
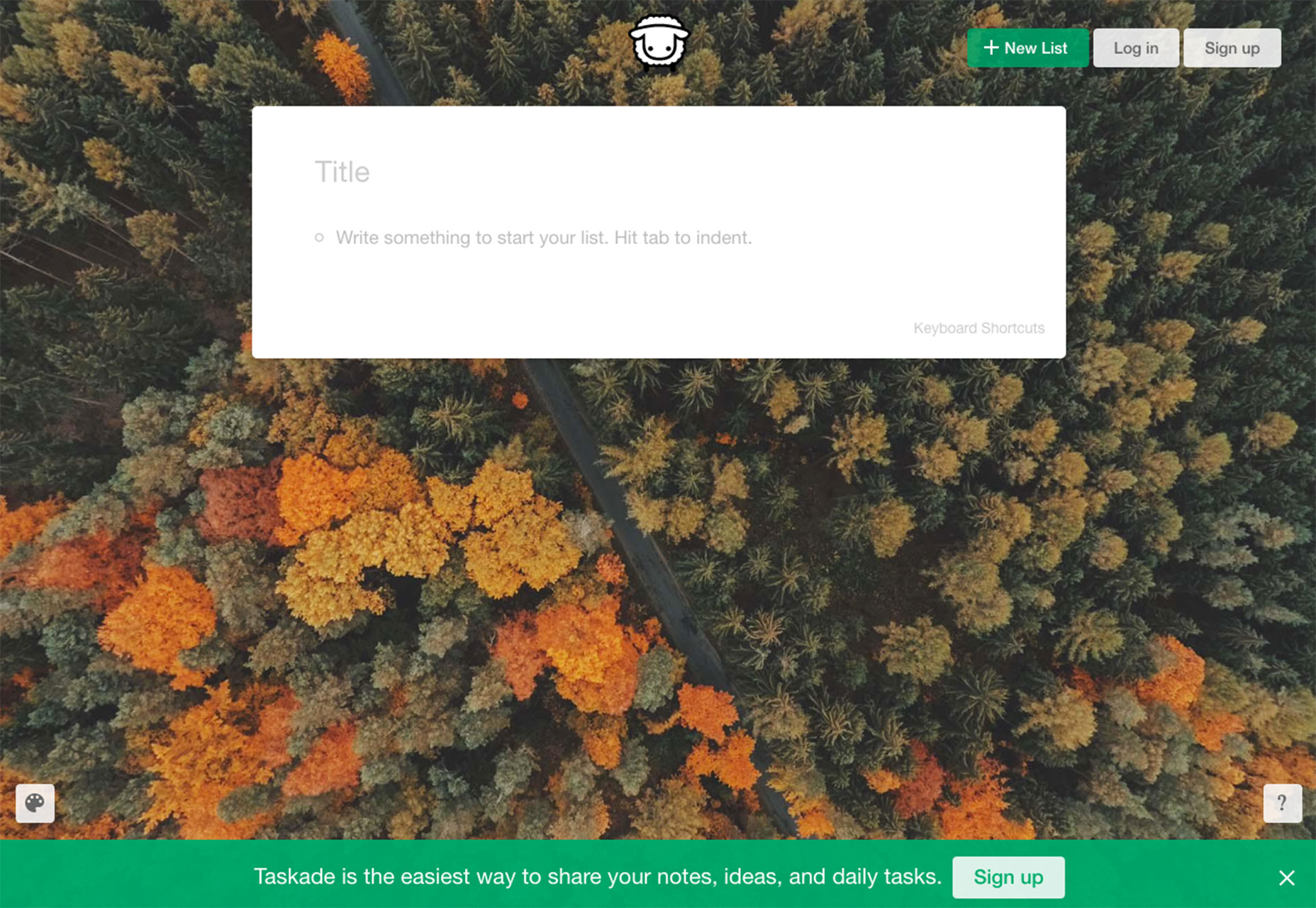
Taskade
Taskade is a simple way to make lists, take notes and organize your tasks. You can then instantly share them with others, no signups needed. The app’s motto is to “make lists, share simply.” It also includes a Google Chrome Extension for even easier use.
