
Fast user response
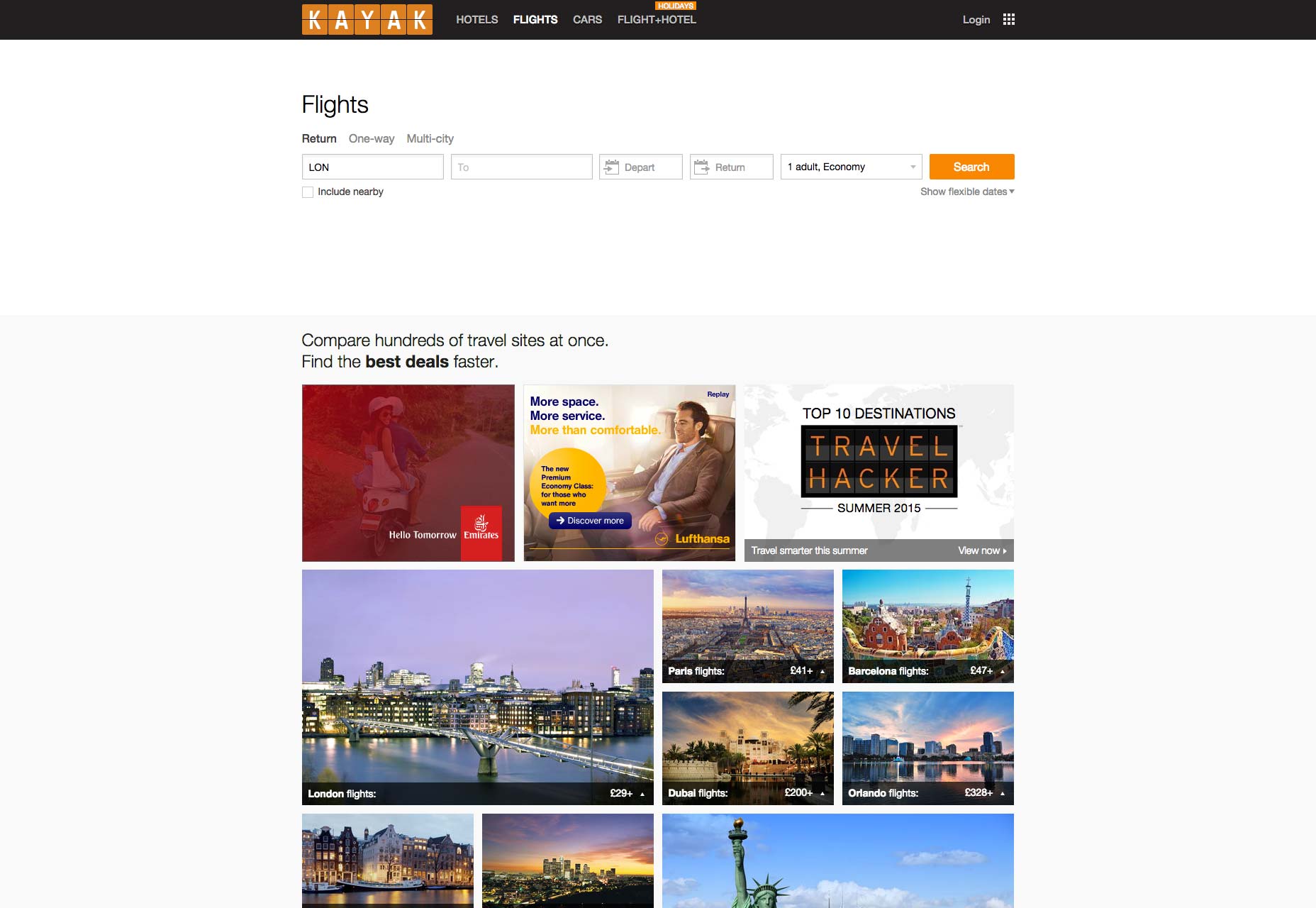
A key element of an effective UX is a speedy response to user input, but with a standard website, users are left waiting for interactions to take place as requests are placed over HTTP (or HTTPS) to the server, resulting in a complete page load for every change. This process occurs with every mouse click to request a new page, larger image, or more information; the DOM is completely thrown out and reloaded into your browser — this is often a wasteful process when loading pages on the same site, since they typically have similar content. Kayak’s search is powered by AJAX, providing suggestions as soon as you begin typing.
