50 incredible freebies for web designers, September 2015

Thin line style PSD icons set
An icon set that comes with 48 icons in thin line style in PSD format, some of the icons contained in this set are download from cloud, image, headphones, share, thumbs-up, favourite, among others.Collecticons
Collecticons is a collection of 135 filled icons that keeps growing. All of the icons are generated with a tool called Collections processor that comes along in this project licensed under Creative Commons Attribution License 4.0.Socialoha Icons
Socialoha is a set of 756 regarding the most influential social media icons these days, there’s six different styles in this set making it quite a suitable set for any sort of project.We Love Icon Fonts
We love icon fonts is an open source project featuring a collection of web font icons very similar to the ones at Google Web Font Icons and dependent of Backbone.js and crystallo frameworks.Animated flat emojis
A set of 28 animated emoticons that come in fully vector-based and scalable and pre-made GIF-animations in 3 sizes: 32x32, 64x64 and 100x100.
8 free clean business card mockups
A set of 8 mockups featuring clean and minimal business cards. Fully layered, and separated, with smart objects.
Geometric low-poly background business card template
A business card template that features a low-poly-like background with light edges that contrast with a pitch black background for the contact information section.
Clean A4 portrait brochure mockups
A set of two beautiful A4 portrait brochure mockups that comes in well-organized PSD files that feature smart objects. This set is released and delivered by Mockup Cloud.
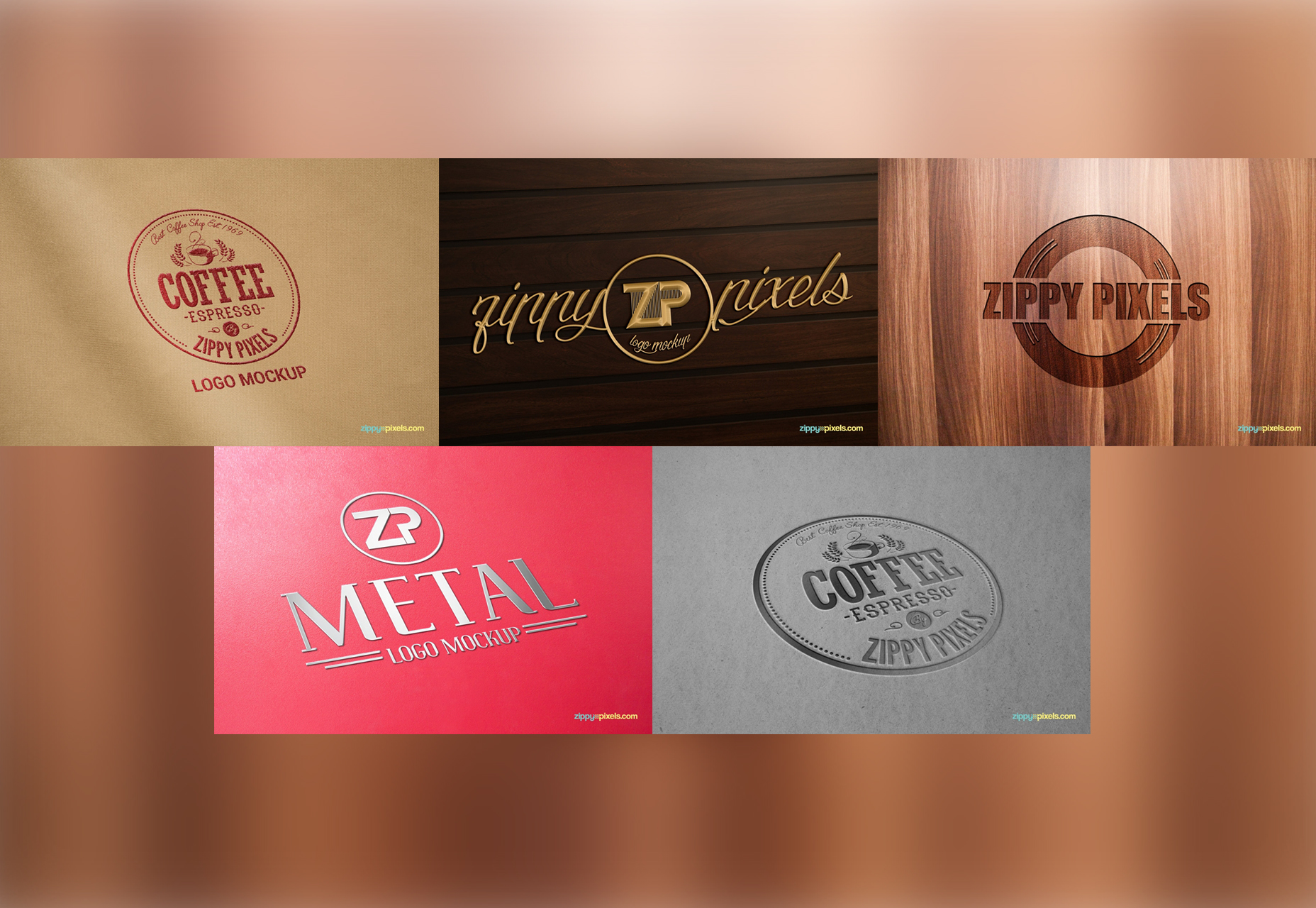
Essential free logo mockup collection
A set of five 72ppi high-resolution logo mockups in a canvas of 2000x1500 pixels. Some of the logos you’ll find are related to coffee, golden cursive font, and fashion-like logos.
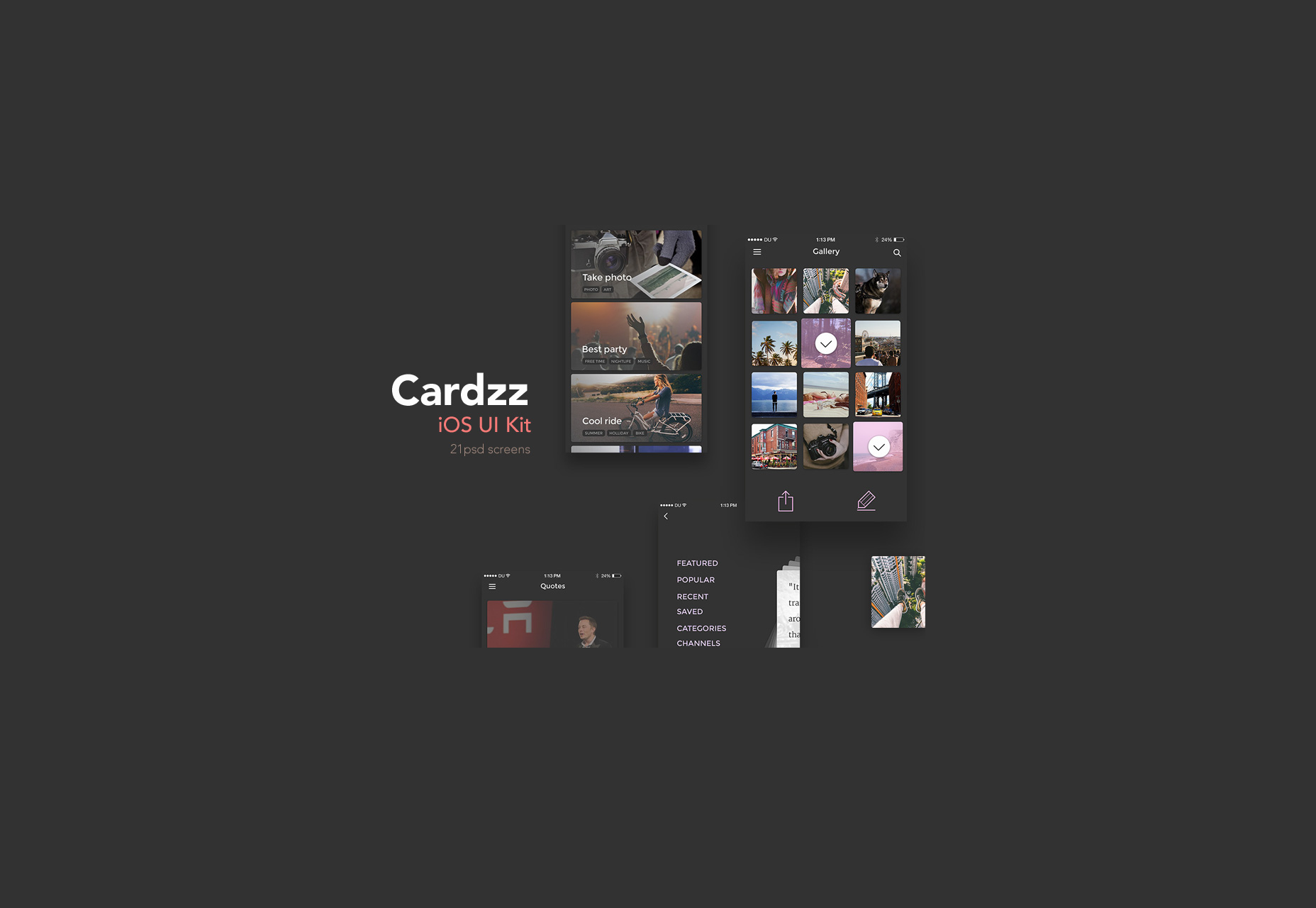
Cardzz: dark schemed iOS UI kit
Cardzz is a UI Kit crafted by Volodymyr Kurbatov for iOS screens that comes with a set of 21 high-quality dark schemed components that contrast really well with colorful content.
