
Expressing brand values
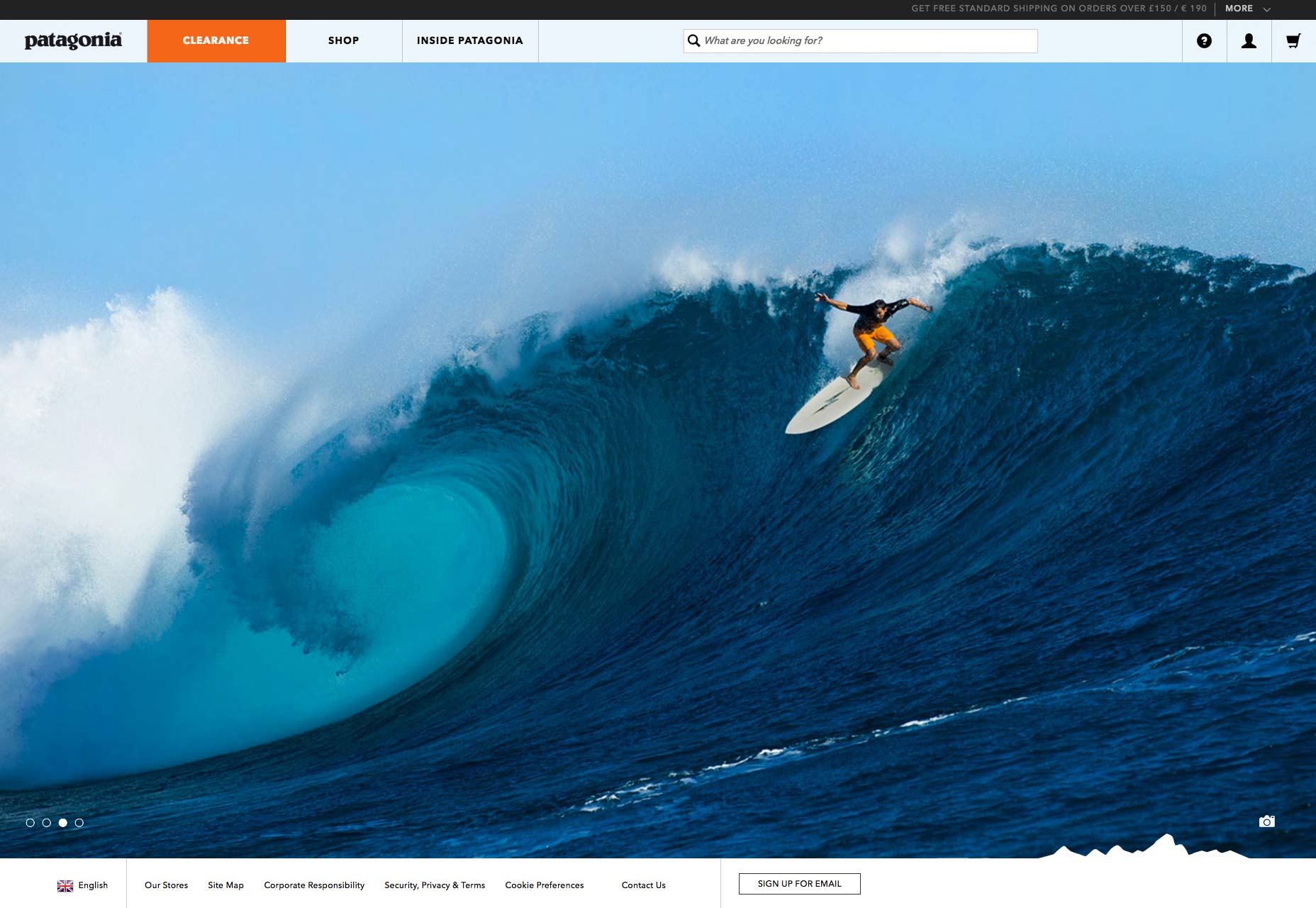
Your values are core to any brand. They are what helps you translate what a brand is promising conceptually, to how a brand is keeping that promise experientially. Patagonia’s core values are: Quality, Integrity, Environmentalism, and Not bound by Convention. Their website is beautiful, with high quality photos of people wearing the products in adventurous places. However, if I knew nothing else about the brand than the website, they wouldn’t feel different from any other adventure brand trying to sell me a fleece jacket. Their values are what makes Patagonia unique. Thinking about “Not bound by convention”, what can that look like as navigation? Right now the shop is organized by man, woman, child, etc; pretty conventional. Is there a different way to think about this where maybe everything is organized by item type without gender or age classification? Maybe that specific classification is actually about fit not gender/age, and so that selection can be done at point-of-purchase sizing.
