
Successful web design hinges on good research, targeting the right demographic, identifying key problems and developing appropriate solutions.
But how you start when your target demographic is literally, everyone? How do you structure a site when it serves a vast array of disparate needs? How do you set about designing a site for a whole state? When they were approached to design NY.Gov for the state of New York, these are just some of the challenges Code and Theory faced.
We sat down with Matthieu Mingasson, Code and Theory’s Director of Creative Strategy, to ask him a little about how typical workflows stand up to the demands of such large-scale public projects.
Planning challenges
Webdesigner Depot: When you sat down for your first meeting, what’s the first question you asked? Where do you start with a project of this scale? Matthieu Mingasson: Reimagining the way that constituents interact with local and state information requires a good understanding of the audience specificities and business requirements. We started with a set of questions that would help us to understand the needs and expectations of New York State constituents when it comes to interacting with their government, and more specifically the government’s website. i.e:- What do New York Constituents need from their State Government?
- How do they generally interact with the NY.gov website?
- What are the main needs per segments?
- What are the main pain points that need to be addressed?

Handling public sector clients
Webdesigner Depot: Was there a lot of red tape to cut through? Matthieu Mingasson: Not at all. We worked with an extremely collaborative and available team. Governor Cuomo has a very talented team in charge of digital operations. We had full collaboration from agencies, technology and the new editorial team set in charge of maintaining ny.gov. Our challenge was mainly focused on how we could make the site more accessible to our users, which was very rewarding. WDD: How does crafting an experience for such a huge client differ from regular projects? MM: Our approach is very similar when working with big and small clients.The difference between a large and a small projects essentially comes down to time and depth dedicated to research and problem solving for complex system design. [pullquote]The difference between a large and a small projects essentially comes down to time and depth dedicated to research and problem solving for complex system design[/pullquote] Our methodological framework allows us to design anything, large or small. One of the critical aspects of our approach is speed. We strongly believe in keeping a small, lean team to help us move faster. We also like working with constraints. We always make sure we have a definite launch date against which we can build our project plan. For NY.gov, the process was very collaborative thanks to the amazing collaboration from the State team that was committed to launching the site on time. WDD: Were there existing brand guidelines in place, or did you work on the identity as well? MM: The brand guidelines were being redefined in tandem with our product development. We saw this as an opportunity to contribute to those guidelines. It is challenging to go back to changing the logo of the site. But this also gave us a lot of room to explore the brand and identify its digital presence. After this project we had the opportunity to prepare the digital guidelines not only for NY.Gov but for all the different agencies in the State. We had to closely follow accessibility guidelines in order to be able to design for everyone, and this was a challenging but rewarding experience. WDD: How did you coordinate content delivery from so many different departments? MM: After we identified key services we prepared “one stops” for each to lead agency site owners. In some instances agencies needed to collaborate to create the content. We created content guidelines for them to follow, and provided with a collaborative documentation for them to work from. We asked the agencies to work directly from a shared documentation allowing our team and the NYS team to monitor and advise the agencies. Later we included all the “white listed cards” results—these are explanations on how to accomplish something within a card that usually deep-links a user to an agency site. These “white listed cards” also had their own content guidelines. The agency content owners helped us collect and categorize all this data by using a google form.Building NY.Gov
