60+ fresh resources for designers, December 2015

Simple Icons
Simple Icons is a collection of over 180 icons of the most popular brands of websites and applications that come along with their respective HEX-format color.Google's Material Icons for Sketch
A stunning set of minimal icons in Sketch format that also are available in a Github repository containing almost 100 icons in the current version.A set of over 5800 filled sport icons
A set of over 5800 sports icons in a filled style that come available in PSD vector format and were crafted following the iOS guidelines.Cute cartoon body parts for character generator
A stunning set of 600 vector elements that allow you to generate cute cartoon characters by mixing body parts featuring several types of clothes and accessories.
Photoshop icon templates
A clever comparison between the classic "Slice & Save for Web" and the new "Artboard & Export As" Photoshop templates highlighting pros and cons of each of them. Which one do you stick with?A massive bundle of flat icons
A massive bundle of flat style icons that contains 20 sets, each containing several thousand icons. All of them were crafted to detail and released in vector formats and PNG multi-size previews.Free resume & business card template
A free resume and business card template set to boost your identity in a clean and minimal style, available in separate PSD files.
Geometric brochure trifold template
A professional brochure design that features a low poly style background and comes in AI, PSD, and InDesign formats.
Amazing set of 40 material design backgrounds
A set of 40 amazing material design backgrounds that come in JPG format with a resolution of 1600x900 pixels and 4 big AI files.
110 vintage engraving style brushes pack
A varied pack of 110 Illustrator brushes that feature a realistic look and feel of vintage engraving style perfect for illustrations.
3 polo T-shirt PSD mockups
A set of 3 PSD polo T-shirt mockups each of them in a separate file of around 60 MB including a white, a red, and a denim blue.
6 iPhone PSD mockups
A cool set of 6 PSD mockup scenarios featuring an iPhone from several perspectives, all of them are photorealistic.
Mayssam
Mayssam is a web UI kit for web applications and sites that comes with over 30 items, almost 40 icons, three different color schemes: light, blue, and dark.
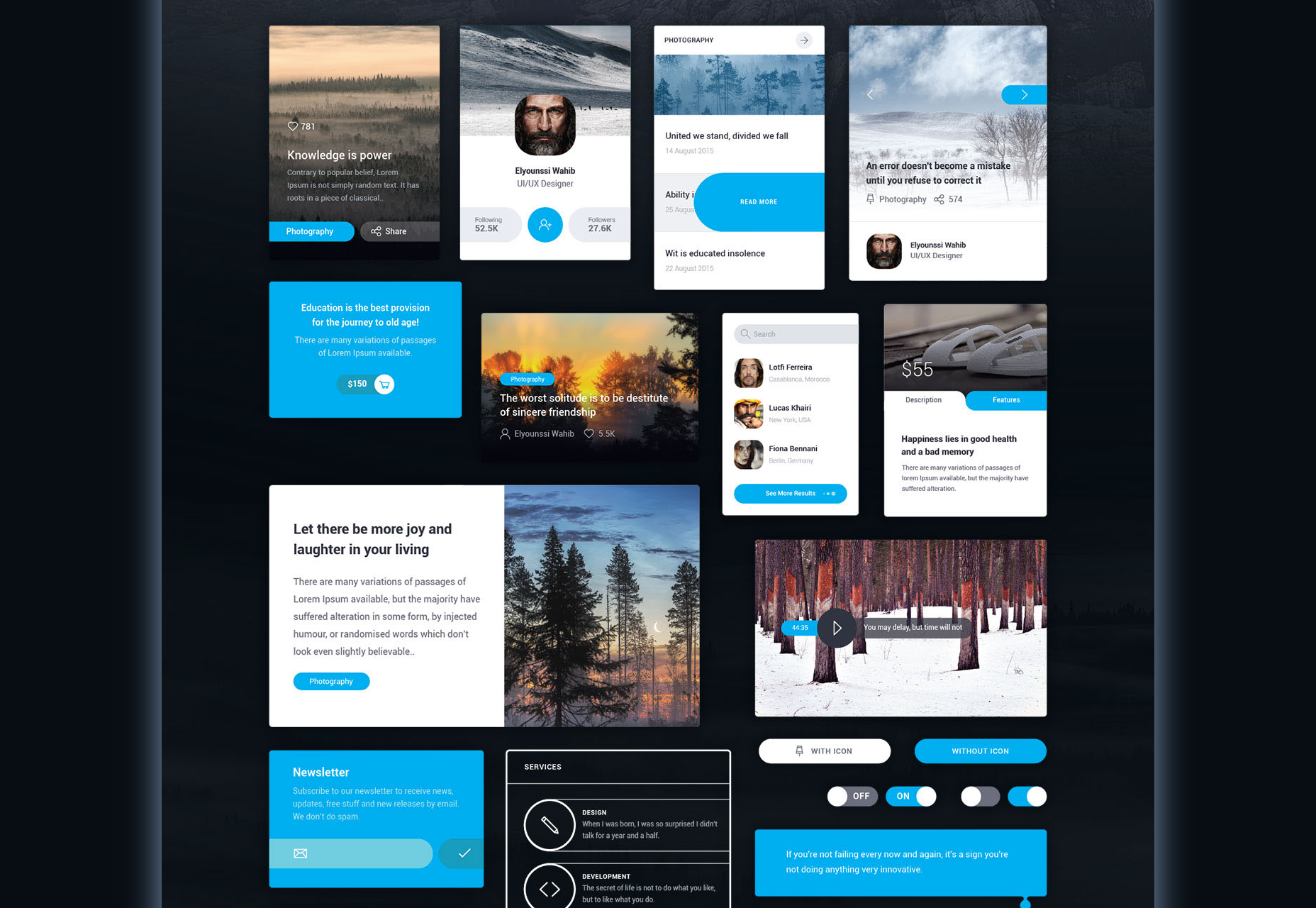
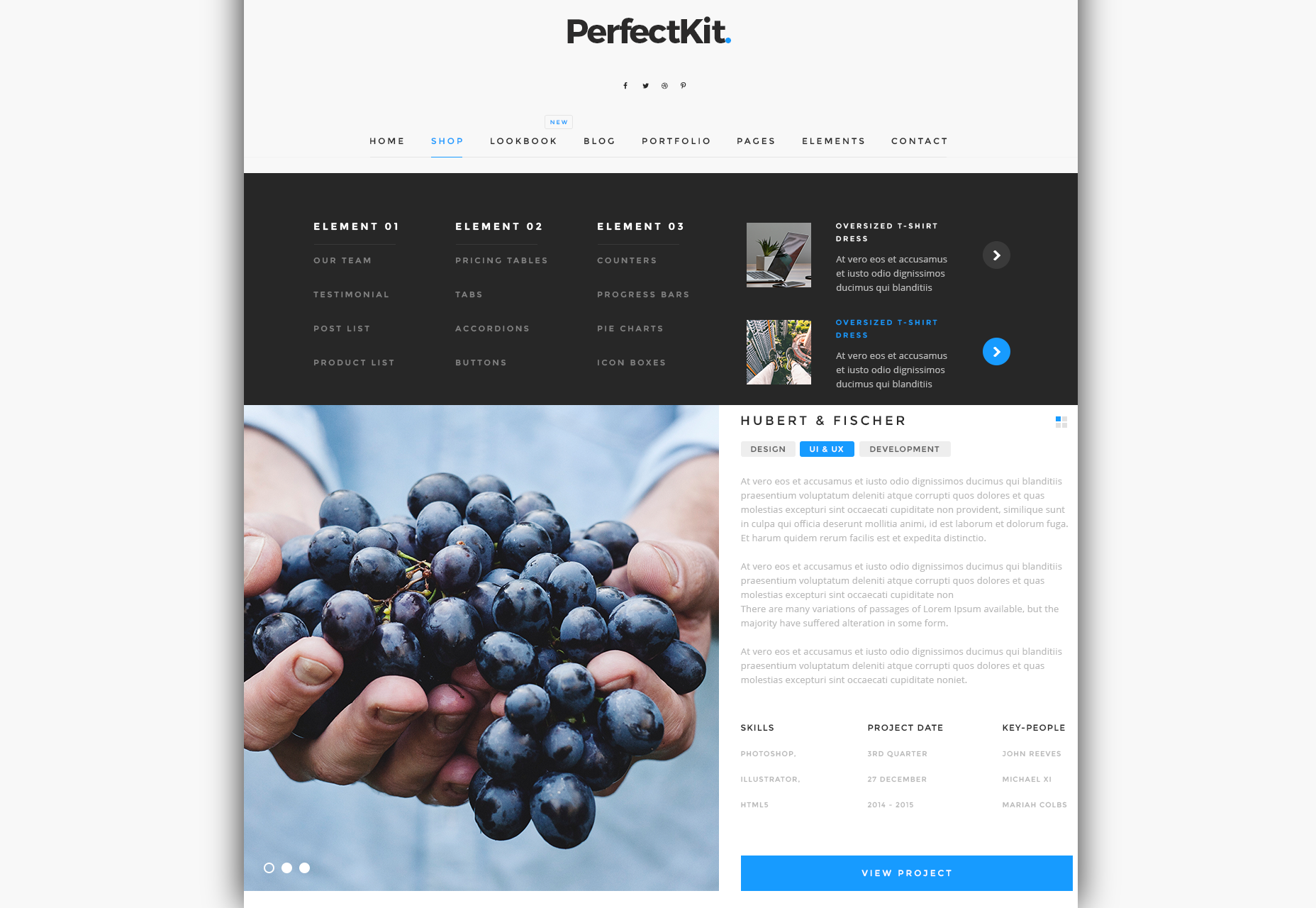
Perfect Kit
Perfect Kit is a modern UI kit that features a nice dark & light scheme, available for both mobile and desktop layout.
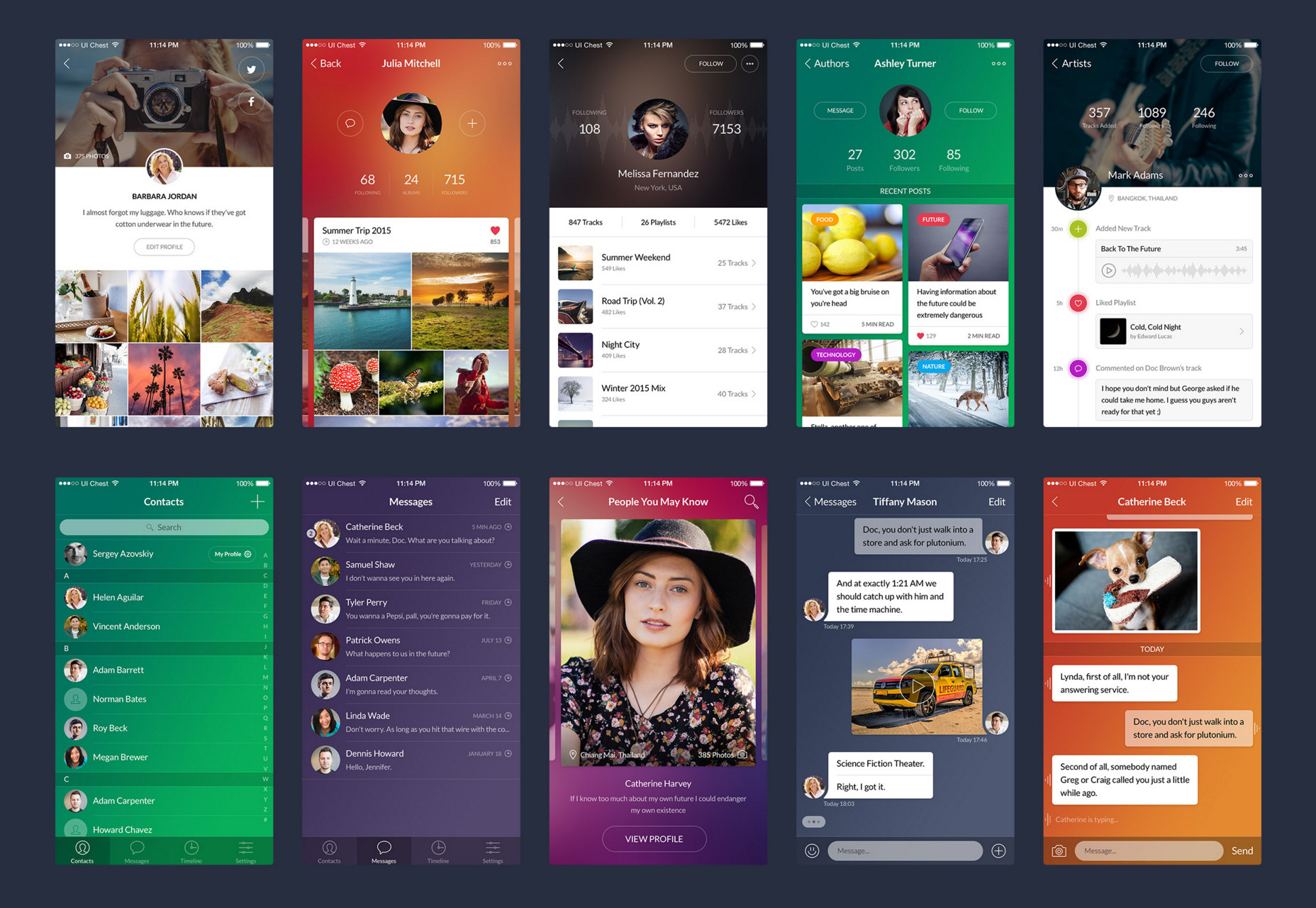
Chameleon UI Kit
A super minimal UI Kit with gradient backgrounds consisting of 10 free screens that feature 7 different categories like profile, reader, eCommerce, menu, walkthroughs, among others.
