
The world of email marketing is constantly changing. There are dozens of tools out there tailor made to help marketers write emails, designers craft emails, and developers code emails. But with so many tools available, it can be frustrating to find the best ones.
That’s why, in this post, I’ve curated the top ten best resources online to help you build modern email newsletters. You’ll find tools for every step of the process from design, development, testing and management. If you want to up your newsletter game, I guarantee there’s at least one tool here that can help.
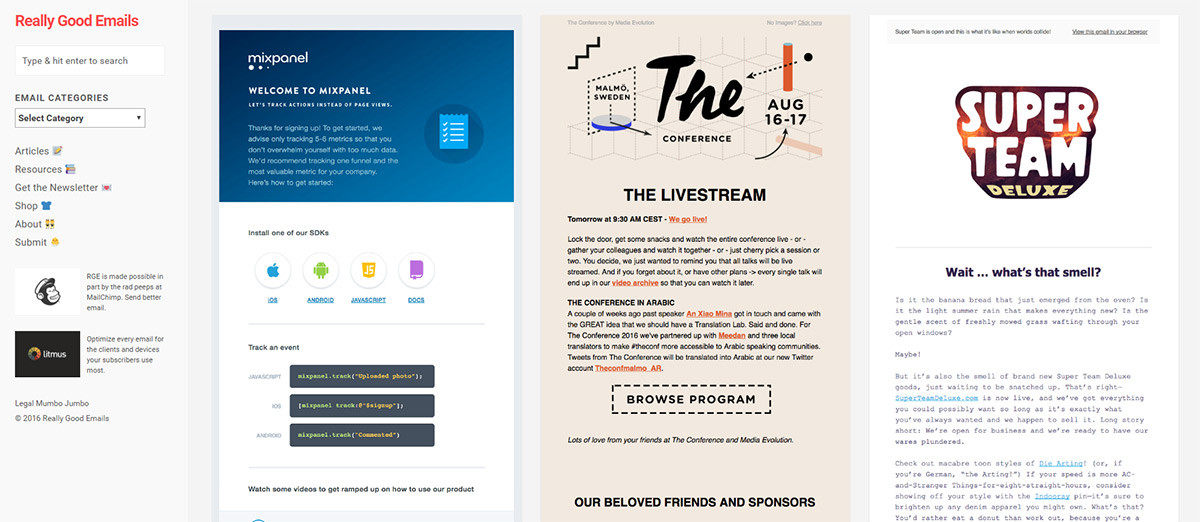
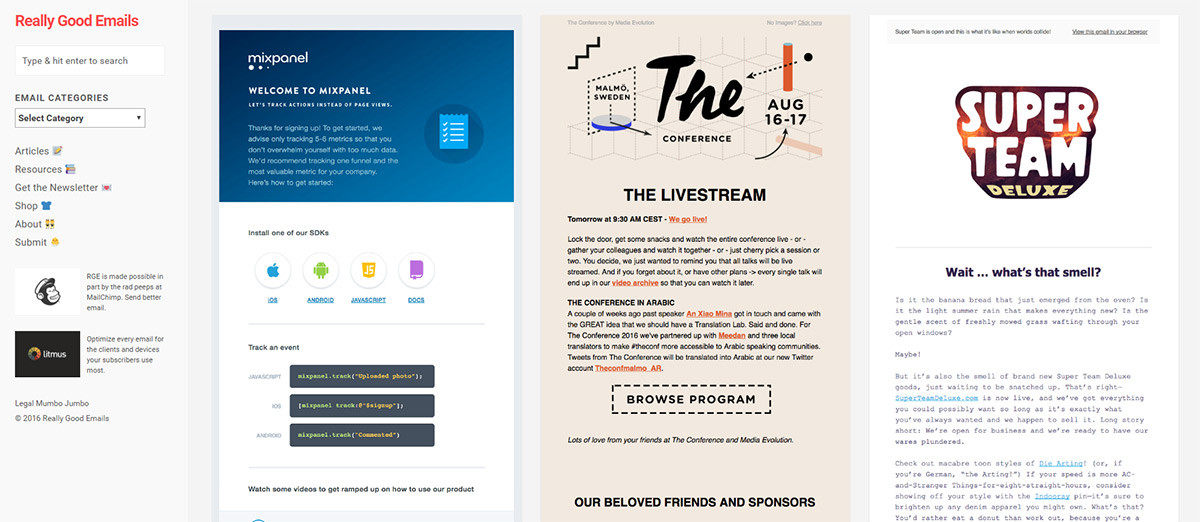
 When looking for an all-around resource for email newsletters the best site I’ve found is Really Good Emails. It works like an inspiration gallery that archives hundreds of newsletters in full screenshots and in HTML.
But the site also has a resources page sharing the best books, templates, testing tools, and online tutorials for building great emails.
This is by far the best site for everything related to newsletters. You’ll find a ton of inspiration and most of the resources are completely free.
When looking for an all-around resource for email newsletters the best site I’ve found is Really Good Emails. It works like an inspiration gallery that archives hundreds of newsletters in full screenshots and in HTML.
But the site also has a resources page sharing the best books, templates, testing tools, and online tutorials for building great emails.