One major advantage of AJAX is its steady stream of information, unobstructed by the loading and unloading of the DOM, resulting in better control over the experience and a visitor’s attention. With AJAX, web applications can send data to and from the server asynchronously without interfering with the display of the existing page.
The key difference between a standard AJAX implementation and a 100% AJAX-built website is that in the latter the basic DOM is loaded on the initial visit to the site, usually on the home page; everything else that occurs is simply a manipulation of that primary load.
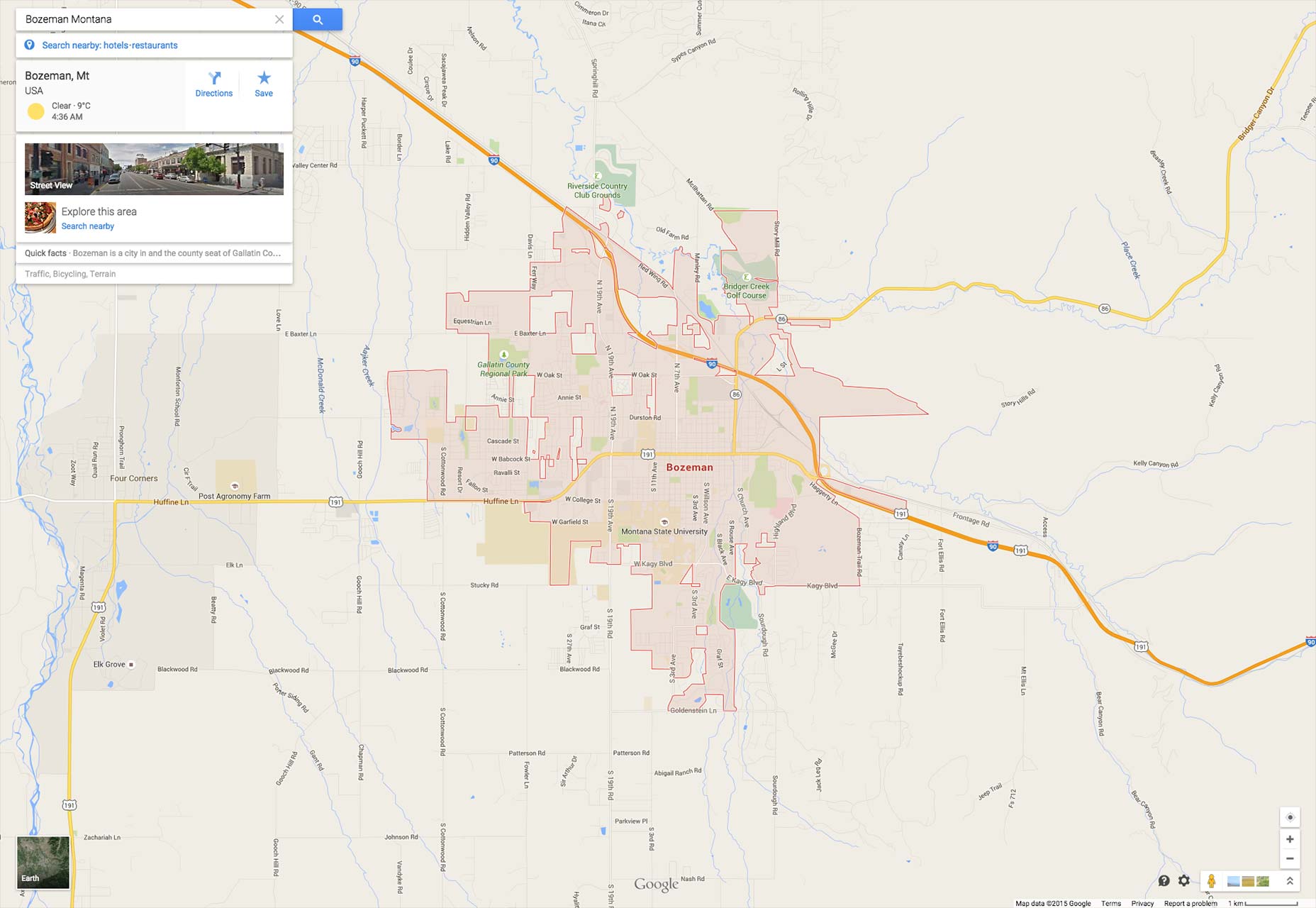
A prominent example of the fluidity afforded by AJAX is Google Maps. As you zoom in, out, navigate through a city in bird’s eye view or in street view, information is being seamlessly and continually delivered for your immediate use. When transitioning between pages or updating content in a web app, AJAX allows for user input to be responded to in a contextually appropriate manner, such as form output updated in real time without reloading the page, contextual animations transitioning between pages or when loading a detail view.
