
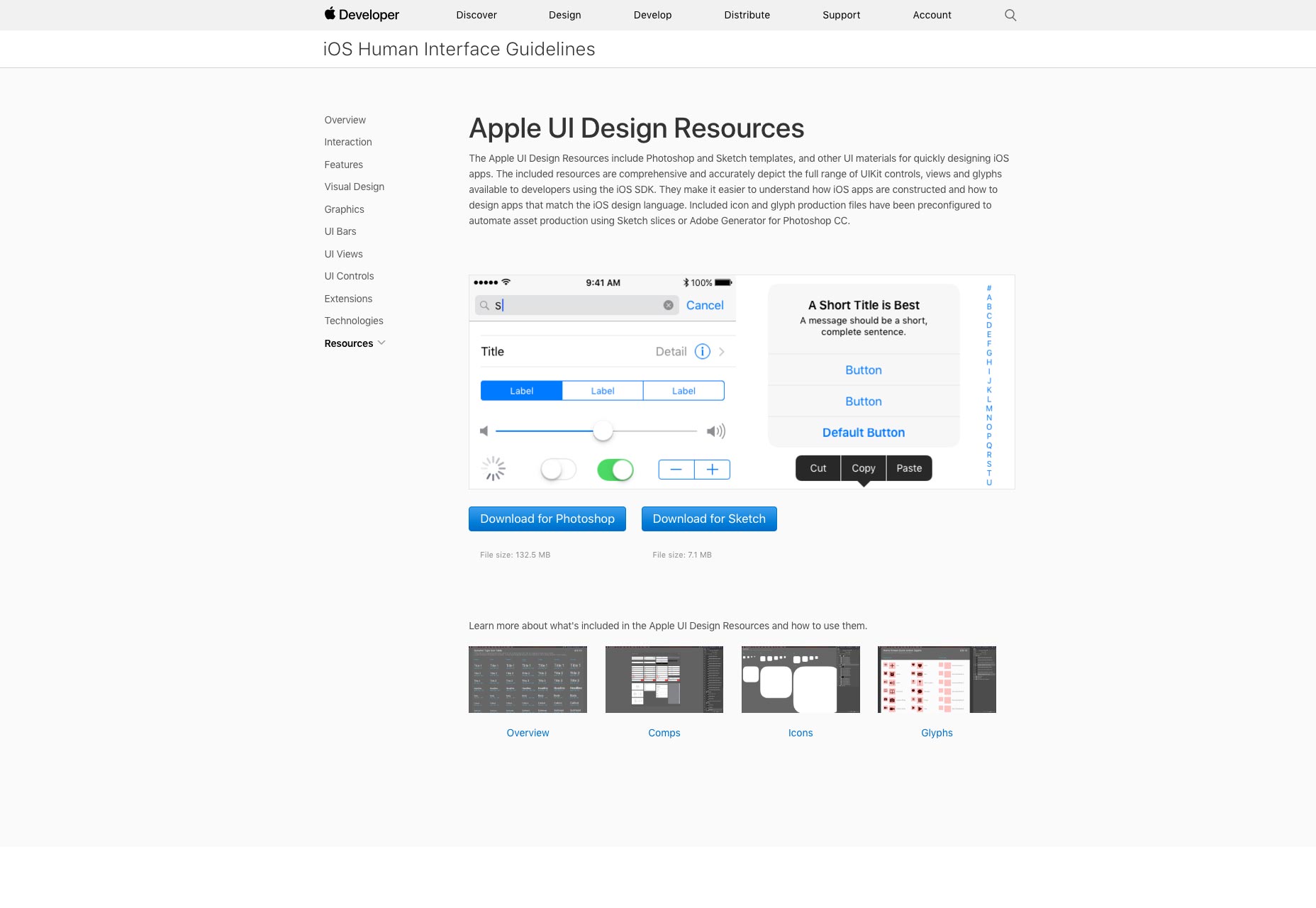
Apple iOS 10 Design Resources
Apple released a new set of design resources that includes Adobe Photoshop and Sketch templates and other UI materials for quickly designing iOS apps. Per Apple: “The included resources are comprehensive and accurately depict the full range of UIKit controls, views and glyphs available to developers using the iOS SDK. They make it easier to understand how iOS apps are constructed and how to design apps that match the iOS design language. Included icon and glyph production files have been preconfigured to automate asset production using Sketch slices or Adobe Generator for Photoshop CC.”
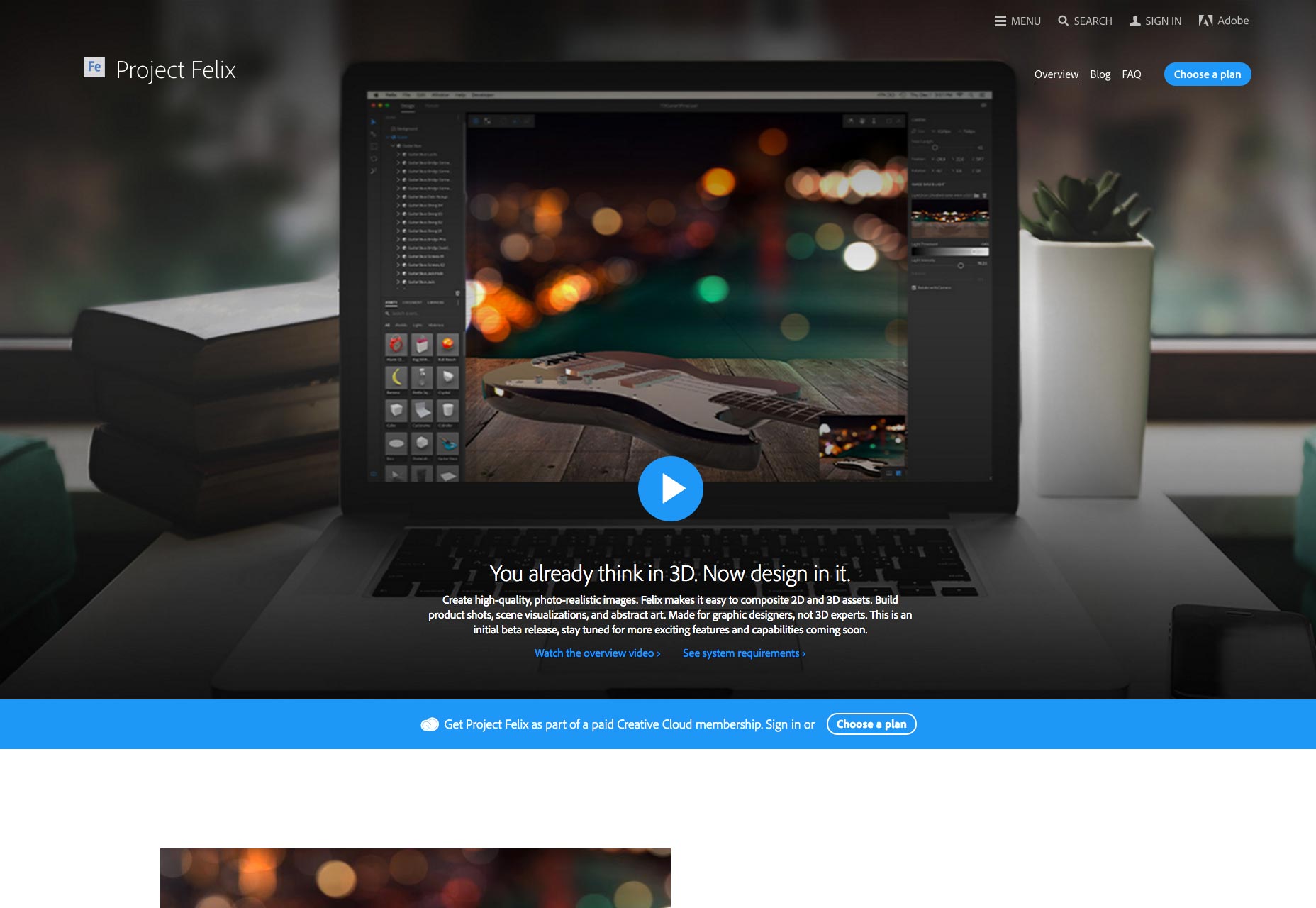
Adobe Project Felix
Adobe’s new Project Felix allows designers to create high-quality photorealistic images by using composite 2D and 3D assets. You can build product shots, scene visualizations and abstract art with a set of tools that already feels comfortable. The beta release is out now for Mac and Windows, and the tool does all the heavy lifting – even if you don’t have 3D visualization experience.
