
Page performance takes a bruising
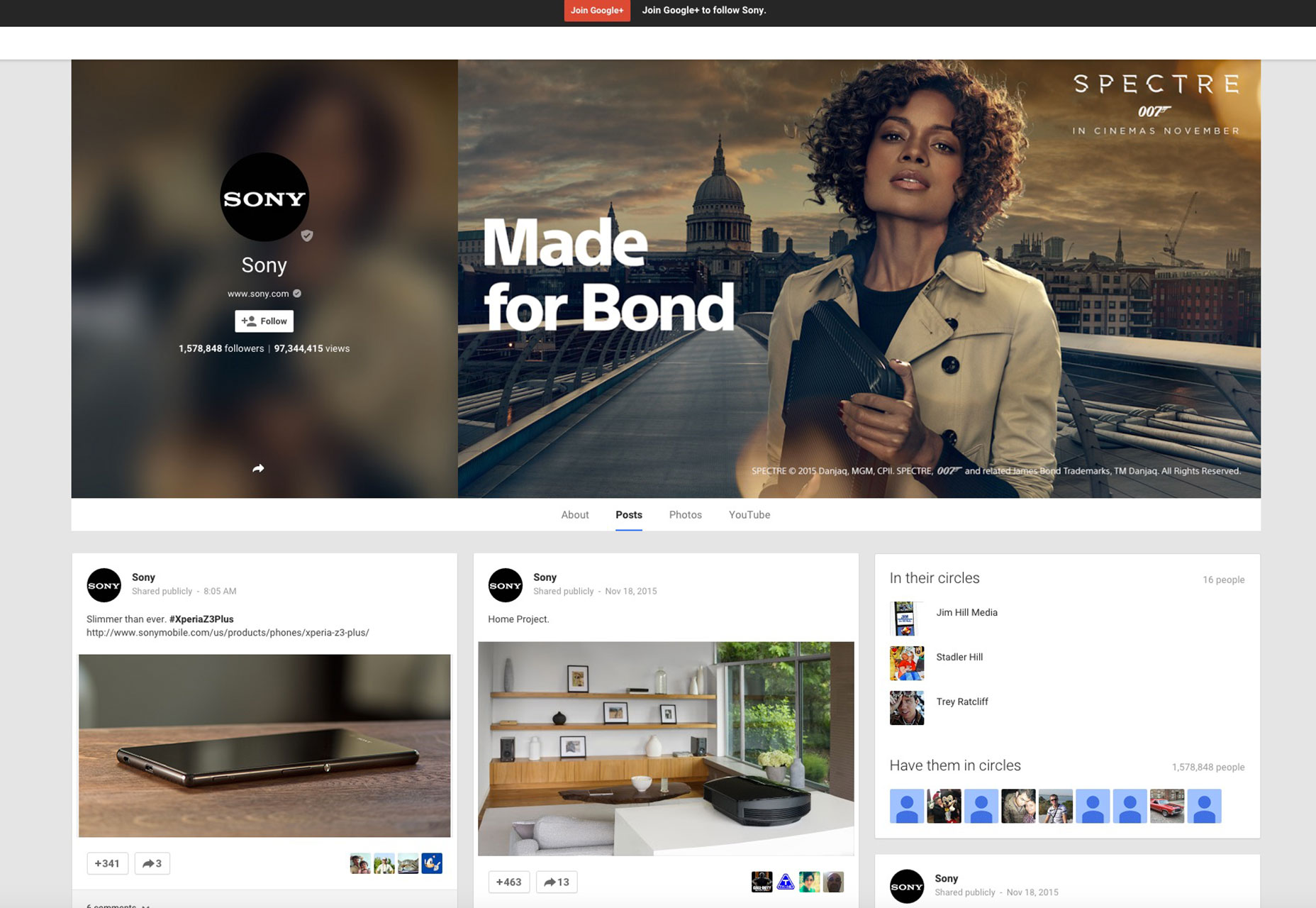
On the web, page-loading speed is everything. Studies have shown that slow load times result in people leaving your client’s site and a downward spiral in conversion rates in general. Your client’s customers and site visitors don’t care about how cool your site looks and whether it’s got fancy graphics or not. [pullquote]visitors don’t care about how cool your site looks and whether it’s got fancy graphics or not…[they] care about…page-loading times[/pullquote] What they do care about more than anything else is page-loading times. And that’s bad news for those with an infinite-scrolling site. You see, the more users infinitely scroll down a page, more content has to inevitably load on the same page. As a result, the page performance will increasingly slow down, causing a more aggravating user experience for people trying to read said content on the page. This doesn’t necessarily apply to all long-scrolling pages, of course, but, any time a page has more work to do when it needs to load more content, it’s going to run into performance issues—especially if the page is very long. Google Plus relies on infinite scroll, and it’s not always the best idea. On Sony’s Google Plus page, users are greeted with a ton of content in the form of updates from the company. If they, for instance, want to go back a few months to check out older posts, they have to infinite-scroll for a while, which means that more and more content is loaded on this page. As a result, after awhile, it can take several seconds for new posts to load after every section refresh.
