
- More projects involving HTML5
- More projects revolving around interactivity
- Creating experiences for the end user to interact with
I play games, but…
It’s a common fallacy among web designers that designing games is a specialized skill. You don’t need to attend game design school, to design games. Anyone can design games. First, let’s break this into parts. Building a game requires 3 major steps:- designing the game;
- producing the visual and audio assets;
- programming the game.
1) Play lots of casual games
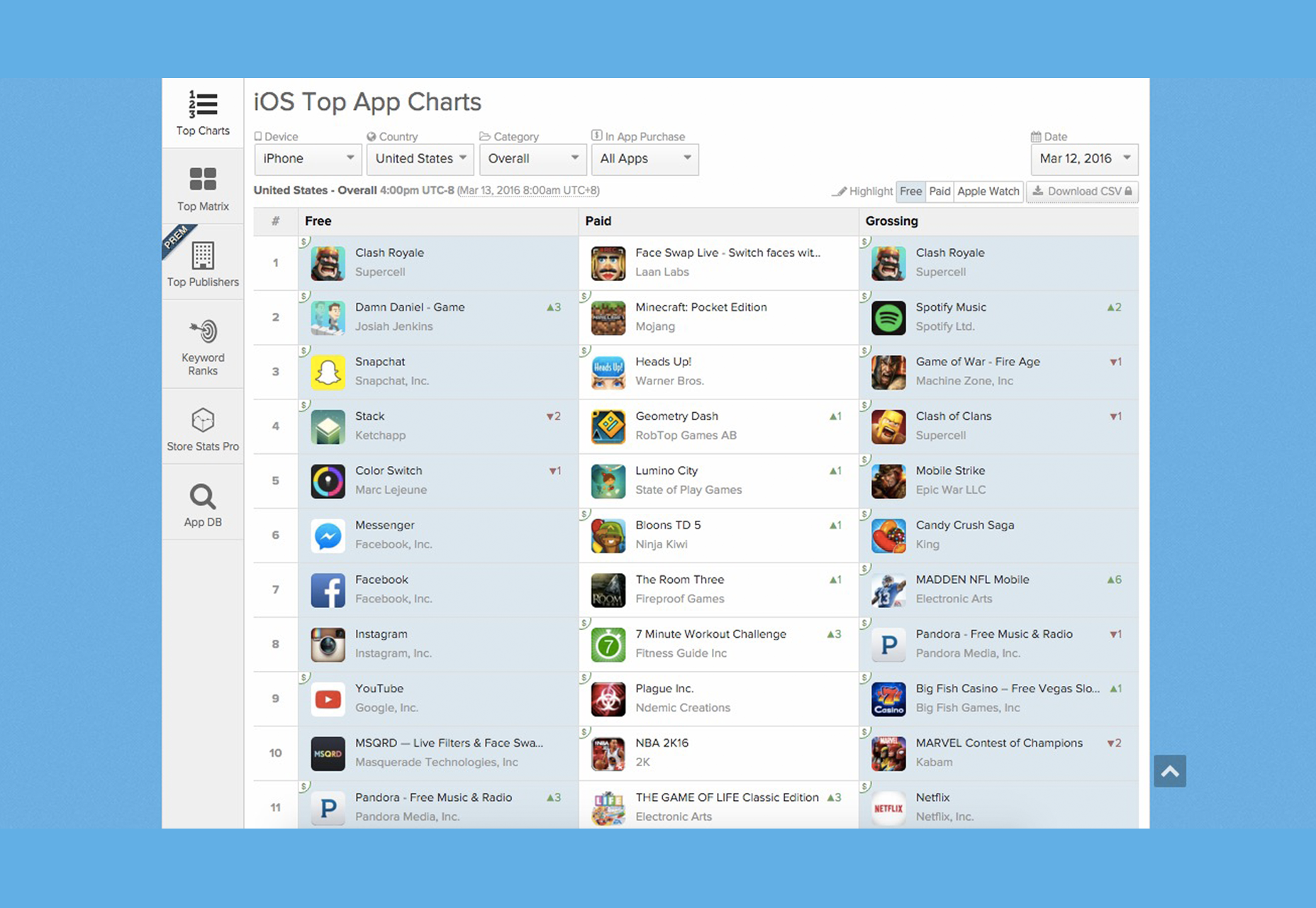
Have an iPhone or Android phone? Go to the App Store, head to the top free games chart. Download and play every single game in the top 20 list. Do this at least once every 2 weeks. While you’re playing, be conscious of how each game is designed. Which animation techniques and mechanics is it using? Did the characters stand out to you? Did it have a storyline? What did the game make you feel? After 20–30 games, you’ll start to spot patterns. You’ll notice that some games, at the core are really about the same thing. Eg: Clash of Clans, Boom Beach and Hay Day are about building, defending and attacking.
