
Why did we embark on a rebrand?
Let me start by introducing you to Fred. Fred is a really sweet guy. Smart, good-hearted, there when you need him. Exactly the kind of guy you’d go out of your way to introduce to friends.
But Fred… doesn’t make new friends easily.
The thing is, despite his kind soul, Fred gives off an awkward first impression. He’s been sporting the same worn-out suit every day for the past five years. He speaks earnestly, but in an overly-professional and impersonal tone. Fred’s hard to get to know.
Fred is a really sweet guy. Smart, good-hearted, there when you need him. Exactly the kind of guy you’d go out of your way to introduce to friends.
But Fred… doesn’t make new friends easily.
The thing is, despite his kind soul, Fred gives off an awkward first impression. He’s been sporting the same worn-out suit every day for the past five years. He speaks earnestly, but in an overly-professional and impersonal tone. Fred’s hard to get to know.
 So when his friends introduce him to other people, they whisper: “Give the guy a chance; you’ll love him once you get to know him.”
Until this week, that’s how many of us felt about our brand and our product.
Of course I’m biased, but I thought Asana was pretty awesome even before I worked here. I was one of thousands of customers who swore by it when working on big, collaborative projects. And I came to find out that the team is equally awesome: full of big hearts, sharp minds, and quirky personalities.
But just like Fred, all of that character just wasn’t coming through in how we presented ourselves.
So when his friends introduce him to other people, they whisper: “Give the guy a chance; you’ll love him once you get to know him.”
Until this week, that’s how many of us felt about our brand and our product.