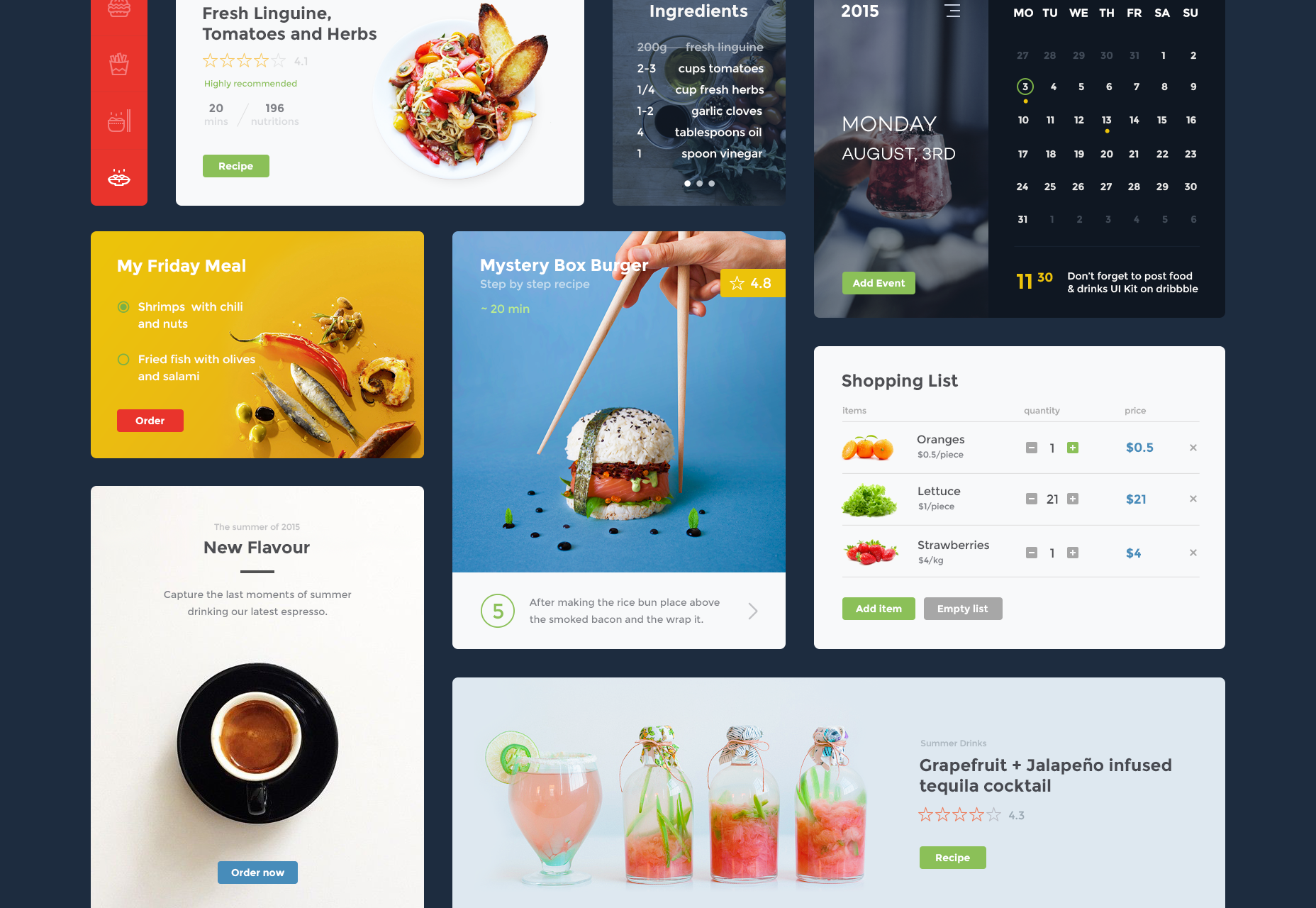
Food & drink website UI kit
A kit of round corner containers that feature an appealing food related scheme. You’ll find containers for calendars, interactive ingredient list, type of food sidebar, and shopping cart.
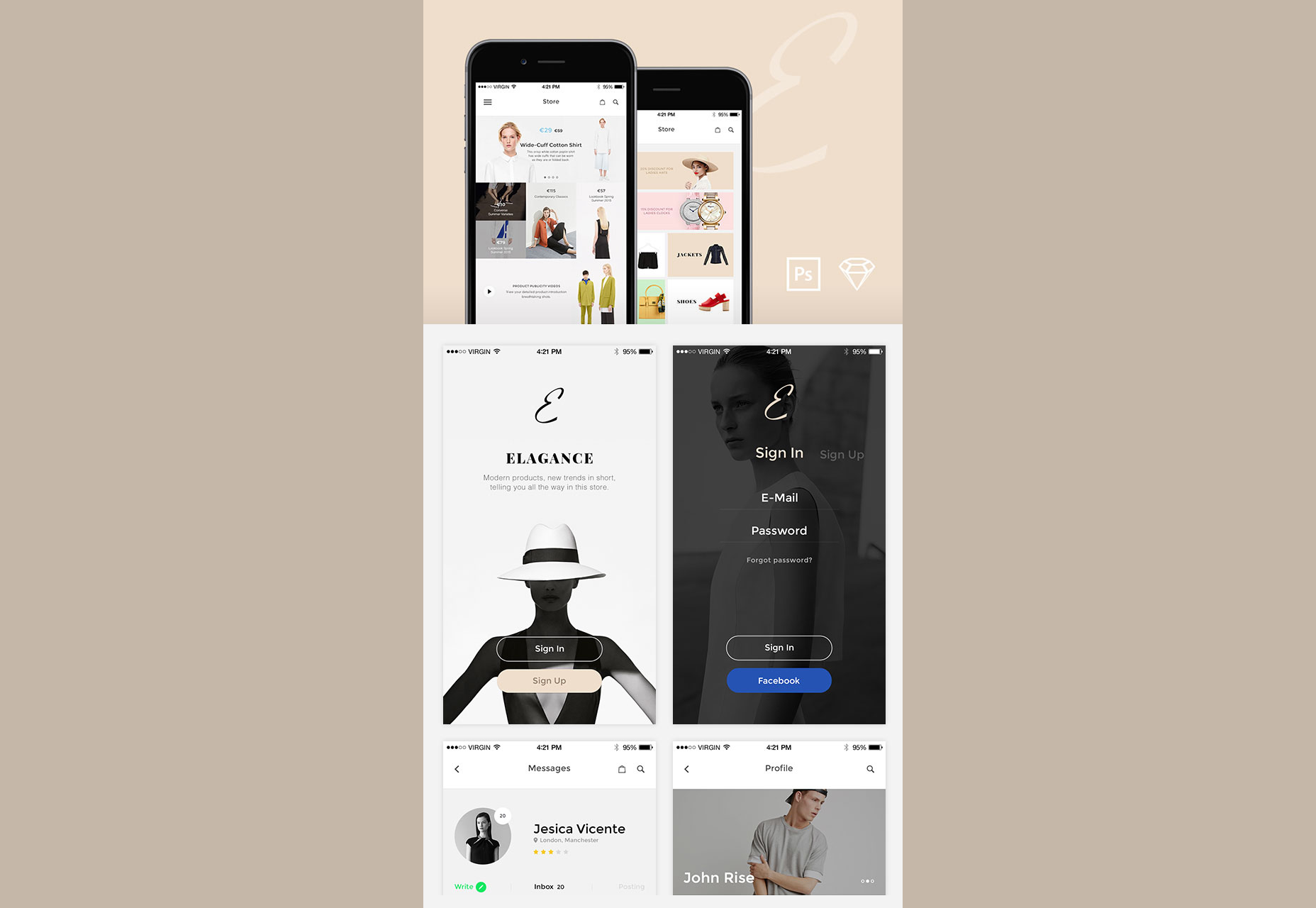
Elegance
Elegance is a user interface kit that features soft cream-like colors and works really well for fashion eCommerce sites. It comes in both PSD and Sketch formats.
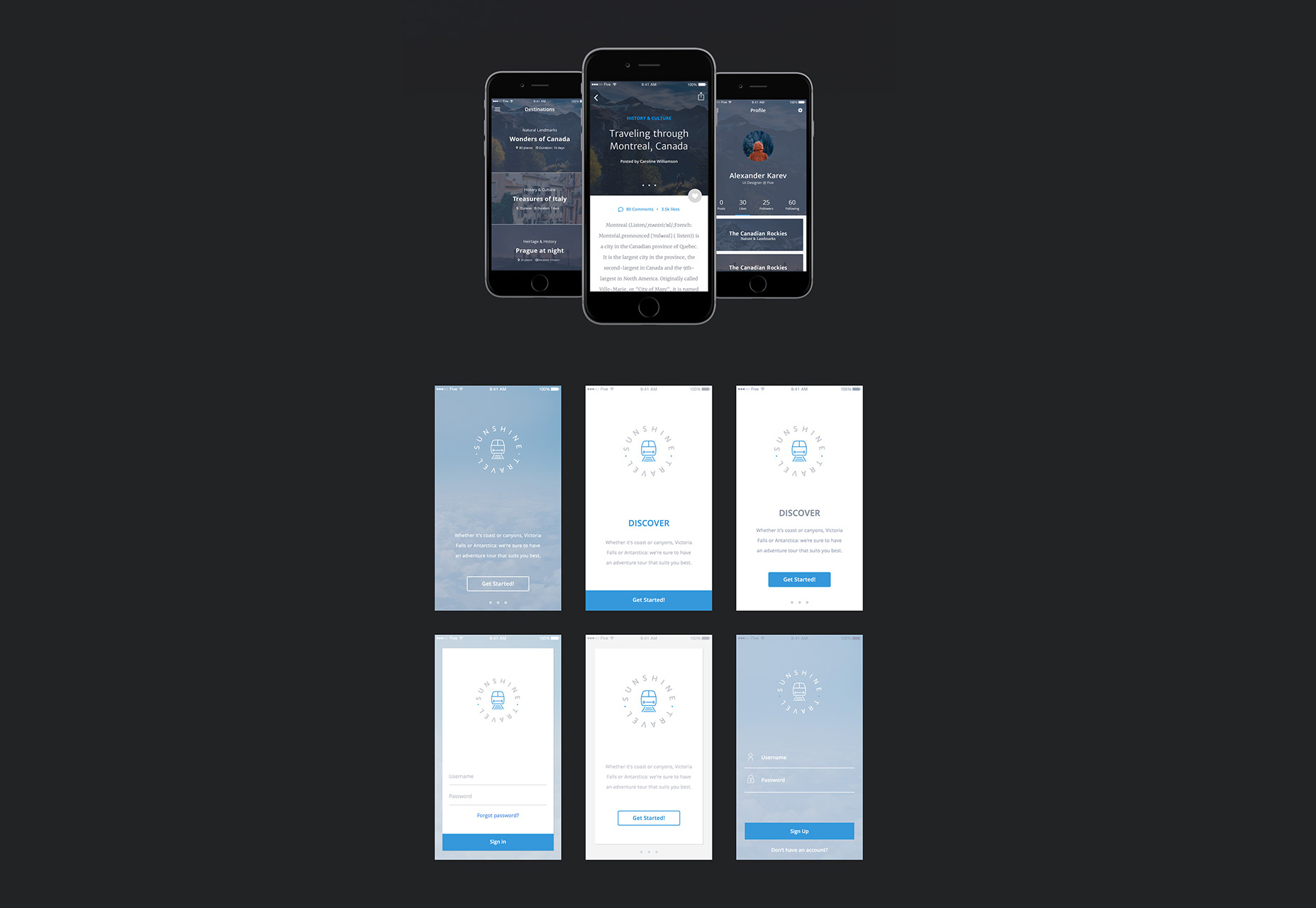
Sunshine Travel
Sunshine Travel is a UI kit that features elements specially designed for travel and tourism related topics. This kit is focused on iOS screens and has a flat style.
