In today's fast-changing eCommerce world, it’s challenging for any web designer to predict the future. What’s new today may be outdated tomorrow! To deliver customers a seamless shopping experience and also put yourself one step ahead of the competition, you as a designer need to constantly assess the merits of current trends.
If you’re planning to set-up (or redesign) your online store, you must be aware of what’s trending right now in the eCommerce sphere. Here's a closer look at some of the hottest eCommerce design trends that are going to dominate 2016.
1) Material Design
Material Design continues to be popular, and is now being adopted by eCommerce companies on a large scale. This vibrant, content focused design style has been trending since its release in 2014 and will continue to make waves in the future. It’s Material Design’s unified, tangible and playful experience across multiple devices and platforms that makes it so attractive for developing engaging eCommerce sites.
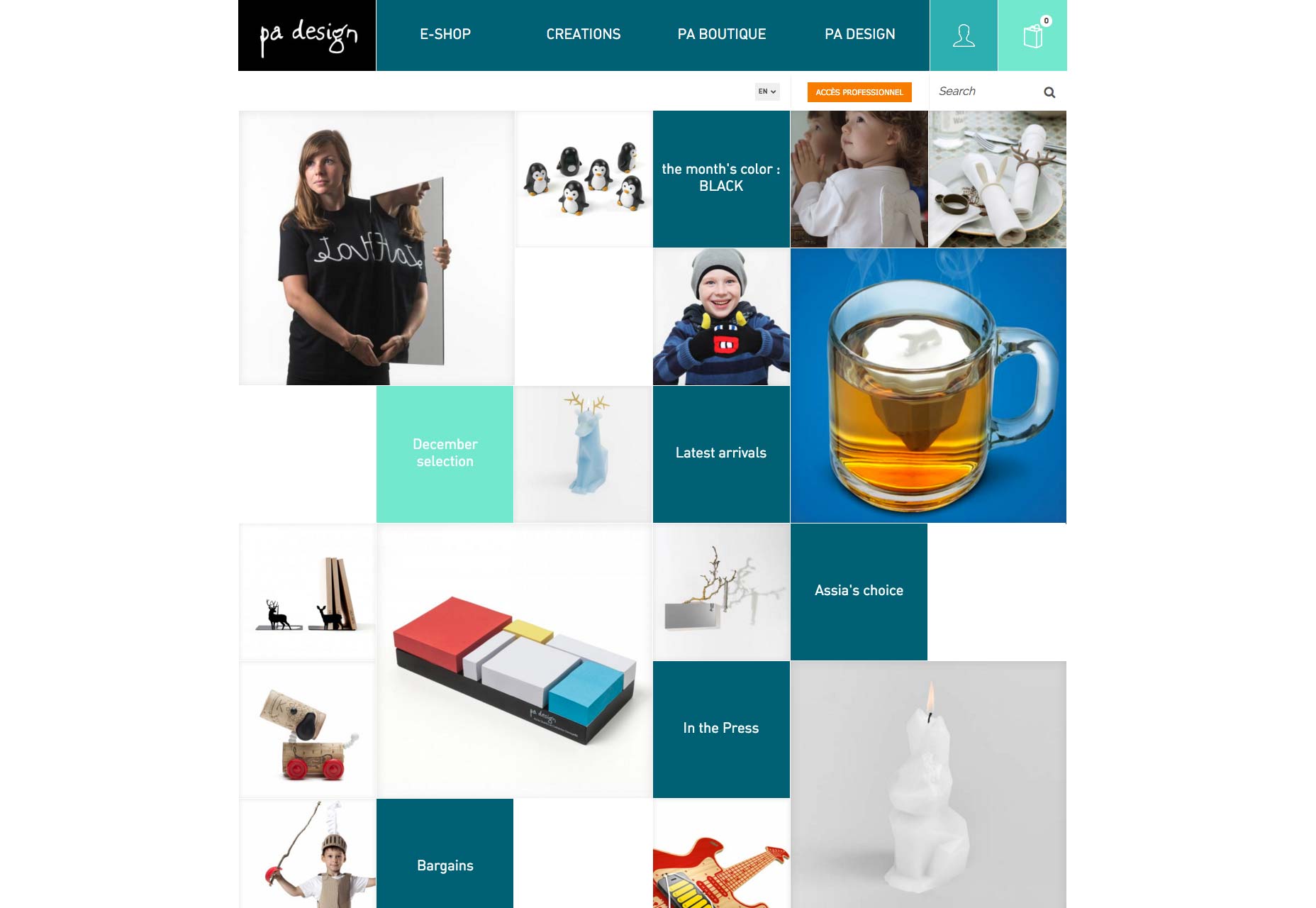
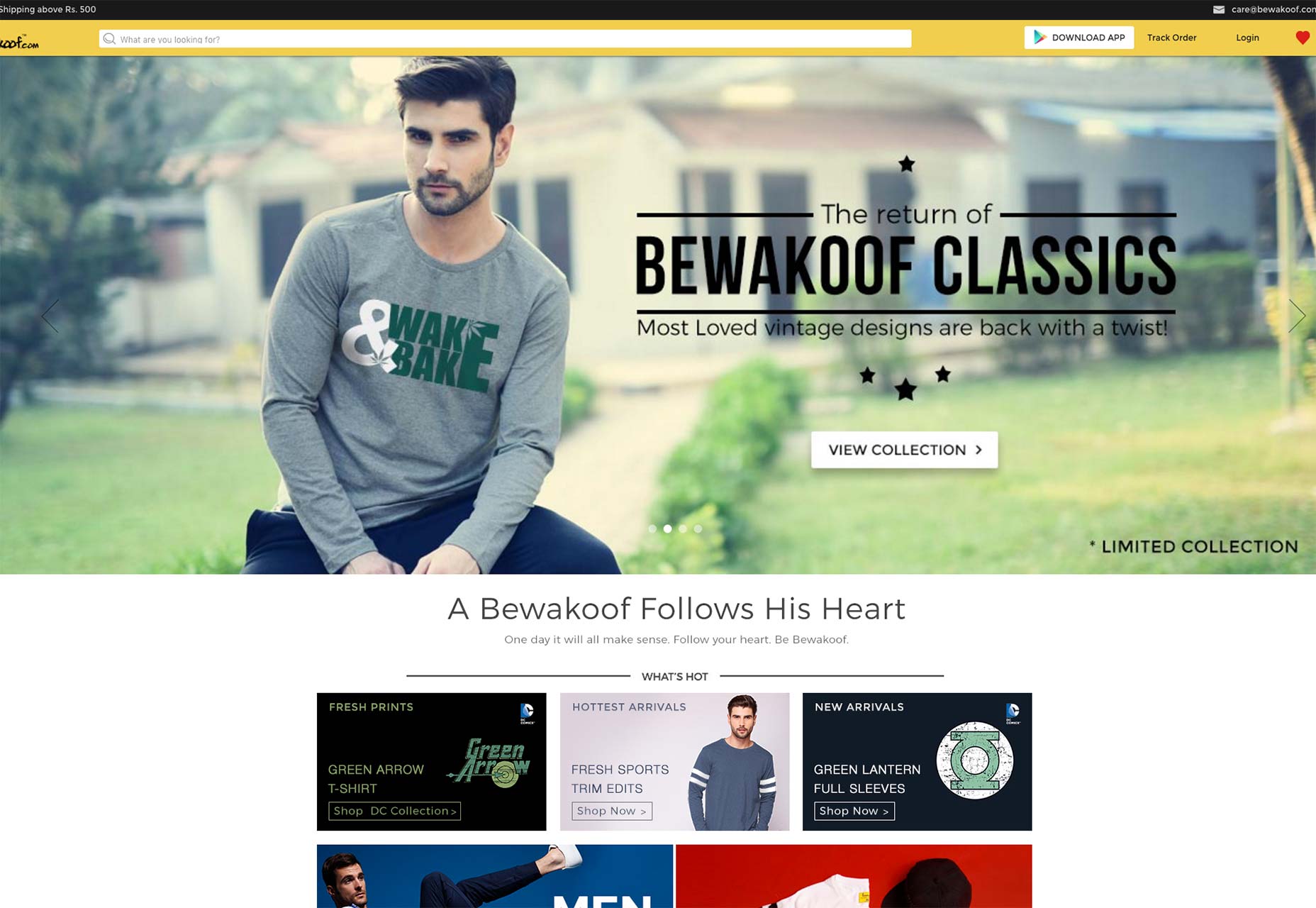
Despite the fact that applying Material Design to an online store is quite a daunting task, some eCommerce ventures have implemented this design style successfully, PA Design and Bewakoof to name just two.
2) Hidden menus
Hidden menus, most commonly a variation on hamburger menus, have become tremendously popular due to cleaning up of a lot of clutter on eCommerce sites. Initially they were designed for use on mobile, but increasingly they’re making their way into desktop designs.