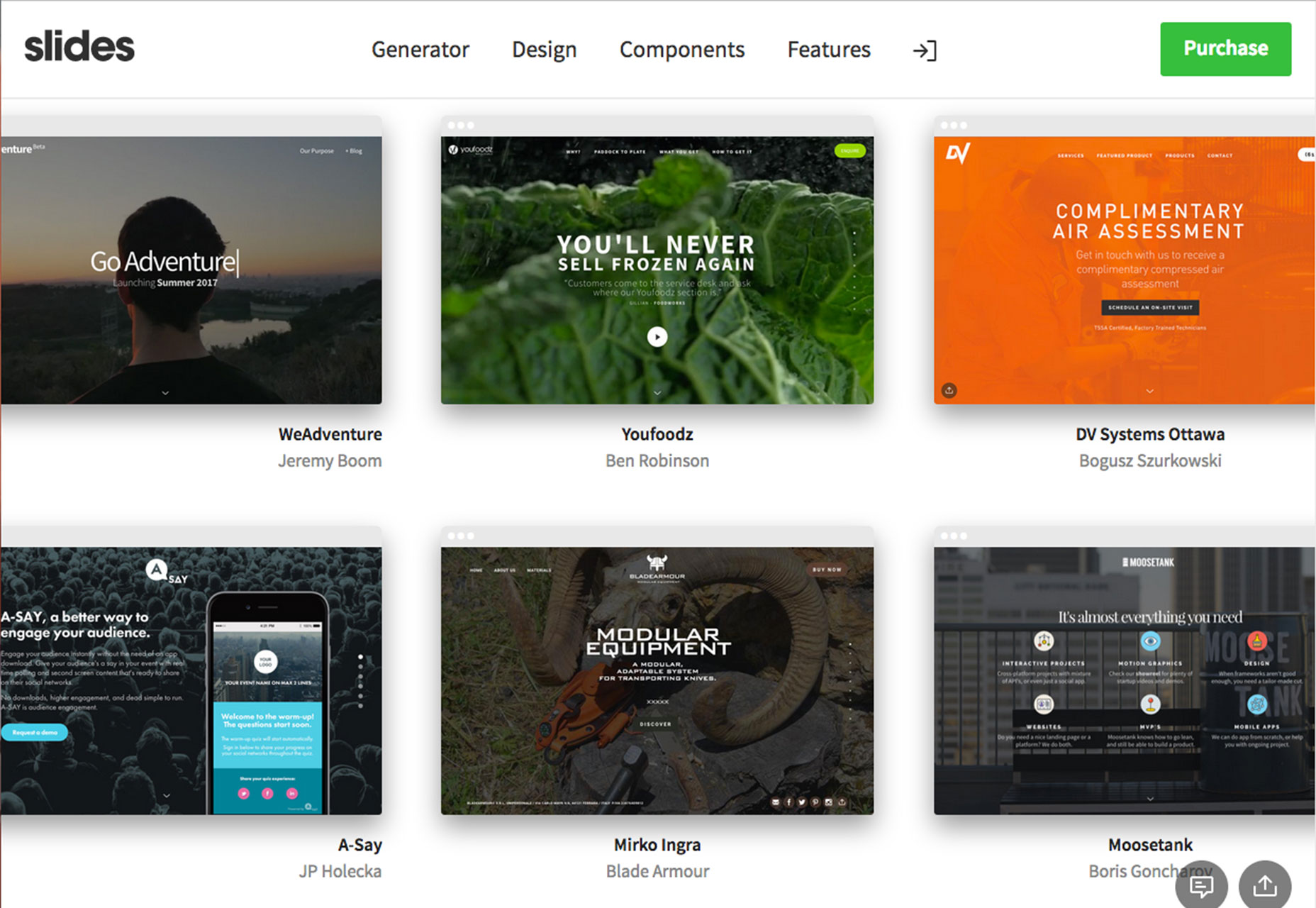
Slides 3
Slides 3 is a website building tool that makes it easy to create a good-looking design using a robust kit of modular parts. Slides 3 includes more than 180 customized elements so that you can build a website that’s uniquely yours. And every slide and component comes with great animations to bring your design to life. You can build the entire side online in the generator app and it works for any type of website project.
Clean My Forks
Clean My Forks is a free tool that will help you clean up all those old forks on GitHub. Deleting them manually can be a real pain and this tool can remove clutter from your profile.
