
1) Everything that is old is new again
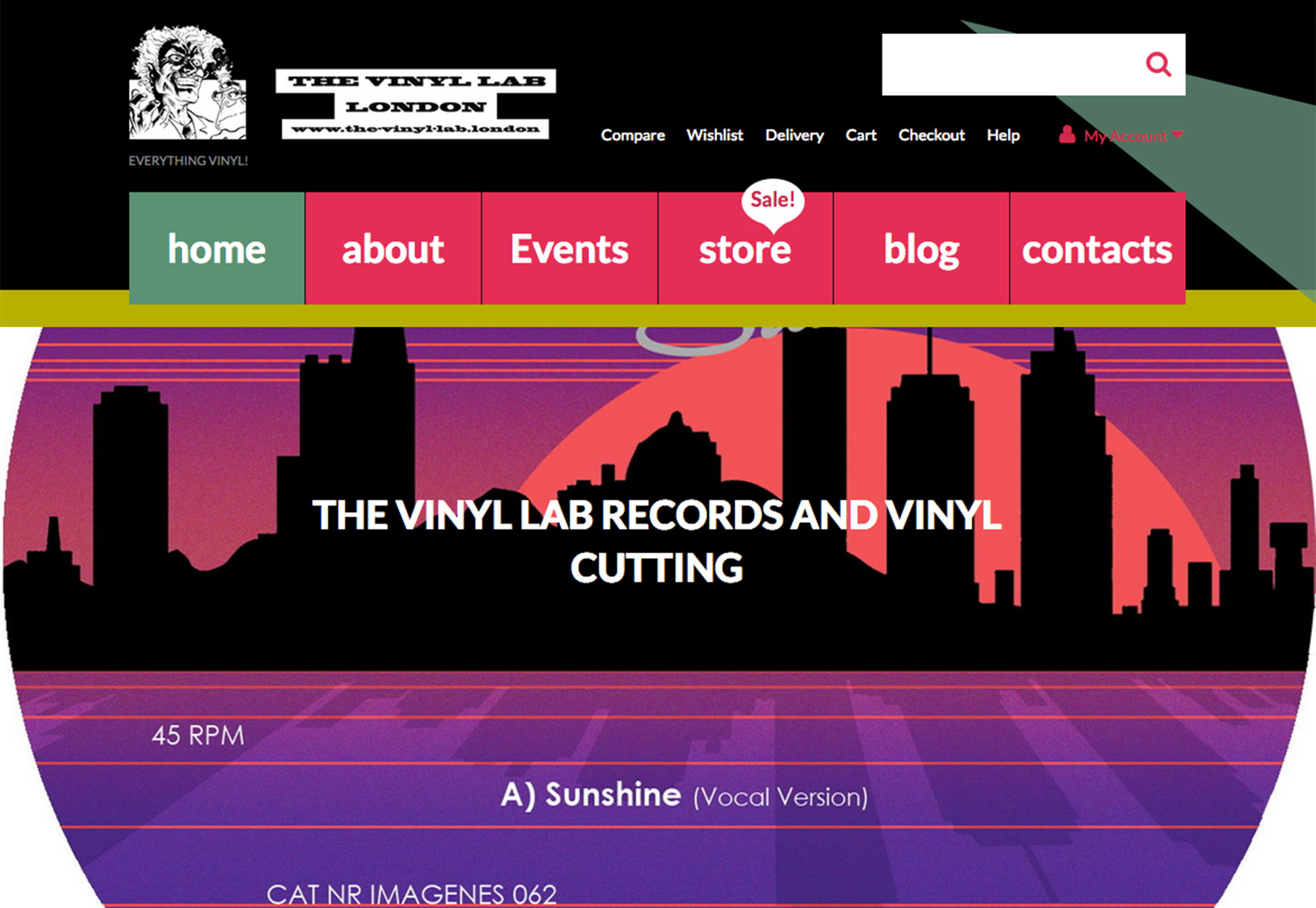
This might hurt a little bit for all you children of the 80s, but this era is officially retro. To make it a little less painful, we’ll call the decade “modern retro.” What’s different about this “old” style is that elements that were physical or designed for early screens are the influence for websites and apps. This includes using design elements that bring back the nostalgia of early Nintendo gaming systems, proving the popularity of pixelated designs, or the style of posters and album labels. The old, new style includes all of the 80s charm you would expect with in-your-face colors plus everything you want in a website today, from great animation or sliders to easy-to-read typography. So while you might catch a bit of 80s and think the design is old at a glance, these little touches prove the newness of the design. Look at The Vinyl Lab, for example. The design is 80s aesthetically, but as you scroll the site feels modern and it works just as well on phones and smaller devices. So is the design new or old? You decide.