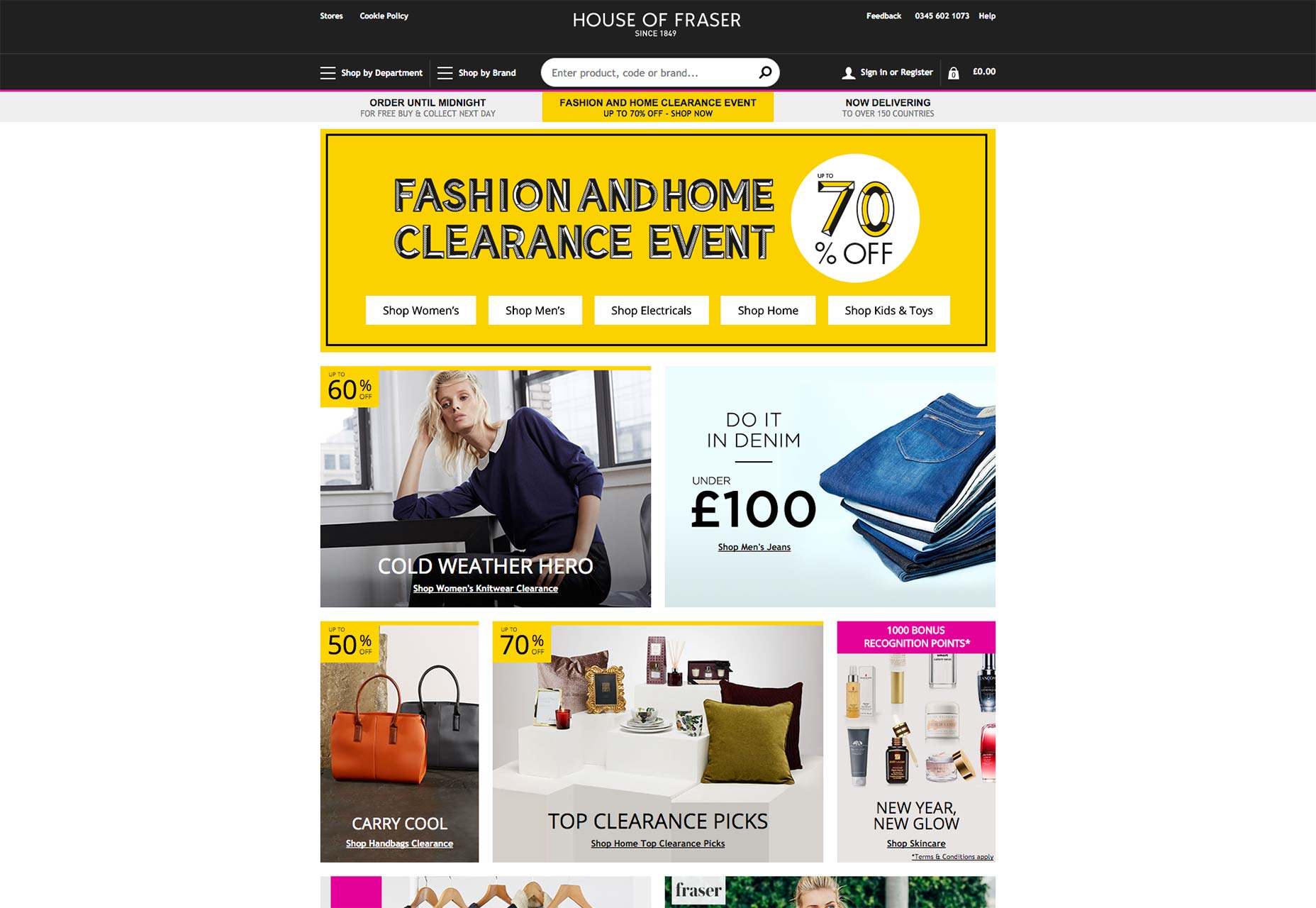
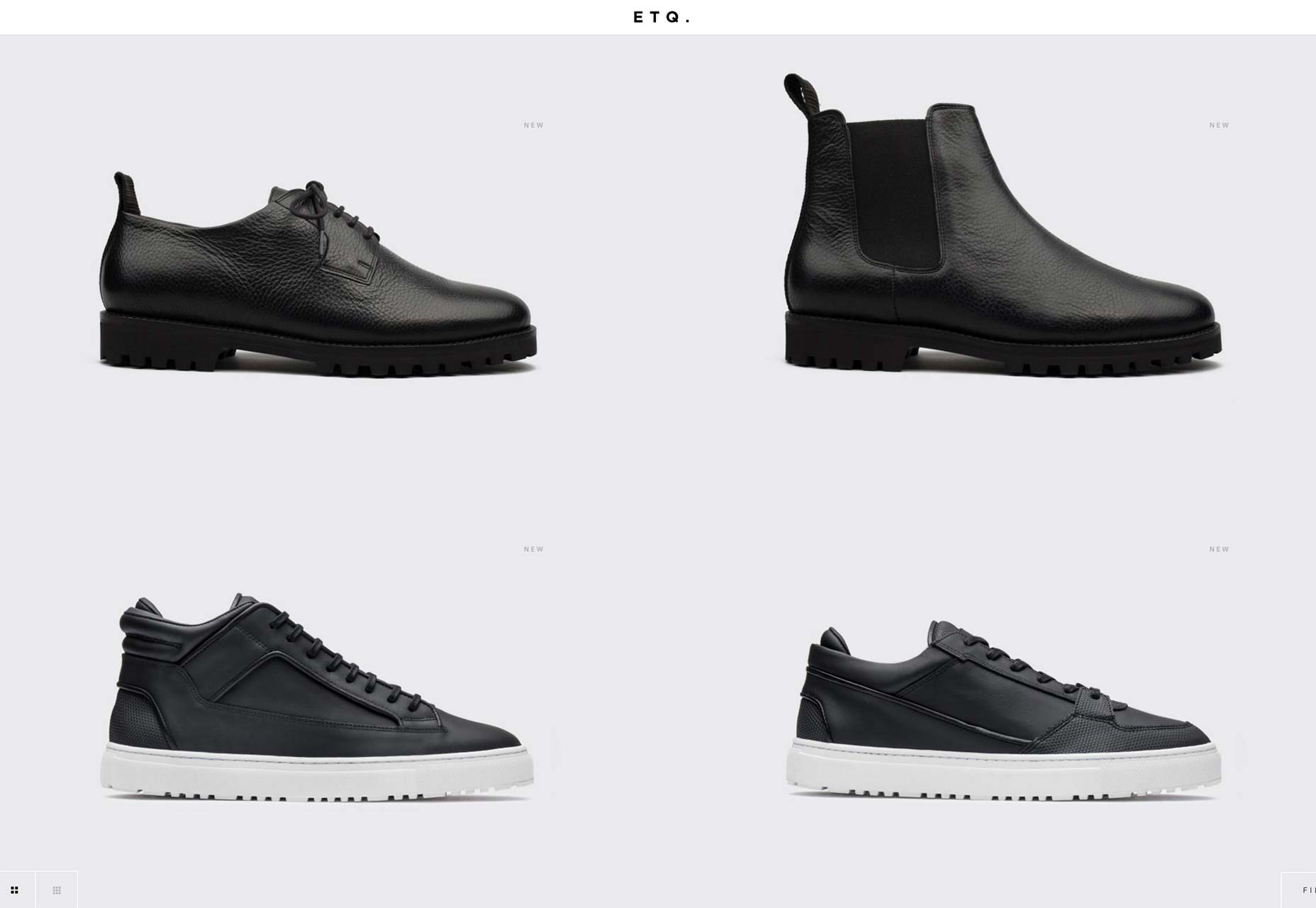
In 2015, numerous online sellers used hidden navigation menus on both small and large screen devices to save up a lot of screen space and in future, this trend too will continue to grow. Hidden menus are now being used by many popular online shopping stores like House of Fraser and EtQ.
3) Upwardly responsive
Responsive design is an essential requirement for most websites in 2016, but it’s vital that you design for large screen devices as well as optimizing for mobile and tablet views. That’s because there’s an increasing trend towards browsing and shopping, on high-res devices like TVs.
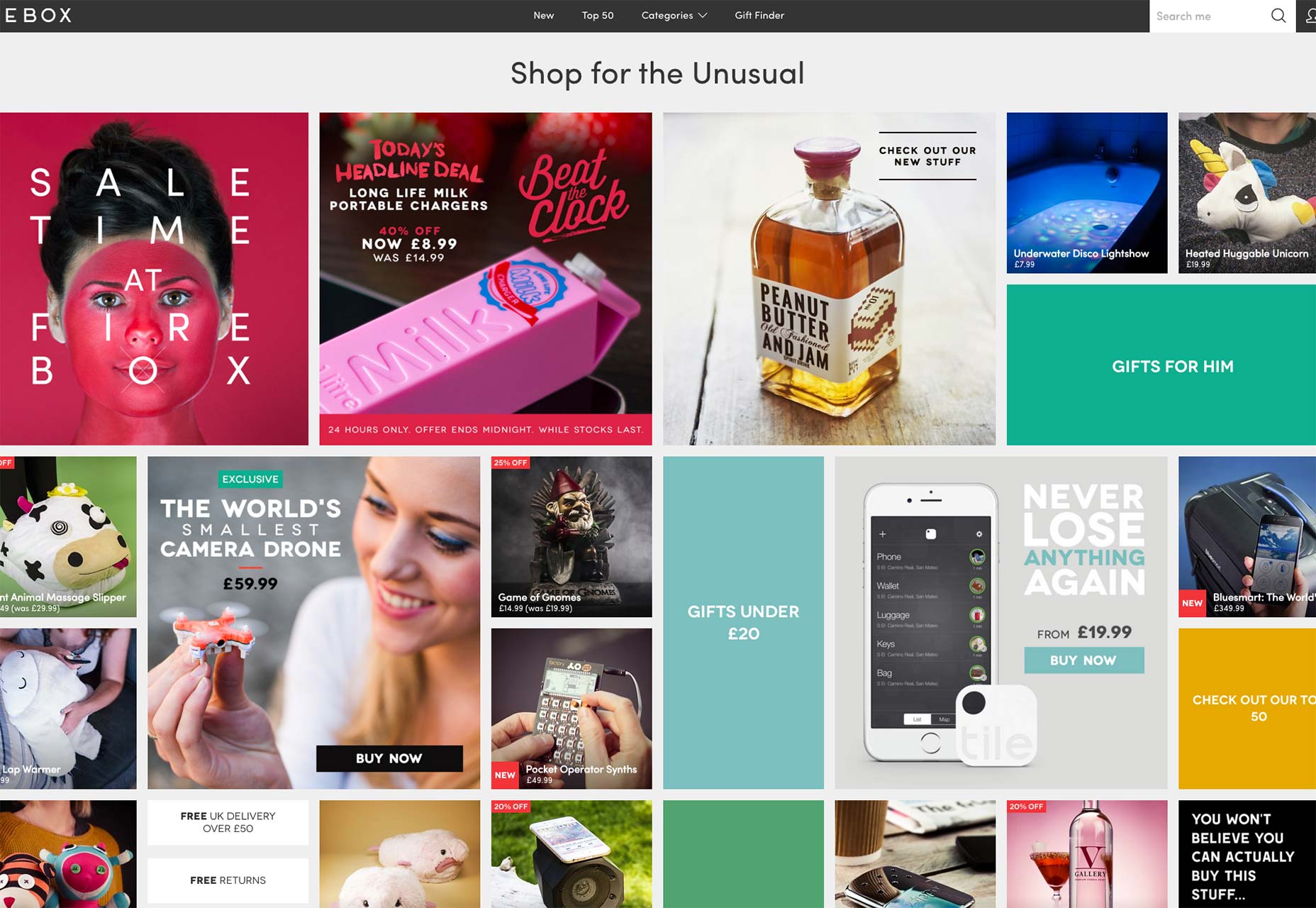
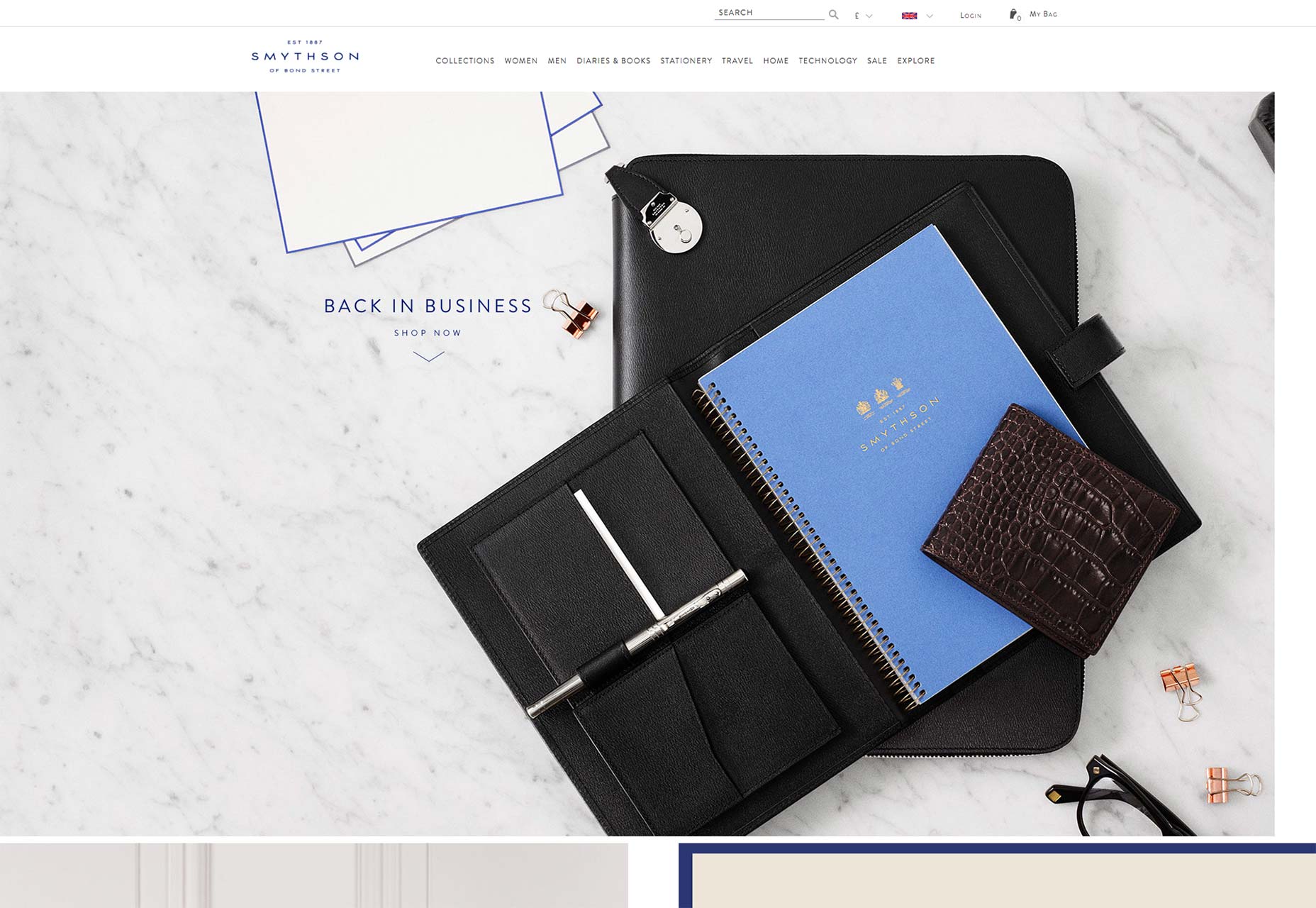