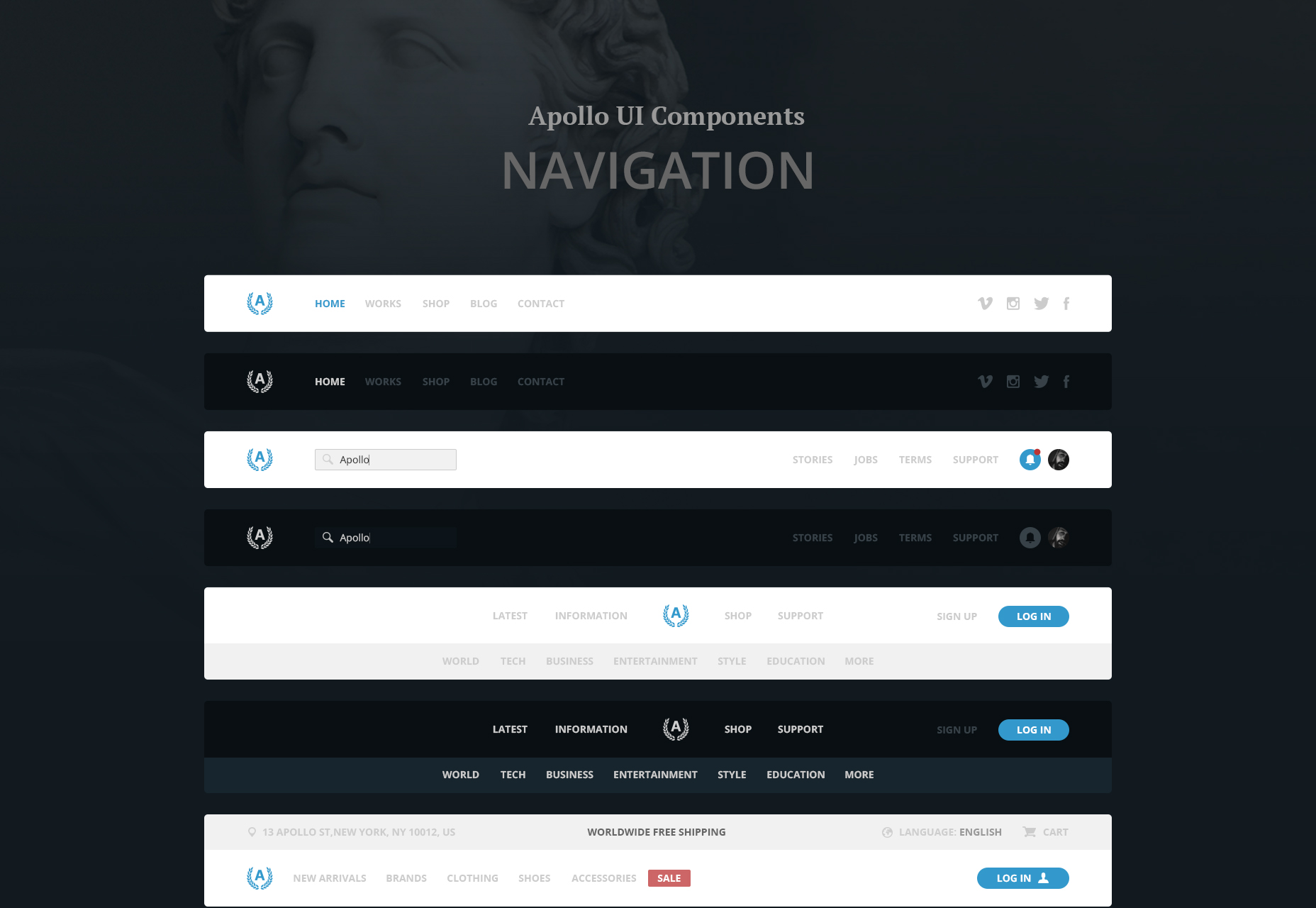
Apollo: PSD & Sketch UI navigation bar kit
A UI kit that features rounded corner bars, uppercase font, filled icons and a dark and light scheme.
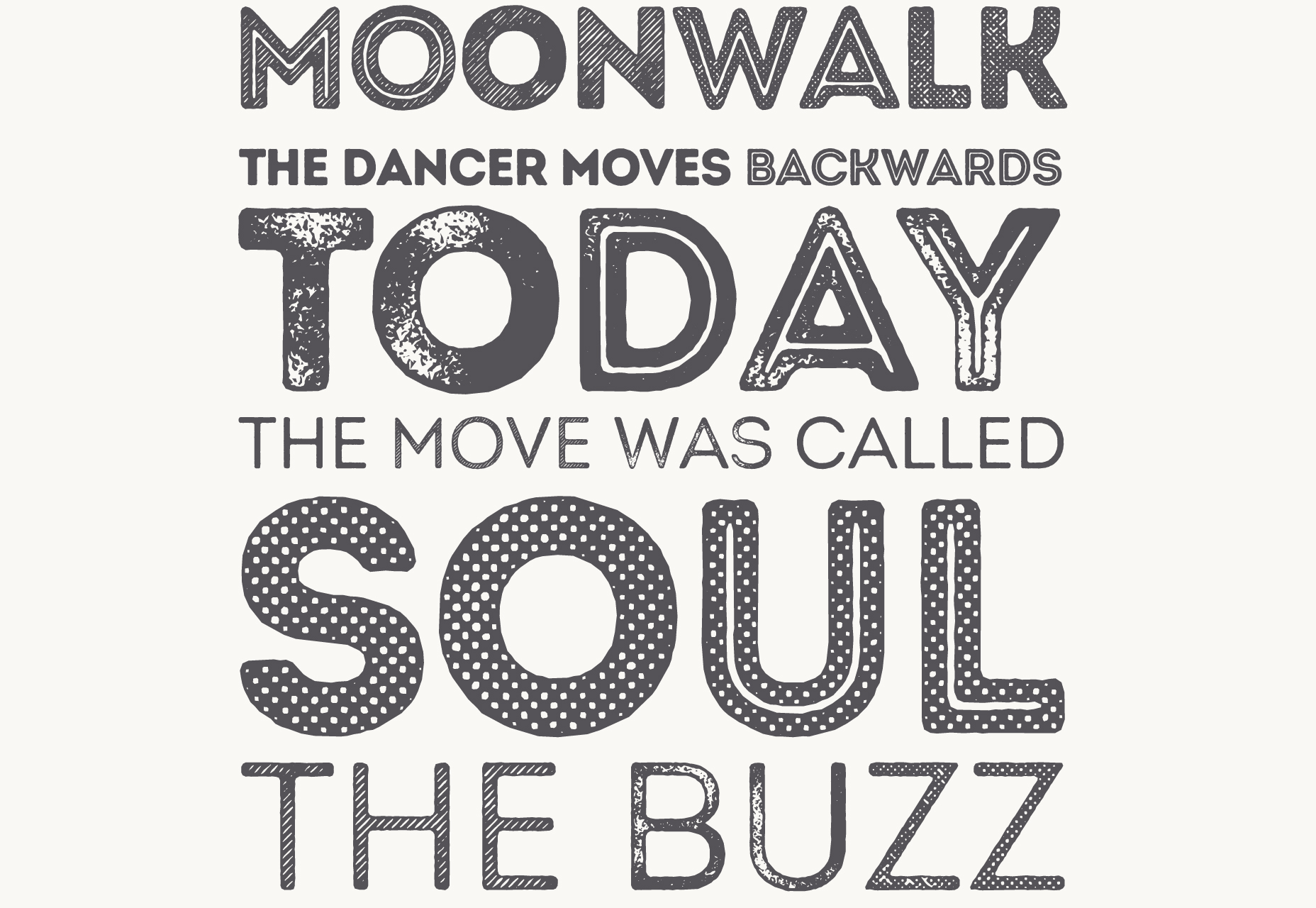
GEOM Display
GEOM Display is a typeface that features only uppercase characters with the characteristic of being completely adorned with geometrical outlined and filled shapes all over them, making it be quite suitable for new era fashion design.
Intro Rust
Intro Rust is a multi-styled and multi-textured font family that comes with 4 sub-families which contain 214 fonts. The names of these subfamilies are Intro Rust, Intro Script, Intro Head and Intro Goodies.
Shumi
Shumi is a very bold line font that is characterized by straight one-angled edges and ends. It features uppercase, numeral and special characters.
Fanaisie
A font with a vintage style with a cowboy town look and feel that features only uppercase characters adorned with well-defined ends and details.
Reef
Reef is a typeface released by Gatis & Evita Vilaks that features both Latin and Cyrillic alphabets for a total of over 500 uppercase, lowercase, numeral, and special characters as well as extra glyphs and symbols. All of them designed with rounded edged bold lines.