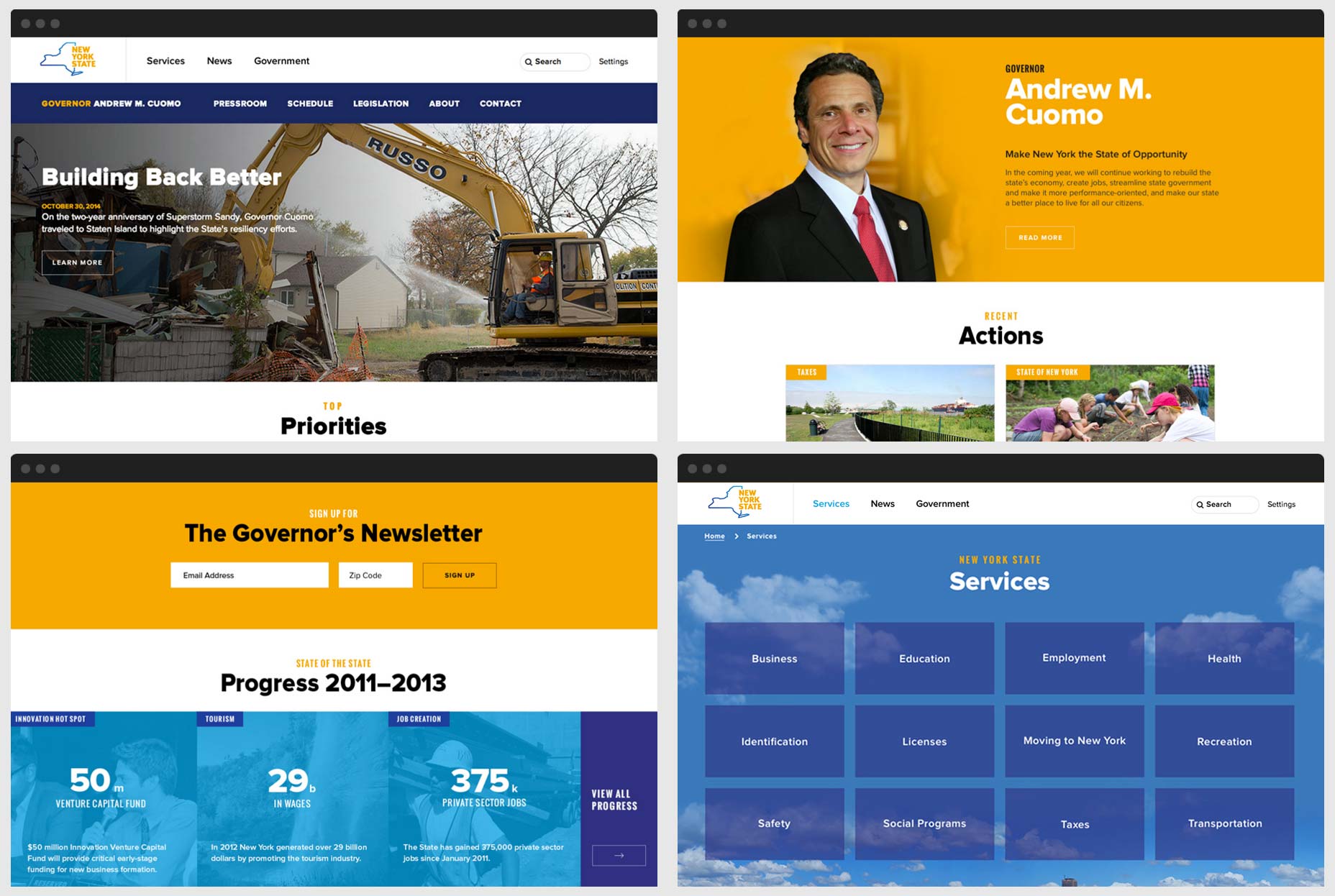
Webdesigner Depot: Do you live in NY state? Did that affect your process? Matthieu Mingasson: We all live in New York City but our team was very international. We had a German-Canadian, French, Russian, Mexican, Indian and also Americans from diverse states in the core team. We believe that having an outsider view helped us identify trends and challenges that locals may have missed. We had to make sure to interview many of our users from upstate to help stay in touch with other mindsets. But, we knew our design needed to be universal and speak to everyone. WDD: You have a drop down menu on mobile, supplemented with a hamburger menu at key points; was that a decision based on user testing? MM: Our goal was to build a system that could be adopted by a large number of agencies from New York. For this we had to establish a system of navigation and contextual elements. The universal navigation, the bar that clearly communicates to the user they are in a trusted site with resources and service information, uses the dropdown menu. The hamburger is brought in contextually for agency navigation. You can see an example in the Office of Governor Andrew Cuomo’s website (governor.ny.gov). This site extends the system we have created for NY.Gov and applies it to other New York State Agencies. WDD: You built the site in Drupal, what made that the right choice for this project?
MM: The NY.gov project was the first site of a growing eco-system. From the very beginning we knew the centralized technology services agency was planning to have a common CMS platform for more than 150 websites. Drupal’s inherent extendibility is a perfect match for this challenge.
WDD: Was there anything you really wanted to include that the client vetoed?
MM: Not really. But we did build one of our favorite features that did not perform well on user testing so we had to remove from the site. This was an expandable universal navigation: In the dropdown panel users could preview and explore the most popular services, programs and news; users didn't want to preview the content, they wanted to click and go to the page.
WDD: You built the site in Drupal, what made that the right choice for this project?
MM: The NY.gov project was the first site of a growing eco-system. From the very beginning we knew the centralized technology services agency was planning to have a common CMS platform for more than 150 websites. Drupal’s inherent extendibility is a perfect match for this challenge.
WDD: Was there anything you really wanted to include that the client vetoed?
MM: Not really. But we did build one of our favorite features that did not perform well on user testing so we had to remove from the site. This was an expandable universal navigation: In the dropdown panel users could preview and explore the most popular services, programs and news; users didn't want to preview the content, they wanted to click and go to the page.
The results
Webdsigner Depot: Have you analysed how real people are interacting with the site? Are they using it as expected? Any surprises? Matthieu Mingasson: We do, all the time. We see our friends looking up how to get a driver license or when an emergency happens, like the snow storm this January, ny.gov becomes the main source of information. Our biggest surprise was the universal navigation, and realizing how much people love being able to find events, job listings, and local information around them. [pullquote]when an emergency happens, like the snow storm this January, ny.gov becomes the main source of information[/pullquote] WDD: If New Jersey calls tomorrow and says it needs a website, what are the biggest challenges it will face? MM: Executive sponsorship and commitment is key to being able to launch a project like this. To overcome challenges of a government organization, the key is assigning a small but dedicated leadership team to collaborate with an agency. The best results come when our clients understand, accept and facilitate this change process. Transparent collaboration and openness is key to success. Thanks to Matthieu for taking the time to answer our questions. Featured image uses Marco Varisco’s New York State Capitol image.Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.