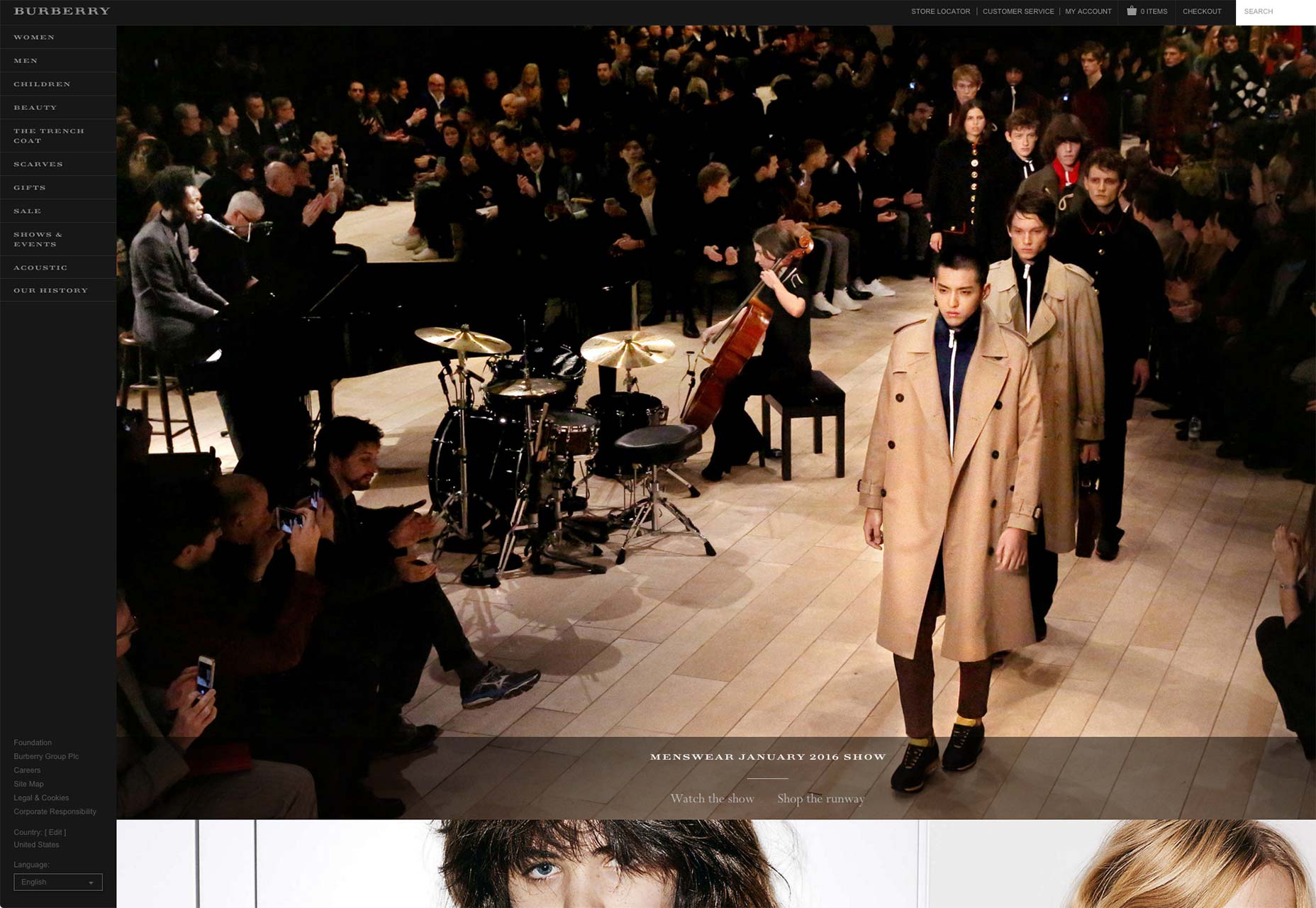
Over 32% of web users have devices with a screen resolution of 1920 pixels of higher, which demonstrates just how important it is to consider those larger sizes. Through 2016 more and more sites will take their lead from eCommerce stores that work well on large screen devices, such as Firebox, Smythson and Burberry.
4) Rich animations
Since animation is a great way to engage with and connect to users, many eCommerce sites have started injecting it into their designs to make online shopping experiences more playable and enjoyable. When used in the right place at the right time, animations make your customers feel like you really care about their experience on your site.
