
Embrace minimalism
Minimalism has been popular in web design for years now, simply because it often aids usability and looks nice, too. When it comes to mobile, though, minimalism is less of an aesthetic choice, as it is one based purely on usability. According to the Nielsen Norman Group, cutting features is a necessity in mobile design. So what does this mean for designers as they try to build a mobile site from an already-established desktop one? It means doing away with what’s not essential to the mobile user experience. For instance, if you’re transitioning an e-commerce store from desktop to mobile, keep the same amount of products displayed on the mobile site; it only makes sense, because shoppers want to be able to find everything an online store has to offer, just as the online store wants to show everything it has to sell to its site visitors. A big ad carousel for the latest deals, however, might reasonably be be pared down a bit.Hide navigation
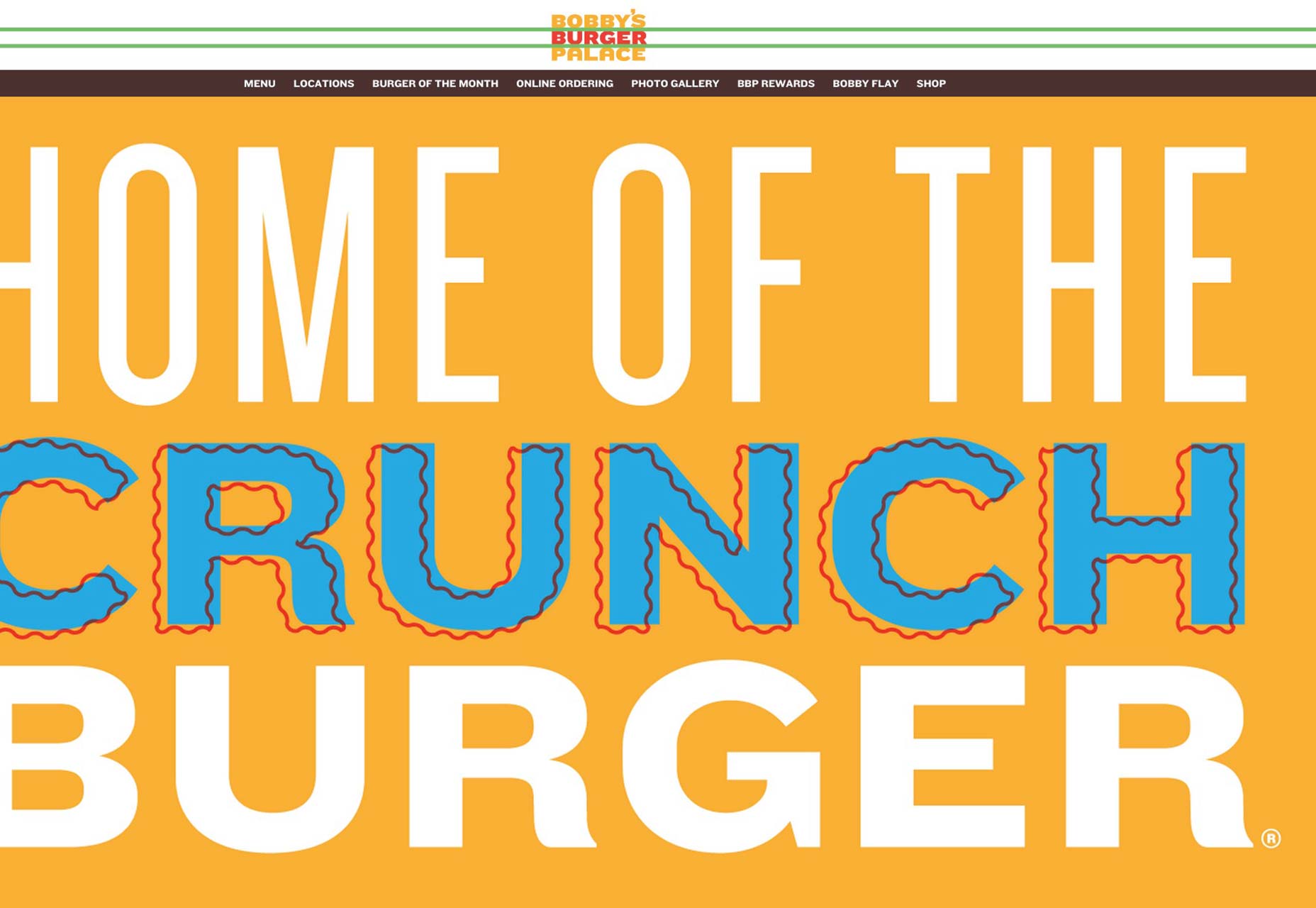
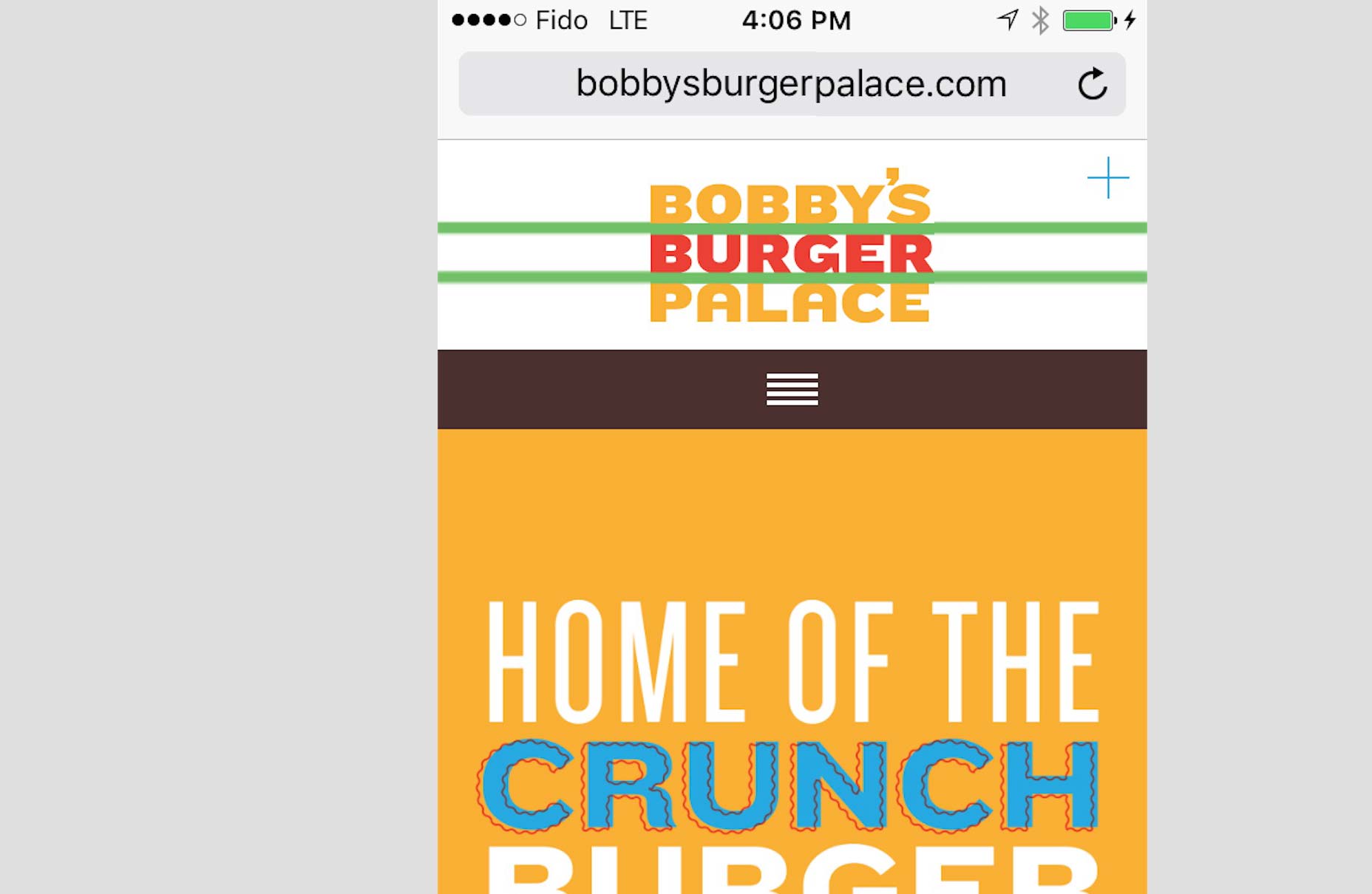
One of the most common features on mobile screens is the hamburger menu, that almost omnipresent little icon with three horizontal line segments piled on top of each other. This is another perfect case where the smaller screen size of mobile forces designers to change around elements that are expected to look a certain way on desktops. In spite of the divided opinion on the hamburger menu’s presence, it is pretty much ubiquitous on mobile screens simply because this is the best solution that designers have found for downscaling the navigation menu from desktops