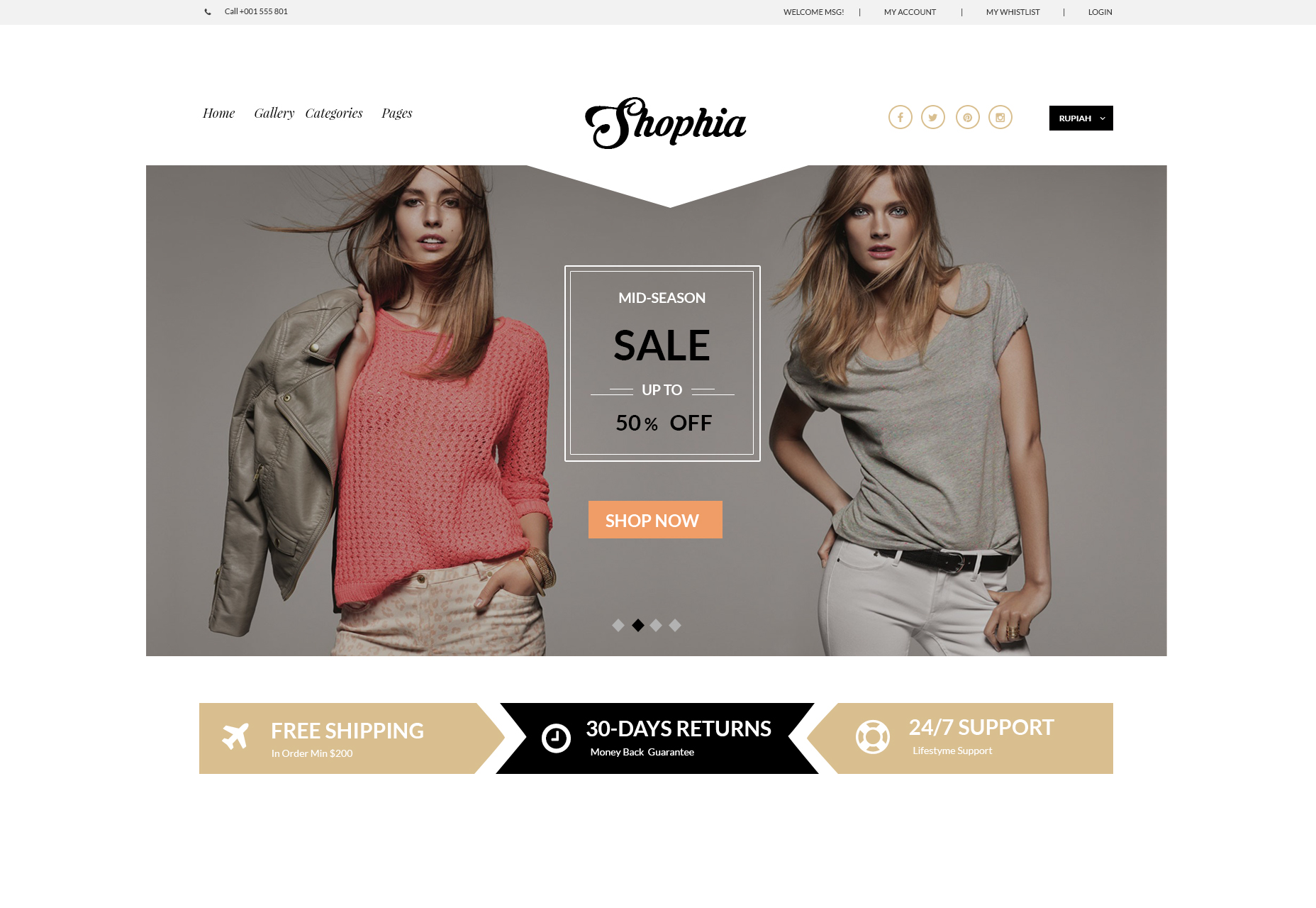
Shophia
Shophia is a clean eCommerce website template crafted by Robi Wahyudi and delivered in PSD format that features big containers with framed images, and a fancy looking photo slider.
Creato
Creato is a PSD template for a very modern looking WordPress theme. It basically features two sections a main one with a top menu button and full-width content with a load more buttons at the bottom, and a bottom-most contact section.
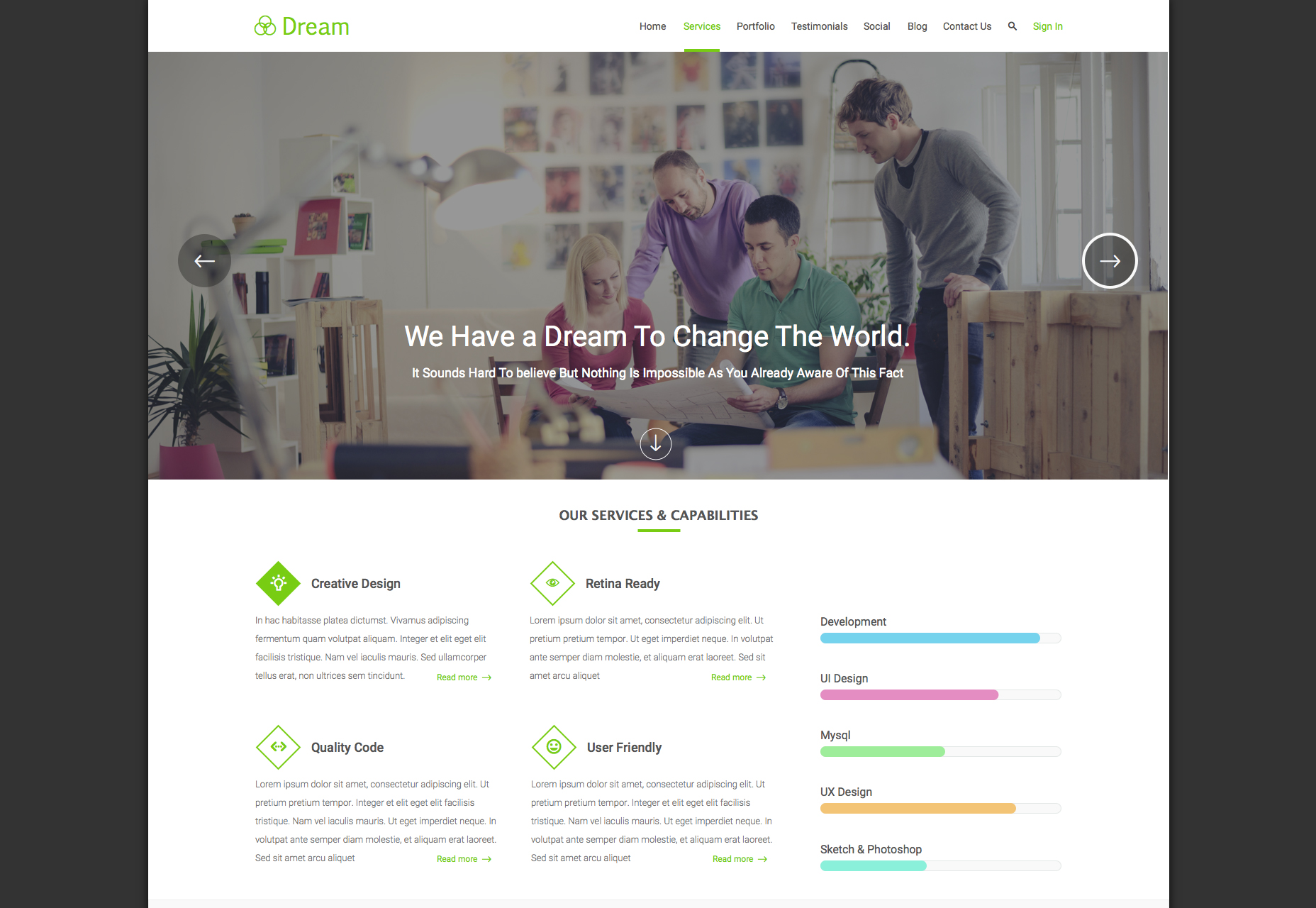
Dream
Dream is a Sketch crafted one-page laid out landing page that features a very clean style and soft color scheme. You'll also find some color-filled and outline icons
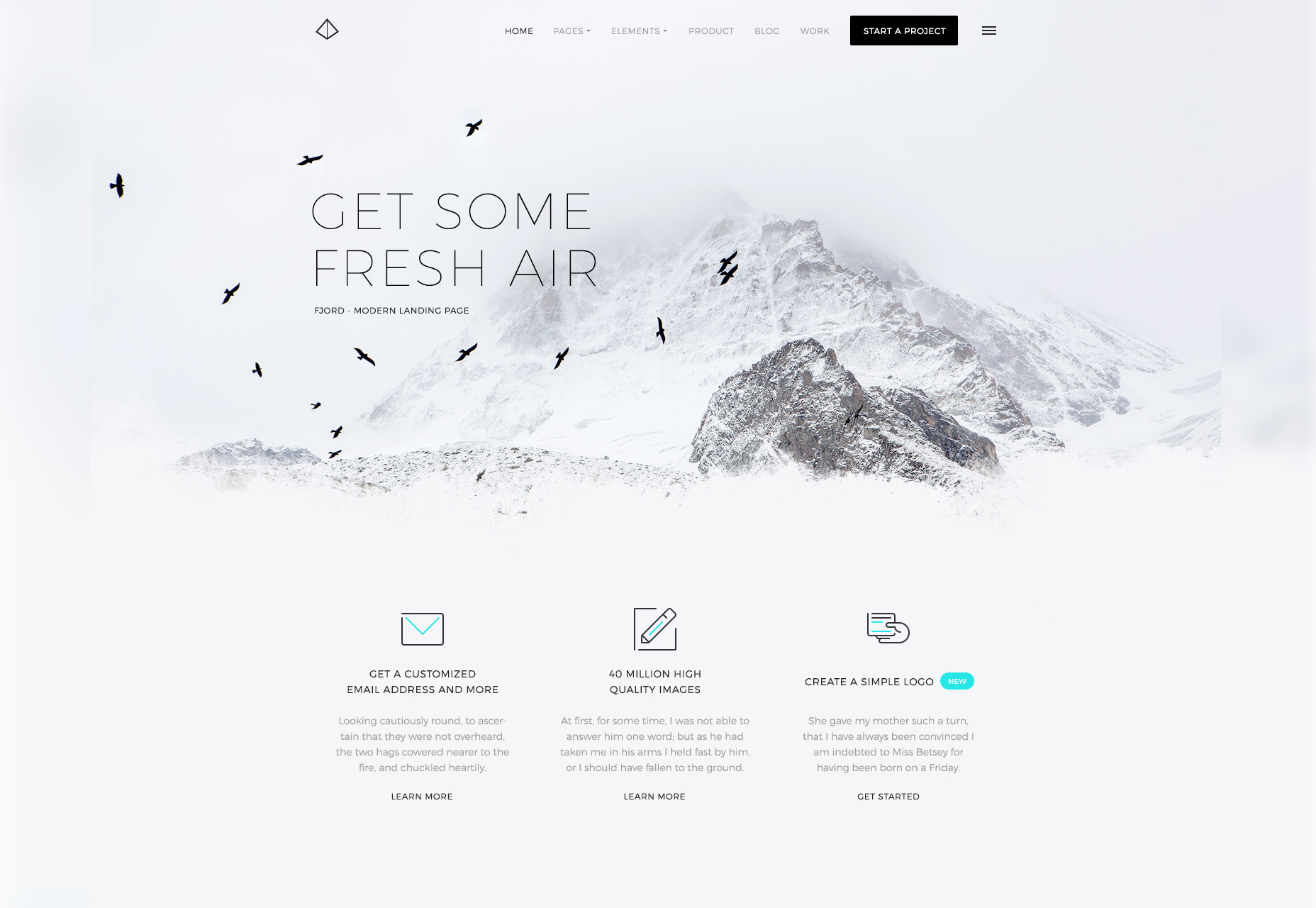
Fjord
Fjord is a landing page template that features a very clean style with a thin line black font and 2 color line icons. It is perfectly suitable for any kind of website.
Vanilla Milkshake
Vanilla Milkshake is a WordPress theme that comes in a very simple and background-less layout and refined with elegant typography. It is laid out in a title, main content column and right-side bar.
Huxley
Huxley is a versatile WordPress theme that features a screen-size post slider laid out in a single column, and six extra layout types such as single post and contact page.
