
WebGL and Three.js
WebGL serves as a foundation that provides instruments for manipulating with interactive 3D and 2D computer graphics. It gives you an opportunity to mix and match its elements with HTML elements and combine them with other constituents of the page or background. Three.js is a Javascript library with a list of high-end features that let you operate with scenes, cameras, lights, geometry, and more. It is intended to unlock the potential of WebGL by adding extra functionality to the platform. It makes it simple to create GPU-accelerated 3D animations without relying on browser plugins.Compatibility issues
With the modern technologies, you are always caught in a dilemma: either create a “one size fits all” project that will run on various devices and offer consistent user experience, or put everything on the line and instantly impress the audience that you can reach. With WebGL and Three.js it is the same story. Safari, Opera and the majority of mobile browsers (and that’s to say nothing about Internet Explorer) are like a fly in your Chardonnay. Unfortunately, a great deal of users are stuck with legacy browsers, so compatibility is quite an obstacle—but support is growing (which is more than can be said for Flash) and provided you don’t use it for anything mission critical, WebGL and Three.js are excellent options.Examples
Void
 Void is an experiment by Hi-ReS!, a creative studio based in London. The developers wanted to abstract from the limitations inherent to modern platforms and browsers and test the limits of current technologies. It seems that they nailed it.
It is a purely desktop application that is powered by WebGL and Web Audio features. Along with Howler.js, GSAP, and Coffee Collider, Three.js took part in producing this outstanding playground that inexorably draws online visitors into a journey that looks much like a digital book.
Void is an experiment by Hi-ReS!, a creative studio based in London. The developers wanted to abstract from the limitations inherent to modern platforms and browsers and test the limits of current technologies. It seems that they nailed it.
It is a purely desktop application that is powered by WebGL and Web Audio features. Along with Howler.js, GSAP, and Coffee Collider, Three.js took part in producing this outstanding playground that inexorably draws online visitors into a journey that looks much like a digital book.
