
1) Style guides
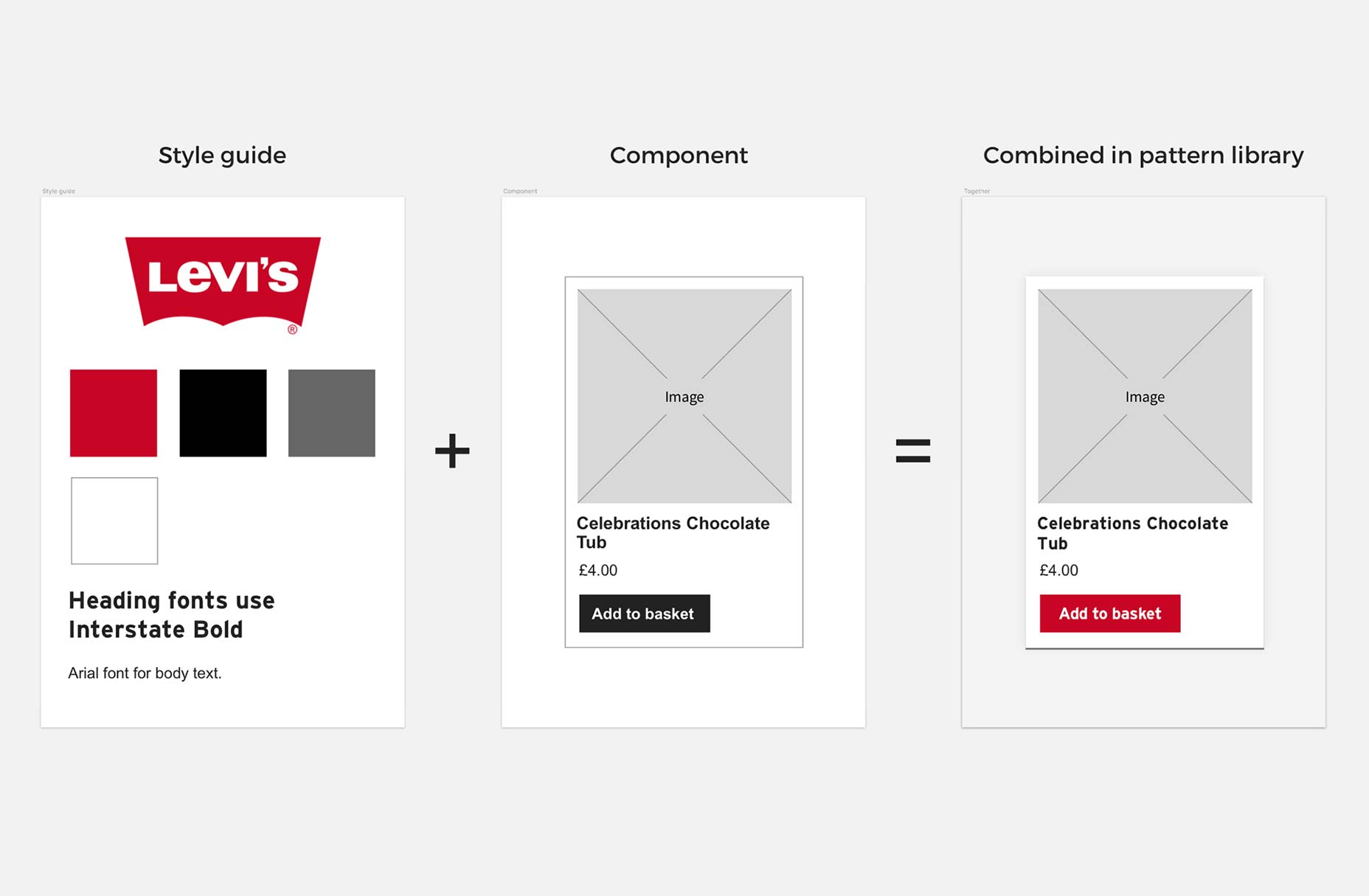
These are brand guidelines for a website. They contain the logo, colours and typography. A style guide takes all the relevant parts of the brand guidelines and places them together.2) Pattern libraries / component libraries / UI toolkits
All these terms refer to the same thing. They are a collection of reusable components that make up a website. Pattern libraries (as I’ll refer to them from now) are a way to represent everything that makes up a website. This includes the layout, structure and everything that is contained within them. On an eCommerce website this would include a product item, a review, star rating, quantity, navigation, tables and buttons, to name a few. Each of these are called a component. So, a pattern library is a collection of components that make up the website.Pattern libraries vs style guides
Websites require both a style guide and pattern library. They’ll often live together which might be where a lot of the confusion comes from. Style guides apply branding while pattern libraries apply layout and structure. For example, the style guide for Levis would dictate the website should use red with a heavy font but the pattern library would dictate a product listing item should contain an image, title and price. Both strive towards a common goal—to make the website consistent, on-brand and user friendly.
