
Particle Animation
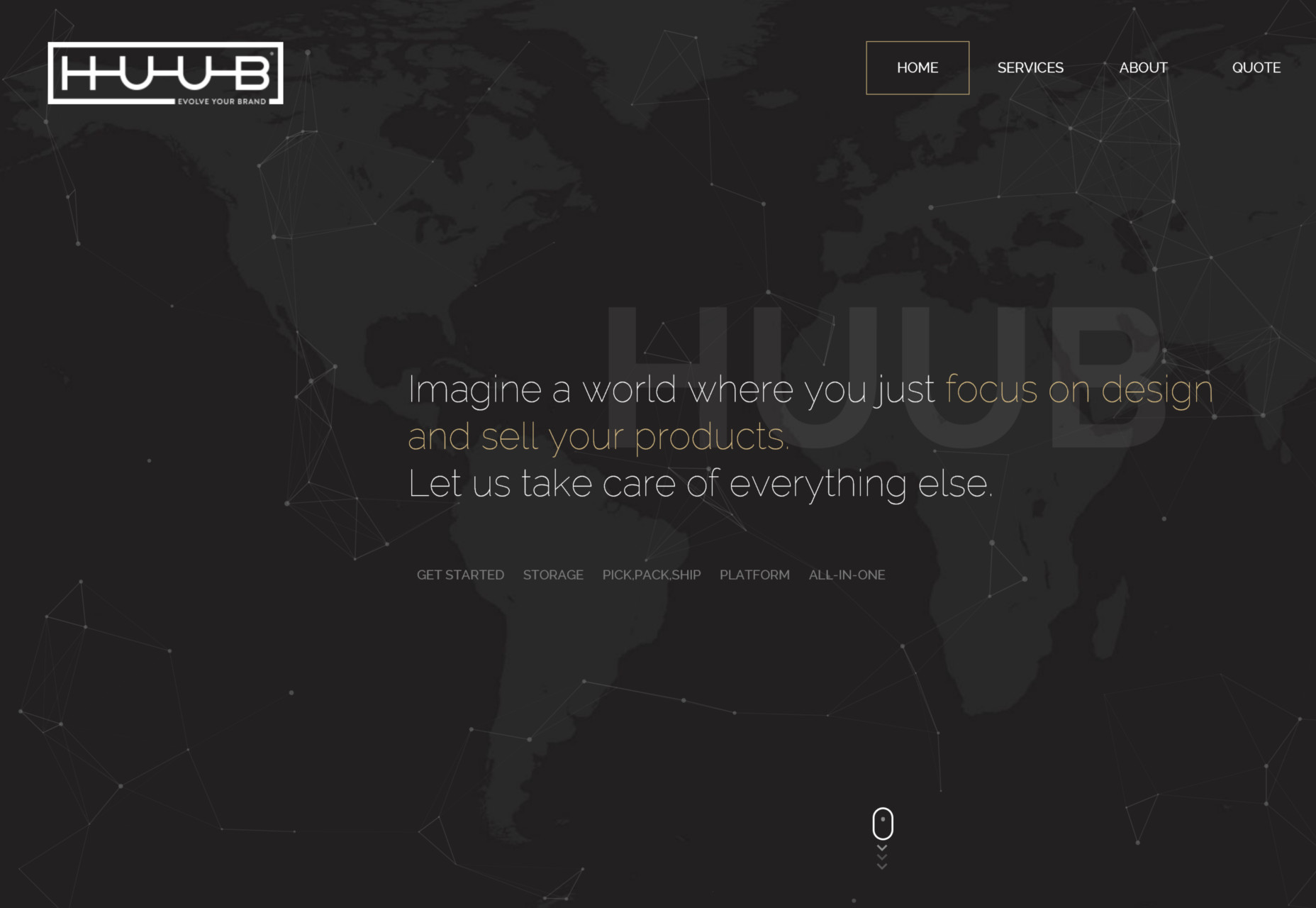
Particle animation is one of the most popular choices right now. Loads of websites has successfully adopted this elegant cosmos-inspired solution. It works well in combination with plain solid color canvas, illustration, vector drawings, and even photos. Moreover, the animation varies. It can be a bundle of chaotically moving dots that are scattered throughout the entire page to imitate starry sky or rain of stars, or constellation-themed solution where you can connect circles with thin lines. And that’s not all; sometimes it is paired with the effects triggered by mouse hover events: in this case, you are able to drive the particles away, form swirls from them, attach them to cursor as a trail, etc. Huub is an example of the typical particles animation. It features a neat moving cluster of dots that goes perfectly well with a dark coloring and a map placed on the back. Use your mouse cursor to have some fun. Tip: If you want to get to grips with the Huub’s dynamic header background, then you should take a look at the project created by Dominic Kolbe called mouse parallax demo. It looks almost the same. But if you need an immediate solution then JavaScript library by Vincent Garreau that is called Particles.js is what you're looking for.
