
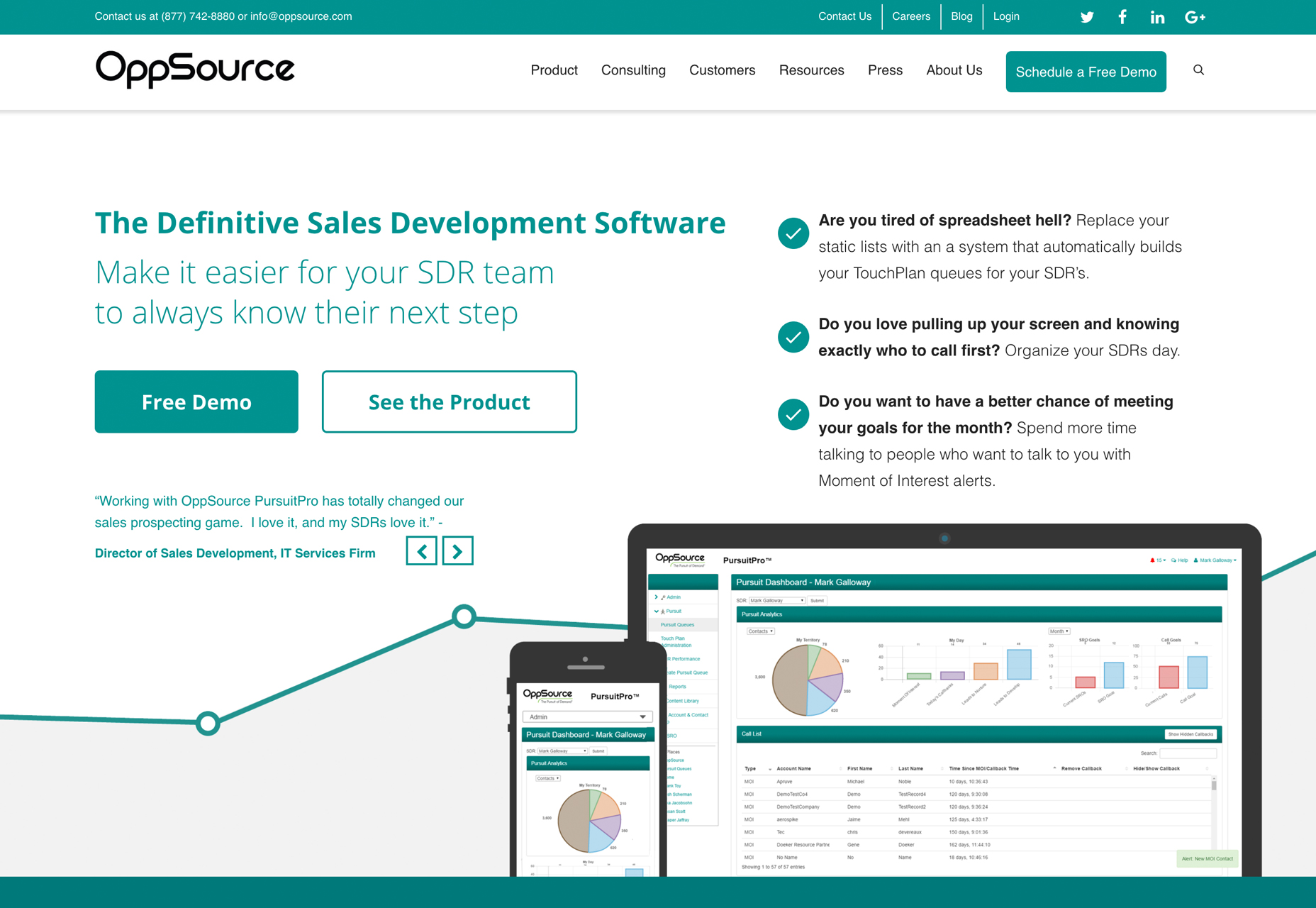
 If your product has a better user interface than the competitor – perhaps show that in all its glory in a couple different devices, so people can get a feel for what they’re buying, like this site for Oppsource.