Of course I’m biased, but I thought Asana was pretty awesome even before I worked here. I was one of thousands of customers who swore by it when working on big, collaborative projects. And I came to find out that the team is equally awesome: full of big hearts, sharp minds, and quirky personalities.
But just like Fred, all of that character just wasn’t coming through in how we presented ourselves.
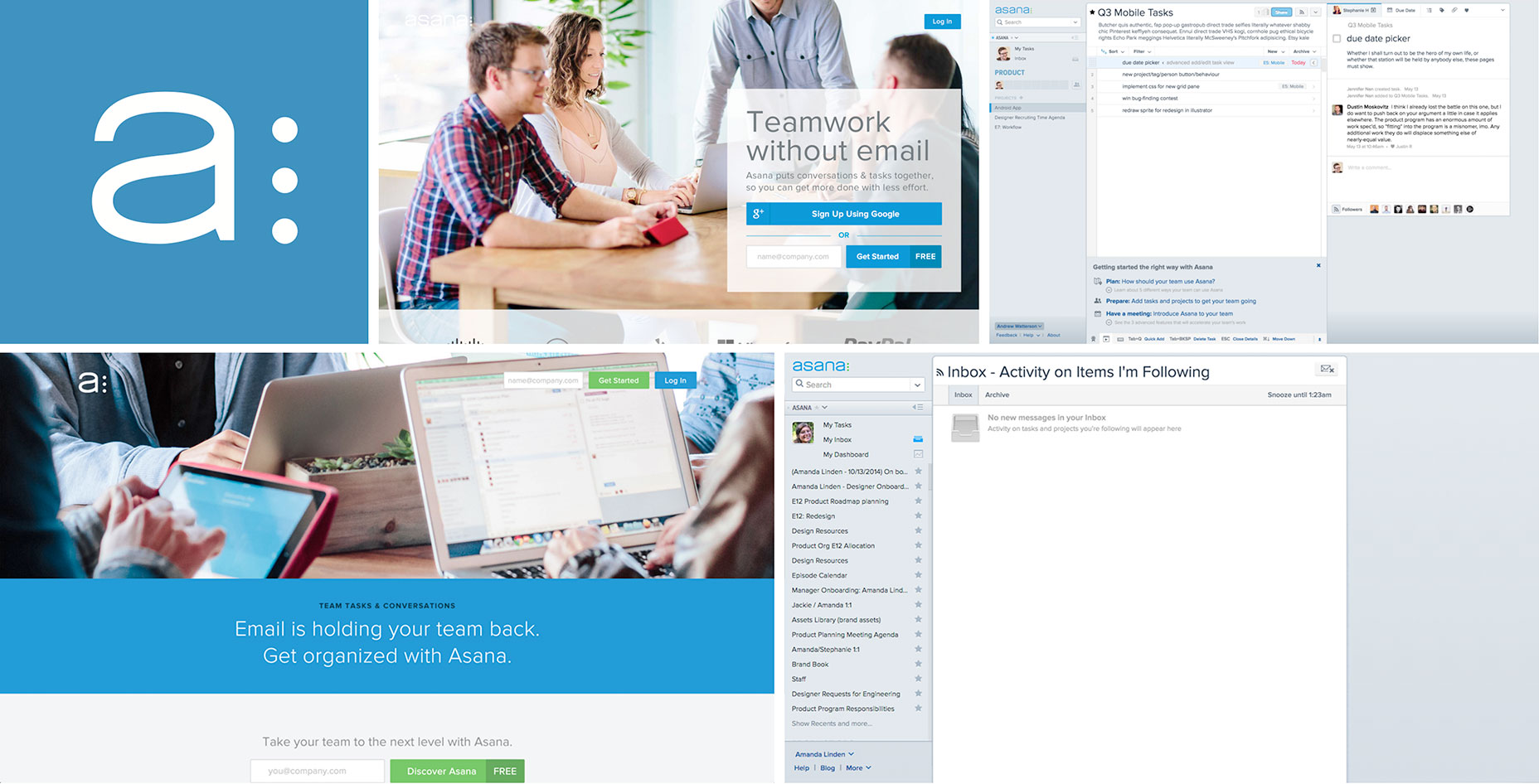
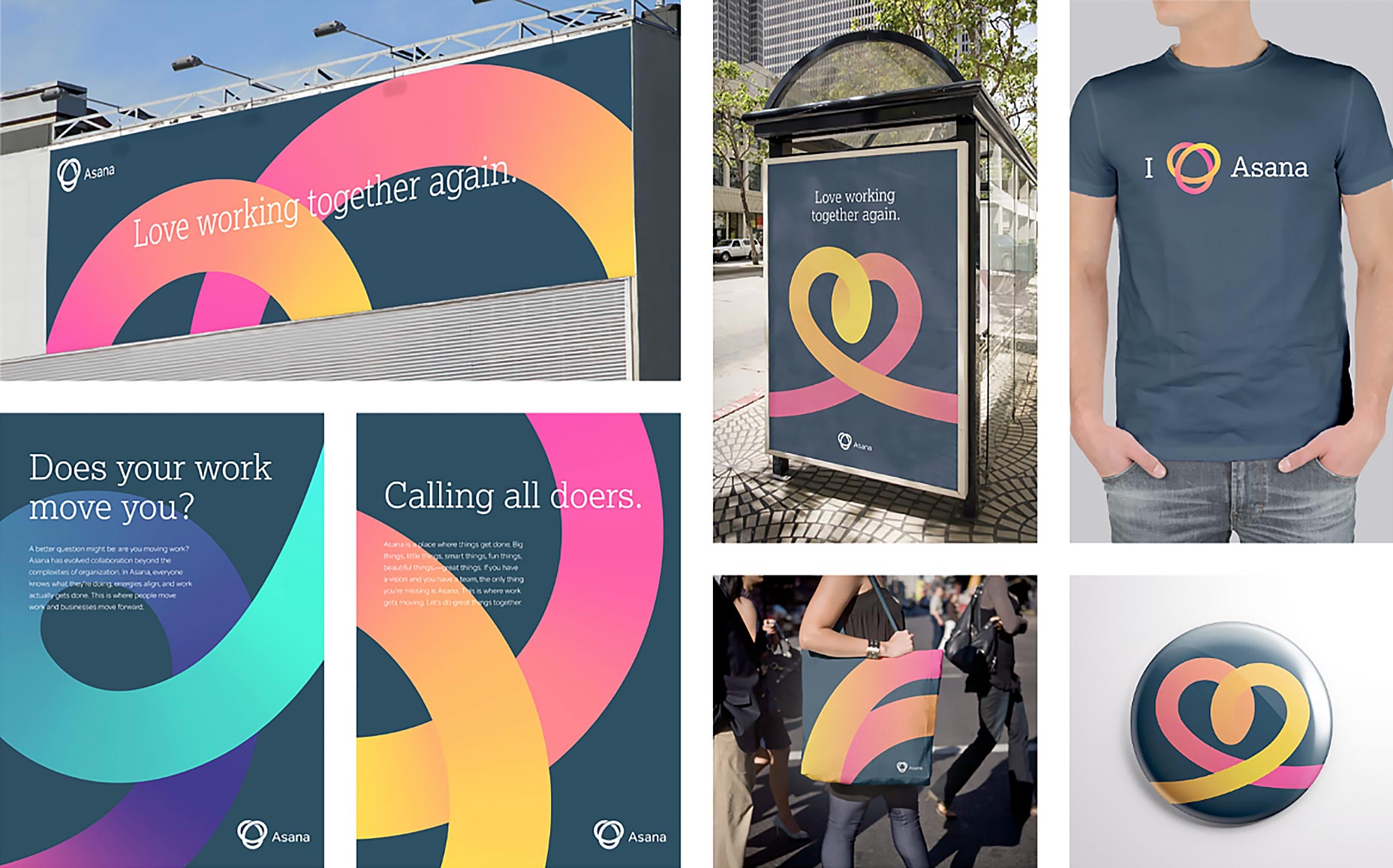
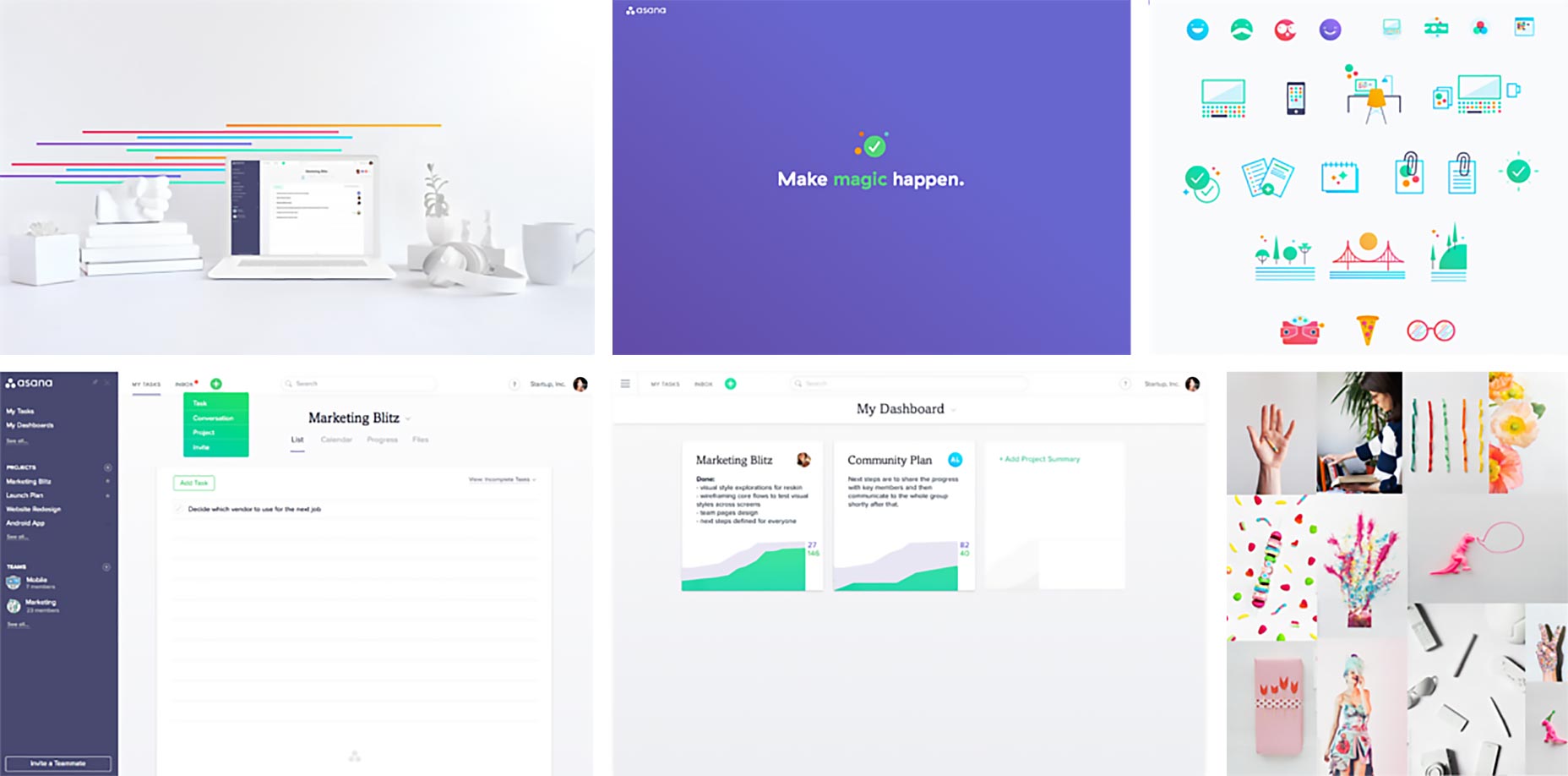
 To begin with, our logo was uninspired: an “a” followed by a three-dots symbolizing… enumeration? List items? Alignment? (Nobody’s exactly sure.) Our color scheme was a drab blue and grey (self-deprecatingly referred to as “rainy day theme” ☔️). Our writing often lacked the humor and humility that were so abundant in our team. Even the images we featured of real Asana employees somehow managed to look like stock photos!
In an ocean of bland, blue-tinted enterprise software, we saw ourselves as a magical, multicolored narwhal — but if you looked at us from the outside, it’s understandable if all you saw was another fish. ?
To begin with, our logo was uninspired: an “a” followed by a three-dots symbolizing… enumeration? List items? Alignment? (Nobody’s exactly sure.) Our color scheme was a drab blue and grey (self-deprecatingly referred to as “rainy day theme” ☔️). Our writing often lacked the humor and humility that were so abundant in our team. Even the images we featured of real Asana employees somehow managed to look like stock photos!
In an ocean of bland, blue-tinted enterprise software, we saw ourselves as a magical, multicolored narwhal — but if you looked at us from the outside, it’s understandable if all you saw was another fish. ?
Digging deep
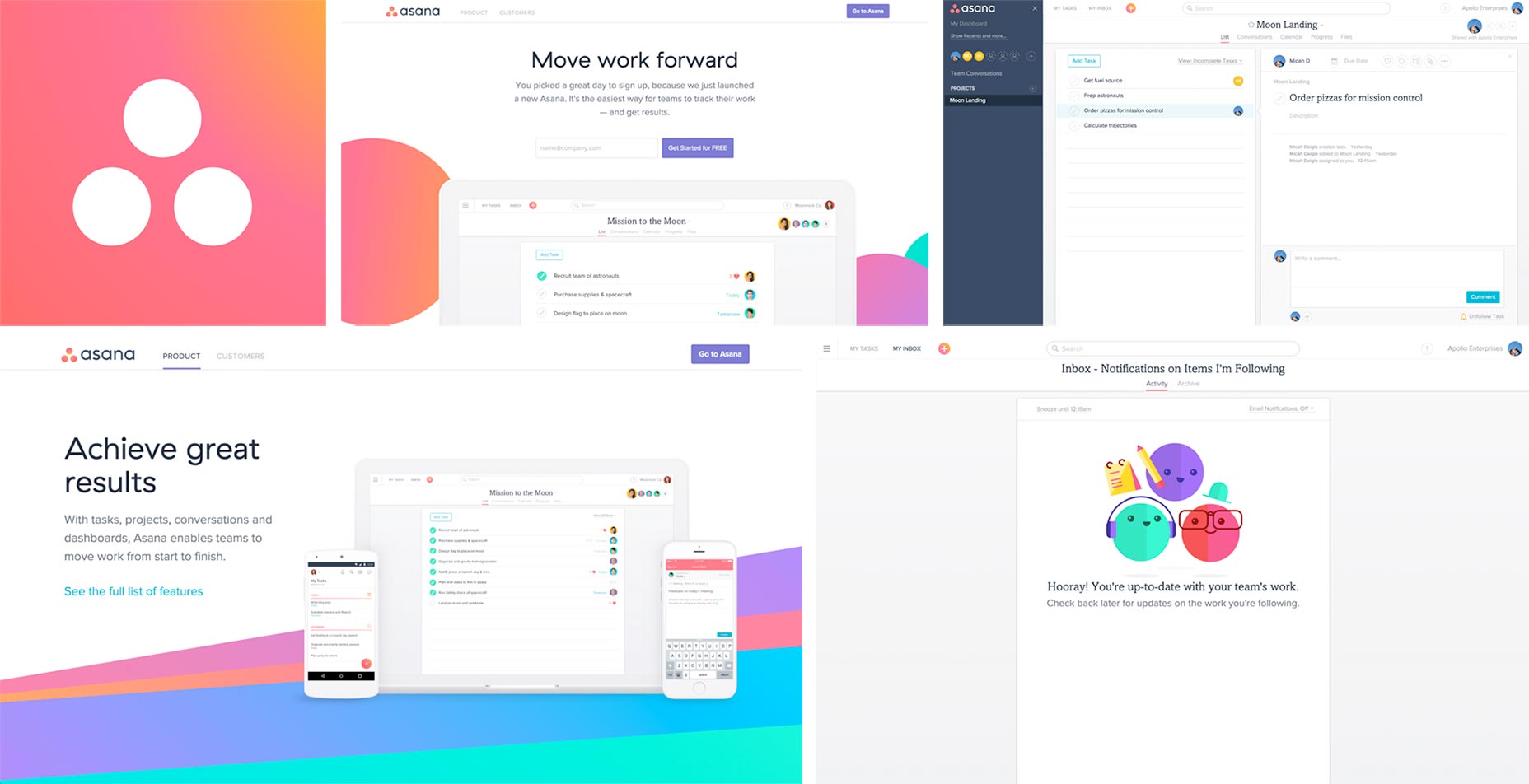
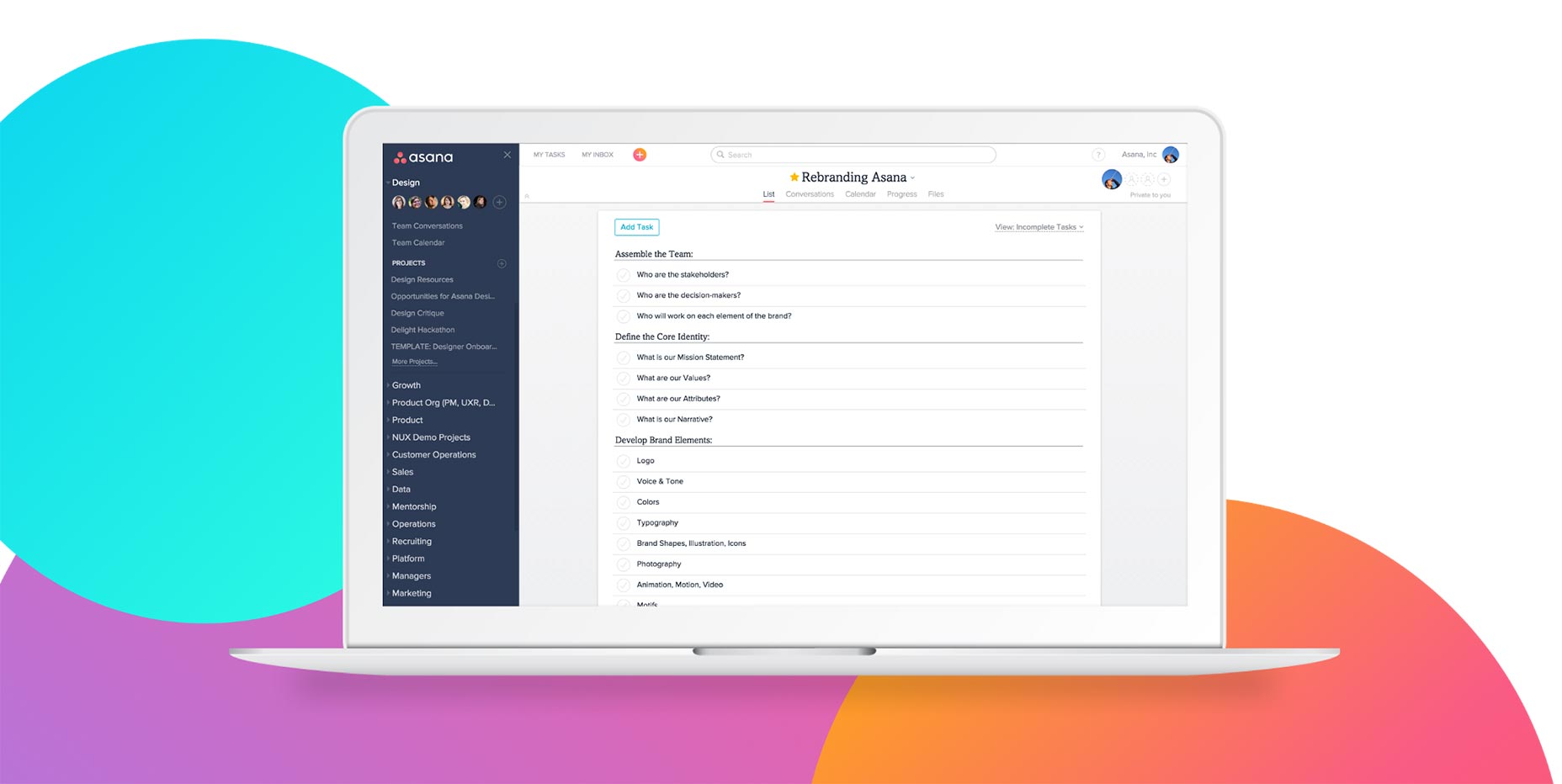
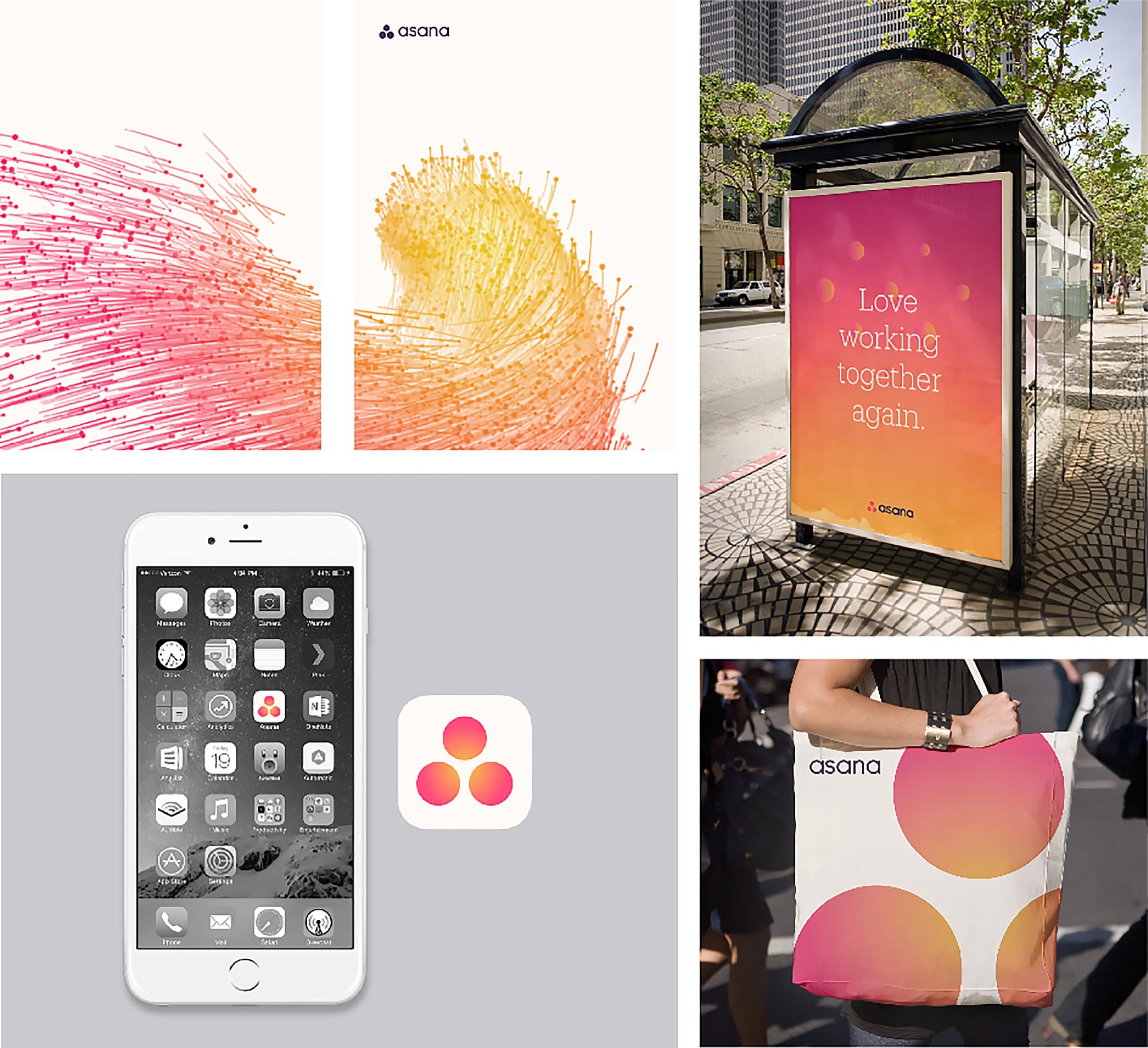