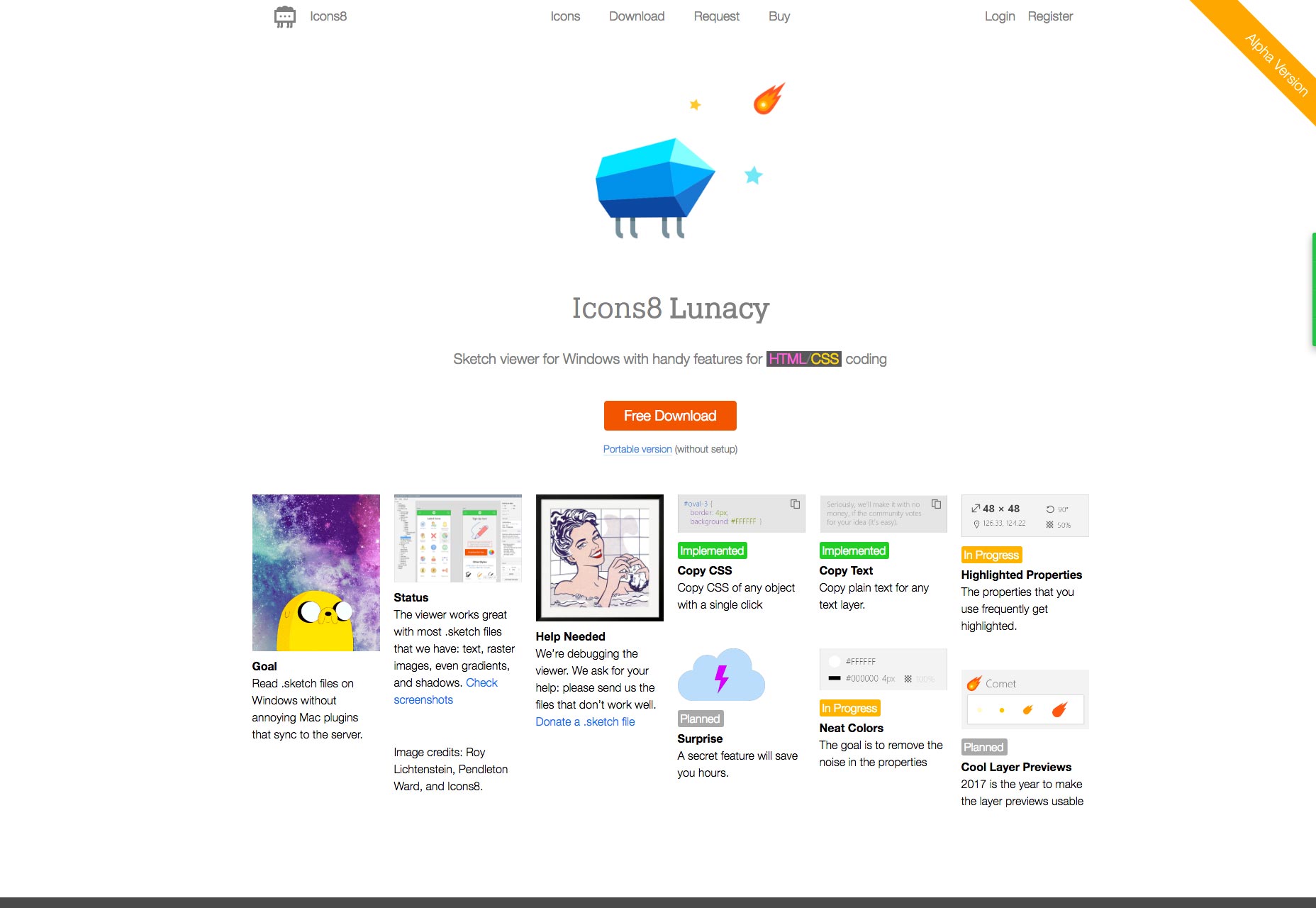
Lunacy: Sketch Viewer for Windows
Icons8 just released Lunacy, a tool that allows you to open Sketch files in Windows. The free tool allows users to export images, generate CSS for layers and work offline. It also inspects layers, measurements, styles, fonts and colors so you can work with Sketch files away from a Mac.
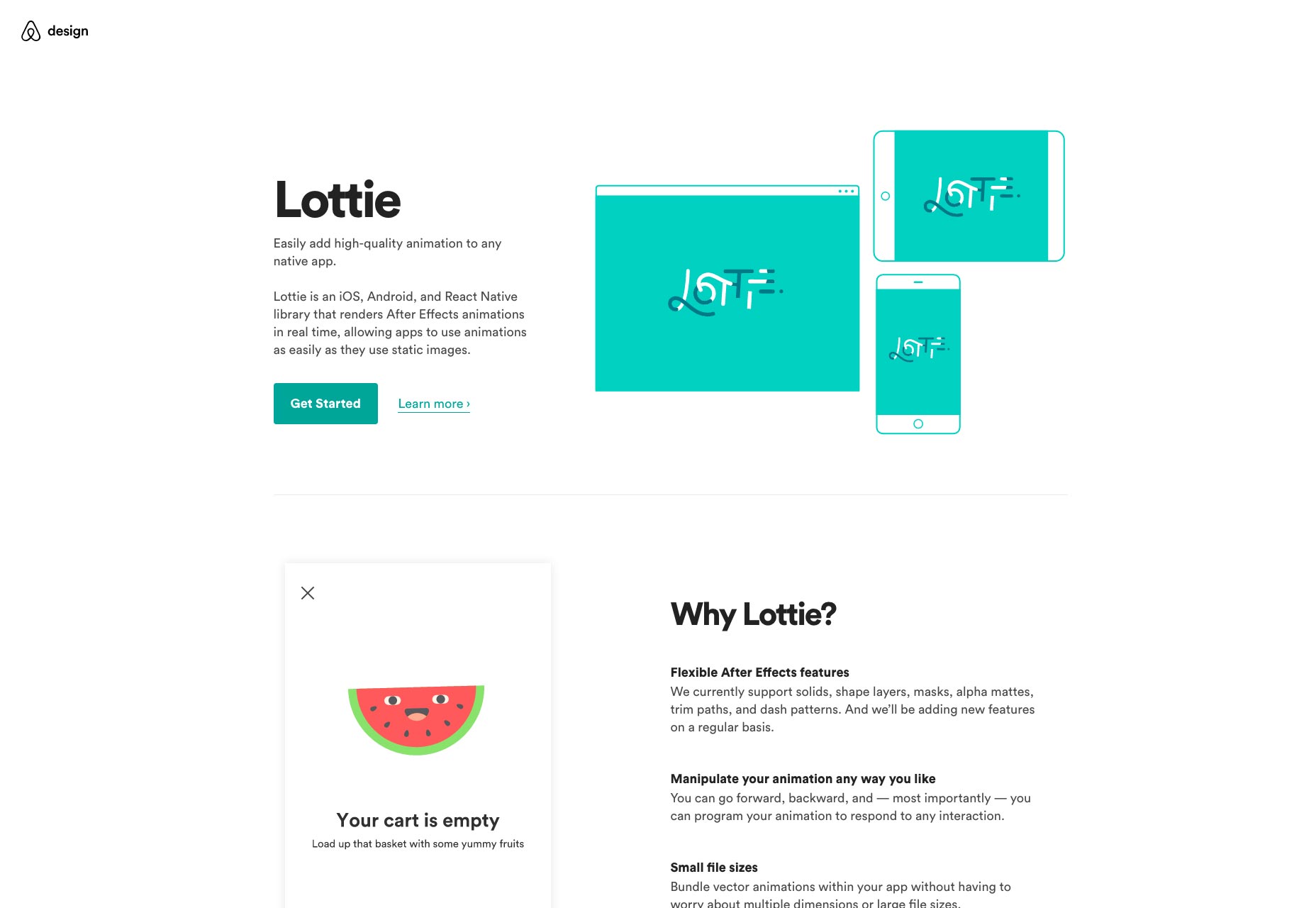
Lottie
Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time. The tool from Airbnb allows apps to use animations as easily as static images with small file sizes.
Nachos UI Kit
The Nachos UI Kit for React includes a great base stack of pre-coded UI components to help you create an app with ease. All you have to do to access the component is install, import and use the parts you like. This is a community driven project so anyone can contribute and help it grow.
Uppy
Uppy is a JavaScript file uploader that fetches files from almost any location, such as Dropbox, Instagram, a local machine, or remote URL. The open source code has a plugin-based architecture and support for resumable uploads. It’s still in the early stages, but has a great deal of potential.
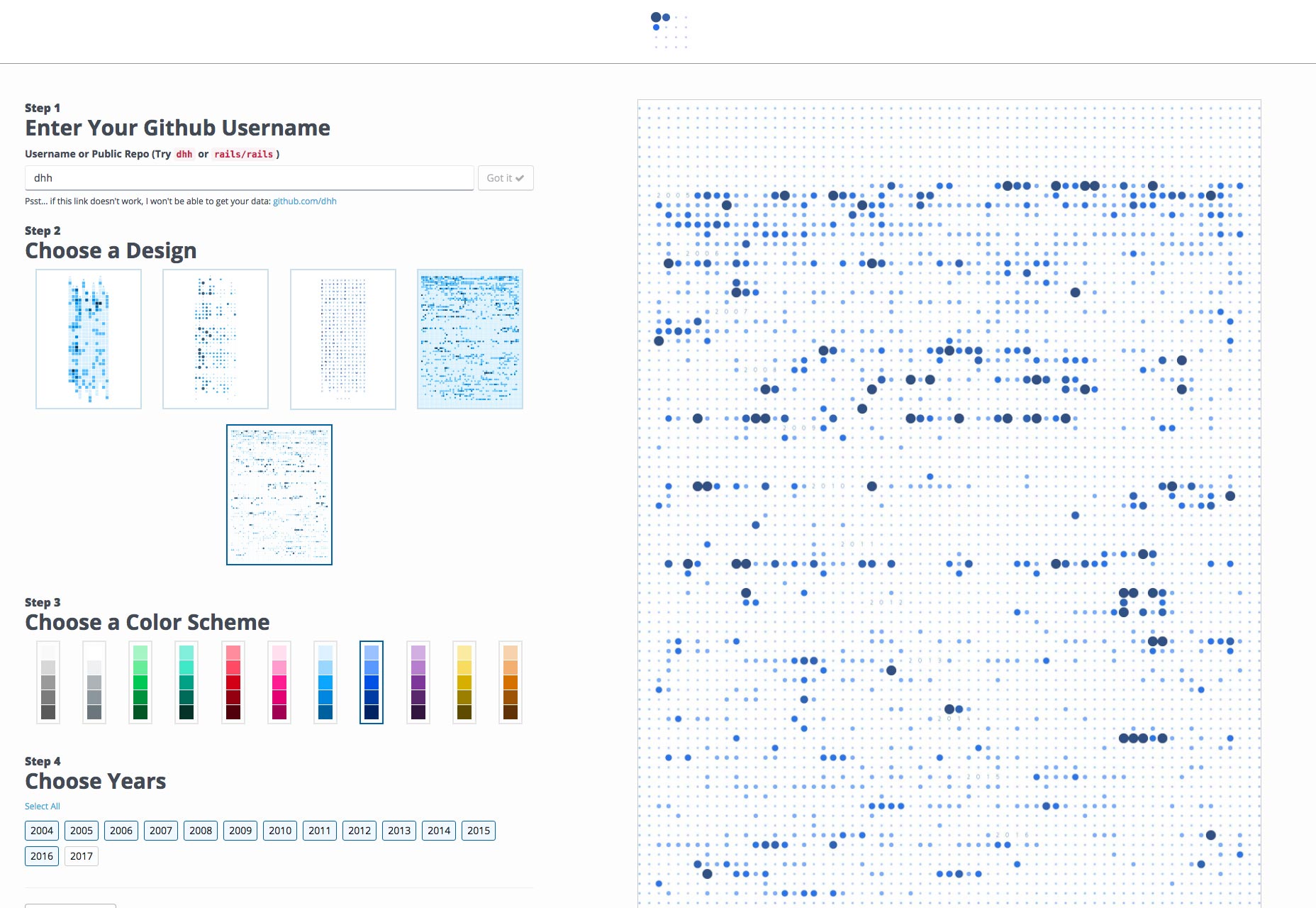
Commit Print
How cool would it be to have a printed piece of artwork that shows your footprint on GitHub? While this is a total geek scenario, you can get your own custom print from Commit Print. Just plug in your username to see what your print looks like and order one for your wall. (This could make a great gift.)