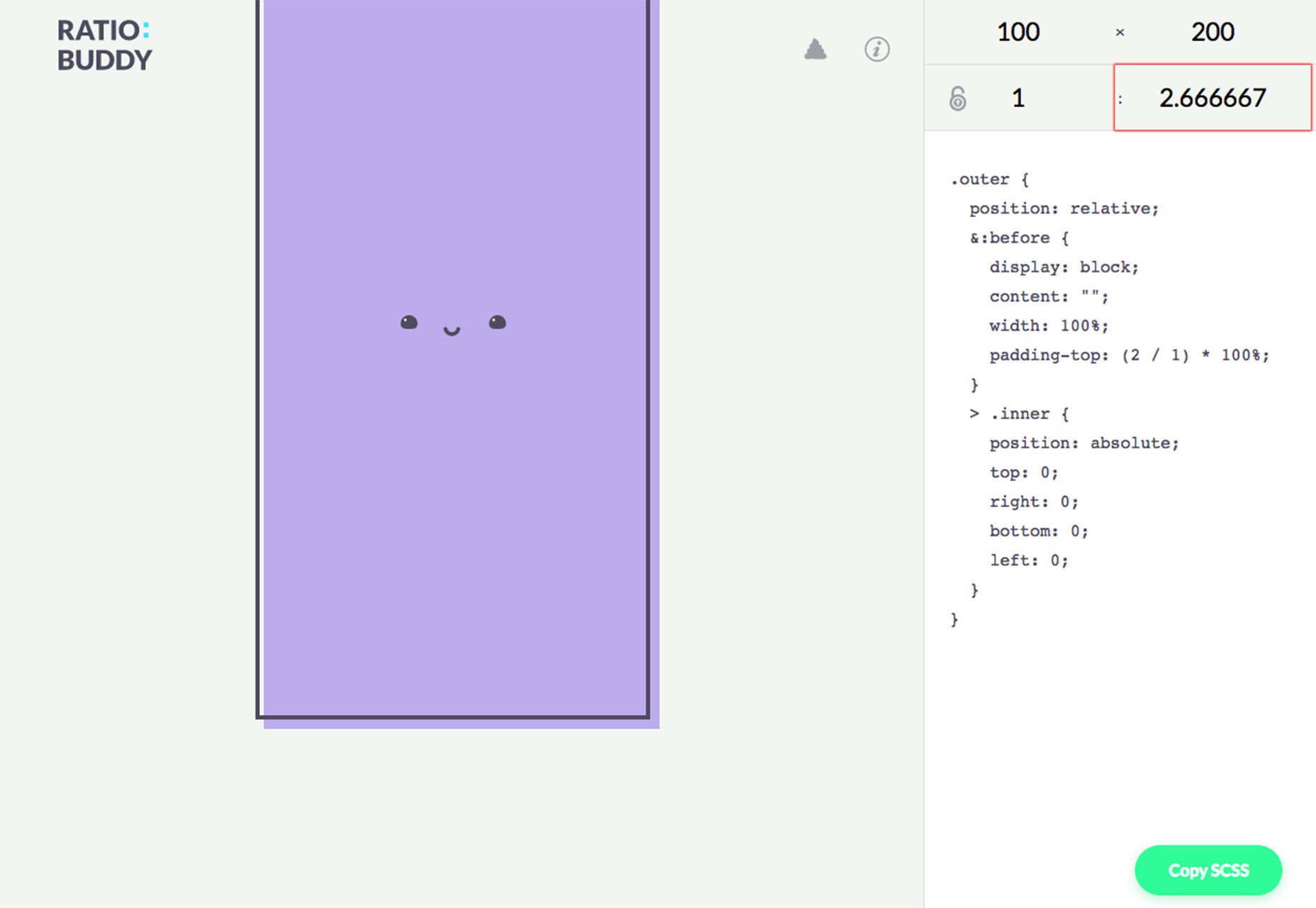
Ratio Buddy
Get perfect proportions every time with this ratio tool that does all the math and builds all the code for you. Ratio Buddy even shows you what the aspect ratio will look like on screen so you can figure out if you have it right (or not).
xvg
xvg is a Chrome extension for debugging SVG paths by converting them to outlines and displaying anchors, control points, handles and arc ellipses.
