
There’s no place like the home button
When designing a website, a primary consideration is the user experience within the site’s hierarchy. If they can’t easily navigate your website, your customers may lose their place, feel frustrated and leave entirely. If you’re selling products online, this means lowering your conversion rate and possibly revenue. Not only does it take up room that could be used for more important information, but it often adds an unwelcome amount of choice. Customers have a varying level of experience, can be easily distracted, and may need a number of contextual cues to help them keep their place when navigating your site; no matter how small or organized. Therefore, before making changes to your site, you must thoroughly consider the demographics of your user base and their level of understanding toward the web. For example, if your users are predominantly baby boomers, they may need extra guidance where younger users will have no trouble. Despite the advantages of removing the home button, you must be confident that doing so will ease their user experience, not hinder it. So how do you make the leap away from the comforts of a home button? How do we create enough convenience that a visitor doesn’t need to return home, while still providing the sense of security offered by the Home button? There are a few web design strategies that can be easily employed to provide accommodation to all:Clickable Logos
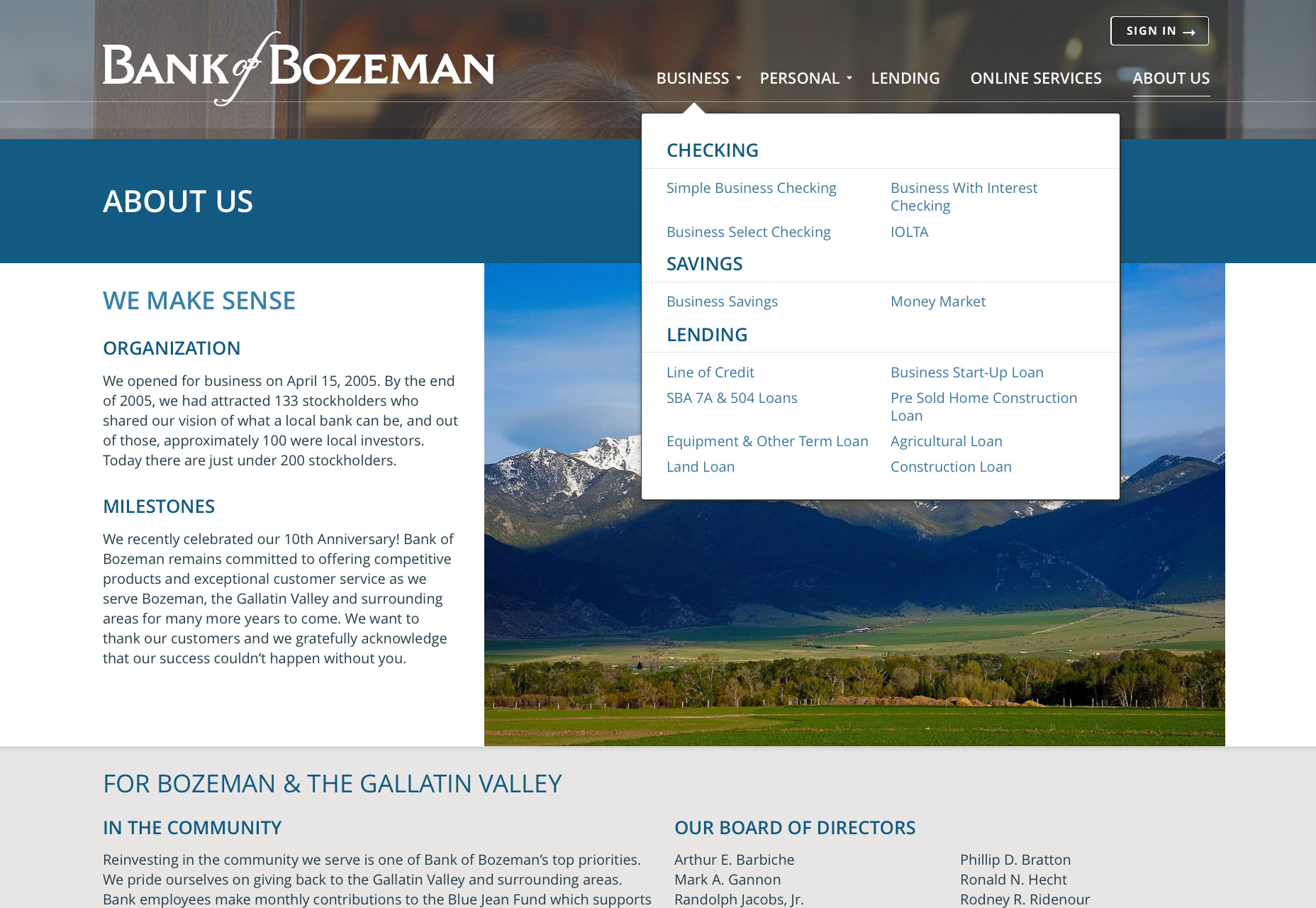
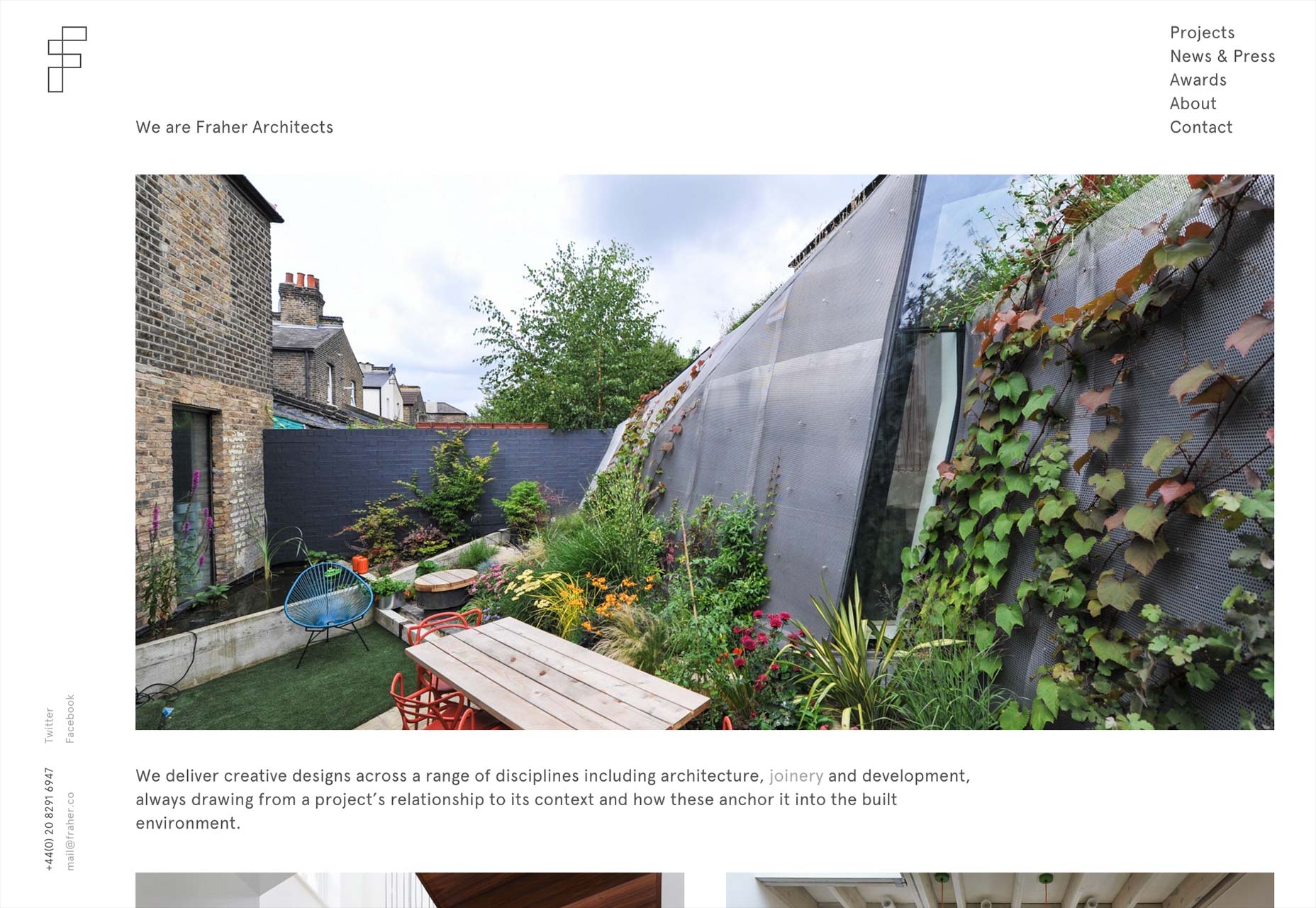
It has become a standardized web design pattern to make the company’s logo clickable, since that is perhaps the most familiar alternative to a home button for users. Because most sites feature the logo prominently in the header already (typically in the