Kayak’s search is powered by AJAX, providing suggestions as soon as you begin typing.
One major advantage of AJAX is its steady stream of information, unobstructed by the loading and unloading of the DOM, resulting in better control over the experience and a visitor’s attention. With AJAX, web applications can send data to and from the server asynchronously without interfering with the display of the existing page.
The key difference between a standard AJAX implementation and a 100% AJAX-built website is that in the latter the basic DOM is loaded on the initial visit to the site, usually on the home page; everything else that occurs is simply a manipulation of that primary load.
A prominent example of the fluidity afforded by AJAX is Google Maps. As you zoom in, out, navigate through a city in bird’s eye view or in street view, information is being seamlessly and continually delivered for your immediate use. When transitioning between pages or updating content in a web app, AJAX allows for user input to be responded to in a contextually appropriate manner, such as form output updated in real time without reloading the page, contextual animations transitioning between pages or when loading a detail view.
 When designing pages with a large amount of content, we employ AJAX’s infinite scrolling pattern, which not only saves browser bandwidth by only showing the information immediately relevant to the UX, but also reduces user friction. On our own company’s news page for example, more articles load as you scroll down, eliminating the use of pages and instead loading more information onto the screen as the reader requires it. This frictionless process of loading and unloading more content on-demand allows our visitors to get exactly as much news as they want without presenting barriers to their intent.
When designing pages with a large amount of content, we employ AJAX’s infinite scrolling pattern, which not only saves browser bandwidth by only showing the information immediately relevant to the UX, but also reduces user friction. On our own company’s news page for example, more articles load as you scroll down, eliminating the use of pages and instead loading more information onto the screen as the reader requires it. This frictionless process of loading and unloading more content on-demand allows our visitors to get exactly as much news as they want without presenting barriers to their intent.