This is by far the best site for everything related to newsletters. You’ll find a ton of inspiration and most of the resources are completely free.
 With the newest release of Foundation for Emails 2.0, the library got a major overhaul with tons of new features. It still functions like an HTML/CSS email library built on Foundation, but now it comes with testing tools and a full email development workflow.
The newest Foundation for Emails even has its own template language called Inky. This lets you build table-based layouts with much less code. It all compiles down to HTML after running through Gulp.
If you typically code email newsletters from scratch I would highly recommend using Foundation For Emails. It’s free, open source, and one of the most feature-rich email newsletter frameworks on the web.
With the newest release of Foundation for Emails 2.0, the library got a major overhaul with tons of new features. It still functions like an HTML/CSS email library built on Foundation, but now it comes with testing tools and a full email development workflow.
The newest Foundation for Emails even has its own template language called Inky. This lets you build table-based layouts with much less code. It all compiles down to HTML after running through Gulp.
If you typically code email newsletters from scratch I would highly recommend using Foundation For Emails. It’s free, open source, and one of the most feature-rich email newsletter frameworks on the web.
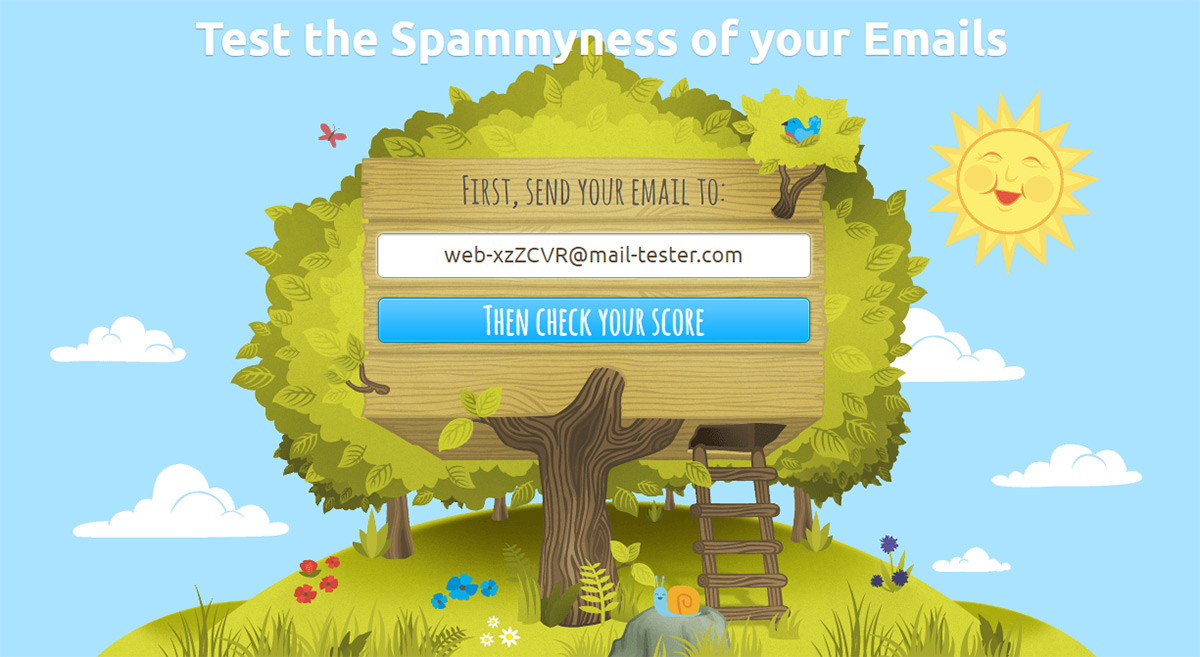
 Are you concerned about your newsletter getting delivered right into spam? Mail Tester can help by analyzing your emails for risky areas that might auto-flag your messages as spam.
This tool is completely free and offers a way to check the spamminess of your emails. You just send the newsletter to a pre-defined email address, and you’ll get a report back with a spam score and suggestions for improvement.
I can’t think of another app like this, and since it’s completely free it should be near the top of your list of handy email tools.
Are you concerned about your newsletter getting delivered right into spam? Mail Tester can help by analyzing your emails for risky areas that might auto-flag your messages as spam.
This tool is completely free and offers a way to check the spamminess of your emails. You just send the newsletter to a pre-defined email address, and you’ll get a report back with a spam score and suggestions for improvement.
I can’t think of another app like this, and since it’s completely free it should be near the top of your list of handy email tools.
 Most web developers use their own server for sending emails. This can be done with PHP or any other back-end language, but not all developers want to code on the back end. MailThis offers a free alternative with a custom API for sending POST emails. It’s completely free and lets you submit email contact forms via the API to send emails from alternate servers.
It’s very easy to setup, and the homepage has a step-by-step process to get you started. This way you can run email contact forms through the MailThis API to cut down on bandwidth and avoid unnecessary back end development.
Most web developers use their own server for sending emails. This can be done with PHP or any other back-end language, but not all developers want to code on the back end. MailThis offers a free alternative with a custom API for sending POST emails. It’s completely free and lets you submit email contact forms via the API to send emails from alternate servers.
