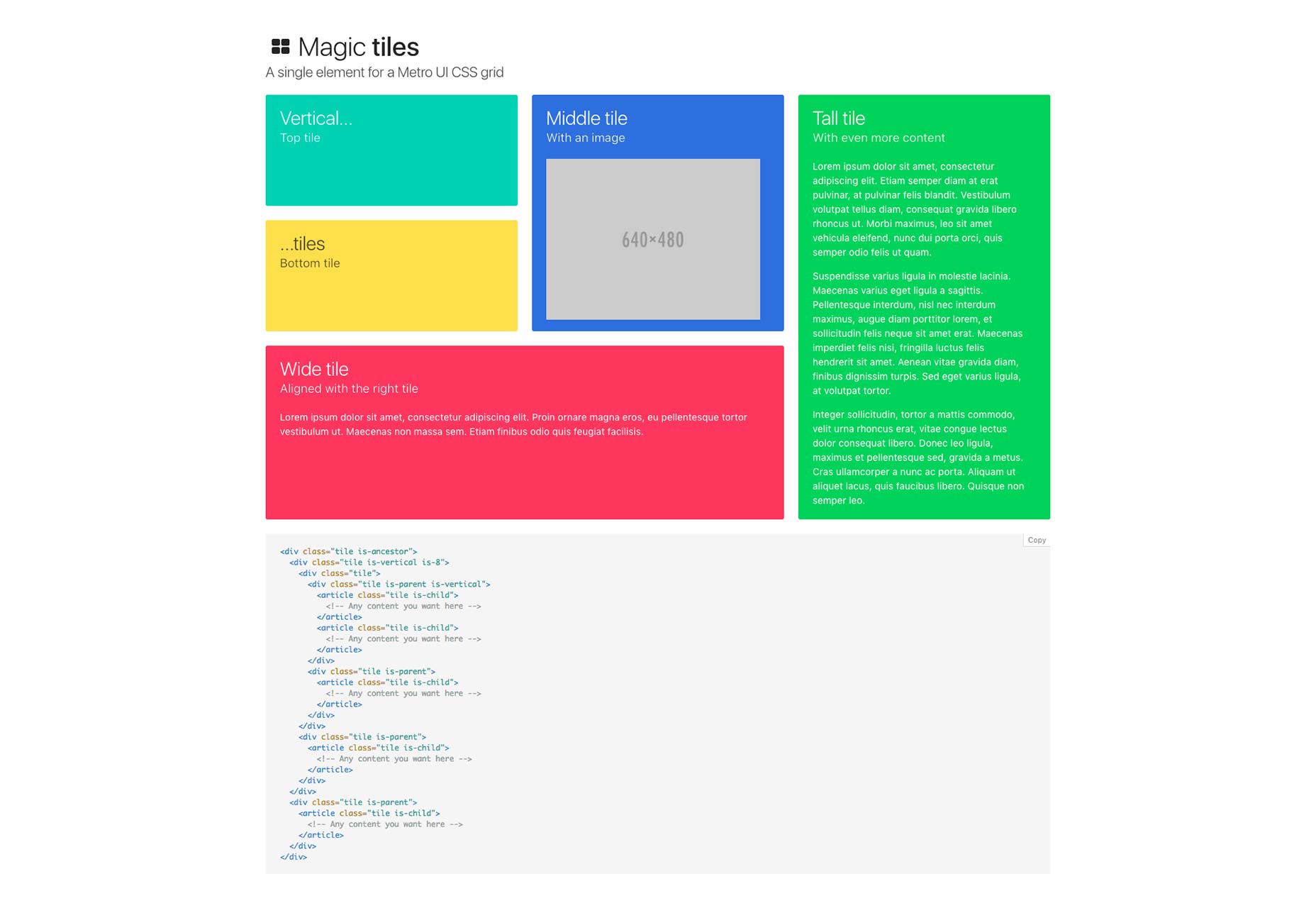
Bulma
 Bulma is a modern CSS framework based around Flexbox. It allows you all the speed of a framework, while still making use of the most up-to-date layout tool available in CSS. Responsive, modular, and free, it’s powerful and lightweight.
Bulma is a modern CSS framework based around Flexbox. It allows you all the speed of a framework, while still making use of the most up-to-date layout tool available in CSS. Responsive, modular, and free, it’s powerful and lightweight.
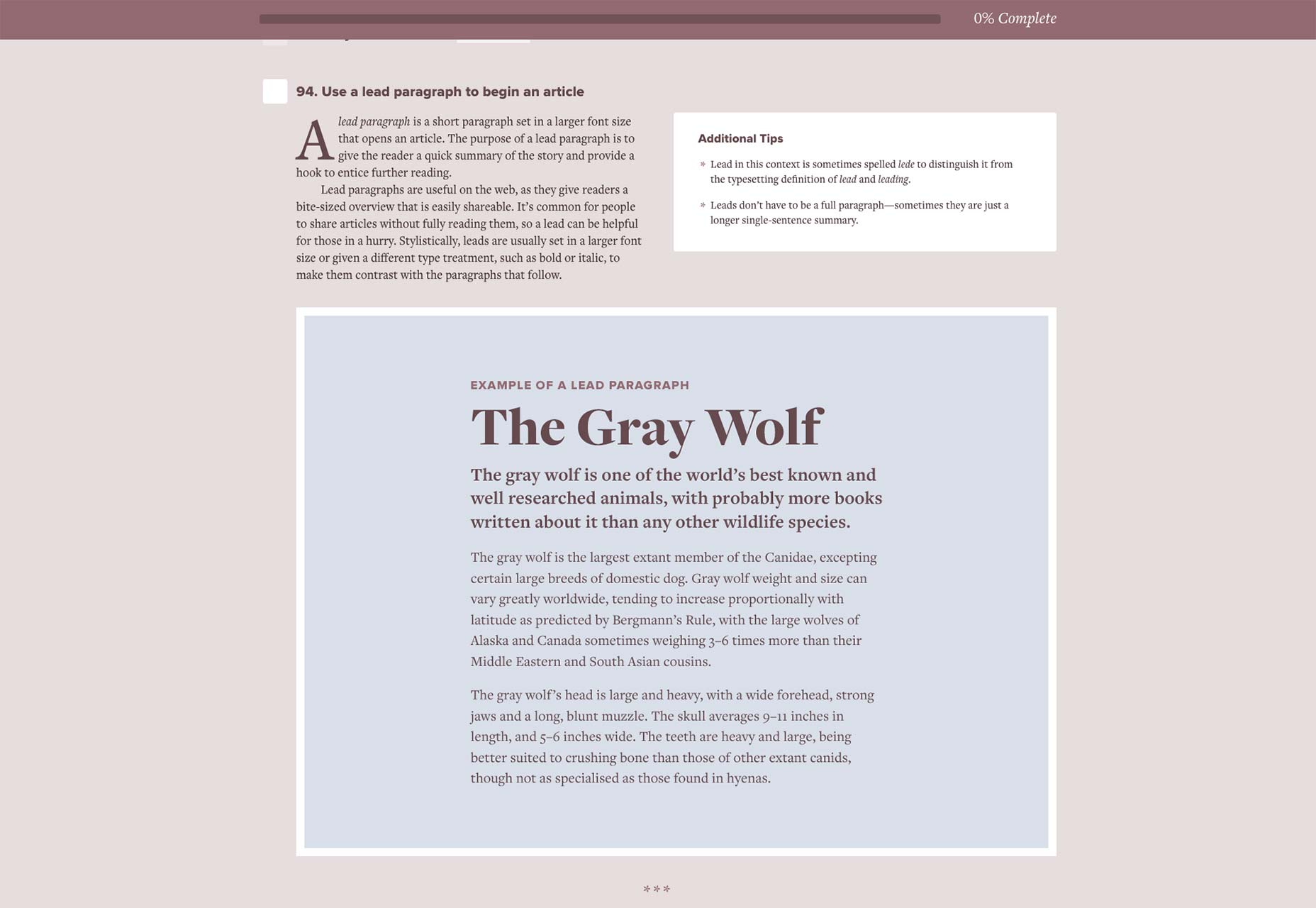
Flawless Typography Checklist
 Typewolf’s Flawless Typography Checklist is a comprehensive set of rules for web typography. 100 items on the premium list all include a detailed explanation and a helpful visual guide so you know exactly how to design great typography.
