
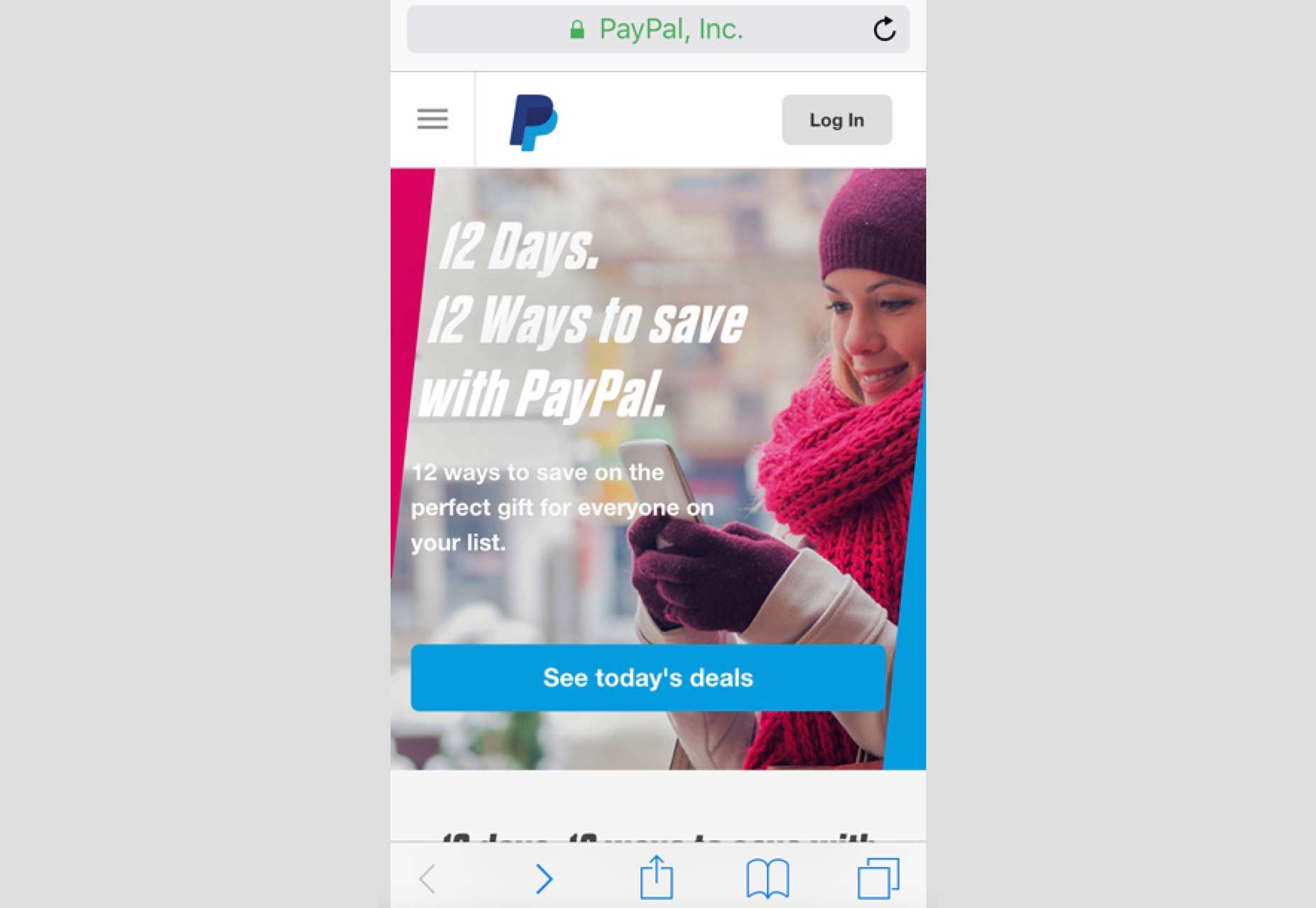
Rule #1: make it mobile
Designers who want to please and attract the millennial users have to design with the mobile-first approach, as in making sure that their websites display properly and seamlessly on mobile devices. This is because stats show that more than 80% of millennials, those between the ages of 18 and 34, own a smartphone. Compare that to older demographics like 35- to 54-year-olds, where 68% own smartphones, and those 55 and up, where just 40% own a smartphone. Since millennials spend a lot of time on mobile devices, it’s a best practice to put mobile design first to draw them in. So what constitutes good mobile-design habits? These practices do:- keep the core content of the desktop site and mobile site the same to avoid confusing users;
- optimize for mobile even if the core content stays the same, which includes making the user experience very tap- and swipe-friendly;
- define your grid and breakpoints appropriately for the mobile experience;
- ensure that mobile pages load quickly to keep users from leaving the site;
- limit the layers of navigation to keep users engaged with the site.