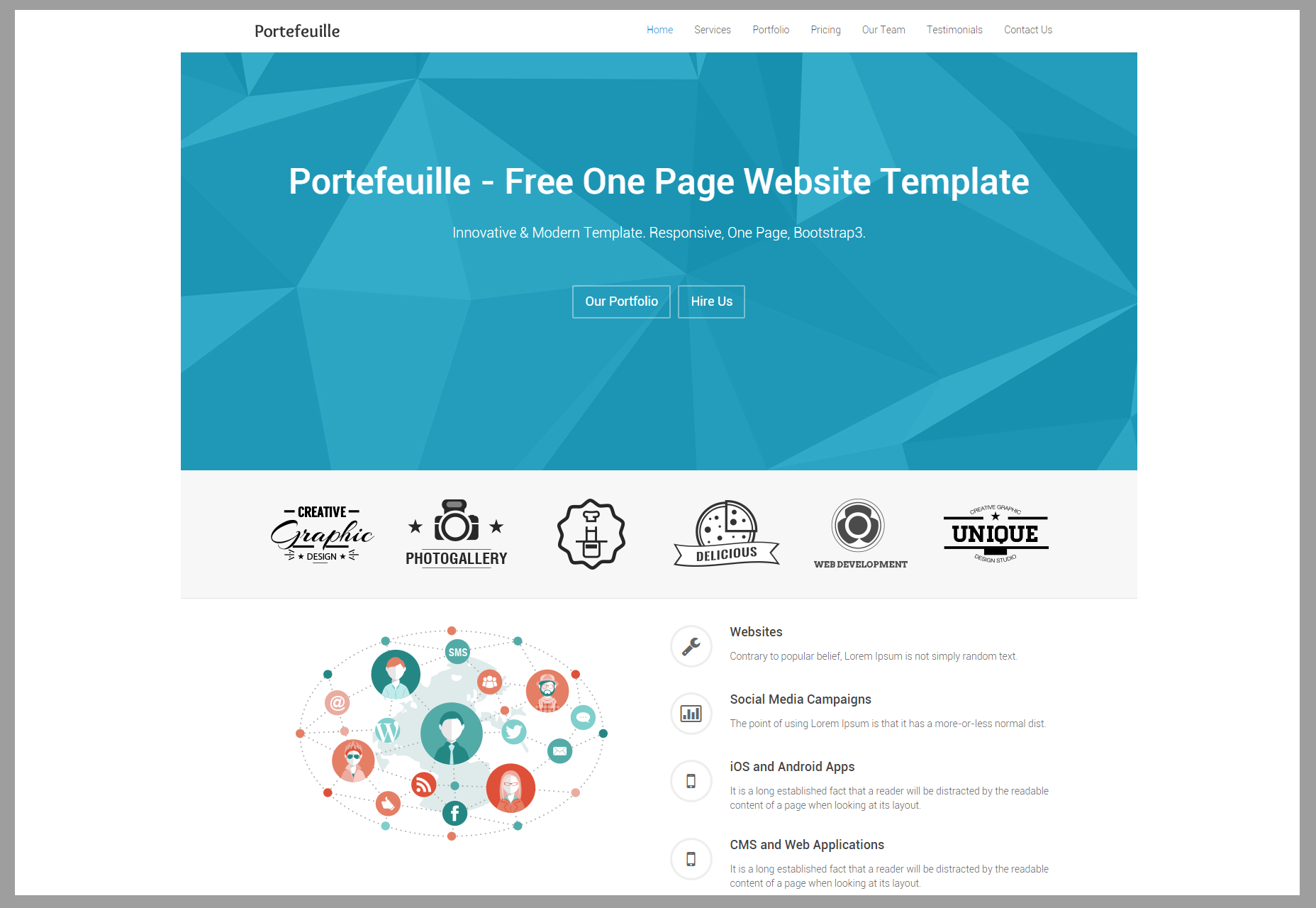
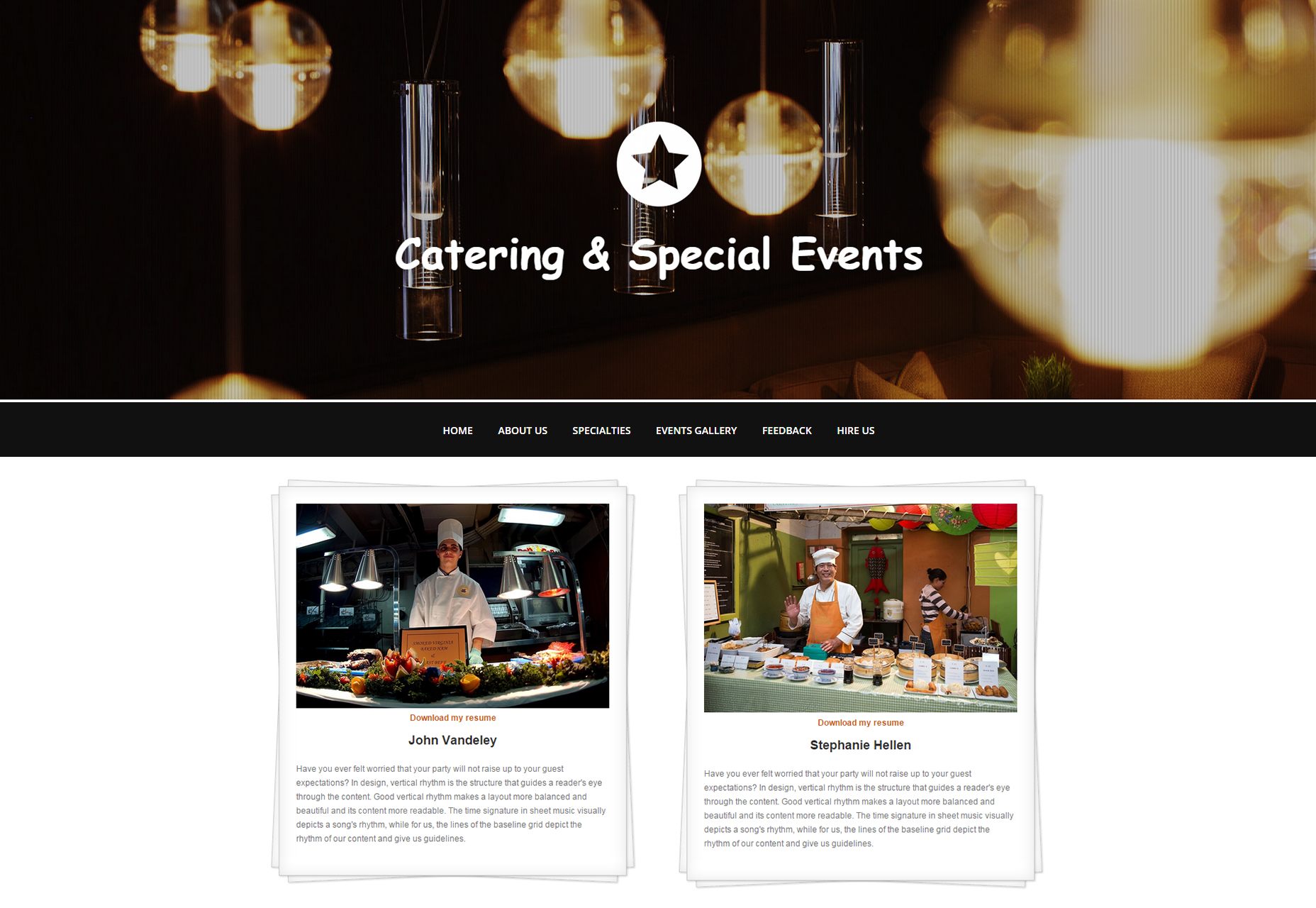
Portefeuille
Portefeuille is a one-page portfolio website theme that features a low-poly header background and clean style along its one-column layout.
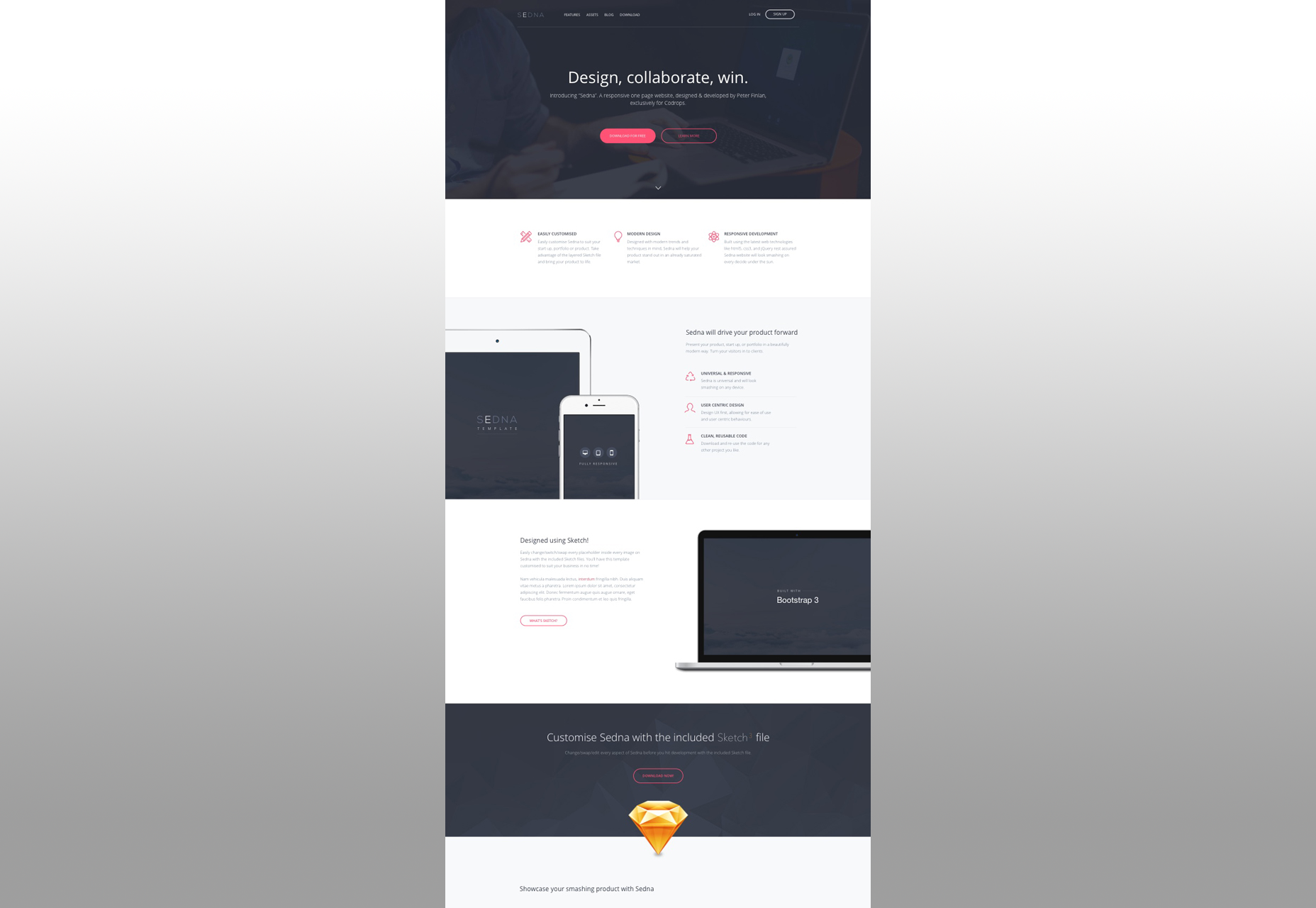
Sedna
Sedna is a clean and minimal style one-page website theme crafted in Sketch 3 that features colored outlined icons and regular full-width container sections.