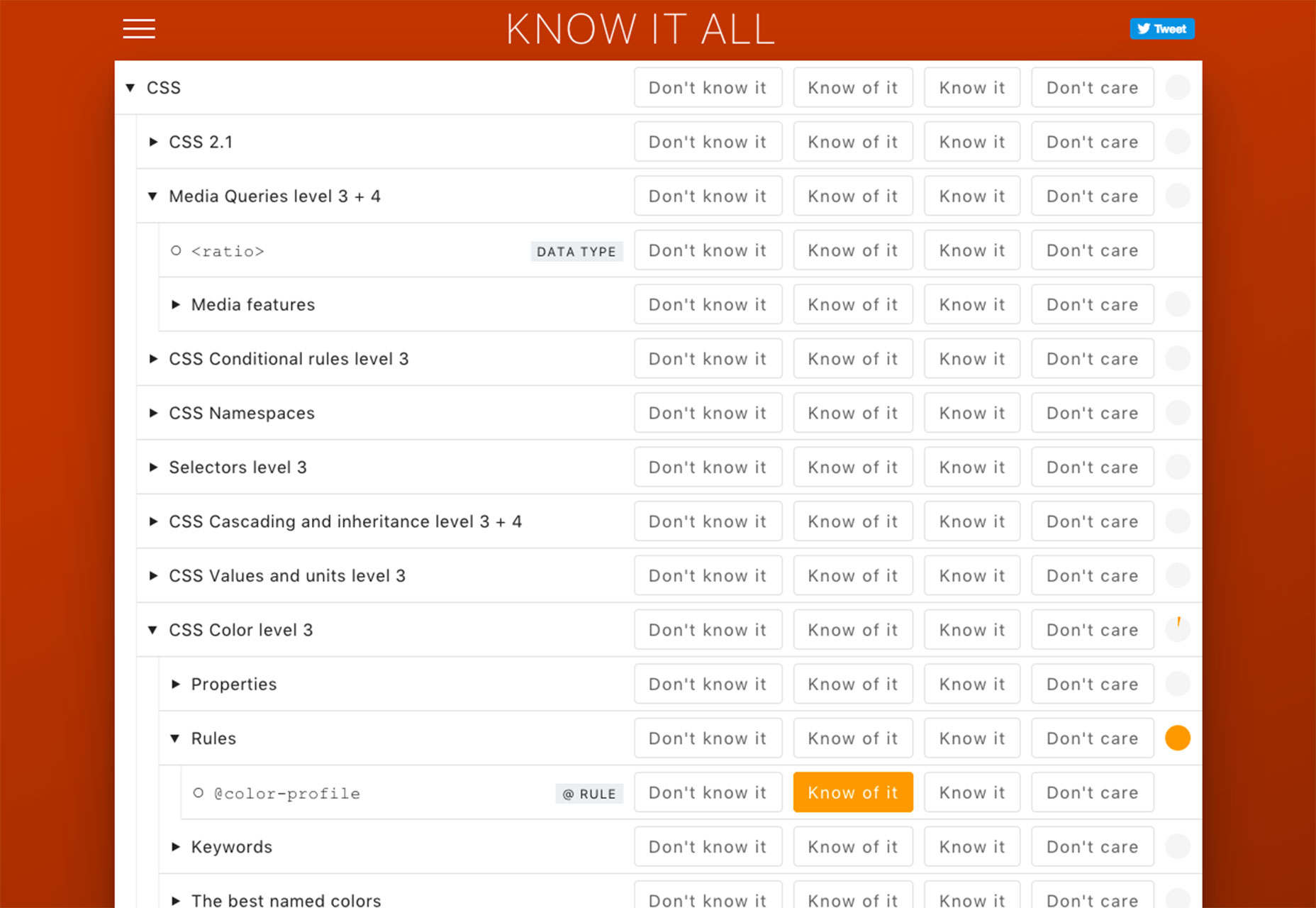
Know It All
Know It All will test your web design knowledge and is a database of answers about development questions. It’s a helpful tool and challenges you to know it all!