If your product has a better user interface than the competitor – perhaps show that in all its glory in a couple different devices, so people can get a feel for what they’re buying, like this site for Oppsource.
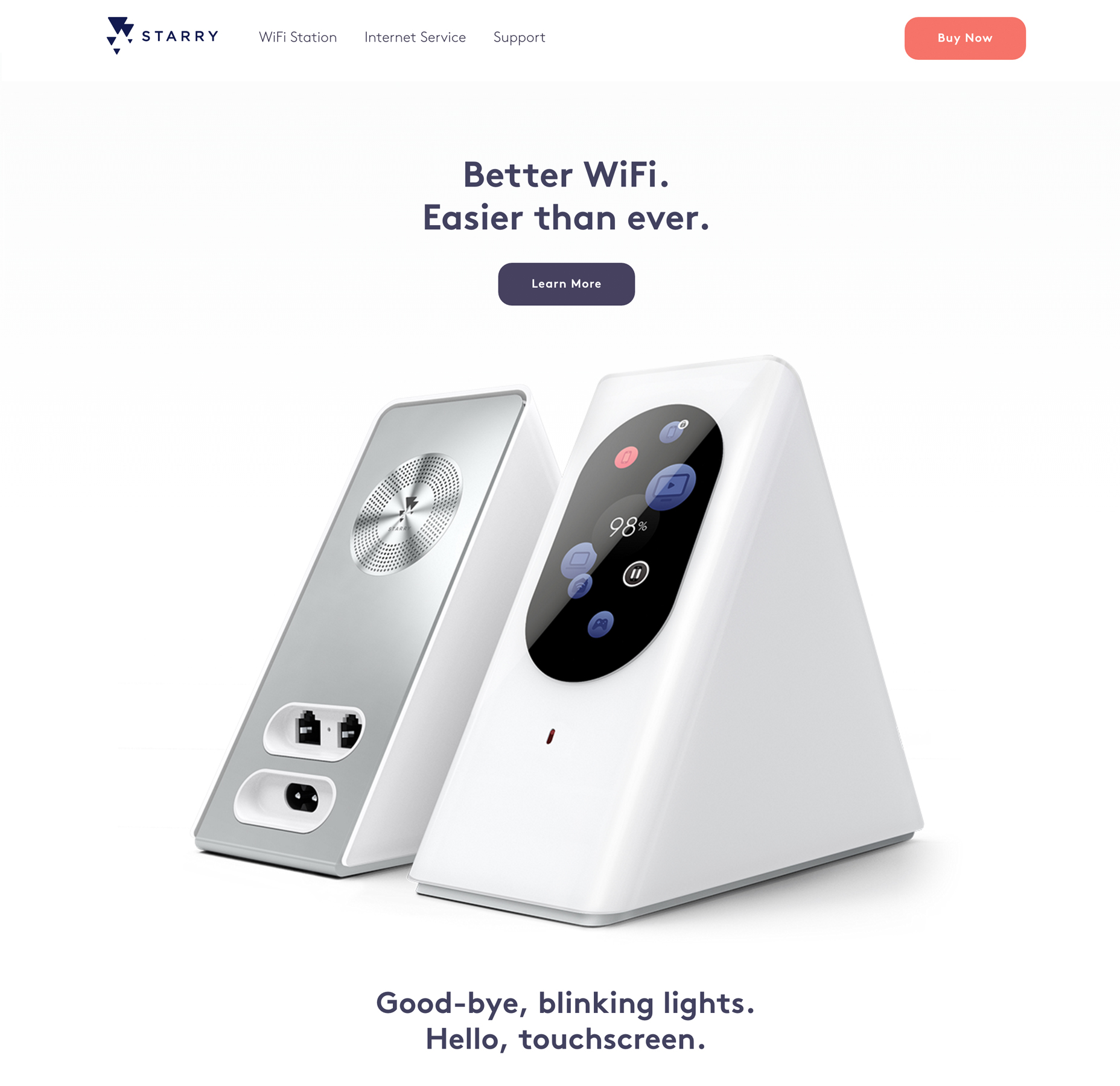
 And of course – if it’s a beautiful product, simply showcase it with well done photography in a way that shows its best features like this site for Starry Wi-fi systems.