You’ll notice that simple games, such as Flappy Bird or Swing Copters focus on really hard challenges, which can be repeated an infinite number of times.
You’ll notice that some games focus on compelling storytelling with carefully designed characters.
You’ll also notice a few odd indie games, that’re just downright random but really fun!
You’ll notice that some games, at the core are really about the same thing. Eg: Clash of Clans, Boom Beach and Hay Day are about building, defending and attacking.
You’ll notice that simple games, such as Flappy Bird or Swing Copters focus on really hard challenges, which can be repeated an infinite number of times.
You’ll notice that some games focus on compelling storytelling with carefully designed characters.
You’ll also notice a few odd indie games, that’re just downright random but really fun!
2) Make sketches... lots of ‘em
Make sketches of the things you like from the games you played. Sketch characters, maps, menus and user interfaces. Was there a certain character which you liked? Was there a certain angle of the game that made you excited? Here’s a character called ‘Matt’. He’s a bored office guy, glued to his chair:
3) Make flow diagrams
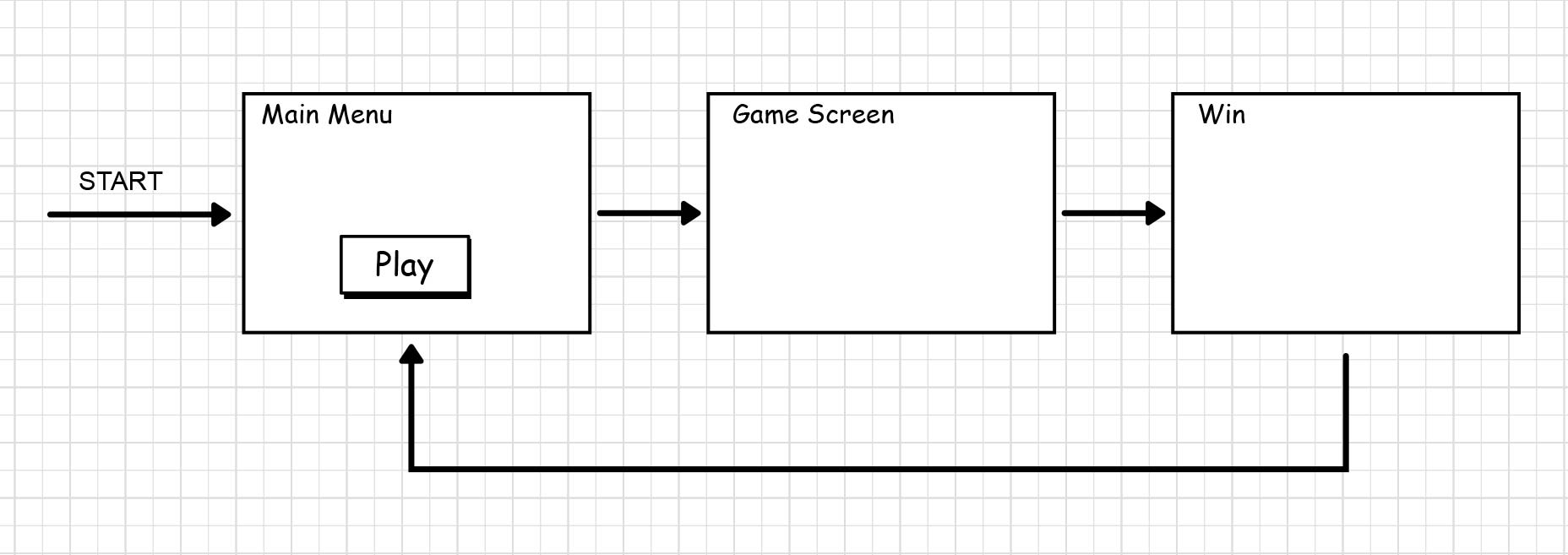
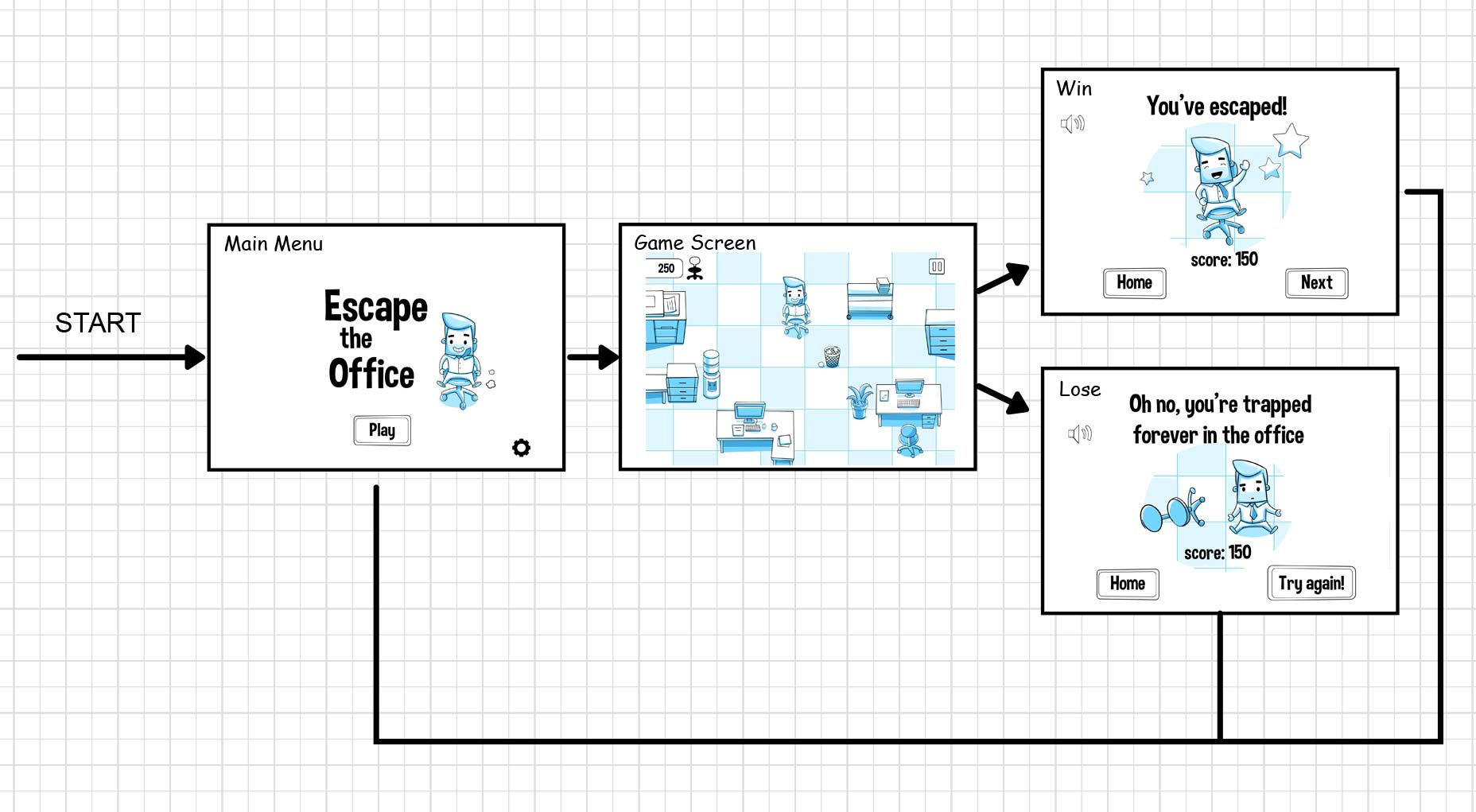
Flow diagrams describe the step-by-step process of the game. They describe the point where the user starts the game, all the way to important events, such as a victory or loss. Start with simple diagrams like this: As you gain more confidence, iterate on your simple flow to make more complex flows.