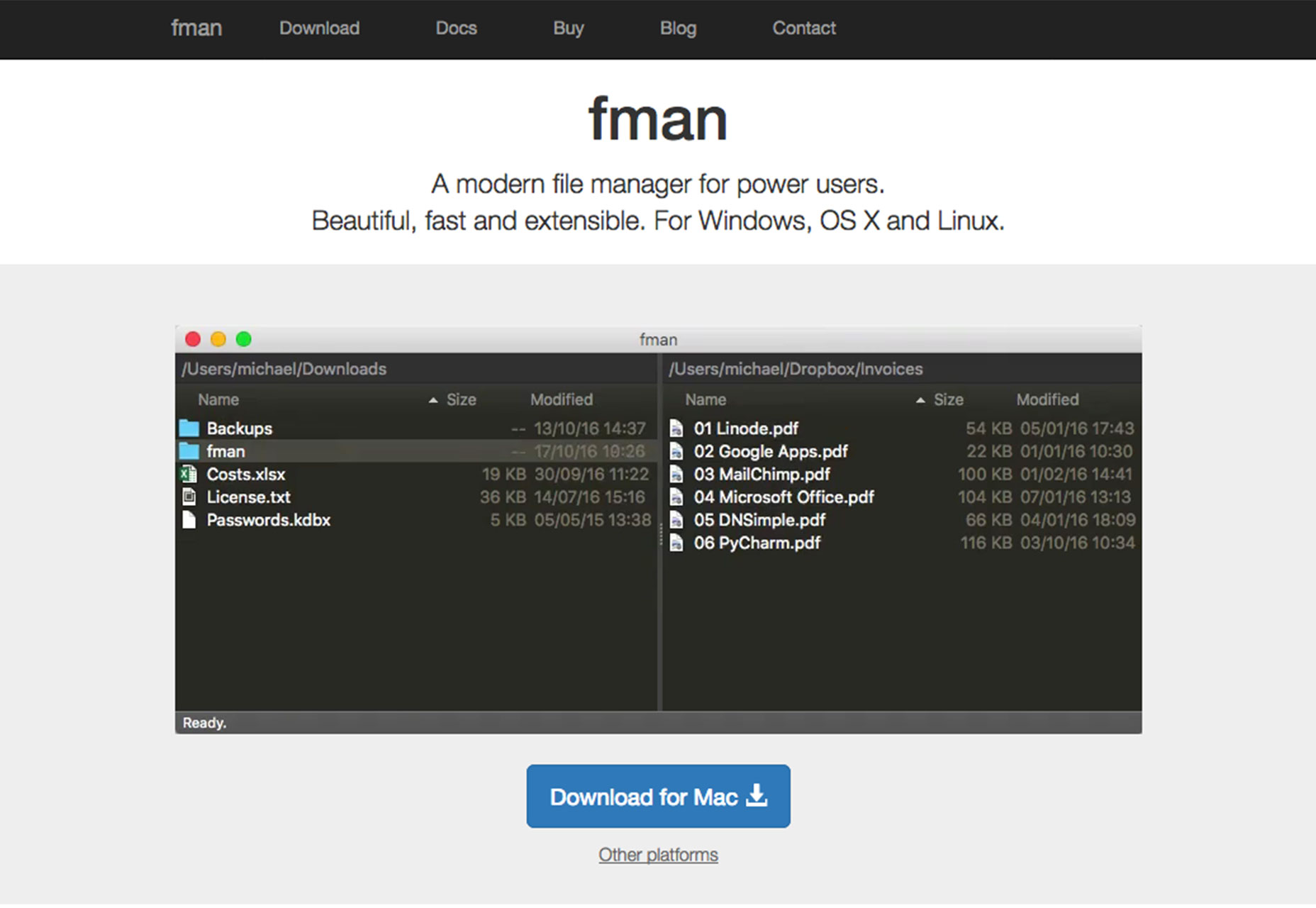
fman
fman is a tool designed to help you keep up with all your files. It’s like GoTo on Steroids, helping you jump through directories and find folders as it learns popular locations and suggests them back. It works on Windows, OS X and Linux.