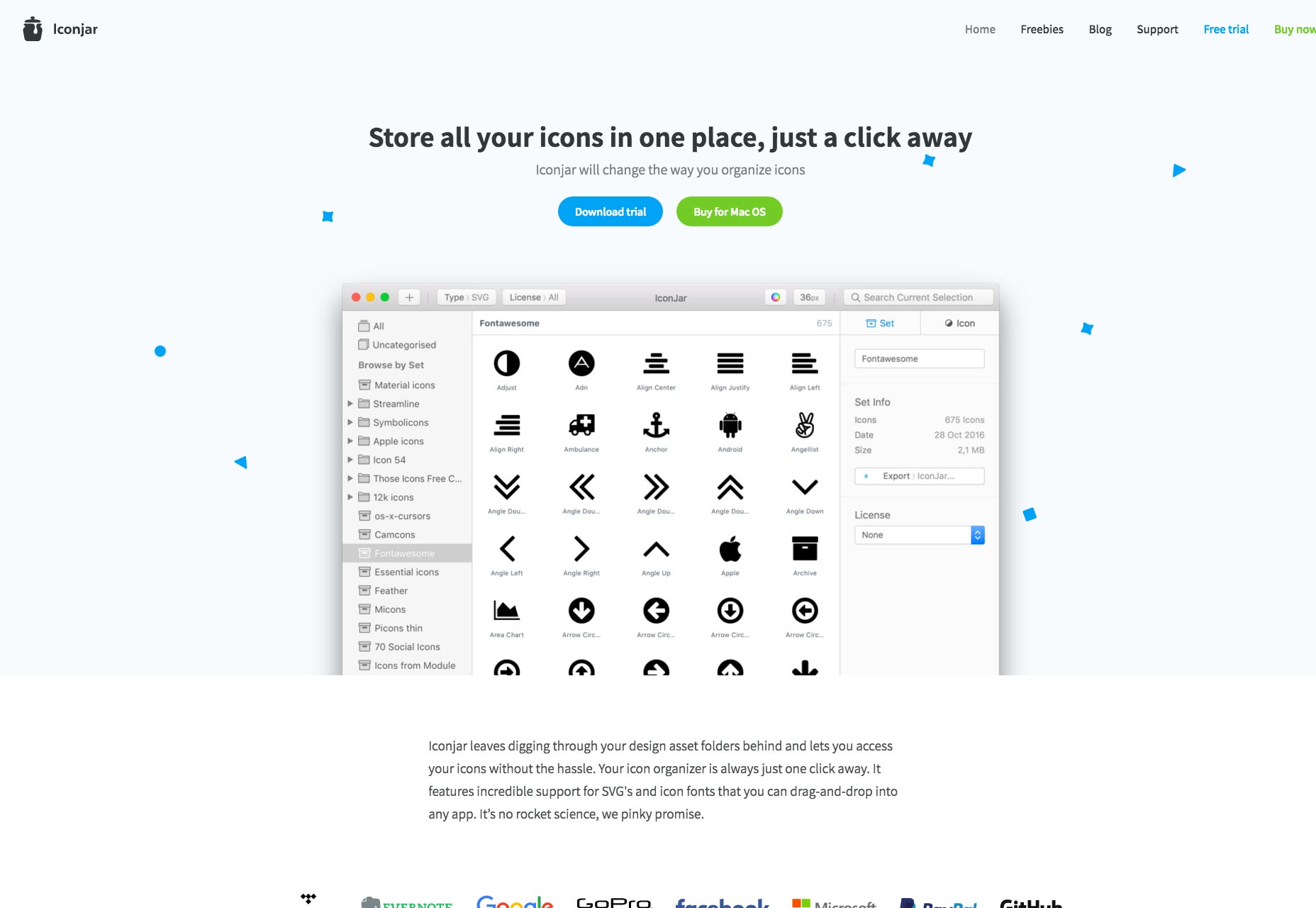
IconJar
Not sure how to manage all your icons? IconJar is a tool to help you organize and manage all those files. Preview, export and drag and drop icons into the tool. It works with anything, even apps that don’t natively support SVG files. While you can try it for free, this Mac app is $19.99.
Datedropper
Datedropper is one of the smallest jQuery UI date pickers you will find and it is quite powerful. The new 3.0 version includes touch interactions, a large mode and redesigned scripts.
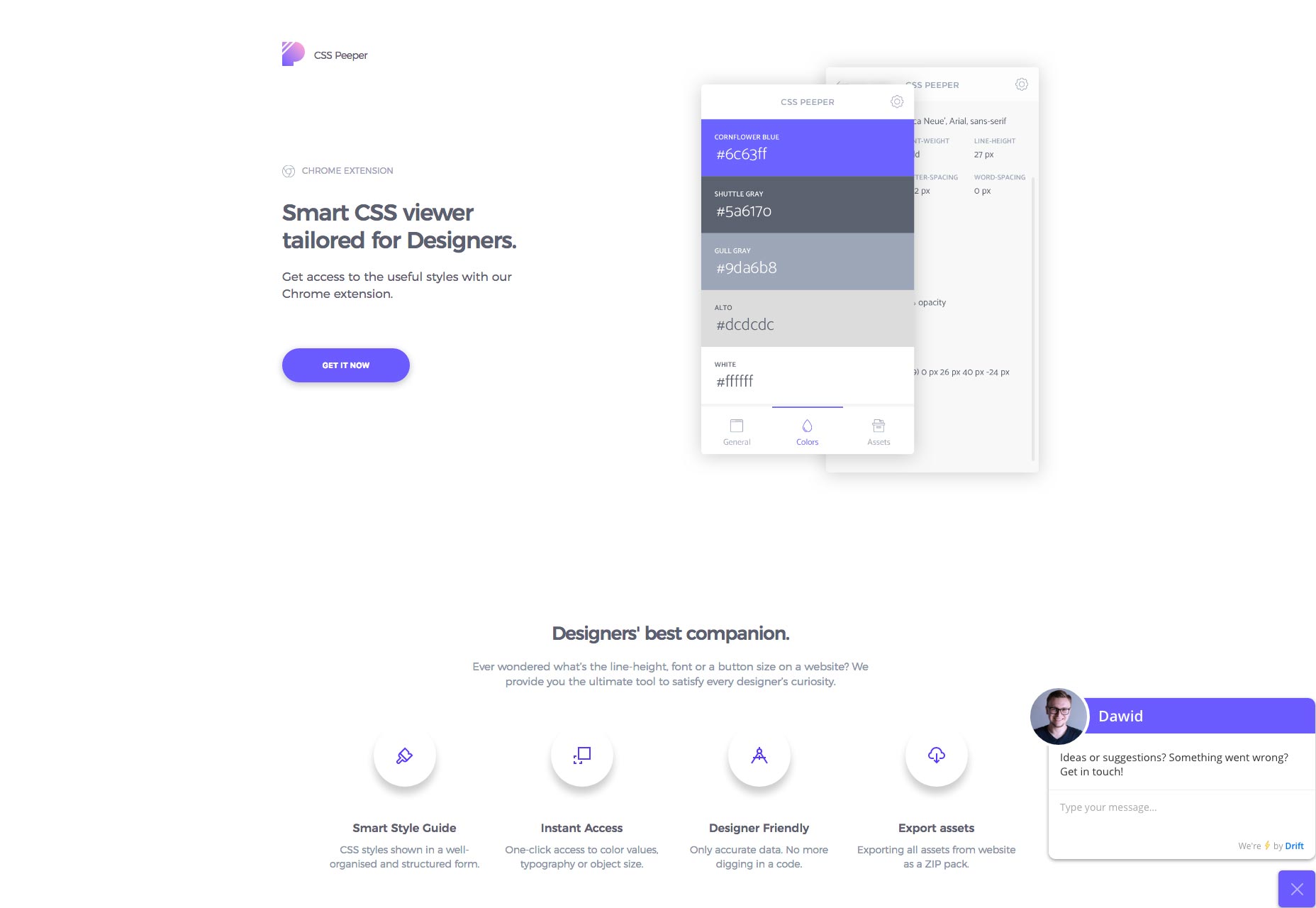
CSS Peeper
CSS Peeper is a smart CSS viewer for designers that helps you access styles with a Google Chrome extension. Install the tool and you can immediately see the line height, font or button size on any website. (It’s a tool for designers who just want to know what everyone else is doing!)
