
What is anticipatory design?
Aaron Shapiro from Huge defines anticipatory design as a method of simplifying processes by responding to needs one step ahead of the user’s decisions. Anticipatory features have been around for much longer than you may realise. Basic features you’ll be familiar with include:- pop-up boxes;
- in-app notifications;
- recommendations;
- geolocation.
Anticipatory design and data
In the world of anticipatory design, things have moved beyond the simple pop-up box, to the more advanced level of making a visitor’s time spent on a site more efficient. In order to achieve the level of convenience that anticipatory design has the potential to provide, data must be analysed and converted into predetermined routes. This may come about through tracking previous decisions and inputs, or with data collected at the point of an account sign-up or checkout, for example. The result will be enough data to move towards automated decision-making, rather than just a personalised website experience.Potential pitfalls
One of the problems foreseen with anticipatory design is with data protection and the storage of personal information. As an example, Google are at the forefront of anticipatory technology, but people often feel violated when they learn their data is being shared around on different platforms. [pullquote]will your own visitors feel the convenience you are providing outweighs the amount of information you have on them?[/pullquote] So although the technology is available, will your own visitors feel the convenience you are providing outweighs the amount of information you have on them? It’s possible that anticipatory design could lead to negative consequences, especially if site security is given very little consideration. Anticipatory design can also limit our own exploration. As choices become narrowed, the chances of us stumbling upon something unexpected are reduced. For example, Amazon will display results based on personal preferences and effectively tell you which book you should be reading. This could potentially lead to a situation where we’re unable to divert from a pre-set path once we’re on it; if you read crime novels, and only crime novels are suggested to you, will you ever discover sci-fi? Such a situation could be of particular concern for children, who are more easily persuaded and should instead be making their own discoveries.How can anticipatory design work for you?
Understanding your customers and their on-site behaviour can give good insights into their anticipatory needs. Today’s website user expects a straight-forward route through your website, and to be able to complete their goal as quickly as possible. Spotting a good opportunity relies on an ability to understand your user demographic and the obstacles they face. To get you thinking about the practical implementation of this concept, consider the following opportunities to simplify your user experience:- Can suggestions be made to a visitor based on past choices? Think about products the user may have previously bought, or pages they visited without taking action first time around.
- Can value be added? Perhaps introducing the visitor to products that compliment or enhance what is already in their shopping cart, or promoting a service that goes hand-in-hand with what they appear to be most interested in.