As you gain more confidence, iterate on your simple flow to make more complex flows.
4) Write a game design document
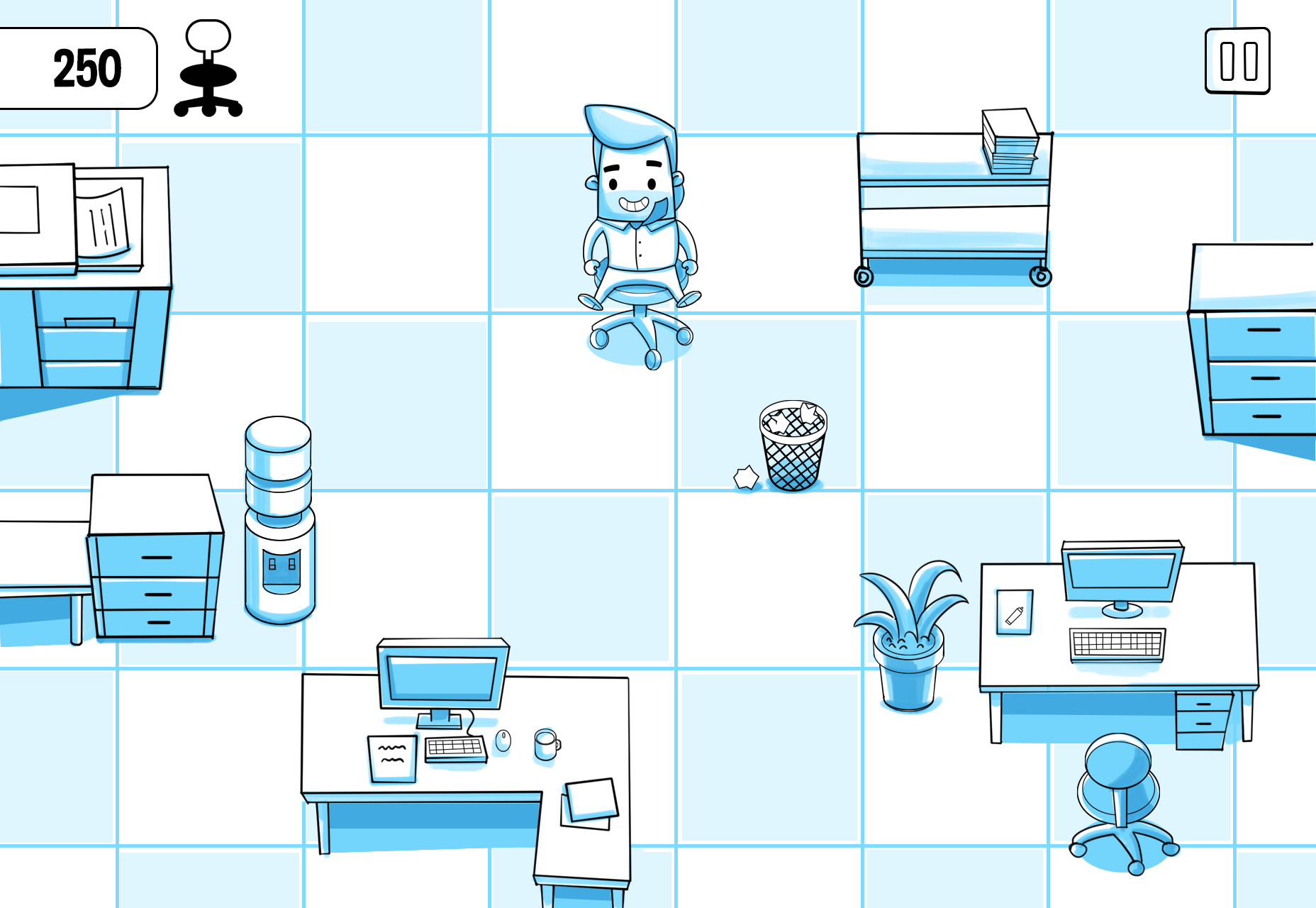
Using what you learned from Steps 1–3, design and write a simplified game design document (GDD). A GDD basically tells the reader what the game is about. Quick example: Let’s take our character called “Matt” in Step 2, and let’s say he’s trapped in a boring office job. He wants to escape. The catch is, he can only do it from his rolling chair. We’ve produced a neat sketch of the game screen. It shows a maze of office desks conspiring to block Matt’s escape. As an example, we made the goal of the game simple. Navigate the office maze to escape it.