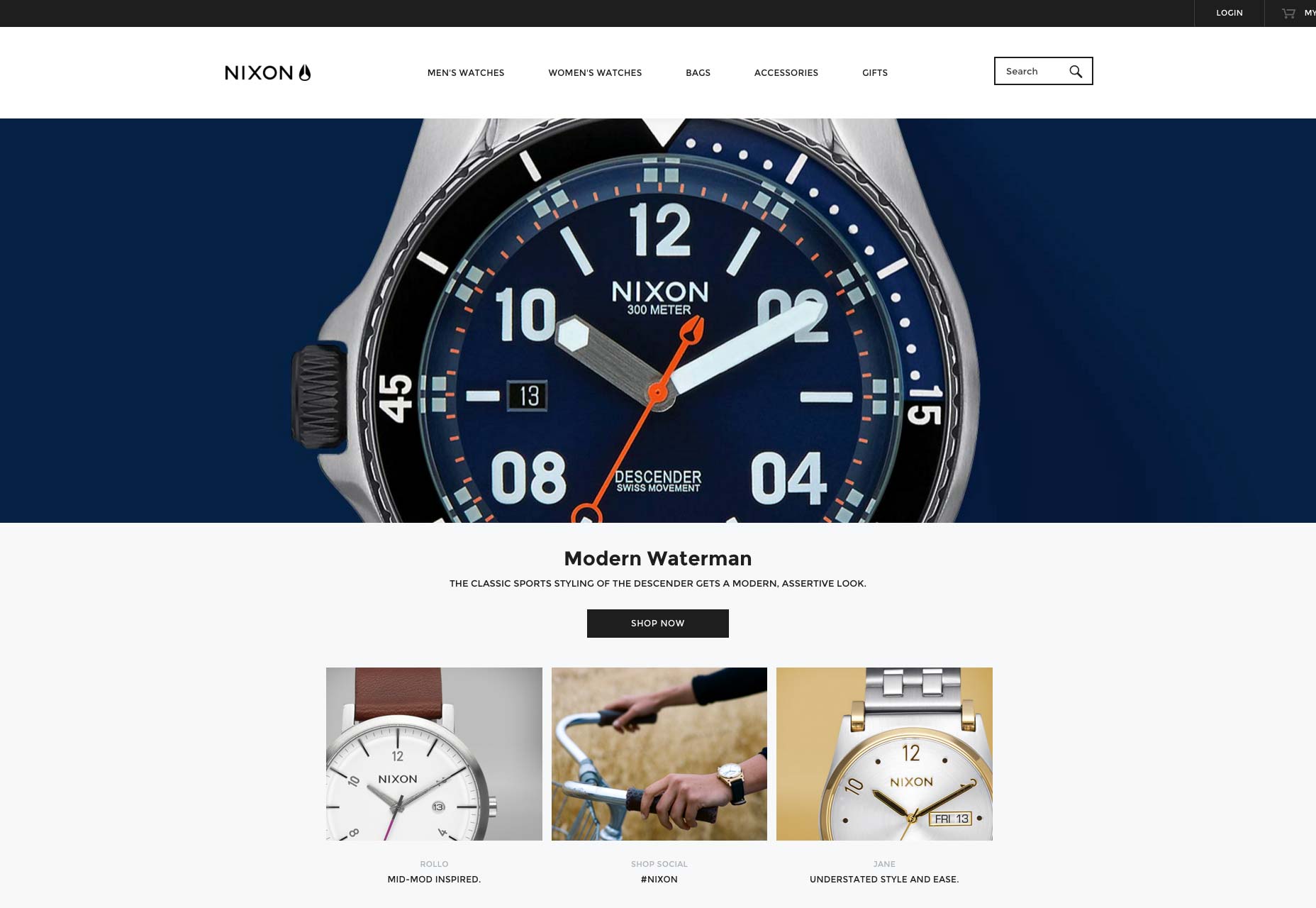
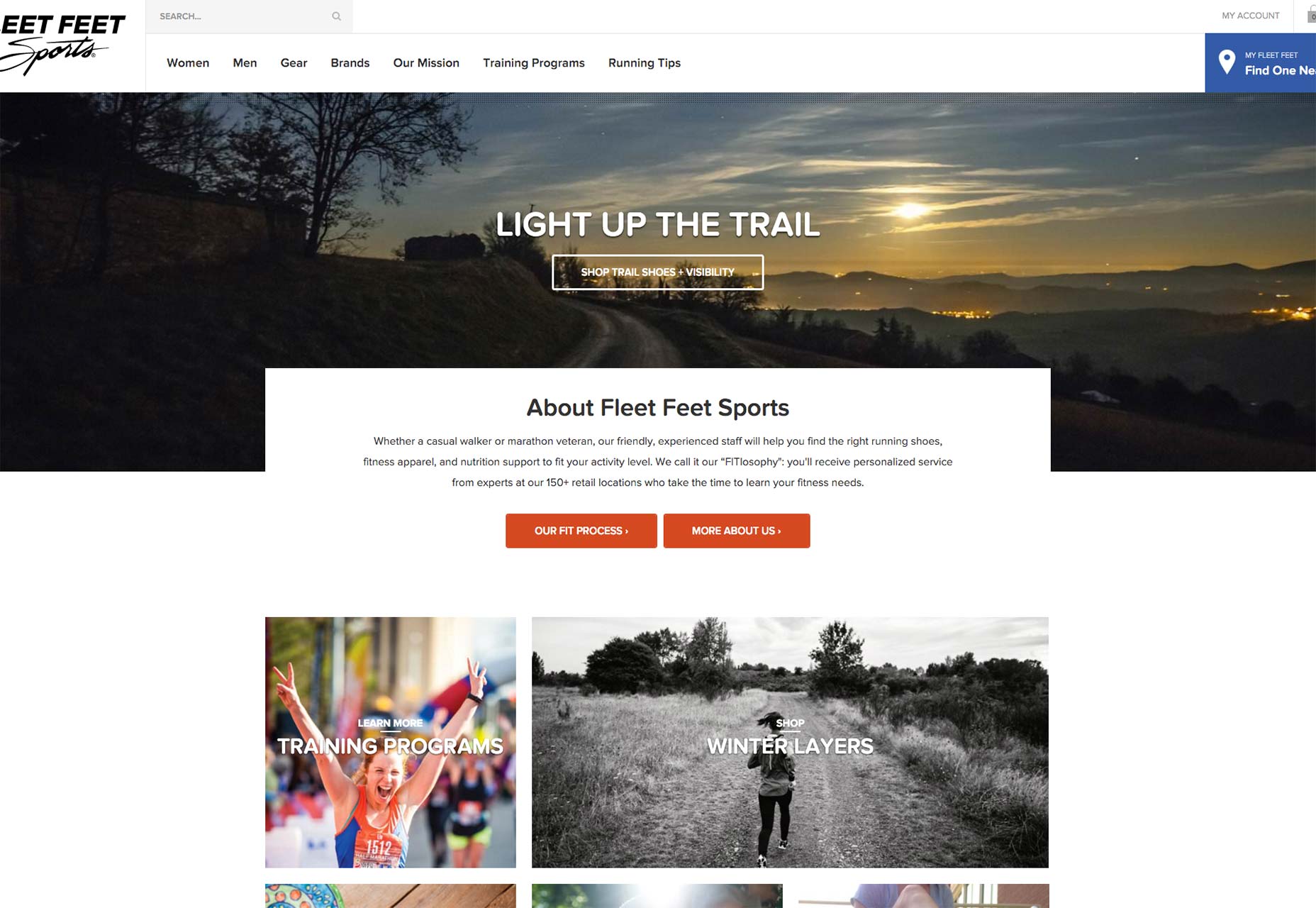
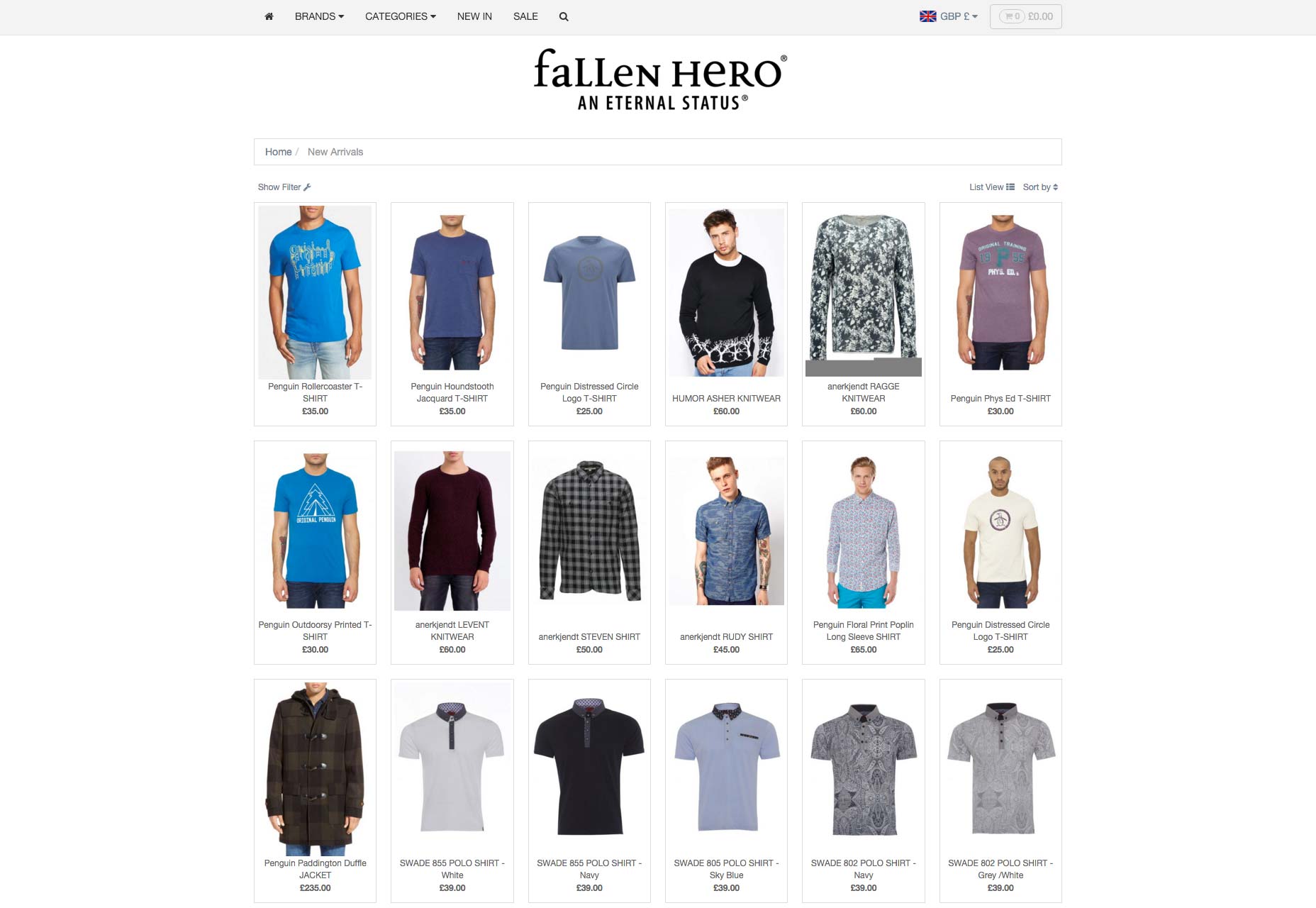
In 2016, you’ll see more eCommerce websites creatively using animation — like button spins, icon rotatation and loading bars — to leave a memorable impact on their customers. Looking for some inspiration? Take a look at the Nixon, Fleet Feet Sports and Fallen Hero sites, which have done a great job of employing animation.
