
If there’s anything I’ve learned working for a tech company, it’s that in order to build a website—a really amazing, beautiful and high-functioning website—a multitude of different talents and elements have to come together and work in harmony. Sometimes it can feel like working on the Tower of Babel: one person is sifting through a palette of hex codes, the guys across the room are rattling off an alphabet soup of different coding acronyms, and the account manager is next to me on the phone explaining how to use a content management system to a customer, all while I’m trying to write this article in plain English.
All of those elements need a way to come together without anything getting lost in the cacophony, and there’s a relatively new concept that has really helped us work better as a team: designers, developers, testers…everyone.
It’s called Atomic Design.
What is Atomic Design?
The components of Atomic Design were derived from designer Brad Frost’s fascination with chemistry; atoms being the smallest unit, bonding into molecules, which in turn form more complex organisms, eventually creating all matter in the universe.
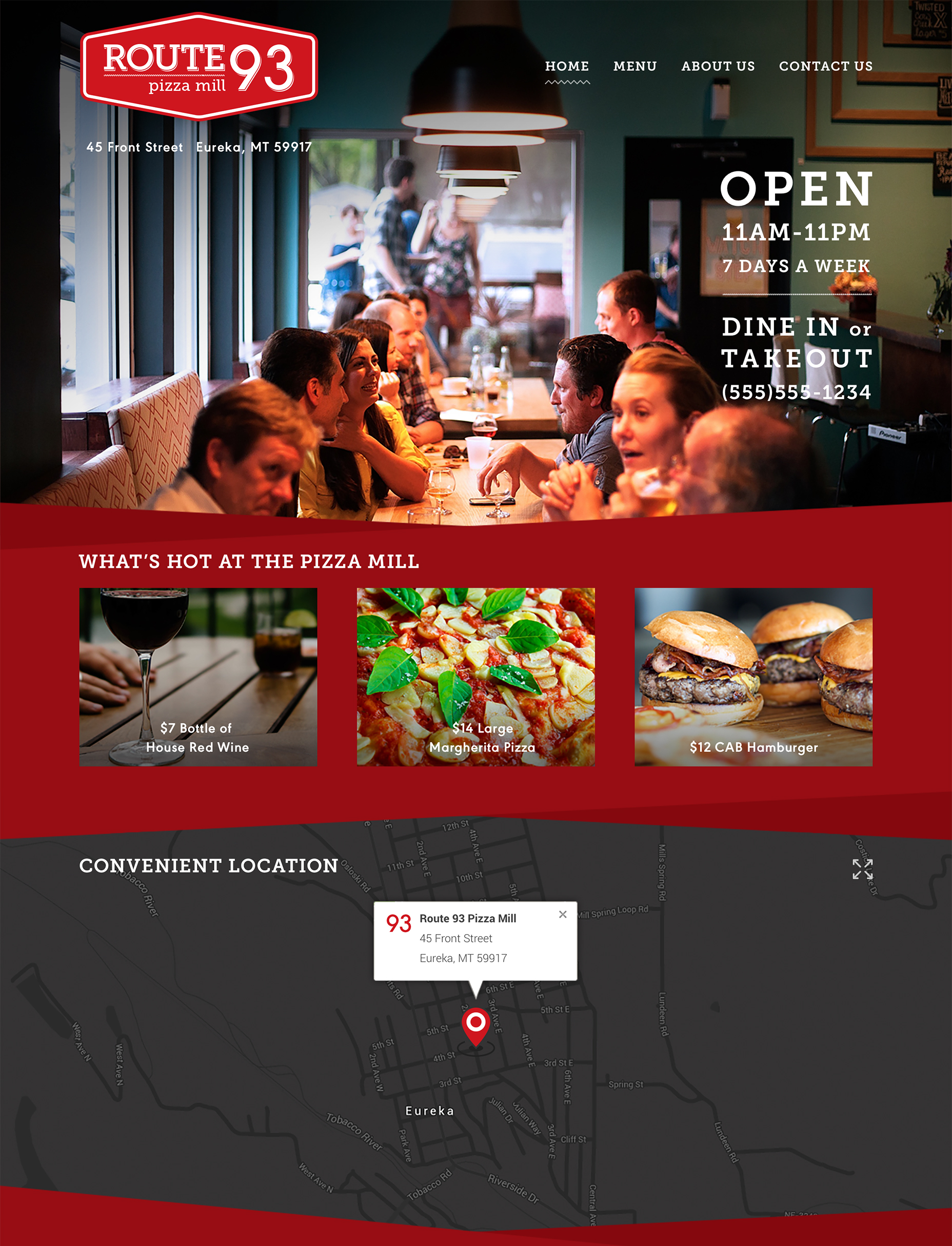
So, if we’re in the International Space Station, looking down at the entire project as a whole, here’s the completed homepage art for a recent project we applied Atomic Design to, Route 93 Pizza Mill:

Route 93 Pizza’s homepage consists of all of our elements as a unified, functional website. Now, if we place the site under a microscope, we can see its granular components:
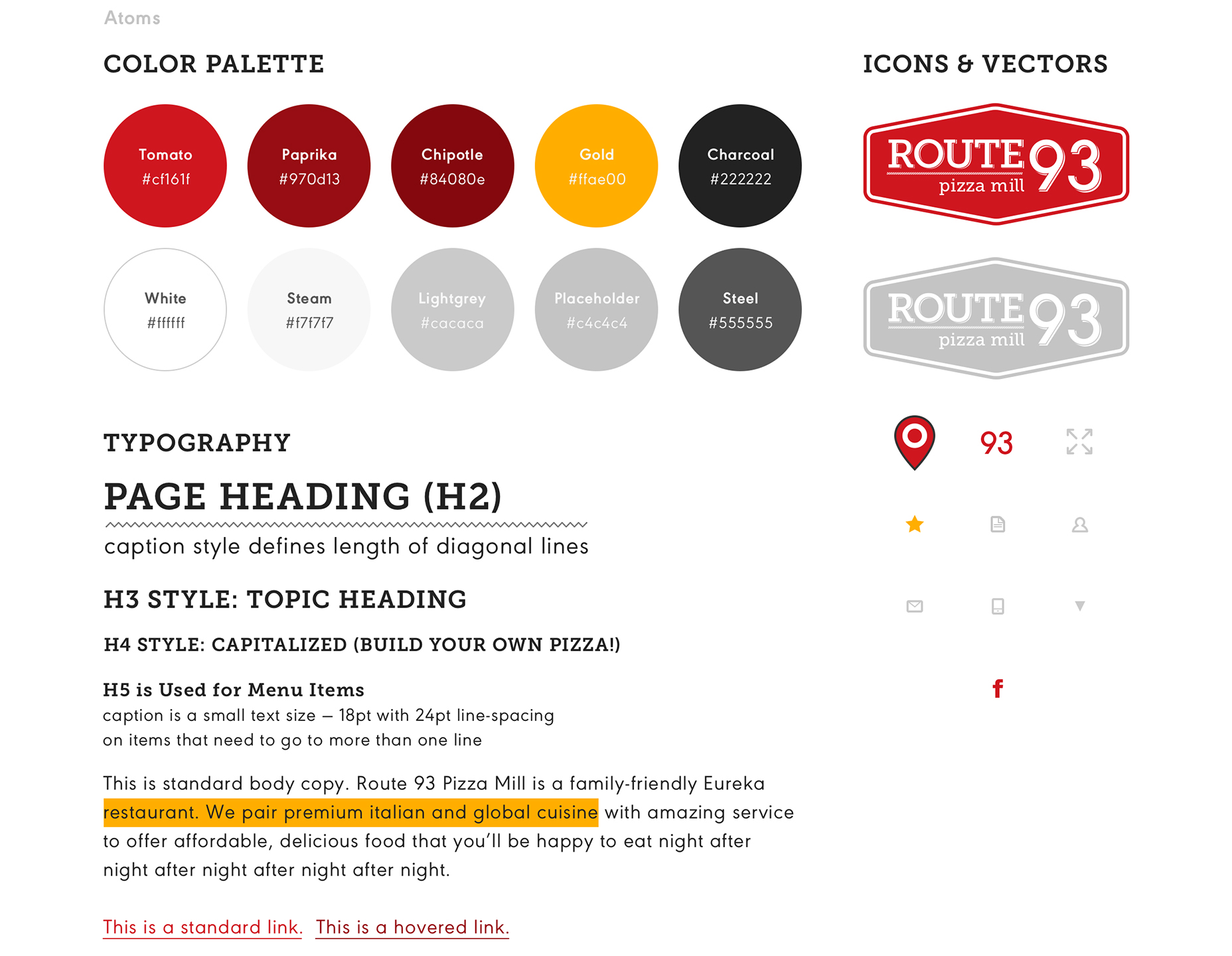
Atoms: Below are the atoms for Route 93 Pizza Mill’s website. The atoms are the basic building blocks, such as tags, form labels, buttons, color palette and fonts. Although not very useful on their own, atoms are your preliminary reference point — the beginnings of your creation.