It’s very easy to setup, and the homepage has a step-by-step process to get you started. This way you can run email contact forms through the MailThis API to cut down on bandwidth and avoid unnecessary back end development.
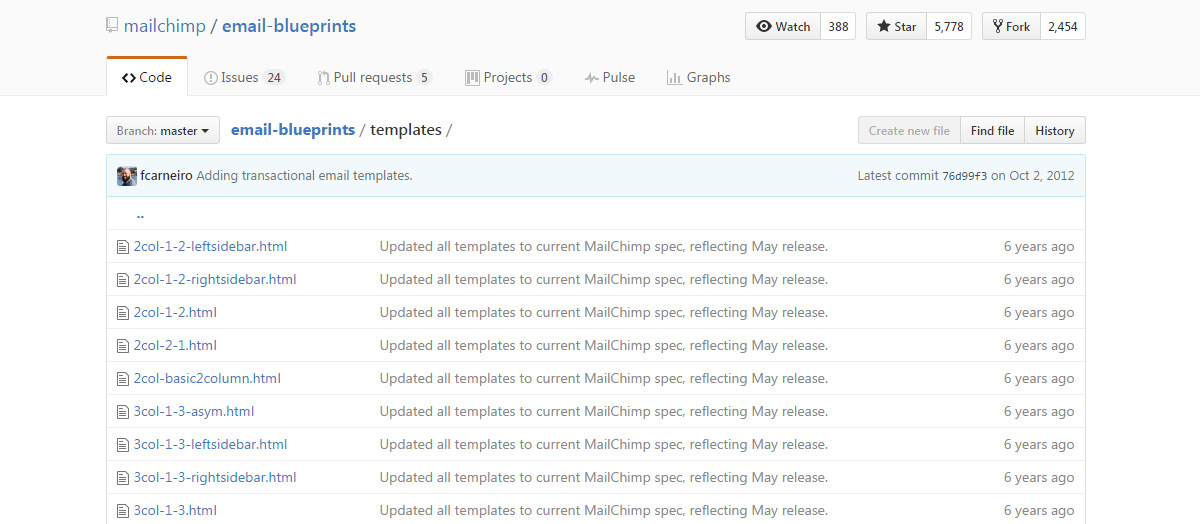
 I adore MailChimp, and they’re a huge asset to the email marketing community. The MailChimp team offers a lot of freebies including their Email Blueprints, a huge batch of email newsletter templates that you can download and modify for free.
In total this pack comes with well over 30 different email styles including responsive, modular, and basic templates. The blueprints are fairly old, but thankfully HTML email hasn’t advanced much in the past few years.
I adore MailChimp, and they’re a huge asset to the email marketing community. The MailChimp team offers a lot of freebies including their Email Blueprints, a huge batch of email newsletter templates that you can download and modify for free.
In total this pack comes with well over 30 different email styles including responsive, modular, and basic templates. The blueprints are fairly old, but thankfully HTML email hasn’t advanced much in the past few years.
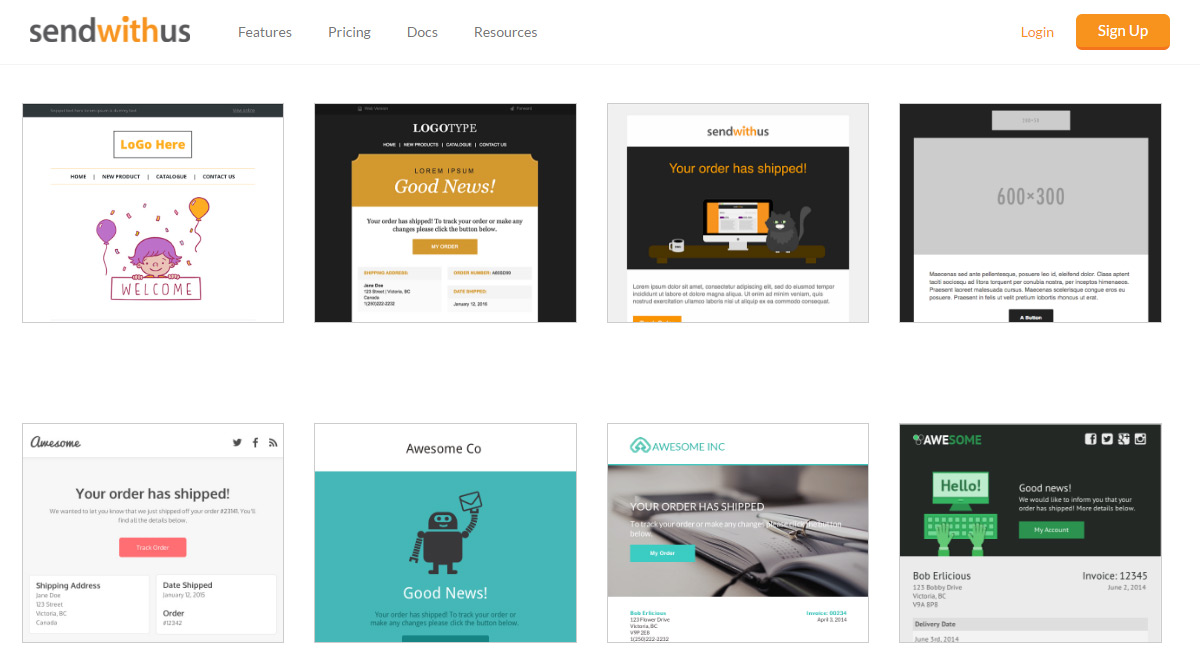