Typewolf’s Flawless Typography Checklist is a comprehensive set of rules for web typography. 100 items on the premium list all include a detailed explanation and a helpful visual guide so you know exactly how to design great typography.
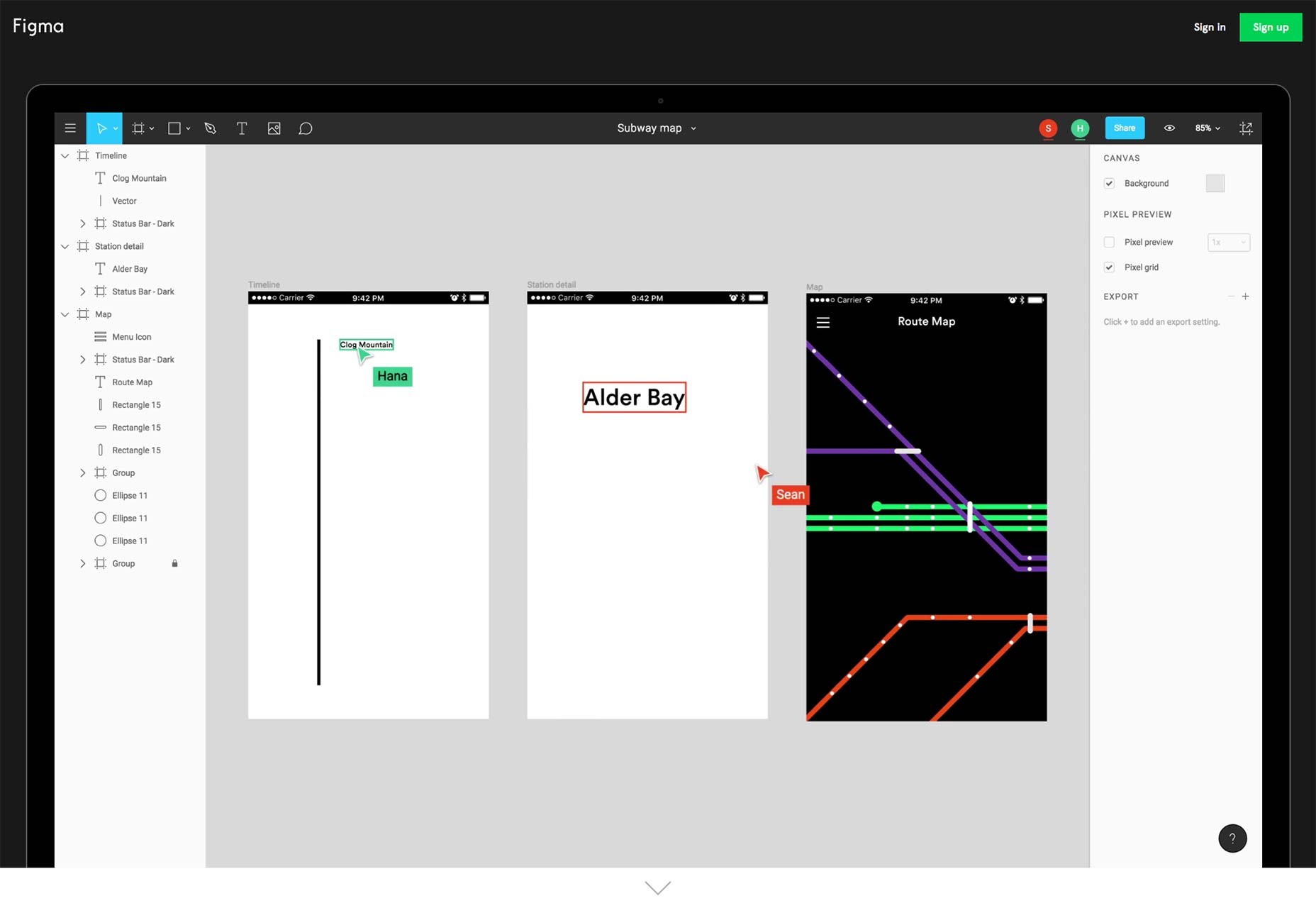
Figma
 Figma claims to be the first UI design tool with real-time collaboration. Your whole team can work on the same project file at once. It might sound confusing but it’s a great time-saver, it imports from Sketch, and works on Mac and Windows.
Figma claims to be the first UI design tool with real-time collaboration. Your whole team can work on the same project file at once. It might sound confusing but it’s a great time-saver, it imports from Sketch, and works on Mac and Windows.