Rule #2: emphasize the user experience
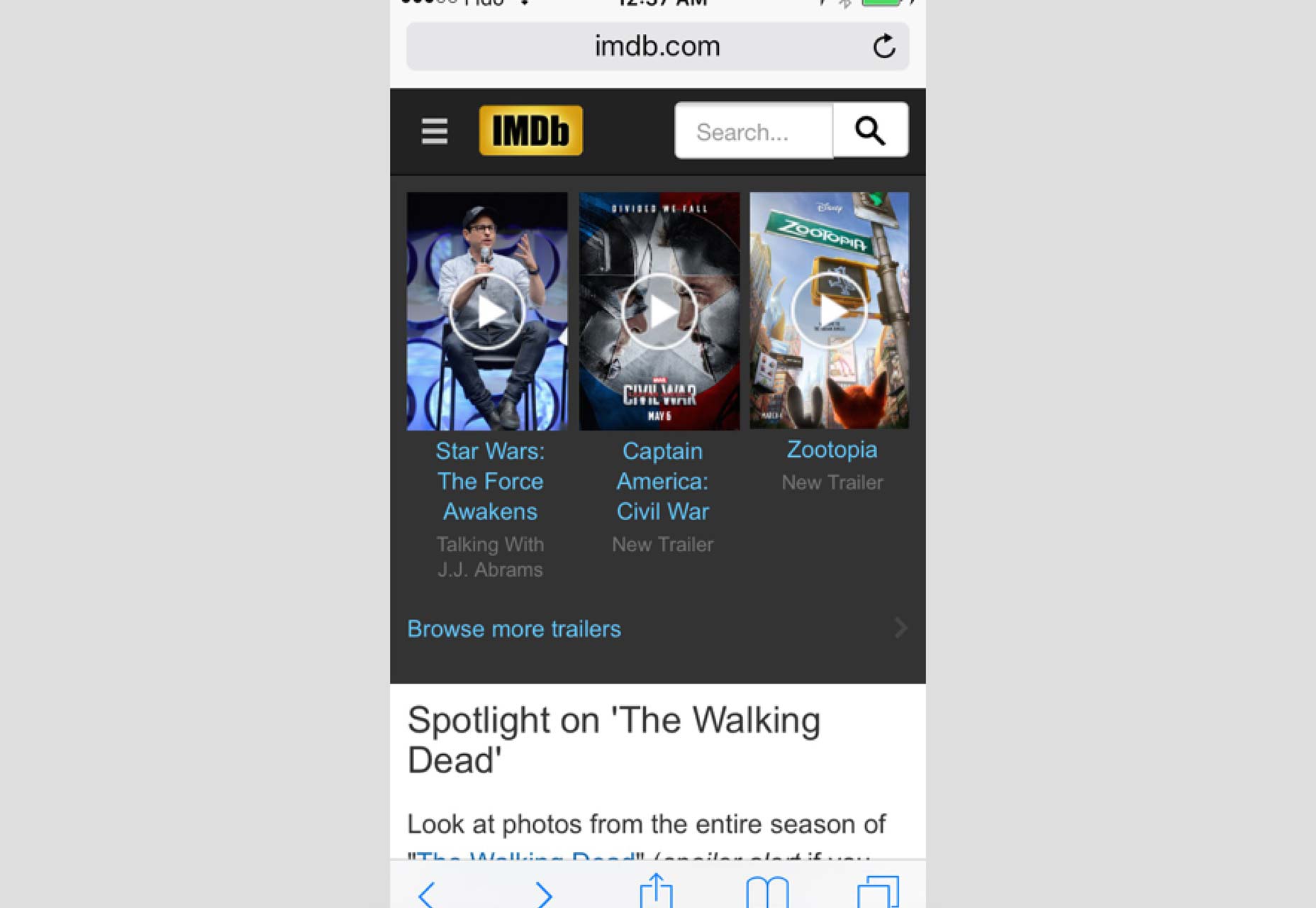
It follows naturally that the user experience of your mobile site has to be top-notch if it’s going attract and then retain millennials. After all, with so many other sites out there, millennials—who are not the most patient bunch—will just go to another site if the site you built is slow, has glitches, or just makes it really hard for them to navigate. Since millennials spend so much time on their mobile phones, you’ve got to give them a second-to-none user experience. Failure to do so means that conversions and dollars will go from your client’s pocket to another site’s owner whose designer has built a site with better UX. The first thing that millennial users care deeply about is finding what they want quickly and easily, so simplify your site navigation! This means cutting unnecessary navigation elements from the desktop version and using a hamburger menu to save space. Beyond this, it also means designing for unavoidable interruptions, whether due to real life or from other prompts on the millennial’s smartphone. Millennials can look at mobile sites or apps while standing in line to a concert, or be distracted by something else while on your mobile site, like when their phone rings. To ensure that they can jump back to your site and efficiently use it, keep design minimalist and basic, giving them just what they need to accomplish tasks, whether that’s buying something or browsing news stories. By doing this, you also reduce their cognitive load, making it likelier that they’ll be able to finish what they were doing and complete a mobile page goal. IMDB’s mobile site exemplifies this UX focus. Navigating the site on your mobile phone is very intuitive, with links to movies, actors and TVs easy to find, click on and return to after any distraction takes you away from the site. Its page layouts are also highly usable, making it likely that millennials will be able to find what they’re looking for with no hassle, wherever they are.