5) Storytelling
In today's highly competitive eCommerce landscape, only storytelling can make your brand stand out from the crowd. Presenting your content in a unique and compelling way, a great story not only establishes an emotional connection between your brand and your customers but also increases loyalty and sales. Simply put, storytelling brings a stagnant brand to life.
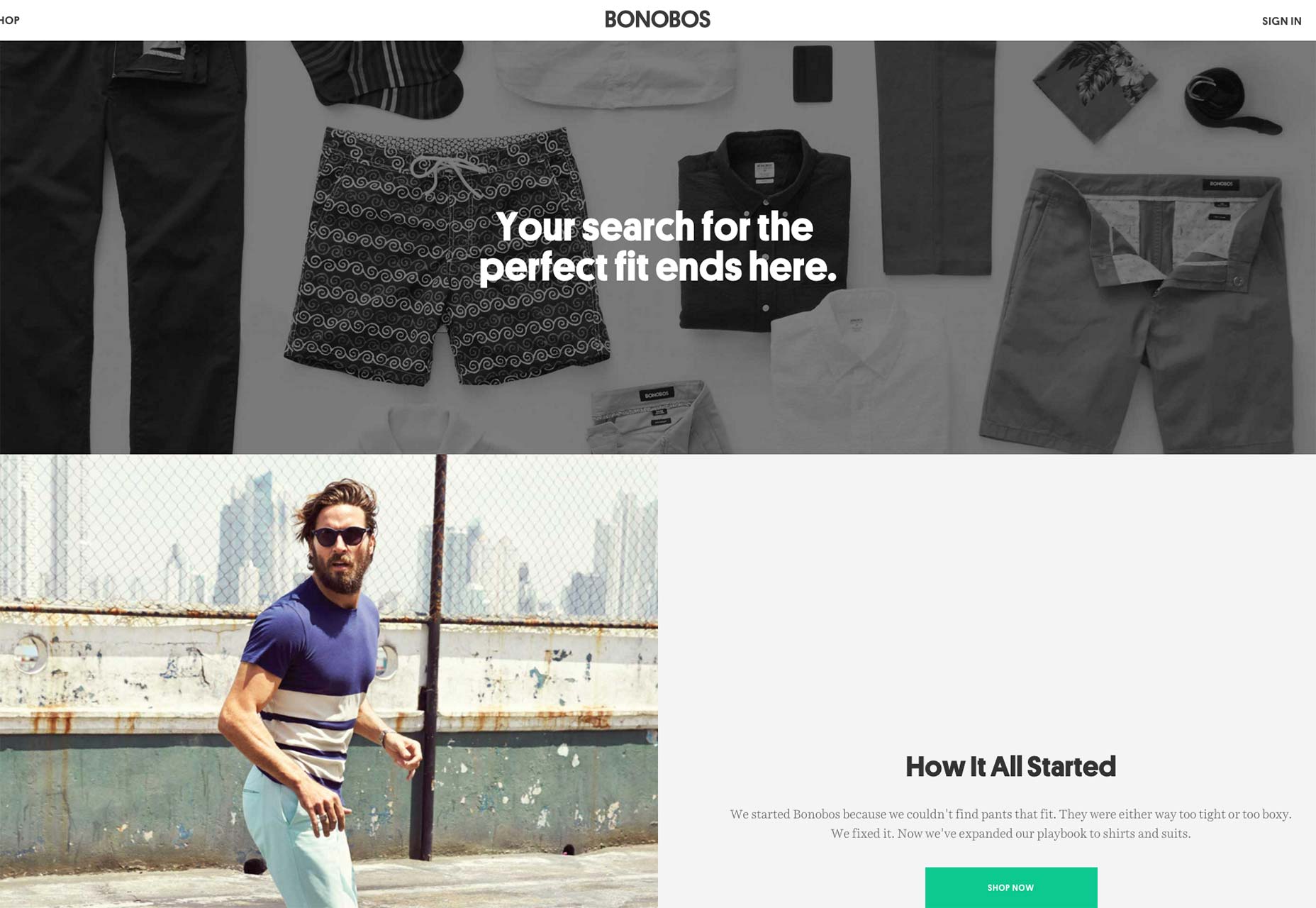
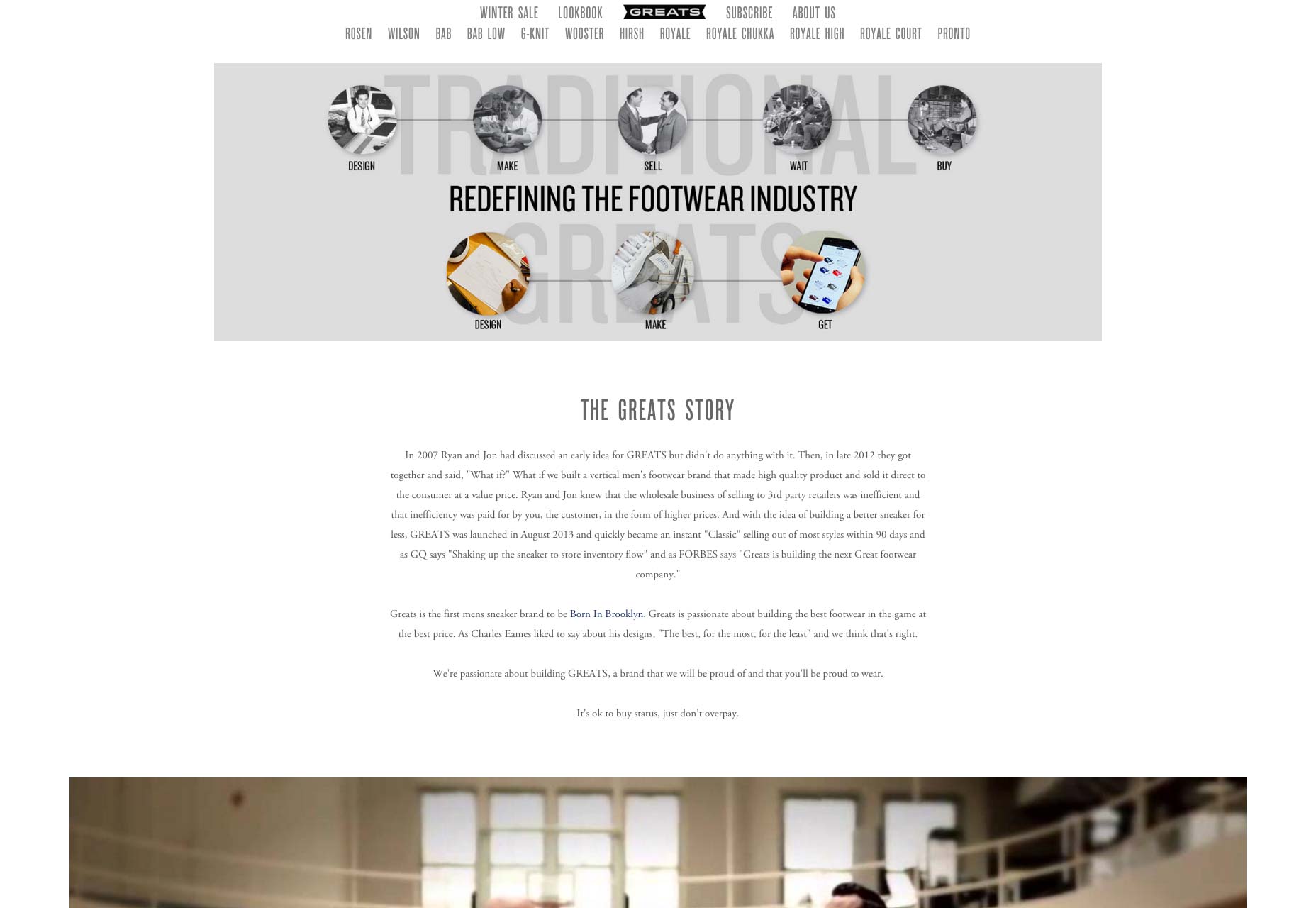
Although storytelling is not an easy thing to achieve in eCommerce, many fastest-growing eCommerce stores are now practicing this strategy to their advantage. Two of the popular eCommerce businesses which I think are taking full advantage of storytelling are Bonobos and Greats.
6) Card design
In recent years, card (and card-like) layouts have gained tremendous popularity amongst designers, and this trend will undoubtedly continue into 2016 and beyond. Firstly because cards are one of the main components used in Material Design; Secondly because they work extremely well with responsive web design.