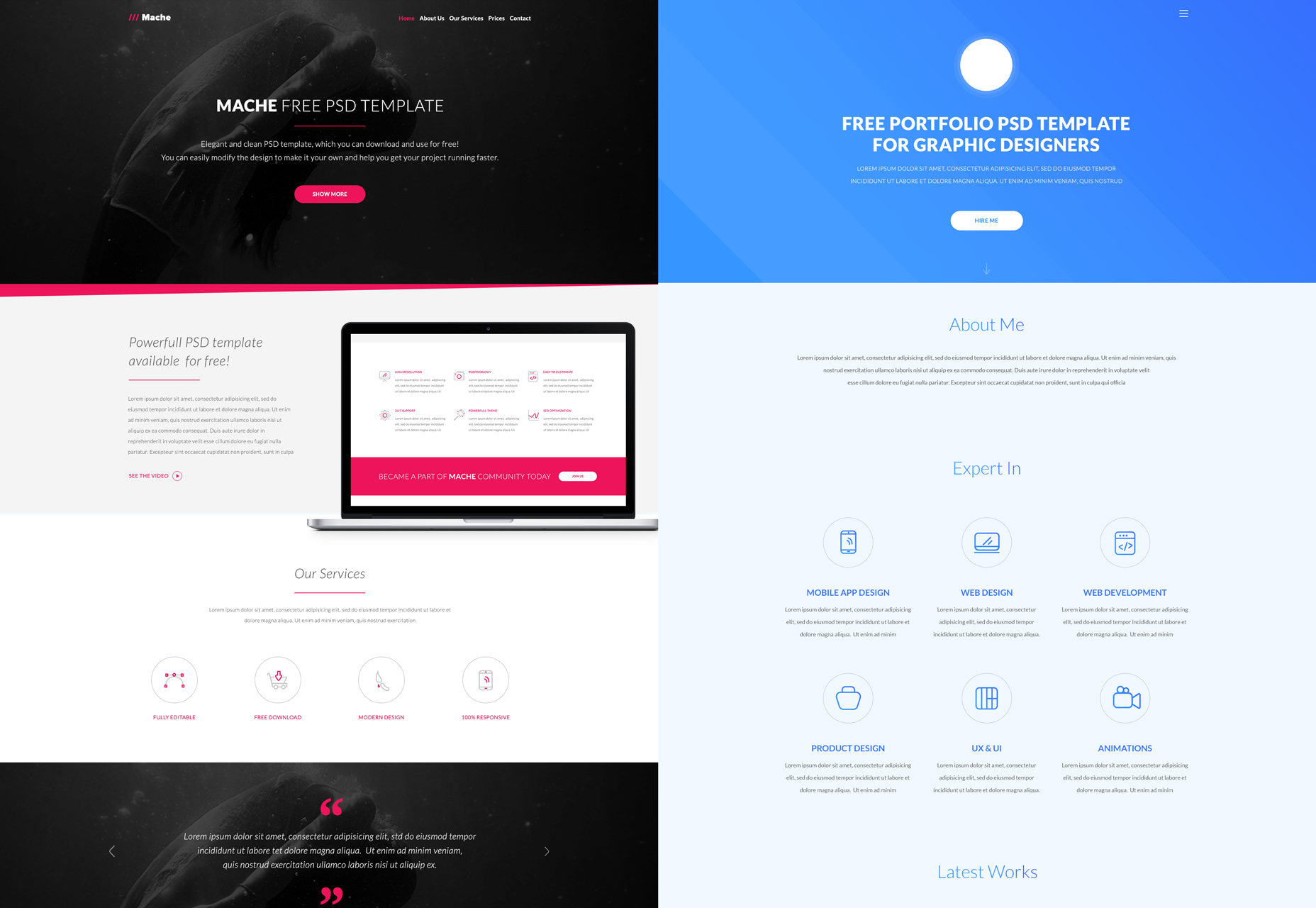
A bundle of 10 PSD web templates
An amazing bundle of 10 PSD web templates containing ones with flat, clean, minimal and other styles for several purposes such as blogging, portfolios, and more.
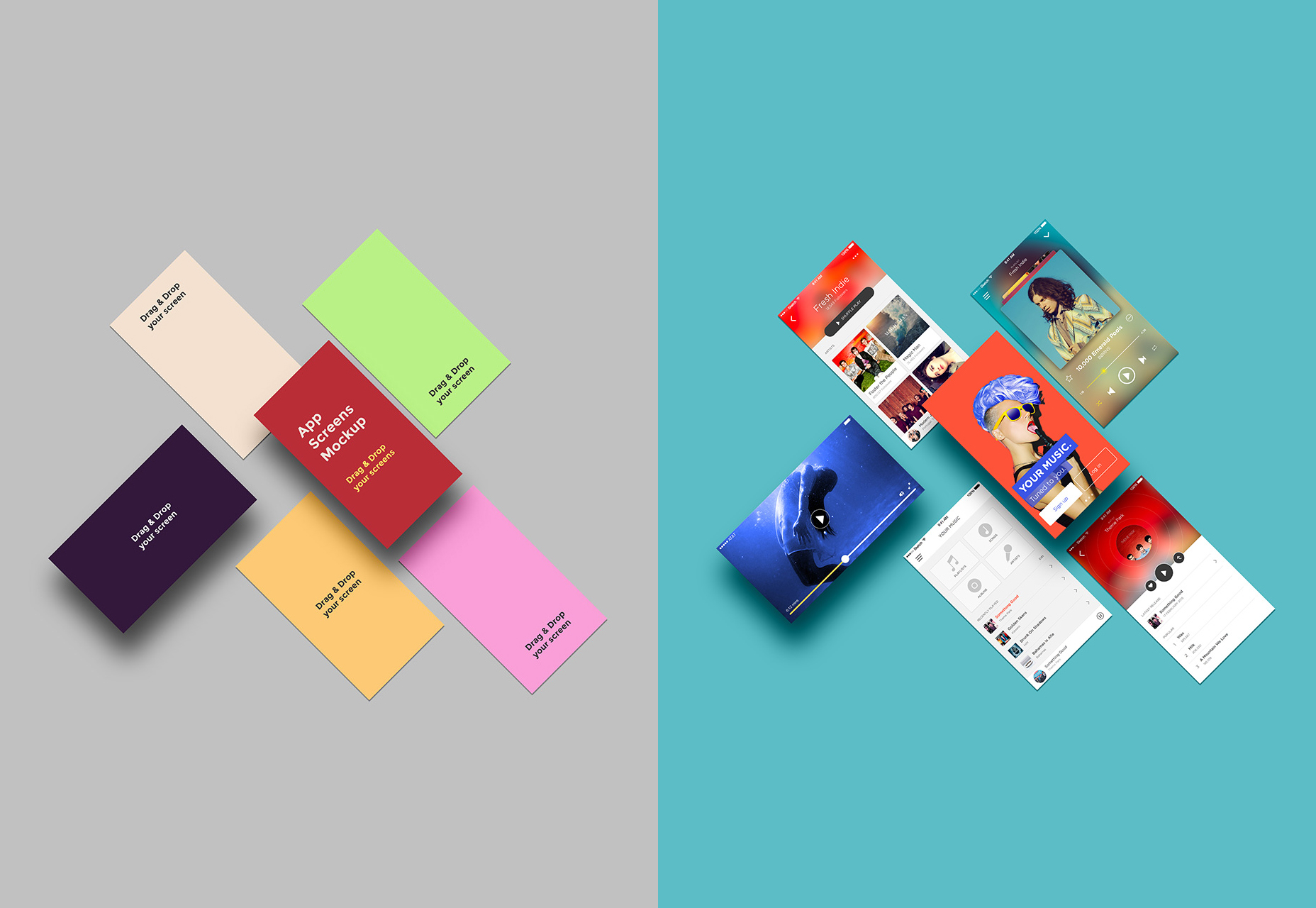
Mobile application screens mockup
A cool mockup that contains a set of 6 mobile screens laid out in interesting positions with shadows behind each.
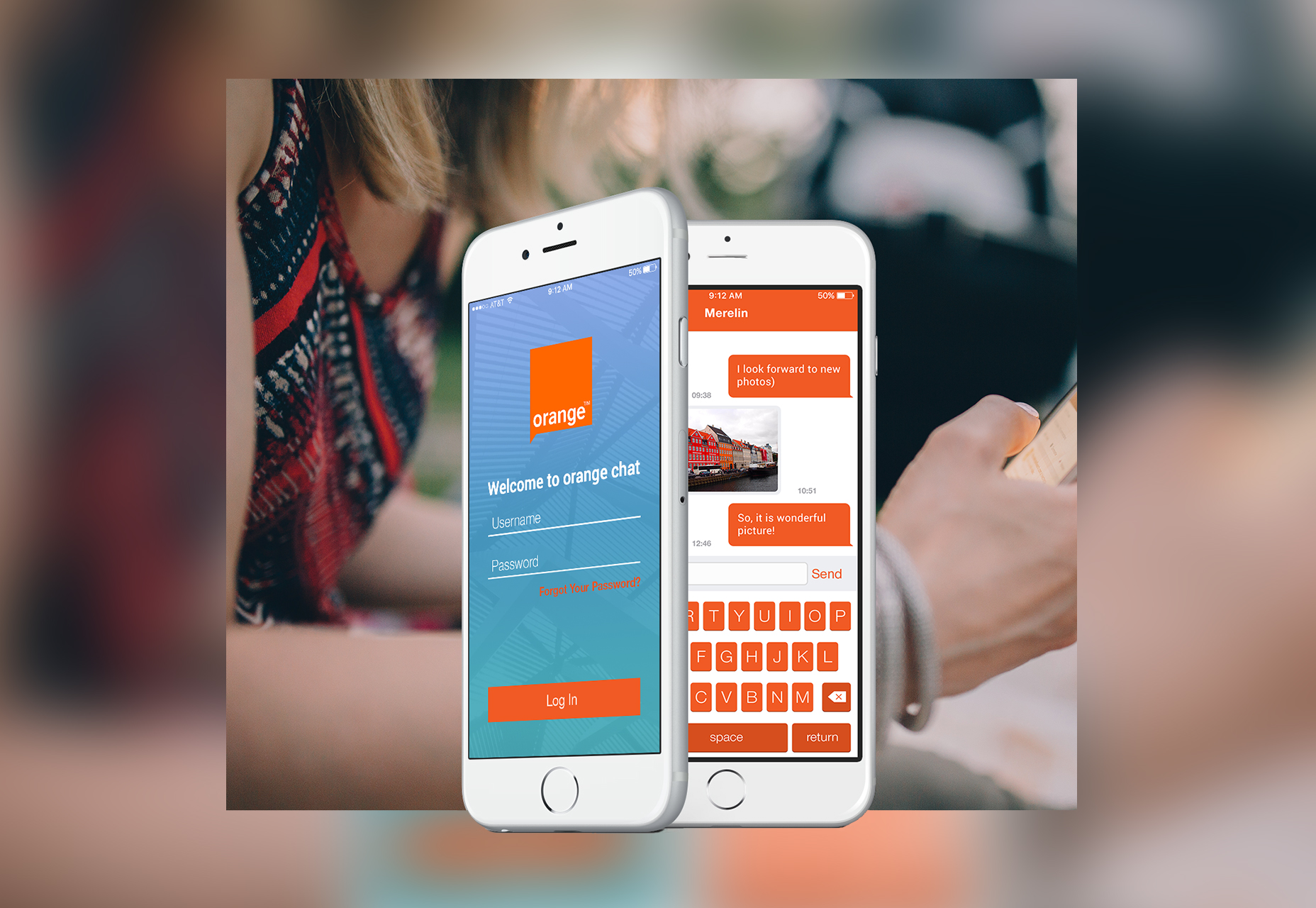
Orange mobile chat UI kit
A mobile UI kit featuring 6 different screen compositions with a scheme inspired by the well-known Orange company color.
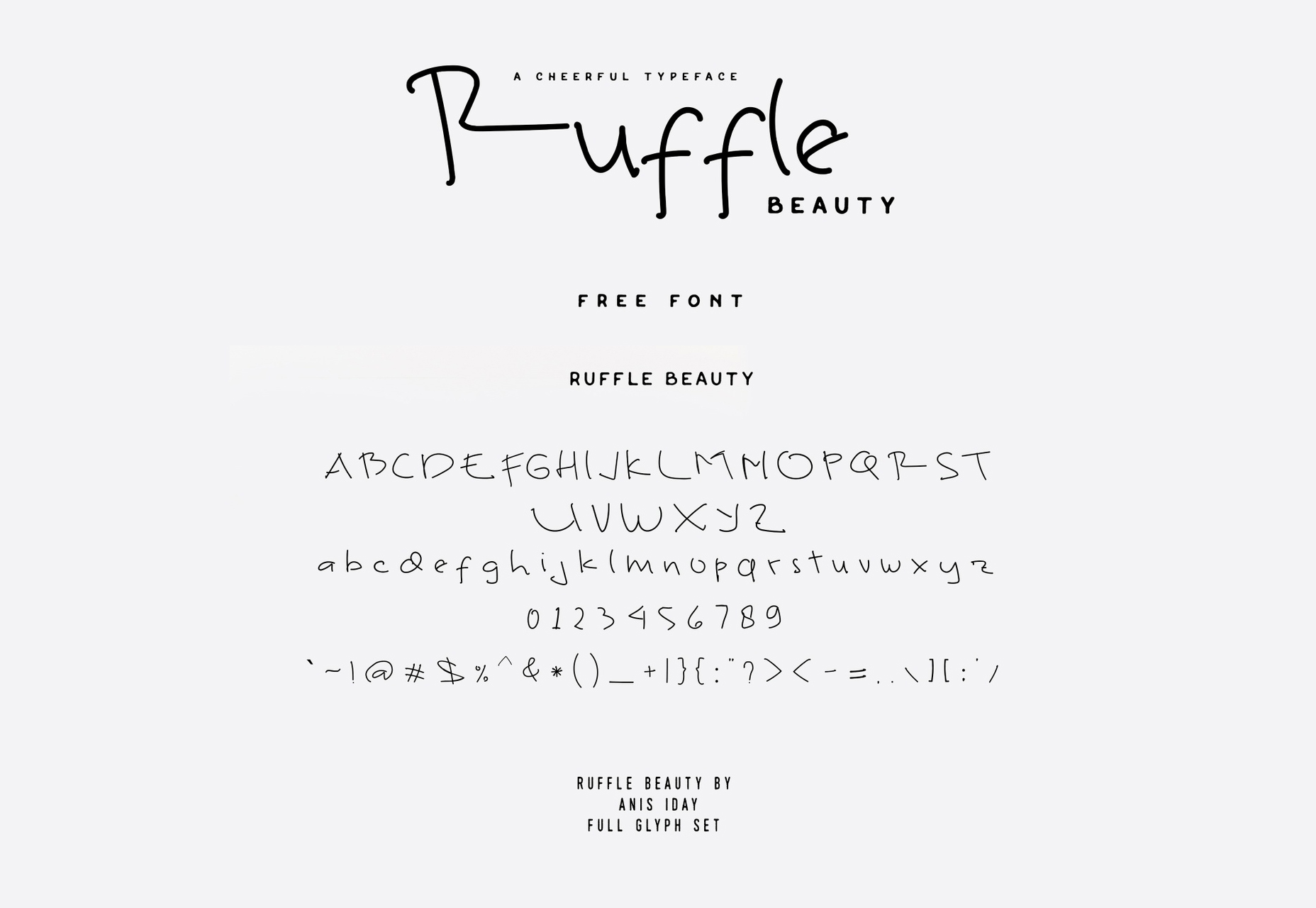
Ruffle
A stylish typeface that features a nice handwritten style crafted with a thin line with both uppercase and lowercase latin characters, as well as numerals and glyphs.