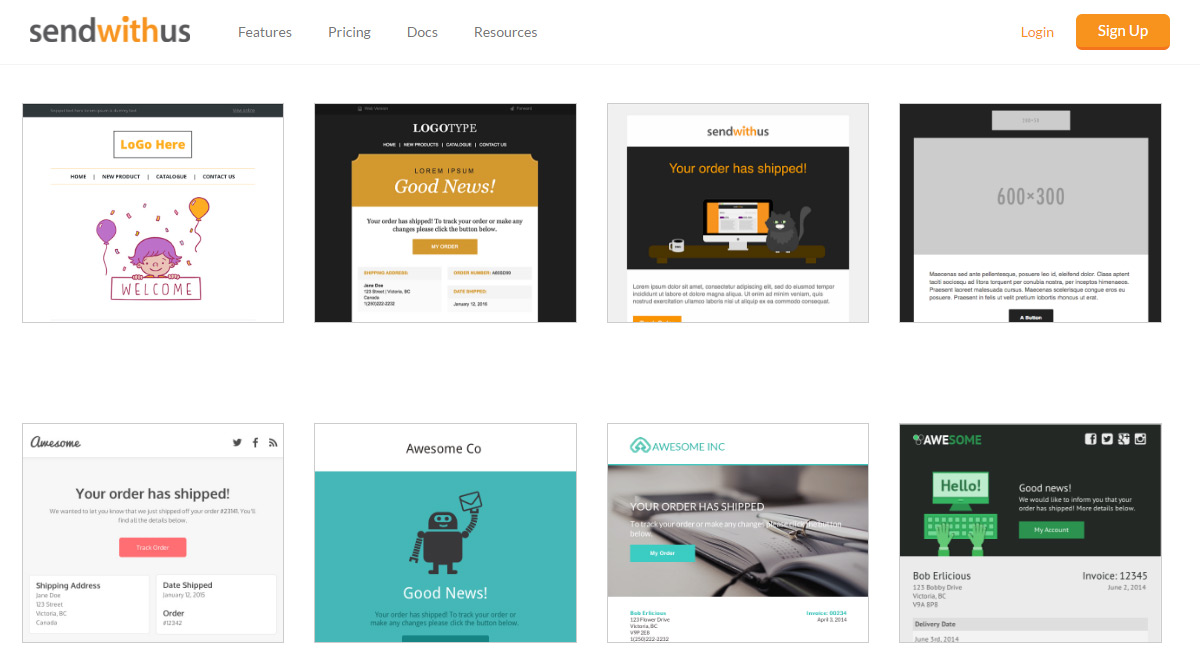
 Another email company, Sendwithus, was kind enough to release their own free templates for the community. This batch is very detailed, and these templates can be used as full newsletters rather than just scaffolding. But they’re also fairly small in number, so you’ll still want to do a good bit of customization before sending out these templates to your email list.
Thankfully the templates are all open source, and they’re easy to connect into Sendwithus if you have an account.
Another email company, Sendwithus, was kind enough to release their own free templates for the community. This batch is very detailed, and these templates can be used as full newsletters rather than just scaffolding. But they’re also fairly small in number, so you’ll still want to do a good bit of customization before sending out these templates to your email list.
Thankfully the templates are all open source, and they’re easy to connect into Sendwithus if you have an account.
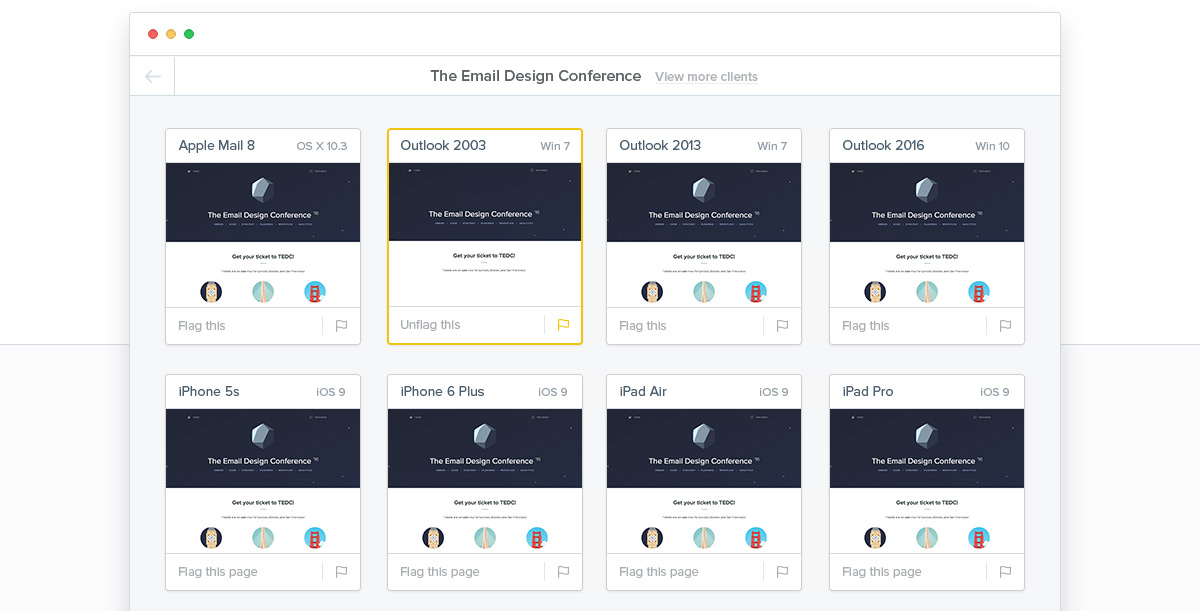
 The browser world has centralized quite a bit and coding standards have followed suit. Unfortunately this isn’t true for email which still has dozens of email clients that all render emails differently.