2) Patterns and shapes provide visual interest
Geometric shapes and fun patterns can give your design just the kick it needs. This little change can also serve as a transitional element if you are revising a design aesthetic from one of the uber-minimal styles that was recently popular. Either option can be a good alternative to a full-scale redesign while keeping modern design elements. Your visual style can help you determine which option is best:- Use a pattern if the design is clean and organized and something in the background won’t get in the way of content.
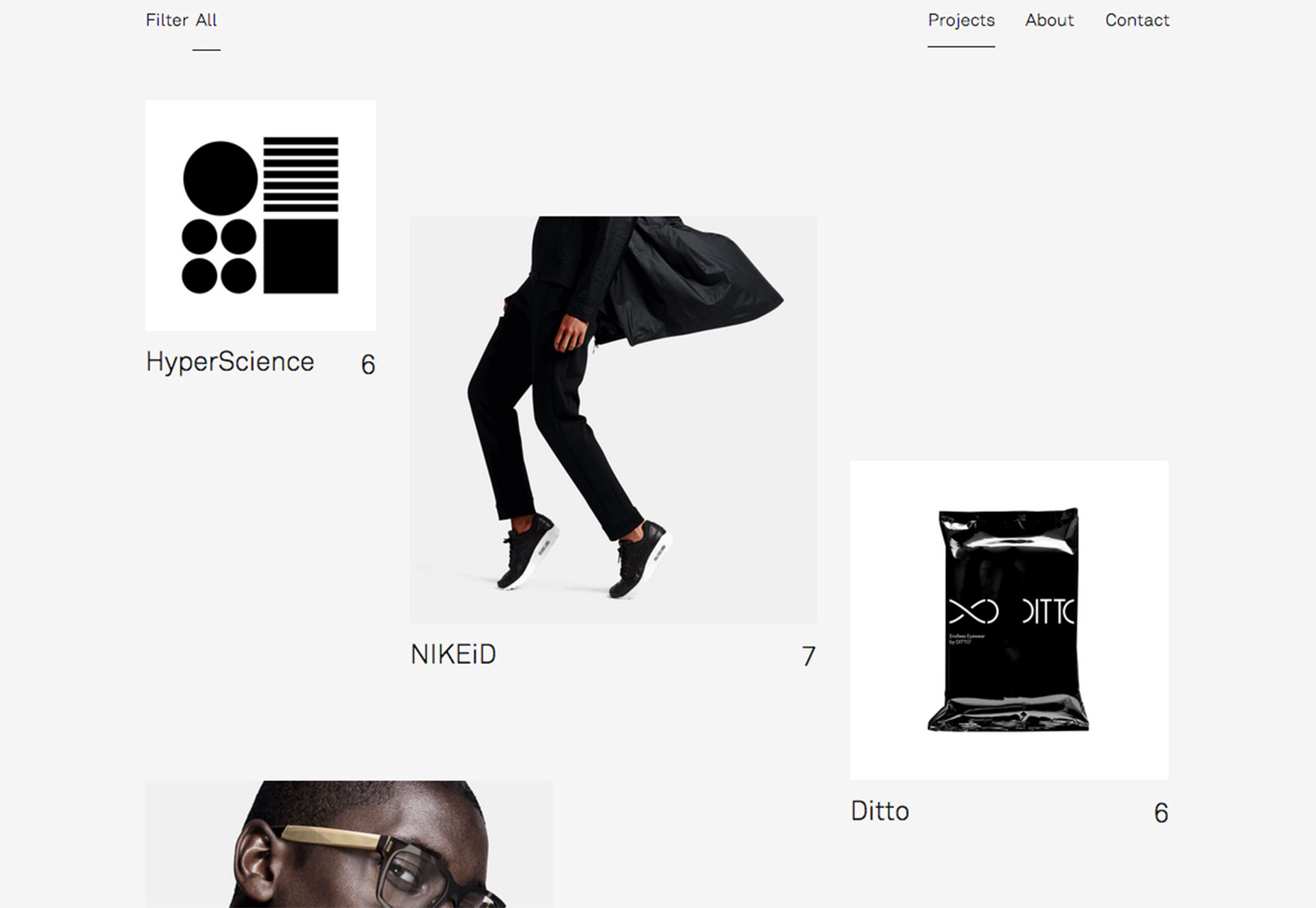
- Use geometric shapes to add a bold, pop of color or interest to a photo or overall design that seems a bit lackluster. Caava Design, below, uses colorful geometry in a way that’s sure to inspire.