Tip: If you want to get to grips with the Huub’s dynamic header background, then you should take a look at the project created by Dominic Kolbe called mouse parallax demo. It looks almost the same. But if you need an immediate solution then JavaScript library by Vincent Garreau that is called Particles.js is what you're looking for.
Waves of particles
Whereas in the previous example, the effect can be achieved with the clever manipulations with HTML5 and CSS3 and a pinch of JavaScript magic, this one is an ingenious experiment with Three.js library. With its arched forms and smooth ripple-like movements, it easily reminds one of small tides. It creates a feeling of a breathing canvas. You can use the mouse cursor to rotate it in different directions, exploring it both horizontally and vertically. StuurMen has a simple, refined “welcome” section. It is minimal, clean, and exquisite. The content unobtrusively enters the field of view while the pulsating background establishes a right mood for the project. Tip: Here you can find an original script by ThreeJS and its successful adaptation by Deathfang with a demo called three.js canvas - particles – waves.
Tip: Here you can find an original script by ThreeJS and its successful adaptation by Deathfang with a demo called three.js canvas - particles – waves.
Mouse hover parallax
Layered parallax is another growing trend. Along with particle animation, it can transform a dull static background into a composition with a subtle 3D feeling. The great thing is that you do not have to ditch your favorite image choice, just use parallax to spruce it up a bit. It is pretty beneficial when you need to liven up the title, logotype, surreal scene, or illustration. It is also suitable for various abstract animations. Triggered by standard mouse hover event, it not only adds another dimension, but also allows the users to play with the environment. The personal portfolio of Alexandre Rochet has an outstanding splash page. Not only does the behavior catch the eye, but also mouse hover parallax makes the letters shift. Tip: There are numerous libraries and viable code snippets for generating parallax. One of the most popular is a plugin created by Matthew Wagerfield called Parallax.js. However, if you need to see it in practice, especially applied to the typography, then you can explore a pen by Frontnerd that features his take on a 3d parallax on the mouse.
Tip: There are numerous libraries and viable code snippets for generating parallax. One of the most popular is a plugin created by Matthew Wagerfield called Parallax.js. However, if you need to see it in practice, especially applied to the typography, then you can explore a pen by Frontnerd that features his take on a 3d parallax on the mouse.
WebGL experiments
WebGL experiments are, of course, a variant for sophisticated hardened developers and clients with a generous budget. They can be brilliant, awe-inspiring, and a bit pompous. It’s worth every penny. However, there is always a fly in the ointment. With great power comes great responsibility, and with WebGL you should never forget about the amount of resources that it consumes, and the lack of full browser compatibility. Solarin is all about an unforgettable and mind-blowing user experience. It is a 3D WebGL experiment that is rich in numerous exciting and innovative features. The header background is a huge futuristic sphere that responds to the mouse cursor and creates a tremendous impression. Tip: While to imitate what geniuses in MediaMonks have done is fiendishly complicated, on the Web, you can always find a starting point that will give you food for thought. Consider the WebGL API, and this codepen from Yoichi Kobayashi who has come up with a project called “The wriggle sphere”.
Tip: While to imitate what geniuses in MediaMonks have done is fiendishly complicated, on the Web, you can always find a starting point that will give you food for thought. Consider the WebGL API, and this codepen from Yoichi Kobayashi who has come up with a project called “The wriggle sphere”.
Conclusion
Whereas utilization of images and videos is a time-proven and less painful way to prettify the background, there are still other promising and experimental options that can obtain the desired result. Staying away from the banalities is challenging and even money-consuming, but these measures are justified and pretty reasonable. Whether it is a simple yet elegant particles animation or remarkable WebGL experiment it injects new life into a core detail of the interface, giving your website a head start.Nataly Birch
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