Reshaping Excellence
 This interactive campaign dedicated to Sennheiser’s anniversary is an epic odyssey that combines not only dramatic sci-fi landscapes but also numerous cutting-edge features and details. It is a pure Chrome experiment that allows visitors to participate in forming and shaping a monument of sound. Although the phase of formation has been completed—one million people all over the Globe participated in the event—it sill rocks. You are welcome to make your own contribution, examine this massive sound-sculpture, and enjoy the intro video and top-notch execution.
This interactive campaign dedicated to Sennheiser’s anniversary is an epic odyssey that combines not only dramatic sci-fi landscapes but also numerous cutting-edge features and details. It is a pure Chrome experiment that allows visitors to participate in forming and shaping a monument of sound. Although the phase of formation has been completed—one million people all over the Globe participated in the event—it sill rocks. You are welcome to make your own contribution, examine this massive sound-sculpture, and enjoy the intro video and top-notch execution.
Bruno Quintela
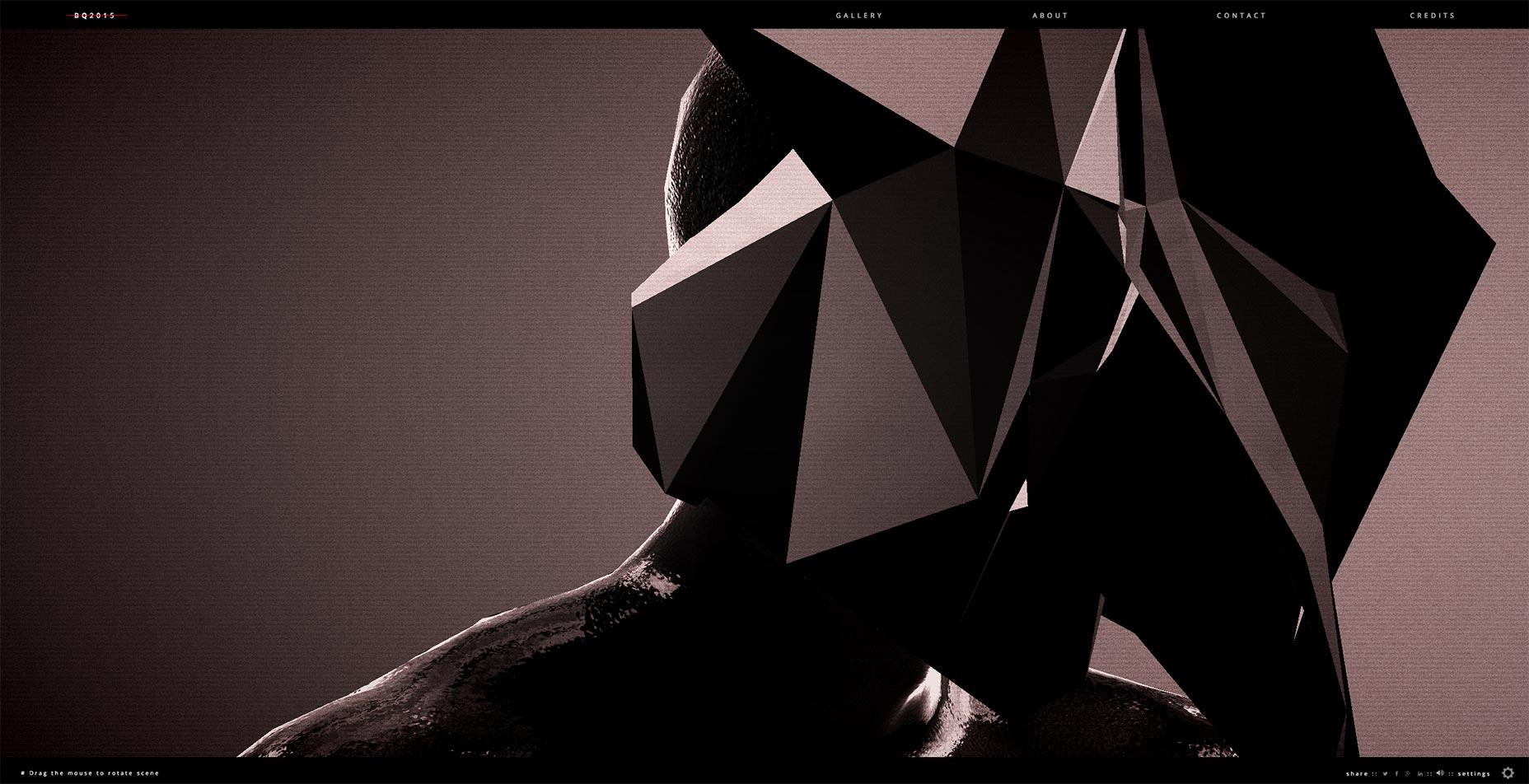
 The personal portfolio of Bruno Quintela is a real-time rendered WebGL experiment that demonstrates the potential of the artist and possibilities of the current web technologies. Use your mouse to examine the scene thoroughly. Drag it in different directions to see what is hidden inside this bulk of accurately placed together 3d polygons with glossy surfaces. The idea serves as an excellent opening for the website that leaves a strong, lasting first impression.
The personal portfolio of Bruno Quintela is a real-time rendered WebGL experiment that demonstrates the potential of the artist and possibilities of the current web technologies. Use your mouse to examine the scene thoroughly. Drag it in different directions to see what is hidden inside this bulk of accurately placed together 3d polygons with glossy surfaces. The idea serves as an excellent opening for the website that leaves a strong, lasting first impression.