About a year ago, we started the process of redesigning our product. We knew that many users found the interface cluttered and drab, so we set out to clean and brighten it up. But as we started to dig into the implications of a product redesign, we fell down a rabbit hole that led directly to our brand. After all, it’s hard to create clear information hierarchy with only one font, so it was natural to start looking at new typography. Brightening the app meant creating a new color palette and illustration style, but that also meant finding a way to keep those consistent with the logo… or make a new logo. We dug ever deeper. If we’re brightening up our design, should we brighten up our writing too? How playful is too playful? How serious is too serious? Who are we trying to appeal to? Who are we trying to be? As we started to unearth all these questions, our design lead Amanda pulled together a meeting. We weighed the pros and cons of opening pandora’s logo. We were stretched thin as it was, and a rebrand could be a timesuck that delays everything else. But if we were ever going to do it, now was the time. Our new product needed a strong foundation — but it was unclear whether we should patch up the one we had, or create a new one from scratch. We decided to take the first, cautious step of assessing our current brand, and go from there. Thinking back on it, I don’t think any of us walked out of that meeting expecting that we’d ultimately make such a radical departure from our existing brand. But I’m glad we did. In a year’s time, all those images above evolved to look like this: The new Asana is clear, colorful, and quirky. It’s a place to focus on your work, while remembering that work doesn’t need to be boring. When you check off a task or ❤ a teammate’s comment, bursts of color illuminate the screen to celebrate your progress. If you’re lucky, you may even spot a wild unicorn wishing you a good day.
In other words: Goodbye rainy day. Hello rainbow. ?