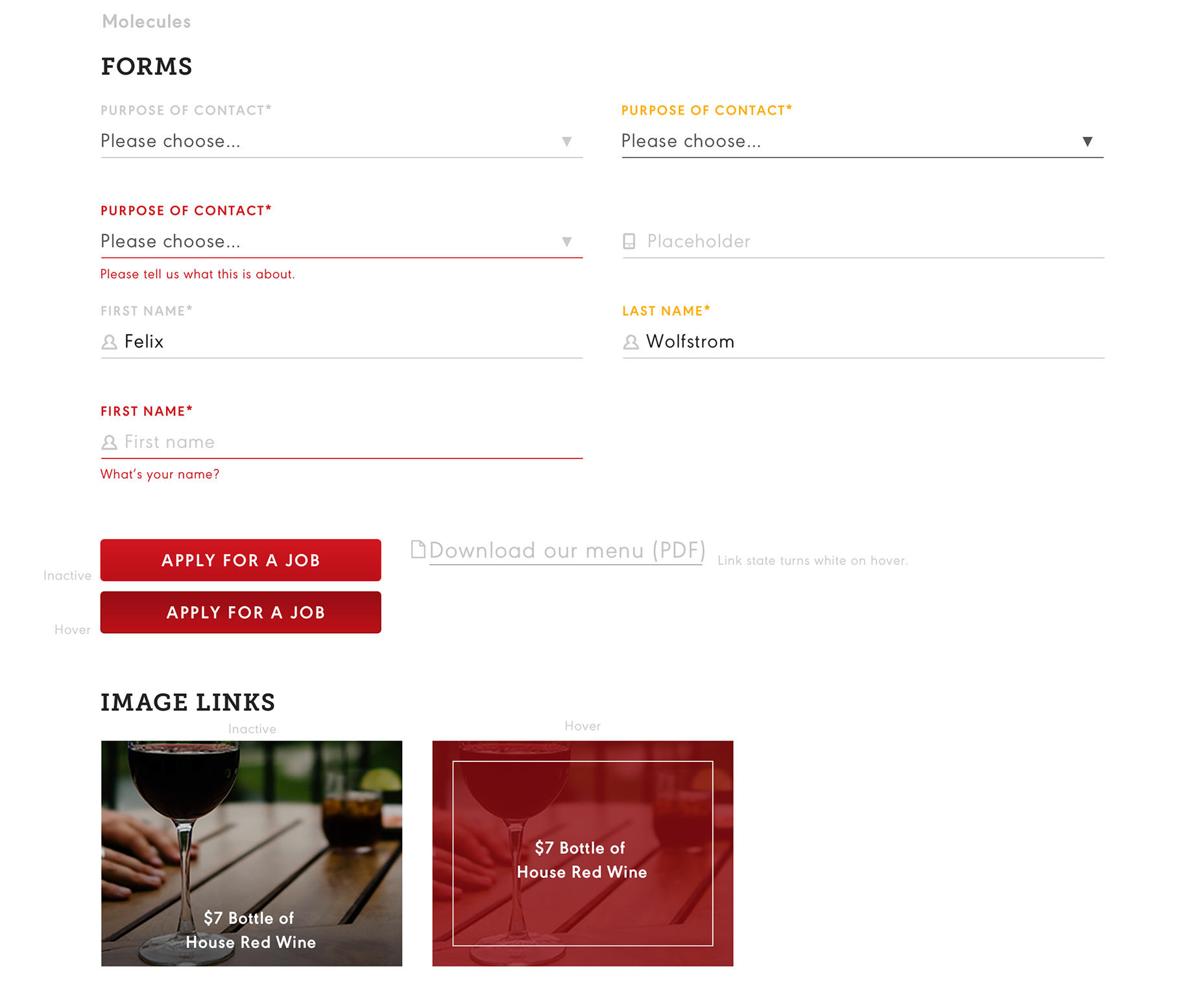
Molecules: molecules are where atoms are put to work—where the completed website design starts to feel tangible. In the molecules for Route 93, you can see the color palette, fonts and iconography come together into form fields, image overlays and buttons. They are, as Frost puts it, your tool to “do one thing and do it well.”