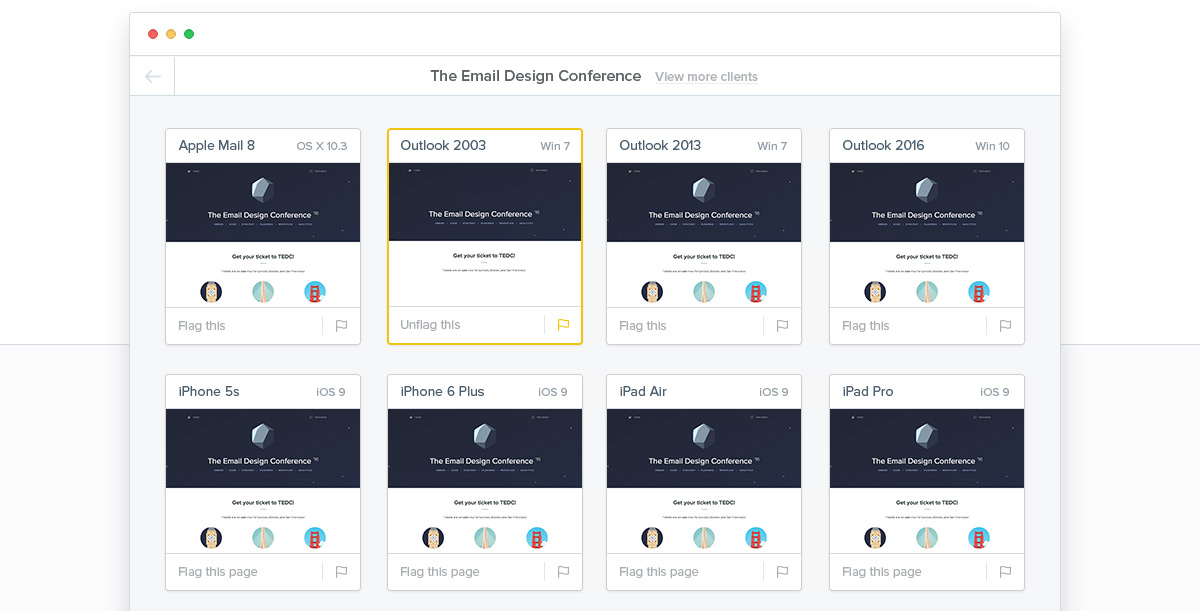
With a tool like Litmus you can check how your newsletter will look in any given client. This makes it easier to correct mistakes without needing to run all the different versions of email programs on your local machine.
The browser world has centralized quite a bit and coding standards have followed suit. Unfortunately this isn’t true for email which still has dozens of email clients that all render emails differently.
With a tool like Litmus you can check how your newsletter will look in any given client. This makes it easier to correct mistakes without needing to run all the different versions of email programs on your local machine.
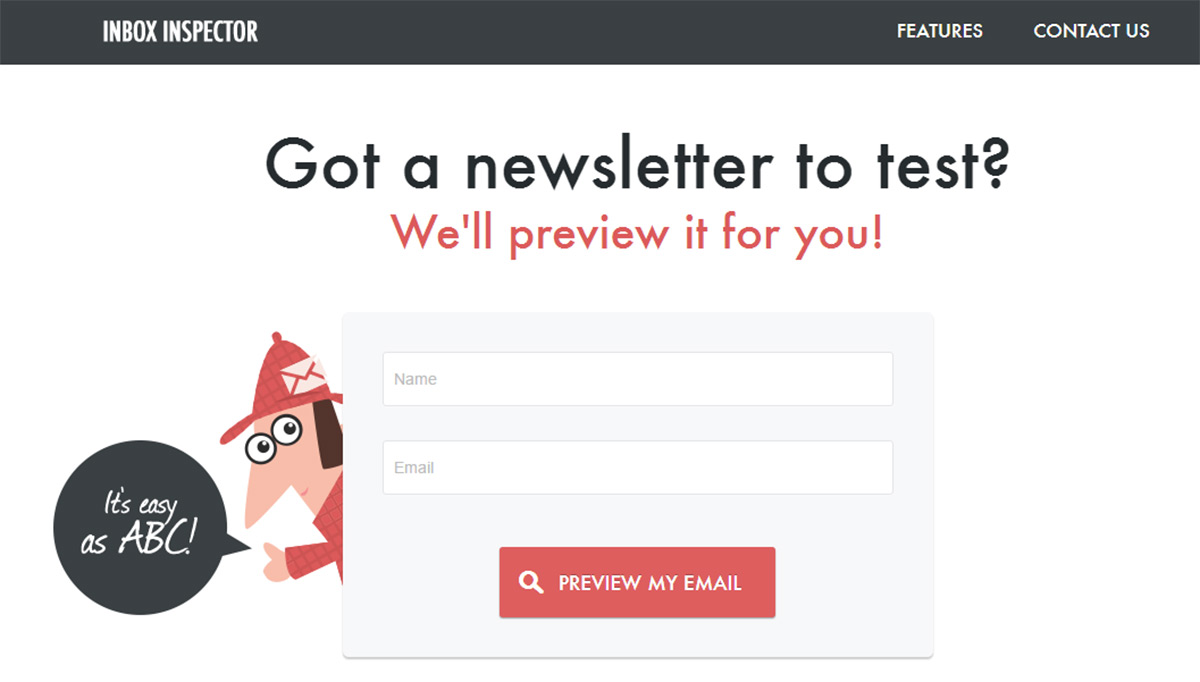
 If you need a simpler email preview tool check out Inbox Inspector. It supports the most popular web and mobile email clients and offers methods to limit your testing to specific operating systems.