Google Plus relies on infinite scroll, and it’s not always the best idea. On Sony’s Google Plus page, users are greeted with a ton of content in the form of updates from the company. If they, for instance, want to go back a few months to check out older posts, they have to infinite-scroll for a while, which means that more and more content is loaded on this page. As a result, after awhile, it can take several seconds for new posts to load after every section refresh.
Scroll position is forgotten
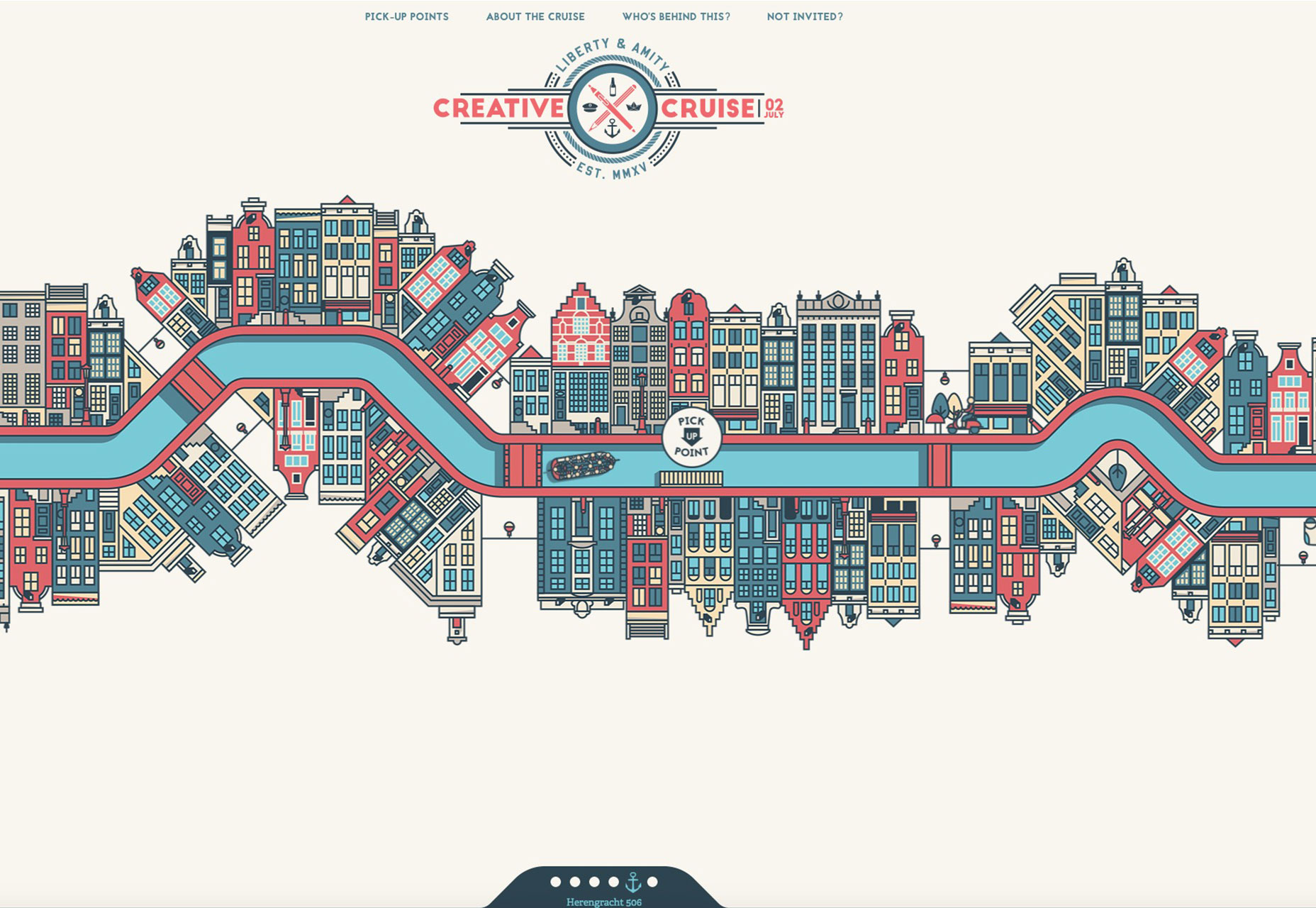
Perhaps the biggest pet peeve of users who’ve dealt with infinite scrolling, is the point at which you stop scrolling on an infinite-scrolling page isn’t recorded as fixed by your browser. This leads to particular frustrations when you click on a link from a certain spot on a long-scrolling page and head to the next page or website in the same tab. When you try to go back by clicking the back arrow, you’ll never, ever end up in the same place! Once back on the original page, you’ll have to start from the very beginning of the infinite scroll to get to the same spot, which wastes a lot of time and can be quite disheartening for some users. That’s because infinite-scrolling pages typically reset the scroll to the very beginning once users leave. A great example of this notorious problem can be found on Creative Cruise’s long-scrolling page. A very unique example of web design, it features a storytelling motif that tracks the cruise’s route from west to east. So when you scroll down the page—you’re really scrolling to the right. Let’s say you’re scrolling the page, and you make it to Herengracht 506, which is the fifth pick-up point on the cruise. You’re almost done learning about all pick-up points since this spot is the second from the last. However, suddenly, you want to learn more about this cruise because the interesting design has piqued your imagination.