Kickstarter App Code
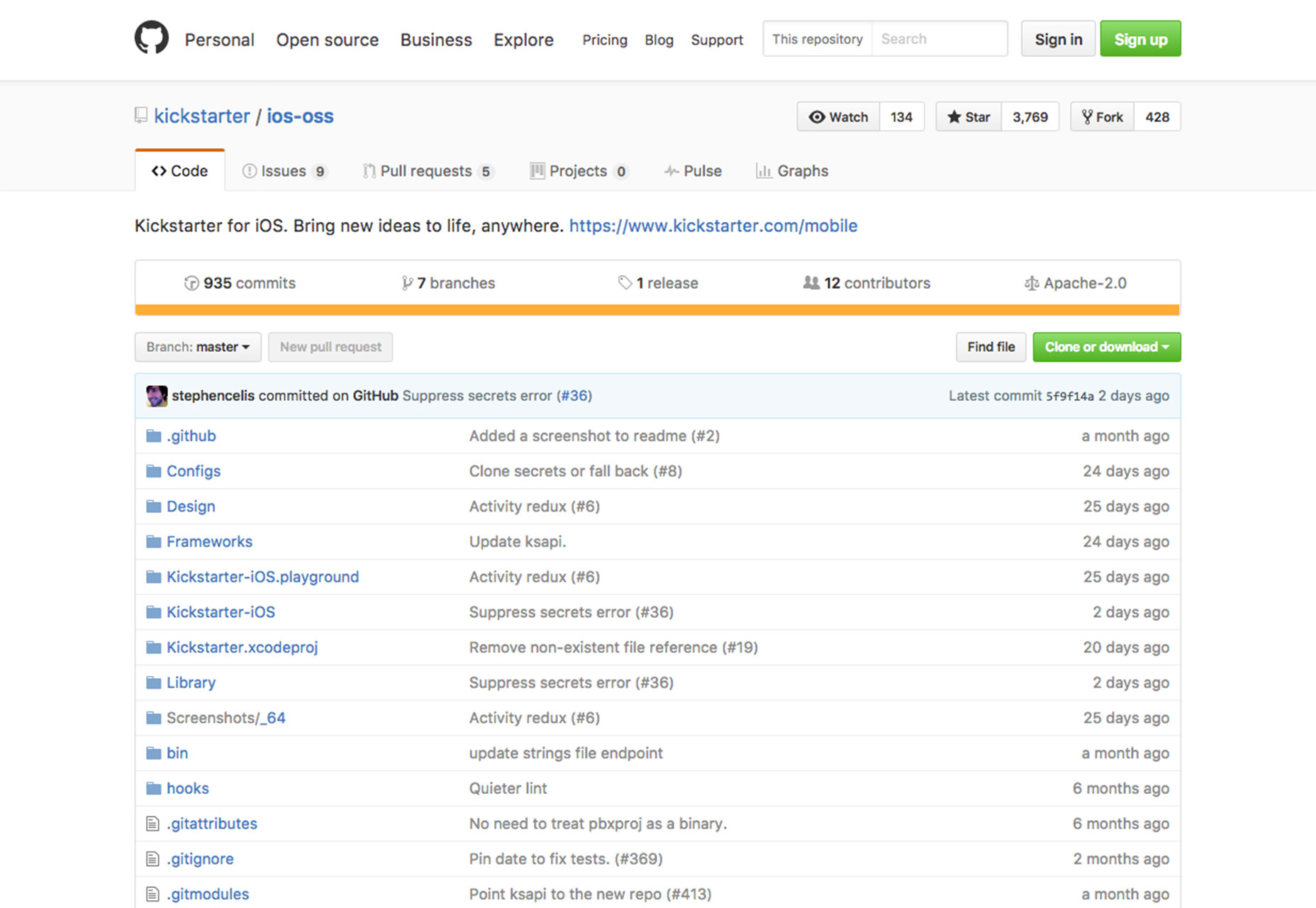
 Want to build an iOS or Android app like Kickstarter? It’s possible now as the code for the well-used platform is open source. You can find screenshots, playgrounds and plenty of other goodies on GitHub. There’s a ton of code to help you get started with an app or think about development. Use it as a basis to get started or learning example to help better understand how this type of app comes together.
Want to build an iOS or Android app like Kickstarter? It’s possible now as the code for the well-used platform is open source. You can find screenshots, playgrounds and plenty of other goodies on GitHub. There’s a ton of code to help you get started with an app or think about development. Use it as a basis to get started or learning example to help better understand how this type of app comes together.
Rellax
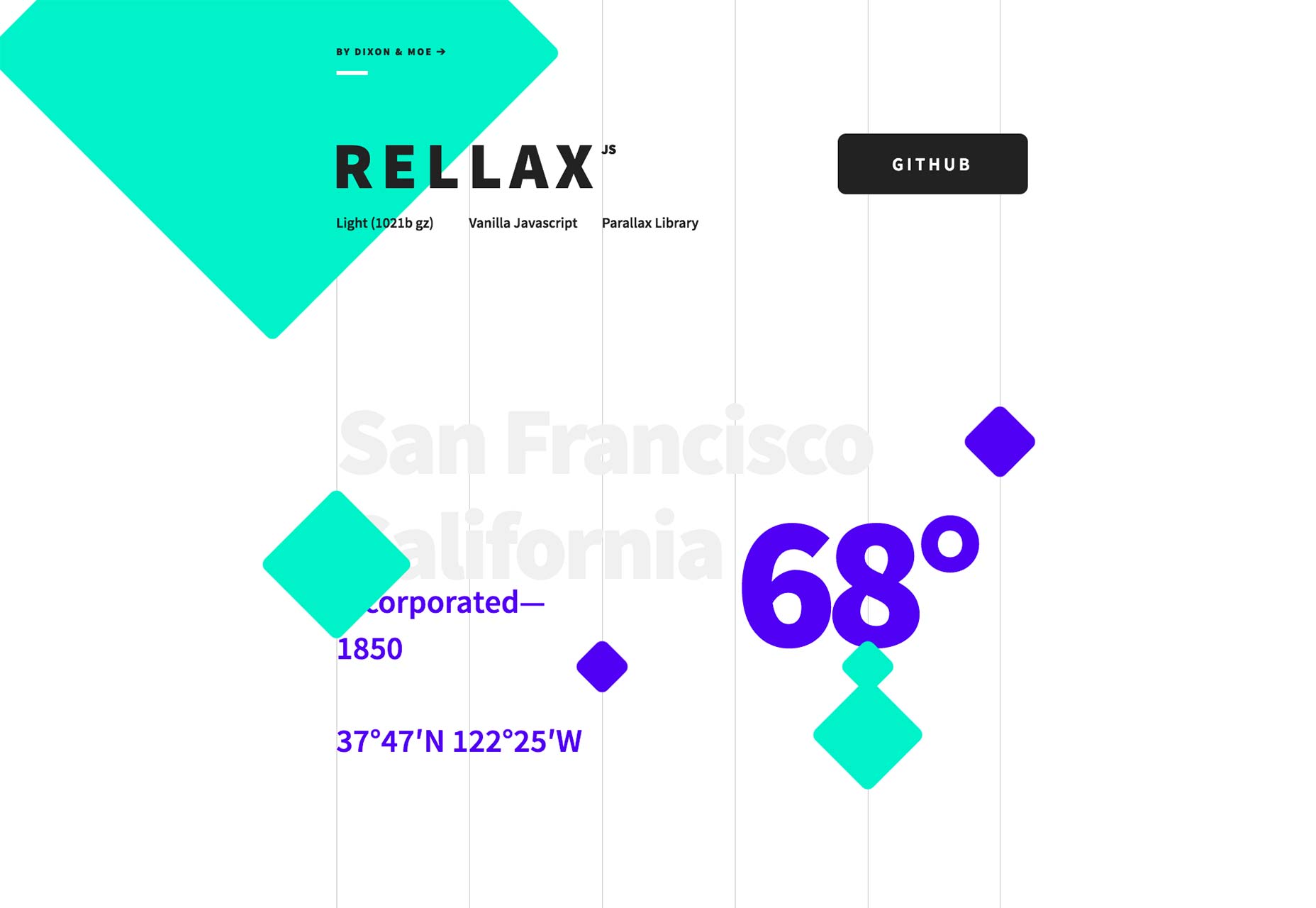
 Rellax is a lightweight, vanilla JavaScript library for parallax scrolling. Implement parallax scrolling with a single line, and tweak speed with a single attribute. The self-effacing description of this “quirky” JS code belies how useful it actually is.