Particle Test
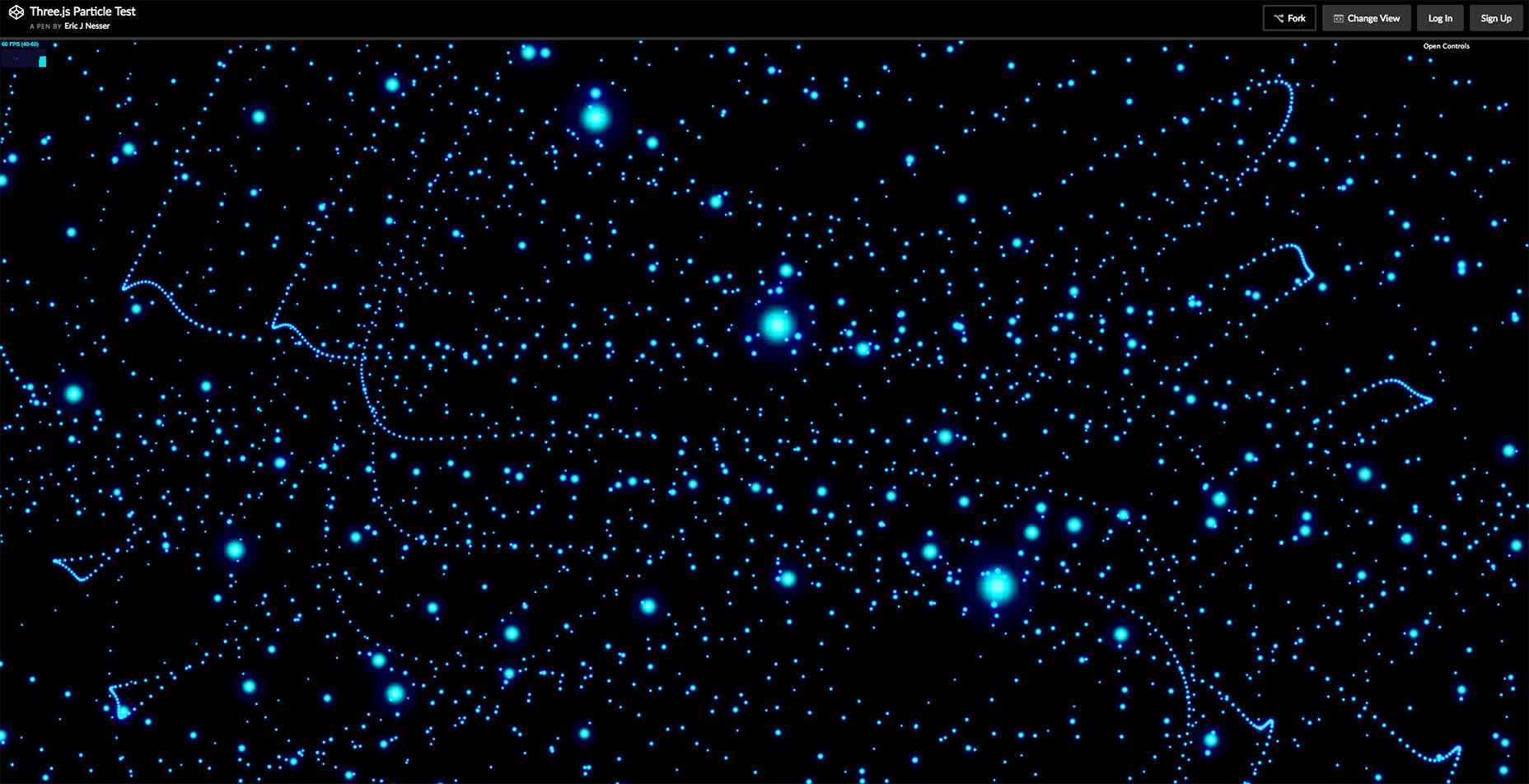
 This project exhibits a whirlwind of more less ordered and organized tubes of particles that radiates of high-tech vibe. There is a control center that encourages you to play with such attributes as the radius of a cylindrical-shaped cloud, the density of tubes, height, scale, and more. The concept is mesmerizing.
This project exhibits a whirlwind of more less ordered and organized tubes of particles that radiates of high-tech vibe. There is a control center that encourages you to play with such attributes as the radius of a cylindrical-shaped cloud, the density of tubes, height, scale, and more. The concept is mesmerizing.