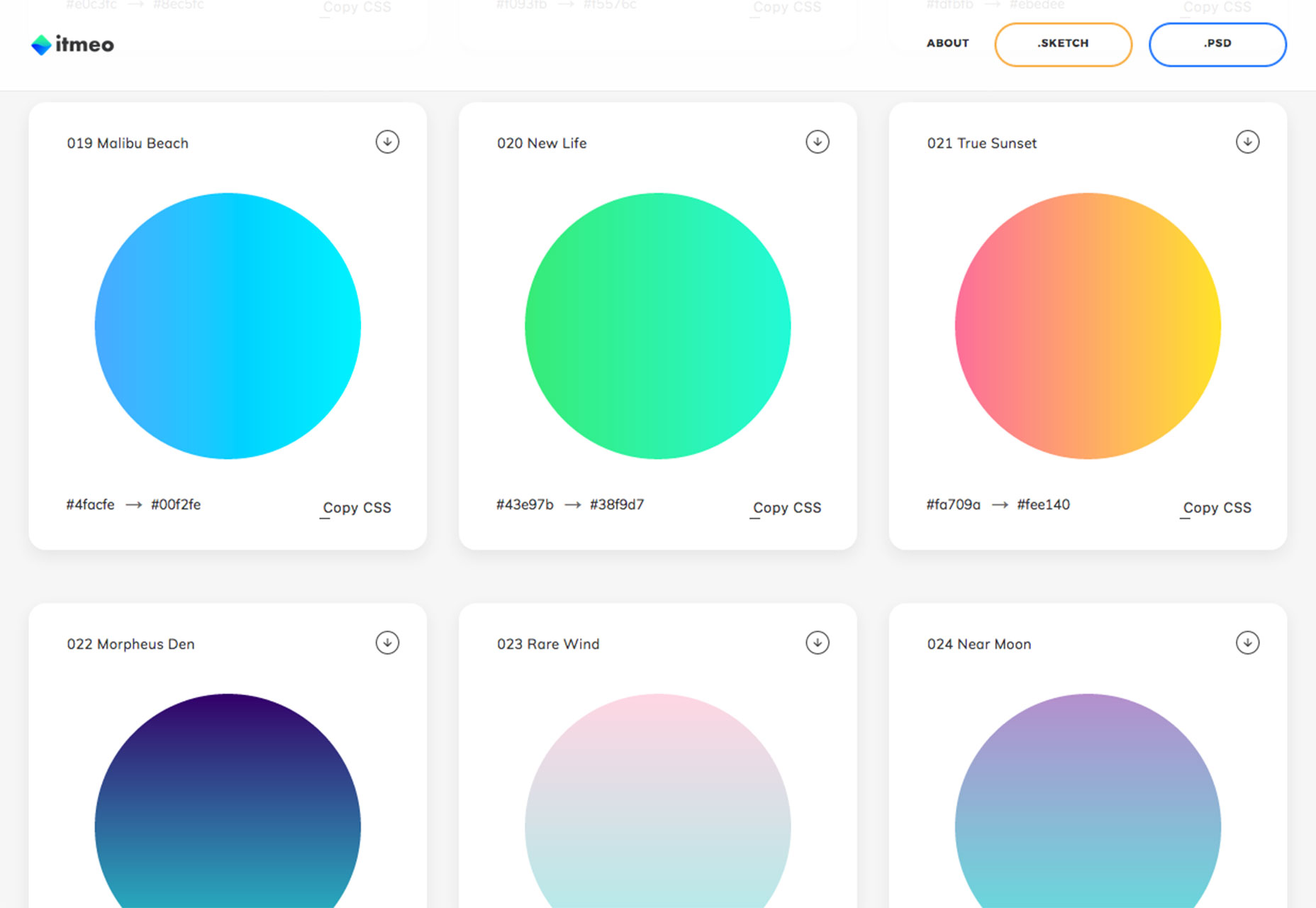
WebGradients
Gradients are back and gaining popularity in web design again. This website gives you so many gradient options to explore with a free collection of 180 linear gradients that you can use as content backdrops in any part of your website. Just copy CSS3 cross browser code and use it. There are also PNG versions of each gradient and packs for Sketch and Photoshop.
