
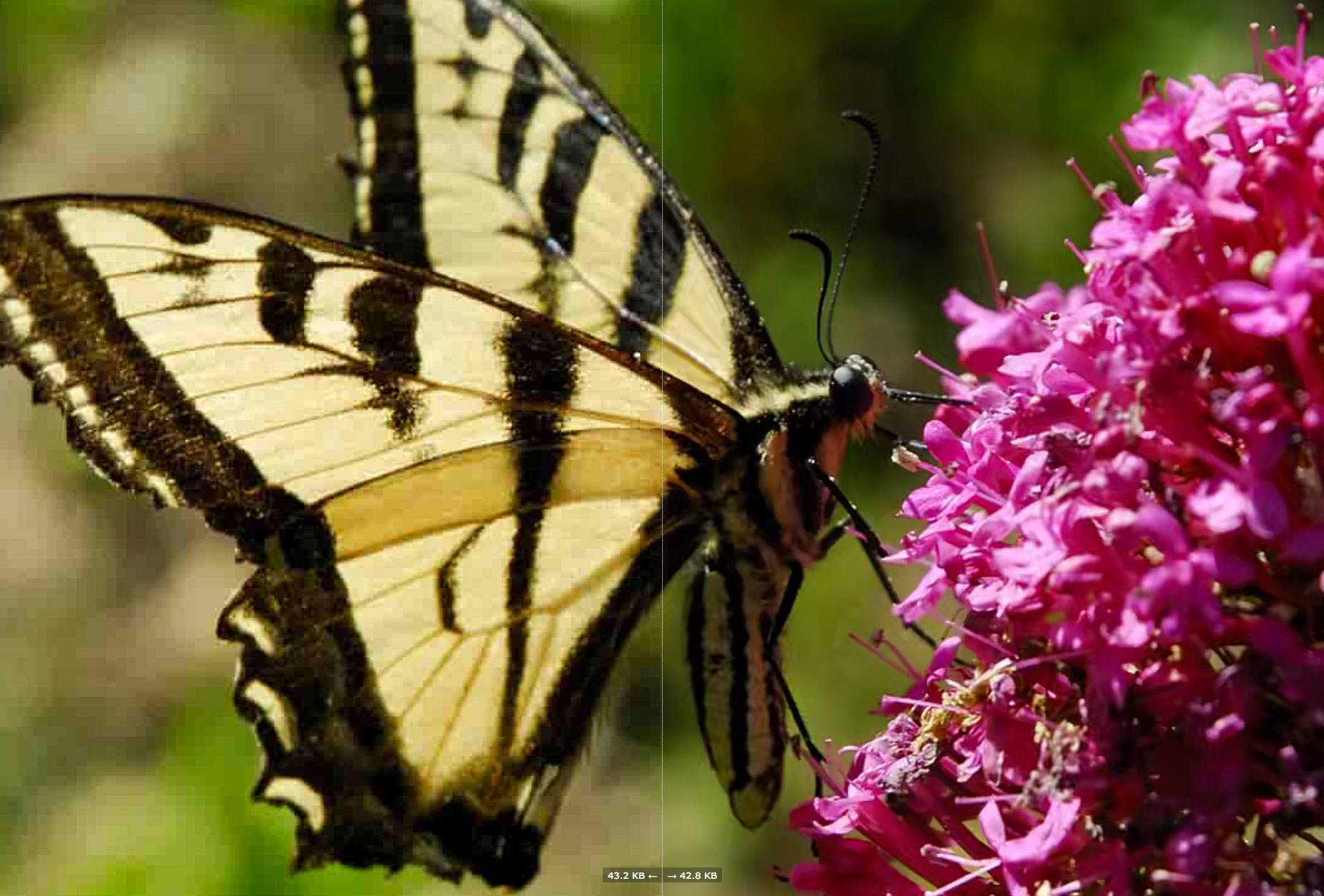
 A comparison of JPG quality (left) and BPG quality (right).
A comparison of JPG quality (left) and BPG quality (right).