30 Bootstrap themes curated bundle
A bundle of Bootstrap themes for both WordPress and non-WordPress environments, collected from all over the Internet, curated and presented to you.
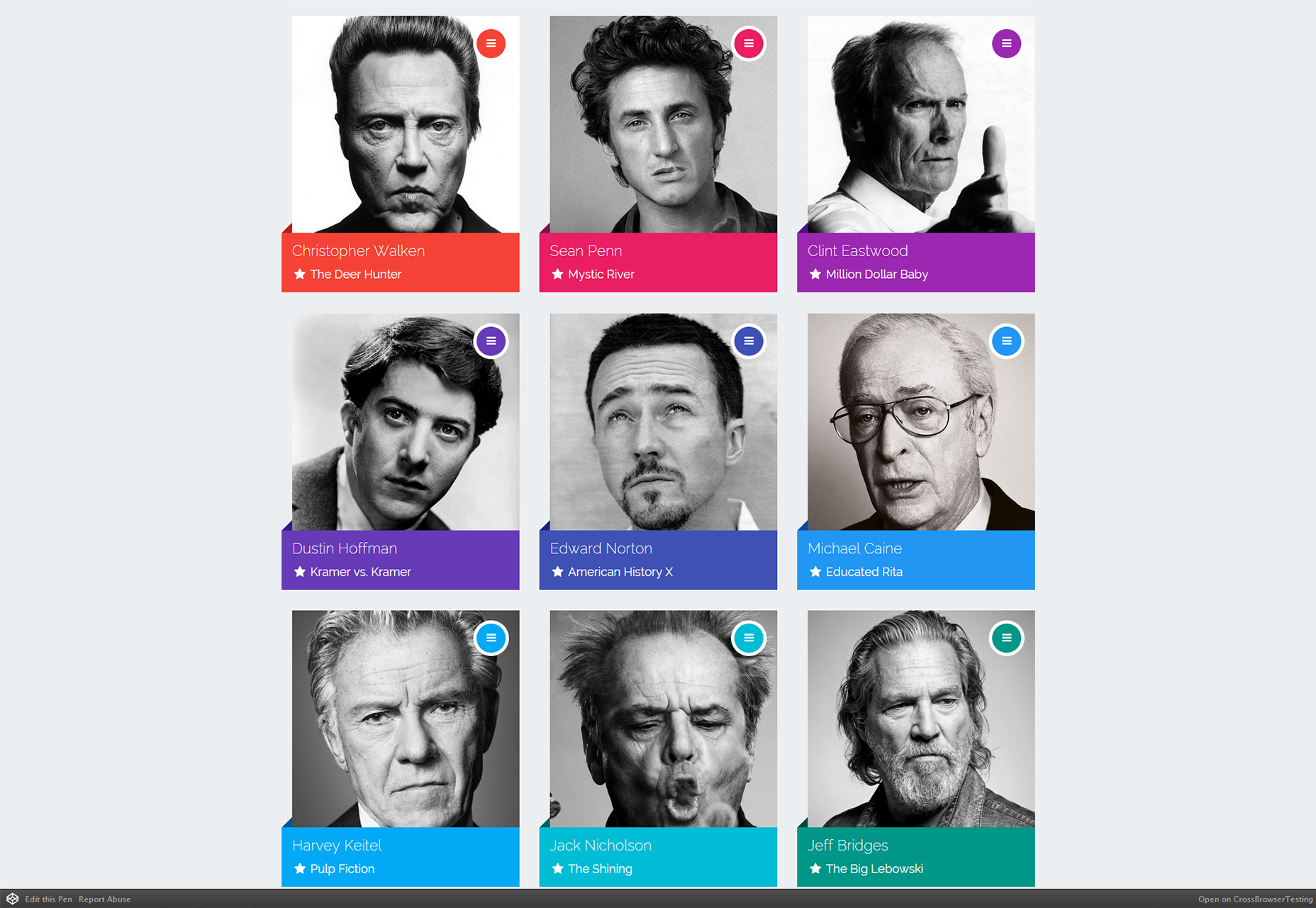
Responsive material card snippet
A snippet developed by David Foliti to generate material design style cards that feature an image that slides away to let content behind it be shown when you click on its top menu icon.
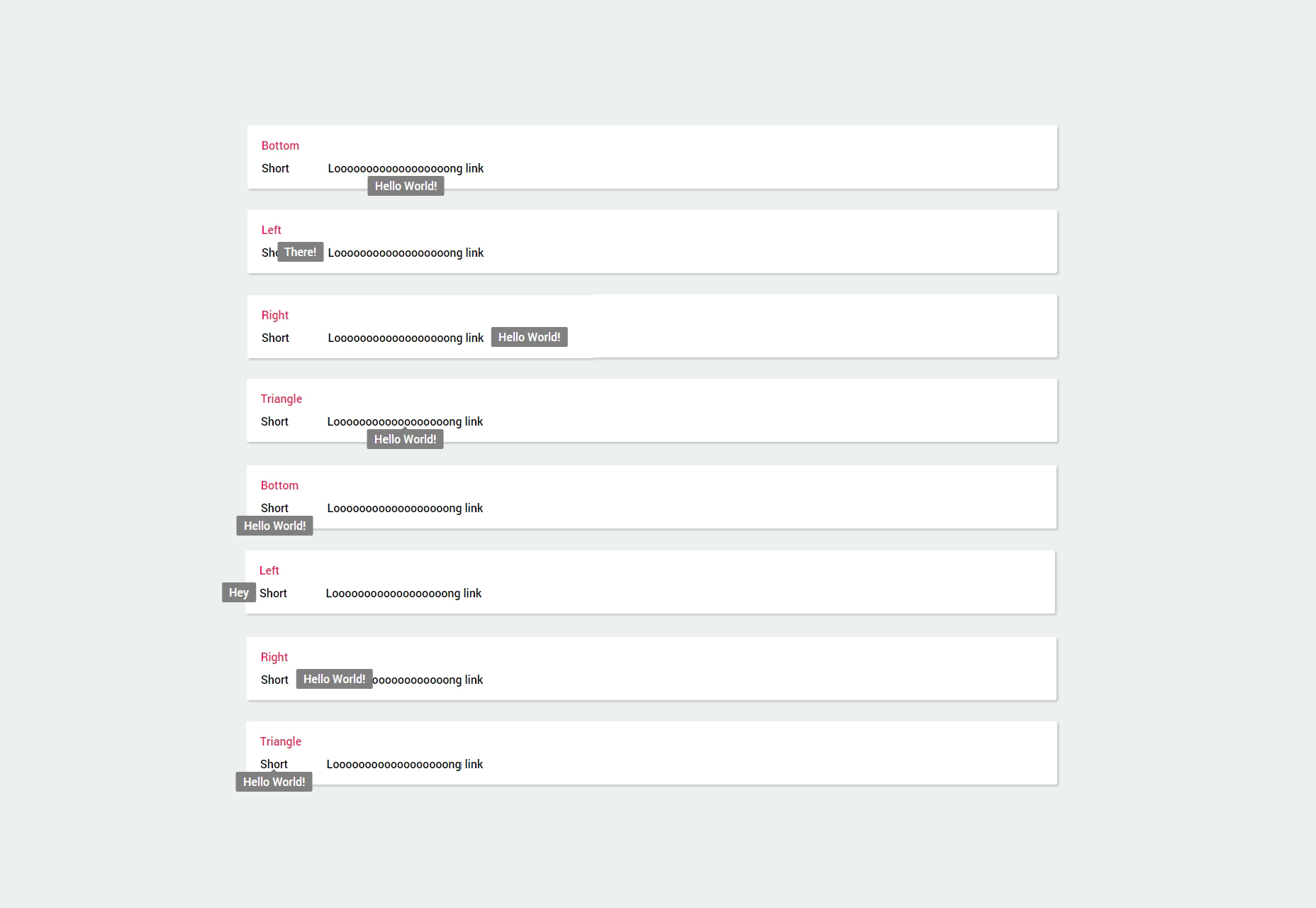
Super simple CSS tooltips
A simple CSS code snippet developed and released by Ben Mildren that adds tooltips to links at three different positions, bottom, left or right, and with or without triangular adorn.
Navigation Reveal
Navigation Reveal is a concept introduced by ZCKVNS that when clicking on menu button, the whole page layout beneath the header sets off tilted in the background to show alternative pages links.
Graphic Library-featured Icons Particle Generator
A code snippet created by Kenji Saito that generates icons by particle flowing effects, every time you scroll or do any mouse gesture this icon gets disintegrated and reintegrates as a different one.Bootstrap Theme frameworks set
A set of elite Bootstrap themes that work as frameworks, featuring rich and full-guiding documentation and lifetime licensing and updates.
Front-end bookmarks compilation
A huge compilation of web development sites focused on front-end resources that come sorted out from general knowledge at the beginning, to concrete and particular problems at the bottom.
