Static-site success: Jekyll against the rest of the world

Dynamic is evil
It's not, really. But bear with me for a moment… WordPress is a wonderful but complex system that’s largely responsible for the blogging revolution of the past decade. Its security track record isn’t the best and you can like its code or not. The fact remains that it is software running on a public-facing server, installed and run by people who shouldn’t touch a server if their life depended on it. WordPress perpetuates this with their “famous 5-minute installation”. In an ideal world, they would recommend people without a clue to simply use their hosted solution, which is fine. But then, we don’t live in an ideal world. Imagine you’re publishing a new post on your site. How often does that content change? Is it really necessary to recreate the final HTML output you deliver to your users every single time someone accesses your site? Query the database, run it through the templating engine, run it through plugins, render HTML, deliver. That’s a lot of work. [pullquote]your static content should be generated statically, delivered to your visitors as is[/pullquote] Most likely, you won’t notice this immediately. But if your site suddenly becomes popular, chances are, it won’t scale very well. It could go down. Of course there’s options for you if you wish to stay dynamic and have that flexibility. You could use caching plugins or even full-fledged web accelerators like Varnish. To me, this is just throwing huge piles of code and applications at the problem. The problem is: your static content should be generated statically, delivered to your visitors as is. That’s dealing with the problem in the right way. Easy for me to say, right? There are downsides:- Statically generated pages usually offer no way of showing any sort of dynamic content.
- If you need comments on your site—a common request, though why you would want that is beyond me—you would have to resort to external providers like Disqus or other commenting platforms. There’s pros and cons to this, I’ll let you decide.
- If you want your visitors to be able to search, you need to implement it yourself on the client-side.
Externally, you could use Google Site Search.
What does Jekyll do?
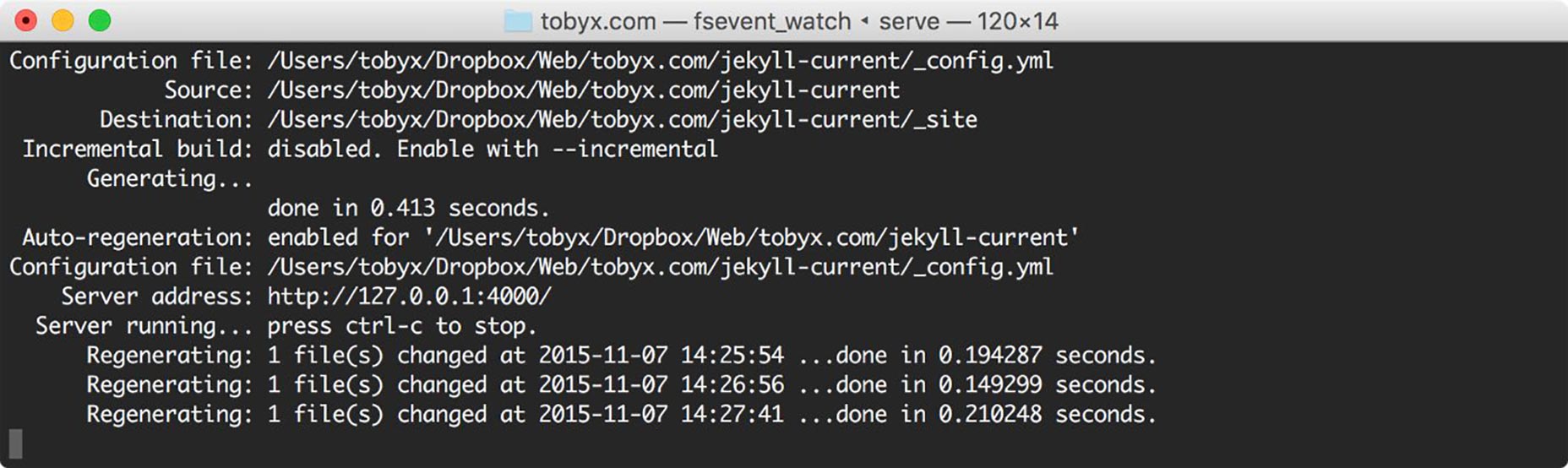
Look, that’s my Terminal running Jekyll in serve mode. It launches a tiny web server and let’s me live preview all the changes in my site in my browsers of choice. Locally. This is actually quite amazing. The setup for a database-driven CMS solution is usually so cumbersome that most people will work with the live site on a server somewhere else in the world. Bad for you if you don’t have an Internet connection. And do you really want to write your content in a browser? Really?
[pullquote]The setup for a database-driven CMS solution is usually so cumbersome that most people will work with the live site on a server somewhere[/pullquote]
This setup is so easy that I can always work on a local machine and push my changes to my server. I let my server do the build (just like I could locally, but why not) and refresh what’s currently in my web root…automatically.
Whenever an article is done, I just commit my changes via git. It’s actually really simple to set up.
And it is oh so flexible. And safe! There’re hundreds of plugins to choose from to do fun stuff with your content during the build process. The end result will always be static pages — nothing to break into.
This is actually quite amazing. The setup for a database-driven CMS solution is usually so cumbersome that most people will work with the live site on a server somewhere else in the world. Bad for you if you don’t have an Internet connection. And do you really want to write your content in a browser? Really?
[pullquote]The setup for a database-driven CMS solution is usually so cumbersome that most people will work with the live site on a server somewhere[/pullquote]
This setup is so easy that I can always work on a local machine and push my changes to my server. I let my server do the build (just like I could locally, but why not) and refresh what’s currently in my web root…automatically.
Whenever an article is done, I just commit my changes via git. It’s actually really simple to set up.
And it is oh so flexible. And safe! There’re hundreds of plugins to choose from to do fun stuff with your content during the build process. The end result will always be static pages — nothing to break into.
What Jekyll doesn't do
With Jekyll, you start out with nothing. Nothing at all. It actually allows you to generate a very simple blog-ready site with jekyll new, but it’s just something to start from and learn the structure of how a Jekyll site can be built. You should really be interested in starting from scratch. If all you want to do is download a theme and start writing, you should probably go elsewhere. Try Medium, it’s a well-designed service with a great community, made for people who just want to write. Now you can even publish directly to Medium from the best editor in the world. If you think this sounds like loads of fun, go for it. You will not regret it.Serene
So now I'm sitting here with BBEdit and Ulysses, coding and writing. Which is really all I ever wanted. I do it in the environment I desire to be in. It frees me. I’m back to where it all began. I have a text editor and I fill it with words. When I’m done, I save the file and that’s it. I can preview to my heart’s content. And once happy, I will simply commit.
You know you want it. Simplify.
You don’t want a site that’s not really you. A site filled with social buttons and widgets and gadgets and analytics and tracking cookies and banner ads and pop-up ads and everything else that makes your visitors scream at you from afar. Generated anew every time someone visits your site. Every. Single. Time.
Be that person in the middle of the room. Perfectly rooted, smiling contentedly.
This article was originally posted at tobyx.com, republished with the author’s permission.
Featured image, static website image via Shutterstock.
I’m back to where it all began. I have a text editor and I fill it with words. When I’m done, I save the file and that’s it. I can preview to my heart’s content. And once happy, I will simply commit.
You know you want it. Simplify.
You don’t want a site that’s not really you. A site filled with social buttons and widgets and gadgets and analytics and tracking cookies and banner ads and pop-up ads and everything else that makes your visitors scream at you from afar. Generated anew every time someone visits your site. Every. Single. Time.
Be that person in the middle of the room. Perfectly rooted, smiling contentedly.
This article was originally posted at tobyx.com, republished with the author’s permission.
Featured image, static website image via Shutterstock.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