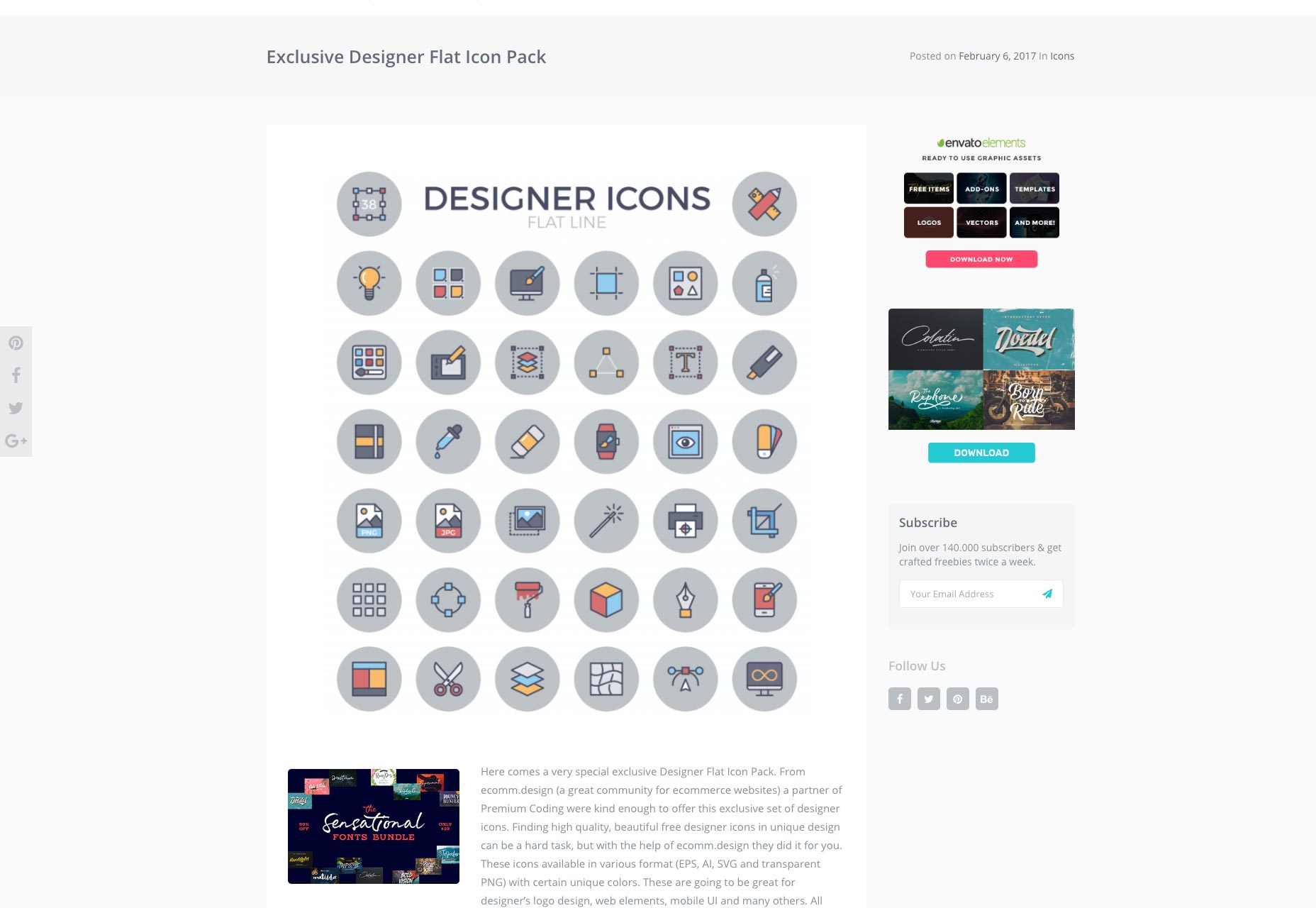
Designer Flat Icon Pack
The Designer Flat Icon Pack includes plenty of bright, line elements for projects. They can be used in icon sizes or as larger buttons or elements thanks to the vector format. Each element is fully editable as well, and comes in EPS, AI, SVG, and transparent PNG formats.
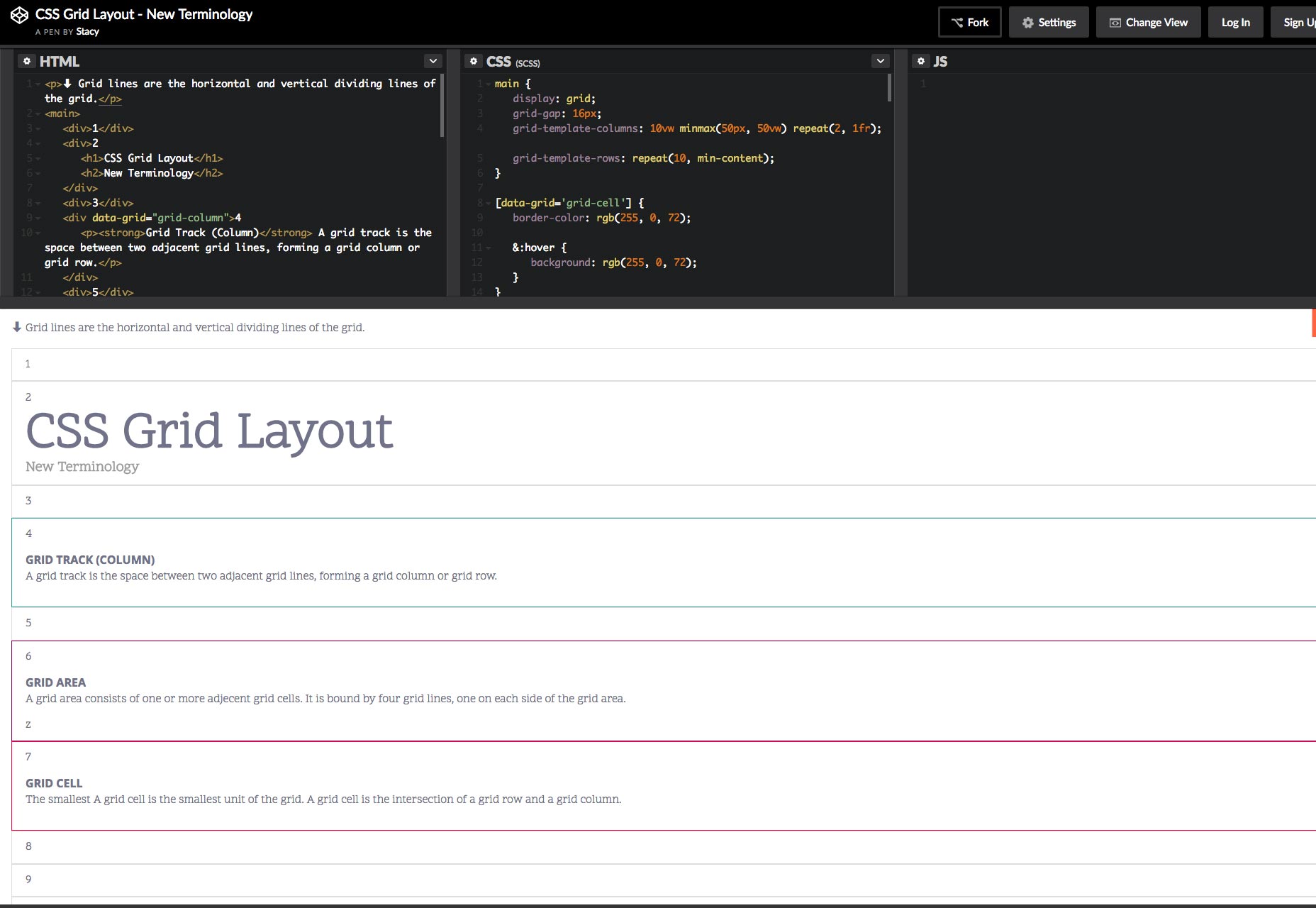
CSS Grid Layout Terminology
CSS Grid Layout is a set of grid vocabulary terms sitting on the grid, thanks to this great bit of code. If working on a grid give you fits, this is a good place to start.
Auto Layout for Sketch
Auto Layout is a Sketch plugin that allows designers to define and view a project on different screen sizes, not just iPhone 7. (There are plenty of users without the latest Apple device.) The coolest feature might be the ability to generate and see artboards for all selected screen sizes at one time.
