
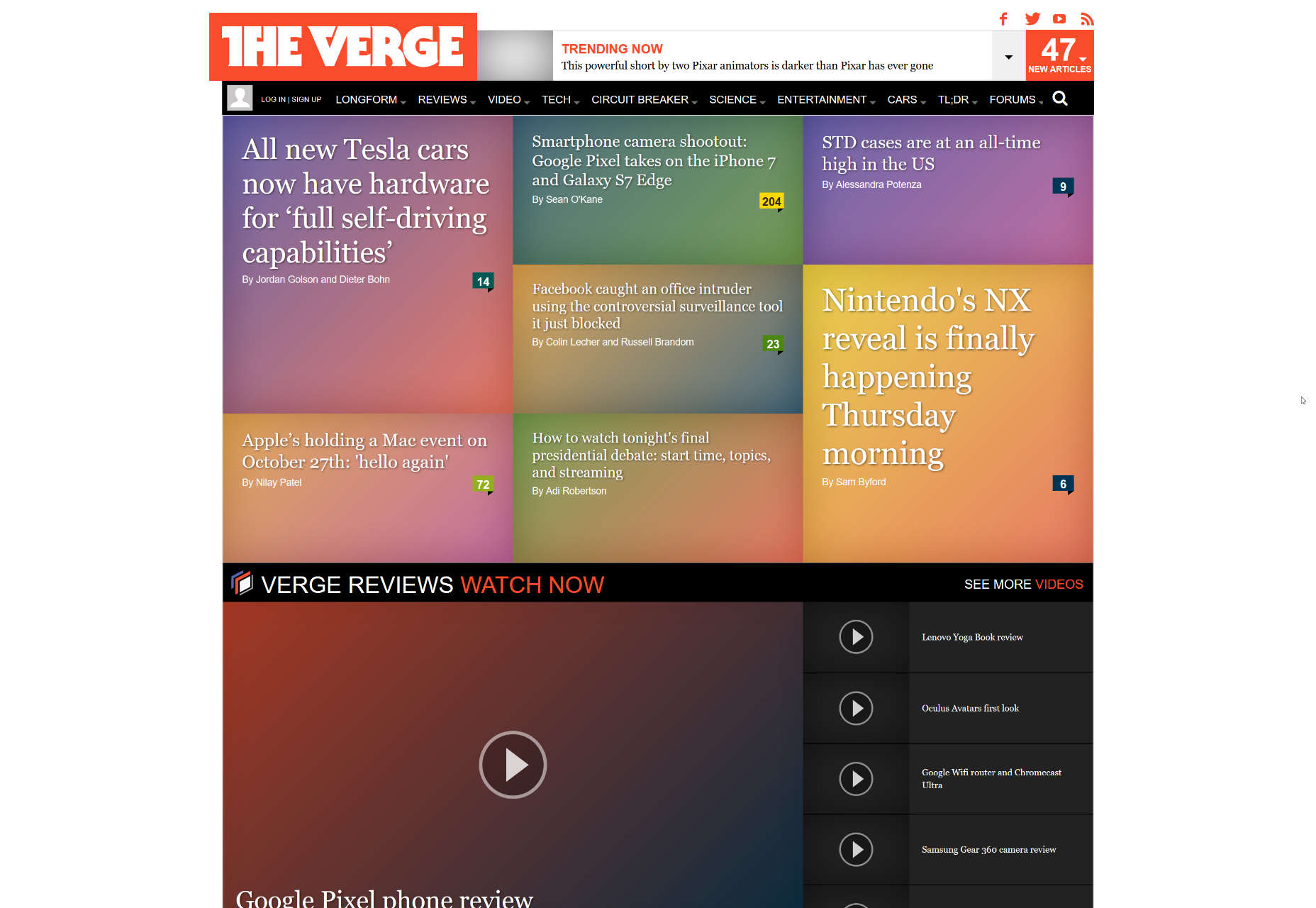
 It should be noted that the previous version actually had some pictures. The screenshot is courtesy of the WayBack machine, which doesn't seem to store background images.
And this is what it looks like now:
It should be noted that the previous version actually had some pictures. The screenshot is courtesy of the WayBack machine, which doesn't seem to store background images.