Both strive towards a common goal—to make the website consistent, on-brand and user friendly.
Why are they useful?
The overarching benefit of style guides and pattern libraries is consistency. Designers love consistency, developers love consistency, website owners love consistency and most importantly, your customers love consistency. Here’s why:Benefits for your customers
- Improved performance and faster websites because using consistent components and styling means leaner and cleaner code.
- A consistent user interface throughout the website allowing for easier navigation—if a product is displayed the same everywhere, it’s easier to understand.
- Better browser support because pattern libraries allow us to isolate and rigorously test components.
Benefits for website owners
- One place that contains everything on their website.
- Build new pages and sections quickly using existing components.
- The website will remain fast and lean because new sections can inherit previously built components.
- Every page on brand. No exceptions. Style guides force brand consistency with no stray fonts or colours creeping in.
- Higher conversion rate because the website is more consistent which makes the website faster and provides a consistent user experience throughout.
- Improved search engine optimisation from consistent and well structured components.
- Lean and clean code means future work takes less time.
- Increases the lifespan of the website because continuous improvements are easier to make.
Benefits for developers
- Write less and better code. This makes the codebase significantly easier to work with and manage.
- No reliance on one person. All components are accessible by everyone so no prior knowledge is required to build new sections and pages.
- Improved browser testing so when new sections are assembled you know it will work in all supported browsers.
- Good documentation is normally built into the pattern library.
Benefits for designers
- Everything on brand. If it’s in the pattern library it exists on the website. Every component can be checked to make sure it looks great.
- Consistent designs and layouts. Reusable components means a better design system is created.
- Always know what is on the site. If future design work is required the pattern library can be used as a reference for what already exists.
Examples
As style guides and pattern libraries become more popular, so has the publicly accessible examples. There is even a entire website dedicated to showcasing them. Here are some of our favourite examples.Salesforce