- Is it possible to pre-populate a checkout, login or email sign-up form field to cut down on the number of clicks to complete a goal?
- Can email invitations or reminders be sent to fit individual user patterns, rather than a mass-mail?
Anticipatory design in action
Here are a few examples of how the concept is working to simplify decisions and make tasks faster and smarter:Google Now
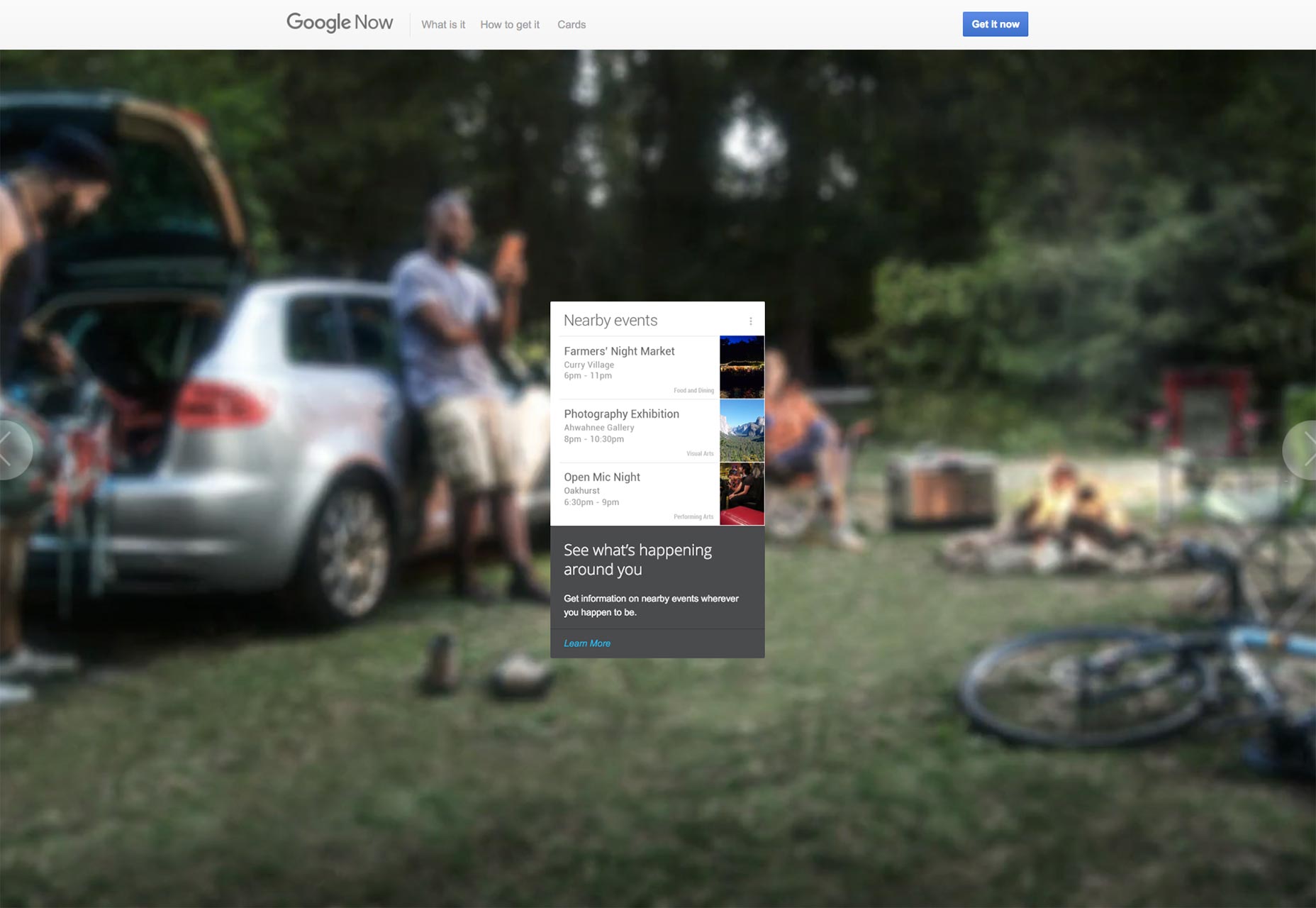
An intelligent personal assistant, Google Now delivers information to users that it predicts from their search habits and prior behaviour, as well as answering direct requests. If you have a restaurant reservation in your calendar, Google Now can add value by making suggestions for nearby photo spots and send you updates about weather or traffic conditions. Other features include birthday reminders, news updates, travel information, entertainment, appointments, parking, sports, hotels, and product listings. Google Now makes recommendations based on past searches
Google Now makes recommendations based on past searches
Pandora’s Music Genome Project
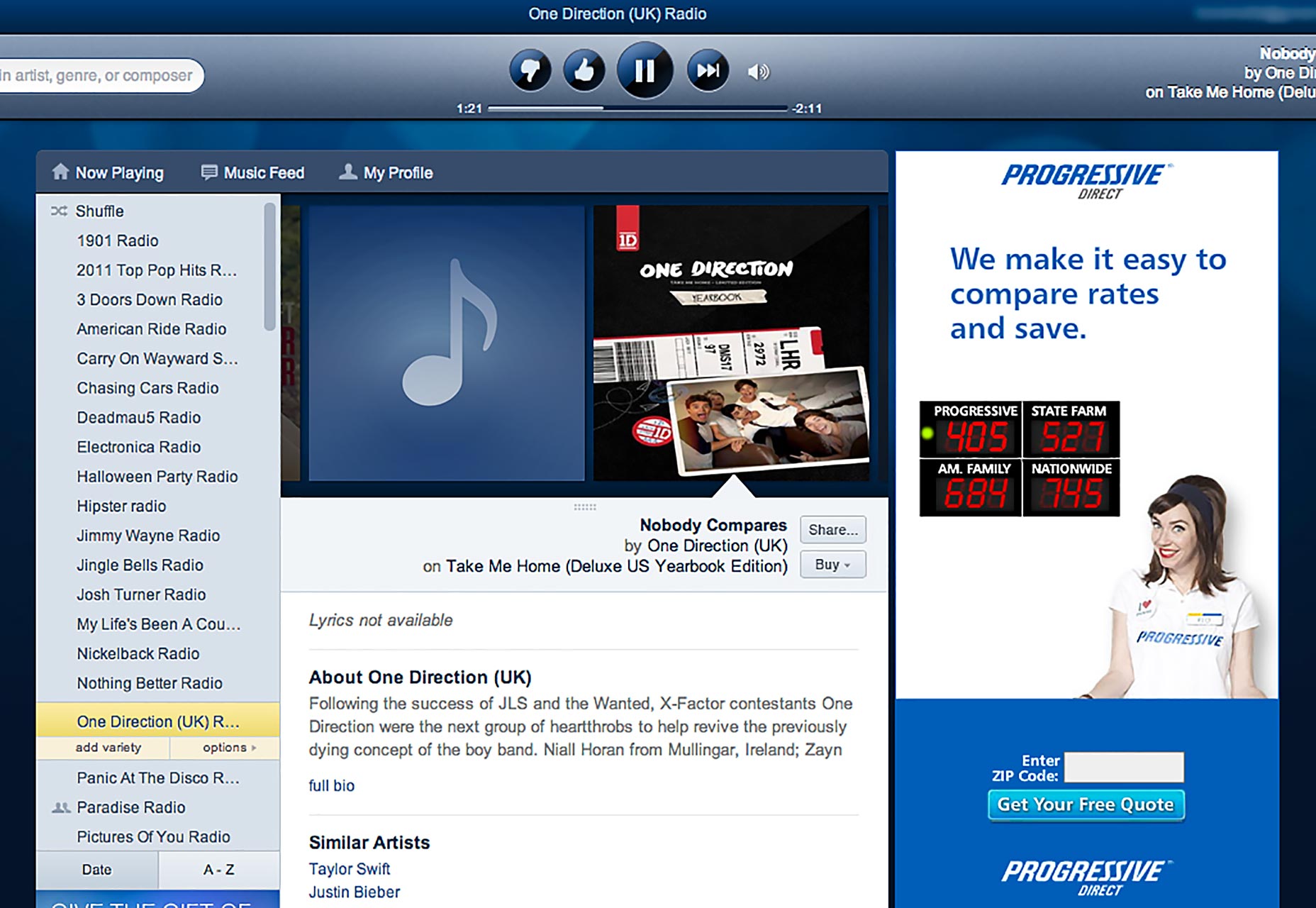
Pandora is an internet radio site that creates stations customised for the individual user. Based on a single song of your choice, it pulls together playlists of songs that are similar in rhythm, melody, harmony, form, orchestration, lyrics and so on. In fact, there are over 400 musical qualities that the site draws on, and although the site isn’t new (it launched back in 2000) it boasts 250 million registered users, 81.5 million of whom are active listeners. Pandora creates playlists based on your previous selections. Image: igeekable.com