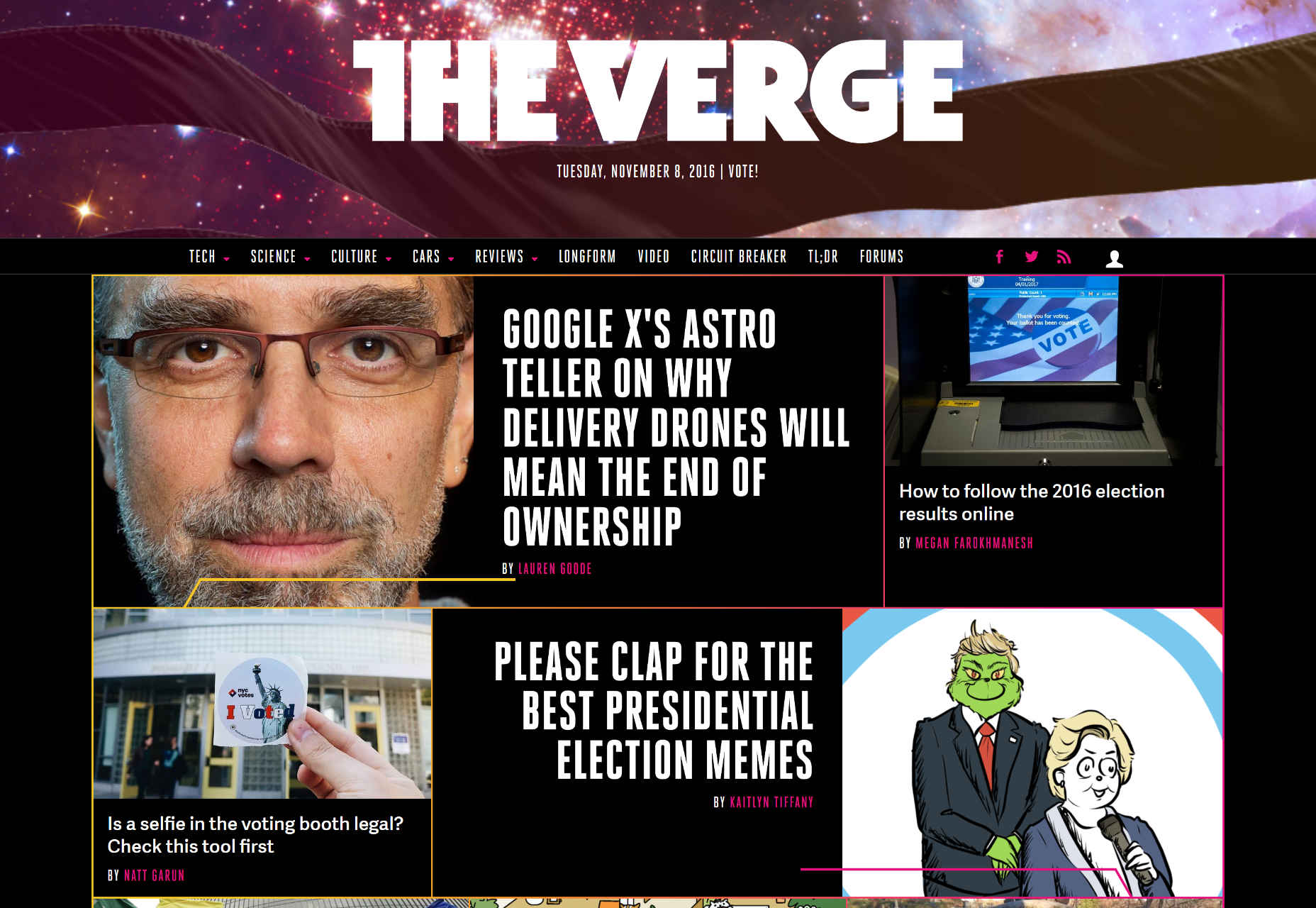
And this is what it looks like now:
 It's more than a simple visual refresh. An entirely new design system (dubbed “Pathways”) has been brought into play. Like many other design systems these days, it's intended to be used on the website, in video motion graphics, and even in print design. Another part of the redesign is a heavy investment in photography. The old days of putting gradients over an average stock photo are out.
Other changes include:
It's more than a simple visual refresh. An entirely new design system (dubbed “Pathways”) has been brought into play. Like many other design systems these days, it's intended to be used on the website, in video motion graphics, and even in print design. Another part of the redesign is a heavy investment in photography. The old days of putting gradients over an average stock photo are out.
Other changes include:
- A significant performance boost
- Some small changes to the logotype, in an effort to clean it up
- A back end overhaul to Vox Media's CMS, Chorus
- Tons of smaller changes and updates to... everything.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














