
Preparation phase: Managing expectations
Whether you are simply maintaining an existing website or designing a new website from scratch, both you and your client are required to manage each other’s expectations. While your primary responsibility is to understand the requirement of the project in detail, the client’s responsibility is to understand how each choice that is made impacts the scope and the budget of the project, with your help. Let your client know about the required technology, the required budget, and the time frame required for finishing the project. Approaching your project in an organized manner will save time, efforts, and budget.Phase 1: Defining site goals
This is probably the most important phase of any design project as you define the goals, set up the overall structure, decide on content and assign roles and the different deliverables throughout the project. By setting up proper planning right from the beginning, you save yourself from a lot of grief later. Here you work with the client to establish the schedule, budget, timeline, technical needs, visual style and the content structure for the target audience. When managing expectations and getting started with your design project, I’d like to recommend making use of a lean and easy-to-use project management in order to keep track of defined goals, budgets, tasks and schedules.Trello
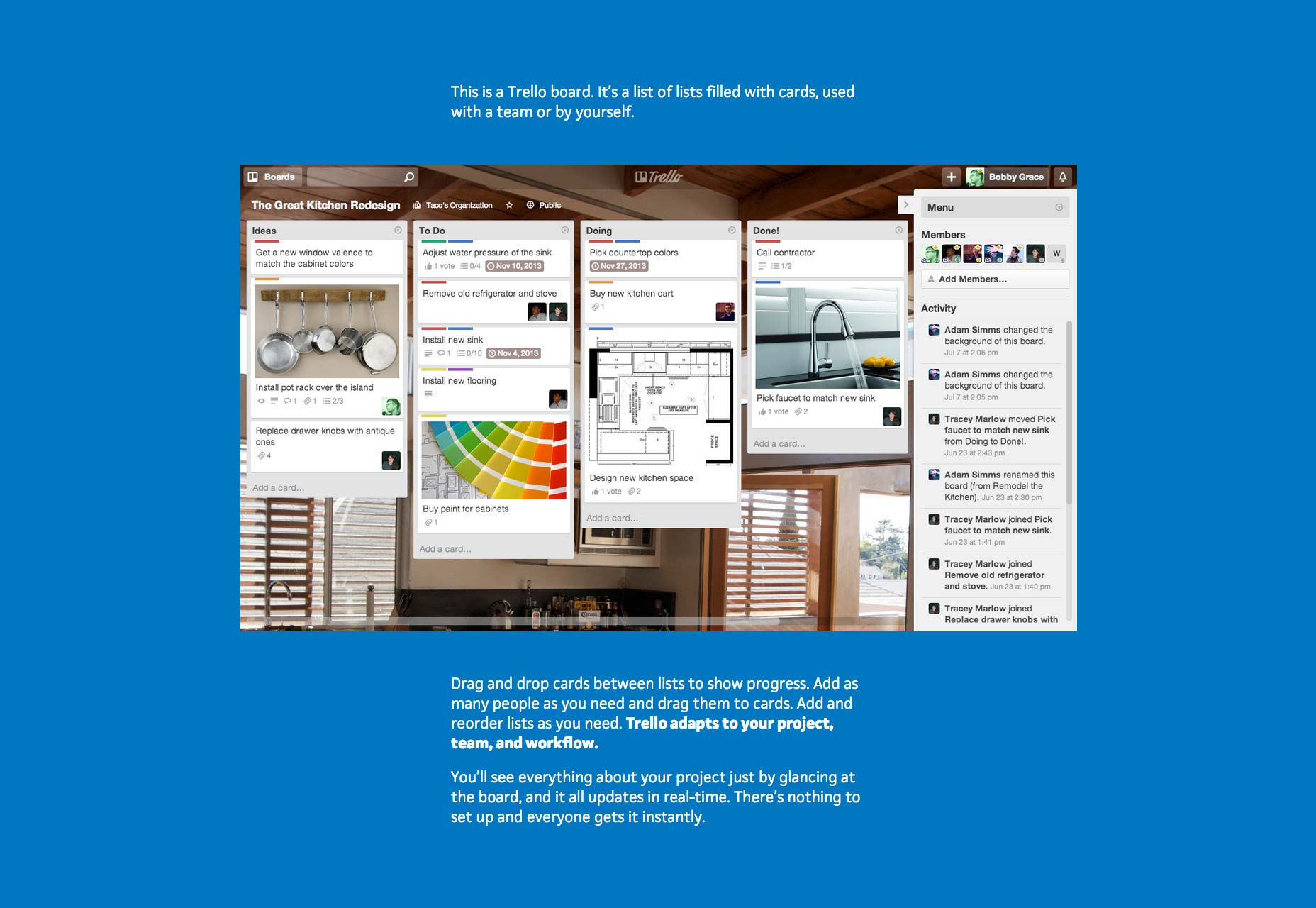
Trello is a well-known and easy-to-use project management tools. It lets you create various boards for various projects. With Trello you can get a quick overview on currents tasks and your backlog.
