
Formerly known as Project Comet, Adobe Experience Design CC, is now available as a free pre-release download. Adobe XD, or just XD, for short, the consistent mis-spelling underlines the tool’s target market, it’s aimed squarely at UX design.
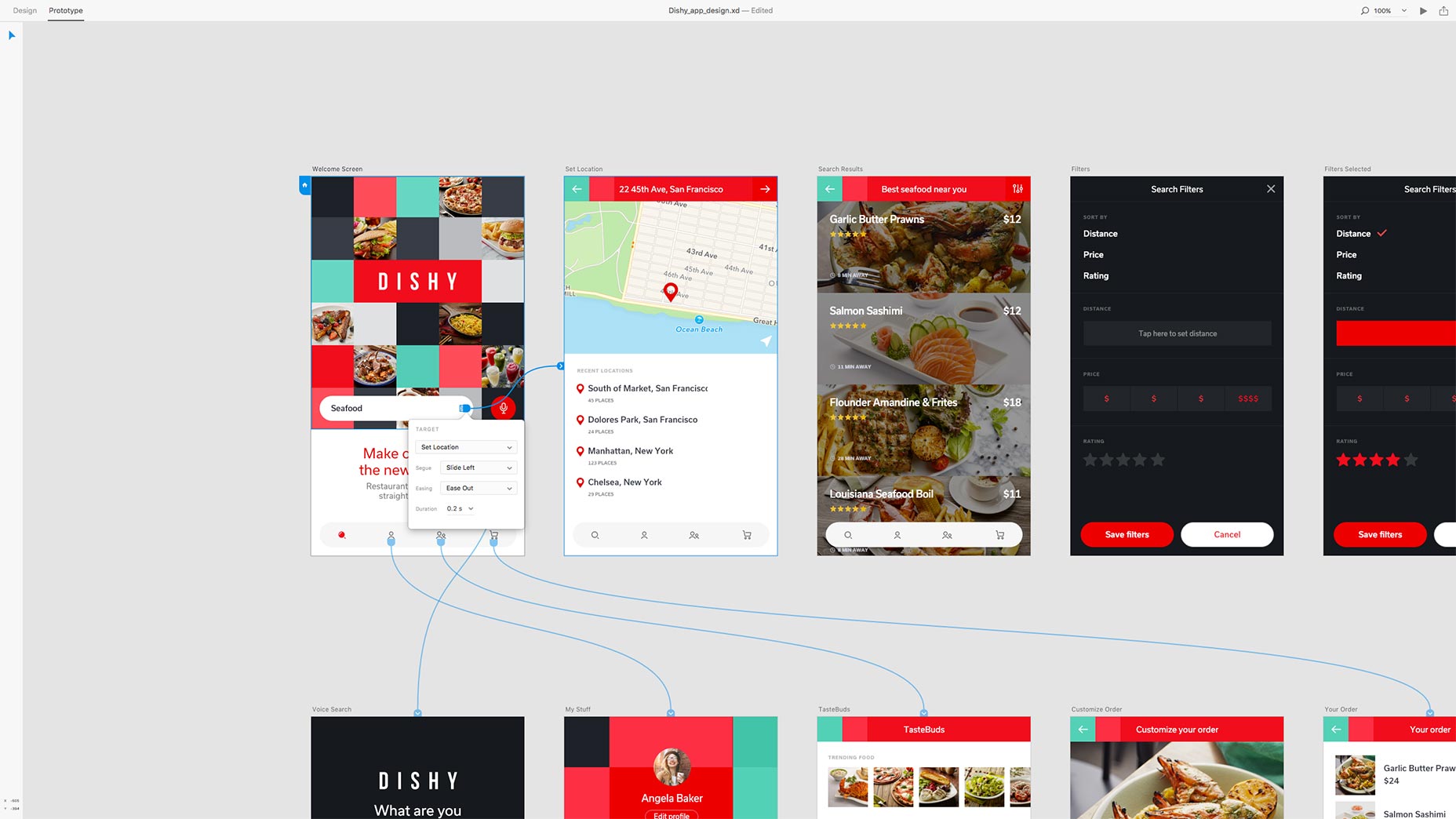
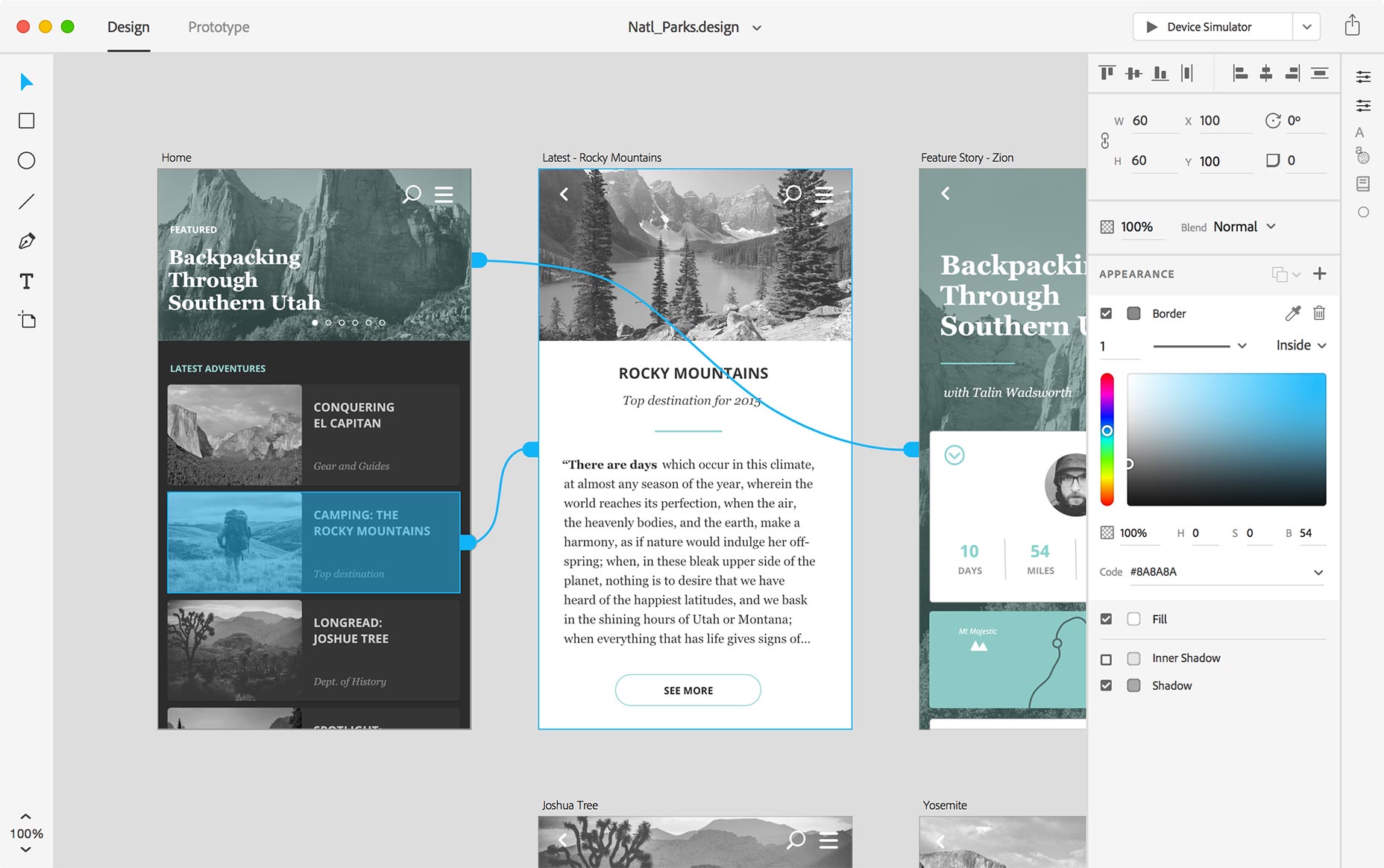
Since its debut at last year’s Adobe MAX, Project Comet has been one of the most eagerly anticipated releases of the last few years, and now that it’s finally here, it doesn’t disappoint. [pullquote]one of the most eagerly anticipated releases of the last few years…[XD] doesn’t disappoint.[/pullquote] XD has been released as a public preview to invite contributions from the UX community; Adobe are keen to ensure that the new product syncs with the diverse, and constantly evolving, workflows of UX designers. So far, over 5,000 designers have been involved in pre-release testing, offering feedback, and assisting Adobe’s Project Comet team to prioritize and iterate the toolset for professional-grade work. Visual design, prototyping, wireframing, testing, and demoing are all built into XD. You can add interactions and animation in order to accurately demo your design to clients, or team members. Part-prototyping tool, part design app, XD is focused around two tabs: Design, and Prototype. The Design tab features simple vector and text tools, and is used for creating your design. The Prototype tab is for previewing, and sharing your design. Finished, or in-progress, designs can be easily shared via public links that can even be opened on mobile, allowing anyone to experience your design in its intended context. The aim of XD is to reduce the friction moving from design, to prototype, and on to presentation.