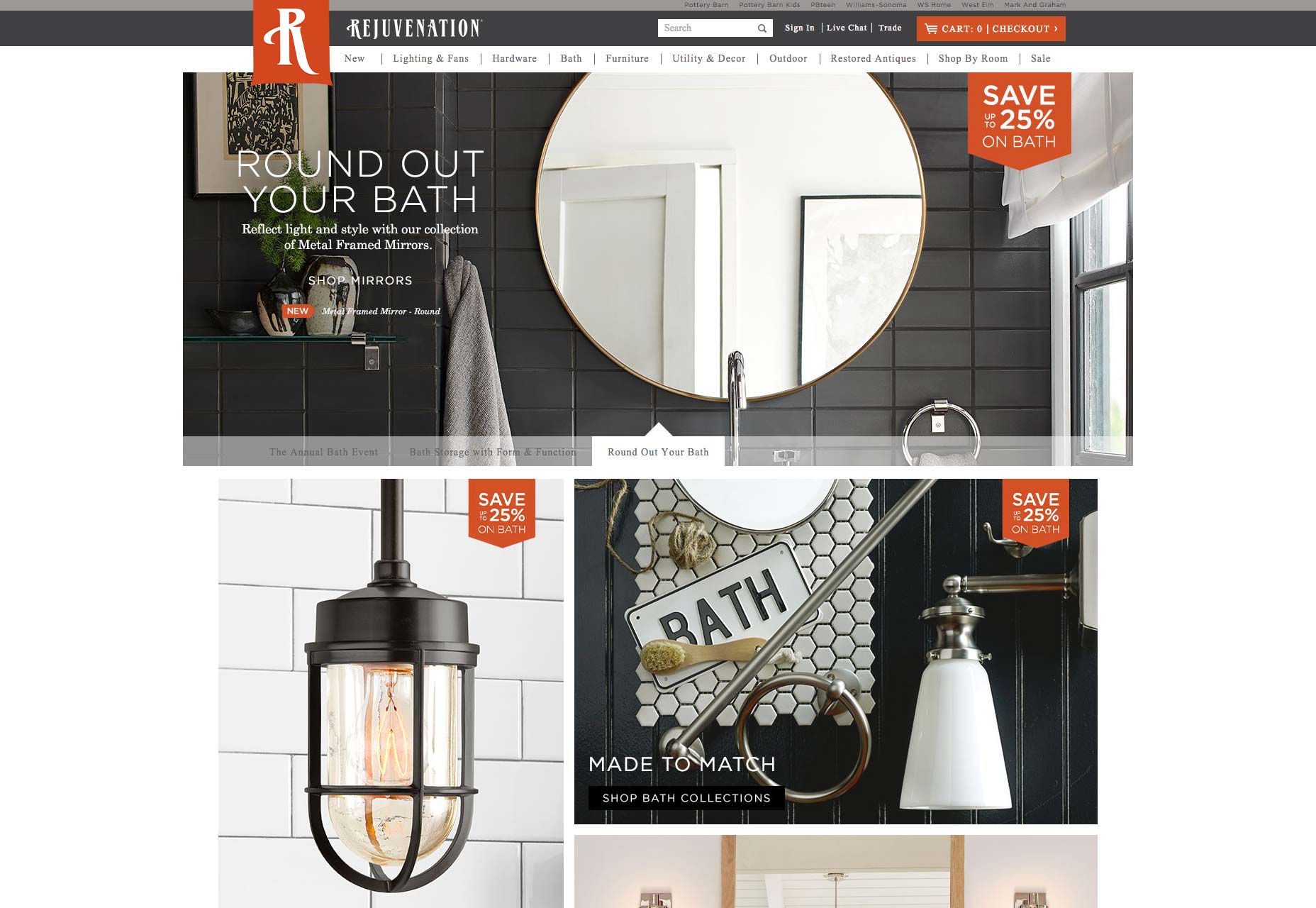
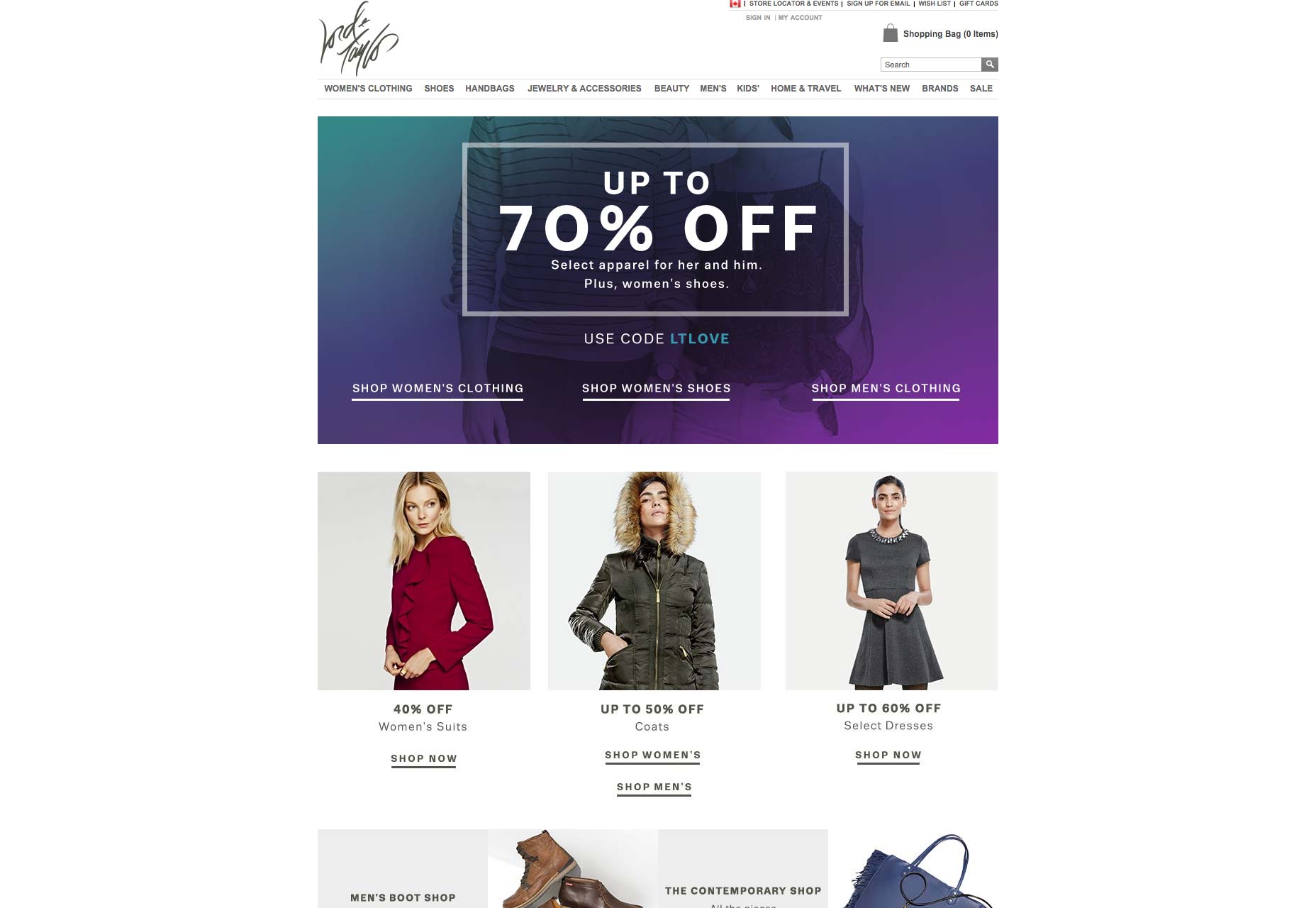
One of the best things about Card layouts is their user-friendliness. Allowing you to arrange and organize your products, they not only help visitors easily get all relevant information at a glance, but allow them to browse more easily if a particular product doesn’t suit, enabling more effective upselling. Both Rejuvenation and Lord & Taylor use cards to excellent effect.
7) Large and flexible typography
Content is certainly king, but the way you represent the content demonstrates how powerful the king really is! Just like 2015, 2016 will be a notable year for large responsive typography that works great on all kinds of devices ranging from a small screen mobile, to a large desktop monitor.
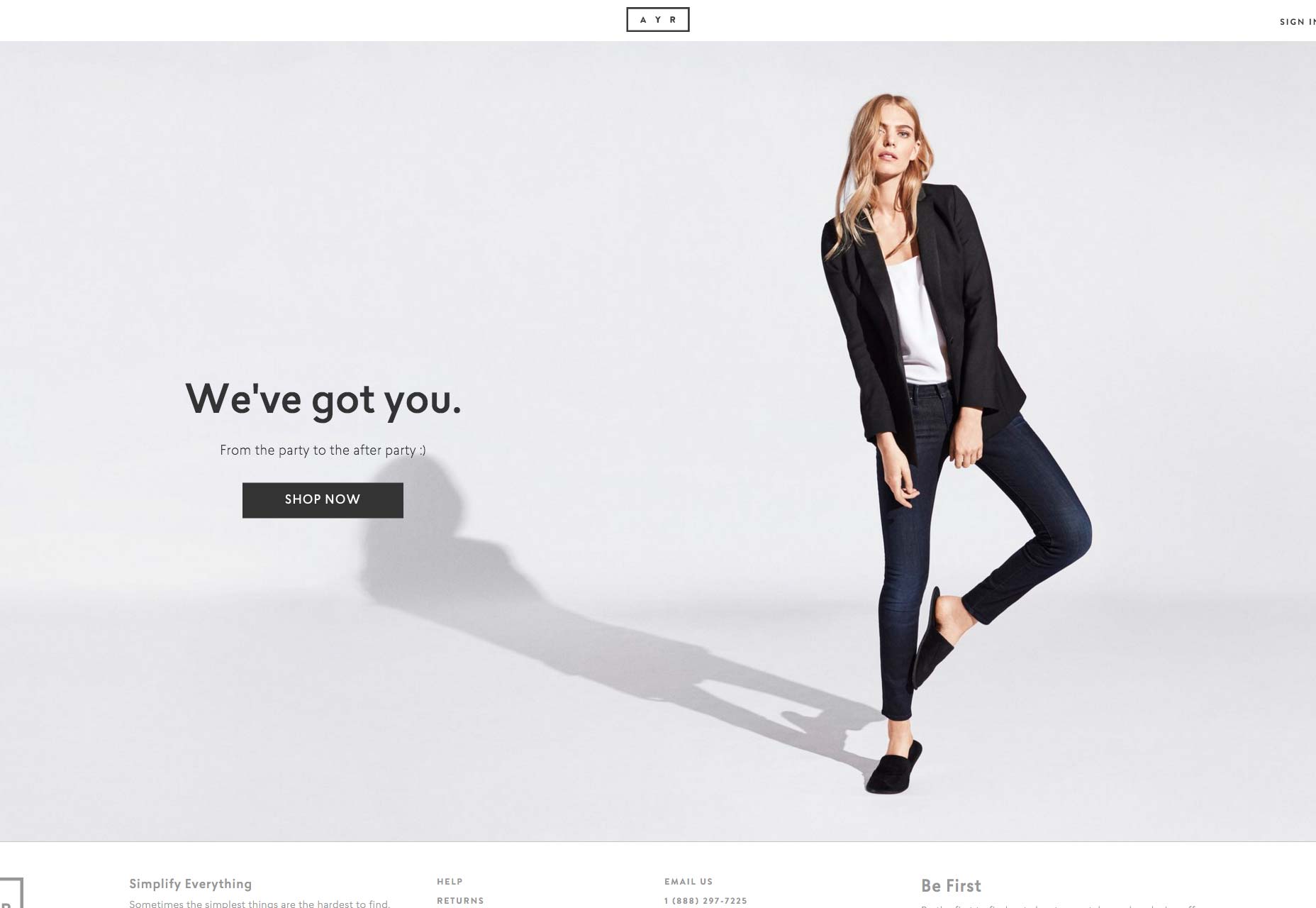
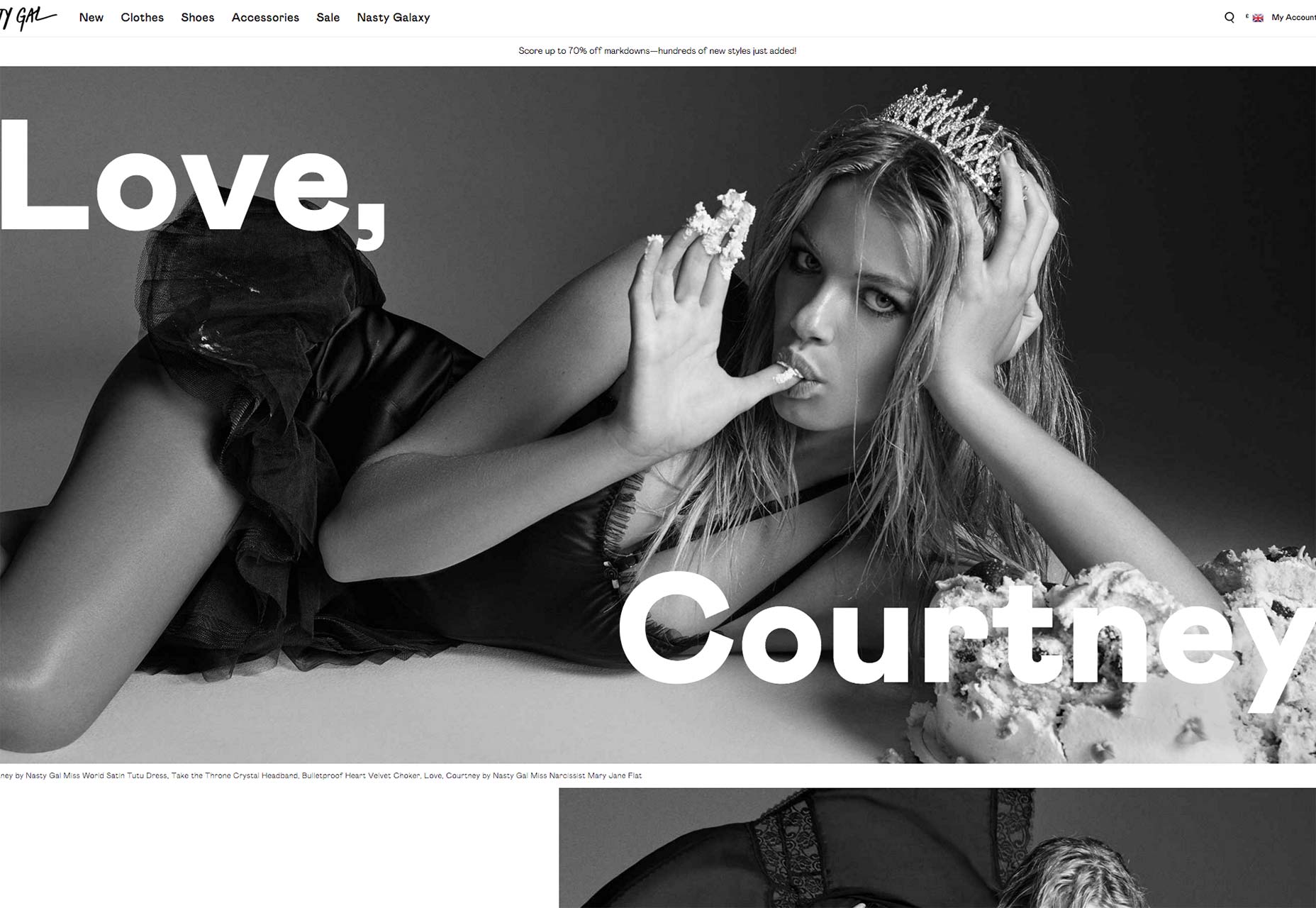