This tool is part of a premium service but you can test it for free to see how you like it. The preview features are great and the results are stunningly accurate.
As far as testing tools go this is one of the simplest to start with. And as you build more newsletters this tool can become integral to your creative process.
If you need a simpler email preview tool check out Inbox Inspector. It supports the most popular web and mobile email clients and offers methods to limit your testing to specific operating systems.
This tool is part of a premium service but you can test it for free to see how you like it. The preview features are great and the results are stunningly accurate.
As far as testing tools go this is one of the simplest to start with. And as you build more newsletters this tool can become integral to your creative process.
 Another handy technique is to send preview newsletters to a few people before sending the full newsletter to your email list. This can be done with a tool like Litmus PutsMail that lets you manage who gets the email and how it’s sent.
This tool is powered by Litmus so it can be used in conjunction with their testing features. But this isn’t meant for checking all email clients. Instead it’s a very handy tool for checking live email to see how it looks when delivered.
I know that not everyone wants to go this far with testing. But if you do like to preview small batches before sending then PutsMail is an excellent tool for the job.
Another handy technique is to send preview newsletters to a few people before sending the full newsletter to your email list. This can be done with a tool like Litmus PutsMail that lets you manage who gets the email and how it’s sent.
This tool is powered by Litmus so it can be used in conjunction with their testing features. But this isn’t meant for checking all email clients. Instead it’s a very handy tool for checking live email to see how it looks when delivered.
I know that not everyone wants to go this far with testing. But if you do like to preview small batches before sending then PutsMail is an excellent tool for the job.
 Coding a newsletter is an annoying process because most CSS has to be inline to work properly in all major clients. But writing CSS in block code is often easier for editing because selectors can target multiple elements with a single line of code.
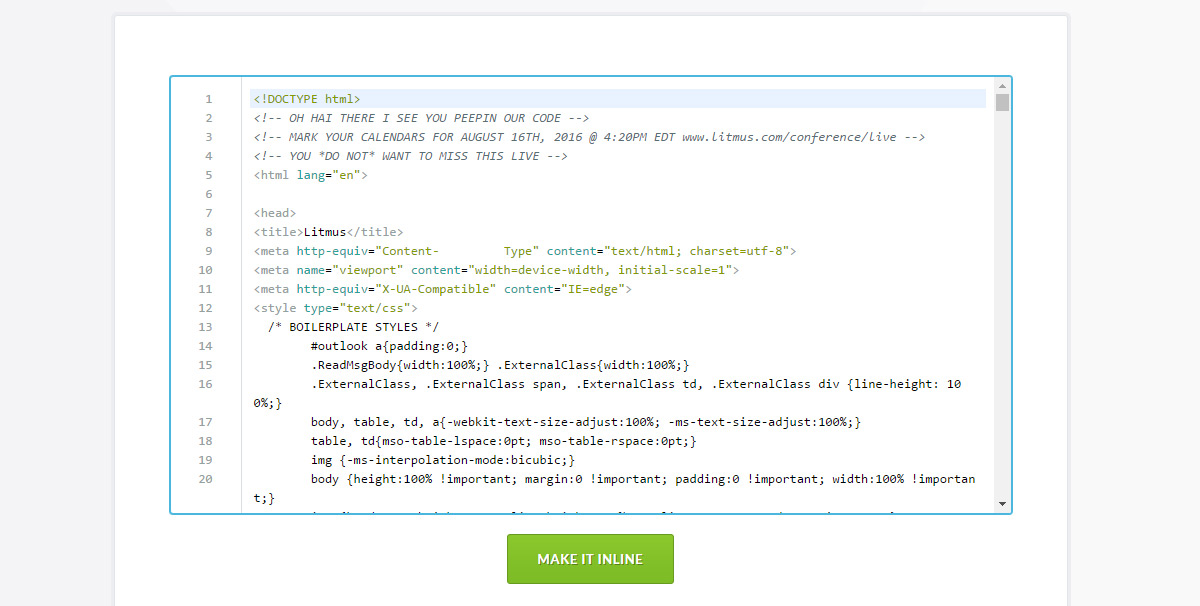
Instead of manually inlining all your CSS you can use a tool like Inliner to change your block CSS into inline attributes. This way you get all the benefits of element selectors while coding, and you don’t have to edit everything by hand before sending out the finished newsletter. Just copy/paste your HTML and CSS into the textbox and it’ll automatically inline for you.