top left or center), this makes a convenient shortcut to return home. The design pattern is even more helpful when a company’s logo is always present on the page, acting as a permanent “home” button.




Breadcrumbs
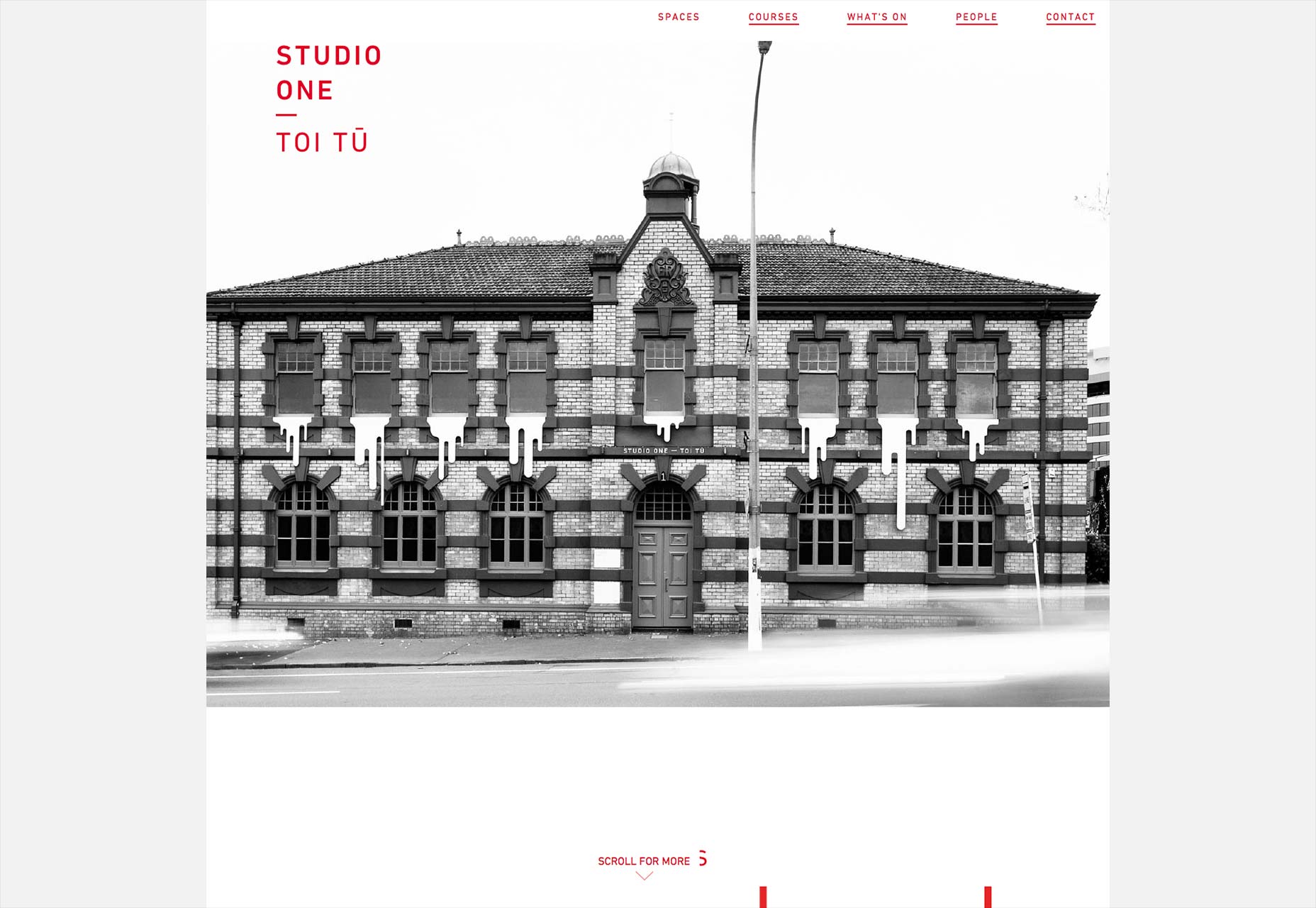
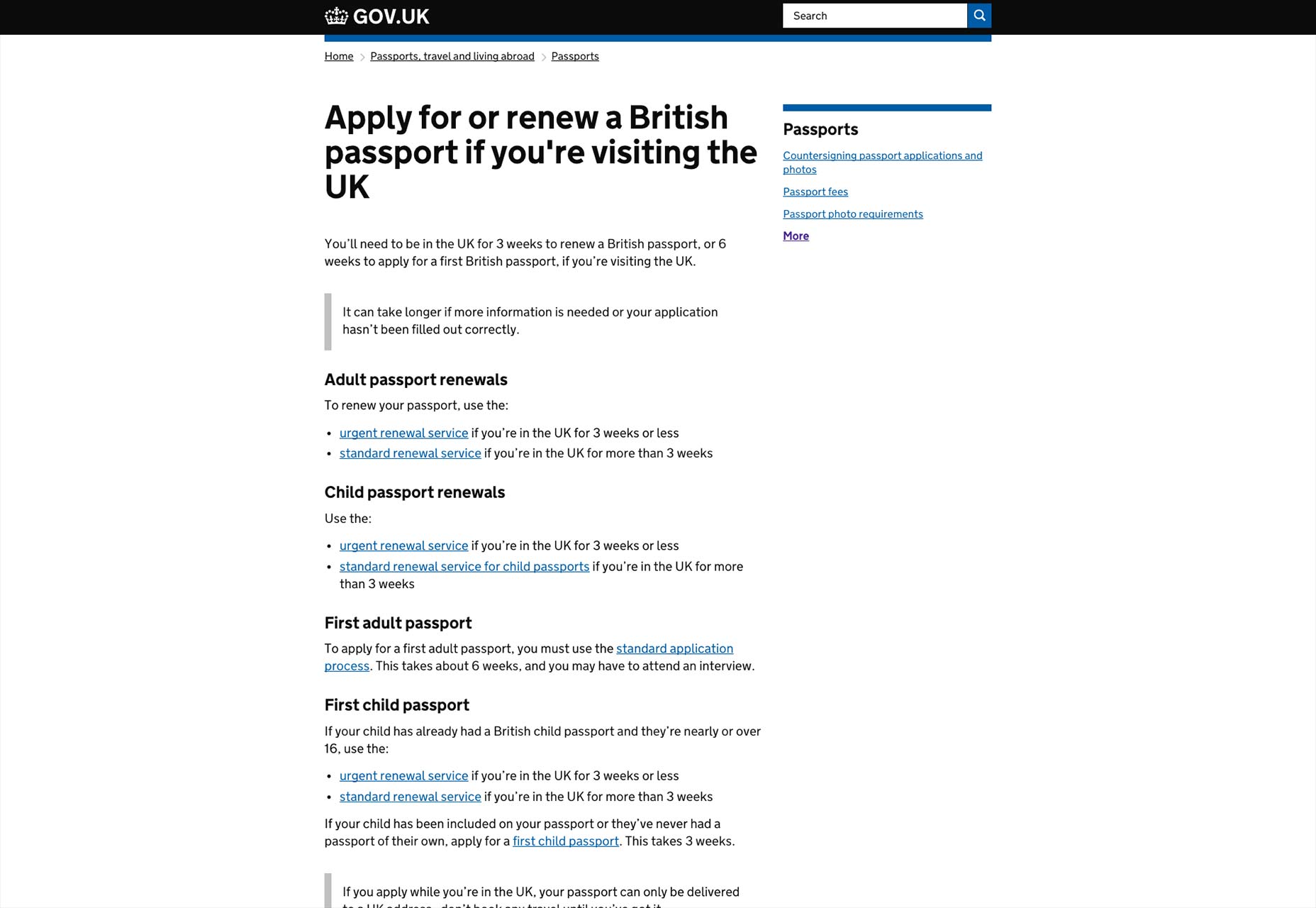
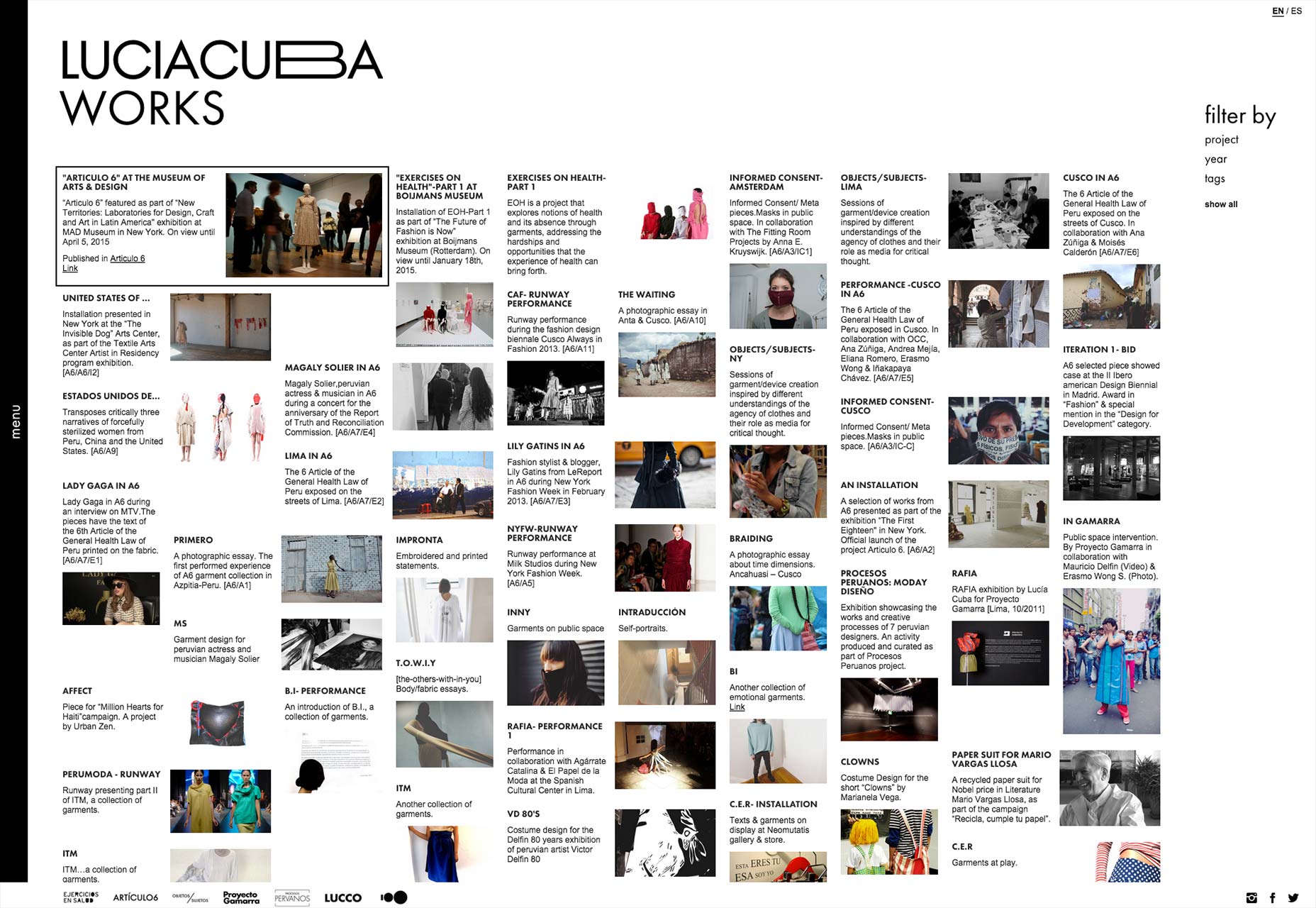
If your site is larger or has a complex hierarchy, you may consider a “breadcrumb trail” to provide users with an indication of where they are within the site’s organization. Breadcrumbs can be used to show your location in a multi-step form, deeply layered