This is one of the most polished versions you'll find on the web. Their style guide and pattern library contains everything that is on their website. You will also notice that it includes lots of documentation and guidelines for how components should be presented.
uSwitch
In addition to a style guide and pattern library, uSwitch have decided to add language and tone. This is a great idea as it acts as an all encompassing document for the website; ensuring the design, layout and even tone remains consistent.
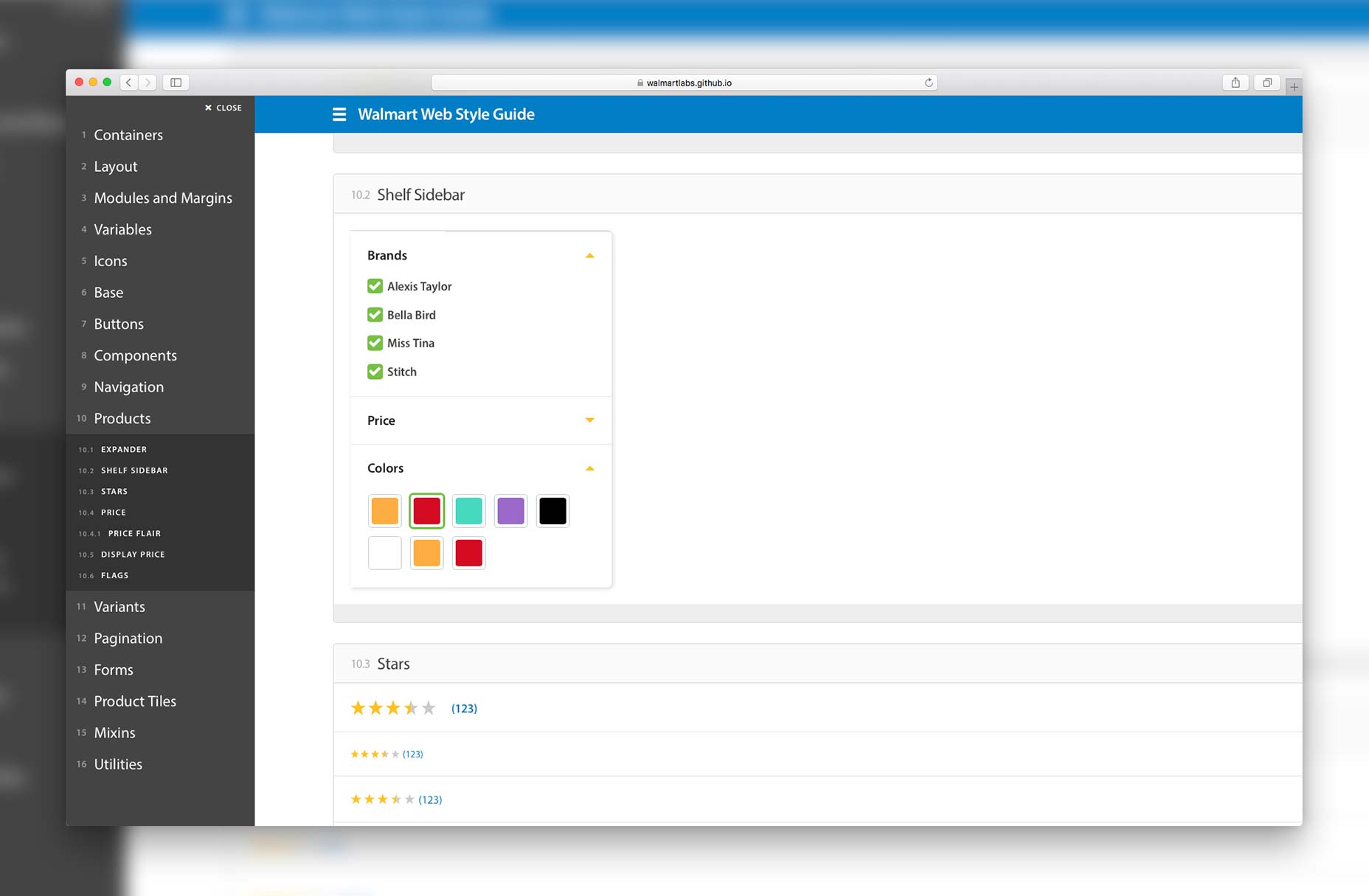
Walmart
Who’d have thought Walmart would have one of the best style guides and pattern libraries around? This is a great example of an eCommerce website using components to build pages on their website. It’s probably one of the most comprehensive versions out there.
Inside an agency
Most examples of good style guides and pattern libraries are for large websites. It might be easy to jump to the conclusion that they’re only useful for websites that have lots of people continuously working on them. We probably only ever see examples of large websites because the amount of time to build a style guide and pattern library can be significant. Most smaller websites are unable to justify the initial outlay required compared to future savings. At iWeb, we’re trying to change that. Our goal is to make every website we build as fast and lean as possible. Around 18 months ago we started to build our own style guide and pattern library. We’ve coined it Chop Chop. Being an agency we’re able to harness the advantages of working on dozens of projects each week. This unique insight into websites enables us to build a style guide and pattern library that can be used on every website—no matter the size. By using the same library of code on each project we’re able to introduce much more consistency across the board. This has a huge benefit for our all clients. As projects become more consistent, more developers are able to work on them without any prior knowledge. This means no one developer is tied to the project, allowing work to start quicker and take less time.Nothing but benefits
We see there is nothing but benefits to having a style guide and pattern library for every website. Building our own system has allowed us to reduce the initial overhead normally required. Over time this will continue to improve. Style guides and pattern libraries bring benefits for customers, website owners, developers and designers. So on your next project, or even an existing one, it is definitely worth enquiring about the opportunity of using them.Dave Redfern
Dave Redfern is a designer and front end developer at iWeb an e-commerce website design agency based in Staffordshire, UK.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