As an example, we made the goal of the game simple. Navigate the office maze to escape it.
 That’s it, for a very basic GDD. Here’s the complete flow diagram, for our game, Escape The Office.
That’s it, for a very basic GDD. Here’s the complete flow diagram, for our game, Escape The Office.

5) Train your cross-platform mindset
With HTML5 games, a lot of it boils down to being able to run the game on different screen sizes, efficiently. Here’s a rundown of different devices we have in the market: iPhone, iPad, iPod Touch, Samsung Galaxy Note3, Samsung Galaxy Tablet, Google Nexus, LG, Xiaomi, Windows Phone, Windows Laptop, Mac, the list goes on and on… Ridiculous? Yet, this is what large companies do. As an independent designer, how do you design a game, that fits different screen sizes?- Fix the game orientation. Design your game such that, it works either in portrait mode, or landscape mode only.
- Find the most common game resolution that works for most devices. Maintain the aspect ratio. Then, scale up or down, depending on the device resolution. We find aspect ratios of 3:4 (portrait), or 4:3 (landscape) most popular, and efficient.
- Design lightweight, casual games. Don’t go for the bulky, 3D MMO game. Instead, go for fun, light casual experiences. The game could be as simple as whacking moles, or jumping around platforms. Anything under the sky is fair game (no pun intended).
- Always draw high resolution artwork. At least 2048px wide as a baseline. It’s easier to scale down than it is to scale up.
6) Start pitching
Ask your company (or clients) if they’re interested in any game-related projects. Show them your designs. Pitch your heart out. Walk them through the GDD. Your first game idea pitch won’t be like Shark Tank, rest assured! Chances are, they’ll allocate a small budget for the game. If there’s no budget, continue making better designs, and reaching out to other companies. If you have the resources, fund your own game projects on the cheap.7) Find a programmer