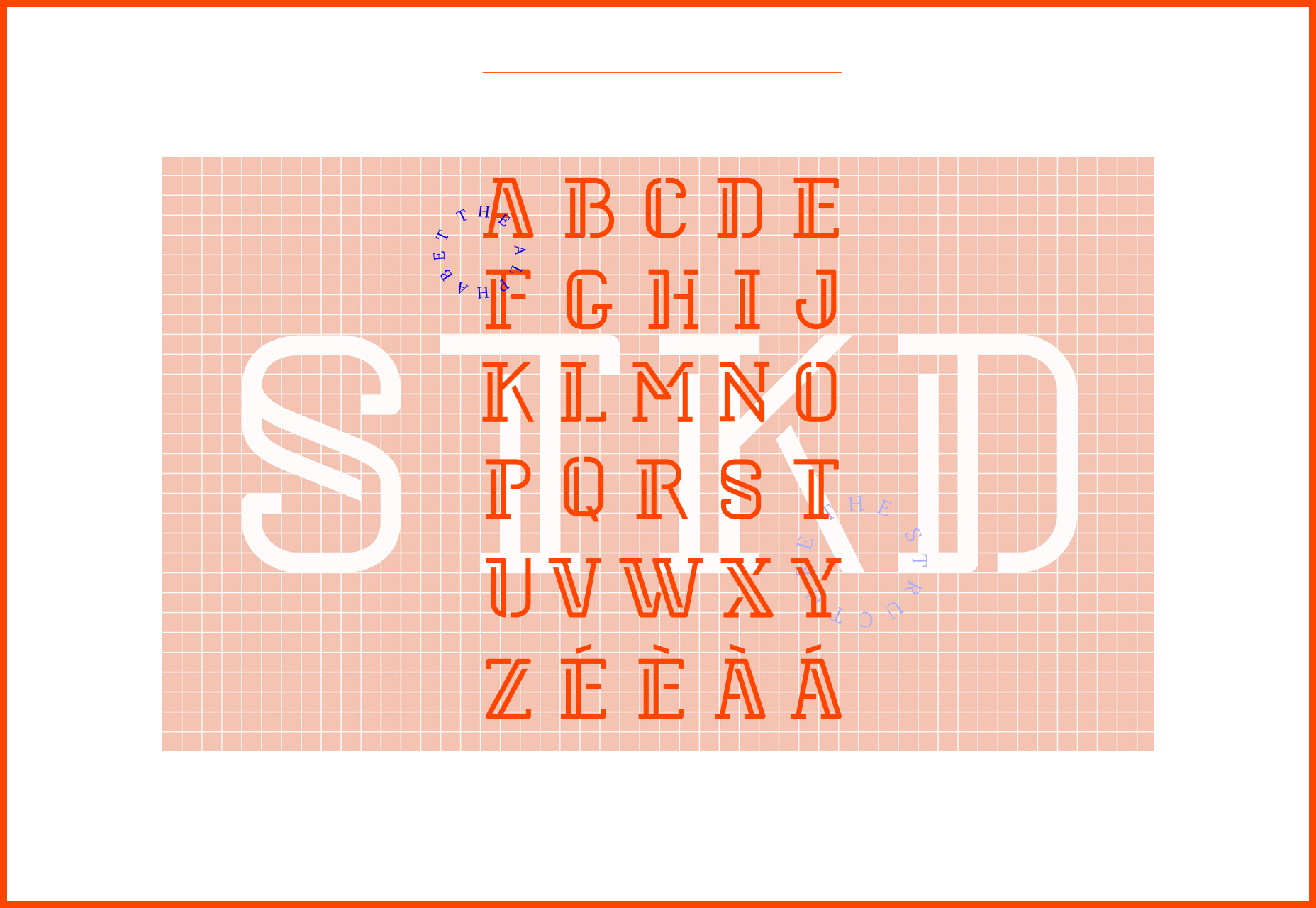
Stoked
Stoked is a beautiful stencil typeface that features an unusual approach.
Edirne
Edirne is a font crafted with a brush-painted style that features the sort of noise worn out brush bristles would produce.
Baston
Baston is a cool font that features a worn away look and feel available in both Latin and Greek uppercase alphabets, excellent for on wood side-road sign mockups.
Ejizu
Ejizu is quite an artistic font that is available in uppercase characters and features a handwritten style and irregular line width as well as long strokes.
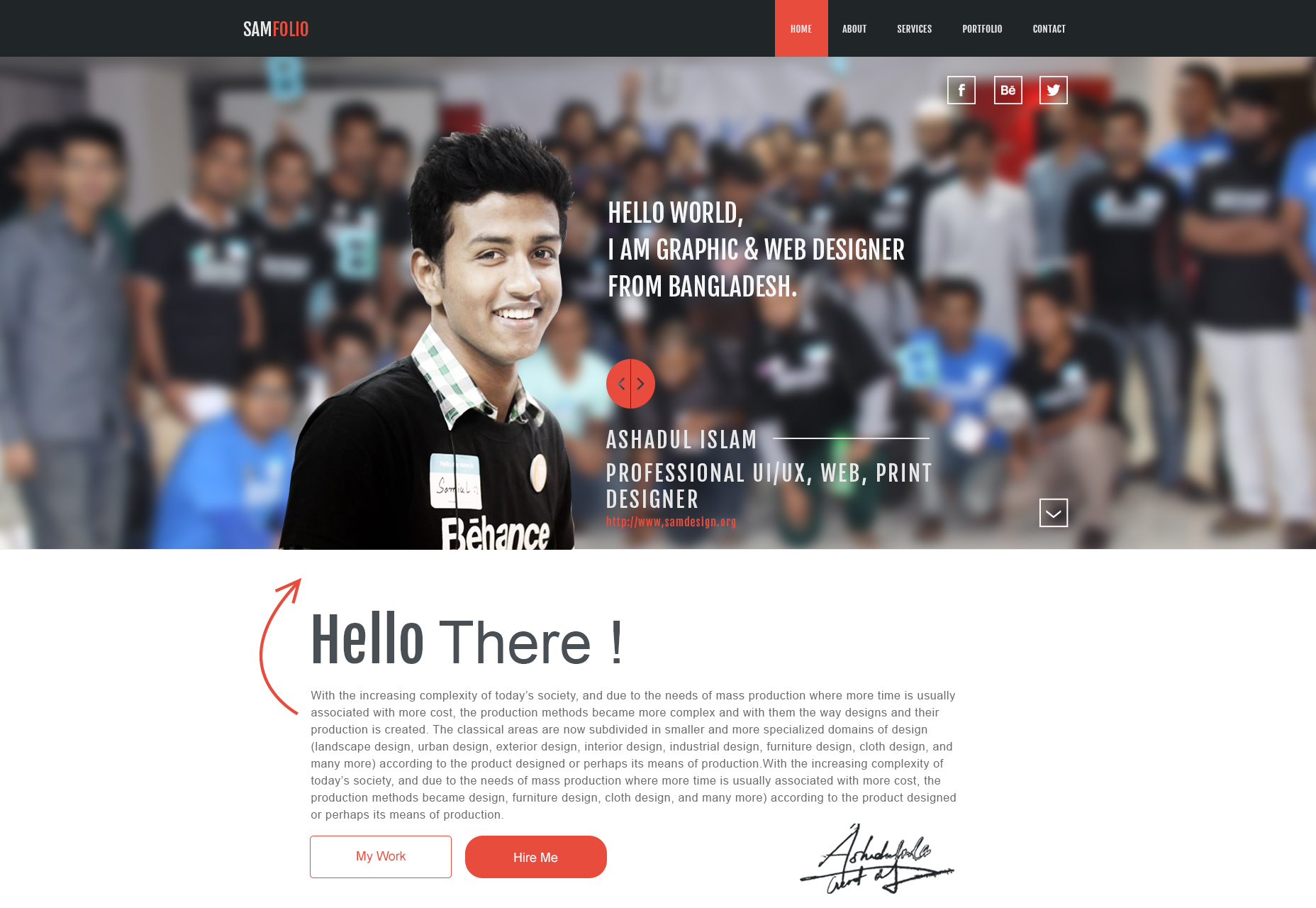
Samfolio
Samfolio is a PSD web template featuring a nice layout with flat icons and pattern backgrounds. Perfect for hobby websites.
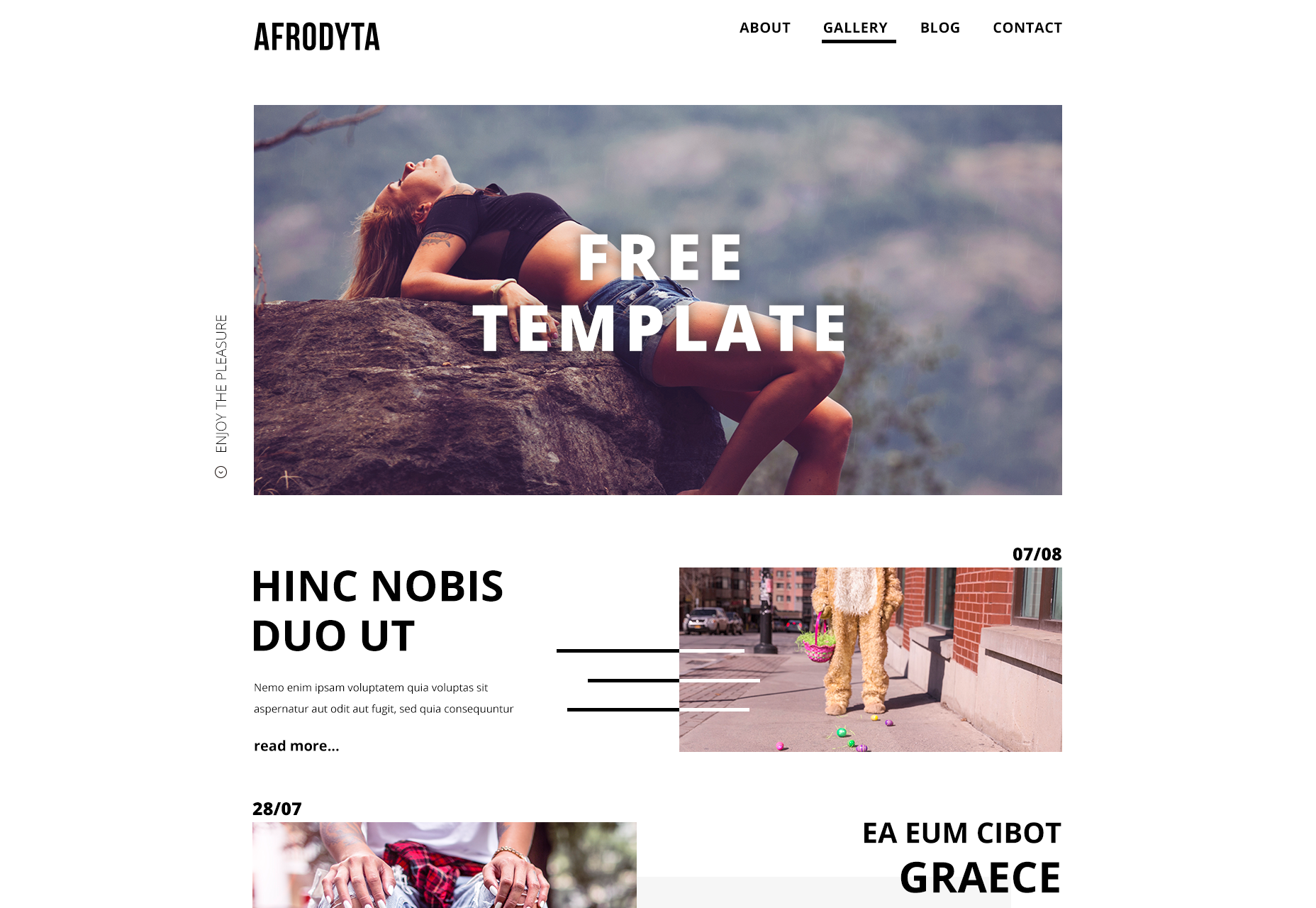
Afrodyta
Afrodyta is a clean web template in PSD format that features a creative layout perfect for model agencies or any other artistic businesses.
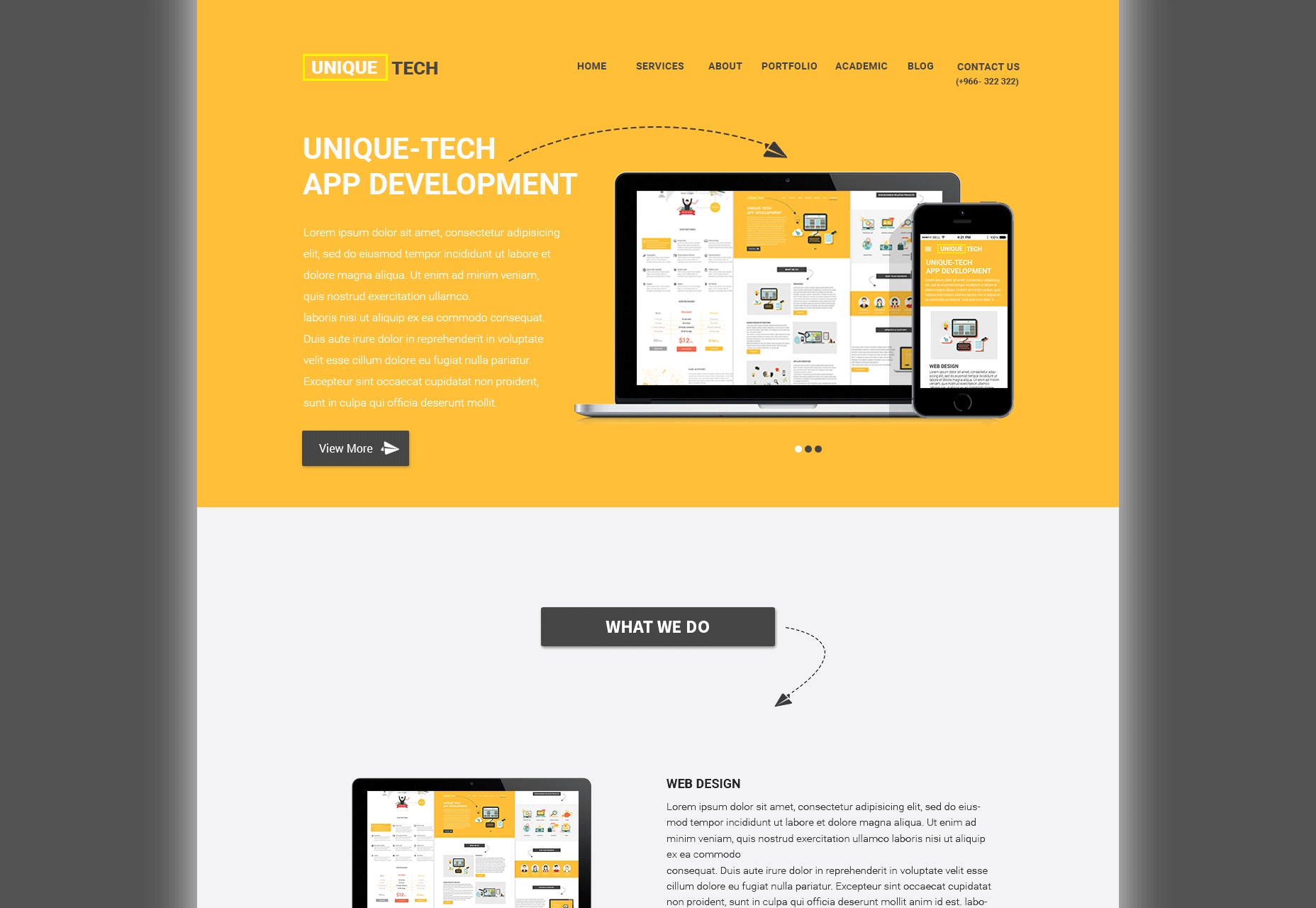
Unique-tech
Unique-tech is a website UI that features a nice flat style available in 2 schemes: this mustard and salmon colors.