And of course – if it’s a beautiful product, simply showcase it with well done photography in a way that shows its best features like this site for Starry Wi-fi systems.
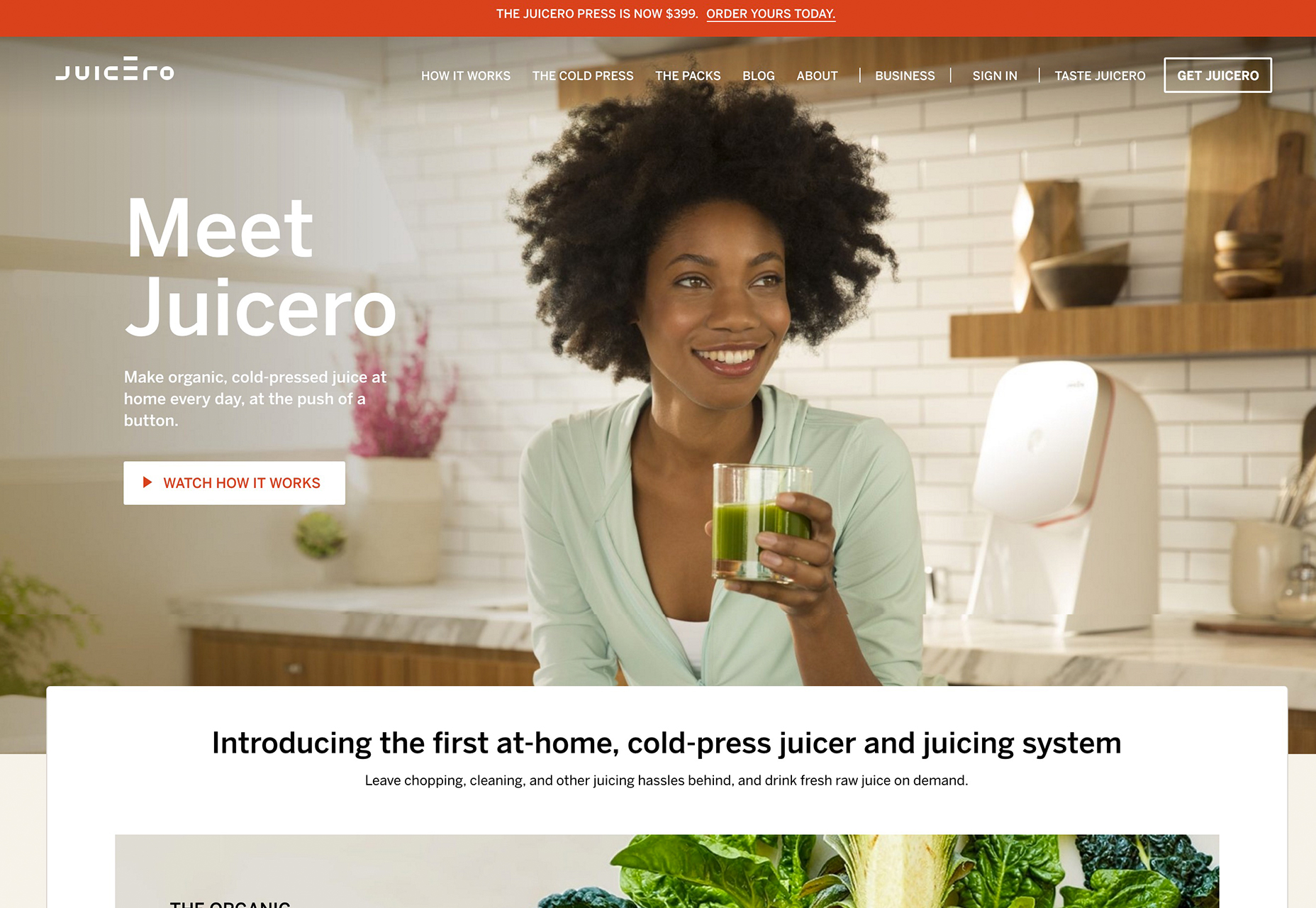
 Ask: “What does a successful interaction look like physically? What does a pleased customer look like as they’re receiving the benefit of your product or service?”