Rellax is a lightweight, vanilla JavaScript library for parallax scrolling. Implement parallax scrolling with a single line, and tweak speed with a single attribute. The self-effacing description of this “quirky” JS code belies how useful it actually is.
MusicForProgramming
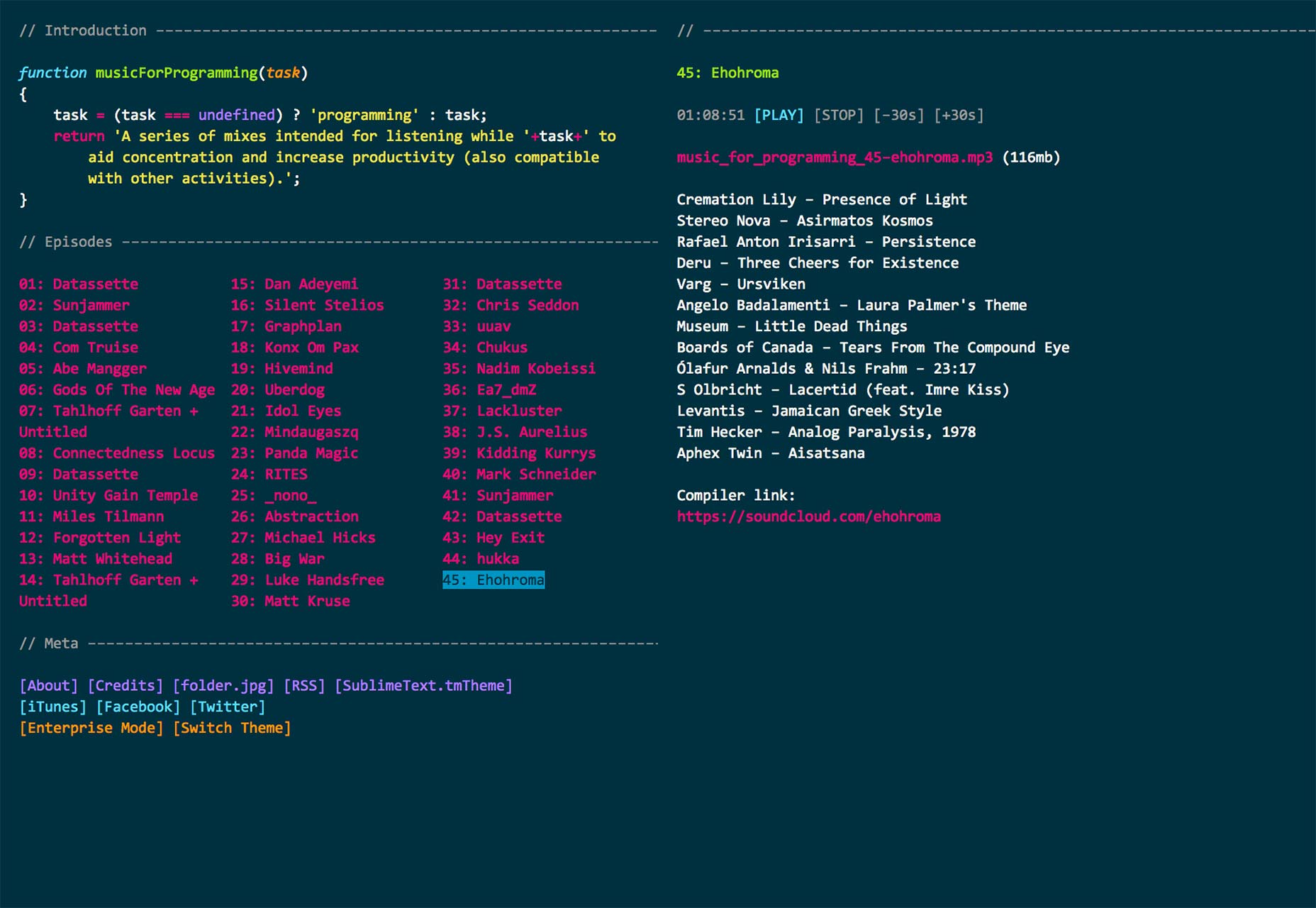
 Need some help to work through the greyness of January? musicForProgramming’s got your back. It’s a collection of mixes to aid productivity and help you concentrate on coding. Plus it’s got a pleasingly brutalist website.
Need some help to work through the greyness of January? musicForProgramming’s got your back. It’s a collection of mixes to aid productivity and help you concentrate on coding. Plus it’s got a pleasingly brutalist website.
Material.io
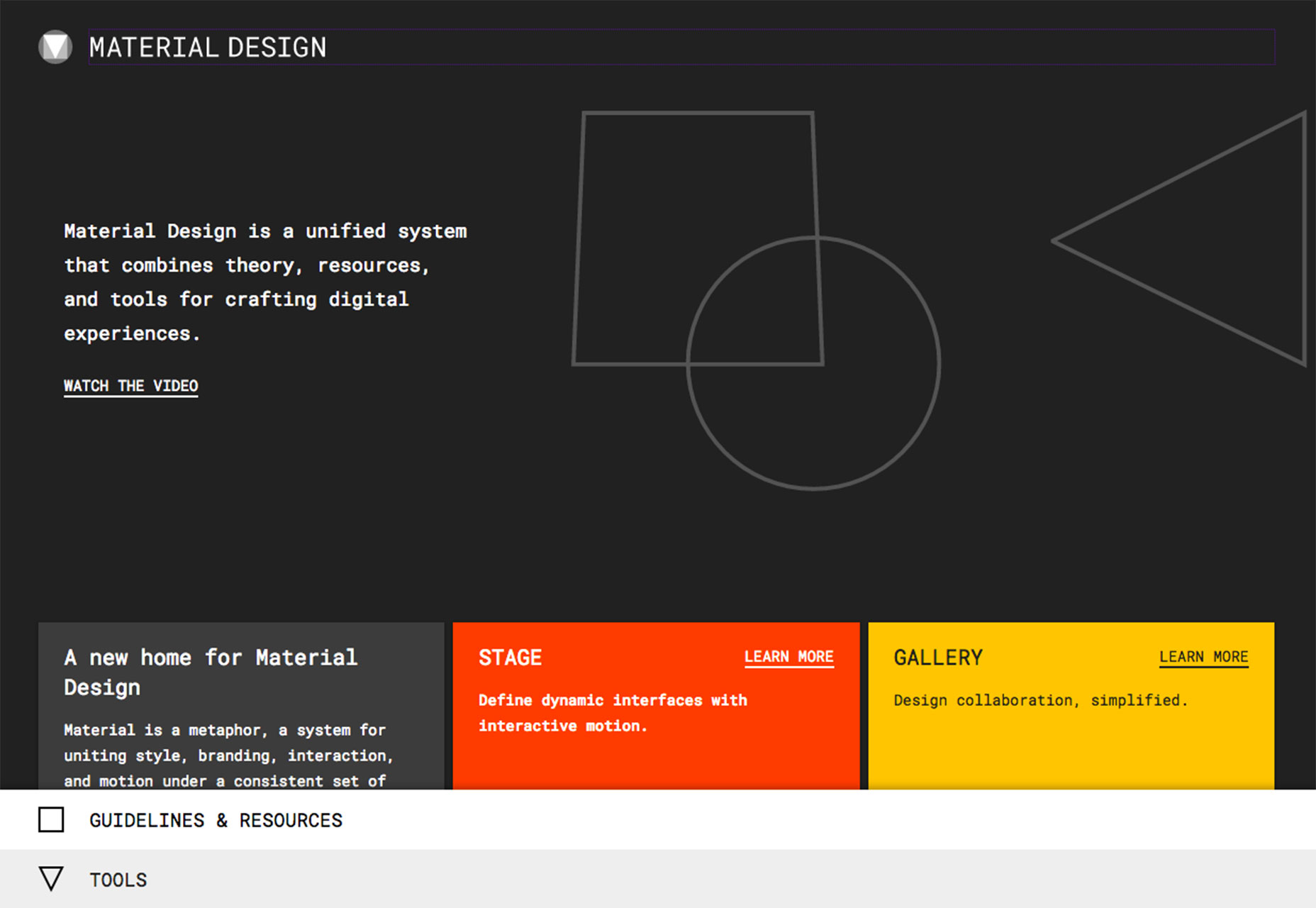
 Google has created a whole new website with all the resources you need for a Material Design project. The new home for all things Material Design includes the system at a glance, style rules, branding, interaction and motion principles. There’s also a gallery of examples and a staging environment that will open soon.