3) Influence of fashion
Like it or not, 1980s fashion will be one of the biggest trends of the year, according to W Magazine. Before you roll your eyes and ask why fashion matters, there is a correlation. Regardless of the type of design—fashion, art, home and interiors, website—each genre of design impacts every other one. Pantone’s color of the year doesn’t stop with designers working on posters; it applies to pretty much everything. So what we see on runways, from big hair to crop tops to leggings, will influence websites. Elements of the 80s might show up in the clothes people wear for photos, or even to balance out the imagery itself. You might have to use oversized typography to offset super-sized hair on a model, for example. Textiles can be an indicator of visually pleasing elements all around. If shoppers are buying plenty of neon orange shirts or pants with bold patterns, they won’t find these design elements offensive when they back up and support content online.
4) Memphis design trend gains traction
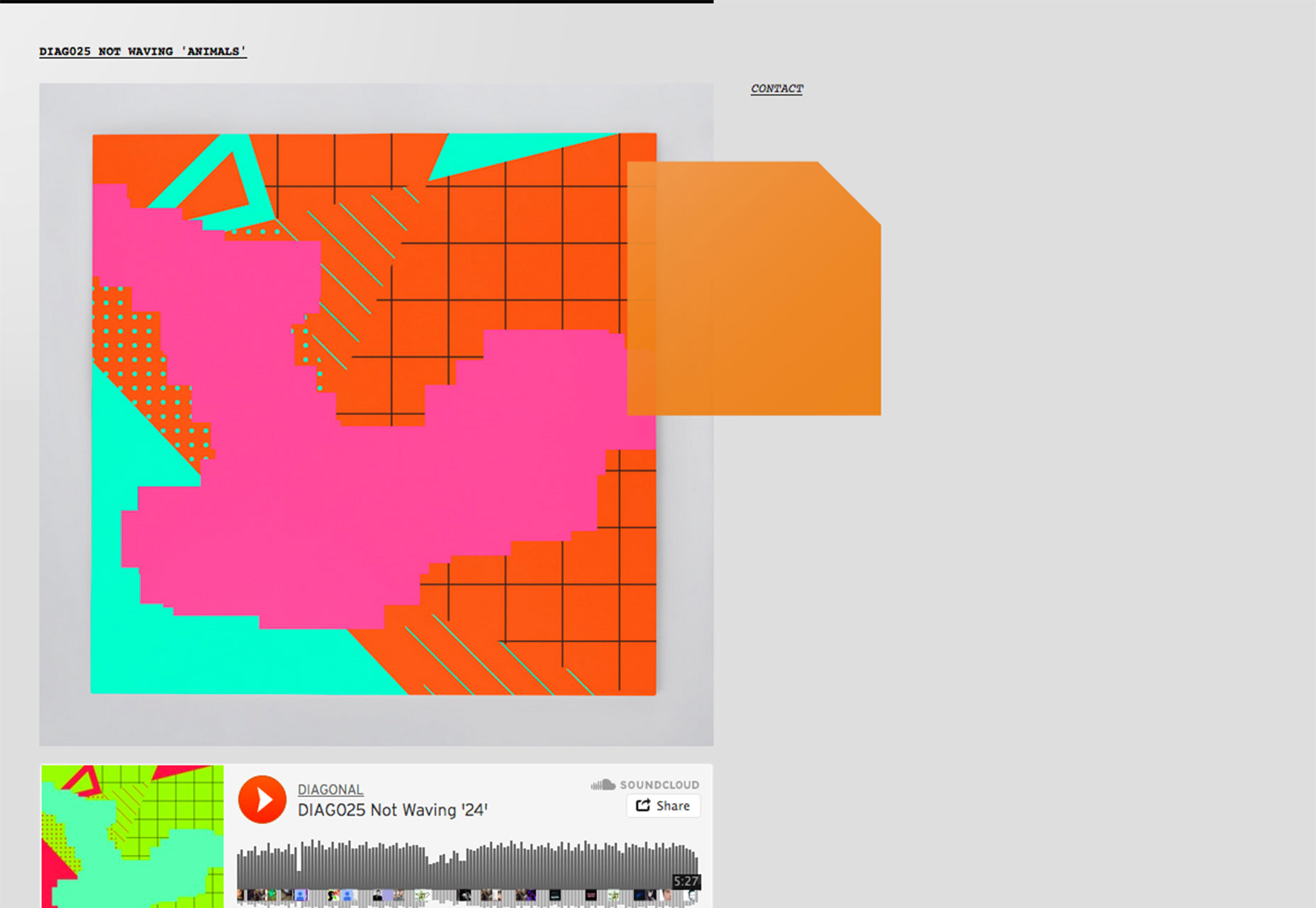
The Memphis design trend is packed with bright color and lots of shapes and lines. It’s a little more distinct than using the concepts alone. The origination of the aesthetic pattern is the Memphis Group, a bunch of interior designers in the 1980s. The Memphis style is really flat and features vectorized elements in an almost cartoon-style. Elements are often layered on top of a white or light background or black to create maximum contrast between elements. The style is fun, light and attention-grabbing. These are likely the reasons the style is starting to gain more traction.
5) Space and dark styles provide intrigue