Oh! There’s the “About the Cruise” link right up top on the horizontal navigation, so you click on it to learn more. After spending a short time reading about the cruise, you decide to hit the back button to try to resume from pick-up point five—Herengracht 506—yet you’ve disappointingly discovered that the infinite scroll has reset the entire page, and you have to start from the beginning again, scrolling through all pick-up points to get to the same spot.
Frustrating! It’s almost like being penalized on a level in a video game by being made to start the journey all over again from the beginning.
Let’s say you’re scrolling the page, and you make it to Herengracht 506, which is the fifth pick-up point on the cruise. You’re almost done learning about all pick-up points since this spot is the second from the last. However, suddenly, you want to learn more about this cruise because the interesting design has piqued your imagination.
Oh! There’s the “About the Cruise” link right up top on the horizontal navigation, so you click on it to learn more. After spending a short time reading about the cruise, you decide to hit the back button to try to resume from pick-up point five—Herengracht 506—yet you’ve disappointingly discovered that the infinite scroll has reset the entire page, and you have to start from the beginning again, scrolling through all pick-up points to get to the same spot.
Frustrating! It’s almost like being penalized on a level in a video game by being made to start the journey all over again from the beginning.
Footers are hard (or downright impossible) to use
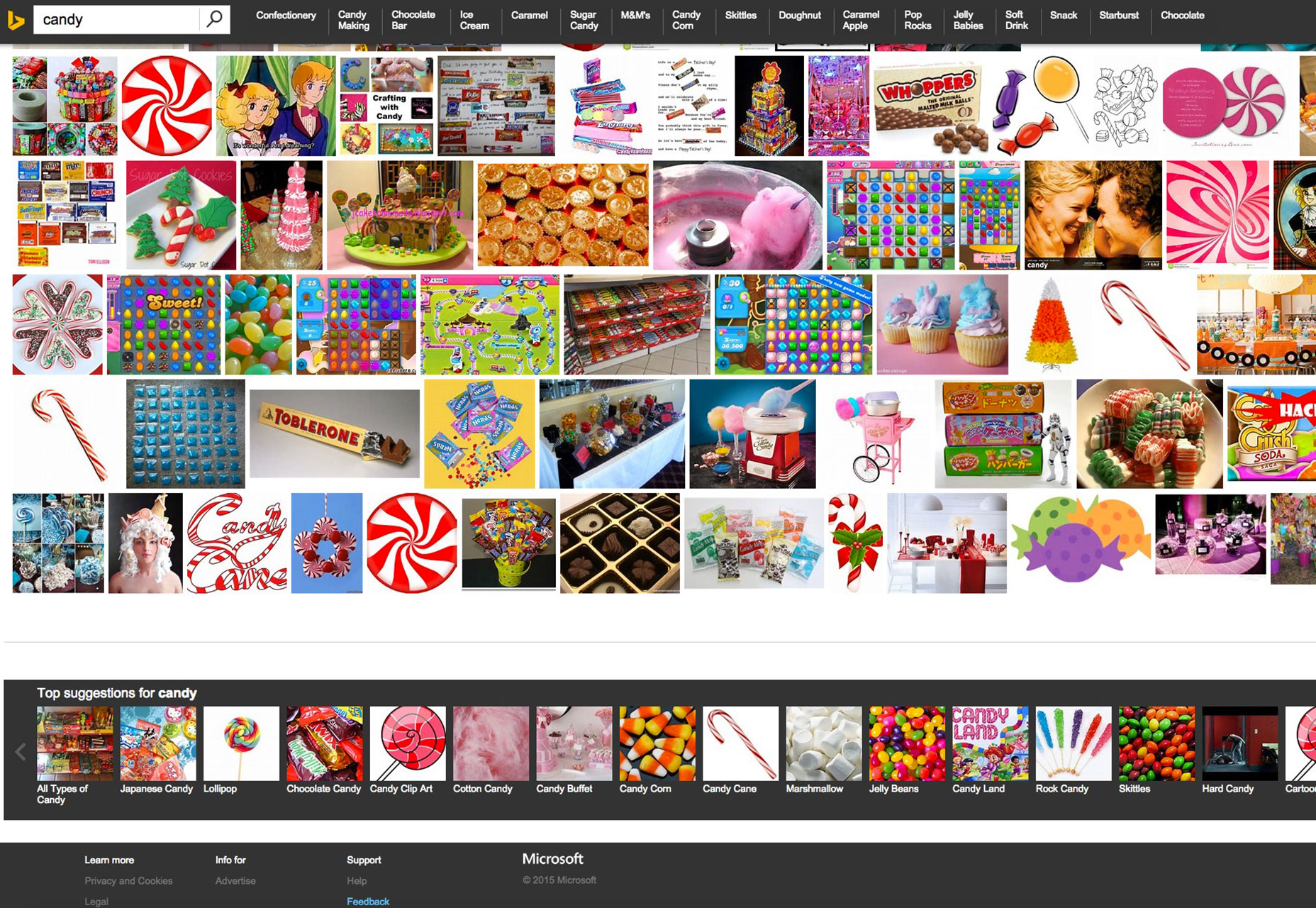
Footers typically contain important info for site visitors, such as the About, Contact and even Privacy links of a site. Users have come to expect that such info is readily clickable, should they have any concerns or just want extra details. Unfortunately for these users, infinite scrolling sometimes makes it next to impossible to successfully click on these footer links. [pullquote]For something as ubiquitous and seemingly popular as infinite scrolling, it’s far from perfect[/pullquote] As