Google has created a whole new website with all the resources you need for a Material Design project. The new home for all things Material Design includes the system at a glance, style rules, branding, interaction and motion principles. There’s also a gallery of examples and a staging environment that will open soon.
Patterninja
 Patterninja is a tool that combines images to create patterns. Use your image or the included library to create a variety of pattern types that can be used for web projects or downloaded as high resolution versions for offline work. The tool is super easy to use, and fun to play with.
Patterninja is a tool that combines images to create patterns. Use your image or the included library to create a variety of pattern types that can be used for web projects or downloaded as high resolution versions for offline work. The tool is super easy to use, and fun to play with.
Atomic Design
 Brad Frost’s book Atomic Design is now available as a printed book and online. It details’s Frost’s theories on designing interface systems and provides everything you need to know in order to be an effective UI designer in 2017.
Brad Frost’s book Atomic Design is now available as a printed book and online. It details’s Frost’s theories on designing interface systems and provides everything you need to know in order to be an effective UI designer in 2017.
Protopie
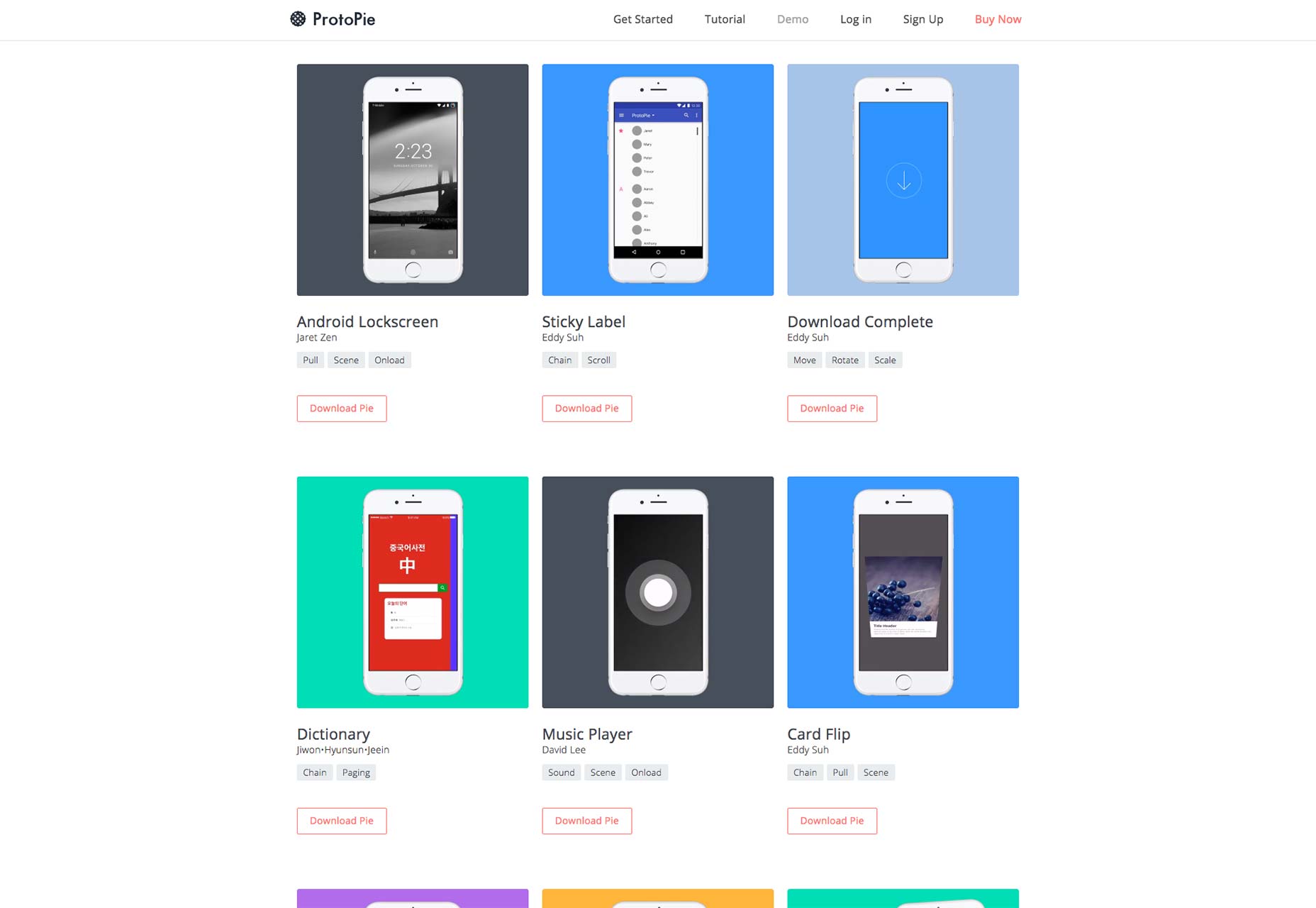
 Protopie is a new tool for designing mobile interactions without any code. Multiple gestures are supported, as well as smartphone accelerometers and microphones. A timeline is included for fine-tuning interactions, and scenes can be applied to organise your designs.
Protopie is a new tool for designing mobile interactions without any code. Multiple gestures are supported, as well as smartphone accelerometers and microphones. A timeline is included for fine-tuning interactions, and scenes can be applied to organise your designs.
Smash
 Smash is a tool that allows you to view photos and images, videos and documents, from any device without having to download anything. The best thing about the service is that it doesn’t come with the same file-size restrictions of email or other delivery services.