Water Shader
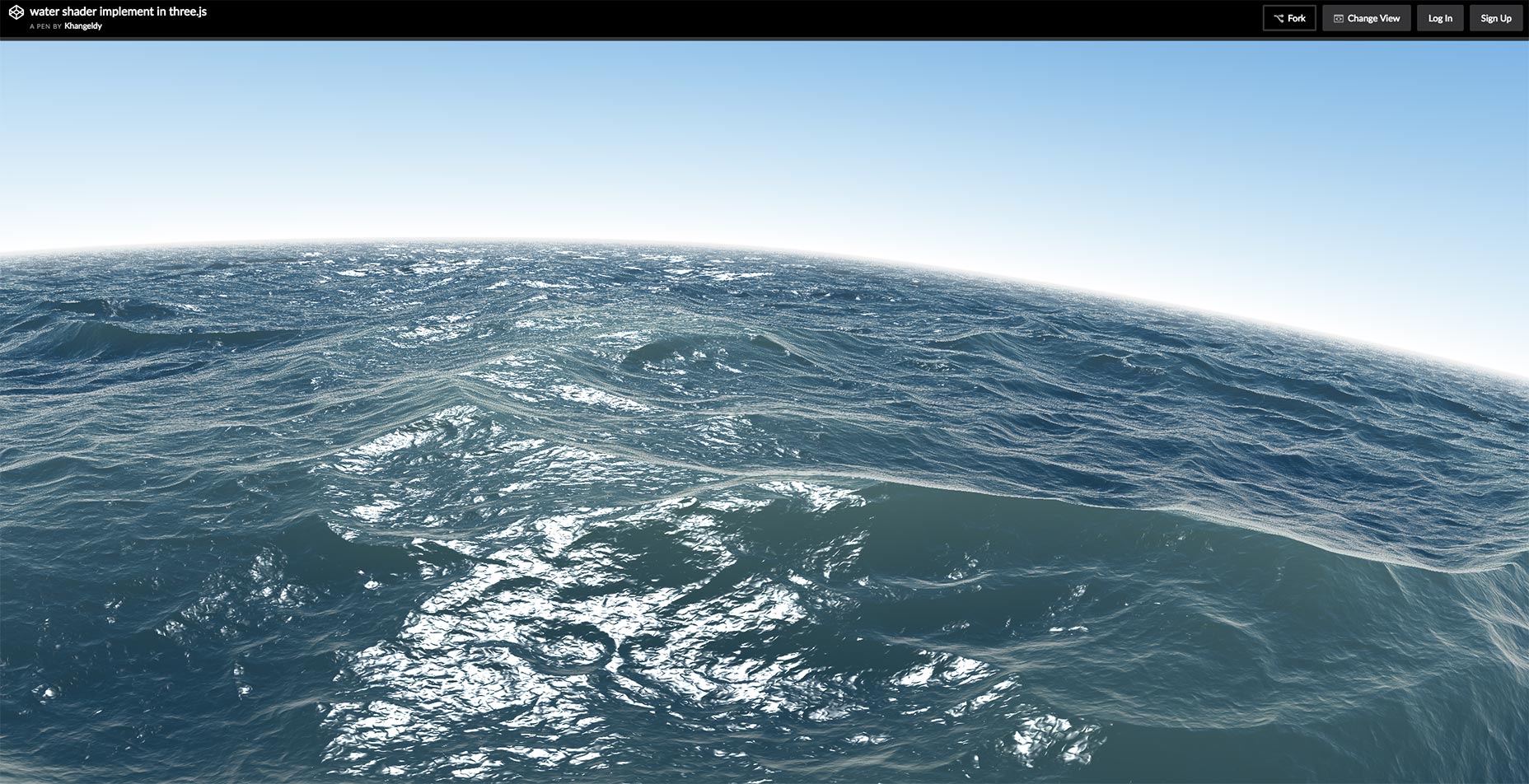
 This artist has managed to imitate a water surface by mimicking the natural behavior of liquid. The convex shape and undulating surface with sun reflections as finishing touches recreate a truly realistic scene that catches the eye from the first second.
This artist has managed to imitate a water surface by mimicking the natural behavior of liquid. The convex shape and undulating surface with sun reflections as finishing touches recreate a truly realistic scene that catches the eye from the first second.