This is a free tool made by Campaign Monitor to help developers build emails with less hassle. Definitely one of the coolest tools you should have if you’re coding emails from scratch.
All the tools in this list should help you improve your email design and development process. But everyone has their own pain points so if you see anything here that can make your job easier be sure to save it for future reference.
Coding a newsletter is an annoying process because most CSS has to be inline to work properly in all major clients. But writing CSS in block code is often easier for editing because selectors can target multiple elements with a single line of code.
Instead of manually inlining all your CSS you can use a tool like Inliner to change your block CSS into inline attributes. This way you get all the benefits of element selectors while coding, and you don’t have to edit everything by hand before sending out the finished newsletter. Just copy/paste your HTML and CSS into the textbox and it’ll automatically inline for you.
This is a free tool made by Campaign Monitor to help developers build emails with less hassle. Definitely one of the coolest tools you should have if you’re coding emails from scratch.
All the tools in this list should help you improve your email design and development process. But everyone has their own pain points so if you see anything here that can make your job easier be sure to save it for future reference.
1. Really Good Emails
 When looking for an all-around resource for email newsletters the best site I’ve found is Really Good Emails. It works like an inspiration gallery that archives hundreds of newsletters in full screenshots and in HTML.
But the site also has a resources page sharing the best books, templates, testing tools, and online tutorials for building great emails.
This is by far the best site for everything related to newsletters. You’ll find a ton of inspiration and most of the resources are completely free.
When looking for an all-around resource for email newsletters the best site I’ve found is Really Good Emails. It works like an inspiration gallery that archives hundreds of newsletters in full screenshots and in HTML.
But the site also has a resources page sharing the best books, templates, testing tools, and online tutorials for building great emails.
This is by far the best site for everything related to newsletters. You’ll find a ton of inspiration and most of the resources are completely free.
2. Foundation for Emails
 With the newest release of Foundation for Emails 2.0, the library got a major overhaul with tons of new features. It still functions like an HTML/CSS email library built on Foundation, but now it comes with testing tools and a full email development workflow.
The newest Foundation for Emails even has its own template language called Inky. This lets you build table-based layouts with much less code. It all compiles down to HTML after running through Gulp.
If you typically code email newsletters from scratch I would highly recommend using Foundation For Emails. It’s free, open source, and one of the most feature-rich email newsletter frameworks on the web.
With the newest release of Foundation for Emails 2.0, the library got a major overhaul with tons of new features. It still functions like an HTML/CSS email library built on Foundation, but now it comes with testing tools and a full email development workflow.
The newest Foundation for Emails even has its own template language called Inky. This lets you build table-based layouts with much less code. It all compiles down to HTML after running through Gulp.
If you typically code email newsletters from scratch I would highly recommend using Foundation For Emails. It’s free, open source, and one of the most feature-rich email newsletter frameworks on the web.
3. Mail Tester
 Are you concerned about your newsletter getting delivered right into spam? Mail Tester can help by analyzing your emails for risky areas that might auto-flag your messages as spam.
This tool is completely free and offers a way to check the spamminess of your emails. You just send the newsletter to a pre-defined email address, and you’ll get a report back with a spam score and suggestions for improvement.
I can’t think of another app like this, and since it’s completely free it should be near the top of your list of handy email tools.
Are you concerned about your newsletter getting delivered right into spam? Mail Tester can help by analyzing your emails for risky areas that might auto-flag your messages as spam.
This tool is completely free and offers a way to check the spamminess of your emails. You just send the newsletter to a pre-defined email address, and you’ll get a report back with a spam score and suggestions for improvement.
I can’t think of another app like this, and since it’s completely free it should be near the top of your list of handy email tools.
4. MailThis
 Most web developers use their own server for sending emails. This can be done with PHP or any other back-end language, but not all developers want to code on the back end. MailThis offers a free alternative with a custom API for sending POST emails. It’s completely free and lets you submit email contact forms via the API to send emails from alternate servers.
It’s very easy to setup, and the homepage has a step-by-step process to get you started. This way you can run email contact forms through the MailThis API to cut down on bandwidth and avoid unnecessary back end development.
Most web developers use their own server for sending emails. This can be done with PHP or any other back-end language, but not all developers want to code on the back end. MailThis offers a free alternative with a custom API for sending POST emails. It’s completely free and lets you submit email contact forms via the API to send emails from alternate servers.
It’s very easy to setup, and the homepage has a step-by-step process to get you started. This way you can run email contact forms through the MailThis API to cut down on bandwidth and avoid unnecessary back end development.
5. Email Blueprints
 I adore MailChimp, and they’re a huge asset to the email marketing community. The MailChimp team offers a lot of freebies including their Email Blueprints, a huge batch of email newsletter templates that you can download and modify for free.