Smash is a tool that allows you to view photos and images, videos and documents, from any device without having to download anything. The best thing about the service is that it doesn’t come with the same file-size restrictions of email or other delivery services.
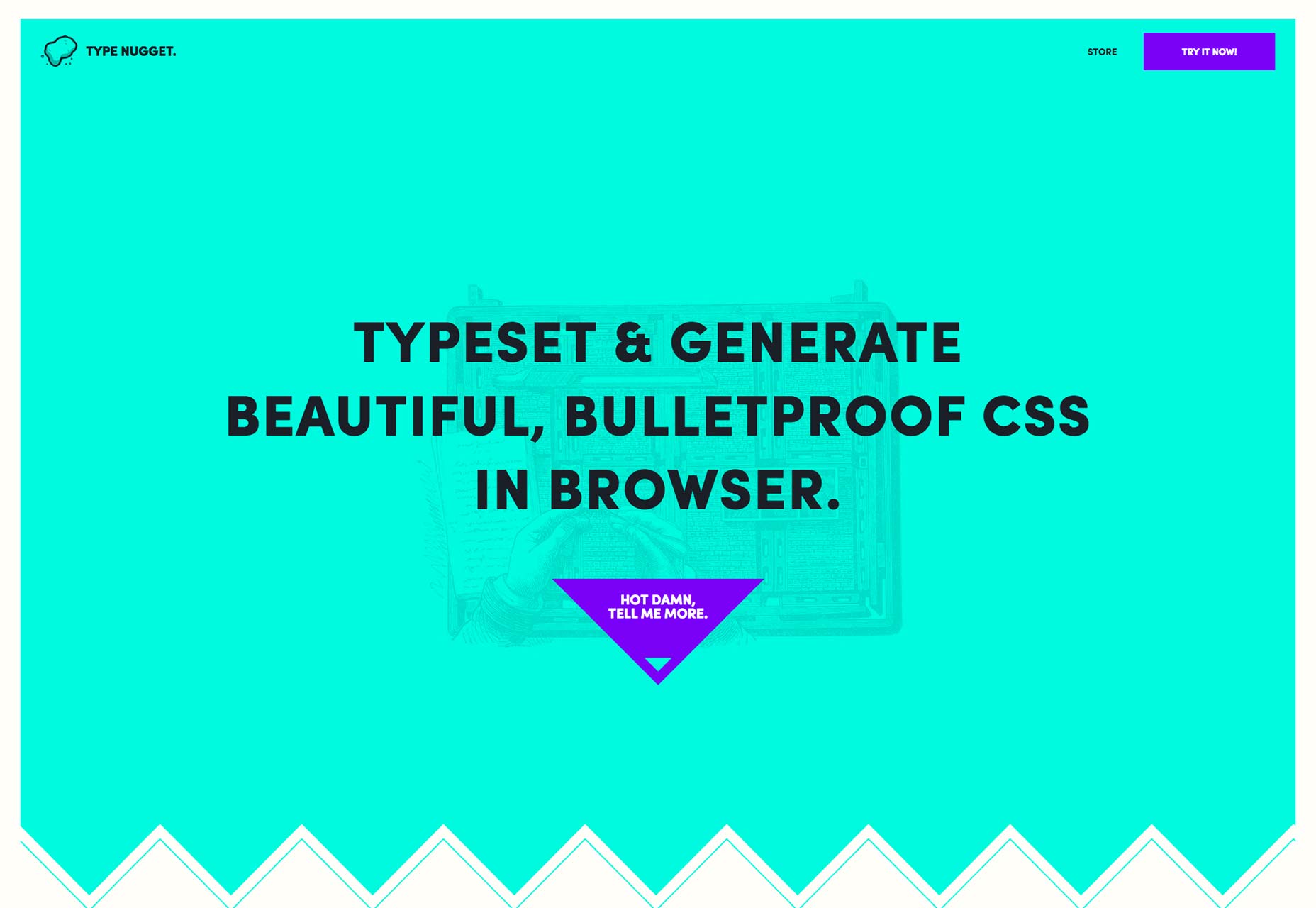
Type Nugget
Type Nugget is a great project that allows you to visually design a typography scheme and then export it for CSS. It generates tidy, usable CSS from a live browser preview, but be aware it’s still in beta, so some features, such as breakpoints and user-created galleries, are still to be added.
Prospero
 Prospero is a simple tool to help designers create project proposals. The tool, which is still in beta, was made to help you keep track of proposals with ease. They are also banking on you winning bids; you only have to pay for the service if a proposal is accepted and returned.
Prospero is a simple tool to help designers create project proposals. The tool, which is still in beta, was made to help you keep track of proposals with ease. They are also banking on you winning bids; you only have to pay for the service if a proposal is accepted and returned.
Anime.js
 anime.js is a lightweight JavaScript library for modern web animation. It works with CSS, transforms, SVG objects, and DOM attributes. Simple to learn and easy to use, it’s a way better option than CSS or JavaScript defaults.
anime.js is a lightweight JavaScript library for modern web animation. It works with CSS, transforms, SVG objects, and DOM attributes. Simple to learn and easy to use, it’s a way better option than CSS or JavaScript defaults.
Yoga
 Yoga is a cross-platform layout engine that enables collaboration among team members. The tool is used internally at Facebook, which has released the CSS layout to the general public. The layout library is designed to work as a standalone engine. The best part? If you already have an understanding of Flexbox, Yoga will be a breeze. You write code in Java, C#, Objective-C and C.
Yoga is a cross-platform layout engine that enables collaboration among team members. The tool is used internally at Facebook, which has released the CSS layout to the general public. The layout library is designed to work as a standalone engine. The best part? If you already have an understanding of Flexbox, Yoga will be a breeze. You write code in Java, C#, Objective-C and C.
Coggle
 Coggle allows designers or teams can share notes in a visual way quickly and easily. The “mindmap” tool lives in the cloud so you can visualize real-time ideas in-browser from any location.
Coggle allows designers or teams can share notes in a visual way quickly and easily. The “mindmap” tool lives in the cloud so you can visualize real-time ideas in-browser from any location.
@colorschemez
 Colorschemer is a delightful twitter bot that sends out seemingly random color palette combinations, such as unconcerted deep lilac, haziest ultramarine blue and pyrheliometric periwinkle. The feed has been around for a little while, but with all the focus on bots right now, this one is a great example of best practices. Plus, you might find an amazingly unexpected color grouping.
Colorschemer is a delightful twitter bot that sends out seemingly random color palette combinations, such as unconcerted deep lilac, haziest ultramarine blue and pyrheliometric periwinkle. The feed has been around for a little while, but with all the focus on bots right now, this one is a great example of best practices. Plus, you might find an amazingly unexpected color grouping.
Drawing Challenge
 Take on a drawing challenge. Smashing magazine has a great tutorial for the new year to help you get started with sketching. The challenge will help you better think about problems and solutions from a design standpoint. Further, the exercise is designed to help you better your skills in Adobe Photoshop, Illustrator and After Effects. Refreshing or updating your skills in this software is always a good thing.