WebGL Particle Head
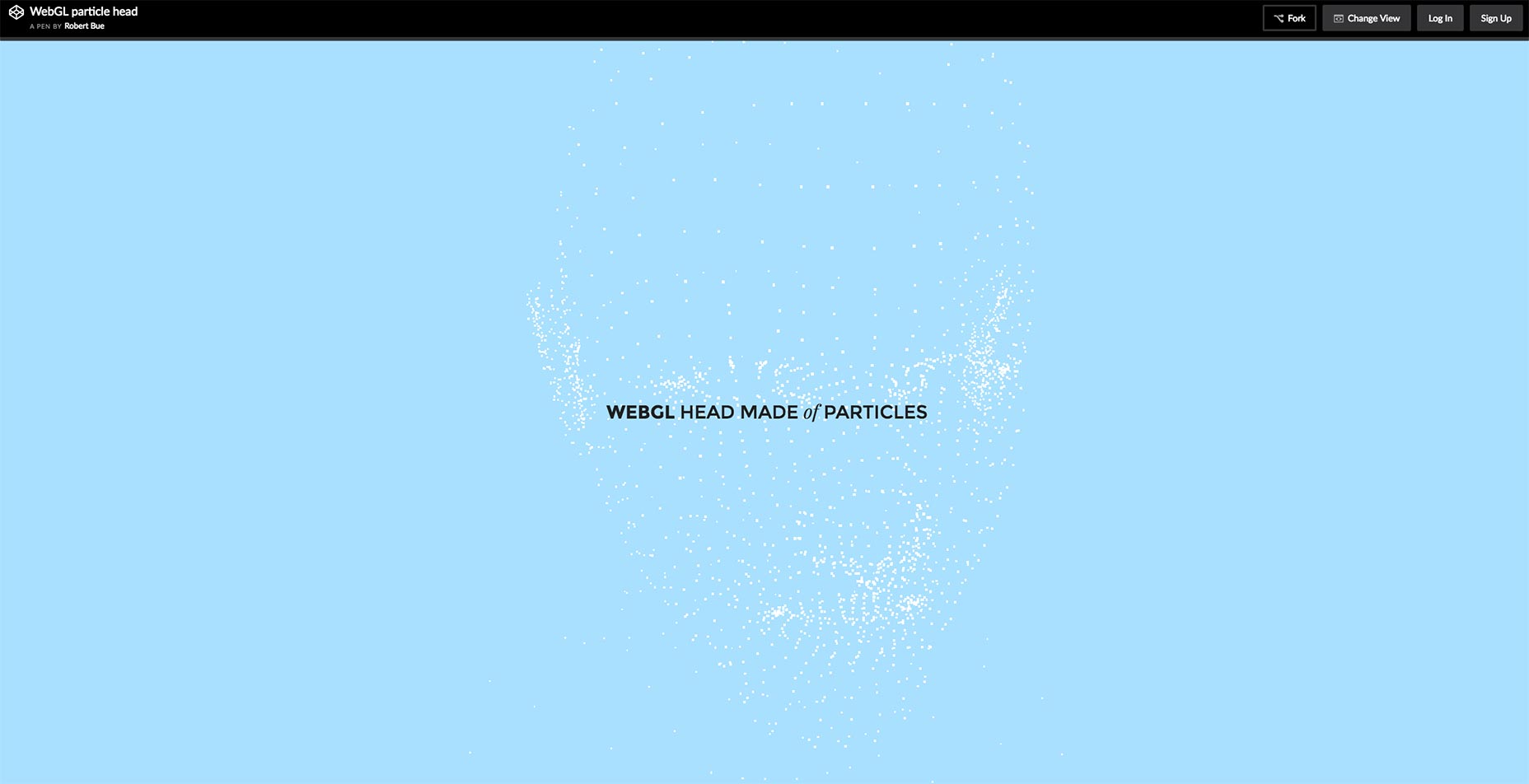
 As they were when Flash was successful, particles are all the rage nowadays. Animations of various size and type can be seen in numerous projects, and this work is one such. The subtle version of a head that is vaguely reminiscent of an intelligent human-like robot from Isaac Asimov's novels is a true masterpiece. Not only does the realization surprise, but also its behavior. It reacts to mouse movements, naturally tilting head to the right, left, up and down.
As they were when Flash was successful, particles are all the rage nowadays. Animations of various size and type can be seen in numerous projects, and this work is one such. The subtle version of a head that is vaguely reminiscent of an intelligent human-like robot from Isaac Asimov's novels is a true masterpiece. Not only does the realization surprise, but also its behavior. It reacts to mouse movements, naturally tilting head to the right, left, up and down.
Dynamic 3D Confetti Text
 Text effect is one of the ways to spice up boring interfaces with a note of playfulness and coolness as well as emphasize the required lettering. Rachel Smith’s confetti-inspired solution will certainly help to enrich the design with bright emotions and place the title to the center stage. Type a word in the input field below to see the whole magic. Vibrant and vivid 3D geometric pieces will shape the request and make the result prettily interactive.
Text effect is one of the ways to spice up boring interfaces with a note of playfulness and coolness as well as emphasize the required lettering. Rachel Smith’s confetti-inspired solution will certainly help to enrich the design with bright emotions and place the title to the center stage. Type a word in the input field below to see the whole magic. Vibrant and vivid 3D geometric pieces will shape the request and make the result prettily interactive.