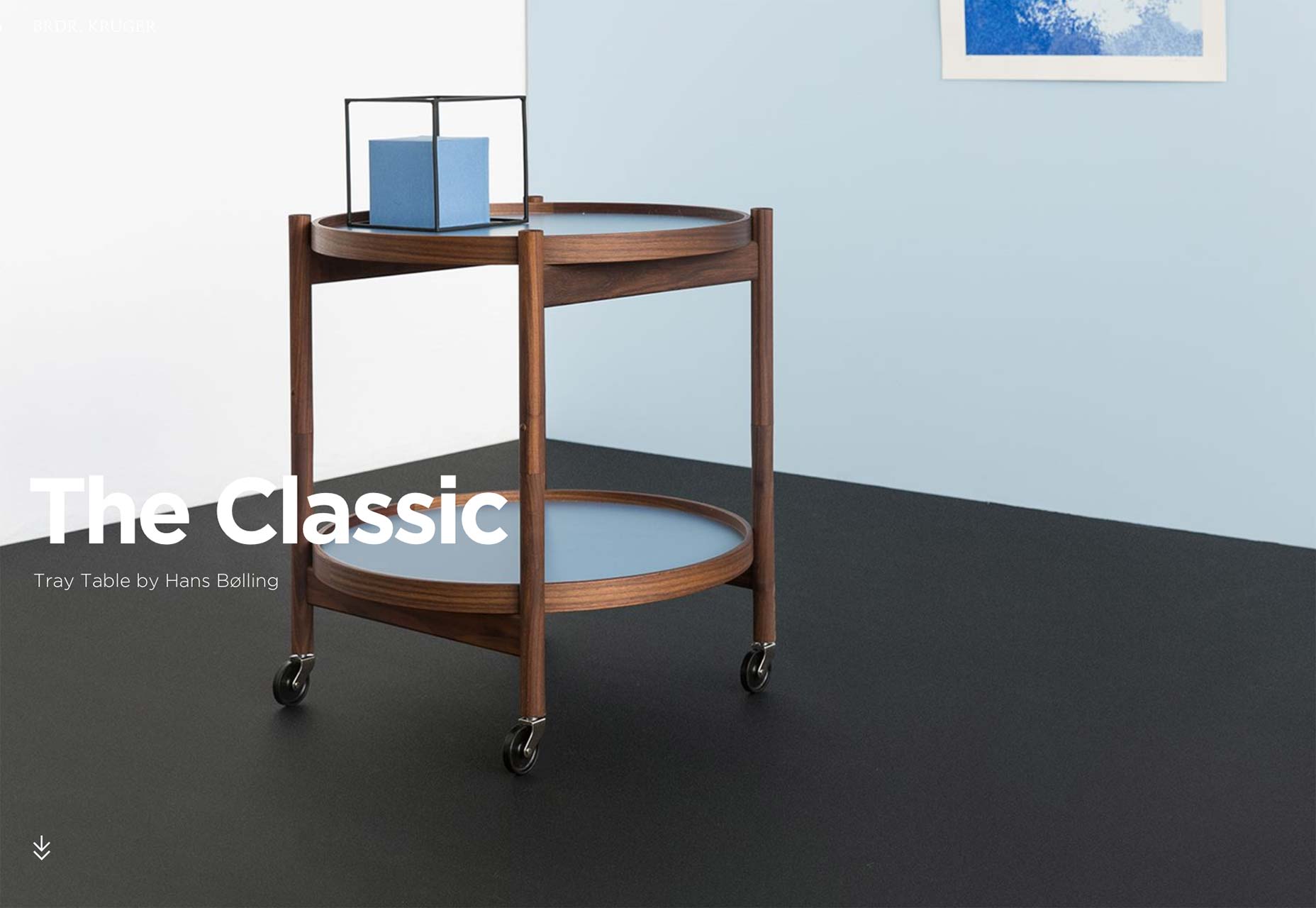
Since typography plays a vital role in developing a strong visual brand identity, and in attracting potential customers towards products in your online store, numerous stores are keen to implement this approach. AYR, Nasty Gal and Brdr. Krüger all make great use of large, flexible typography.
8) Large backgrounds
While we’re thinking about large typography, let’s consider large backgrounds for a moment. They have always been among the most engaging of website design trends, so it’s no surprise that large, absorbing product shots are used extensively by eCommerce stores to make their products desirable. Giving your online store a very clean, professional and sexy look, full page background images or videos compel your potential customers to make a purchase as soon as they enter your online shop.