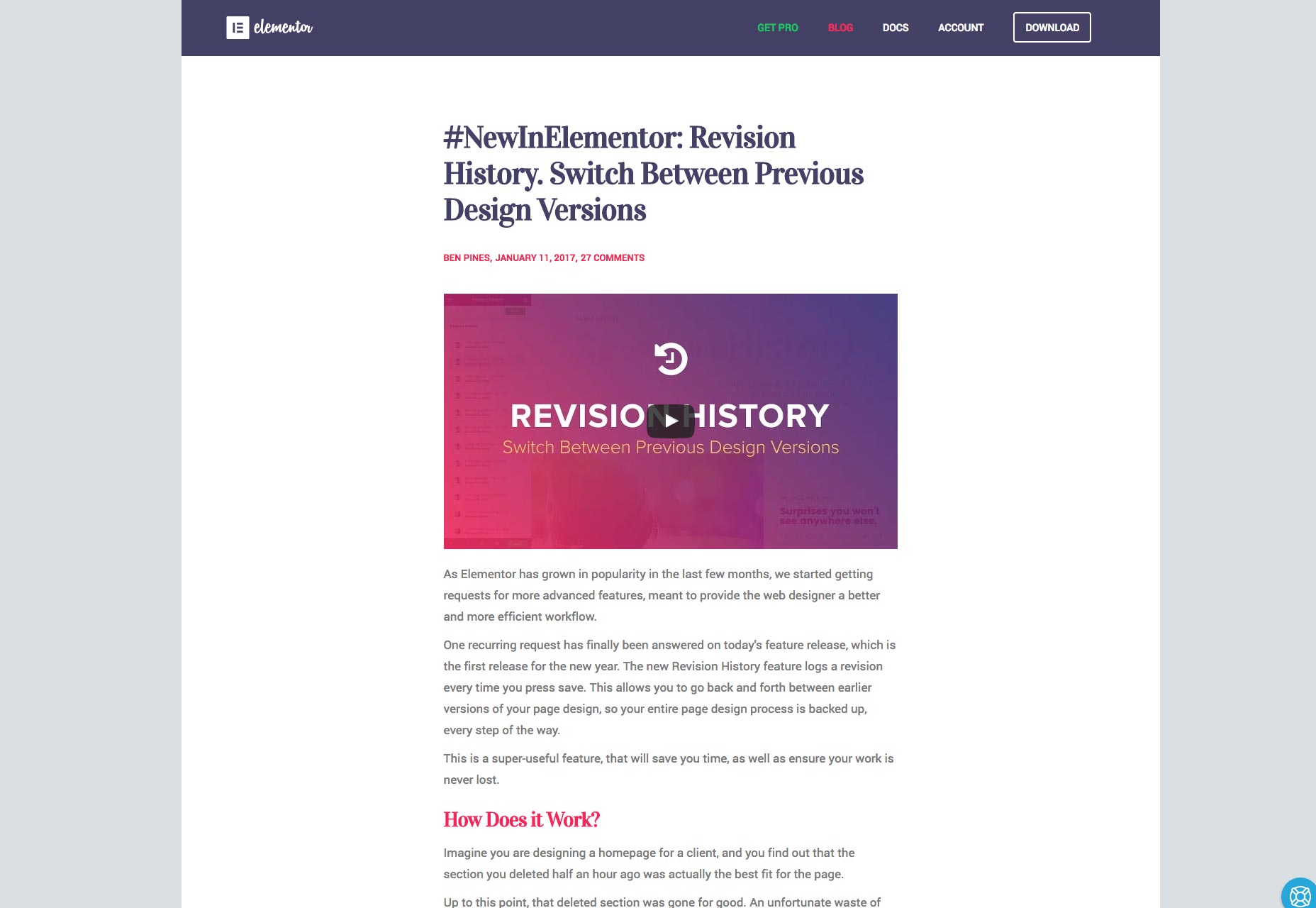
Revision History in Elementor
Are you an Elementor user? Then you will love the new Revision History feature. It logs a revision every time you save to make it easy to go back and forth between page designs and create all the backups you need along the way.
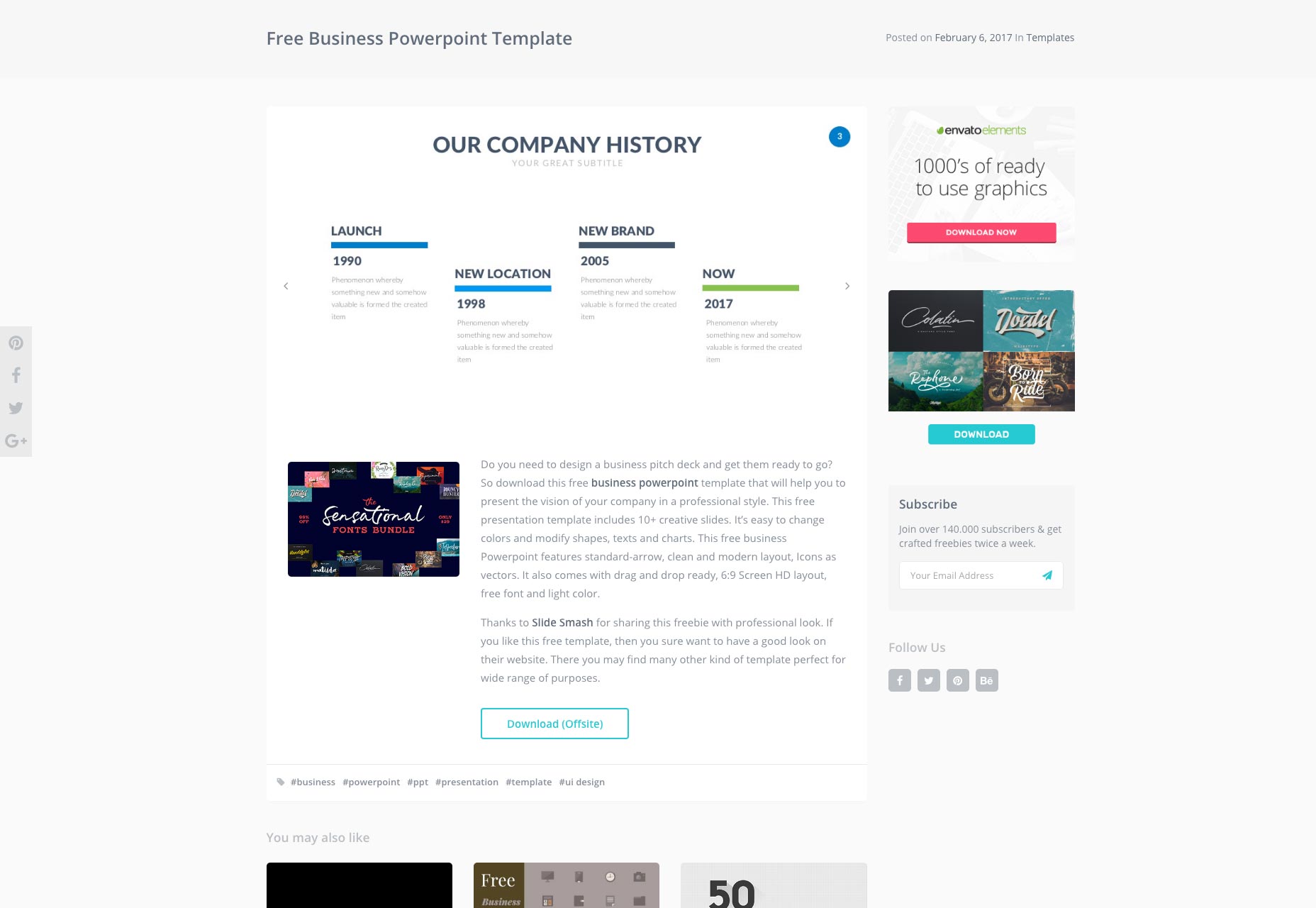
Business PowerPoint Template
PowerPoint templates might not be the first thing that come to mind when you think web design, but how do you showcase and sell projects to clients? A great template can ensure that your presentations look as good as your web designs, and you won’t have to spend a lot of time creating them.
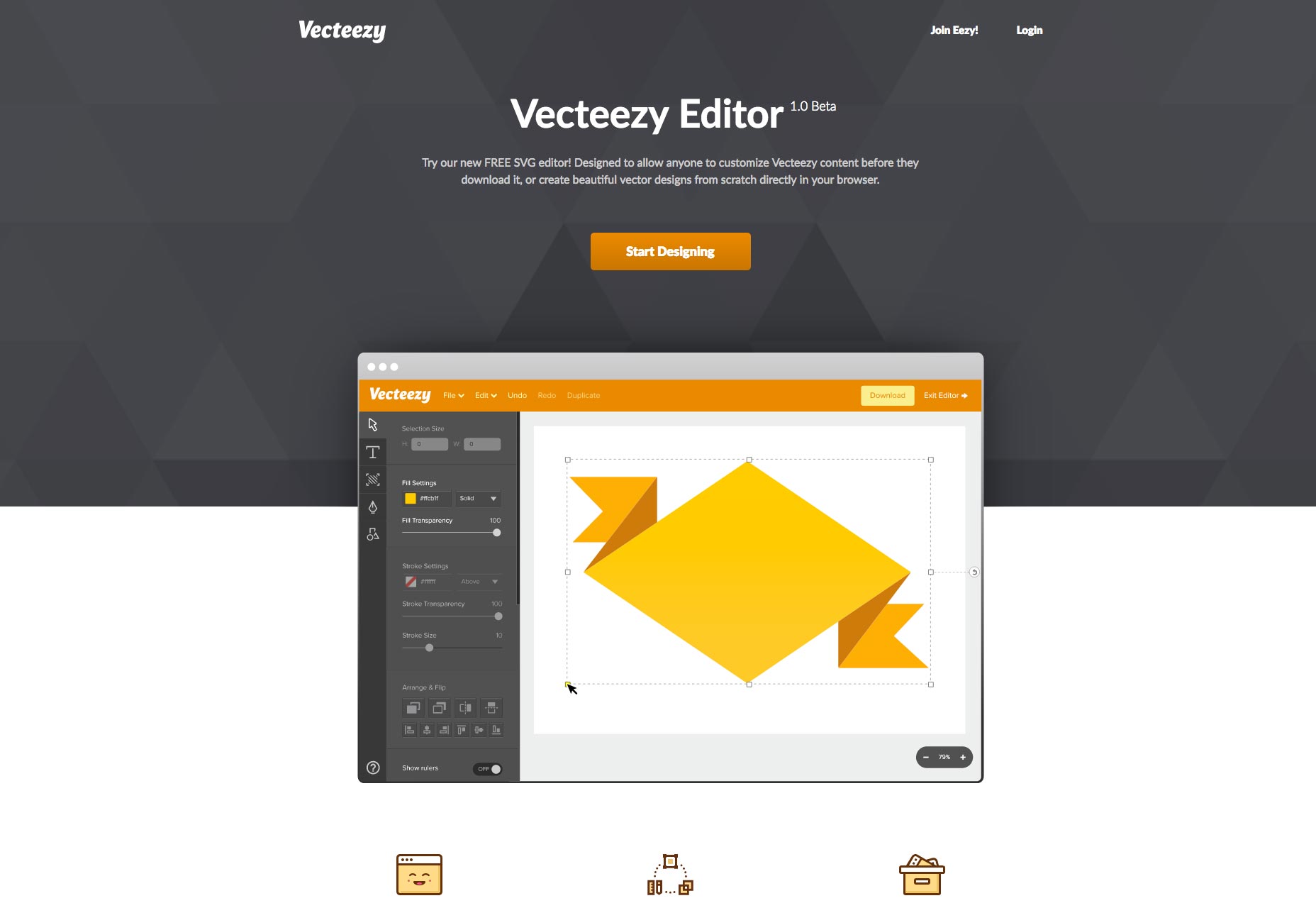
Vecteezy Editor
Vecteezy is a free SVG editor that allows you to create vector elements with ease. The Chrome, Chromium or Opera plugin allows users to edit or create vector designs in-browser, a great time-saver for small elements and tasks.