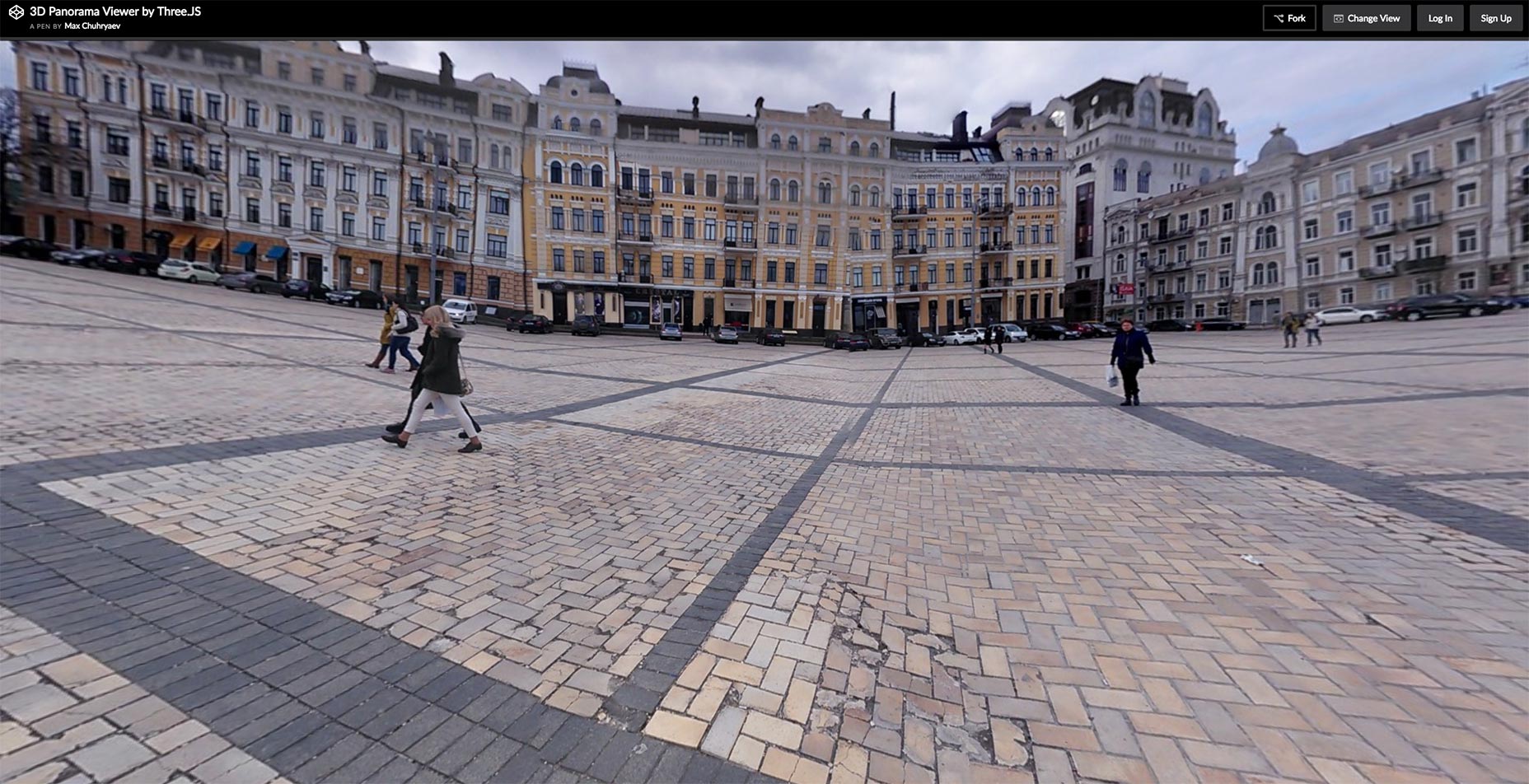
3D Panorama Viewer
 Three.js comes in handy in common projects as Max Chuhryaev proves. His solution easily transforms panoramic images into an essential detail of the user experience. It has a pleasant perspective and slowly moving camera: together they make you feel a part of the composition. It goes well with the landscapes, cityscapes, and interiors, allowing users to enjoy the beauty of static multimedia.
Three.js comes in handy in common projects as Max Chuhryaev proves. His solution easily transforms panoramic images into an essential detail of the user experience. It has a pleasant perspective and slowly moving camera: together they make you feel a part of the composition. It goes well with the landscapes, cityscapes, and interiors, allowing users to enjoy the beauty of static multimedia.