Take on a drawing challenge. Smashing magazine has a great tutorial for the new year to help you get started with sketching. The challenge will help you better think about problems and solutions from a design standpoint. Further, the exercise is designed to help you better your skills in Adobe Photoshop, Illustrator and After Effects. Refreshing or updating your skills in this software is always a good thing.
Evil Icons
Barking Cat
 Barking Cat is a fun novelty typeface that the designer calls “3D crunchy.” The lowercase letters have five different versions that cycle as you type so the design looks more hand-drawn.
Barking Cat is a fun novelty typeface that the designer calls “3D crunchy.” The lowercase letters have five different versions that cycle as you type so the design looks more hand-drawn.
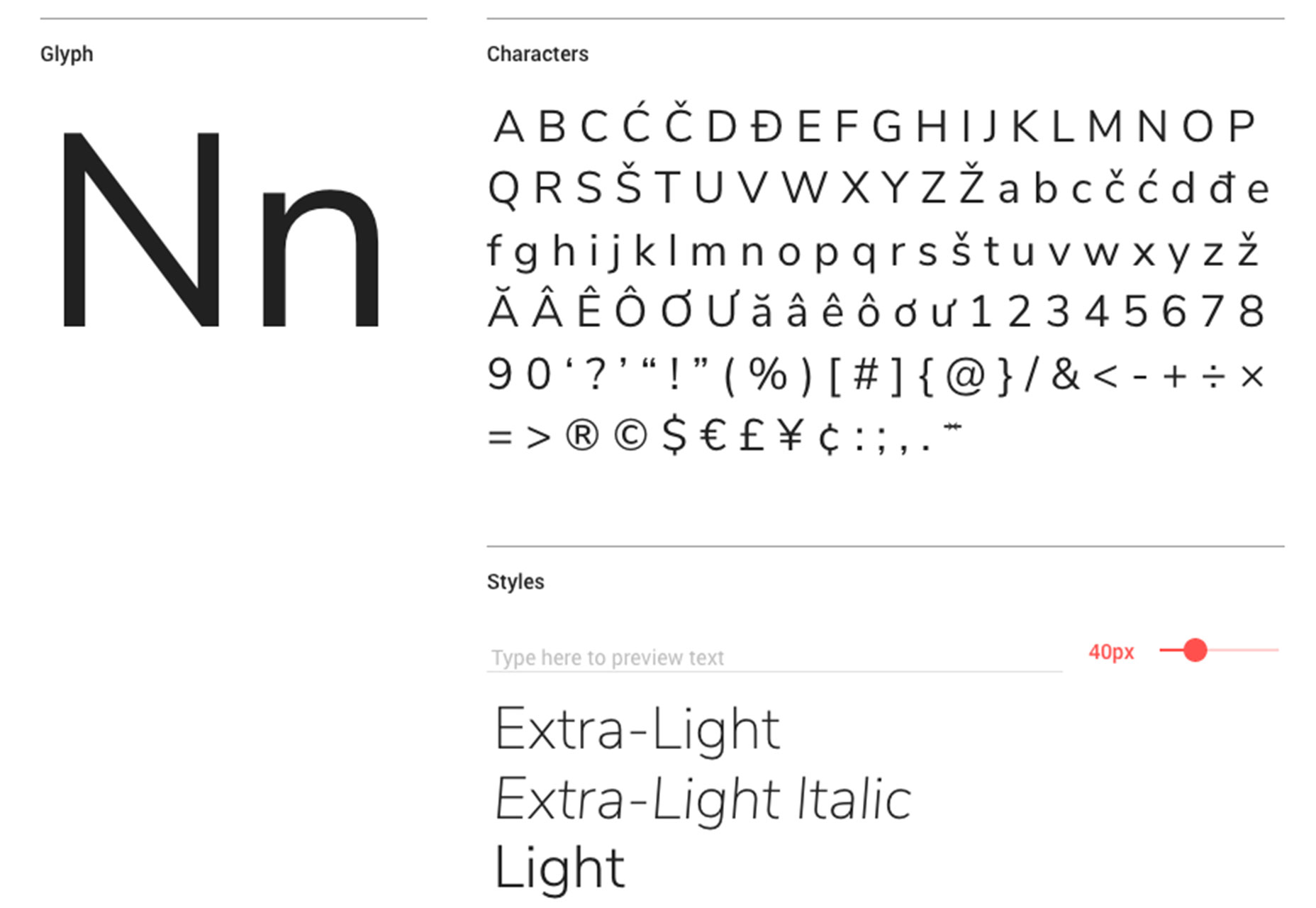
Nunito Sans
 Nunito Sans is a highly-readable, balanced sans serif that’s available through Google Fonts. The characters have thin, uniform stroke widths that can work for body or display copy.
Nunito Sans is a highly-readable, balanced sans serif that’s available through Google Fonts. The characters have thin, uniform stroke widths that can work for body or display copy.
Merthy
 Merthy is an elaborate script typeface with plenty of flourishes. The typeface has a rather feminine feel but can take on additional meaning based on the rest of your design. The demo set of characters is free, with an available download with more options.
Merthy is an elaborate script typeface with plenty of flourishes. The typeface has a rather feminine feel but can take on additional meaning based on the rest of your design. The demo set of characters is free, with an available download with more options.