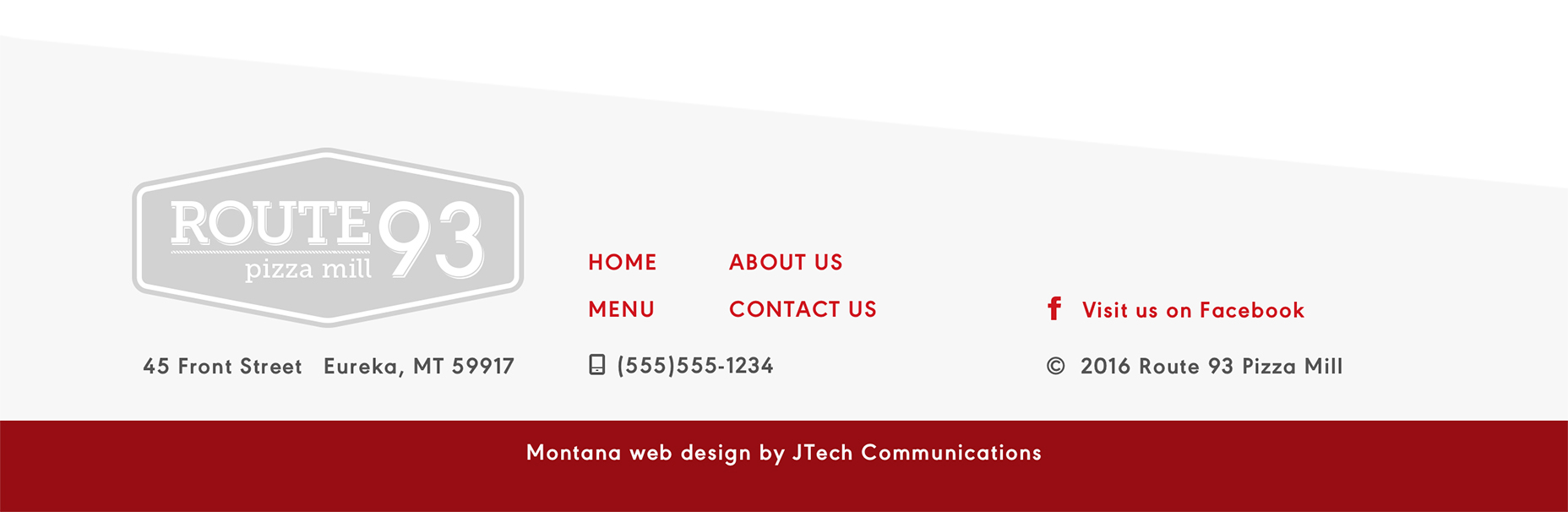
Organisms: by the time we arrive at organisms, we can create the entire footer for Route 93. It combines all of the aforementioned components into a workable, aesthetic website.

The Interface Inventory: now that we’ve got all of the ingredients, we need a tangible menu on which to arrange them into something digestible; a document that contains all of the above elements as a readable, usable resource—an interface inventory.
While some organizations call this a Pattern Library or Style Guide and use Interface Inventory specifically to refer to an audit they’ve done on an existing website, we use the term Interface Inventory for our own projects (as well as audits of other sites) as part of a continual evaluation process.
Because the workflow of Atomic Design somewhat mimics a chicken-or-egg-type dilemma, the interface inventory usually takes form somewhat organically after the creation of the home page and one other page of the website, but not too long after that. As these two initial pages take shape, the designer ensures the elements on both are consistent. For all pages thereafter, they then have the ability to draw from the inventory. This produces a canonical source for how visual styles should be applied throughout the project, a literal common language, in plain English, of hex codes, button styles, padding widths, etc. to which developers—and the entire team—can refer to.
By designing an Interface Inventory with the Atomic Design process, we can start with primitive modules and assemble them into completed elements. This process improves efficiency, communication among team members, and produces a more beautiful website overall.
What Atomic Design does for us
Atomic Design both helps us to discover solid “truths” about the project’s design we are working on, as well as creating a common vocabulary between its artistic and technical aspects. It encourages a more robust system overall that improves UX and provides a methodology so designers can adhere to the component-based guidelines of the developers while maintaining creativity.
Naturally, developers code from the ground up whereas the approach of an artist usually begins in a more nebulous form, which then solidifies into a functional webpage after some molding. Atomic Design encourages—and requires—designers to work from the ground up as well, to make all of the interface’s components consistent and purposeful at the lowest possible level.
The establishment of this common language, represented by the Interface Inventory, ensures designers and developers are not inventing new solutions to problems that have already been solved. For example, if a new contact form is added to a project, the styles needed to create that form already exist and can easily be employed to build the page, deeming it unnecessary for the designer to put forth additional effort. It doesn’t necessarily take work away from the designer, but instead makes it easier for developers to quickly build solutions rather than requiring the designer to mock up every page—or organism—first. The designer’s role is then shifted to something more like art direction after the pages have been built. These tangible “truths” also eliminate the need to use the designer as a referee. Questions such as, “is this design choice intentional?” or, “which color should we use on this particular element?” as well as last minute changes or additions to a page are answered by the Interface Inventory.
The common language carries on into quality assurance as well. When testing a webpage for both content and functionality, I pull the Interface Inventory up in my screen as a guide. Although foremost a designer tool and secondly a developer tool, it allows everyone on the team to participate with confidence in conversations about design and consistency as we make sure our sites are impeccable and ready to hand over to the client.
Conclusion
In order to ensure the proper execution of a project, especially some of the larger ones we often find ourselves tackling, communication is key; if you’re shouting an array of different ideas across the room at each other, nothing feasible will ever come of it. Atomic Design helps to act as a translator for these different departments and the “languages” that go with them to maintain consistency in design. It establishes a modular resource for the team, allowing for coherency and results in efficient turnaround, fewer mistakes and a more polished finished product.