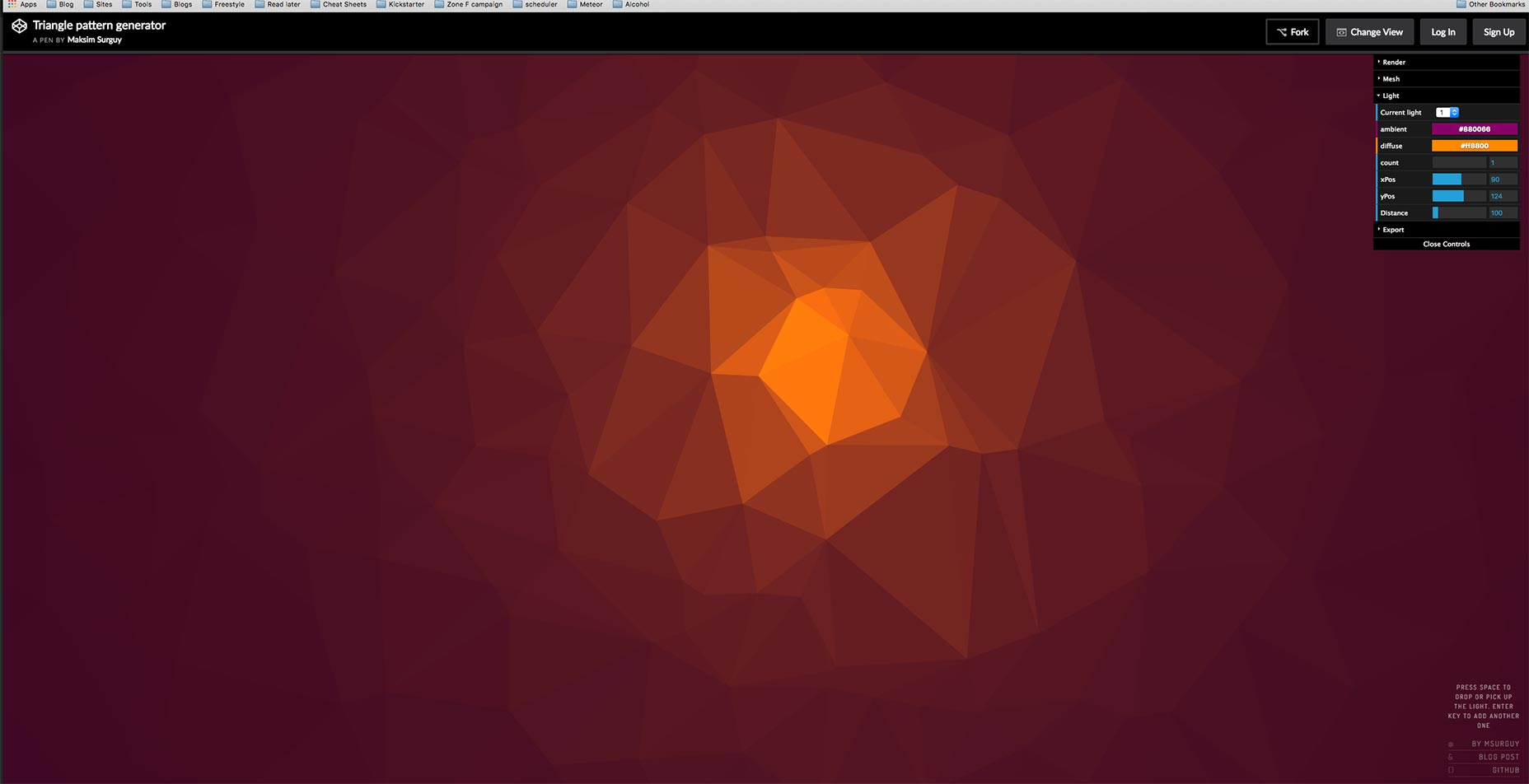
Triangle Pattern Generator
 This experiment gives you a fantastic polygonal background with a lovely 3D feeling. It also acts as a playground where you can make some areas brighter and others dimmer: just use your mouse. The panel of options enables you to tune up a bulk of details of the canvas including light, mesh, render and even export settings.
This experiment gives you a fantastic polygonal background with a lovely 3D feeling. It also acts as a playground where you can make some areas brighter and others dimmer: just use your mouse. The panel of options enables you to tune up a bulk of details of the canvas including light, mesh, render and even export settings.
Nataly Birch
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