to mobile devices. Check out famed chef Bobby Flay’s website for his chain eatery called Bobby’s Burger Palace. As expected, the navigation menu is horizontally laid out across the top of the homepage, yet when you go on the site’s mobile version, the horizontal menu is gone. In its place is the neat and tidy hamburger menu, right in the same place of the screen where the longer horizontal menu would be on the desktop version.
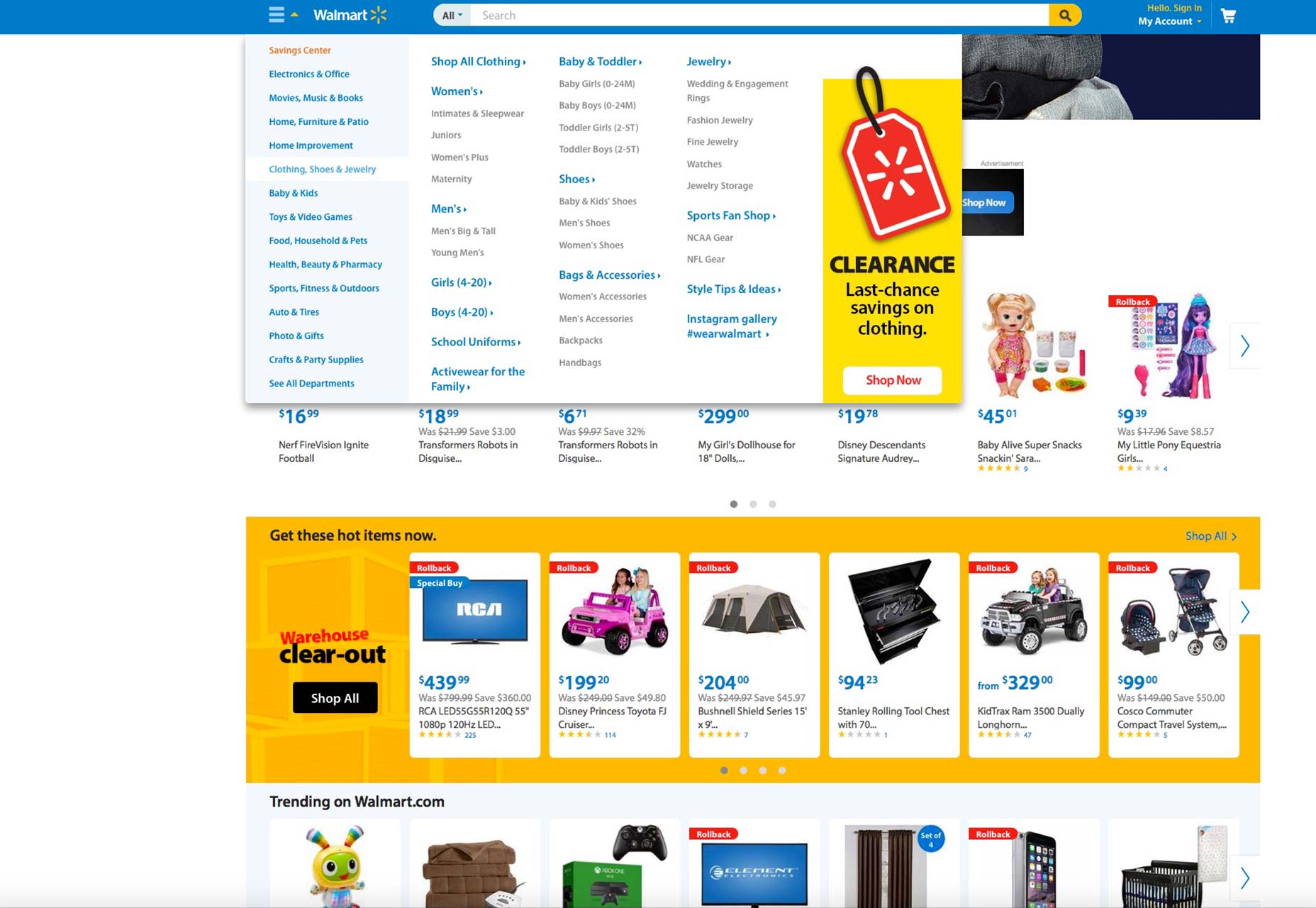
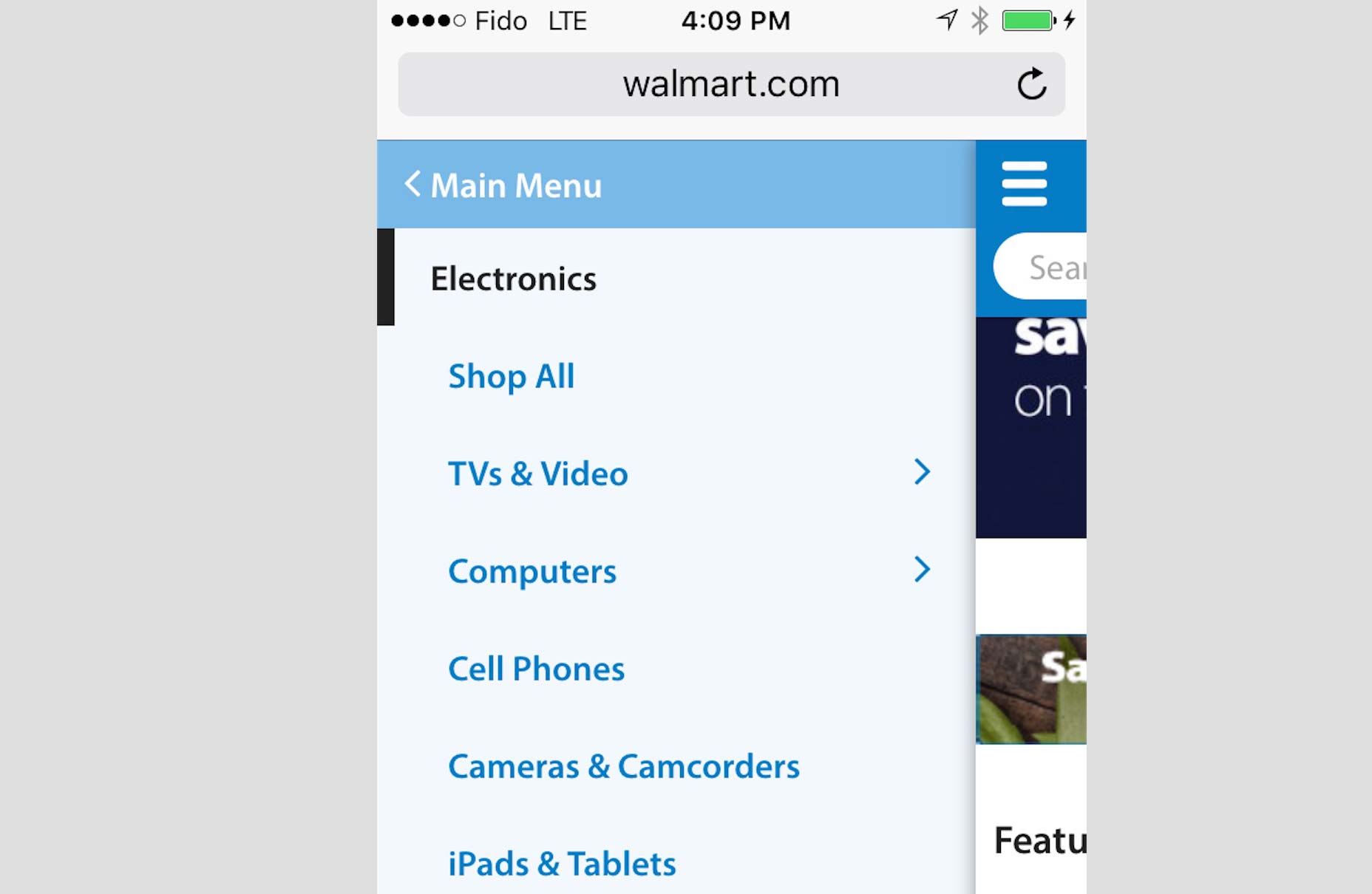
 Walmart also makes use of the hamburger menu in its desktop-to-mobile design transition.
On its desktop site, Walmart displays the “All Departments” dropdown navigation that opens up a second layer of navigational choices all on the same page. On the mobile site, though, that feature isn’t possible