Once you have a budget, start looking for programmers that specialize in game development. Show them your designs, share the budget, and tell them the vision. Most game developers are very helpful. What you need is a programmer that’s well versed in HTML5 games. This person has to know how to code something that scales nicely for all kinds of form factors. Discuss the “cross platform mindset” with the programmer.8) Grind
The development of the game itself will take weeks, if not months, initially. There will be blood sweat and tears, but it’ll all be worth the experience. It’s very important to keep the scope of your game design very, very small, at least for your first project.9) Finish the project
The key word here is “finish” the project. Oftentimes, as designers, we want a perfect game. Zero bugs. Beautifully designed game art, with ideal rules. Throw that mindset out the window. Go for “good enough”. Release the game into the wild. Nothing says it like a game that’s live, in the hands of users. You can always polish up the game post-launch. Done is better than perfect.10) Measure feedback
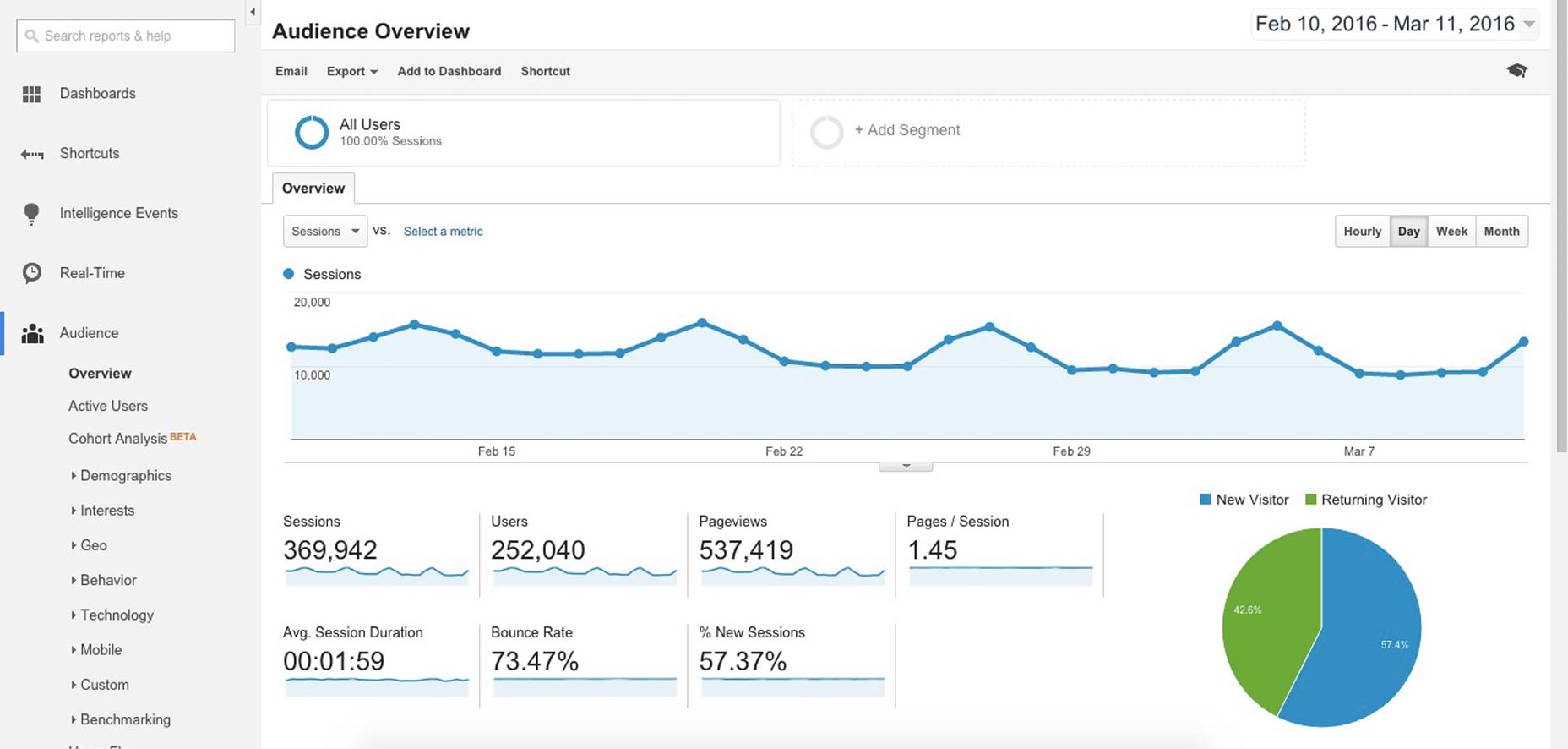
Check user responses to your game. Use free tools such as Google Analytics to track your game’s views, plays and events. If you’re designing games to gain social media attention, analyze the Facebook likes, the Tweets and the Instagram Likes. Study how the users reacted to your game.
If you’re designing games to gain social media attention, analyze the Facebook likes, the Tweets and the Instagram Likes. Study how the users reacted to your game.
Ben Chong
Ben Chong is the CEO and Founder of MarketJS, a cross platform game developer and distributor. Our goal is to help brands and businesses succeed via games.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














