
 They are not messing around when it comes to their rounded corners.
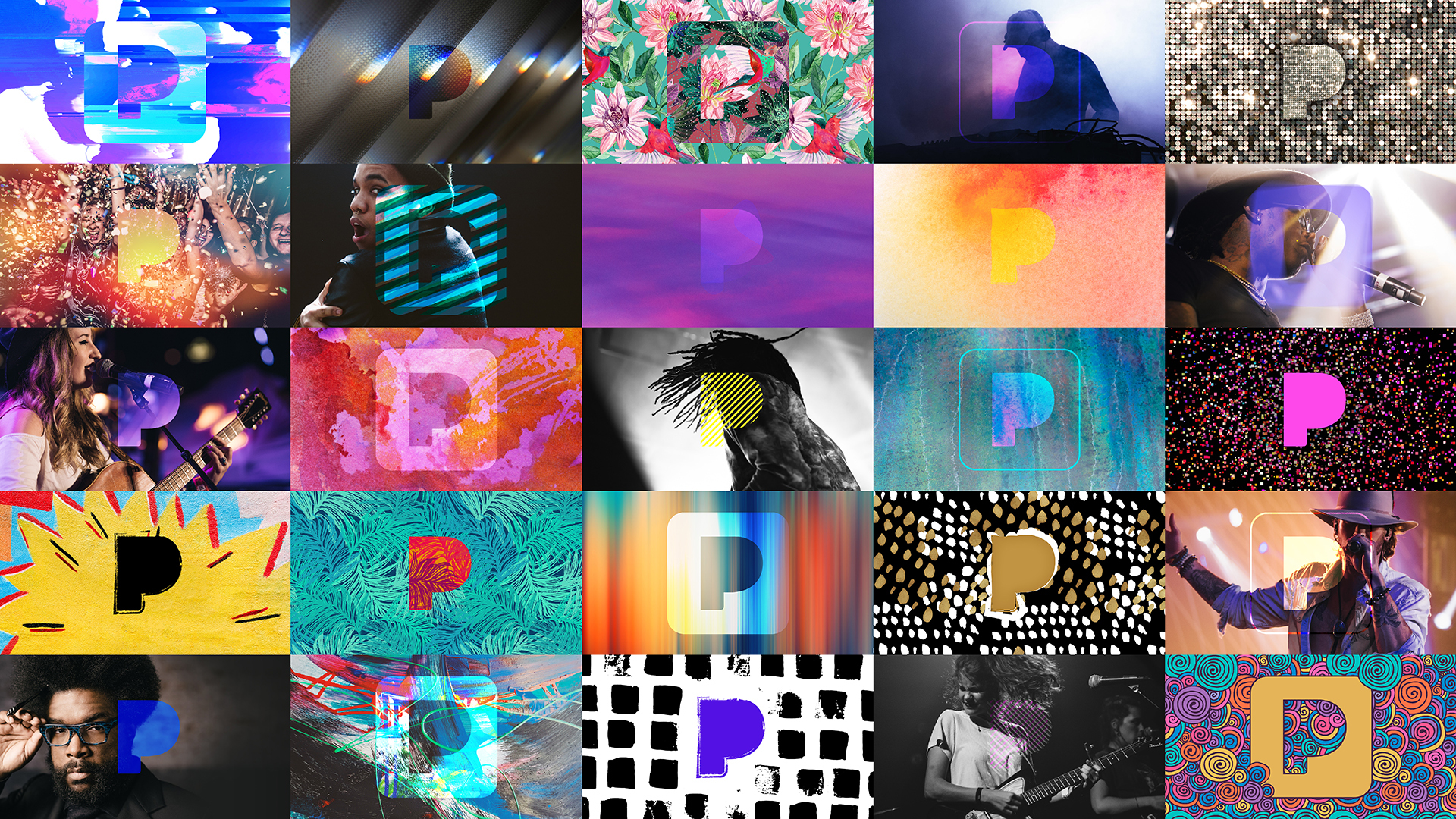
Now here’s what the logo looks like in a more advertising-friendly/artsy context:
They are not messing around when it comes to their rounded corners.
Now here’s what the logo looks like in a more advertising-friendly/artsy context:
 For comparison, here’s the old logo:
For comparison, here’s the old logo:
 It’s a pretty big departure from the old style. I'm not sure exactly what the serif font was meant to invoke. a Greek mythology textbook? The designer's love of serif’s? Their urgent need for a logo? Whatever the case, they have kept nothing of the old logo, except to double down on the rounded corners.
Like many big brands nowadays, there seem to be few strict guidelines for how the logo must or must not be used. They want the best of both worlds. They want their brand to be associated with a forward-thinking technology-based service, and art.
I think they’ve largely managed this. By drastically simplifying the letter form in their logomark, they have opened up its potential for use in more artistic contexts, while the regular version works perfectly well as an app icon, a letterhead, or what-have-you.
So congrats, Pandora. It works.
Now, if you want to see the Pandora logo in motion, watch their video, and turn the volume up!
It’s a pretty big departure from the old style. I'm not sure exactly what the serif font was meant to invoke. a Greek mythology textbook? The designer's love of serif’s? Their urgent need for a logo? Whatever the case, they have kept nothing of the old logo, except to double down on the rounded corners.
Like many big brands nowadays, there seem to be few strict guidelines for how the logo must or must not be used. They want the best of both worlds. They want their brand to be associated with a forward-thinking technology-based service, and art.
I think they’ve largely managed this. By drastically simplifying the letter form in their logomark, they have opened up its potential for use in more artistic contexts, while the regular version works perfectly well as an app icon, a letterhead, or what-have-you.
So congrats, Pandora. It works.
Now, if you want to see the Pandora logo in motion, watch their video, and turn the volume up!
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