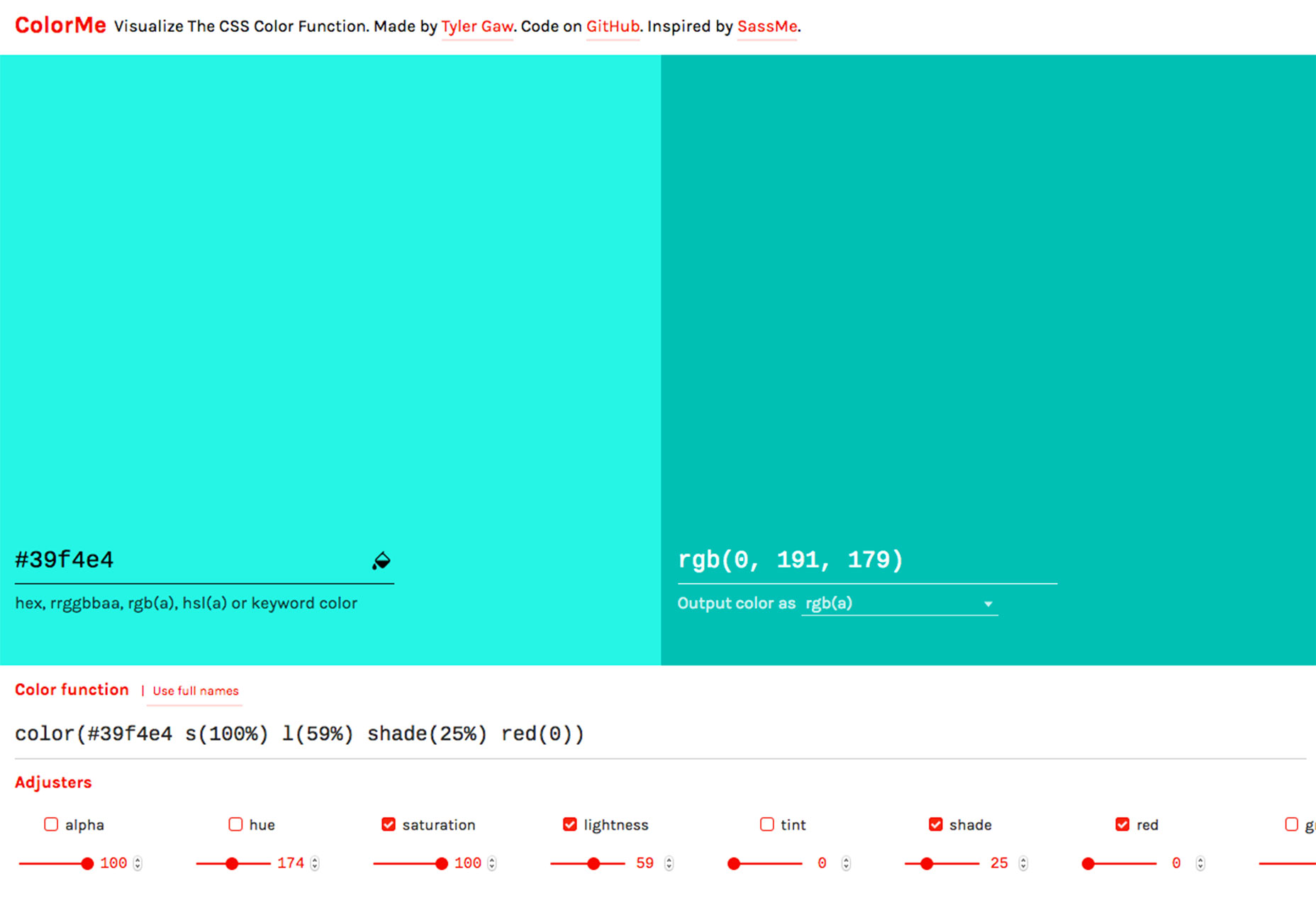
ColorMe
ColorMe is an easy way to visualize the CSS color function. Enter the color you want to use with common color codes and check adjusters to see how it will look with different settings, and get the code to make the changes in your design.
Your Perfect Cards!
This free download will help you create HTML/CSS animated cards with microinteractions – a super trend design element.