IMDB’s mobile site exemplifies this UX focus. Navigating the site on your mobile phone is very intuitive, with links to movies, actors and TVs easy to find, click on and return to after any distraction takes you away from the site. Its page layouts are also highly usable, making it likely that millennials will be able to find what they’re looking for with no hassle, wherever they are.
Rule #3: enable self-service solutions on your site
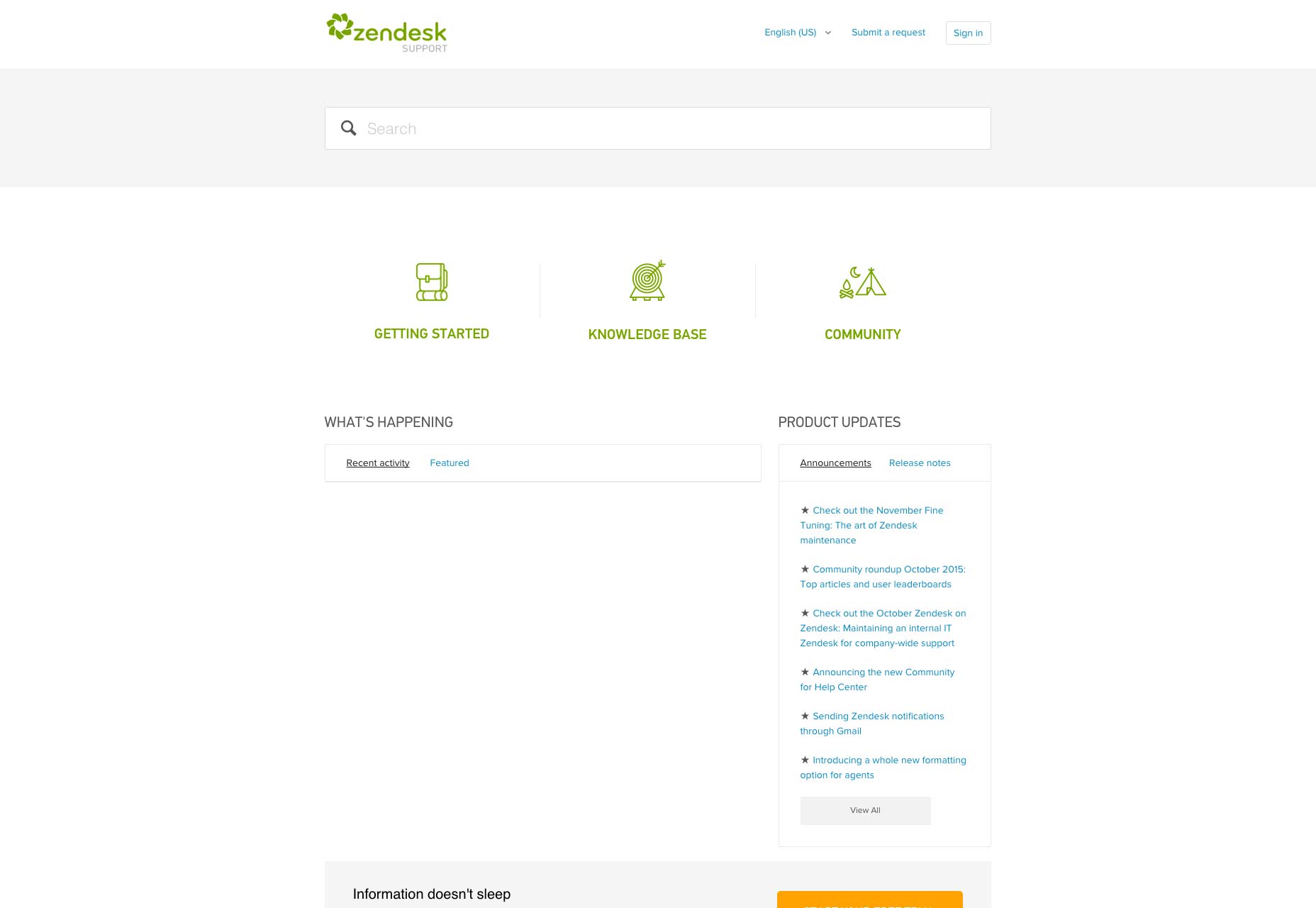
Millennials are into instant gratification because they were raised with tech, so much so that they expect customer service to be as easy as sending a tweet or clicking a call to action button. Surveys show that, in keeping with this being-in-control theme, millennials want customer service solutions to increasingly be self-service approaches. This means no calling a number to wade through a long phone menu to eventually talk to a live person, nor does it mean live chat or sending customer service an email! It means empowering millennials to solve customer service issues on their own directly on a site, cutting out the hassle of dealing with another person. So how can you design this self-service aspect into your clients’ sites? Include copious resources like highly active and regularly monitored community and discussion forums as well as a page exclusively dedicated to FAQs, self-help tutorials and troubleshooting tips. Your millennial users will definitely appreciate being able to solve issues on their own much faster than having to wait around for a customer service rep to help them out. A great example of a site that does this excellently is Zendesk. Its support page is crammed with self-service options, everything from a community forum that encourages users to ask questions, to a thorough knowledge base where the basics of using Zendesk are posted in an easy-to-read format. Millennials surely appreciate such efficiency, control and resources that are always available at their fingertips whenever they need them.
A great example of a site that does this excellently is Zendesk. Its support page is crammed with self-service options, everything from a community forum that encourages users to ask questions, to a thorough knowledge base where the basics of using Zendesk are posted in an easy-to-read format. Millennials surely appreciate such efficiency, control and resources that are always available at their fingertips whenever they need them.
Millennials appreciate these design touches
You have to know how millennials behave on the Web to design for them effectively. This goes for your e-commerce efforts as well as just having millennials return to the same site and look at it as a trusted and enjoyable resource time and again. It’s not difficult to understand the millennial user experience—all you have to do is look what device they use most, and it happens to be mobile. Armed with this knowledge, your design focus should be on mobile first for the millennial generation. At any rate, designing with mobile as a priority is a best practice of web design these days as more people in general shop, read, and do research on mobile! So to snag your clients a piece of that whopping $200 billion pie of millennial spending power, it’s in your best interest as a designer to adopt these rules on your next design project.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