The new Asana is clear, colorful, and quirky. It’s a place to focus on your work, while remembering that work doesn’t need to be boring. When you check off a task or ❤ a teammate’s comment, bursts of color illuminate the screen to celebrate your progress. If you’re lucky, you may even spot a wild unicorn wishing you a good day.
In other words: Goodbye rainy day. Hello rainbow. ?

So, how did we get here?
Step 1: Unearth the core of our brand
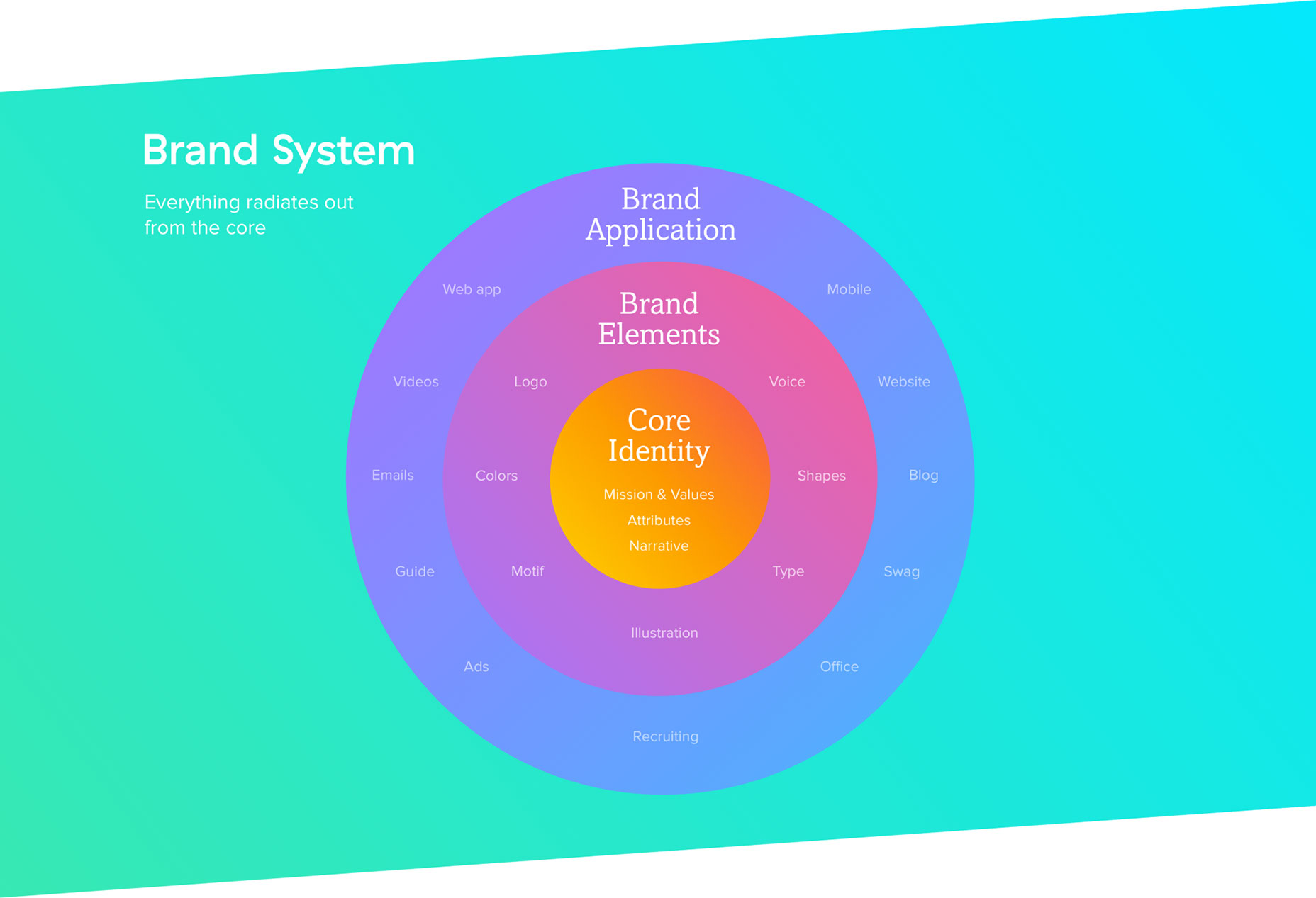
Let’s go back to Fred. That simple metaphor — our brand as a person — became a core aspect of our thinking from early on. We frequently circled back to a simple question when we needed direction: “If Asana were a person, what would they be like?” At the core, each person is a product of our biggest goals, our values, our personality, and our life story. When applied to an entire company, these are generally known as Mission, Values, Attributes, and Narrative. Thankfully, Asana has long had a clearly-defined Mission: Help humanity thrive by enabling all teams to work together effortlessly. (Audacious, no?) And our Values were established by our founders from day one, leading to a culture based on transparency, mindfulness, and more.
But what about personality? Goals and values lie below the surface, but a persons’s personality is on display all the time, giving others a more direct impression of who they are.
A year earlier, our founders had sketched out our company’s personality in the form of twenty-two Brand Attributes. They were a helpful start, but far too many to remember. Our first task was to narrow them down to a more manageable number, with input from people across the company.
We put out a survey asking: “If Asana were a person, how would you describe them?” The response was kind of staggering; thousands of (impassioned, emphatic) words were submitted over just a few days.
So, a couple of us printed out excerpts and locked ourselves in a room until we could make sense of it all. We clustered them together, debated the nuances of each word, and proposed Eight Attributes to Rule Them All.
Thankfully, Asana has long had a clearly-defined Mission: Help humanity thrive by enabling all teams to work together effortlessly. (Audacious, no?) And our Values were established by our founders from day one, leading to a culture based on transparency, mindfulness, and more.
But what about personality? Goals and values lie below the surface, but a persons’s personality is on display all the time, giving others a more direct impression of who they are.
A year earlier, our founders had sketched out our company’s personality in the form of twenty-two Brand Attributes. They were a helpful start, but far too many to remember. Our first task was to narrow them down to a more manageable number, with input from people across the company.
We put out a survey asking: “If Asana were a person, how would you describe them?” The response was kind of staggering; thousands of (impassioned, emphatic) words were submitted over just a few days.
So, a couple of us printed out excerpts and locked ourselves in a room until we could make sense of it all. We clustered them together, debated the nuances of each word, and proposed Eight Attributes to Rule Them All.
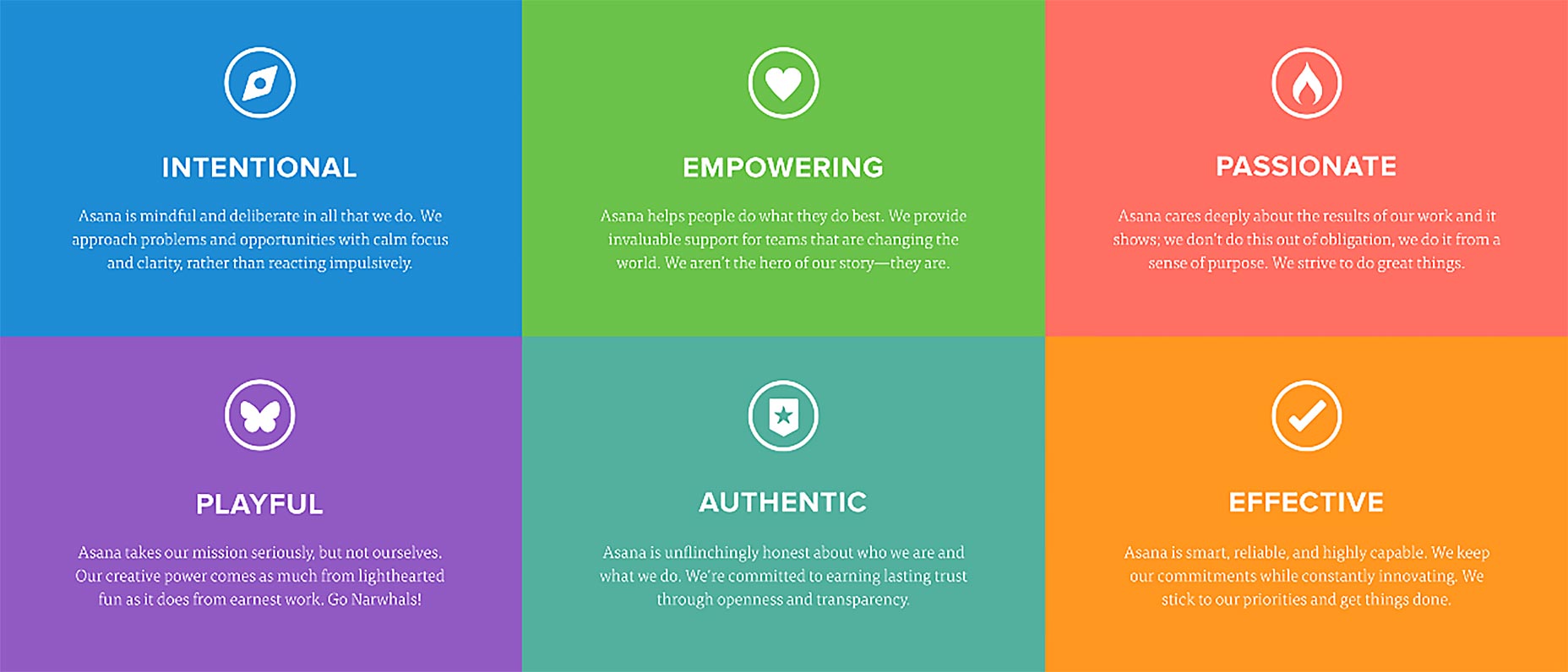
 After honing with the rest of the team, we narrowed them down to six:
After honing with the rest of the team, we narrowed them down to six:
 Our first stab at Brand Attributes, which were refined later with the help of Moving Brands.