Seamless UX
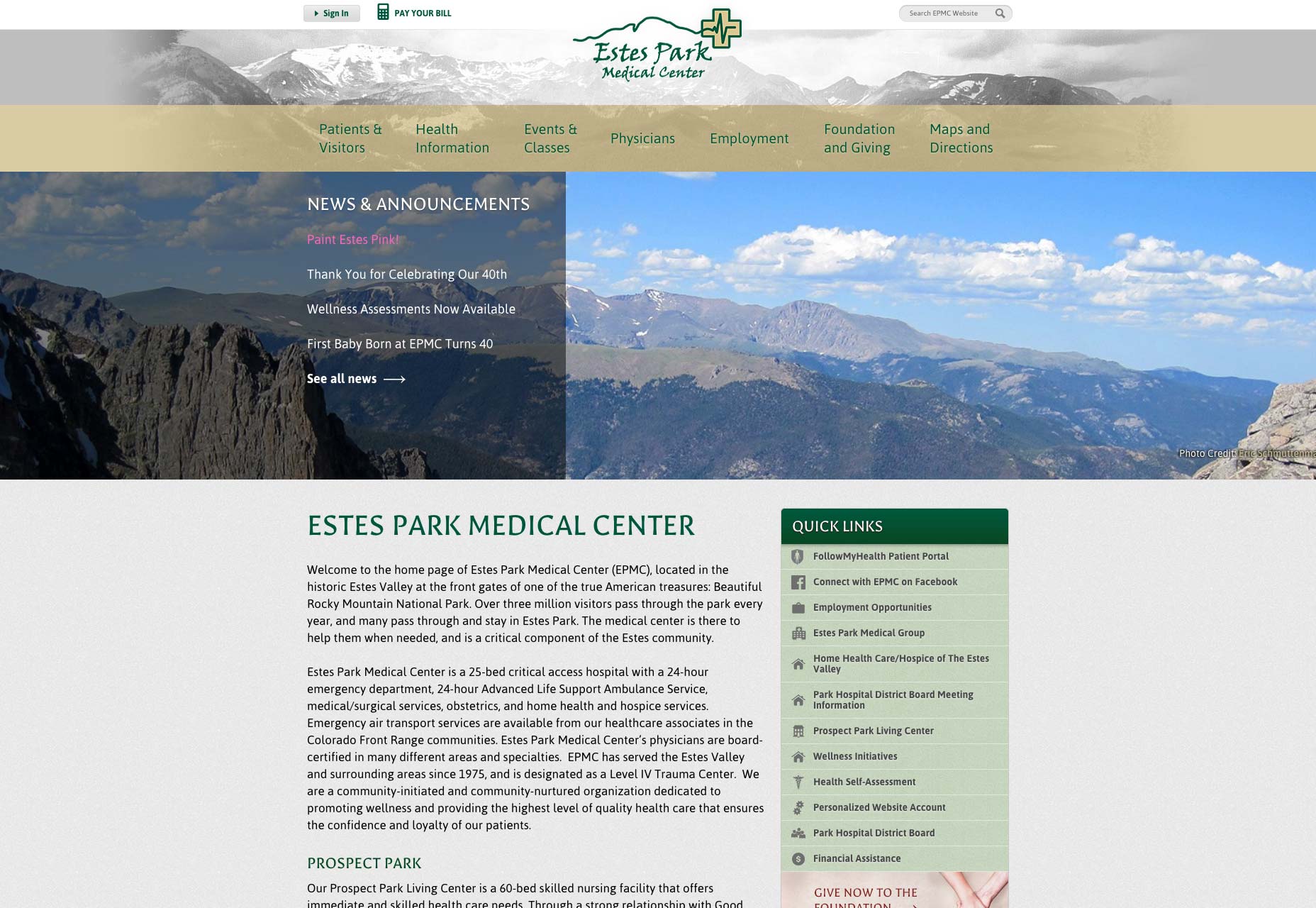
Gaining control over how a website loads content creates a unique opportunity to design page transitions, loading animations, and visual cues that help the user understand the site’s hierarchy. This is also an opportunity for creativity with the company’s branding. A website with a 100% AJAX framework (because there is no full page load) does not provide feedback about its progress loading in the browser window, leading to potential confusion if a visitor is left waiting for an extended period of time with no response. This is where custom loading status indicators come into play, providing some indication that progress is being made during wait time. Estes Park Medical Center in Colorado uses a personalized AJAX loader to maintain the coloring and brand of their organization as well as imparting the functionality of a loading symbol.
Estes Park Medical Center in Colorado uses a personalized AJAX loader to maintain the coloring and brand of their organization as well as imparting the functionality of a loading symbol.
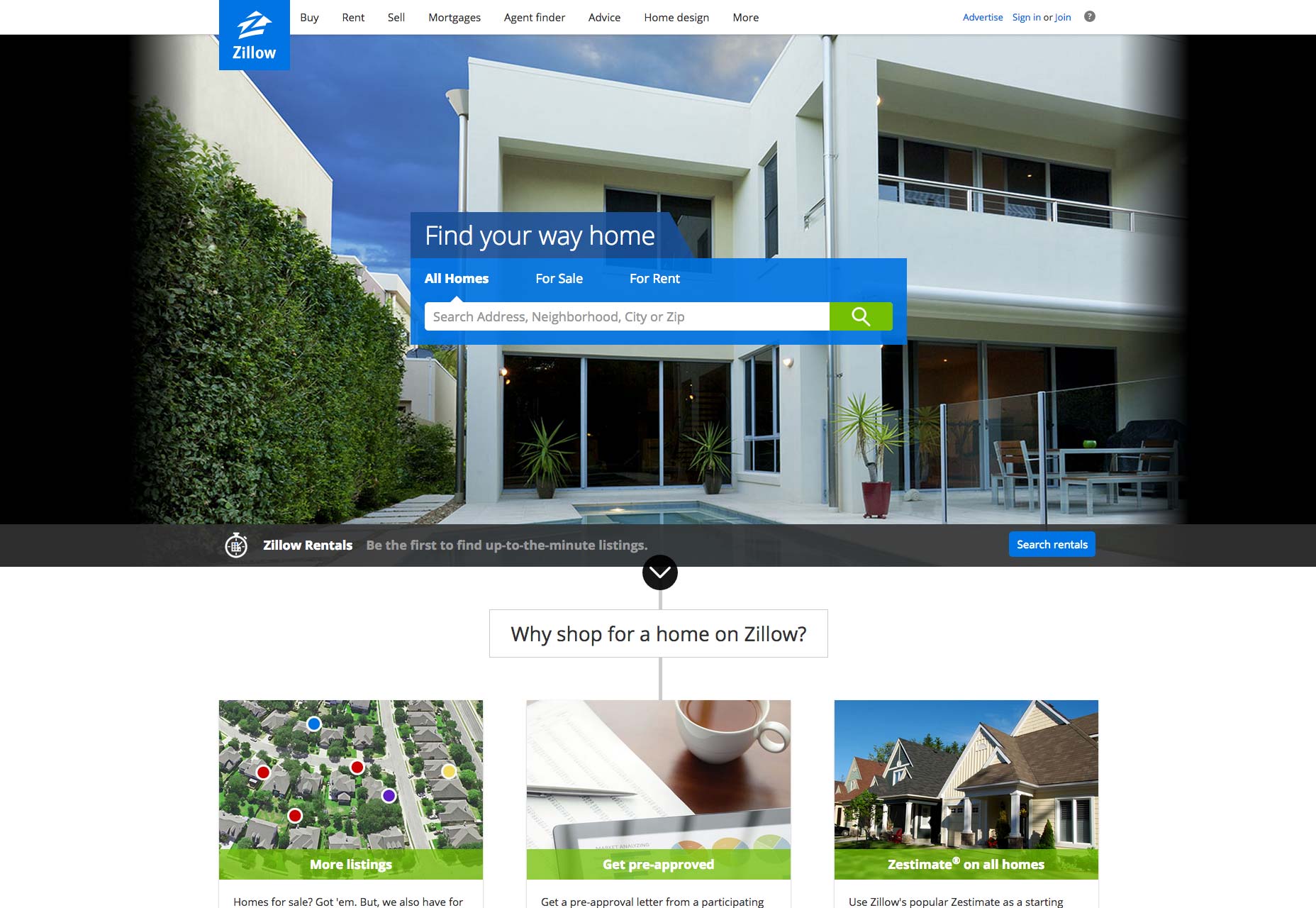
 On the Zillow website, listings details are constantly updated without the use of the browser’s refresh button, giving home renters access to up-to-date information at all times.
Small additions such as these are poignant in creating a memorable experience for your visitors and are made possible by the use of AJAX.
On the Zillow website, listings details are constantly updated without the use of the browser’s refresh button, giving home renters access to up-to-date information at all times.
Small additions such as these are poignant in creating a memorable experience for your visitors and are made possible by the use of AJAX.
Taking control over the URL path using HTML5 history