navigation, or even when browsing through store items organized or filtered by various categories. The breadcrumbs are links, usually at the top of the webpage, that describe your position in the site’s hierarchy in an unobtrusive fashion. They reveal exactly where you are in the site as you go from page to page, and provide a way to move the amount of steps you wish — even home, if needed. A good example of very traditional breadcrumb navigation is the gov.uk site. Their breadcrumbs also appear at the top of the page as you navigate deeper into their site, making for an easy trip back home. This is a great consideration if your site has a dense organizational structure as theirs does. But it’s not just complex sites that make use of breadcrumbs: luciacuba.com uses its logo and section headings as breadcrumbs to provide a path back up the document tree.


Footers
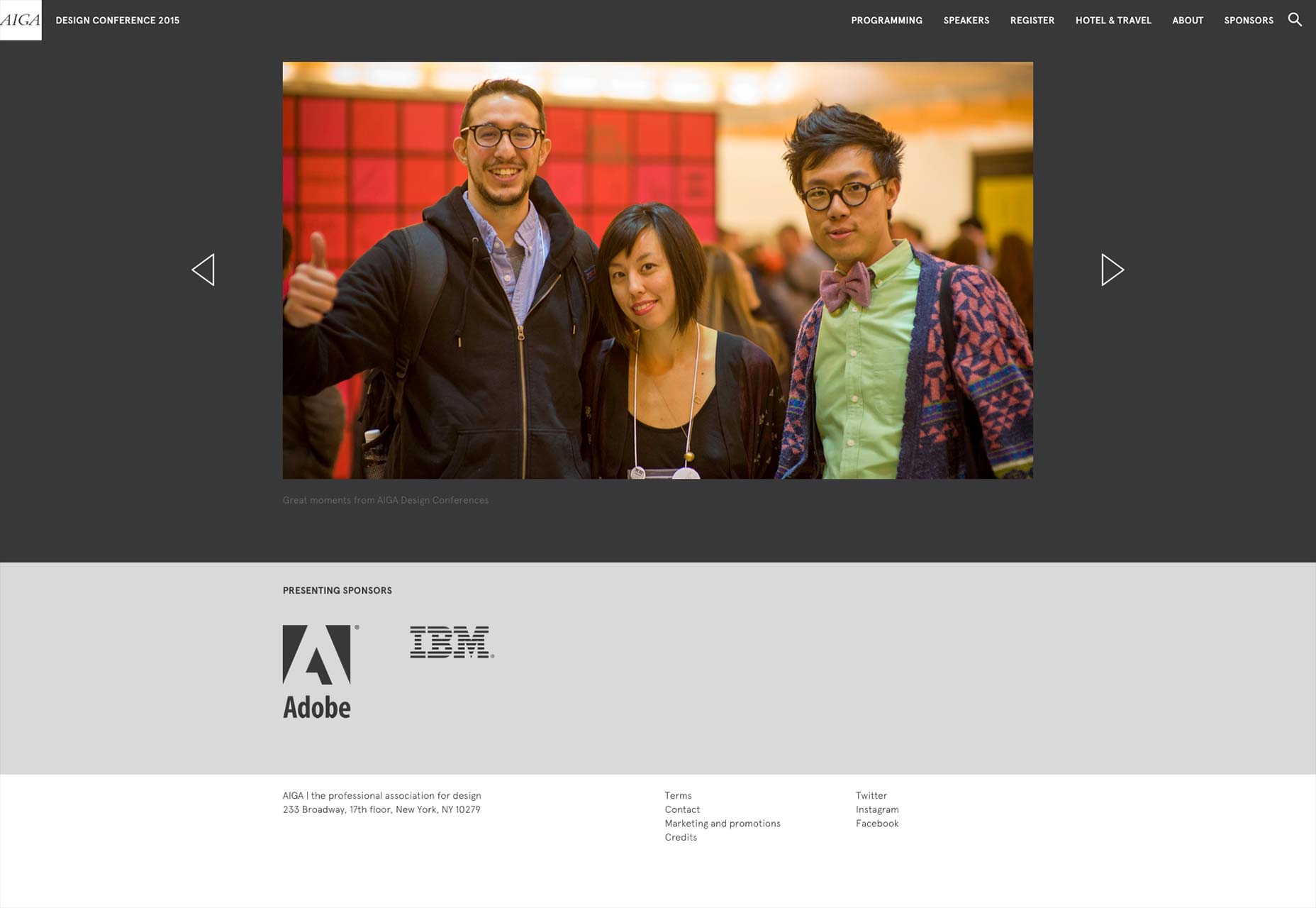
The website footer is another trusty standby; the bottom the the page is a place users of all levels of web familiarity know to go to for valuable information. A complete view of the website’s hierarchy can be placed in the footer, or simply a larger subset of the site’s navigation than is offered by the primary navigation — typically including a home button. This approach provides a fallback: even if your users are looking for something not offered in the clear and simple choices of primary navigation, there’s an offering of the website’s structure at the bottom of the page. The mini-site for AIGA’s design conference 2015 includes a home button, not to the mini-site’s front page, but to AIGA’s main homepage. Wilson Quarterly and The Onion both use logo marks to link from their footer to their home page, but Redesignd mixes it in with other useful links.