The 80s are notably known for art styles that use neon on dark backgrounds and space themes. There was a definite and distinct fascination in design with the unknown, and color palettes included combinations that included purples and oranges or yellows. Space, in particular remains a dominating theme, and many space-based designs create some of the nostalgia from this era of design. The recent televisions show “Mars,” below, uses this idea with a dark background and bright logotype treatment featuring an almost 3D shape element in the lettering.
6) Influence of material and flat dominate
It seems like flat and then material design patterns have been at the forefront of the design conversation for some time now. So it’s somewhat of a natural evolution that these more current trends are the combining force with the modern retro concept. This includes colors, layering styles and overall modern twists on how 80s themes are combined with today’s elements to create a sense of another time with a user interface that visitors expect.
7) “Cute” icongraphic styles are totally hip
Many 80s styles included lots of cute little icons on a canvas. From tiny palm trees and sunglasses on shirts to squiggles and lines on notebooks, iconography was a 'thing' in the 80s. It’s re-emerging. With so many cool icons styles—line art, hand drawn and full color options—iconography can be a go-to art style for a design framework. Using icons can provide a lot of flexibility for projects where other visuals are lacking and can provide an interesting way to help visually organize content. Here’s the trick to using 80s iconography: lots of little icons all over the place. The more random placements appear, the more 80s flair the design will have.
