
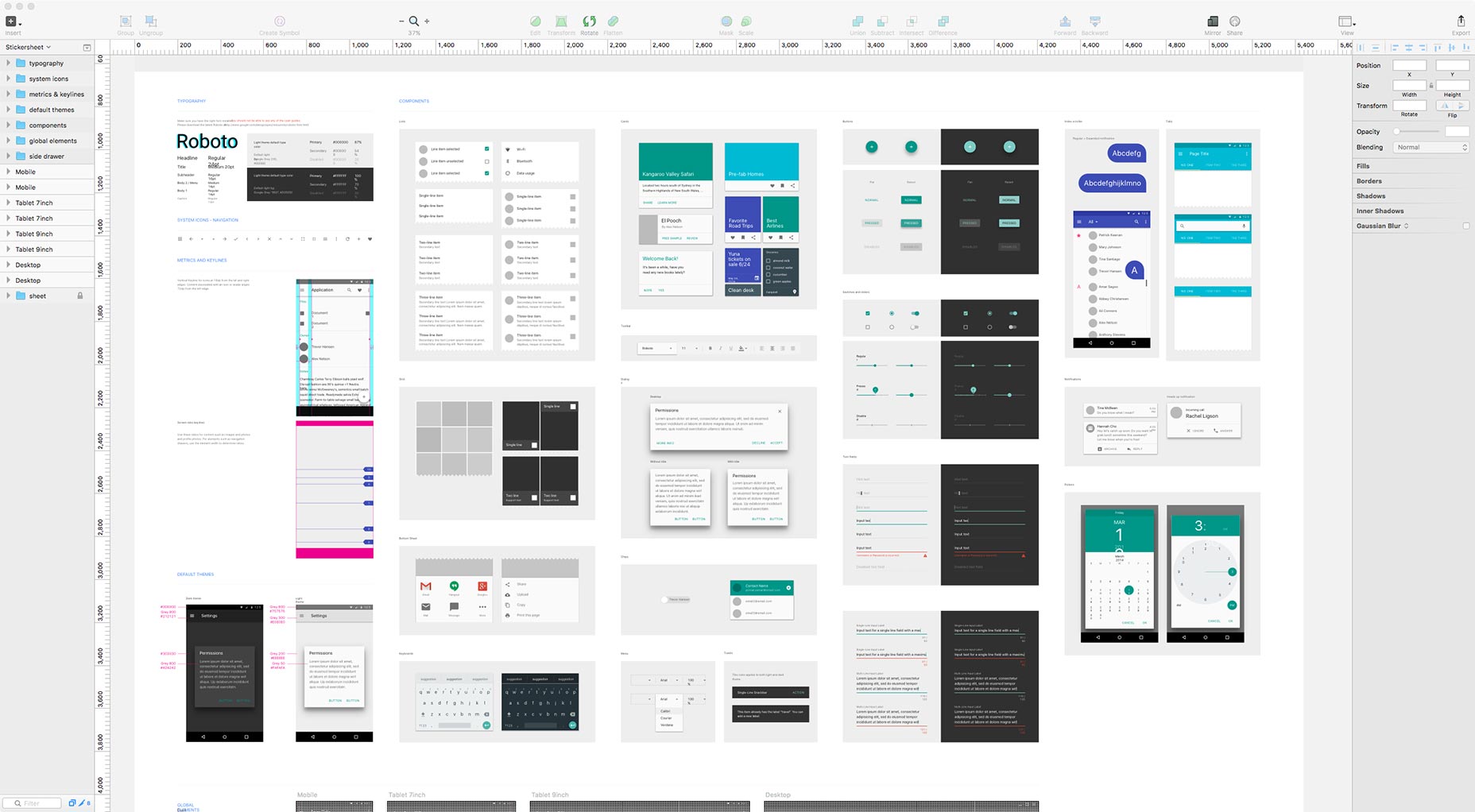
 The new Material Design preset.
In addition to the necessary fixes, dozens of new features have been added: one of Sketch’s most trusted features is the auto-save, but for those occasions when it’s inconvenient, it can now be disabled in the preferences; quick masking has been enabled for bitmaps; moving layers isn’t locked to whole pixels when pixel fitting is disabled; a replace image… option has been added when right-clicking an image; SVG images can now be dragged straight into Sketch from the browser.
Additional new features allow you to:
The new Material Design preset.
In addition to the necessary fixes, dozens of new features have been added: one of Sketch’s most trusted features is the auto-save, but for those occasions when it’s inconvenient, it can now be disabled in the preferences; quick masking has been enabled for bitmaps; moving layers isn’t locked to whole pixels when pixel fitting is disabled; a replace image… option has been added when right-clicking an image; SVG images can now be dragged straight into Sketch from the browser.
Additional new features allow you to:
- edit the layout or grid of multiple artboards simultaneously;
- manage installed plugins in a dedicated preferences pane;
- preview artboards in the browser;
- share artboards on local networks;
- make use of a new Material Design preset;
- use the command key for distance measuring between layers inside groups;
- use option-hover on the layer list to measure the distance to the selected layer;
- see transparency clearly when exporting, thanks to the new CC-style checkerboard background.
- the reliability of undo and redo has been improved;
- copy and paste is now more predictable;
- rotating a layer in the inspector now rotates clockwise;
- double export buttons in the artboard inspector have been removed;
- zooming is now faster, especially for multiple zooms, or mousewheel zooming;
- gradients are now based on the current fill color;
- plugins now have the option to disable CocoaScript preprocessing.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