Focus on user experience
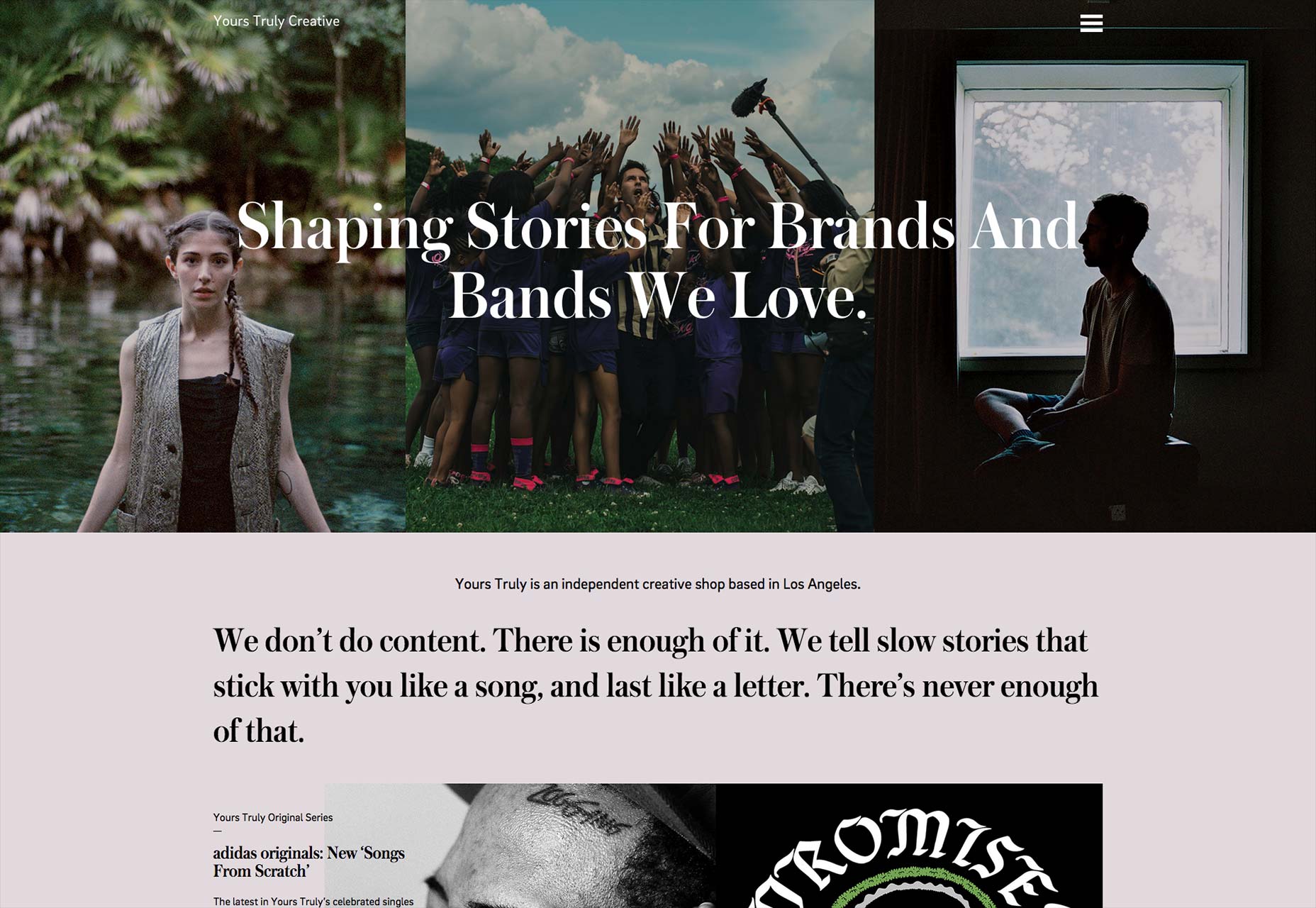
Good user experience design focuses on creating a successful user journey in order to create engaged and returning visitors, and in the case of an eCommerce site, shoppers. Although there are many tools to help make conversions more frequent, eliminating unnecessary navigation options such as the home button is an important way to streamline visitors’ journey through your website. [pullquote]Reducing decision-making and cognitive load for your users will help encourage more conversions[/pullquote] Giant organizations such as Amazon, Apple, Twitter, and Wikipedia have done away with their home button because home is not where the primary source of interaction is taking place, but merely a location for featured offers, promotions or a table of contents. Visitors are most likely to return home when they’ve lost their way. Eliminating the home button from your navigation should be just one step along the way towards making the user journey through your site intuitive and frustration-free. Reducing decision-making and cognitive load for your users will help encourage more conversions, purchases, videos watched, articles read, or whatever tasks your site helps visitors complete. Featured image, AIGA design conference 2015Mira Brody
Mira Brody is a copywriter and editor at Montana web design firm JTech Communications, where she's a member of the custom web development team providing technical writing and creating brand personas for a diverse array of clients.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