A happy customer is always going to be your client’s best sales tool. Whether they be through referral, testimonials on your website, or my favorite—photos of previous customers, or pictures of people happy and receiving the benefit of what the company does.
For a traditional business—this might be a satisfied man in front a perfectly cooked steak, taking his first bite, or a woman looking at herself in the mirror with something she finds fits her perfectly well. This is the single most effective principal of effective web design—it’s not about your product or service, and every detailed feature, it’s the customer or client experience—the benefit, and showcasing the emotional appeal of that benefit that will tell the story you need for the site visitors to feel.
For this medical device and solutions startup Nuance healthcare solutions, they needed to show that their documentation solutions aren’t just the same old, but rather make it more natural with visual components, voice documentation, and imaging exchange within the software.
Ask: “What does a successful interaction look like physically? What does a pleased customer look like as they’re receiving the benefit of your product or service?”
A happy customer is always going to be your client’s best sales tool. Whether they be through referral, testimonials on your website, or my favorite—photos of previous customers, or pictures of people happy and receiving the benefit of what the company does.
For a traditional business—this might be a satisfied man in front a perfectly cooked steak, taking his first bite, or a woman looking at herself in the mirror with something she finds fits her perfectly well. This is the single most effective principal of effective web design—it’s not about your product or service, and every detailed feature, it’s the customer or client experience—the benefit, and showcasing the emotional appeal of that benefit that will tell the story you need for the site visitors to feel.
For this medical device and solutions startup Nuance healthcare solutions, they needed to show that their documentation solutions aren’t just the same old, but rather make it more natural with visual components, voice documentation, and imaging exchange within the software.
 By showing someone, directly benefiting from the solution—interacting with a patient and using voice documentation, rather than taking notes, they are able quickly allow a visitor to understand, at an instinctual level, how their practice might benefit from the software.
Ask: “How can we get photography, iconography, graphs, visual statistics and trust factor badges to support the claim of superiority for this offering?”