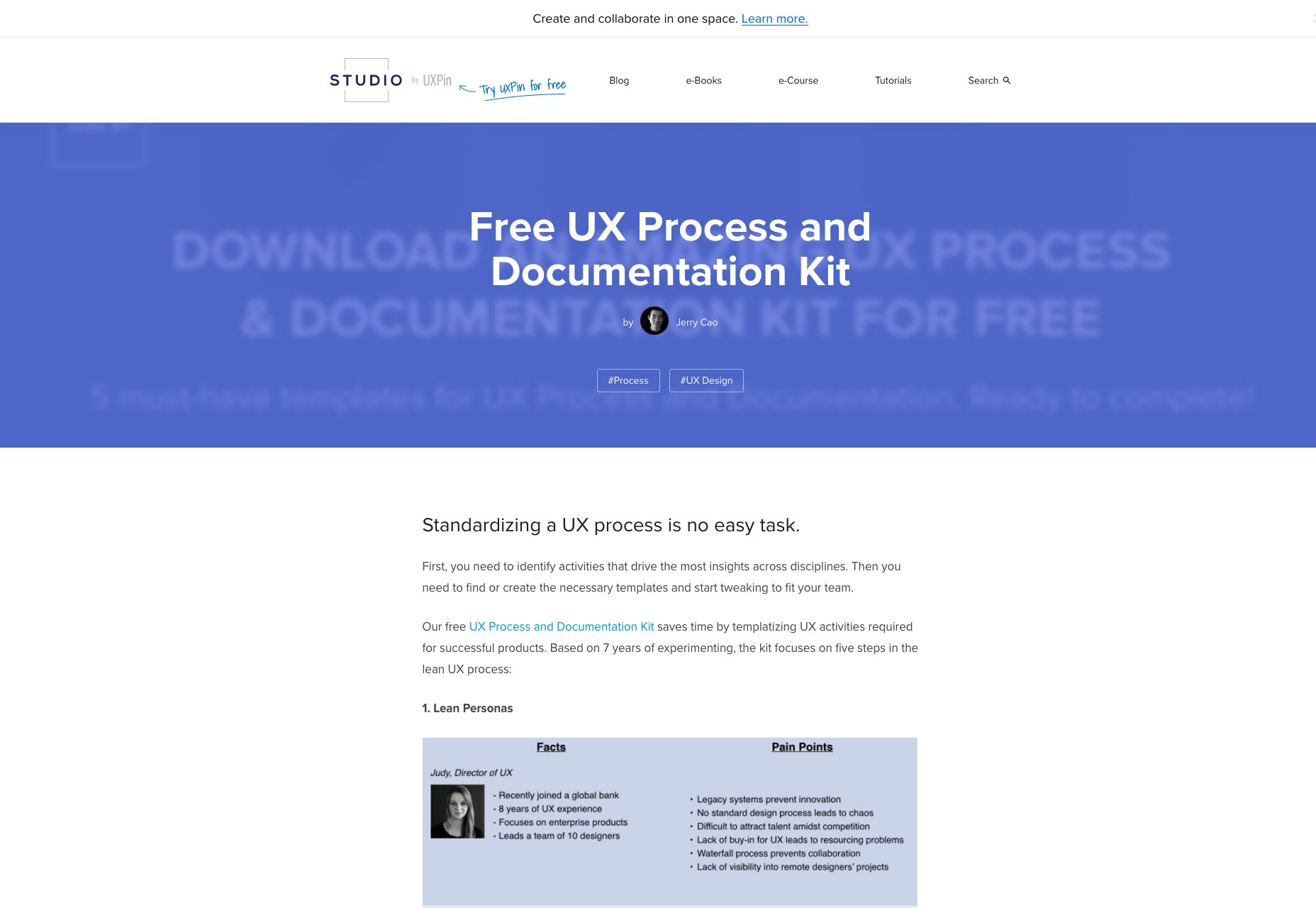
UX Process and Documentation Kit
Does the idea of starting a new project stress you out? The new guide from UX Pin provides a step-by-step process to help you design a lean UX process and helps templatizes UX activities to streamline your workflow.
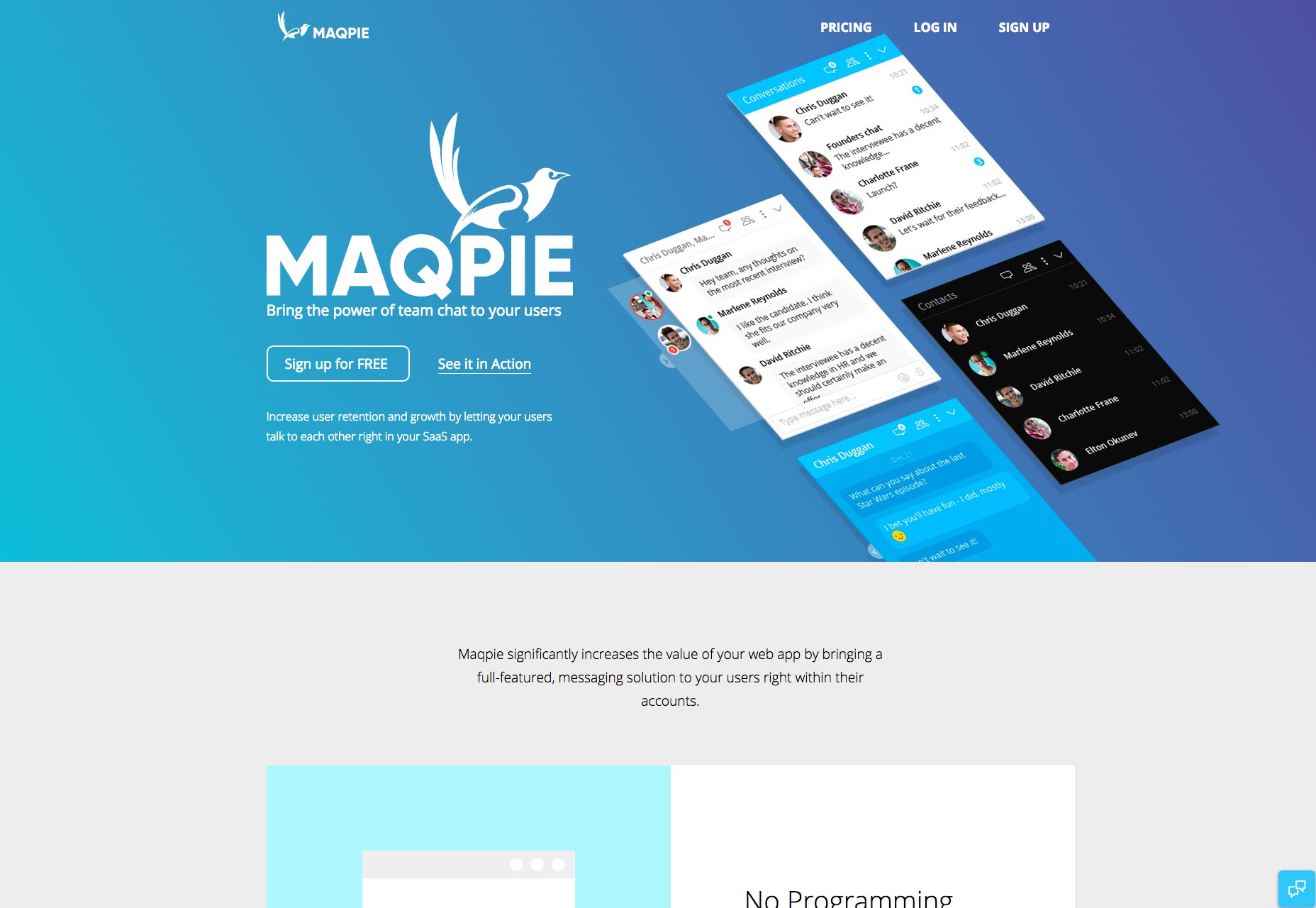
Maqpie
Maqpie, which is still in private beta, helps you increase user retention and growth by letting users talk to each other in your SaaS app. It’s a real-time solution that works like Slack, only inside your app so users can communicate with ease.
Tessarray
Tessarry is an easy to use implementation of a Flickr-style justified layout. The open source code is functional and easy to use.