Eudora
A clean web PSD template that features a nice and clean style and was crafted to be used for restaurant, cooking, and recipe websites.
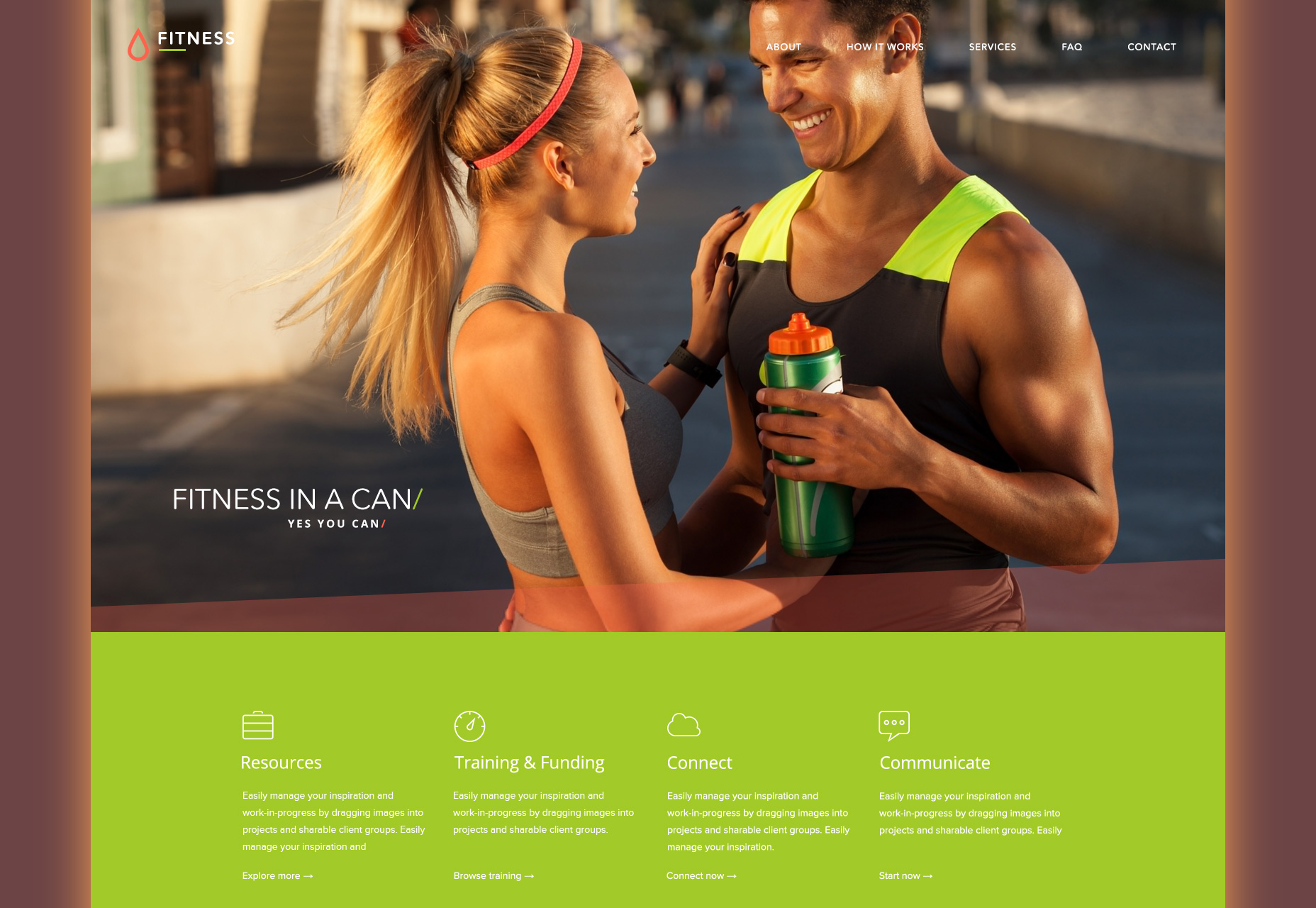
Flat fitness PSD web template
A nice website template in PSD format that features a flat style layout as well varied width variation for its tight thumbnail and text containers.
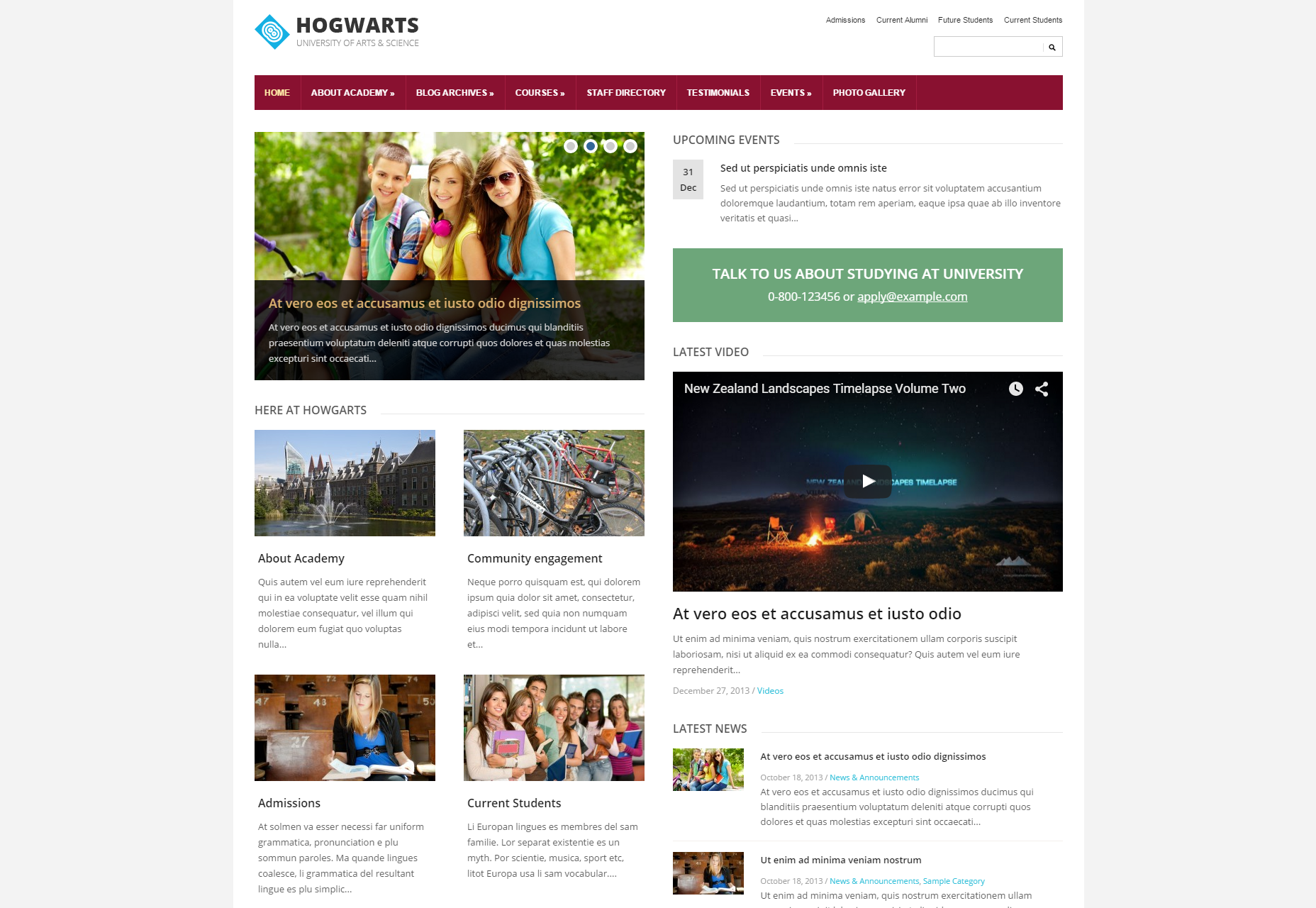
Lectura
Lectura is a WordPress theme that features a double-column post layout, top navigation bar, and a clean style. Suitable for corporations, NGOs or educational institutions.
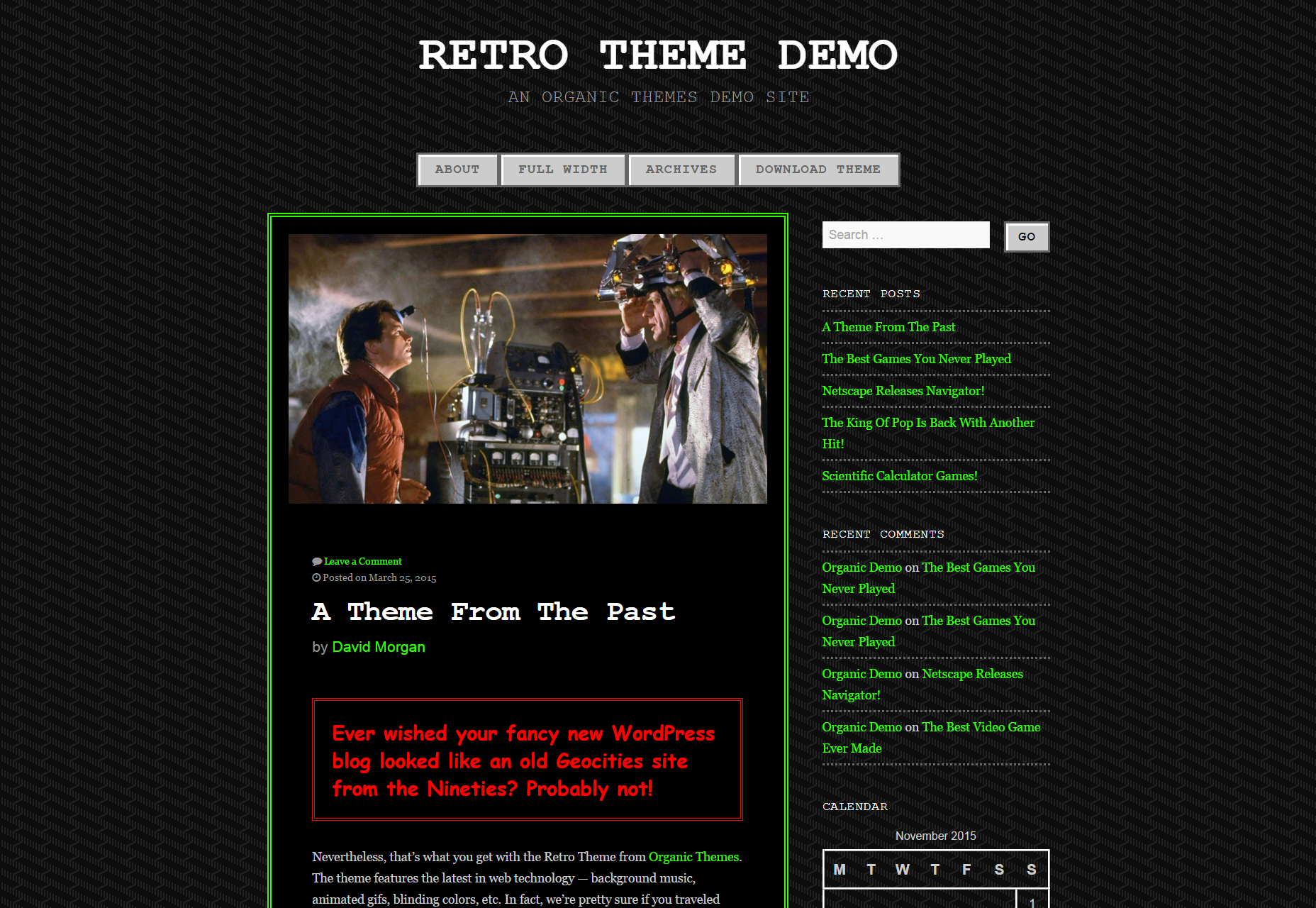
Retro Theme
Retro Theme is a WordPress theme featured by a dark style with double thin green lines as post containers' edges, as well as an 8-bit tune that plays in the background.
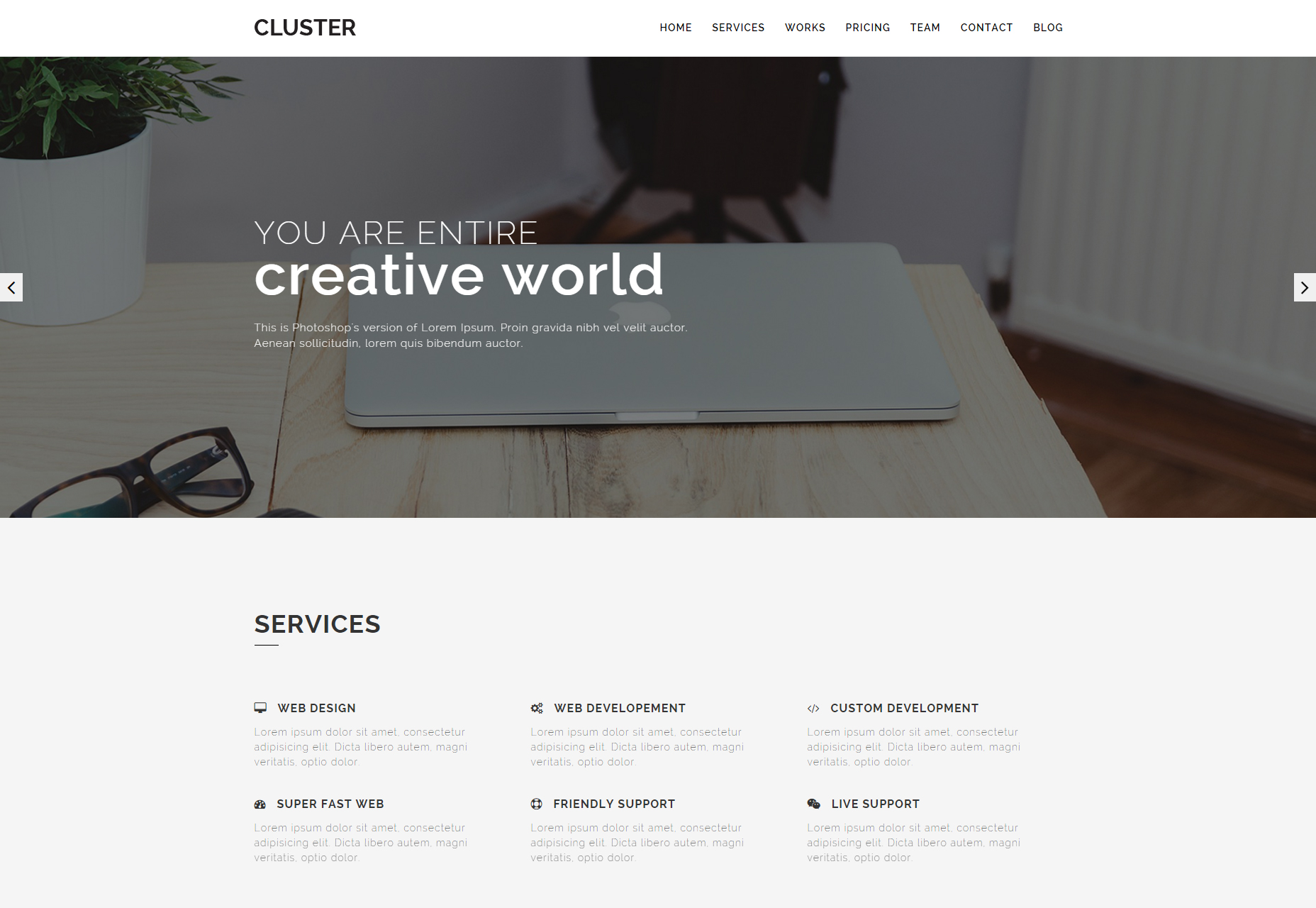
Cluster
Cluster is a bootstrap theme that features a clean layout as well as smooth sliding, parallax effects, pricing tables, team presentation, full-width header, and more.