In total this pack comes with well over 30 different email styles including responsive, modular, and basic templates. The blueprints are fairly old, but thankfully HTML email hasn’t advanced much in the past few years.
I adore MailChimp, and they’re a huge asset to the email marketing community. The MailChimp team offers a lot of freebies including their Email Blueprints, a huge batch of email newsletter templates that you can download and modify for free.
In total this pack comes with well over 30 different email styles including responsive, modular, and basic templates. The blueprints are fairly old, but thankfully HTML email hasn’t advanced much in the past few years.
6. Sendwithus templates
 Another email company, Sendwithus, was kind enough to release their own free templates for the community. This batch is very detailed, and these templates can be used as full newsletters rather than just scaffolding. But they’re also fairly small in number, so you’ll still want to do a good bit of customization before sending out these templates to your email list.
Thankfully the templates are all open source, and they’re easy to connect into Sendwithus if you have an account.
Another email company, Sendwithus, was kind enough to release their own free templates for the community. This batch is very detailed, and these templates can be used as full newsletters rather than just scaffolding. But they’re also fairly small in number, so you’ll still want to do a good bit of customization before sending out these templates to your email list.
Thankfully the templates are all open source, and they’re easy to connect into Sendwithus if you have an account.
7. Litmus Testing
 The browser world has centralized quite a bit and coding standards have followed suit. Unfortunately this isn’t true for email which still has dozens of email clients that all render emails differently.
With a tool like Litmus you can check how your newsletter will look in any given client. This makes it easier to correct mistakes without needing to run all the different versions of email programs on your local machine.
The browser world has centralized quite a bit and coding standards have followed suit. Unfortunately this isn’t true for email which still has dozens of email clients that all render emails differently.
With a tool like Litmus you can check how your newsletter will look in any given client. This makes it easier to correct mistakes without needing to run all the different versions of email programs on your local machine.
8. Inbox Inspector
 If you need a simpler email preview tool check out Inbox Inspector. It supports the most popular web and mobile email clients and offers methods to limit your testing to specific operating systems.
This tool is part of a premium service but you can test it for free to see how you like it. The preview features are great and the results are stunningly accurate.
As far as testing tools go this is one of the simplest to start with. And as you build more newsletters this tool can become integral to your creative process.
If you need a simpler email preview tool check out Inbox Inspector. It supports the most popular web and mobile email clients and offers methods to limit your testing to specific operating systems.
This tool is part of a premium service but you can test it for free to see how you like it. The preview features are great and the results are stunningly accurate.
As far as testing tools go this is one of the simplest to start with. And as you build more newsletters this tool can become integral to your creative process.
9. Litmus PutsMail
 Another handy technique is to send preview newsletters to a few people before sending the full newsletter to your email list. This can be done with a tool like Litmus PutsMail that lets you manage who gets the email and how it’s sent.
This tool is powered by Litmus so it can be used in conjunction with their testing features. But this isn’t meant for checking all email clients. Instead it’s a very handy tool for checking live email to see how it looks when delivered.
I know that not everyone wants to go this far with testing. But if you do like to preview small batches before sending then PutsMail is an excellent tool for the job.
Another handy technique is to send preview newsletters to a few people before sending the full newsletter to your email list. This can be done with a tool like Litmus PutsMail that lets you manage who gets the email and how it’s sent.
This tool is powered by Litmus so it can be used in conjunction with their testing features. But this isn’t meant for checking all email clients. Instead it’s a very handy tool for checking live email to see how it looks when delivered.
I know that not everyone wants to go this far with testing. But if you do like to preview small batches before sending then PutsMail is an excellent tool for the job.
10. Inliner
 Coding a newsletter is an annoying process because most CSS has to be inline to work properly in all major clients. But writing CSS in block code is often easier for editing because selectors can target multiple elements with a single line of code.
Instead of manually inlining all your CSS you can use a tool like Inliner to change your block CSS into inline attributes. This way you get all the benefits of element selectors while coding, and you don’t have to edit everything by hand before sending out the finished newsletter. Just copy/paste your HTML and CSS into the textbox and it’ll automatically inline for you.
This is a free tool made by Campaign Monitor to help developers build emails with less hassle. Definitely one of the coolest tools you should have if you’re coding emails from scratch.
All the tools in this list should help you improve your email design and development process. But everyone has their own pain points so if you see anything here that can make your job easier be sure to save it for future reference.
Coding a newsletter is an annoying process because most CSS has to be inline to work properly in all major clients. But writing CSS in block code is often easier for editing because selectors can target multiple elements with a single line of code.
Instead of manually inlining all your CSS you can use a tool like Inliner to change your block CSS into inline attributes. This way you get all the benefits of element selectors while coding, and you don’t have to edit everything by hand before sending out the finished newsletter. Just copy/paste your HTML and CSS into the textbox and it’ll automatically inline for you.
This is a free tool made by Campaign Monitor to help developers build emails with less hassle. Definitely one of the coolest tools you should have if you’re coding emails from scratch.
All the tools in this list should help you improve your email design and development process. But everyone has their own pain points so if you see anything here that can make your job easier be sure to save it for future reference.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