due to the small screen size, so a replacement has been designed: the second layer of navigational choices are in the hamburger menu and these open up more and more navigational choices with every selection—almost like flipping the pages of a book from left to right.
Walmart also makes use of the hamburger menu in its desktop-to-mobile design transition.
On its desktop site, Walmart displays the “All Departments” dropdown navigation that opens up a second layer of navigational choices all on the same page. On the mobile site, though, that feature isn’t possible due to the small screen size, so a replacement has been designed: the second layer of navigational choices are in the hamburger menu and these open up more and more navigational choices with every selection—almost like flipping the pages of a book from left to right.


Switch to a single-column
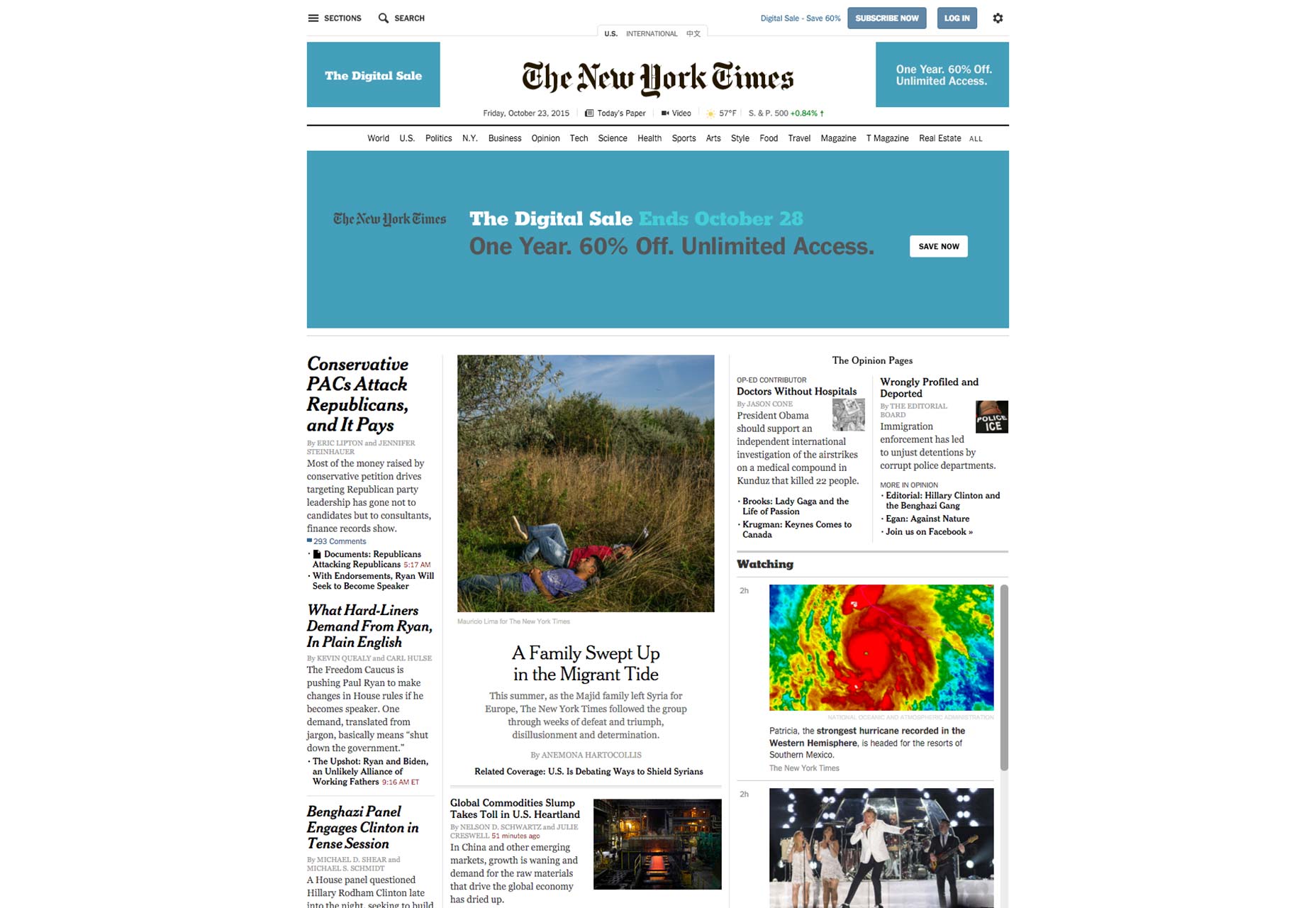
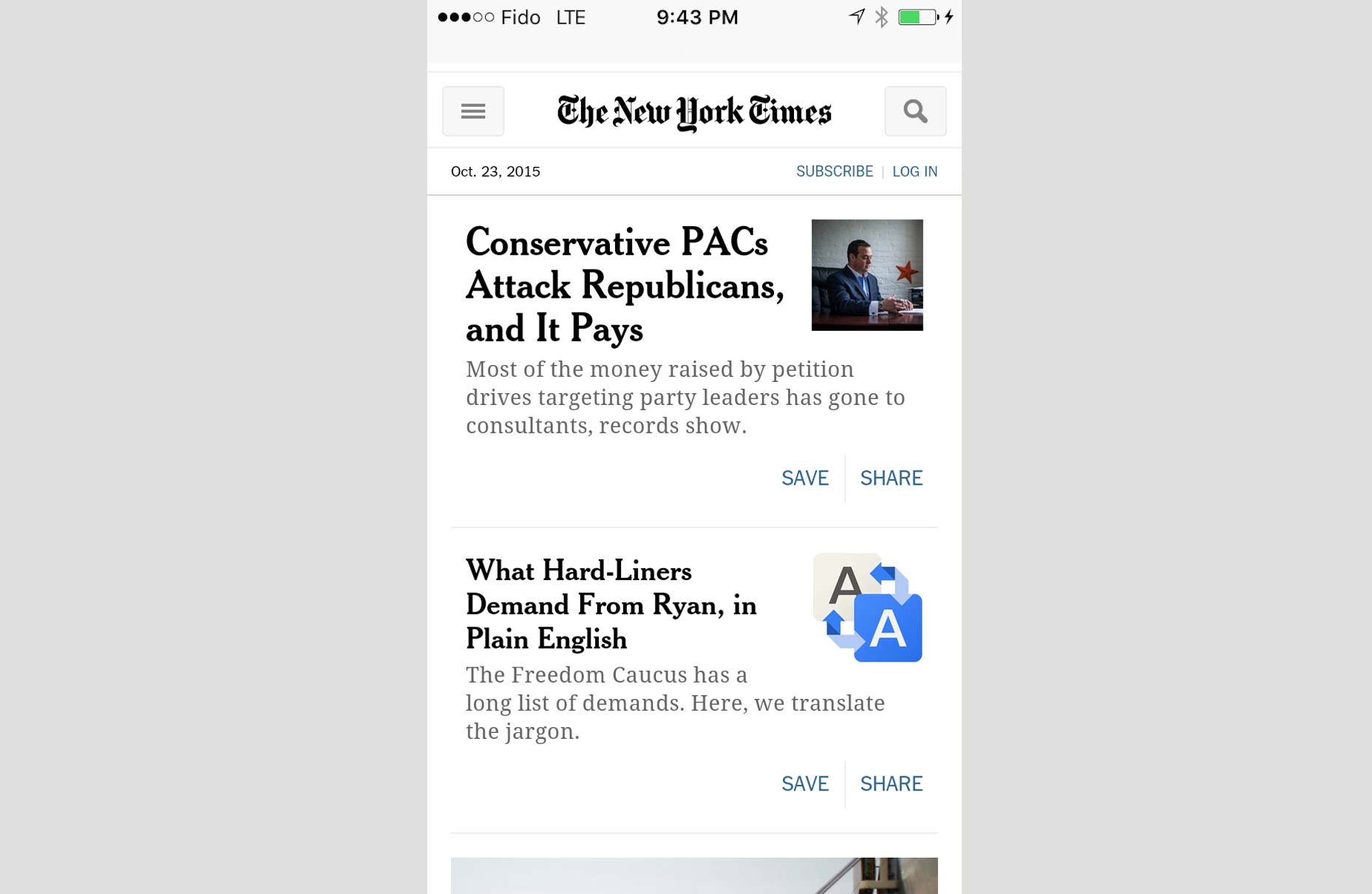
In keeping with the fact that simpler is just better when it comes to mobile design, you’ll do well for your clients if you remember that a single-column layout is cleaner and easier for their users to operate on a smaller screen. The big benefit of a single-column layout is that you do away with horizontal scrolling, as if you had a lot of text on a page and wanted your readers to swipe the screen from left to right, to read on. When you introduce a single-column layout, you streamline the user experience, encouraging users to simply scroll down to read on or click on a link they want to see on a new page. This beats forcing them to swipe left to right, which is harder to do than simply scroll down, especially when you consider your user’s thumb position relative to how they hold a mobile device. The desktop website of The New York Times newspaper features multiple columns. That’s easy to use on a desktop, when your client’s users can simply move the cursor from left to right with no issues on a trackpad or mouse. Of course, The New York Times’ mobile site understands how things have to change on smaller screens, so it introduces a clean and efficient single-column design that boosts the user experience, as readers can just effortlessly scroll down for more content with their thumbs.
Of course, The New York Times’ mobile site understands how things have to change on smaller screens, so it introduces a clean and efficient single-column design that boosts the user experience, as readers can just effortlessly scroll down for more content with their thumbs.

Mobile considerations
Because of mobile’s influence on users today, designers have to always design for mobile. It’s not good enough to simply design a mobile site along with the desktop site and call that designing for mobile, though! Designing for mobile means actually being considerate of the specific adjustments you’ll have to make for your client’s site when you design for the small screen. This includes everything we talked about above, from minimalism in design to hiding the navigation bar to moving to a single-column layout. By adopting these best practices in your skillset, you’ll create sites that are a perfect fit for mobile.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