Changing something to better express the brand values can change the way we understand the brand after an interaction.
Their values are what makes Patagonia unique. Thinking about “Not bound by convention”, what can that look like as navigation? Right now the shop is organized by man, woman, child, etc; pretty conventional. Is there a different way to think about this where maybe everything is organized by item type without gender or age classification? Maybe that specific classification is actually about fit not gender/age, and so that selection can be done at point-of-purchase sizing.
Changing something to better express the brand values can change the way we understand the brand after an interaction.
Values dictate interaction
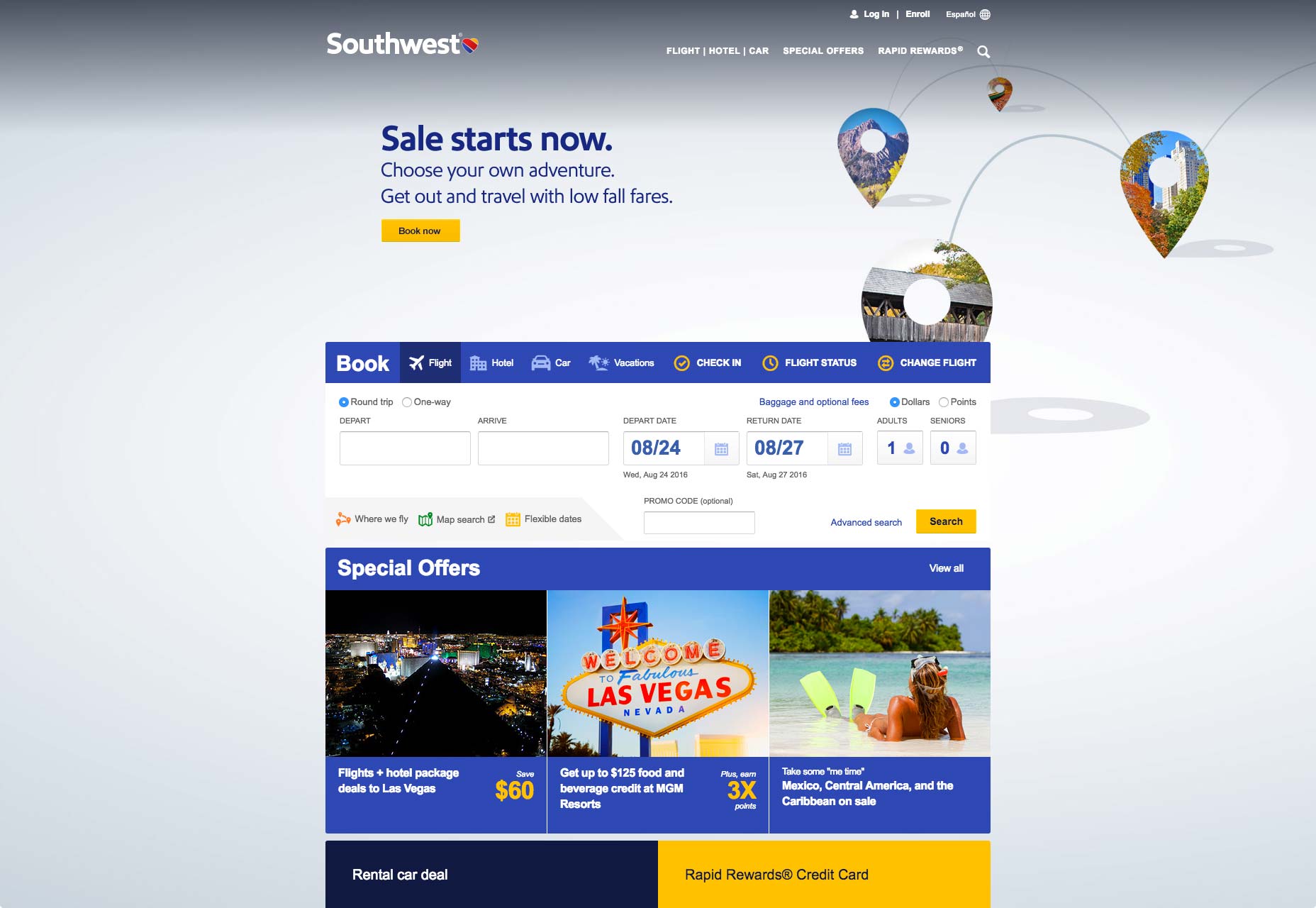
Modern day consumers have much higher expectations of customer service experience. Either it’s not enough—all that is provided is a 1.800 number—or it’s too much—there’s a help chat box that keeps popping up every time you are on a new page. For some brands, where service is truly at its core, figuring out the right approach is incredibly important. One of Southwest’s values is “a servant heart”. Why then is the “Contact Us” only available on the footer for the general pages? When I need help, it’s usually because I have a question about my flight reservation. A better solution would be a slider on the side at all times that reads “Can I help you?” So that when I look at my flight reservation I can easily ask questions via chat. While many customers may decide never to contact Southwest via this channel, the point is that if they’d made it available, anytime, anywhere, it would demonstrate they encourage communication and appear to be proactive—really conveying the meaning behind that core value.