soon as you think you have a shot at clicking on a link in the footer after scrolling down to a certain point, guess what happens? Infinite scrolling automatically takes over, revealing the next layer of content and…pushing the footer farther down. This creates a vicious cycle of scrolling down, seeing the footer, trying to click on it in vain, and then having it pushed farther down. That’s not very satisfying! Take Bing Images, for instance. For this search for “candy,” you get a seemingly endless supply of pictures showing this sugary treat. When you click on “See more images” after your initial search, the footer will keep getting pushed down. The footer contains links like “Learn More” and “Help,” but you’re not going to be able to actually click on any of these useful links until the page stops infinite-scrolling, which takes a while. This makes for an annoying time trying to catch up to the footer.
The footer contains links like “Learn More” and “Help,” but you’re not going to be able to actually click on any of these useful links until the page stops infinite-scrolling, which takes a while. This makes for an annoying time trying to catch up to the footer.
Still needs work
For something as ubiquitous and seemingly popular as infinite scrolling, it’s far from perfect and needs improvement in these key areas before designers should be comfortable implementing this design technique for their clients. Just goes to show you that something that’s been widely adopted isn’t proof of its usefulness. Yes, infinite scrolling is an alternative to delays of reaching content that pagination causes, but it creates its own problems, too. Designers should weigh the pros and cons of infinite scrolling before jumping on its long-scrolling bandwagon. After all, your client’s site visitors deserve better than suffering long page-load times due to excessive content, scroll positions that aren’t fixed, and footers that are always out of reach.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