Asana
Asana is great to-do, and task tracker. You can even collaborate with colleagues and clients within Asana which enables you to keep your project transparent and everyone up-to-date.
Basecamp
Another well-known, yet great project management tool is Basecamp. Similar to the tools mentioned above, it basically allows you and your team to keep track of every project deliverable and enables you to keep on track.
Phase 2: Developing site structure & getting your hands dirty
The site structure forms the backbone of the website. It acts as a reference guide for the team during the entire duration of the project. Use flowcharts to show the flow of the structure. Sitemap: Creating a sitemap is crucial for understanding the content organization. It is important to keep updating the sitemap after every change. If you don’t, things will get messy. Wireframe: The content of the site needs to be fixed before the design and graphics are put into place. Wireframes are low-fidelity sketches of the website or mobile application. Wireframes are used to create placeholders for content, establish priorities for elements on the page, and to document requirements. This becomes very important in the next phase.Balsamiq
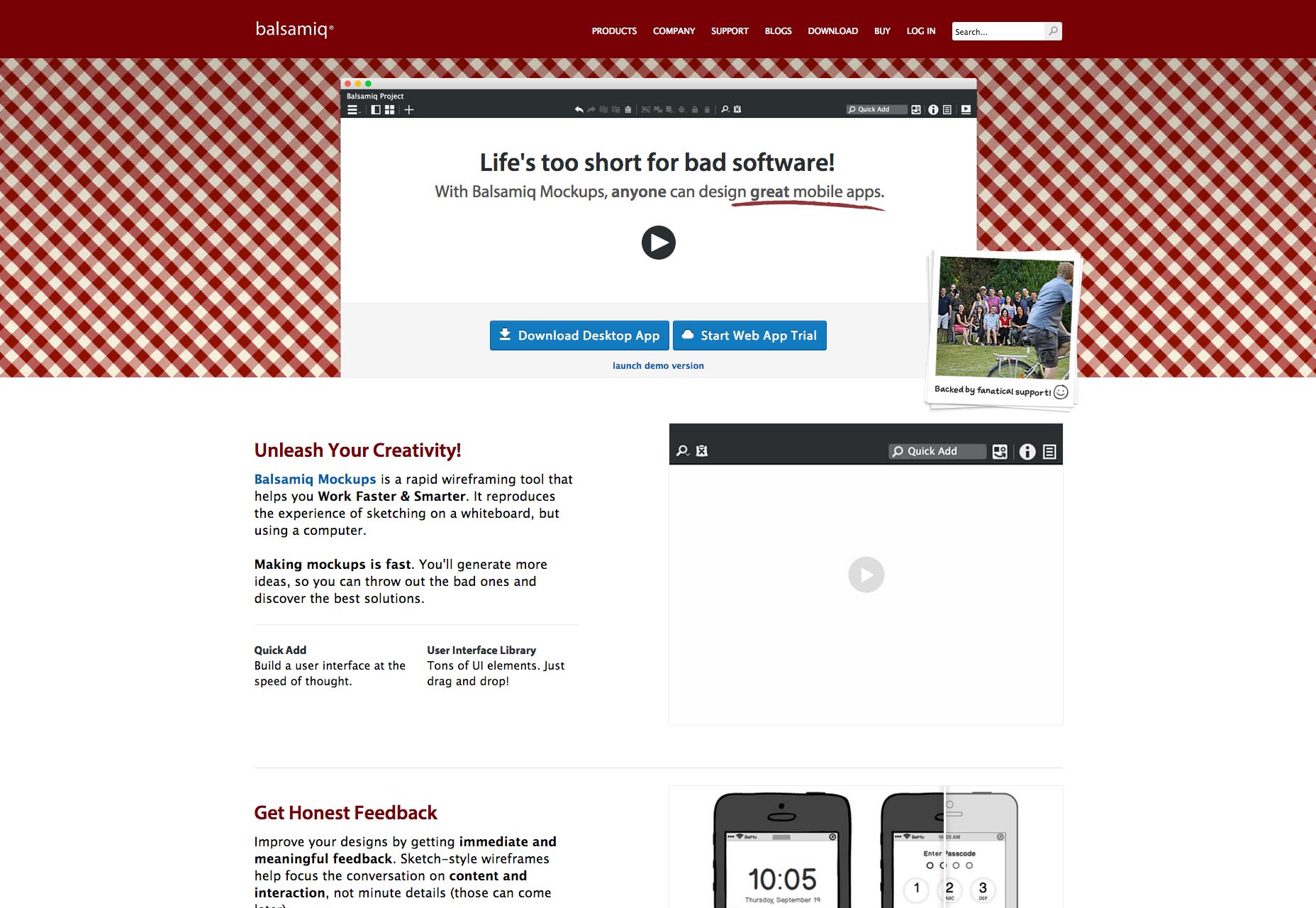
Balsamiq is a graphical wireframing tool that helps your designer create many designs and then arrange the pre-built widgets into a drag-and-drop editor for the team to view and suggest changes simultaneously.
Moqups
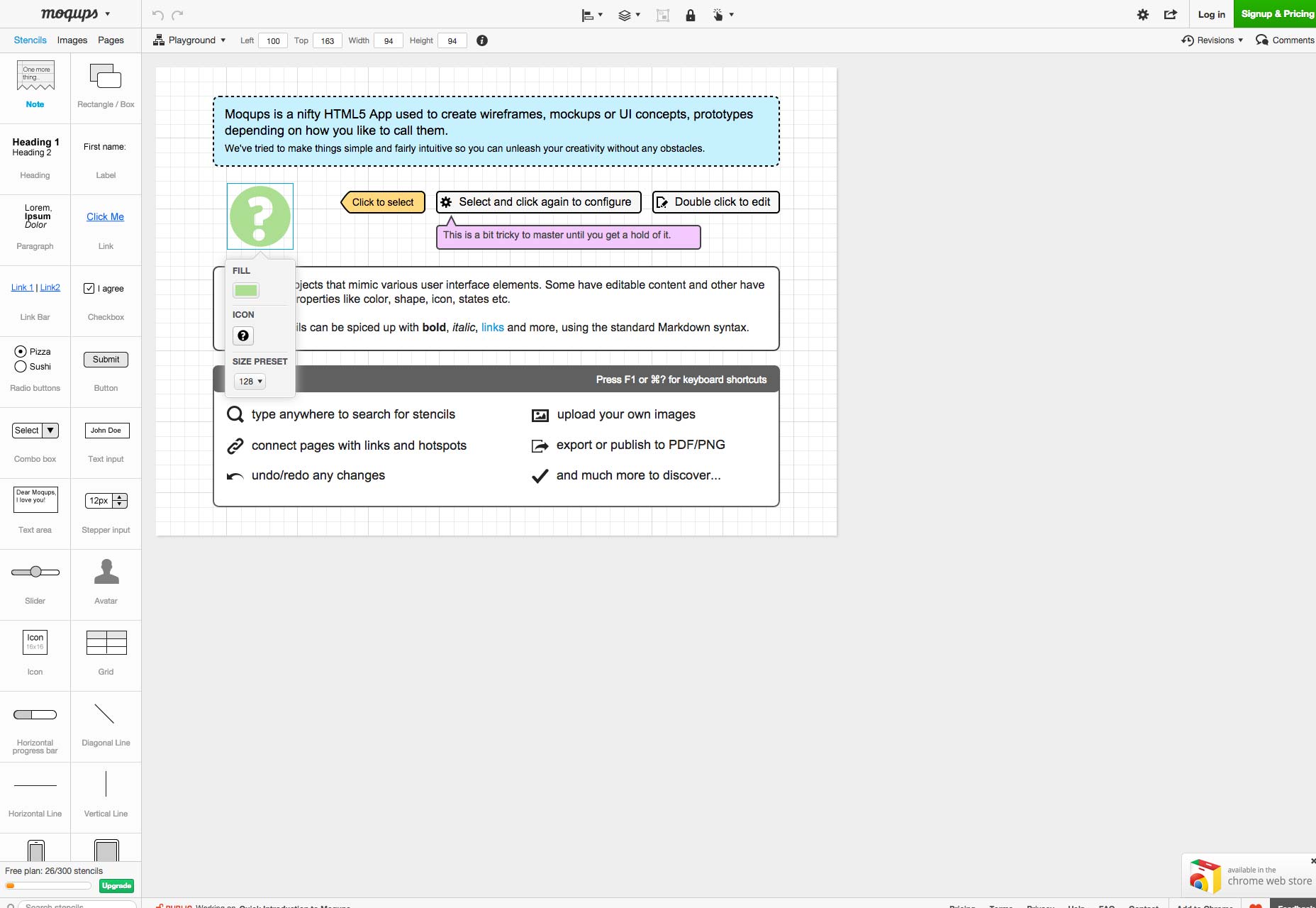
Moqups is easy to use, has plenty of drag and drop features and doesn’t require a browser plug-in to operate. You can easily arrange a design presentation for your client using this tool.
Invision
Invision allows you to upload working designs and create interactions by using hotspots, just like any real application. One of its standout features is the ability to send clickable designs to your phone via SMS, underlinining the importance of being able to test your designs yourself in the right context.