While many customers may decide never to contact Southwest via this channel, the point is that if they’d made it available, anytime, anywhere, it would demonstrate they encourage communication and appear to be proactive—really conveying the meaning behind that core value.
Engaging with physical space
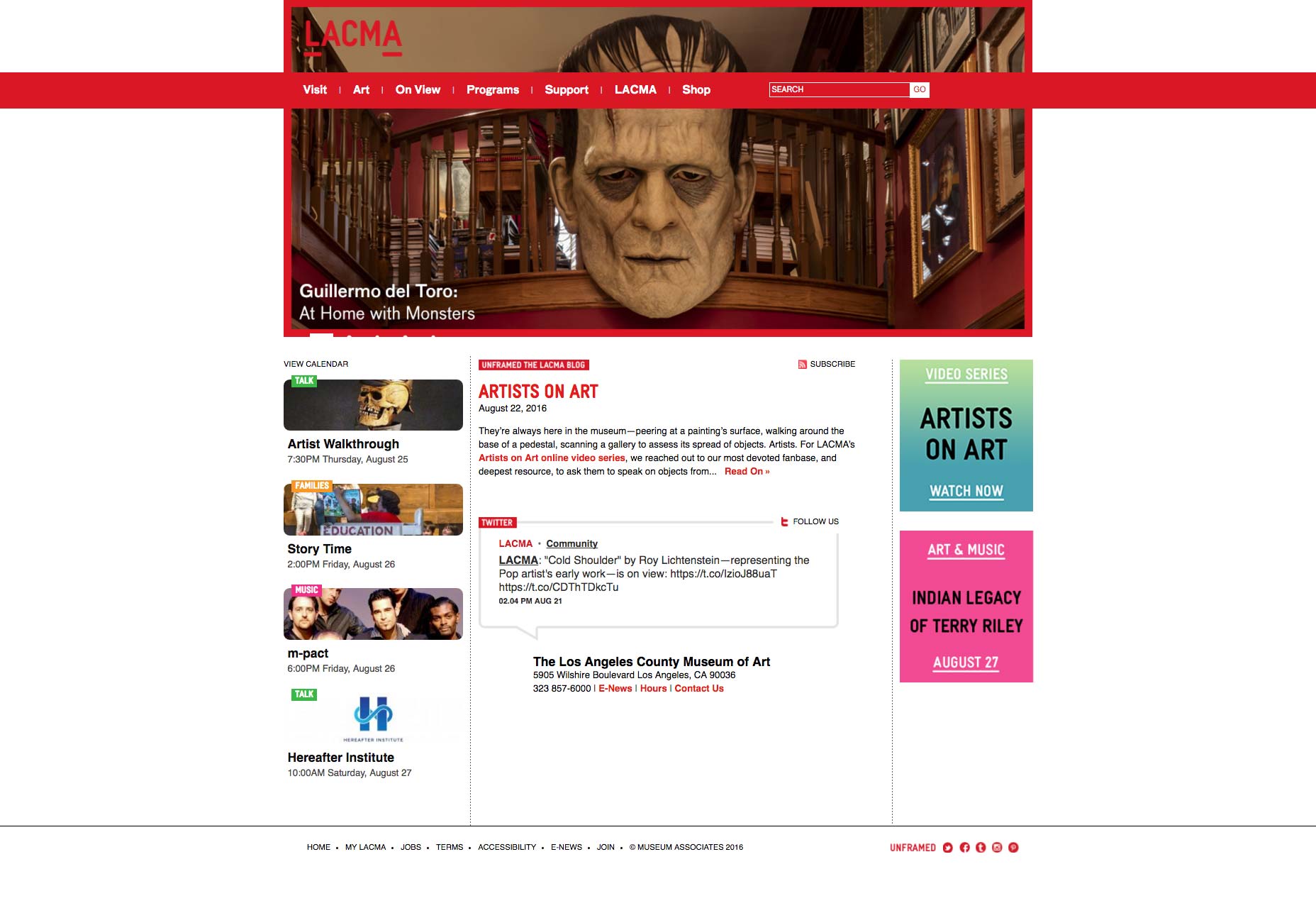
For brands with digital and physical touchpoints, an important consideration is how they compliment each another. There are different expectations on each medium, and while they don’t always need to work together in unison, they should always be in harmony. The Los Angeles County Museum of Art (LACMA) has a mission statement to: “serve the public through the collection, conservation, exhibition and interpretation of significant works of art…” Their website is a solid information hub with pretty pictures and everything you’d need in order to visit the museum—however it’s not responsive. By building a mobile site that integrates ways for visitors to enhance their museum experience LACMA can further strengthen their mission to educate and engage the city of LA. For example, could the audio tour be loaded on the website allowing a visitor to use their own cellphone and earbuds? Could QRS codes be added in the center of a room, and when a visitor scans them, it provides them with relevant information about the artwork in that room?
While it doesn’t always make sense for web and world to interact in this manner, LACMA’s mission suggests it’s about driving visitors to come to the museum. Adding in museum interactive aspects to the website would allow visitors to interact without having to download an app.
Many companies using WYSIWYGs cannot invest in custom web development, but these questions can help you to get to the next level of experience. Content development, choice in template, it’s important to consider what these are saying about your brand. While having a website may be table stakes, going beyond a pretty digital brochure can make it something truly meaningful.
For example, could the audio tour be loaded on the website allowing a visitor to use their own cellphone and earbuds? Could QRS codes be added in the center of a room, and when a visitor scans them, it provides them with relevant information about the artwork in that room?
While it doesn’t always make sense for web and world to interact in this manner, LACMA’s mission suggests it’s about driving visitors to come to the museum. Adding in museum interactive aspects to the website would allow visitors to interact without having to download an app.
Many companies using WYSIWYGs cannot invest in custom web development, but these questions can help you to get to the next level of experience. Content development, choice in template, it’s important to consider what these are saying about your brand. While having a website may be table stakes, going beyond a pretty digital brochure can make it something truly meaningful.
Jenna Isken
Based in LA, Jenna Isken is a strategist at global brand strategy, design and experience firm Siegel+Gale. Follow her on Twitter @jennaisken
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