Pandora creates playlists based on your previous selections. Image: igeekable.com
Cook With M&S
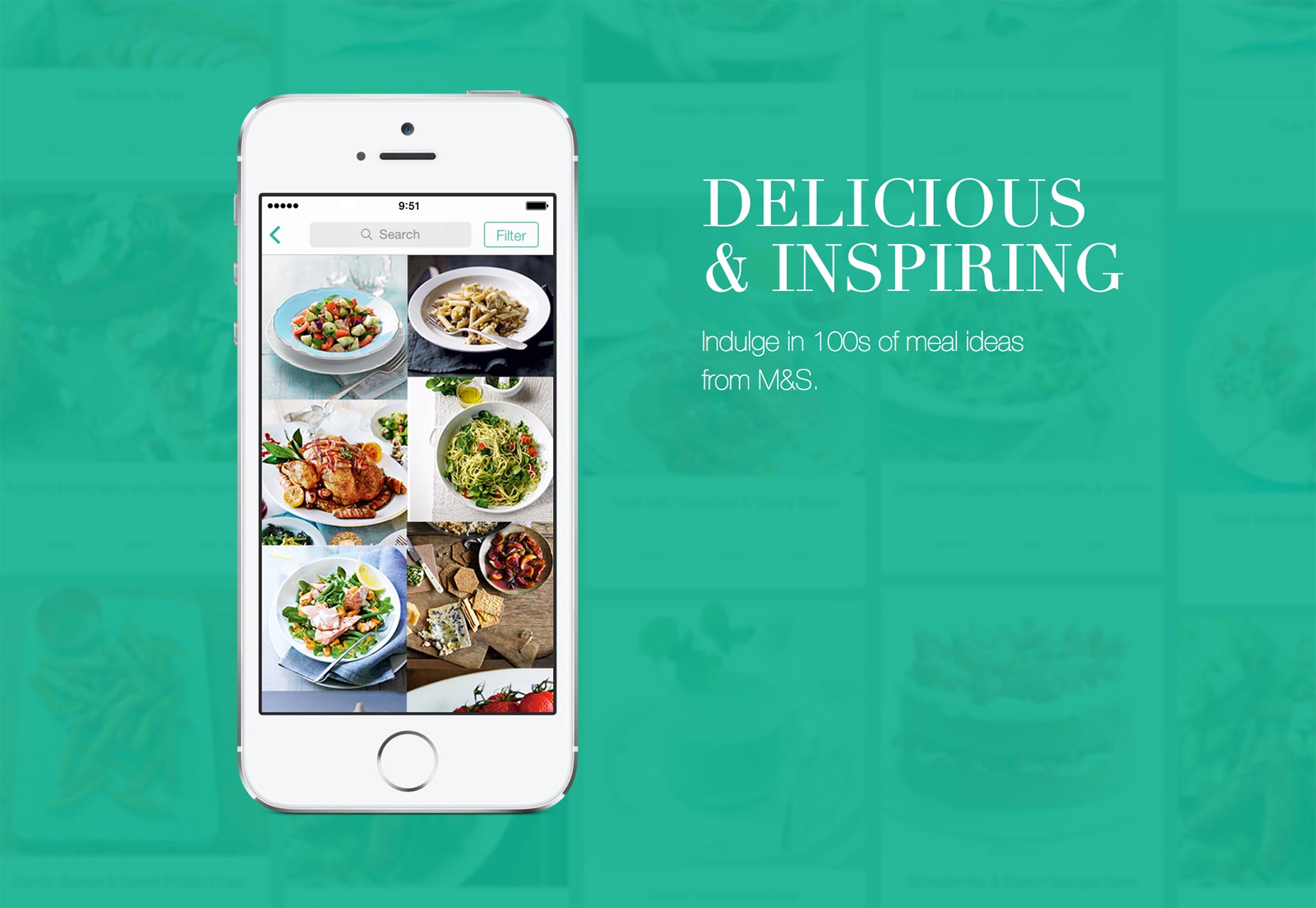
Providing you with a range of tempting recipes (alongside beautiful photography and compelling copy), the Marks and Spencer app adds value by allowing visitors not only to read the recipe, but also create an editable shopping list of ingredients to purchase from their shop, which adjusts automatically according to how many people you are serving. Each recipe has customer reviews and star ratings, as well as nutritional information, cooking time and level of difficulty. A nice touch is the built-in timer within the cooking instructions. With this app, M&S have made shopping and cooking simpler and a lot more fun. Cook With M&S builds a shopping list which adjusts to the number of people being served.
Cook With M&S builds a shopping list which adjusts to the number of people being served.
In summary
No matter how your website operates, the important thing to consider with anticipatory design is what will make your users’ visit easier? What will simplify tasks, reduce the time they spend filling in online forms or clicking through unnecessary pages? Collecting and analysing relevant data securely, then putting yourself in the shoes of your users will allow you to create a stress-free, simplified experience where less really is more.Richard Howe
Richard Howe is a front-end web designer at Colour Rich in Oxford where he\'s focused on the user experience, CSS and responsive interfaces. See what Richard is currently crafting, enjoying or writing about on Facebook and Twitter.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