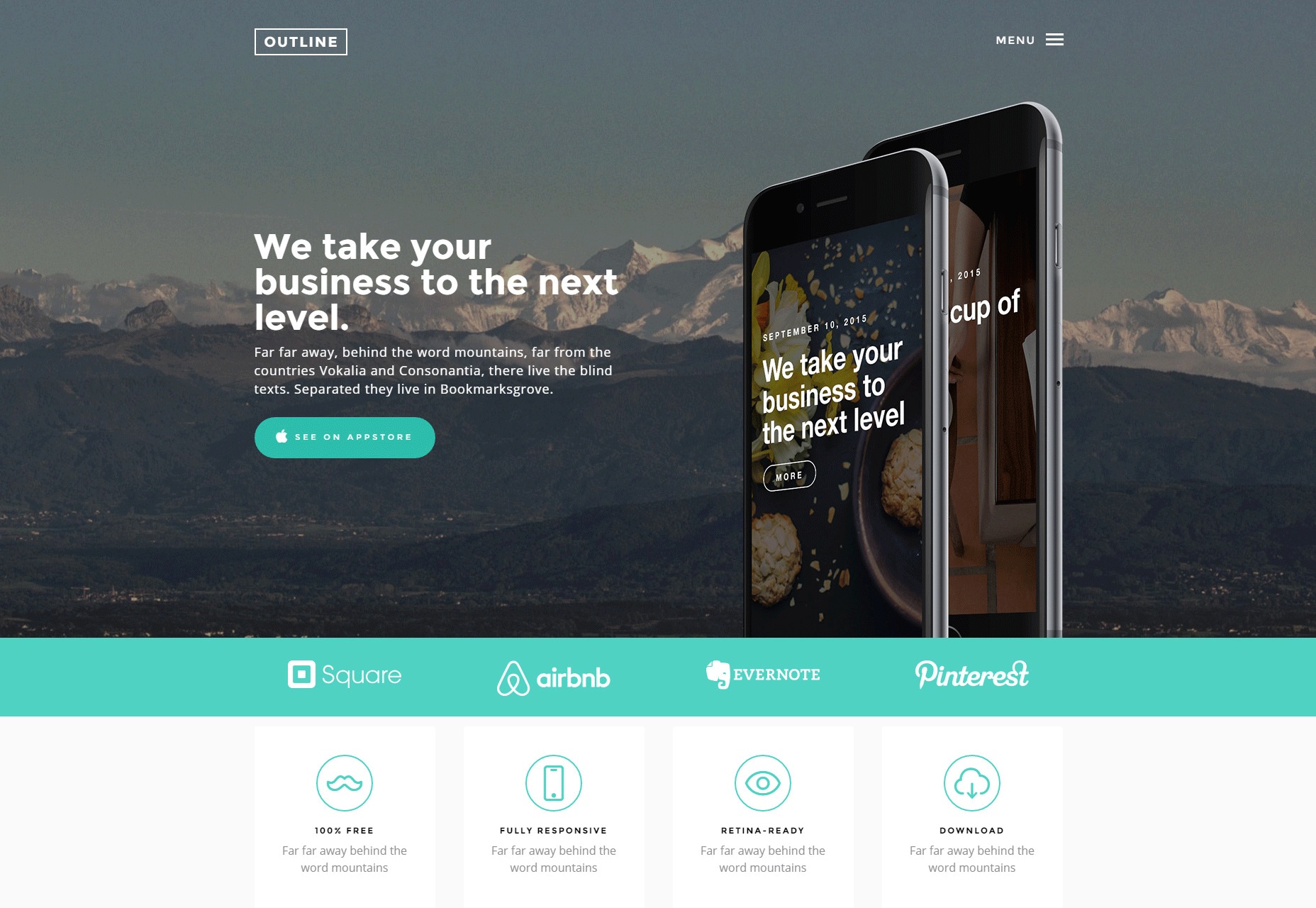
Outline
A nice clean and minimal website template that features an aqua & white scheme along with outlined icons and animated transition full-width containers for agencies and portfolios.
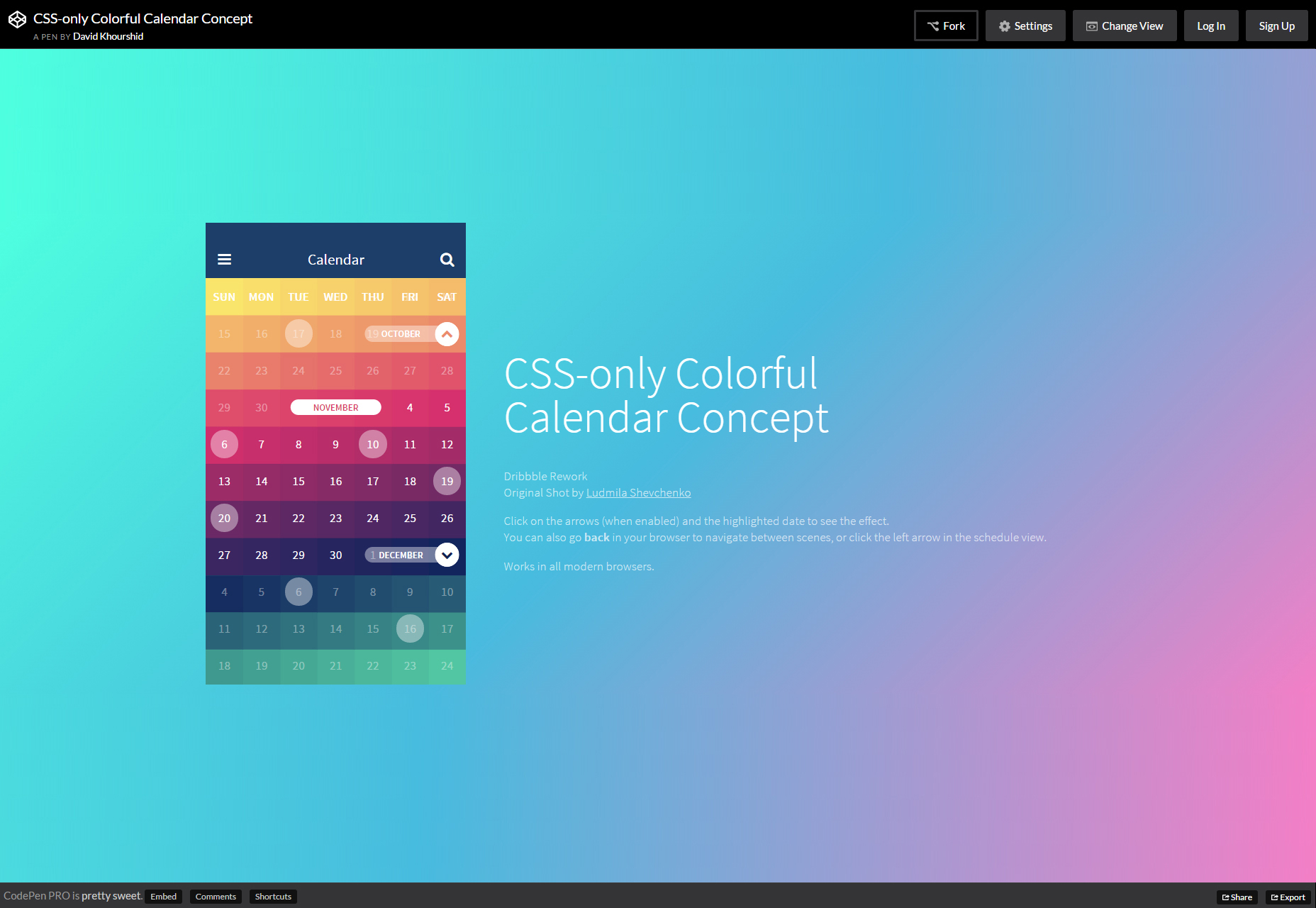
CSS-only colorful calendar concept
A new calendar concept crafted purely in CSS which features nice color gradient throughout the days of the month, and throughout a day as you click on it.
Trial Form
A nice CSS form template that features smooth CSS hover and click effects fading colors and highlighting texts in its elements.
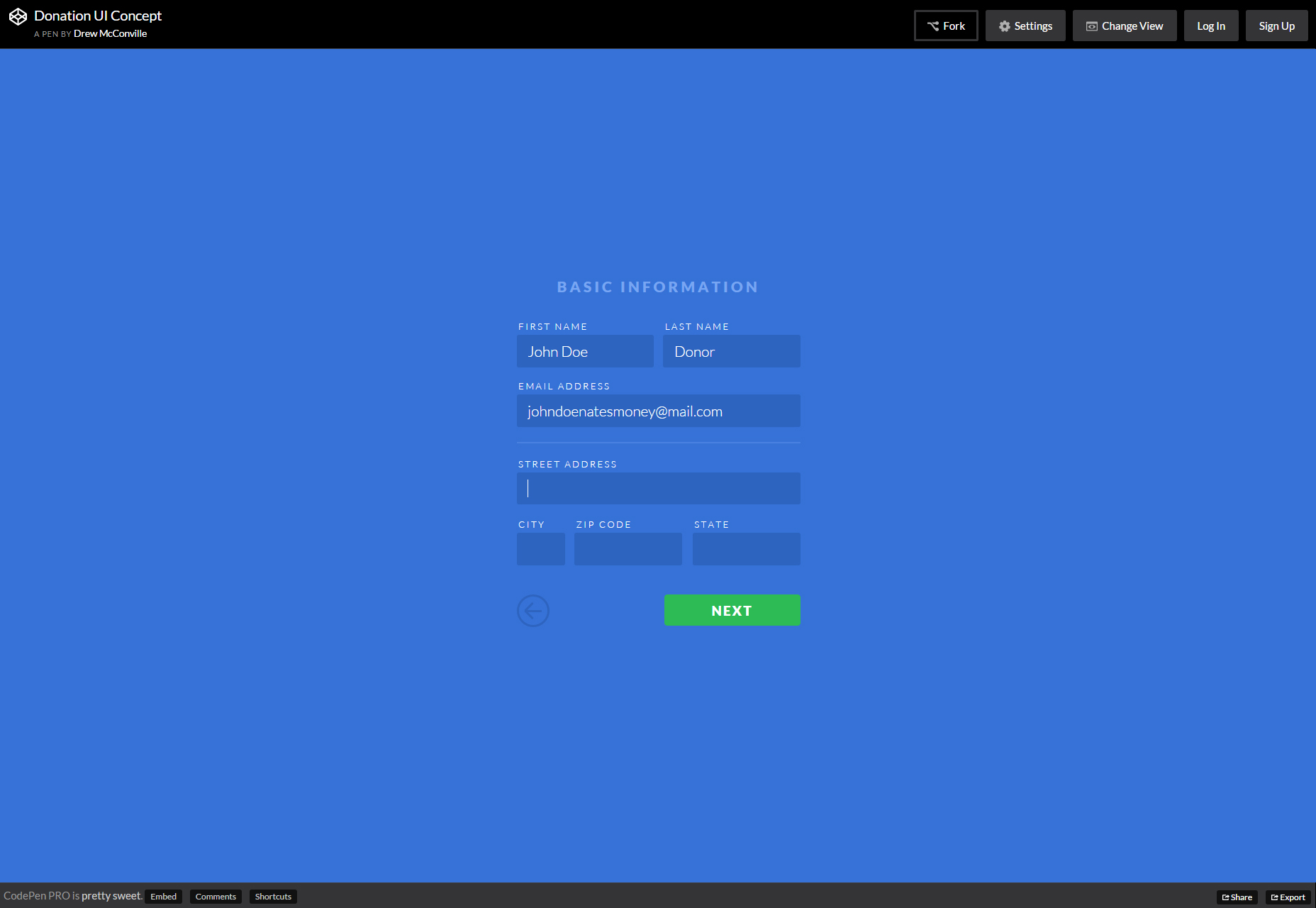
Donation UI Concept
A form concept for financial donations.