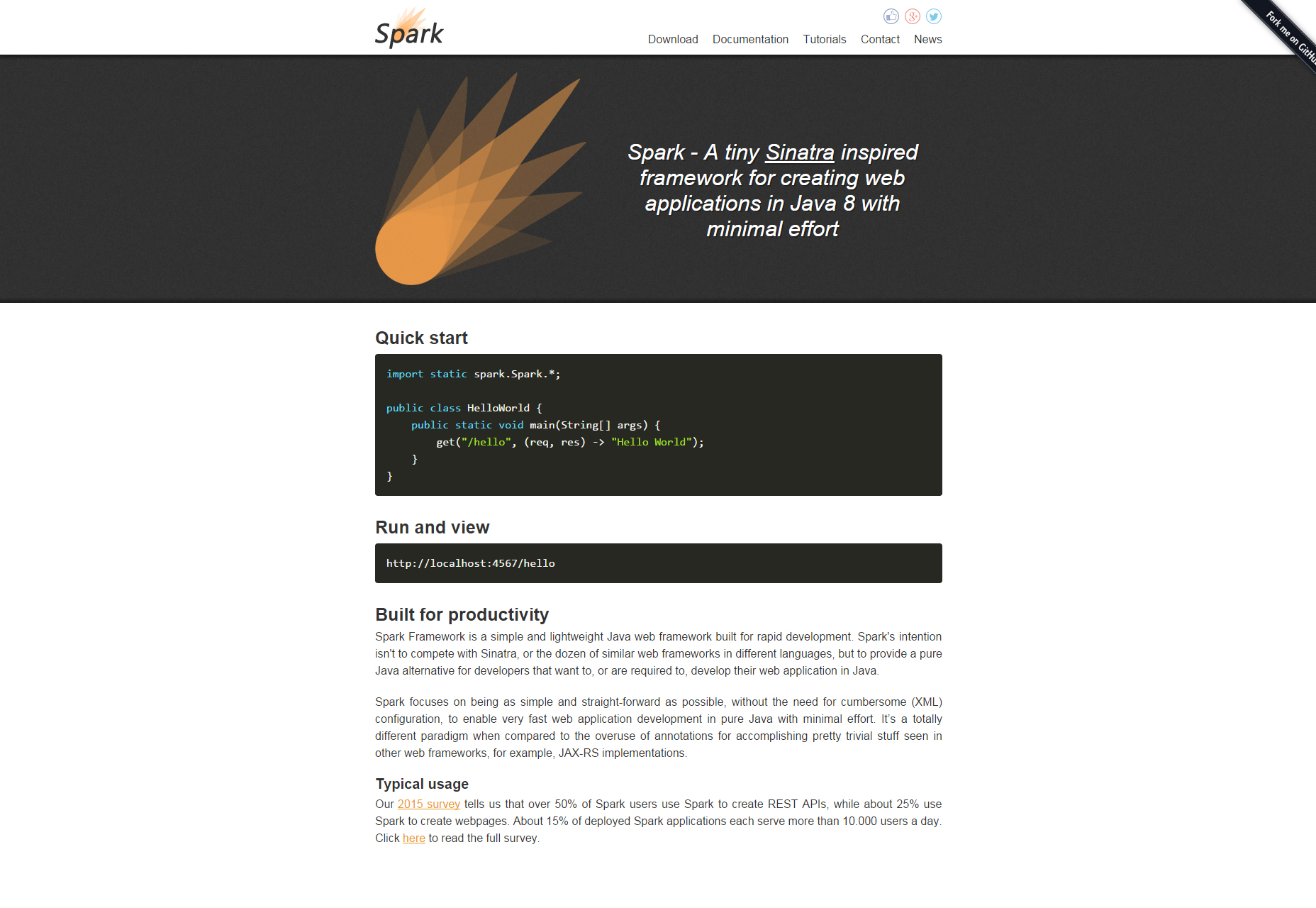
Spark Framework
Spark Framework is a project inspired in Sinatra, that allows you to create Java8 web applications in a very easy way.
FormFiller
FormFiller is a Bookmarklet developed in JavaScript for repopulating forms by only filling the form once and saving the settings for that specific form.
Hobo
Hobo is a collection of open-source plugins written in Ruby, that helps you creating web applications with less coding involved.
Panique
A SASS to CSS automatic compiler through pure PHP that doesn't use ruby language and features one-line coding. This compiler currently uses SCSS 3.2 syntax, imports and mixins.
GitHub Desktop
GitHub Desktop is a downloadable tool that allows you easily manage open-source projects from GitHub from your Mac or Windows computer. Start projects, branch off projects, craft the perfect commit and more features to see in it.
Elemental
Elemental is a flexible UI Toolkit for React.js websites and apps featuring out-laying tools for CSS, buttons, forms, modals and more elements.
Lavagna
Lavagna is a management tool for open-source issues and projects suitable for small teams. It is lightweight and is coded purely in Java, that provides you with a nice dashboard view and gives you an organized overview of projects.
Rucksack
Rucksack is a CSS Library that simply makes CSS development easier by featuring responsive typography, shorthand for positioning properties, native clear fix, and more.
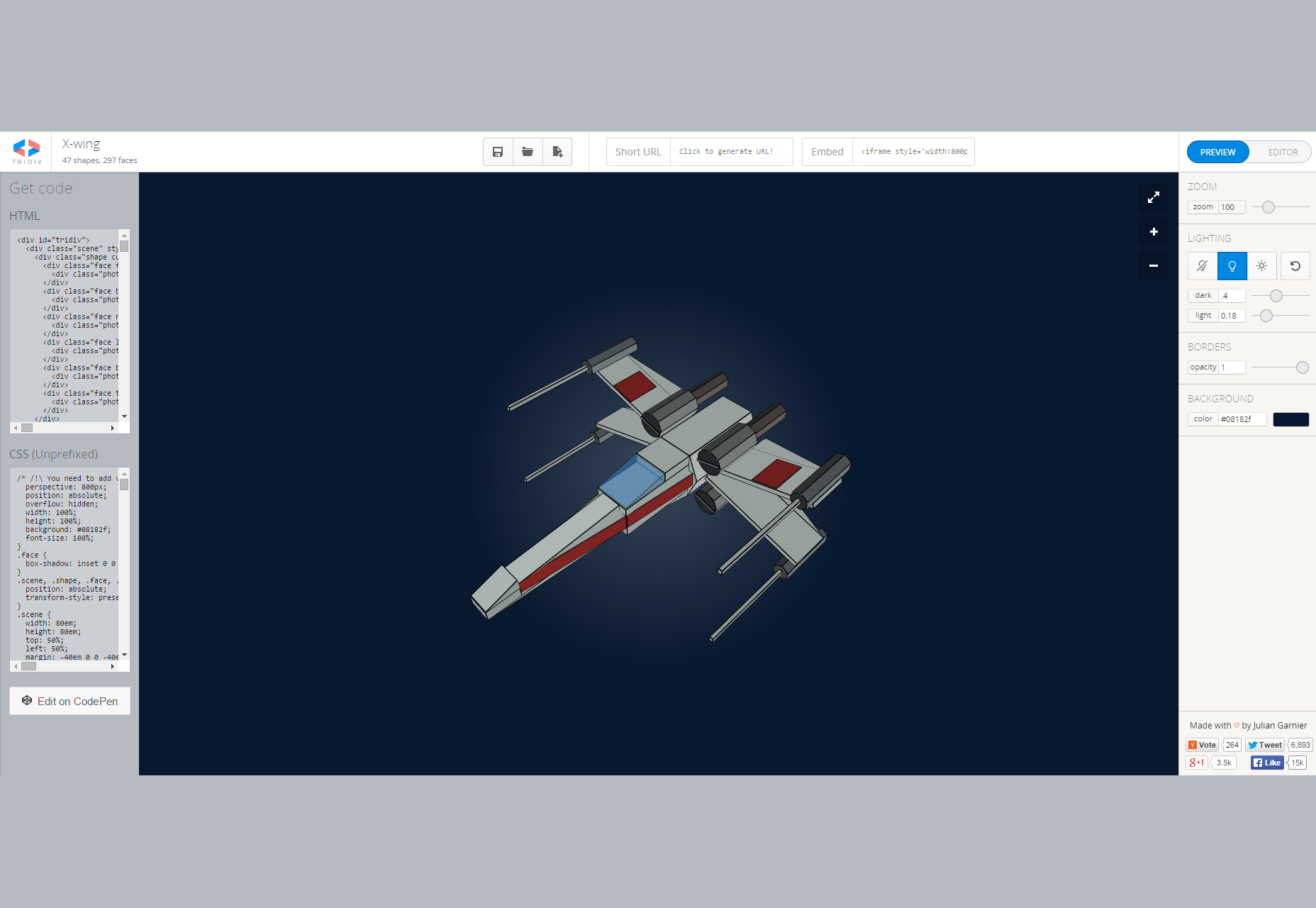
Tridiv
Tridiv is a CSS 3D shapes creator developed by Julian Garnier that provides you with a right-side bar UI control for easily and intuitively edit your shapes and compositions.
Webflow
Webflow is a website builder that eases the process of developing by automatically generating code as you design and providing you with a full-featured control panel.
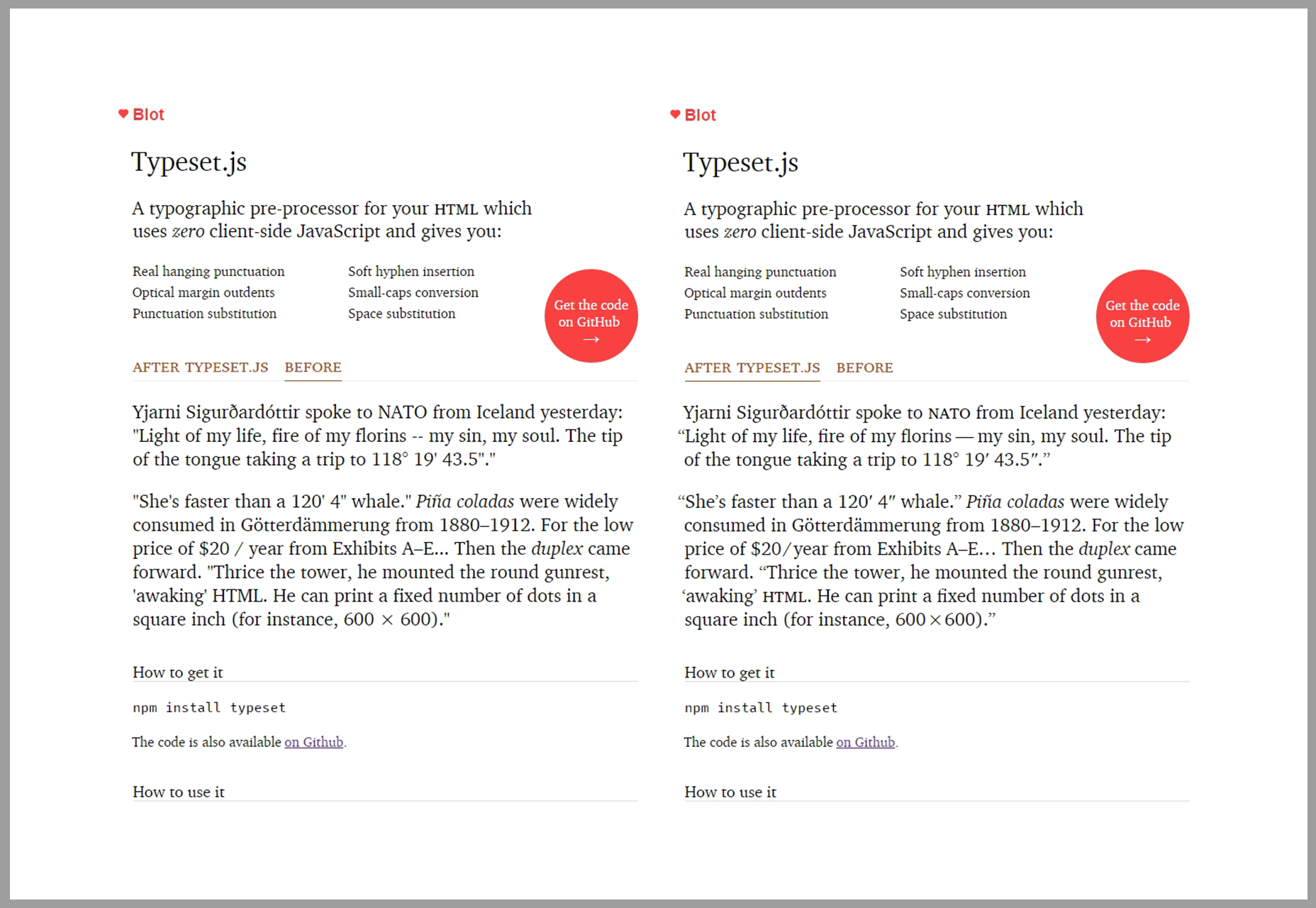
TypesetJS
A typographic pre-processor for HTML that doesn't use any client-side JavaScript and provides you with text edition features such as real hanging punctuation, soft hyphen insertion, optical margin outdents, small-caps conversion, and more.