[pullquote]The star of the show is still the much heralded Repeat Grid feature[/pullquote]
Adobe have consciously focused on quality, speed, and stability from the off, and Adobe XD is already stable, and usable for client work. Fewer features have been implemented in order to ensure that those that do make the cut achieve the standards of a mature design tool. Monthly releases are promised moving forward, as the feature set grows.
One of the best additions is the ability to drag and drop images onto shapes in the application, automatically scaling and masking based on the shape; an innovation that would be welcome in applications like Illustrator.
The star of the show is still the much heralded Repeat Grid feature. It allows you to rapidly duplicate an element as a list, or grid; change the content—even images—while maintaining the styles. Re-edit the styles later and the whole grid adapts, while retaining content edits.
Visual design, prototyping, wireframing, testing, and demoing are all built into XD. You can add interactions and animation in order to accurately demo your design to clients, or team members. Part-prototyping tool, part design app, XD is focused around two tabs: Design, and Prototype. The Design tab features simple vector and text tools, and is used for creating your design. The Prototype tab is for previewing, and sharing your design. Finished, or in-progress, designs can be easily shared via public links that can even be opened on mobile, allowing anyone to experience your design in its intended context. The aim of XD is to reduce the friction moving from design, to prototype, and on to presentation.
[pullquote]The star of the show is still the much heralded Repeat Grid feature[/pullquote]
Adobe have consciously focused on quality, speed, and stability from the off, and Adobe XD is already stable, and usable for client work. Fewer features have been implemented in order to ensure that those that do make the cut achieve the standards of a mature design tool. Monthly releases are promised moving forward, as the feature set grows.
One of the best additions is the ability to drag and drop images onto shapes in the application, automatically scaling and masking based on the shape; an innovation that would be welcome in applications like Illustrator.
The star of the show is still the much heralded Repeat Grid feature. It allows you to rapidly duplicate an element as a list, or grid; change the content—even images—while maintaining the styles. Re-edit the styles later and the whole grid adapts, while retaining content edits.
 There are several areas in which XD is clearly lacking; color for example currently uses the MacOS default input, instead of CC panels. Adobe Stock is not yet integrated, but will be added soon. CC shared libraries are not yet integrated, but will be added in the coming months to facilitate tighter integration with Photoshop, Illustrator, Muse, and Dreamweaver.
There are also big innovations planned for further down the tracks: white-labeling on previews isn’t yet possible, but is being considered as a probable addition in a future version.
Adobe Experience Design CC is currently only available to download on Mac, in English. Adobe assure us that they’re working towards releasing an Windows 10 version before the end of 2016. Currently free to download from Adobe (you will need to register an Adobe ID if you don’t already have one) a full commercial release is expected in the next year. The final release date will undoubtedly depend on the feedback Adobe receive from this pre-release version.
There are several areas in which XD is clearly lacking; color for example currently uses the MacOS default input, instead of CC panels. Adobe Stock is not yet integrated, but will be added soon. CC shared libraries are not yet integrated, but will be added in the coming months to facilitate tighter integration with Photoshop, Illustrator, Muse, and Dreamweaver.
There are also big innovations planned for further down the tracks: white-labeling on previews isn’t yet possible, but is being considered as a probable addition in a future version.
Adobe Experience Design CC is currently only available to download on Mac, in English. Adobe assure us that they’re working towards releasing an Windows 10 version before the end of 2016. Currently free to download from Adobe (you will need to register an Adobe ID if you don’t already have one) a full commercial release is expected in the next year. The final release date will undoubtedly depend on the feedback Adobe receive from this pre-release version.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