The benefits of BPG
For starters, as mentioned above, BPG supports animation, so what does this mean in practical terms? With BPG, you can effectively create a GIF that’s half the size of the equivalent MP4. There’s also video inline play to consider. For instance, on mobile Safari browsers, no video can be played inline. BPGs come to the rescue: it’s possible to have BPGs that are as small as 5% of the original. Another thing is the high compression ratio. BPG is smaller than JPG, as well as Google’s WebP, which itself is a new image format that offers lossless image compression. To put things in context further, WebP is 26% smaller than PNG. Interestingly, WebP is already supported by both Google Chrome and Opera browsers, which does make WebP more accessible than BPG. A comparison of JPG quality (left) and BPG quality (right).
Still, there’s really no learning curve when it comes to BPG. You can begin using it today as long as you have a JavaScript decoder.
However, BPG’s benefits go beyond just the specs. There are also real, observable differences. For instance, not only can BPGs hold up better, but they can also produce images that feature much less color banding and blocking. Along the edges of images, BPGs don’t have as much step-ladder aliasing, which is why they look sharp even down to smaller sizes.
A comparison of JPG quality (left) and BPG quality (right).
Still, there’s really no learning curve when it comes to BPG. You can begin using it today as long as you have a JavaScript decoder.
However, BPG’s benefits go beyond just the specs. There are also real, observable differences. For instance, not only can BPGs hold up better, but they can also produce images that feature much less color banding and blocking. Along the edges of images, BPGs don’t have as much step-ladder aliasing, which is why they look sharp even down to smaller sizes.
The downsides of BPG
As alluded to above, nothing is completely perfect, and that’s also the case with BPG. It does have some drawbacks, such as lack of native support, that extends its decompile time. In general, the larger your file, then the slower the decompiling time will be. Presently, decompiling time is approximately between 8 and 10 seconds. If browsers start to include native support for BPG, this time will drastically improve. There’s also main thread blocking to contend with, when you’re decompiling larger files. BPG is created by using HEVC video compression technology, which has been patented by a company called MPEG LA; the same company that owns the H.246 video codec. MPEG LA, being the patents’ owners, could eventually charge royalties on both software and hardware that has BPG decoders built in. In turn, this makes it somewhat unappealing for popular browsers such as Mozilla’s Firefox, open-source and free, to support the BPG format. Last but not least is the lack of sound support. While this may be okay with some — it’s not a video format after all — it would still be nice to have sound.Hard to change habits
Looking past these downsides, there’s the bigger issue to consider that many designers are simply used to JPG in spite of its drawbacks. While some may call it complacency, the fact is that many designers accept JPG and have become used to working with it across many different projects. A comparison of JPG quality (left) and BPG quality (right).
As such, it’s hard to get designers to broadly change over to BPG, especially when you look at how some designers use it by default. In addition, JPG is also widely understood and supported basically everywhere you look. The fact that BPG isn’t, at least not at the time of this writing, is probably its biggest downside.
Factor in the reality that image download times have been getting better due to quicker Internet speeds, and it’s hard to believe that BPG, in spite of its clear advantages, will take over from JPG anytime soon, at least completely.
A comparison of JPG quality (left) and BPG quality (right).
As such, it’s hard to get designers to broadly change over to BPG, especially when you look at how some designers use it by default. In addition, JPG is also widely understood and supported basically everywhere you look. The fact that BPG isn’t, at least not at the time of this writing, is probably its biggest downside.
Factor in the reality that image download times have been getting better due to quicker Internet speeds, and it’s hard to believe that BPG, in spite of its clear advantages, will take over from JPG anytime soon, at least completely.
Summary
There’s no doubt about it. BPG is new, exciting and serves a need for smaller sizes and higher-quality graphics. In spite of these advantages, though, it is unlikely that designers will make a mass exodus from JPG and start using BPG overnight. That’s especially true when you consider the issues BPG may have with its lack of support from browsers and possible licensing issues as well. BPG is a fresh, exciting format. It delivers superior quality and smaller file size. But with a lack of native browser support, and potential licensing obstacles to it gaining that native support, whether the design community will be switching over to this file format in the next few years, remains to be seen. A comparison of JPG quality (left) and BPG quality (right).
A comparison of JPG quality (left) and BPG quality (right).
Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