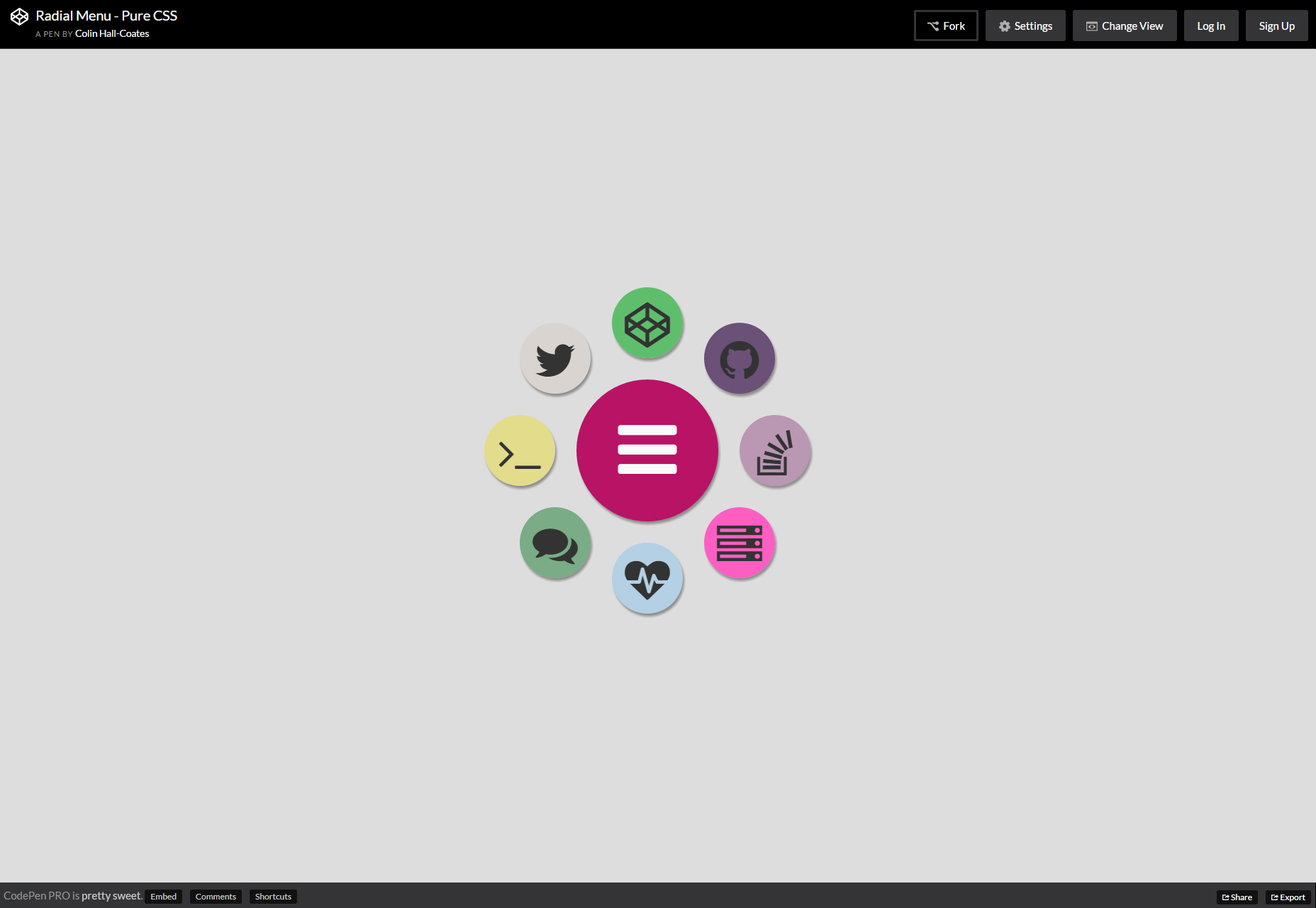
Pure CSS Radial Menu
A pure CSS-crafted menu that smoothly deploys its items around the menu button you click on, as well as shrinking back as you click on it again.
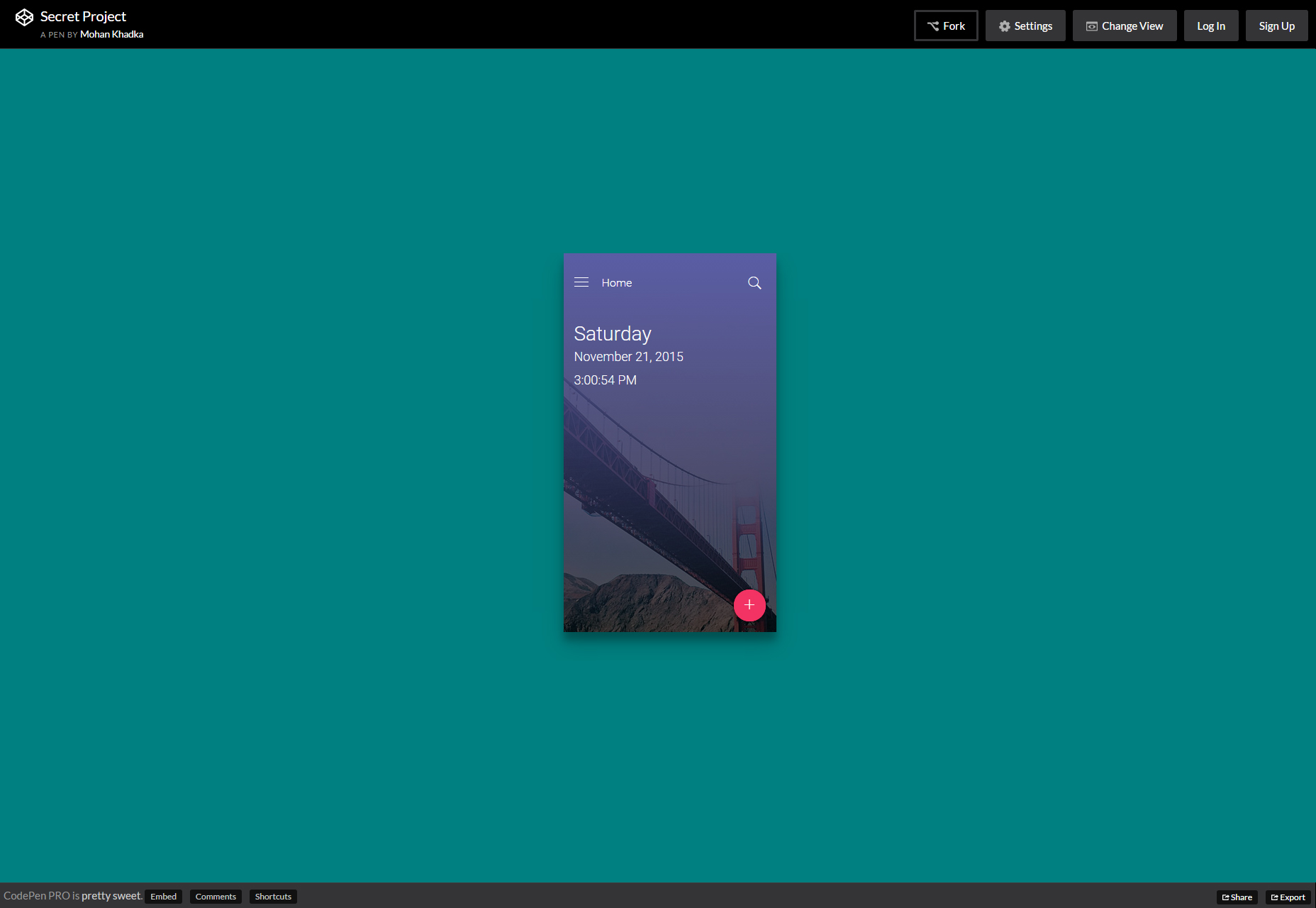
Secret Project
A CSS & JavaScript generated mobile menu design concept that features nice wobbling and bouncing effects as you interact with the elements on it.
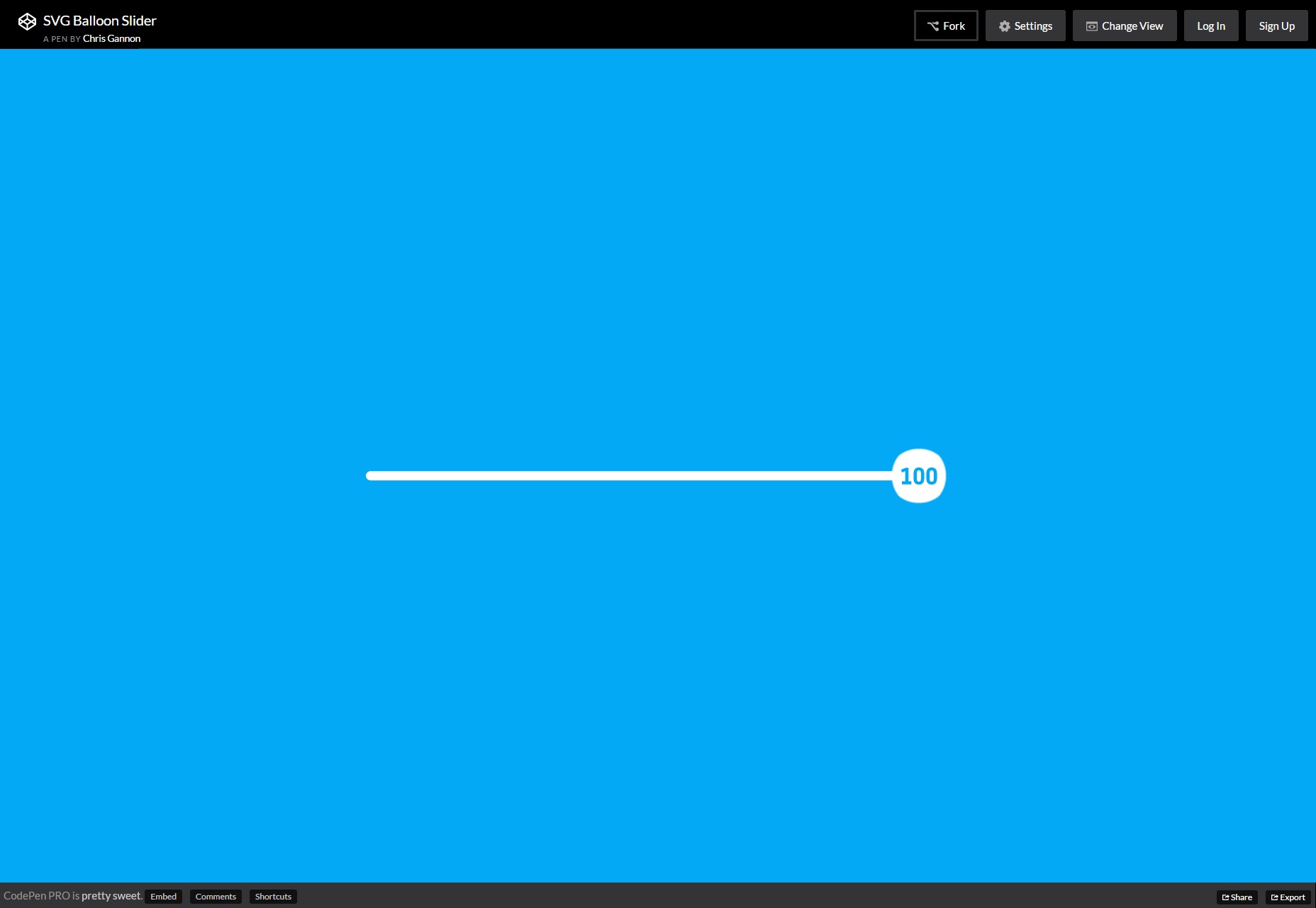
SVG Balloon Slider
An SVG balloon-like slider in SVG and CSS, a wobbly balloon pops up showing the percentage value as you slide the knob along the bar.
Newspaper style design
An HTML & CSS snippet that features a new concept of responsiveness which adjusts smoothly and gradually to screen size modifications.
Realistic Text
An HTML & CSS snippet that allows you to create text laid out in perspective focusing on the middle of the screen and blurring the edges.
Falling leaves as particle animated background
A stunning digital artwork that features falling leaf-like particles to be used as a background counting on realistic shine and shadow effects.
jQuery drag and drop newsletter builder
A web application that works on jQuery and allows you to easily and intuitively build newsletters directly on the web using drag and drop.
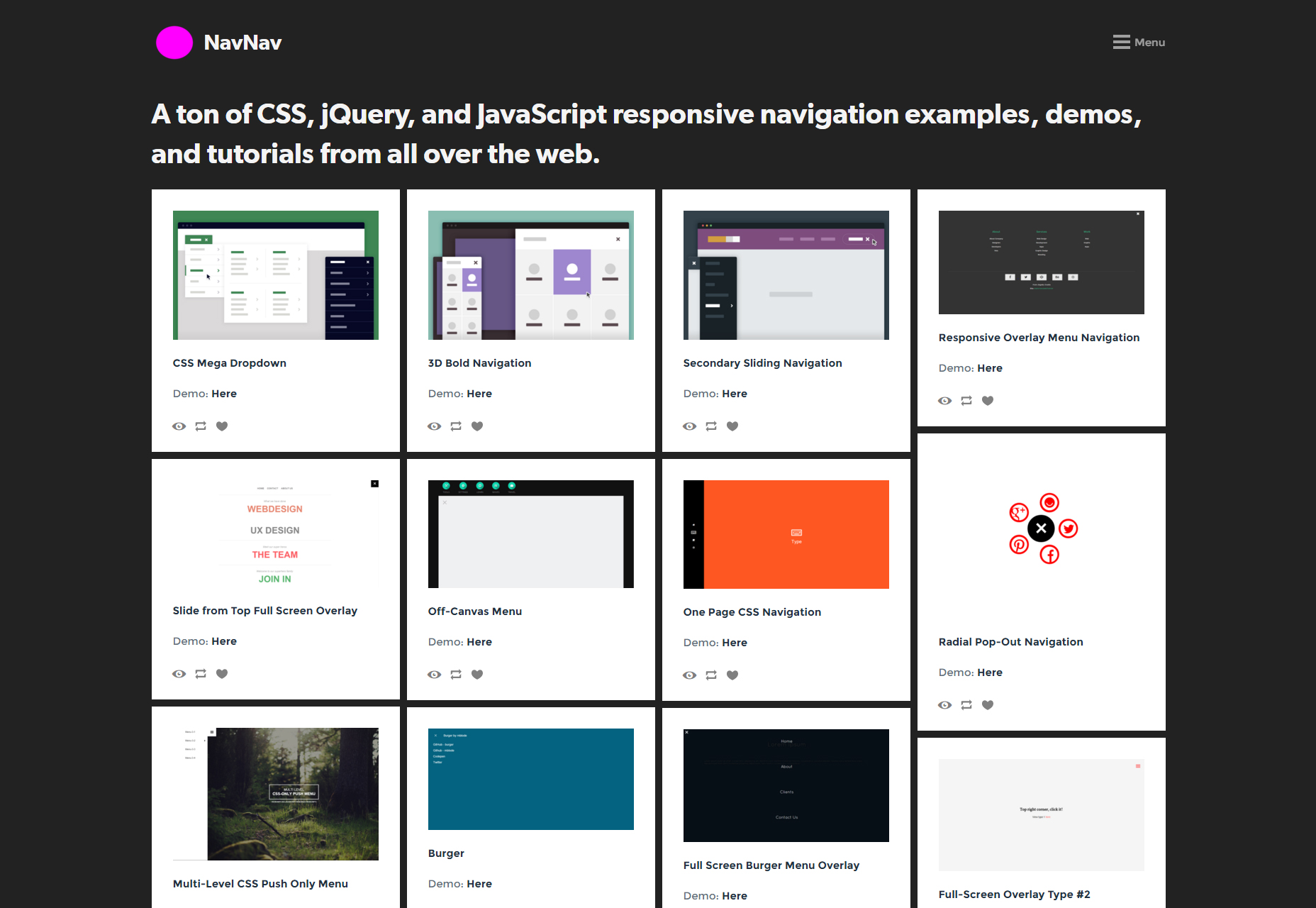
NavNav
NavNav is a curated collection of tutorials, examples, and demos for responsive navigation bars and menus built in HTML, CSS, and JavaScript.