Without individual page loads, a site is defined by having a single URL, causing problems on poorly built AJAX sites as users attempt to bookmark, or navigate using their browser’s forward and backward buttons. In addition, because Google’s search engine crawler historically did not read JavaScript, there have been concerns about how well AJAX-powered sites could be retrieved in Google’s organic search results. Both of these conditions are solved by gaining control over the URL path using the HTML5 history API. Each page of a 100% AJAX site and its alternate views are considered their own request; as you navigate through an AJAX site — even though it is technically a single page load — the URL in the browser updates to provide a unique address representing the current viewing state. In addition, we can listen for history change events in order to support the browser’s back button and return the previous viewing state. Each of these unique URLs are fully indexed by Google, meaning that this approach is fully compatible and helpful for SEO. Amazon’s A9 search service depends on AJAX to retrieve substantial volumes of data without losing the user’s search history.
Amazon’s A9 search service depends on AJAX to retrieve substantial volumes of data without losing the user’s search history.
In conclusion
As you can see, AJAX is integral to the advancement of modern web development and supplants a number of inferior technologies that provided a poor user experience. Without AJAX, all page content had to be fully reloaded for almost every single user interaction, even if only some of the information had changed. This hindered speed, placed additional load on the server and used excessive bandwidth. By building on a 100% AJAX framework, we are able to create sites that are customized to the needs of clients, provide accessible navigation that can be bookmarked by site visitors, and that function on a much higher level. Featured image, data stream image via Shutterstock.Mira Brody
Mira Brody is a copywriter and editor at Montana web design firm JTech Communications, where she's a member of the custom web development team providing technical writing and creating brand personas for a diverse array of clients.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