8) Bold color is made for screens
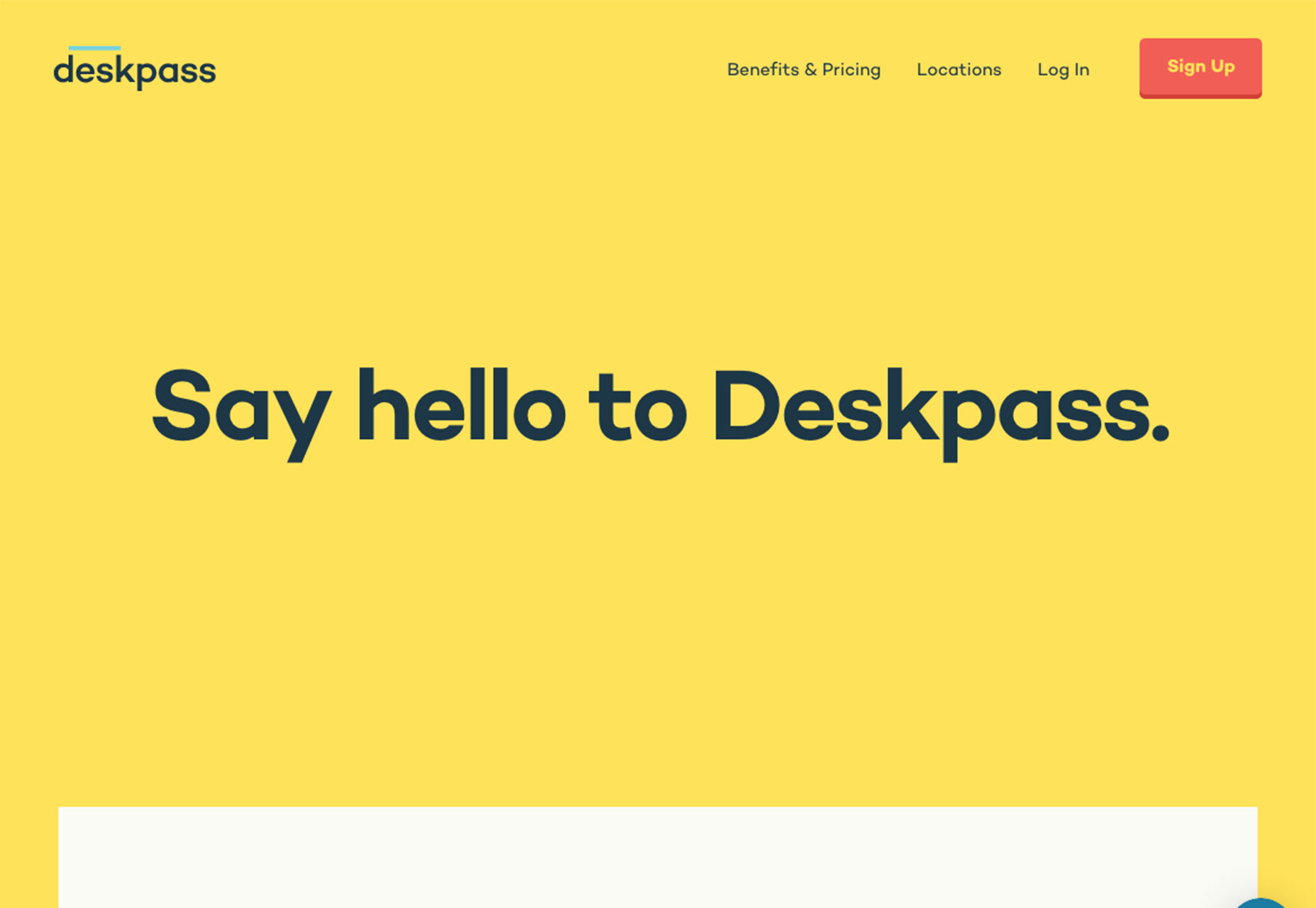
A client once asked why posters weren’t commonly neon green. It’s because you almost need the backlighting of a screen to really get that neon light look. Some of the colors that were popular in ads and television show intros—think Miami Vice—just work better on screens. Bright color schemes have been growing in popularity, another trend that connects to flat and material design. This seems to be a natural response to all the black and white palettes that seemed to be on every other design at the height of the minimalism phase. The shift is allowing designers to really play with the design more and exhibit more creative color freedom.
Conclusion
Here’s one of the biggest reasons 80s design is making a comeback: because 80s style is trickling back into pop culture. Maybe part of it has been a nostalgia that happens every generation or so. Maybe it is because every style has a cycle that comes and goes. But as long as you see 80s influences in elements such as pop culture or fashion or music, the same influences are likely to impact the way we think about design as well. Enjoy the trend; the 80s were a lot of fun, and your modern retro design should reflect that.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