SamwiseJS
Samwise is a customizable modal that features list menu items and buttons for additional options at the bottom. Suitable for help offering and providing information.
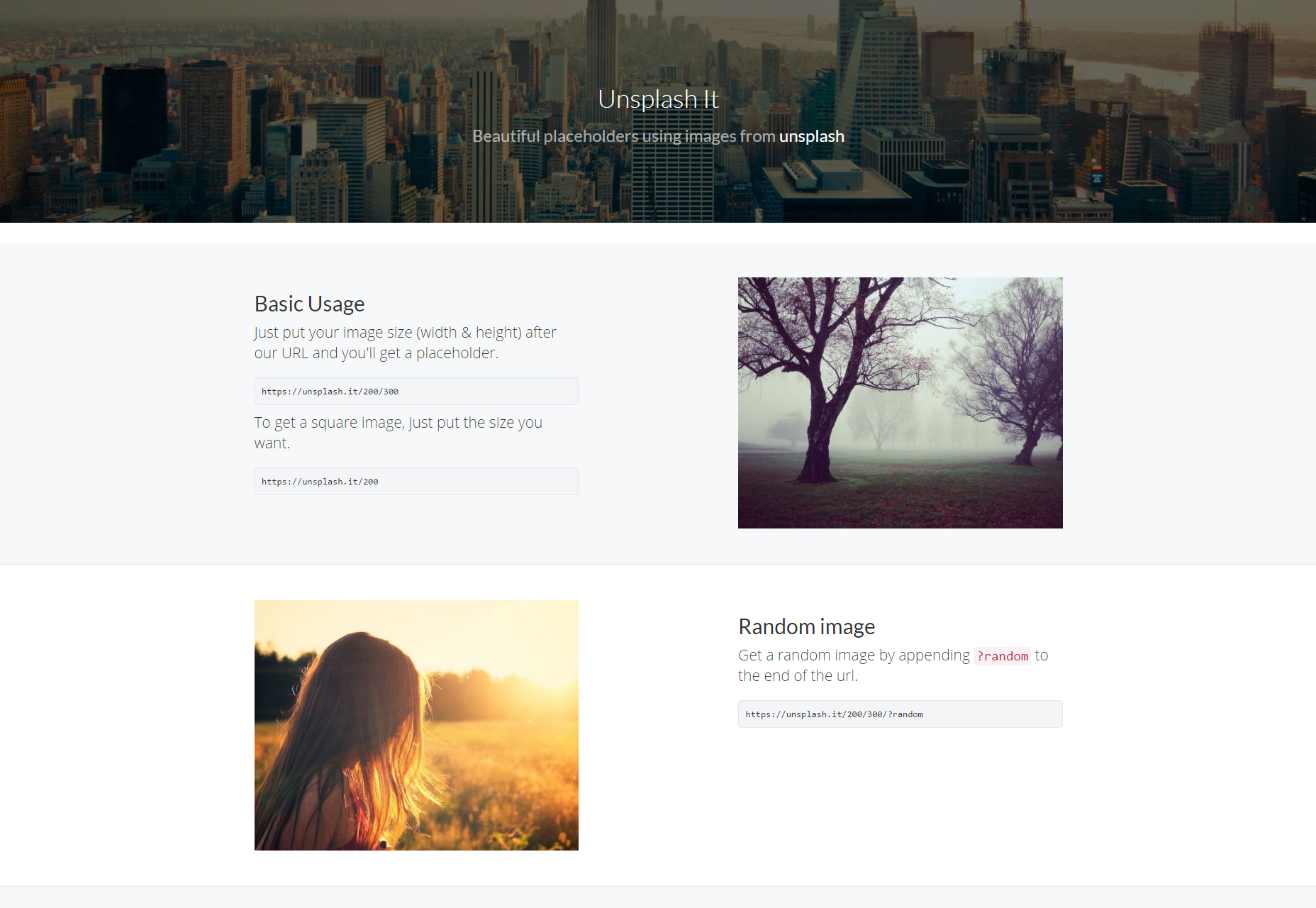
Unsplash It
Unsplash It is an image placeholder generator that provides you with a single URL line and allows you using simple parameters for embedding the placeholders in your website, such as dimensions or effects.
Minigrid
Minigrid is a cascading grid layout designed in minimal style that features a nice and smooth animation when it is laid out onto the page.
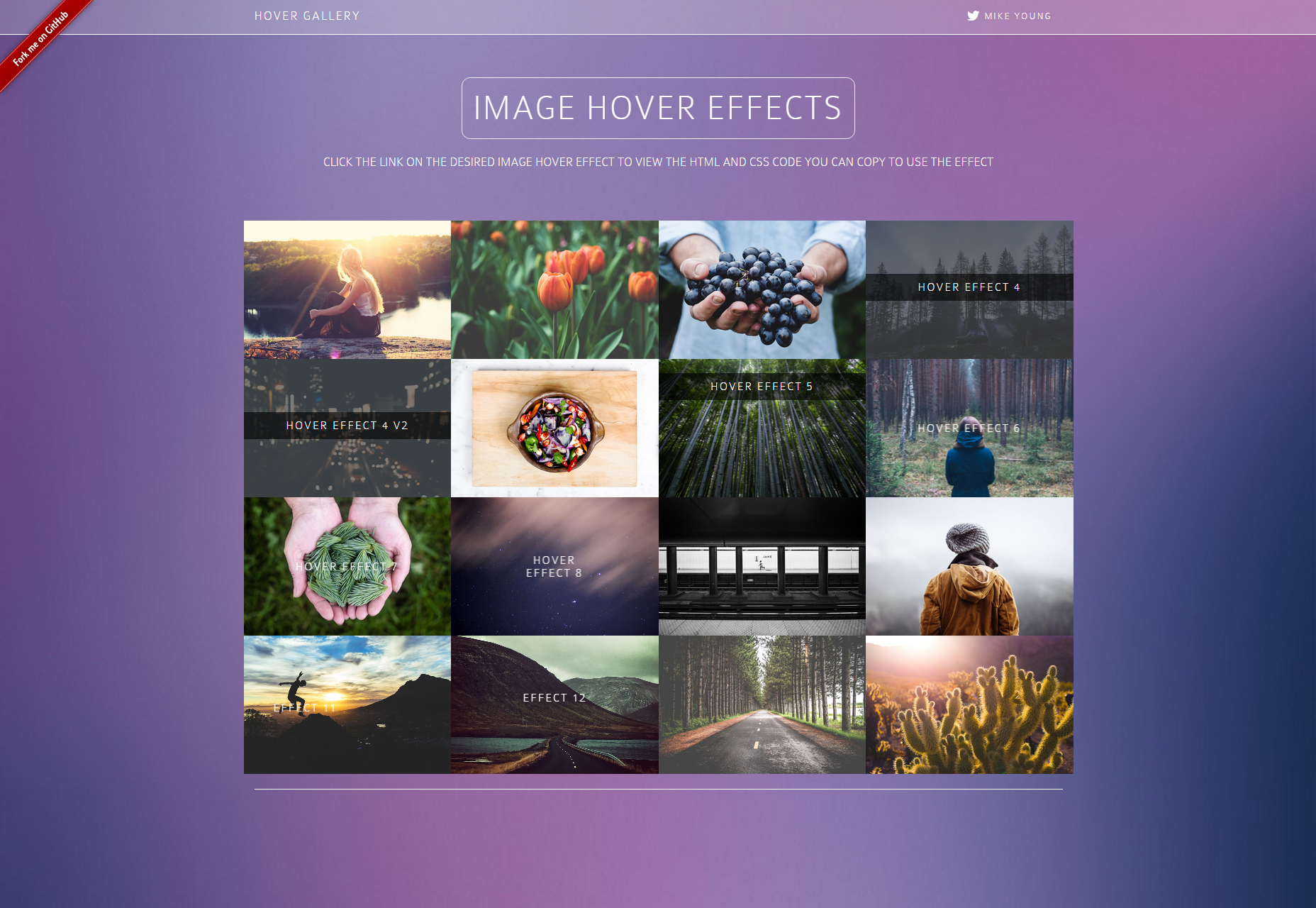
Bootstrap image hover HTML & CSS effects gallery
A gallery of nice hover effects applied on images featuring thin lines icons and frames transitional effects. All of the effects are developed in HTML and CSS.
Outline
Outline is a simple and clean CSS framework that works as a starter boilerplate for new web projects. It features full responsiveness, Sass coding, modular building and Susy grids on demand.
Datedropper
Datedropper is a jQuery plugin that allows you to quickly manage and input dates into form fields with animated tooltip-like looking date-pickers.
Artyom
Artyom is a voice control speech recognition library for JavaScript that helps you create your own personal virtual assistant and embed it to your website.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