A week later, we unveiled the Attributes at a company-wide meeting and hung banners around the office. The response was immediately reassuring. We soon heard people from all across the company referring to the Attributes in conversation (“I like that this e-mail is really Empowering, but could it be more Playful?”). Some even wanted t-shirts with their favorite Attributes on them. It worked!
And we were convinced. There was energy around our brand like never before, and it was time to go all-in. But where would we find the time?
Our first stab at Brand Attributes, which were refined later with the help of Moving Brands.
A week later, we unveiled the Attributes at a company-wide meeting and hung banners around the office. The response was immediately reassuring. We soon heard people from all across the company referring to the Attributes in conversation (“I like that this e-mail is really Empowering, but could it be more Playful?”). Some even wanted t-shirts with their favorite Attributes on them. It worked!
And we were convinced. There was energy around our brand like never before, and it was time to go all-in. But where would we find the time?
Step 2: Bring in some help
Within minutes of meeting the folks at Moving Brands, we really liked them. They immediately understood the big problems we’re trying to solve, and saw how much we were falling short with our brand. We quickly signed a contract, and opened ourselves up to their process. It began much like our own: drilling into the heart of who we are and what we believe in. They conducted dozens of interviews, led workshops, and ultimately did a much more thorough job of soul-searching than we had. Looking at other brands to find inspiration. — Left to right: Aki Shelton of Moving Brands; Amanda Linden, Justin Rosenstein, Kenny Van Zant, and Emily Kramer of Asana.
Despite covering a lot of the same ground, it wasn’t wasted work; their own process validated and refined things we were uncertain about, while ensuring that they grokked the nuances as they moved into the next stage.
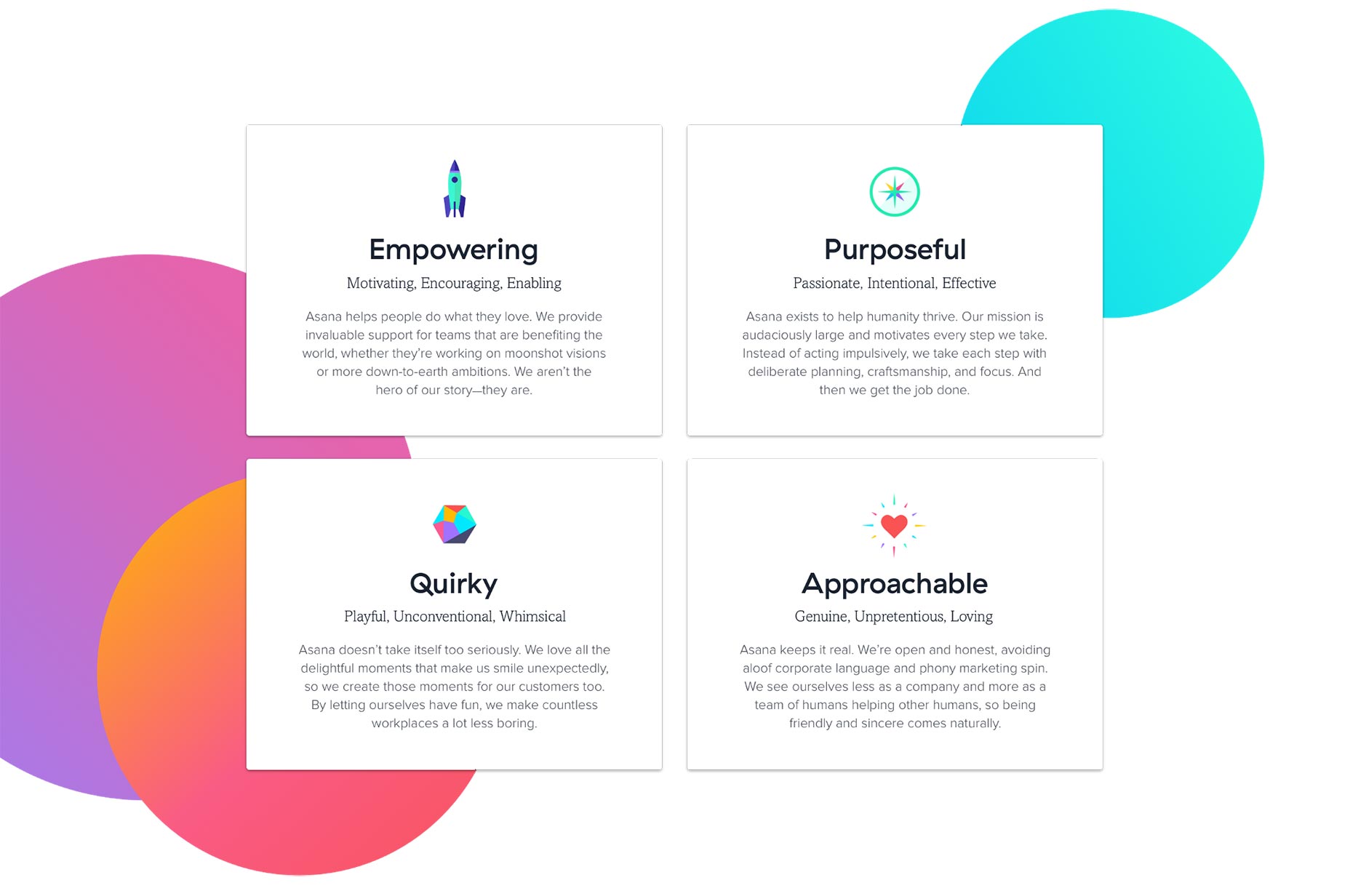
Ultimately, our six attributes were narrowed down to four. Less to remember, without losing anything essential.
Looking at other brands to find inspiration. — Left to right: Aki Shelton of Moving Brands; Amanda Linden, Justin Rosenstein, Kenny Van Zant, and Emily Kramer of Asana.
Despite covering a lot of the same ground, it wasn’t wasted work; their own process validated and refined things we were uncertain about, while ensuring that they grokked the nuances as they moved into the next stage.
Ultimately, our six attributes were narrowed down to four. Less to remember, without losing anything essential.
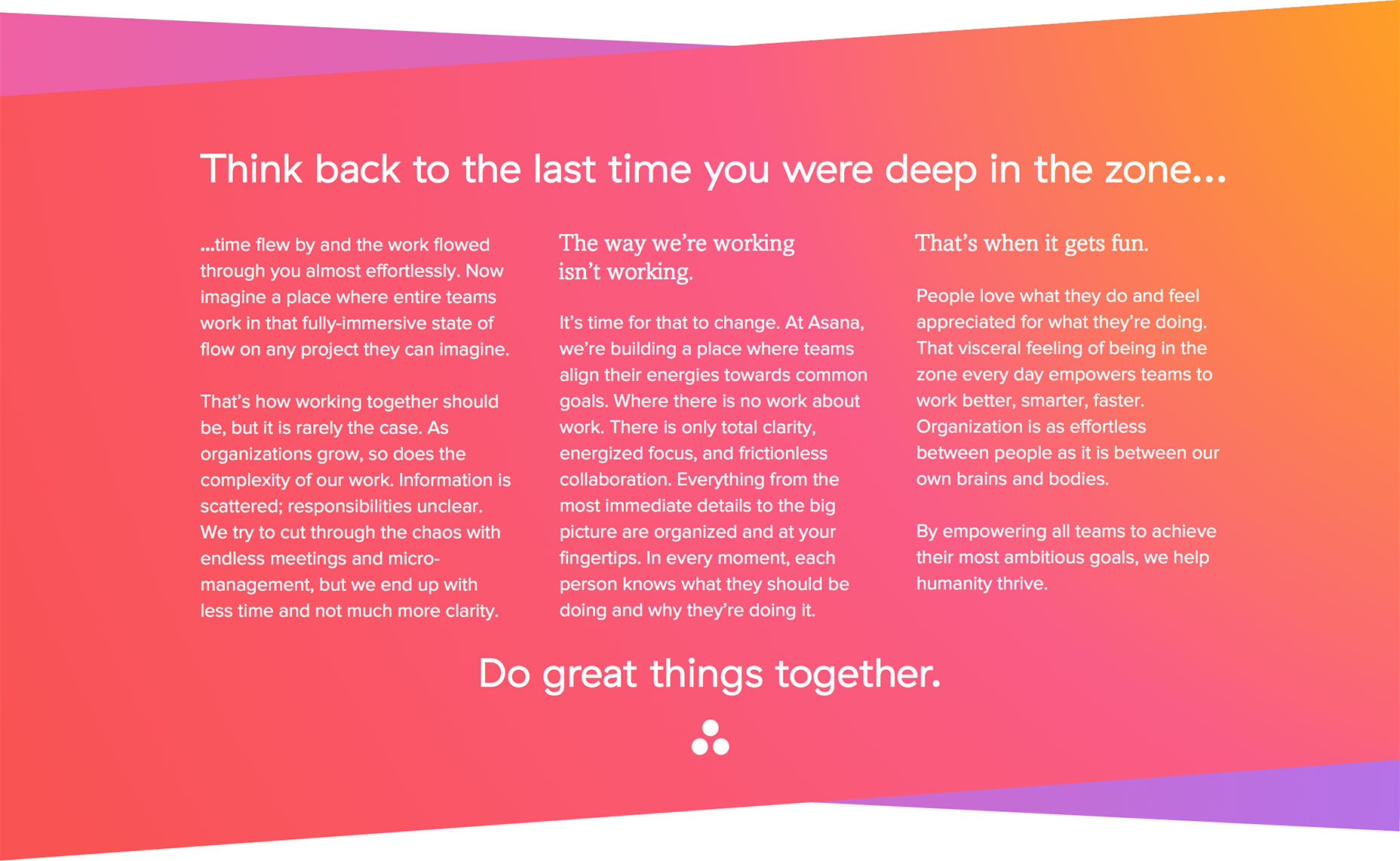
 Next came the Brand Narrative, a story that explains why we do what we do. It touches on the range of emotions — from elation to frustration — that most of us feel in our work lives, and ends with a short-form narrative that serves as a North Star for our brand.