Notism
Notism is one of the best tools creative teams use to speed up their work process. This is a design and video collaboration platform. It helps creative professionals share their project and receive feedback via sketches and notes. Notism also allows creating different versions of a screen. By switching easily between different screens, you can get a better view of your project’s development.
Phase 3: Design and production
In this phase, make sure the designer works together with the programmer to ensure the implementation of coherent design elements. After the client approves the design drafts, the designer and the graphic team work on the look and the feel of the website. Compression, transparency, efficient use of color and design combine to create effective web graphics. The production stage is a point where the actual website is created. After the design and layout of the site is completed, the site goes into the engineering part of the work. Here, you will take all of the individual graphic elements from the prototype and use them to create the actual, functional site.Github
Your code will change once, twice, and probably a lot more than that. Github allows you to work efficiently with different versions of your website. The tool really shines when you’re working together with a team of developers. This is code collaboration at its best.
CodePen
This one is lovely. It’s an online editor for all your HTML, CSS and JS needs. It combines easily with Github and is of course collaborative. The idea is to be able to test pieces of code and finding a proper solution without messing up the rest of the code.
Phase 4: Testing, collecting feedback & fixing bugs
No project is ever really without flaws. And although testing is something that’s done throughout the development process as well, there will always be bugs left. And we’re not only talking about software bugs. Even a design can be buggy. So right now, it’s important to start testing like crazy. Early troubleshooting saves a lot of time and effort. It is critical for all people participating in the creation of the site to be involved with testing. However, testing should be an agile process. Once you’ve launched the site or are in the process of launching it, a lot of people are going to start using it and will provide feedback on the site. And even though you put in all the effort you could to test the site, you will have missed a couple bugs or new ones will pop up over time. It’s crucial that you get information on bugs and issues as soon as possible. If you can get your users to report these to you, you’re golden.Usersnap
(Full disclosure: I work for Usersnap.) We built Usersnap as a visual bug tracking and feedback tool that eases the work of software testing. It enables clients, website visitors and colleagues to report bugs, change requests or simply feedback on your website. Also for manual website testing, Usersnap is a safe bet, since it speed ups your testing workflow through easy-to-use tools.
So, to recap…
Design projects require many people to work together. Constant feedback is one of the most important parts of delivering a project as requested by the client and within the specified timelines. With all this clutter and the fact that websites are becoming more complex every day, online tools make it easy to complete the work among everyone involved and get instant feedback from them. Integrating these tools into a solid workflow, really helps you get where you need to be in an already competitive field. Featured image, teamwork image via Shutterstock.Thomas Peham
Thomas Peham is a tech marketer at Usersnap. He helps startups in web development grow. In his free time he writes about the latest design & development trends on his german blog. Say hello on Twitter.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