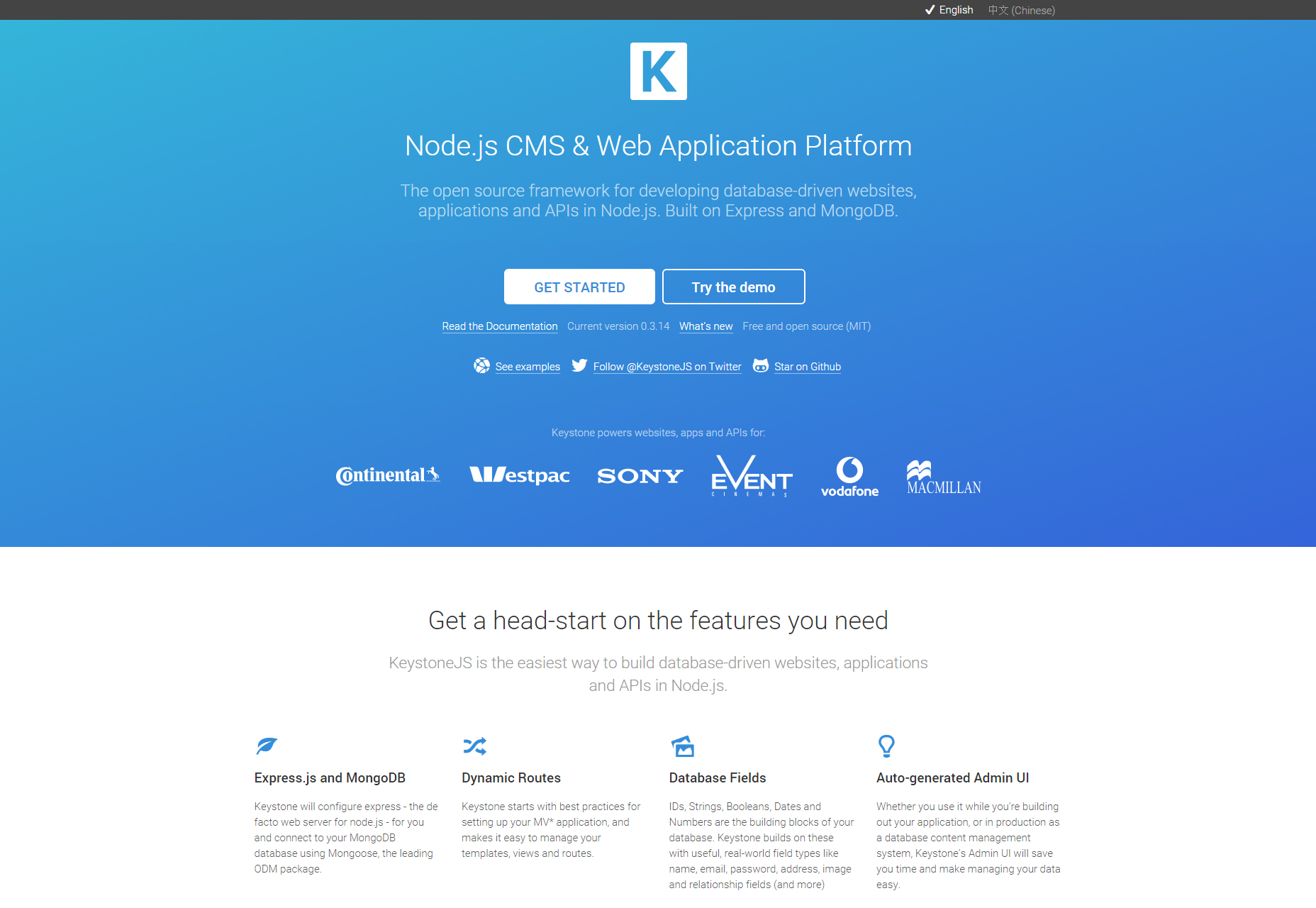
KeystoneJS
KeystoneJS is an open source Express and Mongo DB-built framework for developing database-driven web sites, applications and APIs in Node.js.
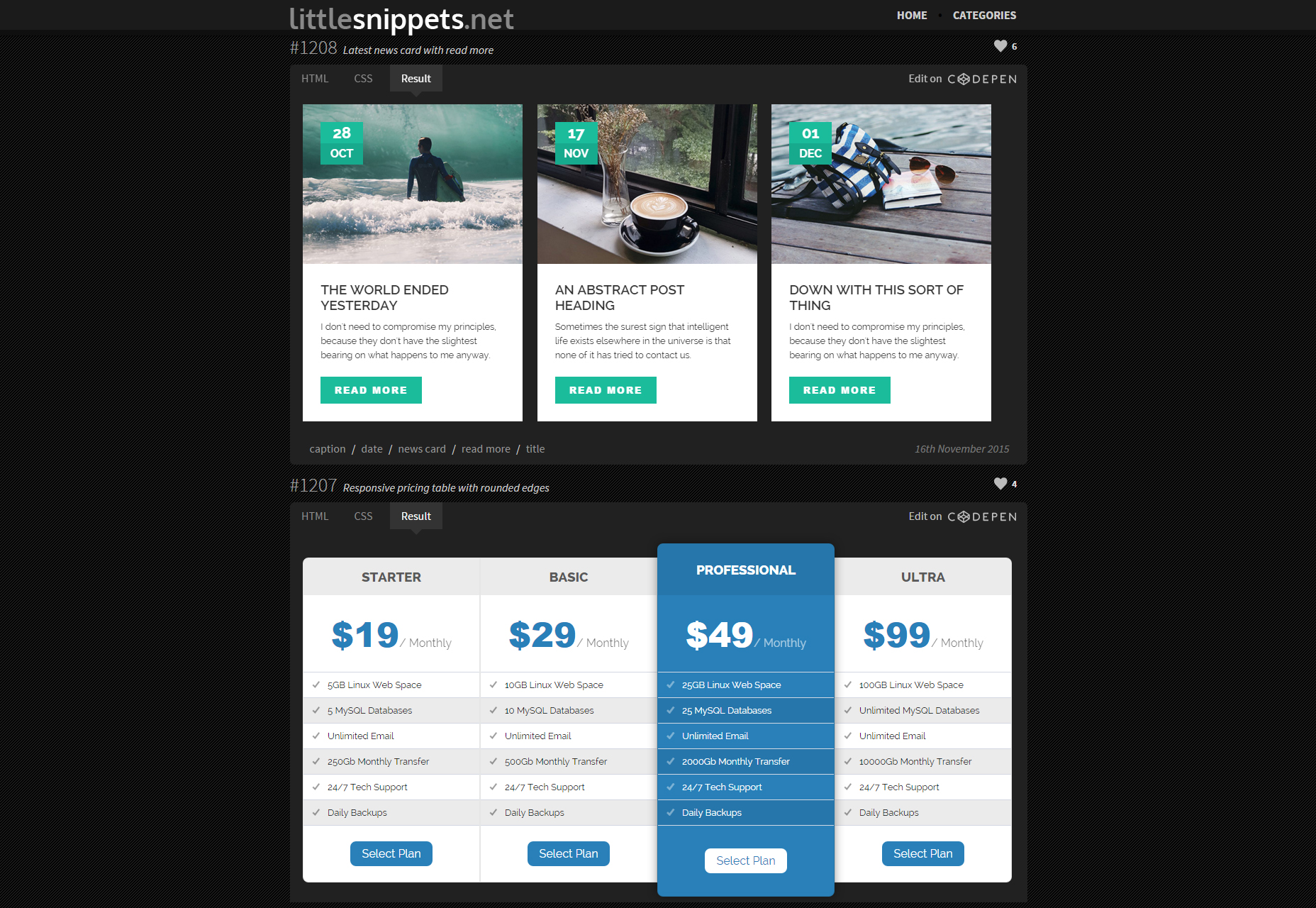
LittleSnippets
LittleSnippets.net is an online curated collection of snippets of CSS3 and HTML coding fed with new entries daily, showcasing all of them with live demos.
Hugo
Hugo is a new idea that makes creation simple again which is ideal for blogs, docs, portfolios and much more, released for Linux, Windows, and OSX.
Roots
Roots is a static site compiler, that generates HTML, CSS, and JavaScript files for building static front-ends.
Cryogen
A simple static site template built with Clojure's build tool, Leiningen, that needs no configured databases and features an easy implementation of CSS and JavaScript.
InkPaper
Ink Paper is a desktop application that allows you to generate static clean-style blogs released for Windows, MacOS, and Linux OS and available in both English and Simplified Chinese.
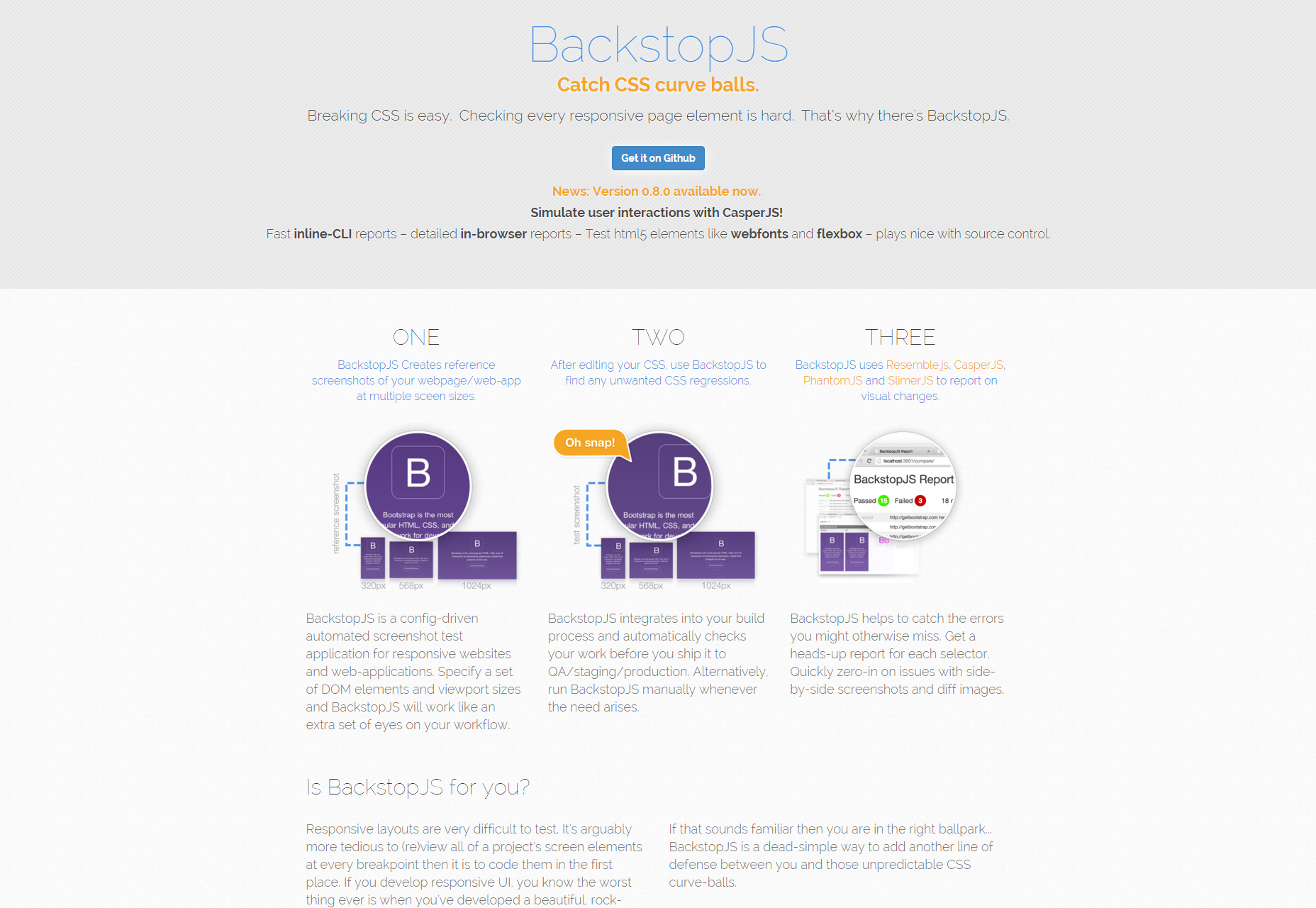
BackstopJS
Backstop.js is a responsive performance application that helps you test your stylesheet in several screen sizes and notifies you of how many and which of them present errors.
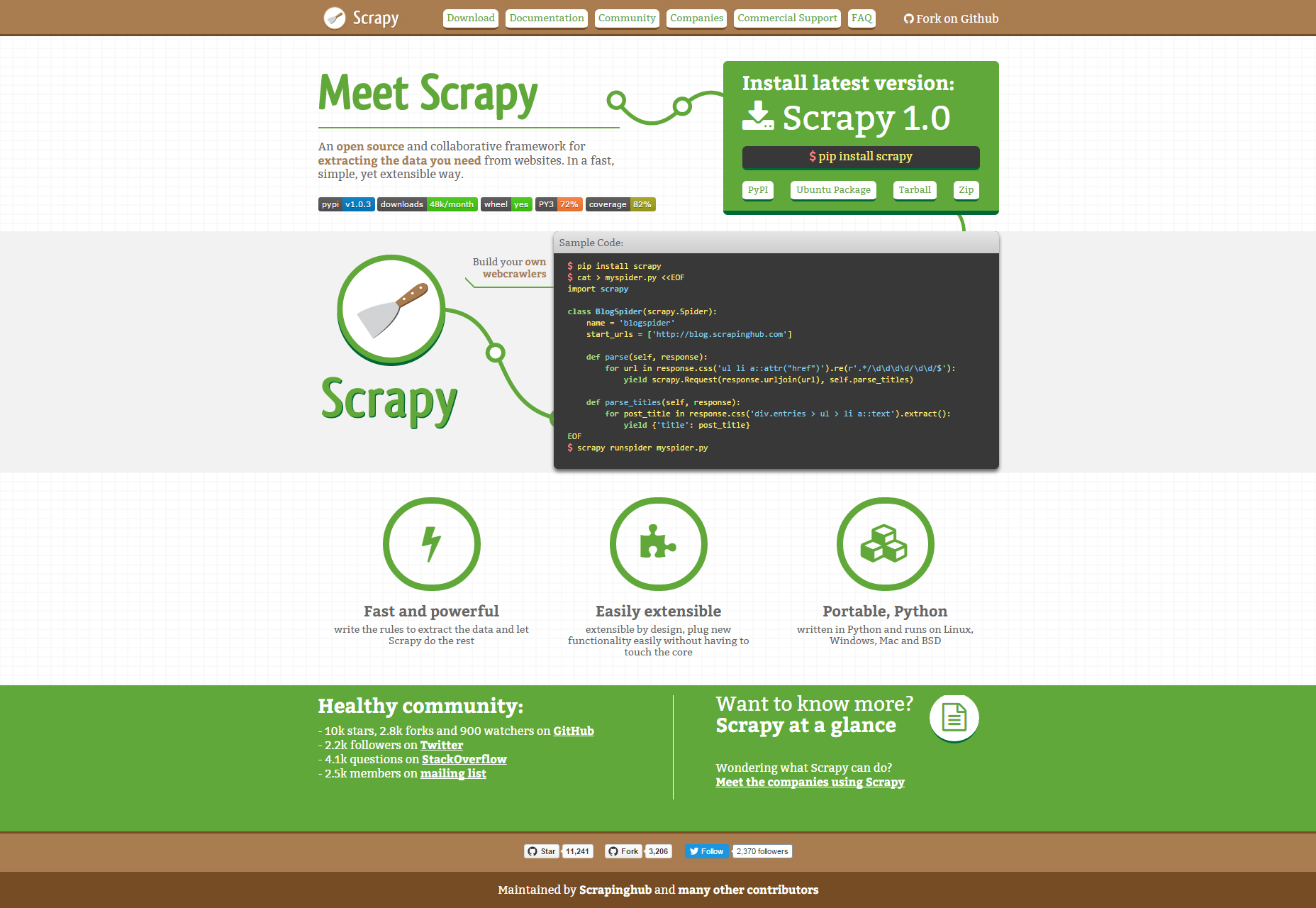
Scrapy
Scrapy is an open source framework that allows you to extract key data you need from websites; simply write the rules to extract the data and let it will do the rest.