Next came the Brand Narrative, a story that explains why we do what we do. It touches on the range of emotions — from elation to frustration — that most of us feel in our work lives, and ends with a short-form narrative that serves as a North Star for our brand.
 By the end of this process, we had some solid guideposts to circle back to when in need of guidance, making our judgements far less subjective. For example, when assessing a design or a piece of writing, we could ask: “Does this feel Approachable?” or “Does this convey ‘Do great things together’?”
If the answer was no, we knew we still had work to do.
By the end of this process, we had some solid guideposts to circle back to when in need of guidance, making our judgements far less subjective. For example, when assessing a design or a piece of writing, we could ask: “Does this feel Approachable?” or “Does this convey ‘Do great things together’?”
If the answer was no, we knew we still had work to do.
Step 3: Develop a visual identity
It was time to start translating all this touchy-feely philosophy into design, and naturally, our logo was the place to start. A great logo is like a magic satchel: a small, simple thing that can be endlessly filled with value, without ever losing its form. That’s why the best logos are so damn simple. They don’t try to convey too much on their own — they leave room for all feelings people will accumulate about the brand over time. Apple’s apple, for instance, or Nike’s swoosh: the symbols alone represent knowledge and motion respectively, but the quickest glance conjures a hundred other concepts, from Macbooks to Michael Jordan. In short, the strength of the symbol is in its ability to trigger a complex network of ideas and feelings, not in the complexity of the symbol itself. And that’s why Moving Brands nailed it on the first shot. After a couple weeks of mood-boarding and brainstorming with our team, they proposed three logo directions. These are the sketches from the first of those options: The pitch: The three dots in our logo used to be arranged in a line, but now they’re huddled close together, collaborating. It’s the most simplified symbol of teamwork possible — three forms working together to make something greater: an upward arrow, a therefore symbol, an abstract “A”.
Some of us loved it immediately, but others weren’t convinced. Was it too simple? Could it ever be memorable and iconic? And most importantly, does it look too much like the Predator’s aiming death lasers of death?
The pitch: The three dots in our logo used to be arranged in a line, but now they’re huddled close together, collaborating. It’s the most simplified symbol of teamwork possible — three forms working together to make something greater: an upward arrow, a therefore symbol, an abstract “A”.
Some of us loved it immediately, but others weren’t convinced. Was it too simple? Could it ever be memorable and iconic? And most importantly, does it look too much like the Predator’s aiming death lasers of death?
 The two other concepts they showed us had elements that were promising, but they didn’t feel as solid as the first one. We didn’t want to choose a direction too quickly, so we asked them to keep exploring and see if we can find some other compelling options.
The two other concepts they showed us had elements that were promising, but they didn’t feel as solid as the first one. We didn’t want to choose a direction too quickly, so we asked them to keep exploring and see if we can find some other compelling options.
Step 4: Iterate, iterate, iterate
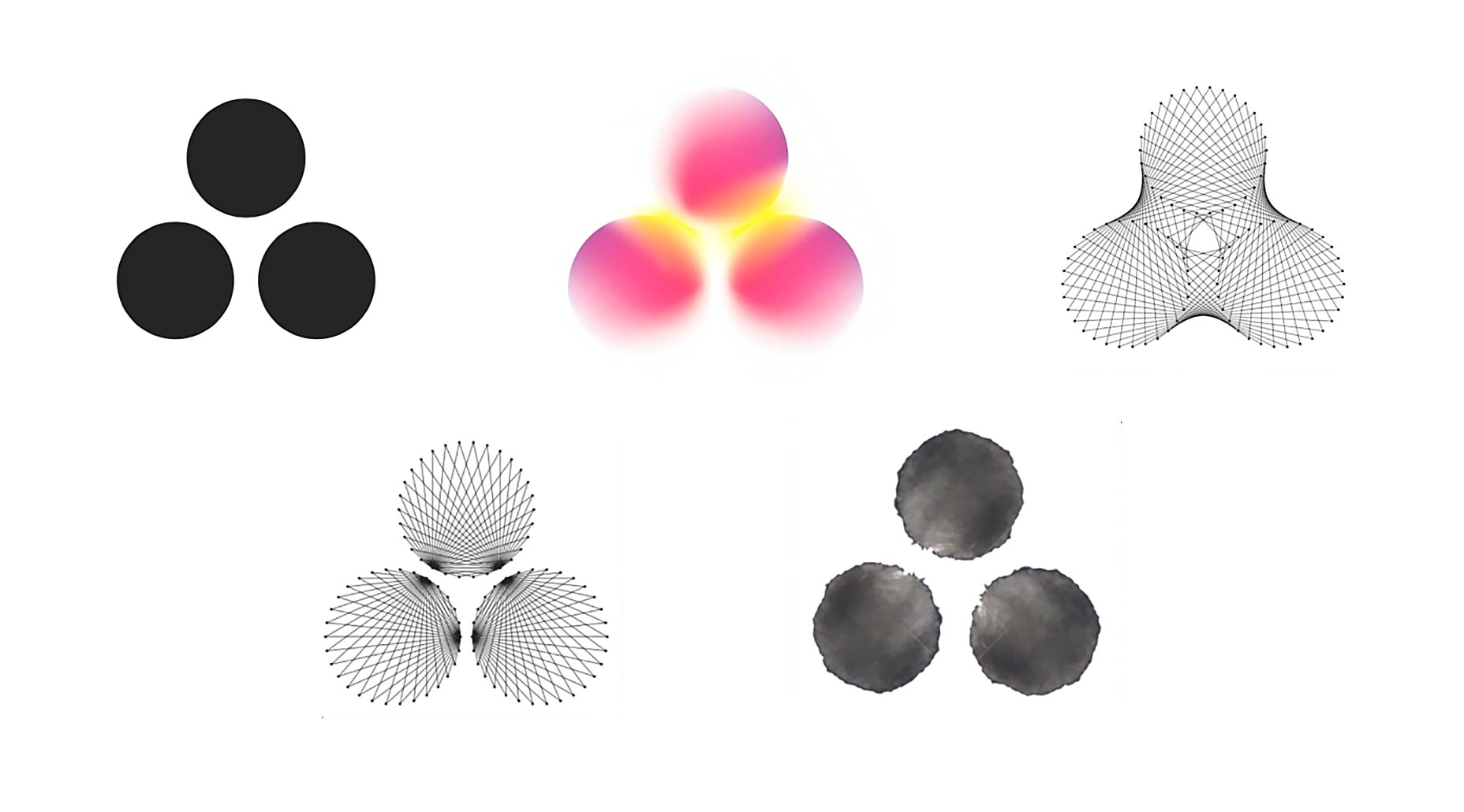
Over the next month or so, we looked at dozens of logo concepts. Among them, we landed on a few solid directions, which got fleshed out with examples of how the mark could be extended into a design system. Explorations: Sketches of logotypes and a mark concept called “Bloom”
Explorations: Sketches of logotypes and a mark concept called “Bloom”
 Flow: This concept conveyed the state of flow your team can get into when using Asana. We didn’t choose it, but it later inspired our final color palette.
Despite some compelling concepts, we kept coming back to the three dots. Moving Brands had iterated on the mark, adding a glow to the center to signify shared energy. Once we saw it in context, we started visualizing just how versatile it could be.
Flow: This concept conveyed the state of flow your team can get into when using Asana. We didn’t choose it, but it later inspired our final color palette.
Despite some compelling concepts, we kept coming back to the three dots. Moving Brands had iterated on the mark, adding a glow to the center to signify shared energy. Once we saw it in context, we started visualizing just how versatile it could be.
 The Three Dots: Application explorations
Eventually, it became clear that this was our mark. Asana’s co-founder Justin (who had grown to love it after expressing initial skepticism) said it best: “When I see this on my phone’s homescreen, it’s obvious: that’s the teamwork app.”
