
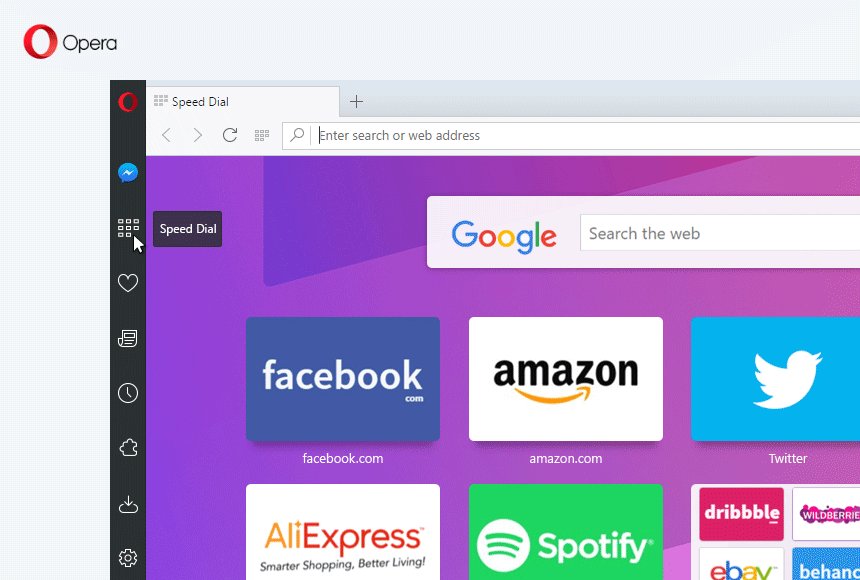
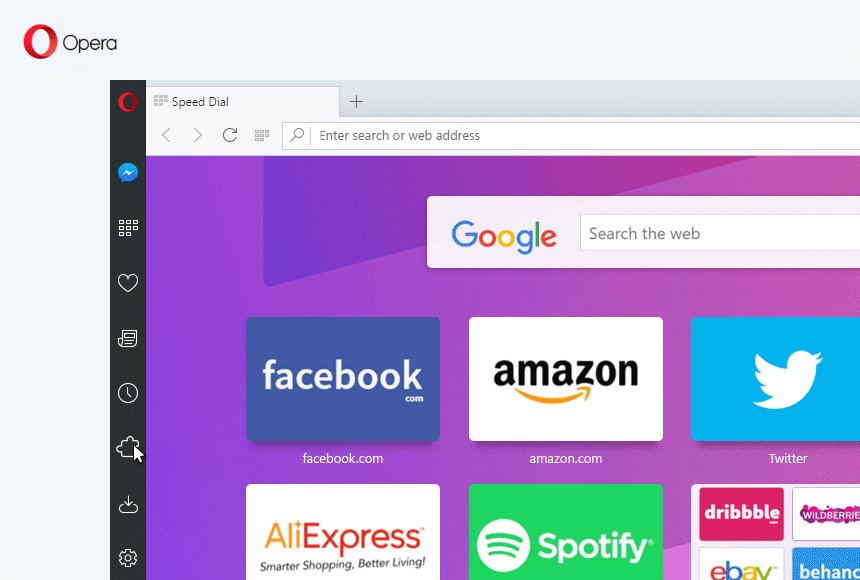
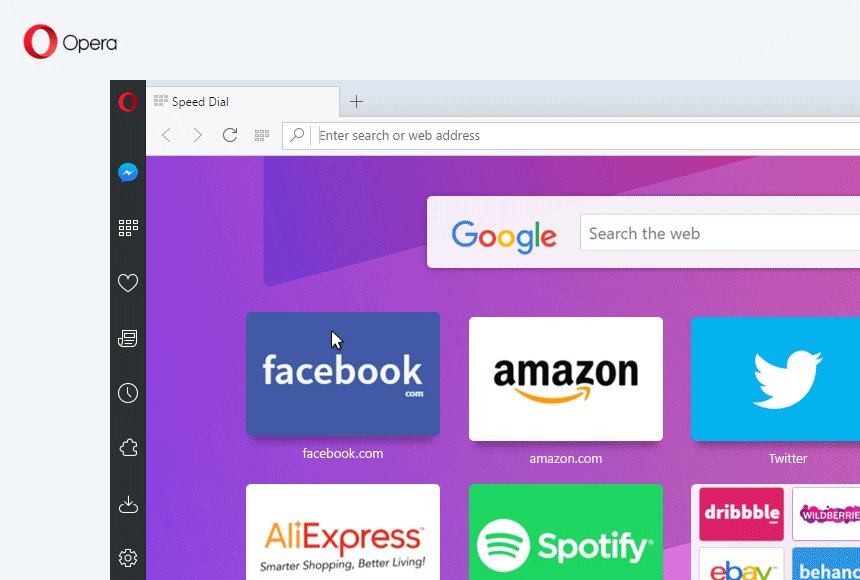
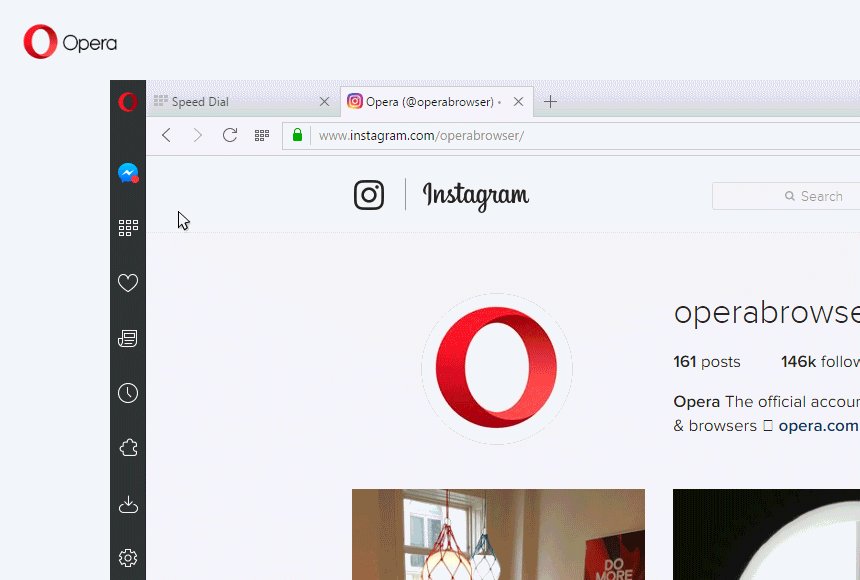
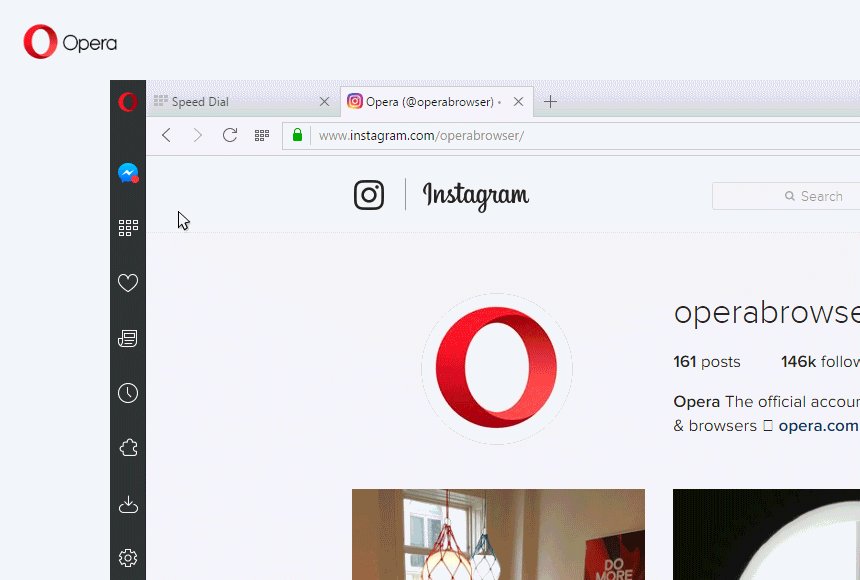
 Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
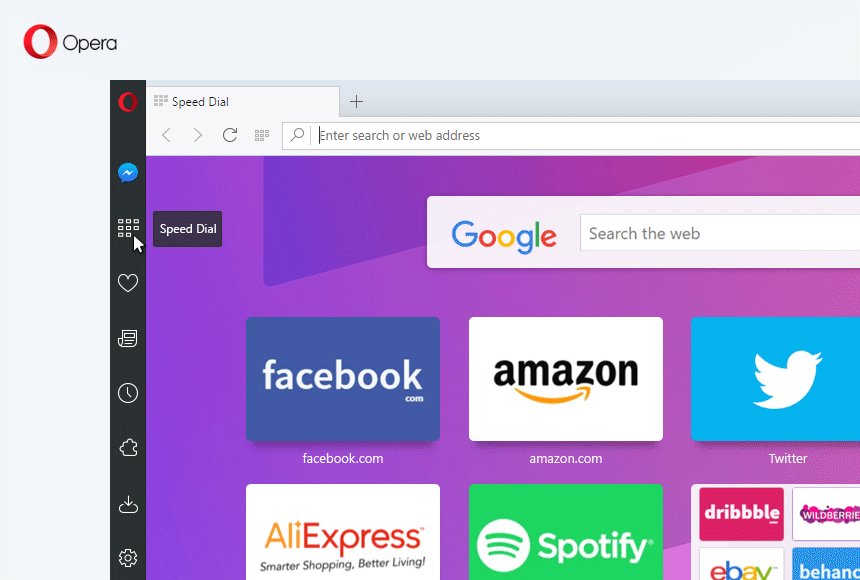
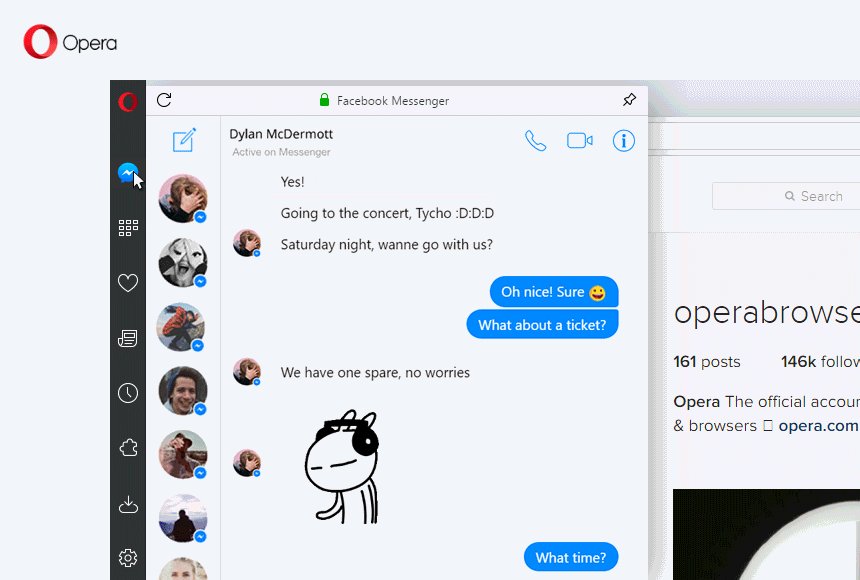
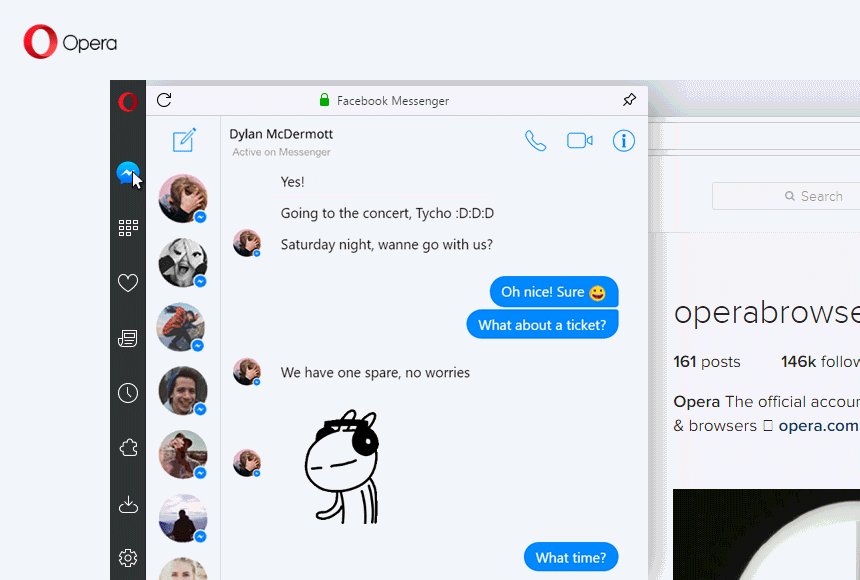
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
Originally located in Speed Dial, the sidebar moves to the main browser window; this is close to the setup in Opera Neon. The sidebar’s first version provides users with one-click access to the most vital tools like: Bookmarks; History; Extensions; Personal news.
Users will be able to customize the sidebar so only the tools they find useful will show up there. This new version of the sidebar is visible for new users by default, but existing users have the choice to turn it on if they want to, by simply activating the switch, which is found in Speed Dial.
The browser’s refresh also acknowledges the pervasive influence of messaging on the web today. To that end, this redesign features the opportunity to keep Messenger.com in a side tab. A UX consideration primarily, this should address the cumbersome nature of having to constantly switch back and forth between tabs to answer messages. Additional features incorporating social services into the browser’s design are intended for the future.
 Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Users who want to make use of Messenger within the browser have to simply click the icon found on the top of the sidebar. There are two ways to use Messenger after logging in: 1) Open it in overlay; 2) Pin it to use side-by-side with the current tab. Option 2 allows users to integrate online chat into the full browsing experience for a better UX.
This redesign was released through Opera’s developer stream. Usually, any improvements are released in the developer stream to work out any instability while in the beta state. Then, after a few months, the redesign proper migrates to the consumer version of the browser, so everyone can expect to see the full redesign in the near future.
Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