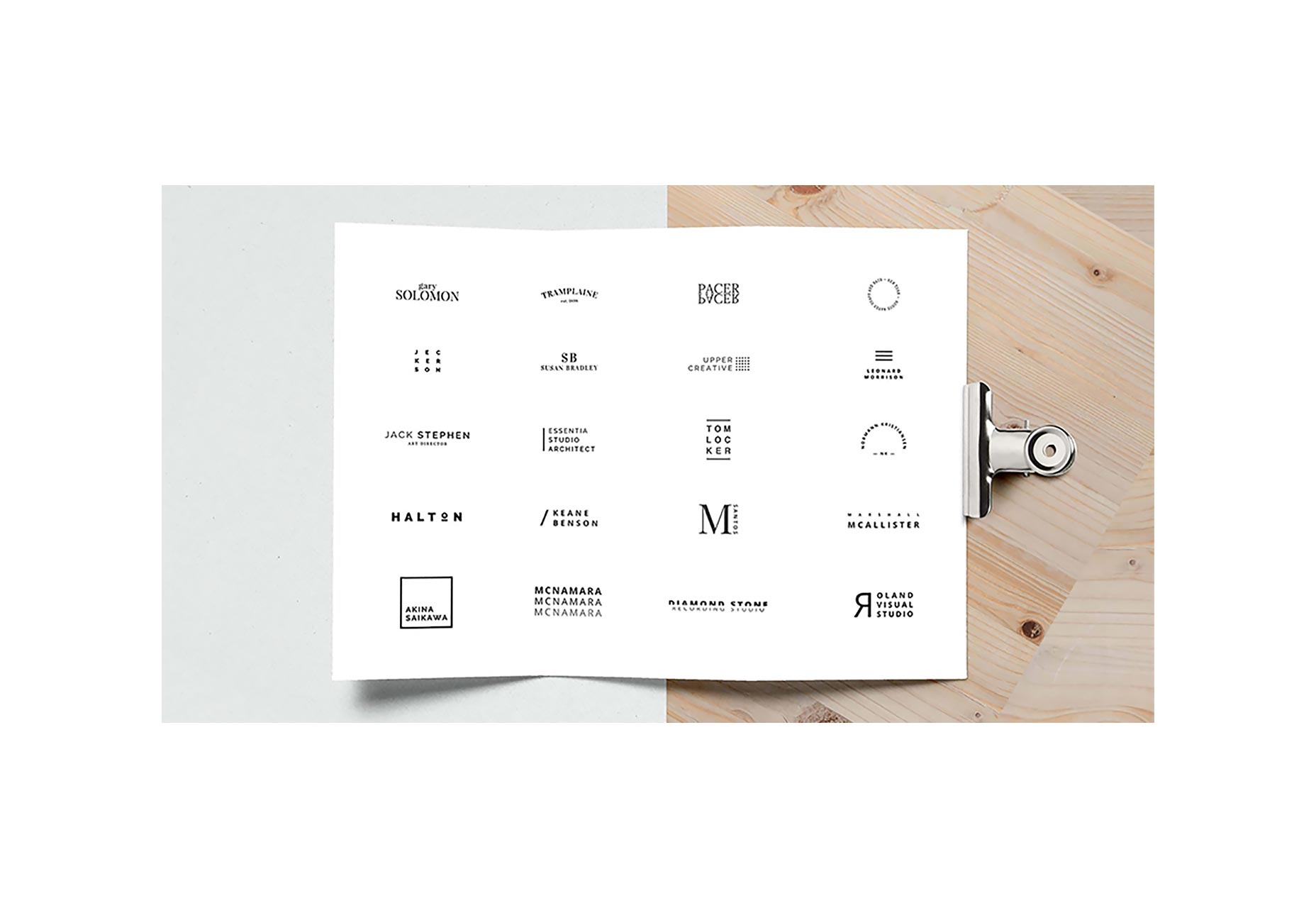
Minimalista Free Logo Pack
This kit helps you create a simple ready to-to-go logotype in minutes. The modern options are good for a quick bit of logo inspiration, particularly for designers who hate working with logos.
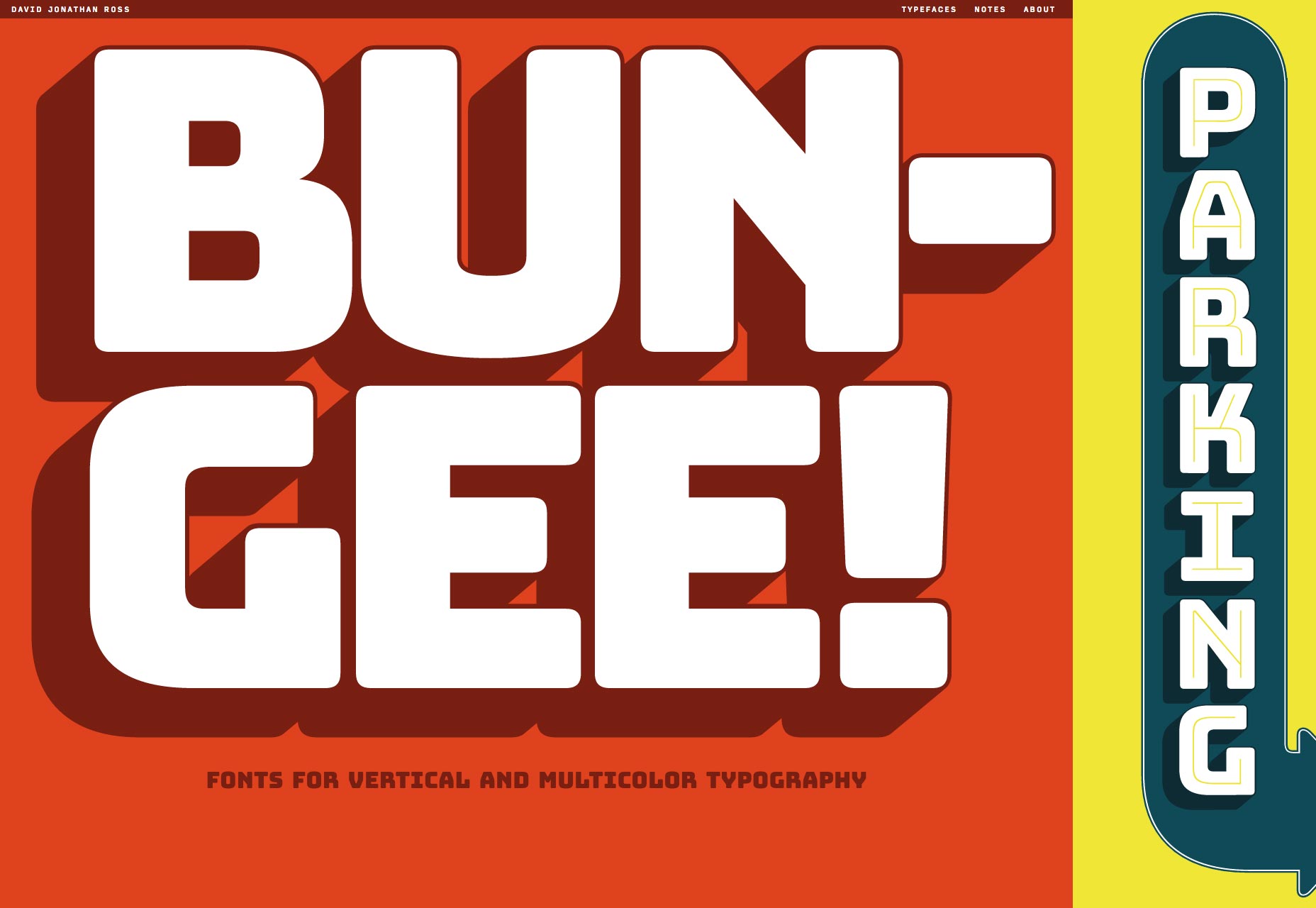
Bungee
Bungee is a bold, thick display typeface with a fun feel. What’s especially nice is that unlike many other typefaces this lettering set is highly usable horizontally or vertically.
Zappat
Zappat is an uppercase condense typeface that’s designed for display. Each letter contains bold strokes with neat edges.
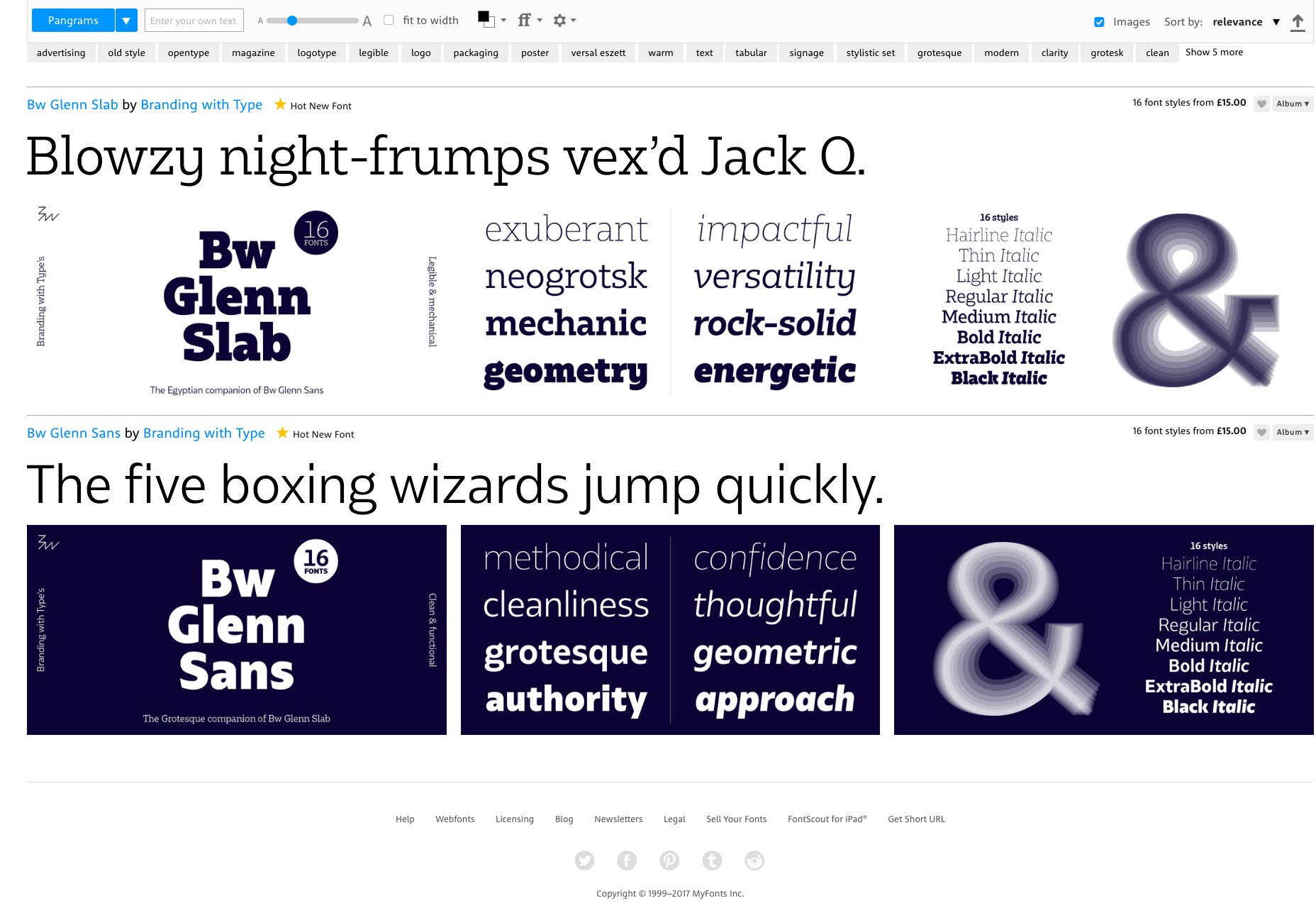
BW Glenn
BW Glenn is one of the few paid new releases on this list, but the typeface is so nice (and affordable) that it’s hard to resist. With slab and sans styles, the readable typeface is highly usable for display or body text and is a lot of fun.