Moving Brands’ designer Michael worked with Vanessa from our team to hone every aspect of it, from the precise spacing of the circles to the exact letterforms of the wordmark. Eventually, after a long day of squinting at dozens of just-slightly-different-from-each-other logos, Amanda held up a freshly printed version and said what we were all dying to hear: “Ship it.”
The Three Dots: Application explorations
Eventually, it became clear that this was our mark. Asana’s co-founder Justin (who had grown to love it after expressing initial skepticism) said it best: “When I see this on my phone’s homescreen, it’s obvious: that’s the teamwork app.”
Moving Brands’ designer Michael worked with Vanessa from our team to hone every aspect of it, from the precise spacing of the circles to the exact letterforms of the wordmark. Eventually, after a long day of squinting at dozens of just-slightly-different-from-each-other logos, Amanda held up a freshly printed version and said what we were all dying to hear: “Ship it.”

Step 5: Create a system
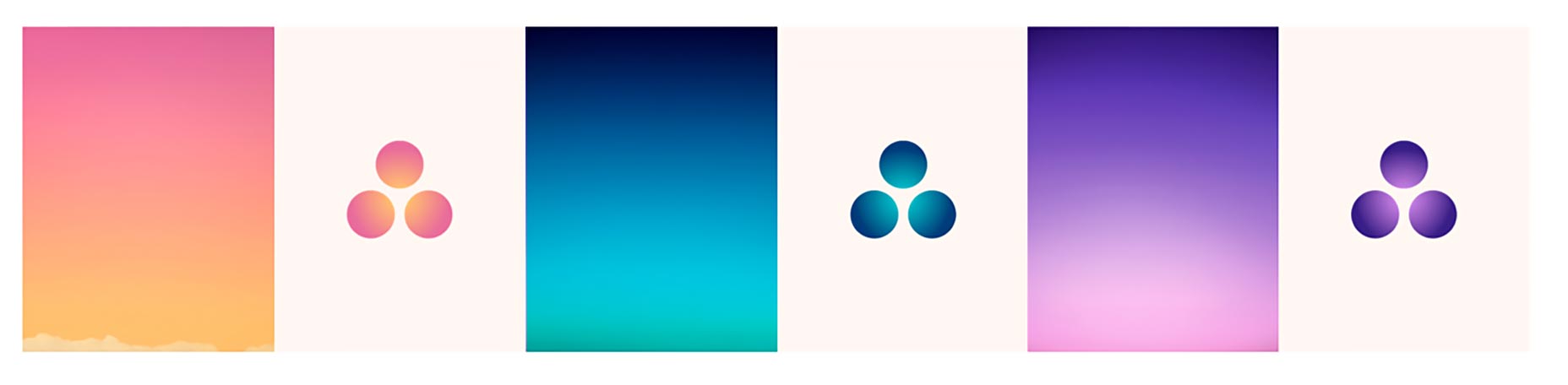
Of course, a logo by itself does not a brand make. Now that we had a shining symbol of collaboration, we needed a design system that we could wrap around it and unfurl across all of Asanaland. Moving Brands developed a typography and color system, and to tie it all together, a “Daily Flow” motif based on colors of the sky. The idea was that as you moved through your day, Asana moved with you. The logo, as well as the background of the app, would change accordingly. And the marketing site would reflect this theme in both messaging and visual style. “Daily Flow” motif
We initially liked the concept, but as we saw it in action, it just wasn’t feeling quite right. We weren’t sure why.
Meanwhile, we were starting to near the redesign launch date and we needed to lock in the brand ASAP. Moving Brands was willing to keep working with us to get it right, but we decided to bring the last leg of the race in-house, where we could move faster and try things out in real-time.
“Daily Flow” motif
We initially liked the concept, but as we saw it in action, it just wasn’t feeling quite right. We weren’t sure why.
Meanwhile, we were starting to near the redesign launch date and we needed to lock in the brand ASAP. Moving Brands was willing to keep working with us to get it right, but we decided to bring the last leg of the race in-house, where we could move faster and try things out in real-time.
Step 6: Refine the system
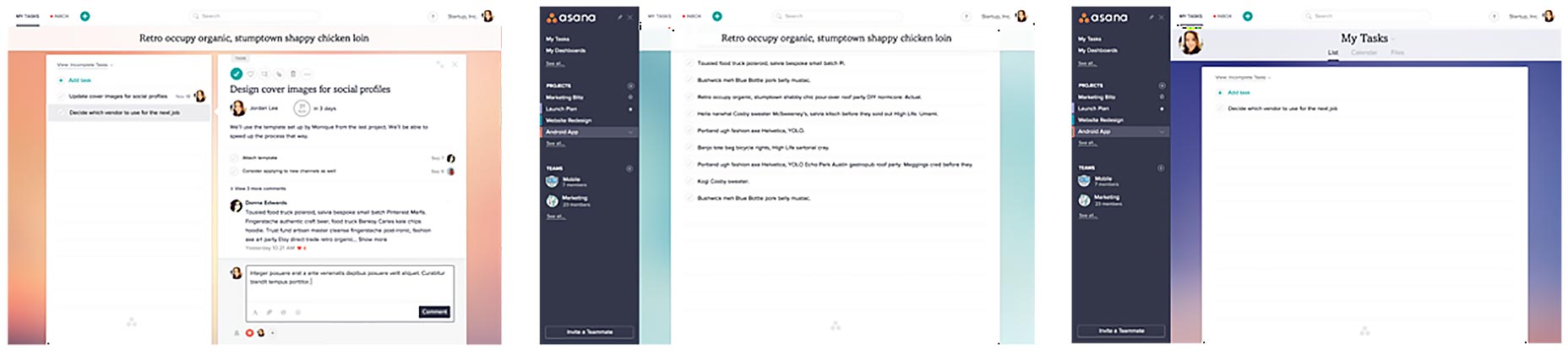
When you feel like you’re close but it’s just not working, sometimes you push the direction harder. We did that for awhile, really trying to make “Daily Flow” work. But when we took a step back, it just still felt wrong. Motif Explorations: “Daily Flow” explorations in the product. Morning, afternoon, and dusk.
So it was time to circle back to where we started. The sky tones were pretty, and the concept was cool, but we asked ourselves: Is this motif embodying our Attributes?
It was Approachable enough, sure, but Quirky? Nope. Empowering? Not really. And the heavily saturated color was distracting from meaningful color in the product, leading to less clarity. So it wasn’t really Purposeful either. “Daily Flow” was a novel idea, but we realized it was ultimately leading us away from our core brand.
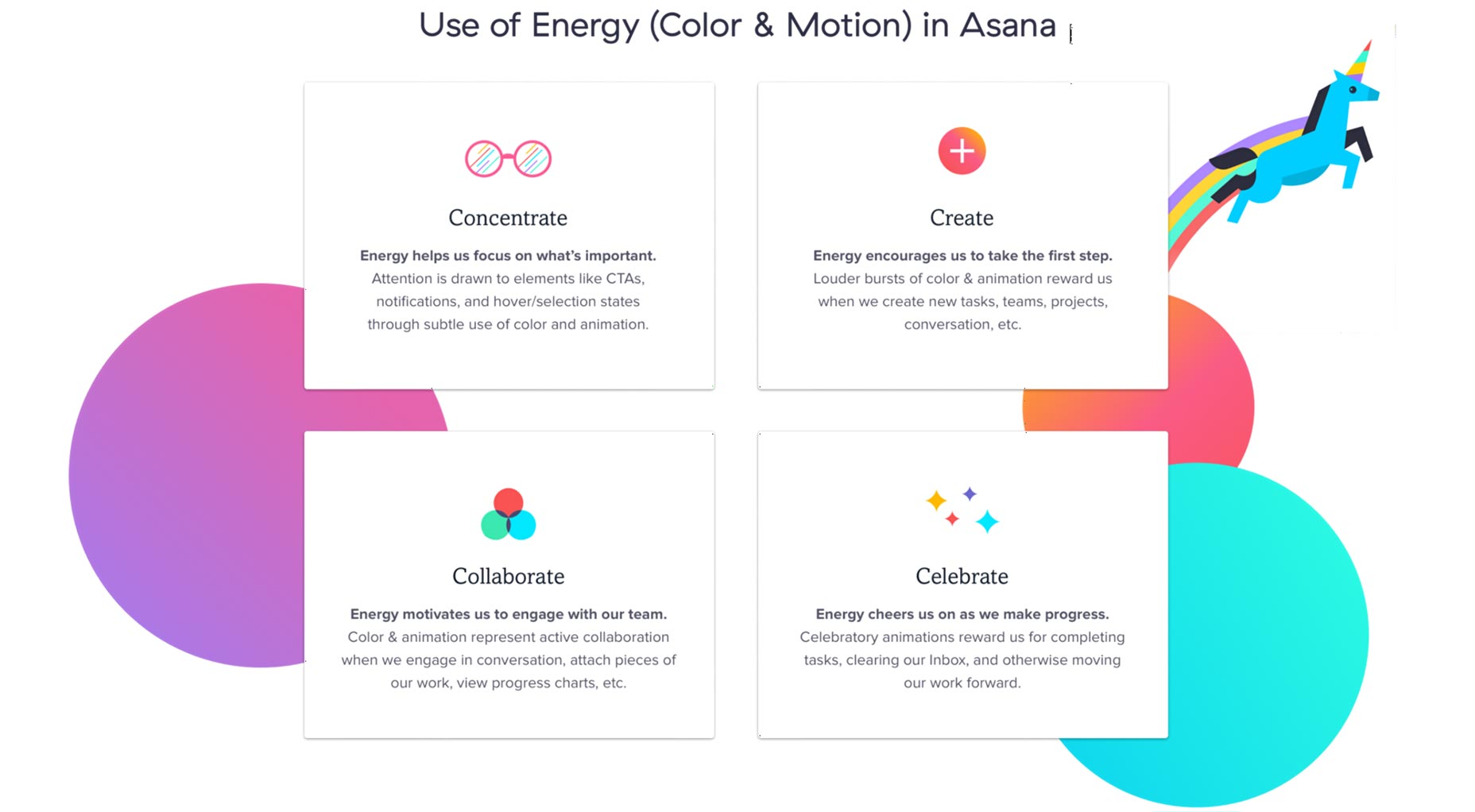
So, we needed a new visual motif — something to bring all the pieces together in a more purposeful way. After re-grounding in the goals we had for the product redesign, our ideation quickly coalesced around a concept we coined Clarity & Energy.