Of course it’s not just about the homepage hero section—there are ways to do icons in a way that feels commonplace and generic, and then there are ways to do them that feel intentional and specific to your brand.
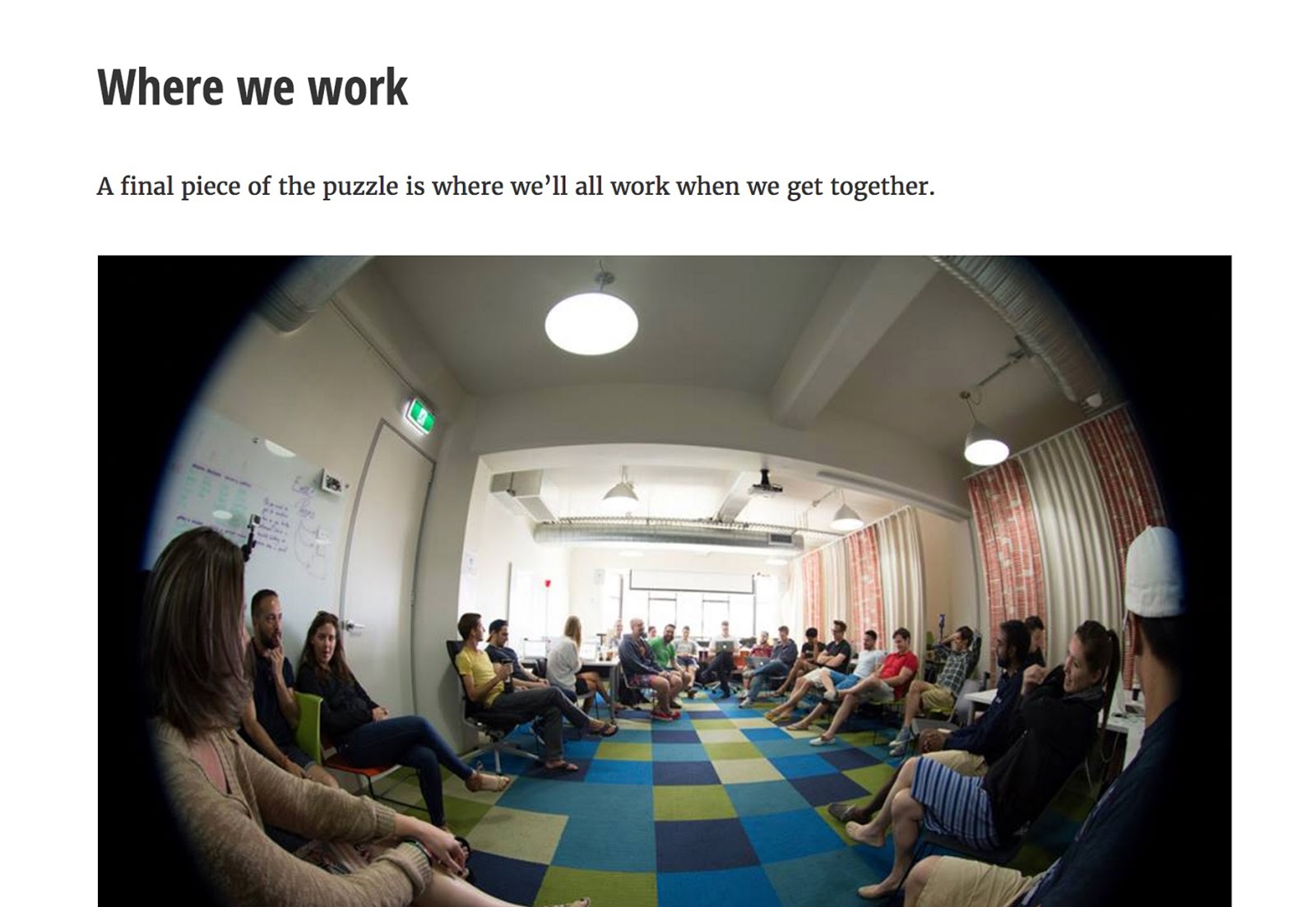
Ask: “How can we show your real team in a fun and down-to-earth way that helps people trust you?”
People want to see who works for the company. Whether that’s two founders by themselves, a 15 person team at a grill out, or even like this photo for Buffer, sharing transparently how they spent 100k on their team retreat and - thanking customers for their support through their subscription:
By showing someone, directly benefiting from the solution—interacting with a patient and using voice documentation, rather than taking notes, they are able quickly allow a visitor to understand, at an instinctual level, how their practice might benefit from the software.
Ask: “How can we get photography, iconography, graphs, visual statistics and trust factor badges to support the claim of superiority for this offering?”
Of course it’s not just about the homepage hero section—there are ways to do icons in a way that feels commonplace and generic, and then there are ways to do them that feel intentional and specific to your brand.
Ask: “How can we show your real team in a fun and down-to-earth way that helps people trust you?”
People want to see who works for the company. Whether that’s two founders by themselves, a 15 person team at a grill out, or even like this photo for Buffer, sharing transparently how they spent 100k on their team retreat and - thanking customers for their support through their subscription:
 To recap, the keys to helping people have a positive reaction when they land on the page are:
To recap, the keys to helping people have a positive reaction when they land on the page are:
- Making it easy for them to find what the site is about quickly, and what key action the site is for.
- Showing smiling faces of customers—or smiling faces on the startups team.
- Demonstrating the benefit from the startup’s product or service in a visual way by showing it in action, or someone who is receiving the benefit. Make it immediate and evoke emotion.
- Display brand appropriate iconography that actually makes sense with the key points of differentiation the site is supposed to demonstrate, and consider how motion can communicate those unique value propositions.
Tim Brown
Tim Brown is a designer and developer serving the Minneapolis web design community and focused on the disciplines of driving traffic and conversion. You can tweet him at @timbdesignmpls.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