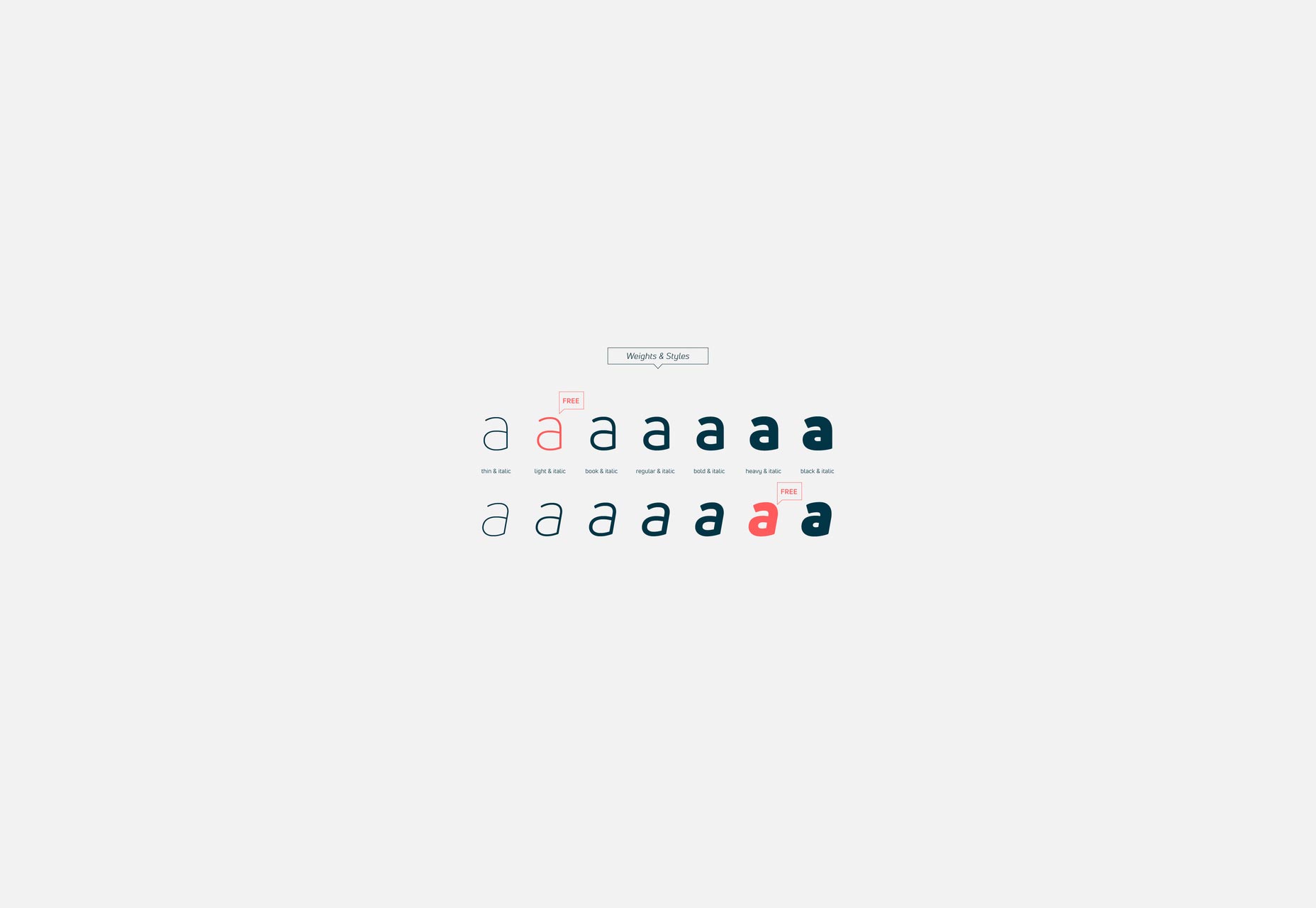
Uni Neue
Uni Neue is a redesigned version of Uni Sans and has a bold feel with bubble-ish letter forms. It is friendly, professional and easy to read as a display option.
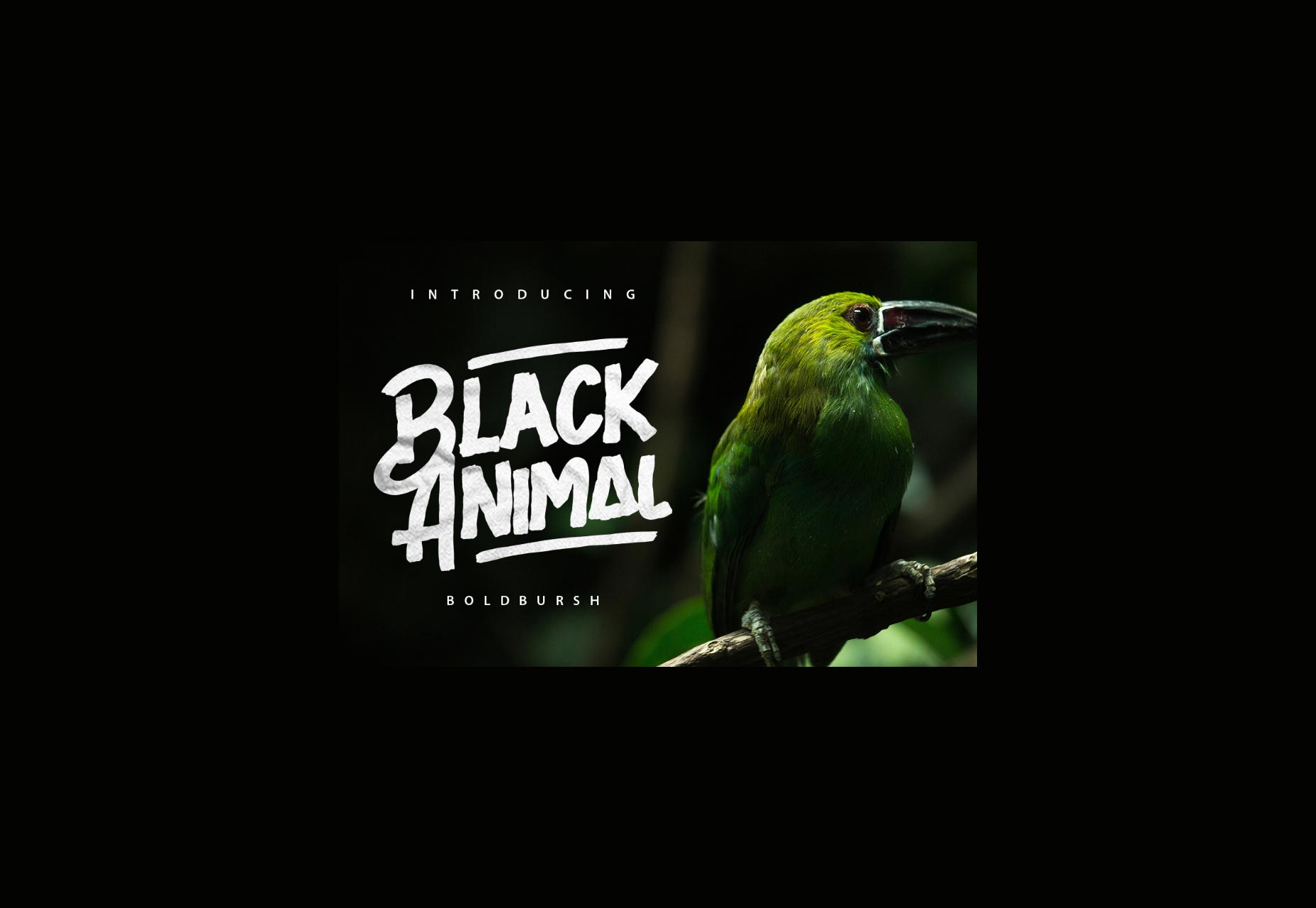
Black Animal
The free version of Black Animal includes plenty of swashes in a brush style handwriting typeface. It is highly readable and a great display option. For even more letter styles, there’s also a full version available.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