Here’s the idea: When we’re at work, we all want clarity on what it is we have to do, so Asana starts with a clean, mostly white canvas that puts your work front-and-center. But we also need energy to stay focused and driven toward results, so bursts of vibrant color and animation appear at key moments to celebrate your progress.
Within days, our team brought the concept to life. It started with Jess and Buzz tossing confetti ? around, then getting inspired by the colorful circle patterns, and riffing on that for illustration and site design. Then, Vanessa was stripping color out of most of the product, leaving just a few bright splashes in key areas. Tyson and Marcos jumped into Origami/AfterEffects and started making icons and illustrations come to life.
Motif Explorations: “Daily Flow” explorations in the product. Morning, afternoon, and dusk.
So it was time to circle back to where we started. The sky tones were pretty, and the concept was cool, but we asked ourselves: Is this motif embodying our Attributes?
It was Approachable enough, sure, but Quirky? Nope. Empowering? Not really. And the heavily saturated color was distracting from meaningful color in the product, leading to less clarity. So it wasn’t really Purposeful either. “Daily Flow” was a novel idea, but we realized it was ultimately leading us away from our core brand.
So, we needed a new visual motif — something to bring all the pieces together in a more purposeful way. After re-grounding in the goals we had for the product redesign, our ideation quickly coalesced around a concept we coined Clarity & Energy.
Here’s the idea: When we’re at work, we all want clarity on what it is we have to do, so Asana starts with a clean, mostly white canvas that puts your work front-and-center. But we also need energy to stay focused and driven toward results, so bursts of vibrant color and animation appear at key moments to celebrate your progress.
Within days, our team brought the concept to life. It started with Jess and Buzz tossing confetti ? around, then getting inspired by the colorful circle patterns, and riffing on that for illustration and site design. Then, Vanessa was stripping color out of most of the product, leaving just a few bright splashes in key areas. Tyson and Marcos jumped into Origami/AfterEffects and started making icons and illustrations come to life.
 Explorations of “Clarity & Energy”: A white canvas punctuated by color & motion.
Oh and, for the hell of it, Tyson made a magic moving rainbow thing that you can control with your f****** fingers in mid-air.
Explorations of “Clarity & Energy”: A white canvas punctuated by color & motion.
Oh and, for the hell of it, Tyson made a magic moving rainbow thing that you can control with your f****** fingers in mid-air.
 Stop showing off, Tyson.
This all started to feel really right. By using color and motion in small, concentrated doses, we allowed ourselves to be more playful in those moments than we would be if the product wasn’t so spartan by default. And this meant we could finally embrace the unicorn.
If you’re a hardcore Asana user, you might know what I’m talking about. Several years ago, during an Asana hackathon, some engineers thought it would be cute to write some code that beckons a unicorn to fly across your screen when tasks are completed.
Judging it was too quirky for most users, it was relegated to the “Hacks” section of Settings, waiting for unsuspecting explorers to stumble upon it. Among those who’ve found it, it’s gained a bit of a cult following.
Stop showing off, Tyson.
This all started to feel really right. By using color and motion in small, concentrated doses, we allowed ourselves to be more playful in those moments than we would be if the product wasn’t so spartan by default. And this meant we could finally embrace the unicorn.
If you’re a hardcore Asana user, you might know what I’m talking about. Several years ago, during an Asana hackathon, some engineers thought it would be cute to write some code that beckons a unicorn to fly across your screen when tasks are completed.
Judging it was too quirky for most users, it was relegated to the “Hacks” section of Settings, waiting for unsuspecting explorers to stumble upon it. Among those who’ve found it, it’s gained a bit of a cult following.
The unicorn hack makes @asana the crème de la crème of task managers
— Steph Fernandes (@DiscoStephFerno) September 18, 2015Earning a rainbow unicorn from @asana is always the highlight of my work day.
— Jackie Yeary (@jaxyeary) September 11, 2015Added the celebration unicorn so when I tick off a task in @asana I feel extra awesome. Unicorns FTW!
— Christine Cawthorne (@crocstar) September 2, 2015I just completed my first task using @asana and a unicorn followed by a rainbow flew across my screen proving my move from Trello worthwhile
— Tim Adkins (@timboslice) September 26, 2015
Step 7: Brand all the things
From early on, we were determined to comprehensively roll out this new brand. It wouldn’t do to just slap a new logo on the website and tweak the colors; if a rebrand is to be successful, it needs full commitment. So, the past few months have seen Asana’s entire design team working tirelessly to apply the brand system to every facet of our company and products (and our engineers making them come to life). It’s been a ton of work with a lot of dependencies. Many things needed to be revisited again and again as elements of the brand evolved simultaneously. But it was completely worth it. Throughout this process, it was invaluable to have Amanda shepherding the process, ensuring that the circle was closed on each revisited element so we could move forward. Equally important was documenting these decisions, so that we could roll out the brand onto other properties in parallel, like this technicolor unveil video created by Giant Ant. At times it seemed like all the pieces would never quite come together. But we kept on pushing it until it did. And we couldn’t be more happy with the response.Now that's a brand refresh, @asana. #newAsana
— Carrie Walters (@carriefleck) October 1, 2015Loving the #newAsana, especially the @asana iOS app! Beautiful new logo & gorgeous UX! ? #productivity
— Danielle K (@whythisbox) September 30, 2015Help me I am being attacked by the new @asana logo! pic.twitter.com/wVqaKL9Kbi
— Liam Dilley (@liamdilley) October 1, 2015Advice for your branding process
Here are the biggest takeaways from our process: 1. Involve a diverse set of teammates in branding as early as possible, so the whole company feels like the brand represents them. It’s worth it! 2. Get outside help when you need it. Not only may consultants/agencies have branding expertise, they bring an untainted eye and fresh perspective. 3. Give yourself time to warm up to a concept, especially if others on the team are drawn to it. It may grow on you. 4. Insist on more options if only one is working. You won’t be sure of your pick unless you’re able to see it next to other solid options. 5. Trust your team’s gut. If it isn’t working, take a step back and rethink it. Encourage experiments with confetti. ? Rebrands are rare opportunities. 6. Circle back to the core identity often. If you did that part right, it should give you constant guidance when you’re not sure where to go. 7. Close the circle as you move forward. Be sure to have clear decision-makers who can solidify changes, and propagate them across the team. 8. Have fun! P.S. Fred has lots of friends now. Author’s Note: This rebrand wouldn’t have been possible without the hard work and contributions of dozens of people. Major props go to the entire Asana design team: Vanessa Koch, Jessica Strelioff, Amanda Buzard, Marcos Medina, Stephanie Hornung, Tyson Kallberg, Francine Lee, Paul Velleux, Jim Renaud, Greg Elzerman, Anna Hurley, and Amanda Linden. Invaluable input/guidance came from Justin Rosenstein, Dustin Moskovitz, Kenny Van Zant, Emily Kramer, and Emilie Cole. And of course the good folks at Moving Brands and Giant Ant.
This article was originally posted at Medium.com, republished with the author’s permission.
Author’s Note: This rebrand wouldn’t have been possible without the hard work and contributions of dozens of people. Major props go to the entire Asana design team: Vanessa Koch, Jessica Strelioff, Amanda Buzard, Marcos Medina, Stephanie Hornung, Tyson Kallberg, Francine Lee, Paul Velleux, Jim Renaud, Greg Elzerman, Anna Hurley, and Amanda Linden. Invaluable input/guidance came from Justin Rosenstein, Dustin Moskovitz, Kenny Van Zant, Emily Kramer, and Emilie Cole. And of course the good folks at Moving Brands and Giant Ant.
This article was originally posted at Medium.com, republished with the author’s permission.
Micah Daigle
Micah is a designer who’s worked on brand and product with companies like Hackpad and Asana. He’s now consulting and is based in San Francisco. To find out more about him, check out micahdaigle.com or say hi @micahdaigle
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