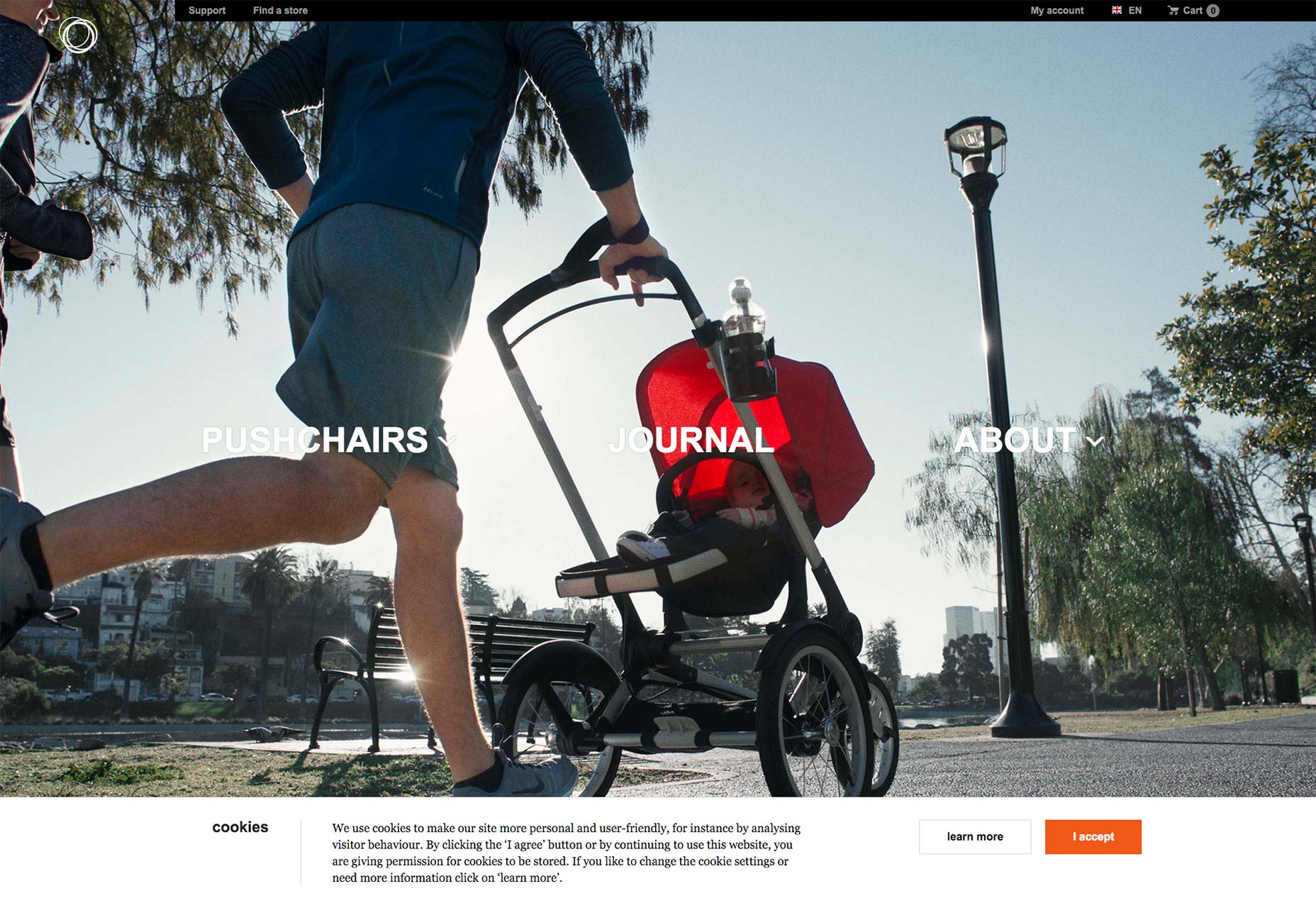
Although large backgrounds work great on the home page, they can also be used on product pages to immerse customers in your products. Using immersive and interactive images/videos on product details page makes your visitors feel like they own the product even before hitting the buy button. Look how beautifully Eye Heart World and Bugaboo have implemented this feature.
9) Dynamic search
And finally, the most recent and prominent design trend that caught my eye is Dynamic Search. In 2016, many eCommerce sites will be using JavaScript and Ajax-powered search to display products dynamically. This technique is especially successful when you have a very large inventory.
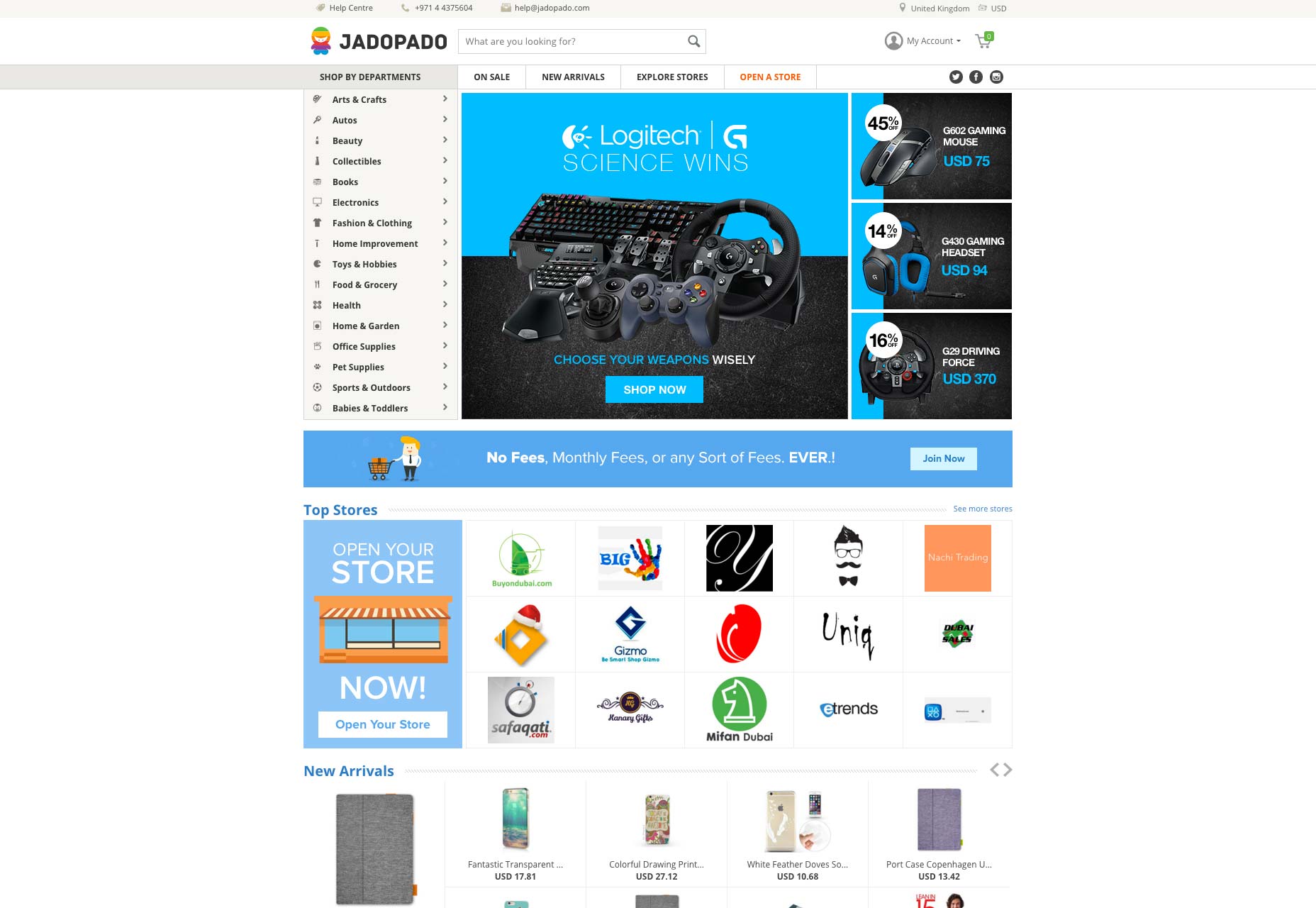
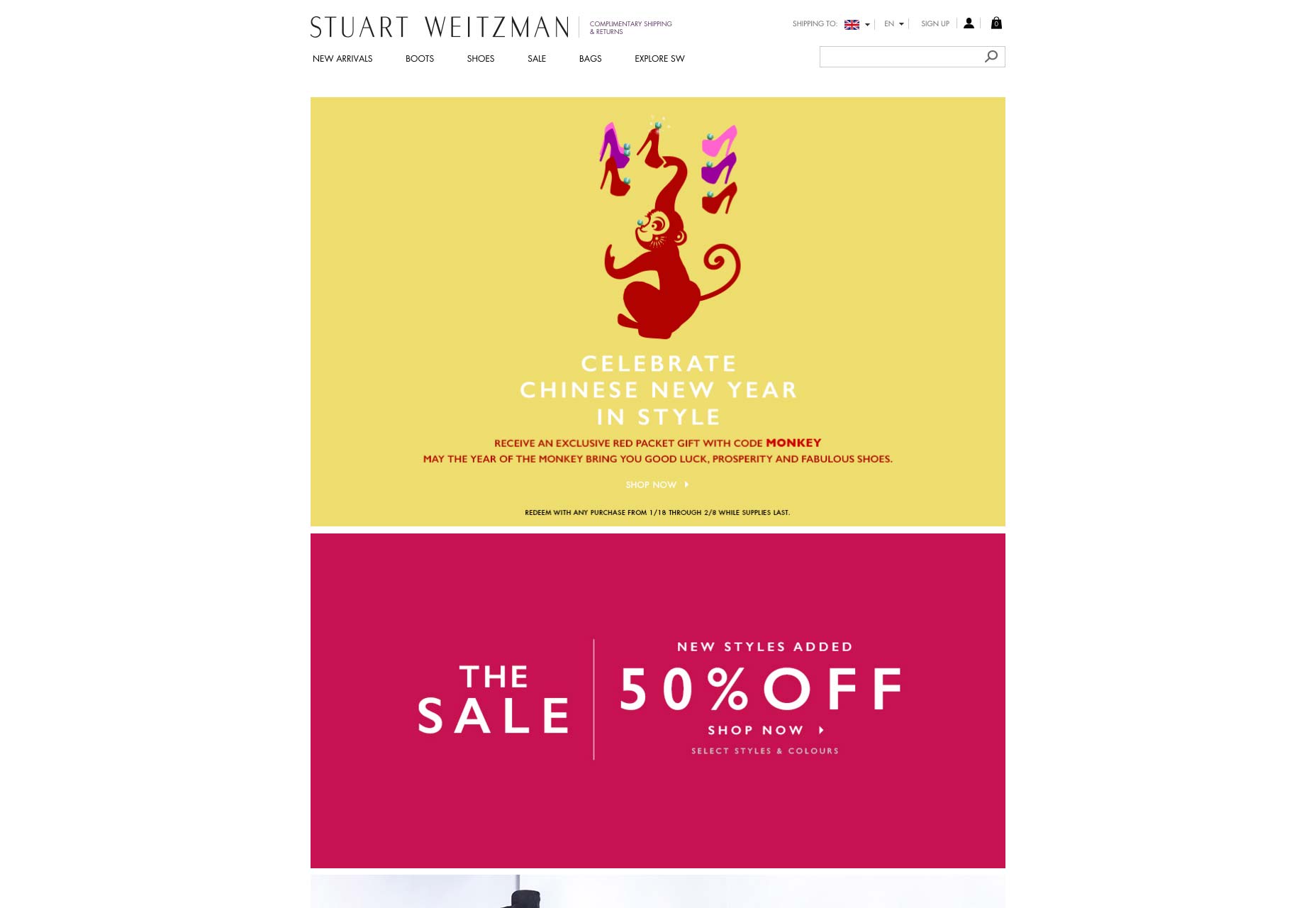
The most compelling example of the eCommerce sites using this amazing feature is JadoPado. Go to their site, search for something and you’ll see products displayed on the page changing dynamically. Another great example of dynamic search is Stuart Weitzman.