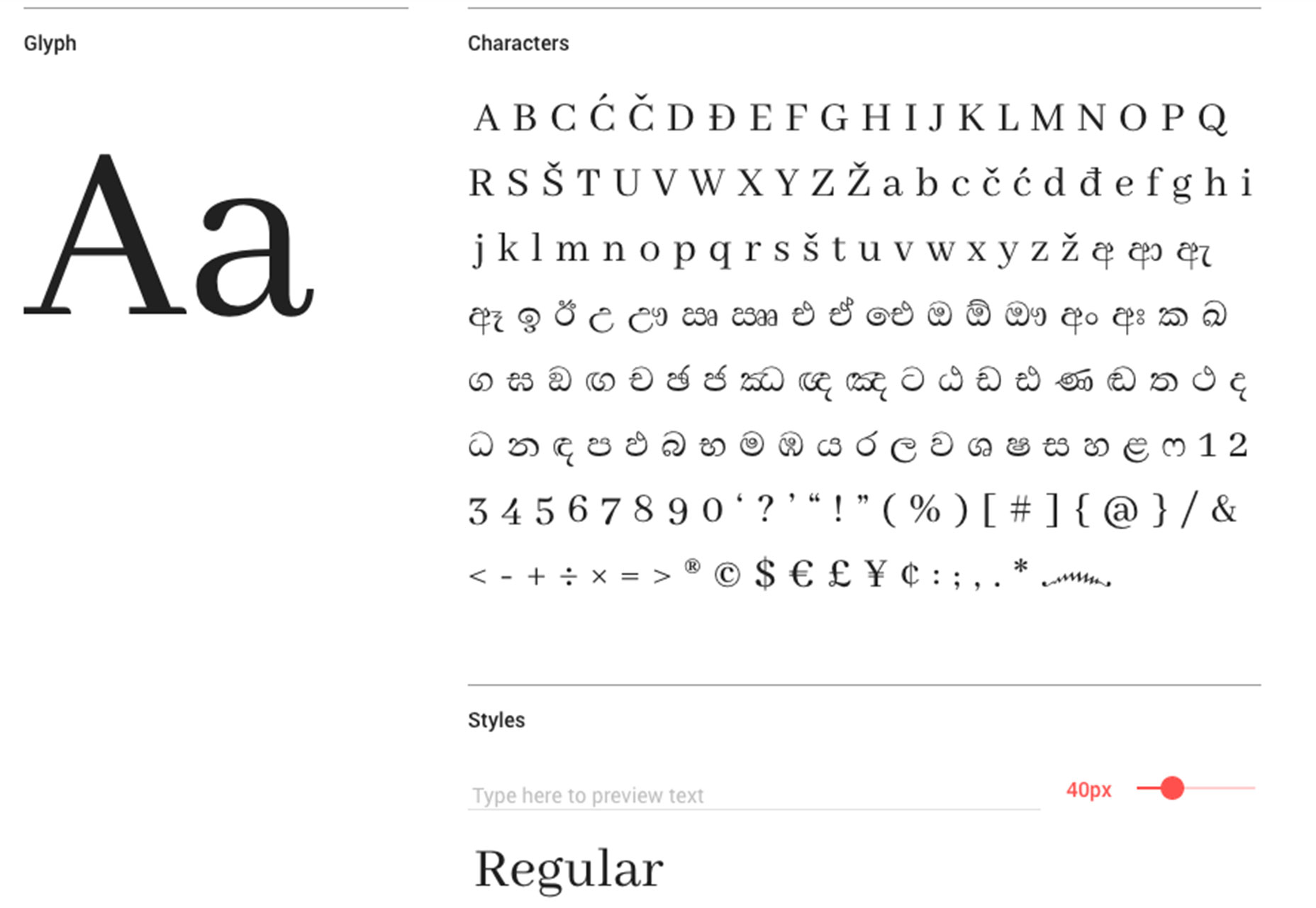
Abhaya Libre
 Abhaya Libre is a simple set of serif characters that’s Unicode compliant. It’s available through Google Fonts. You might recognize the character set; it is derived from FM Abhaya, which was designed way back in 1996.
Abhaya Libre is a simple set of serif characters that’s Unicode compliant. It’s available through Google Fonts. You might recognize the character set; it is derived from FM Abhaya, which was designed way back in 1996.
Painter
 Painter replicates the old-school baseball jersey style typeface with swashy letterforms and plenty of alternates. The thick lettering can make a nice display type style that can work in a number of project types.
Painter replicates the old-school baseball jersey style typeface with swashy letterforms and plenty of alternates. The thick lettering can make a nice display type style that can work in a number of project types.
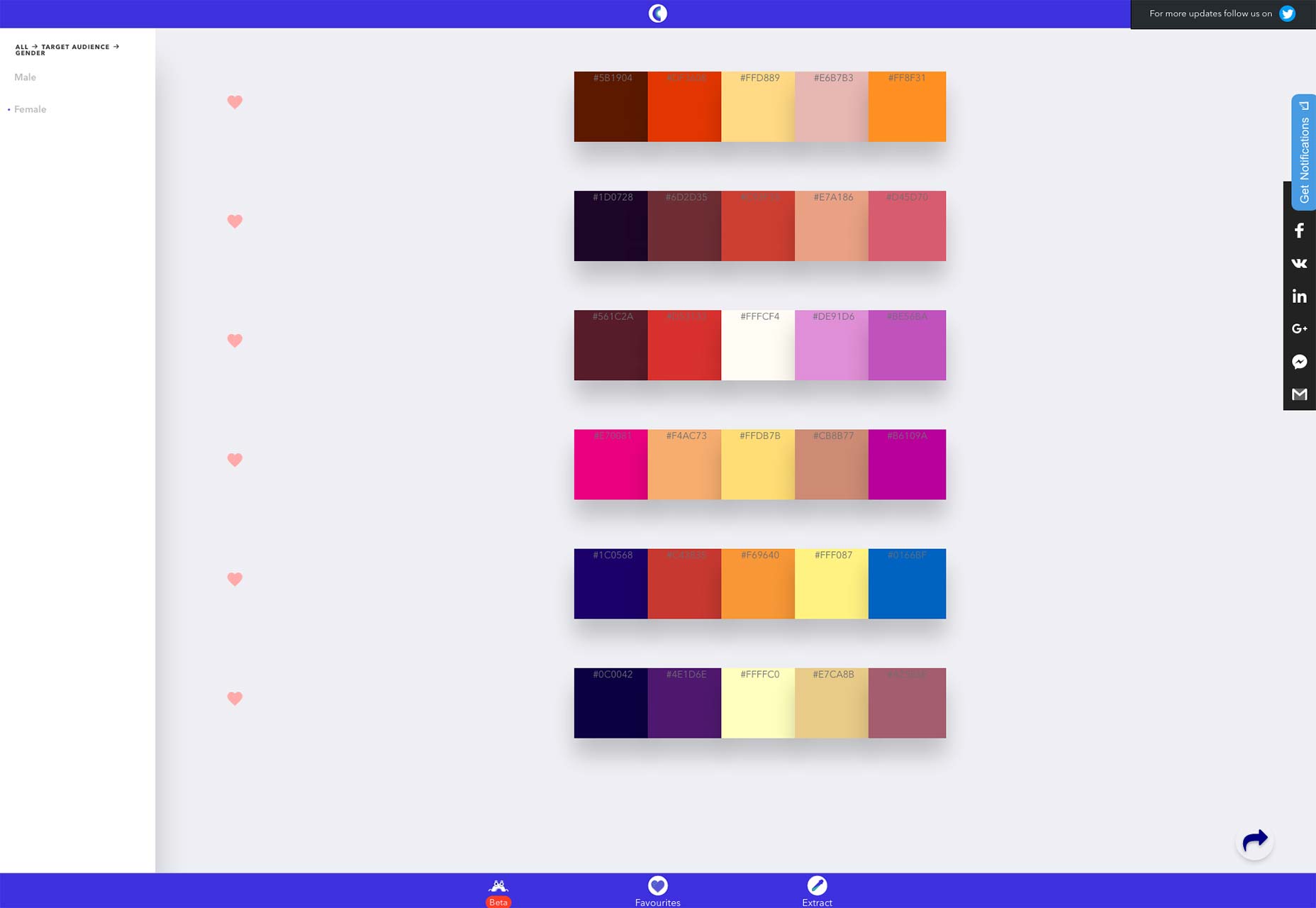
Culrs
 Culrs is a curated set of colors for use on projects that are curated into specific categories. You can choose hopeful colors, minimalist colors, Japanese colors, and more. Sign up for an account and you can save the sets you like best.
Culrs is a curated set of colors for use on projects that are curated into specific categories. You can choose hopeful colors, minimalist colors, Japanese colors, and more. Sign up for an account and you can save the sets you like best.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…