Vide
Vide is a jQuery plugin for featuring videos as the background of your website's body or containers.
Amok
Amok is an editor based on command line tool for live web development, testing, and debugging workflow for web browsers supporting pre-processing, a read-eval-print-loop, and console mirroring to standard output.
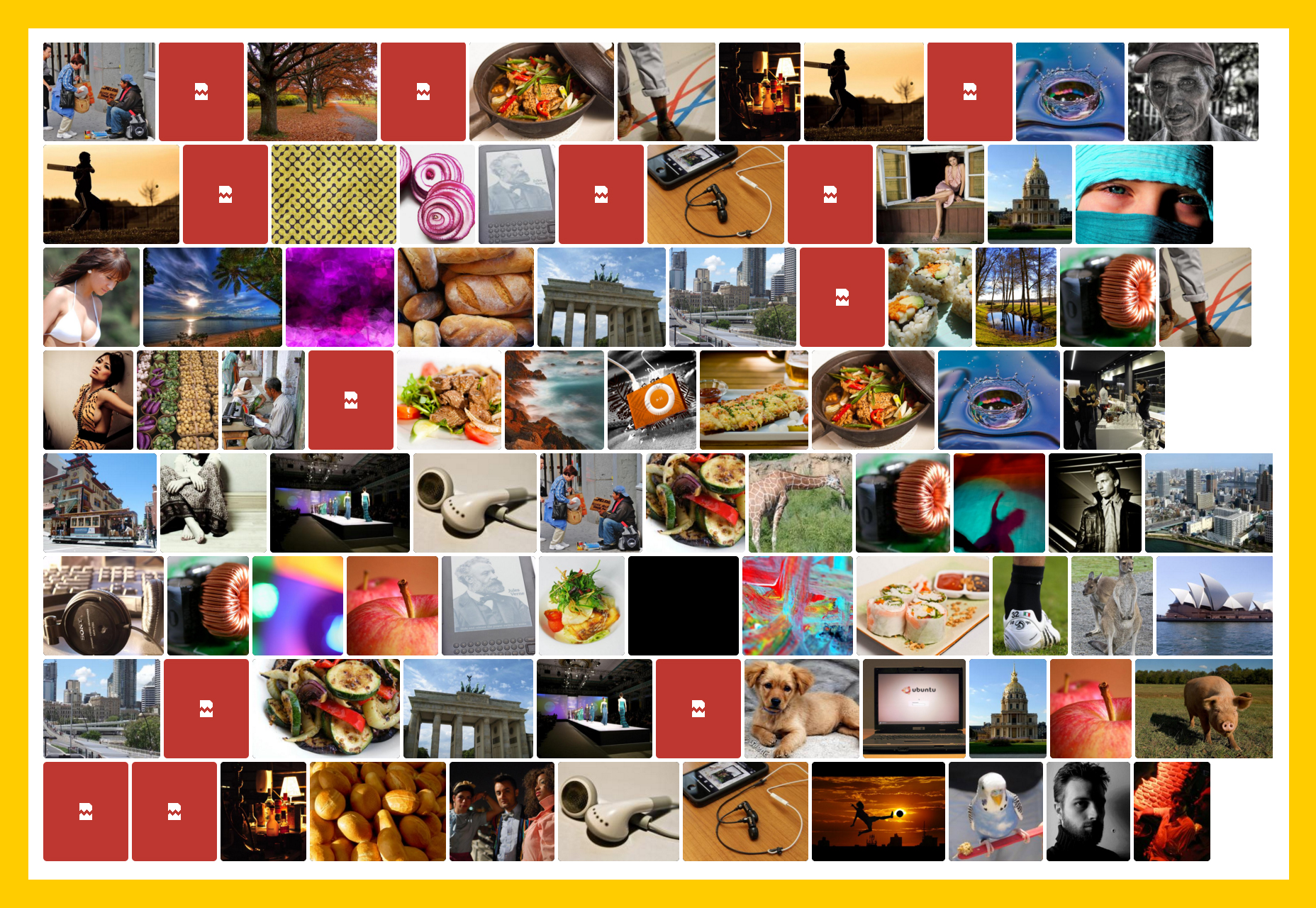
CSSGram
CSSGram is a library that consists of several CSS filters to apply to images imitating the ones at Instagram allowing you to smoothly remove the filter as you hover over the image.
ImagesLoaded
ImagesLoaded is a JavaScript library that allows you to detect whether the images have been loaded and then perform actions.
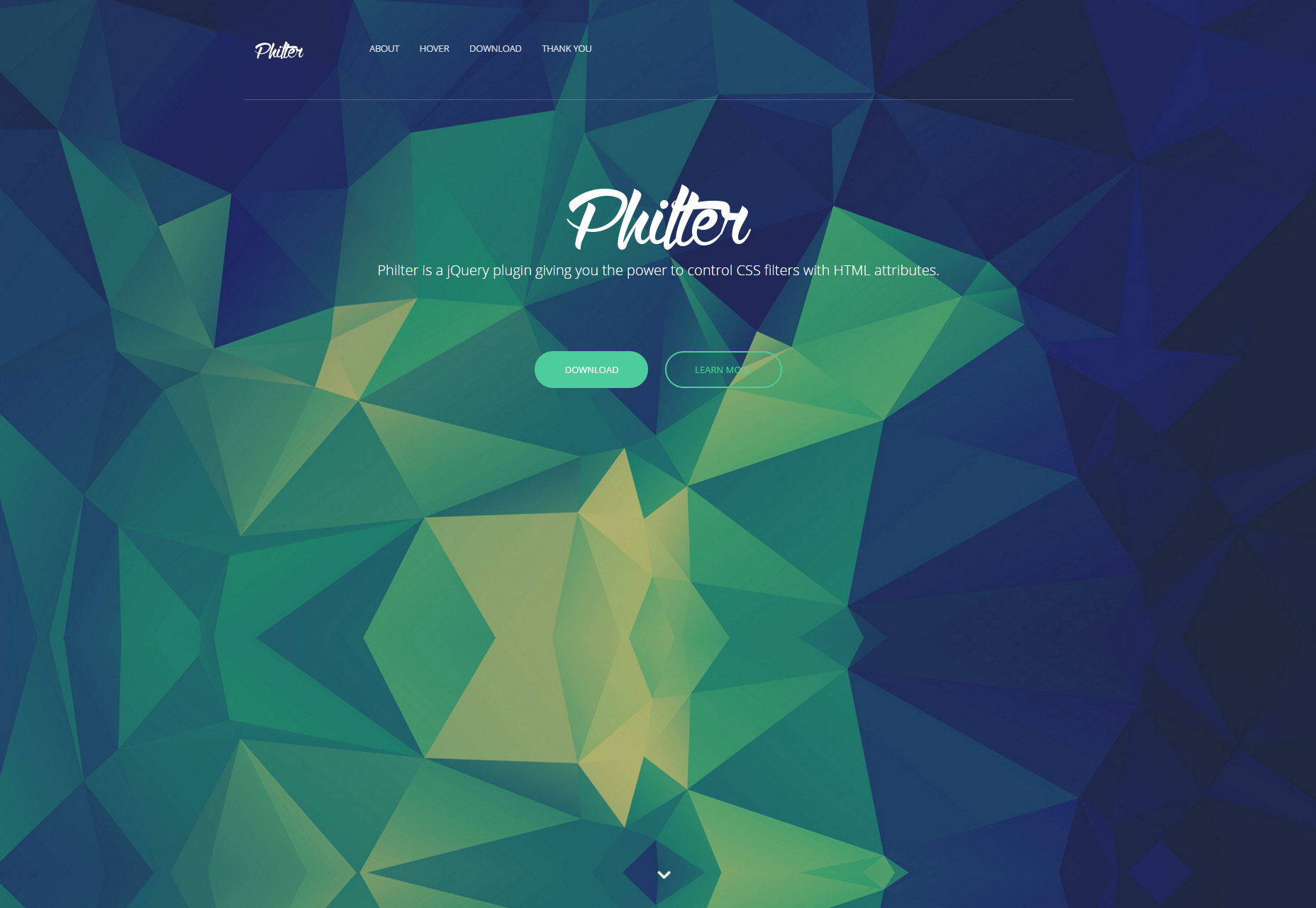
Philter
Philter is a jQuery plugin that allows you to apply CSS filters to images being triggered as you hover over them.
Mag.js
Mag.js is a lightweight, fast and easy-to-use JavaScript library that contains several boilerplates for templating HTML components.
Select.js
Select.js is an open-source JavaScript and CSS library that allows you to style to your taste select elements, being developed and powered by Tether.js.
TremulaJS
TremulaJS is a JavaScript UI component that works on the client side to provide Bézier-based content stream interactions counting on momentum & physics effects for mouse, scroll, and touch-capable interfaces.
Roll.js
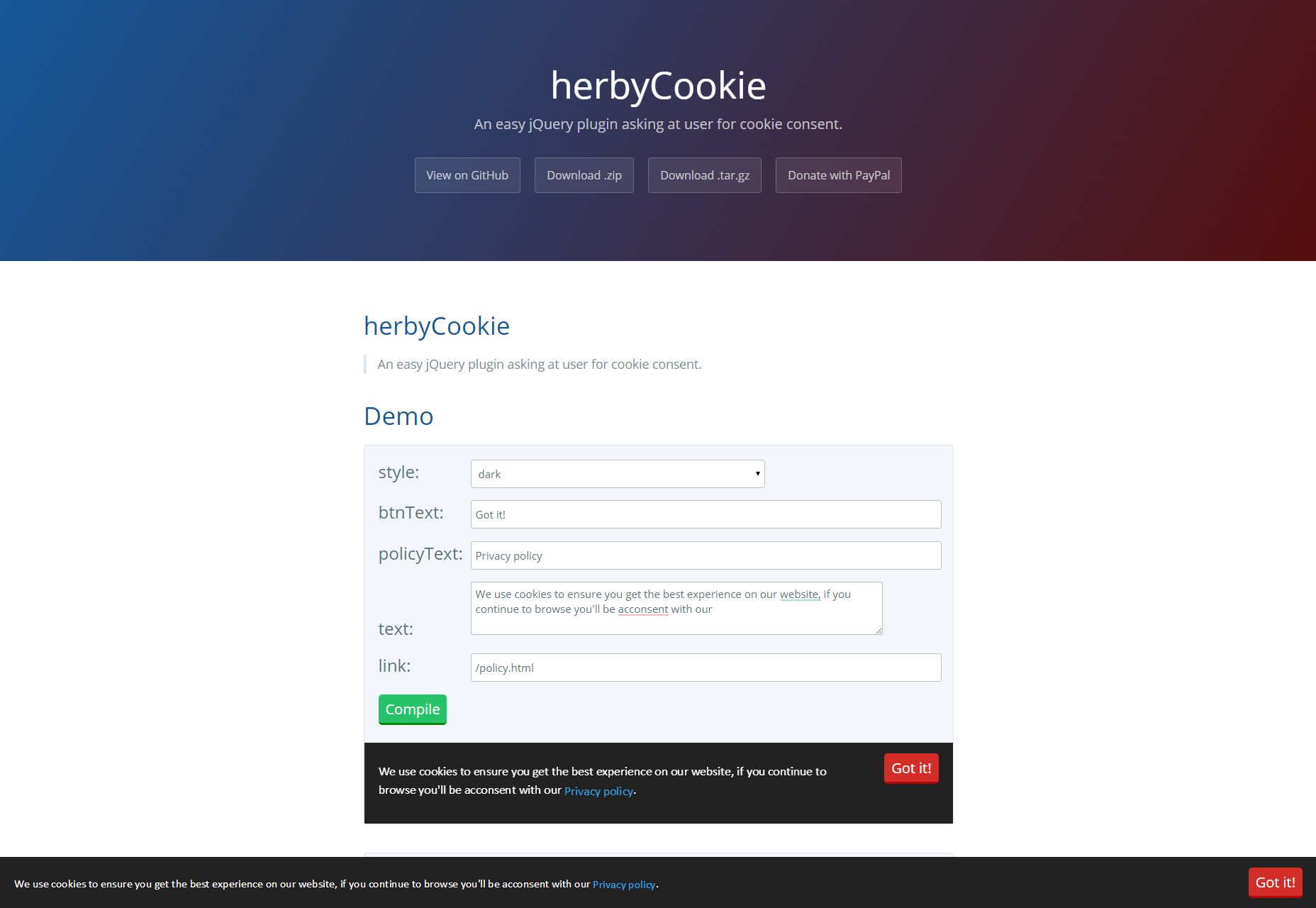
Roll.js is a dependency-free and lightweight JavaScript library that allows you to keep track of position, scrolling, and pagination of your website.HerbyCookie
HerbyCookie is a jQuery plugin that allows you to ask for consent from your website's users to run cookies with a nice sliding footer onto the window or container you want.
Quttons
Quttons are buttons built with Quantum Paper, which is a digital paper that can change its size, shape and color to accommodate new content, developed by and integrated into Google's Material Design language.
Mo.js
A stunning JavaScript library for composing animations and motion effects for your websites or applications.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