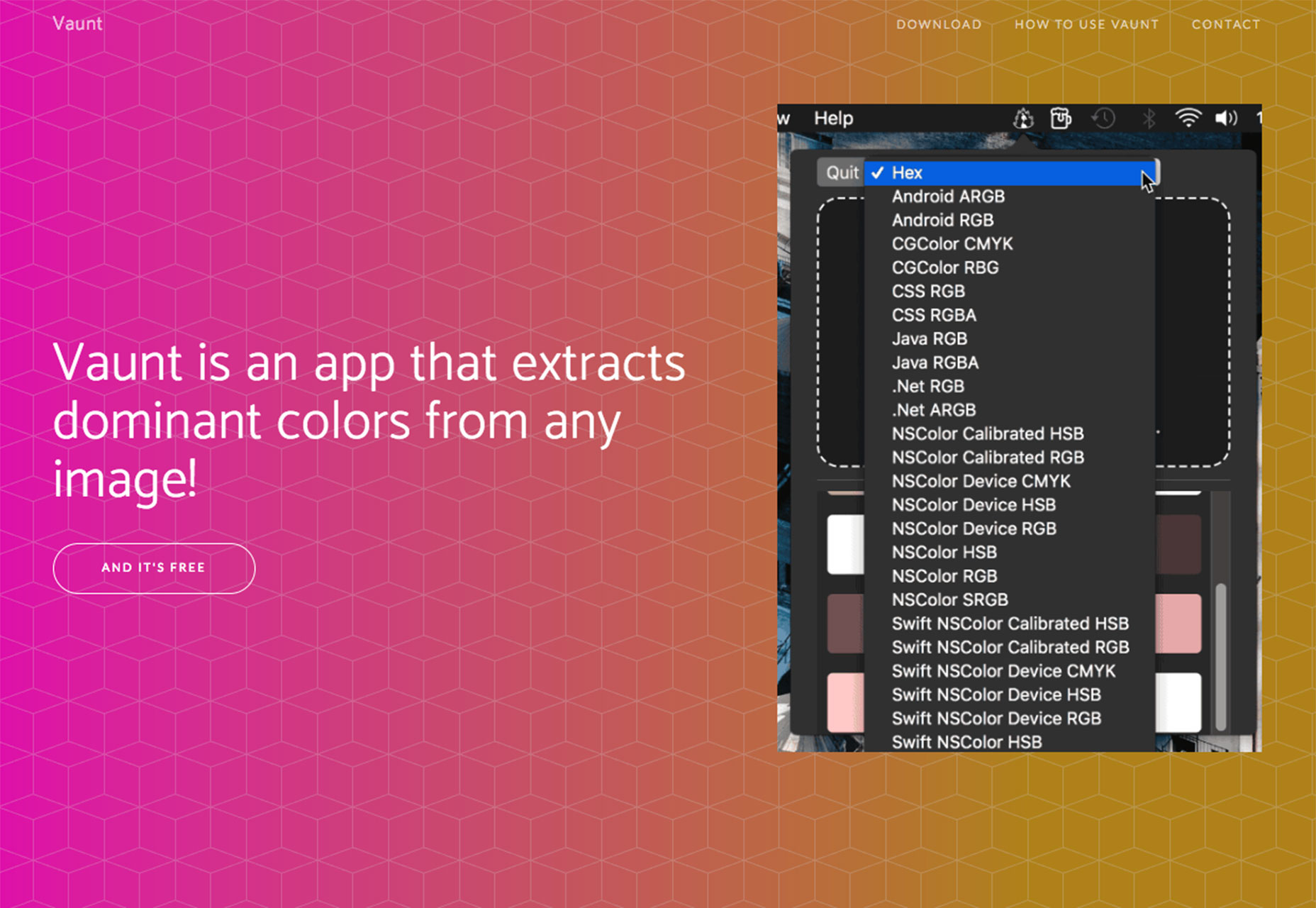
Vaunt
Do you ever have that moment where you just need to know what a color is to use it in a project? Vaunt is an app that extracts the dominant colors from any image. It uses a clustering algorithm to determine which colors from an image are dominant. The results show the domain color and close variants to help you create exactly the color palette you want. Then you can download swatches in any color format you need. (And it’s a free app.)
Outdoor Advertising Screen Mockup
Sometimes web design projects go beyond the screen and you have to promote a new website launch or design. That’s where a good mockup comes in, such as this option to create an easy design for an outdoor screen. The photo realistic mockup comes as a fully-layers PSD file that’s easy to use and can help others see how a design will look in a realistic environment.
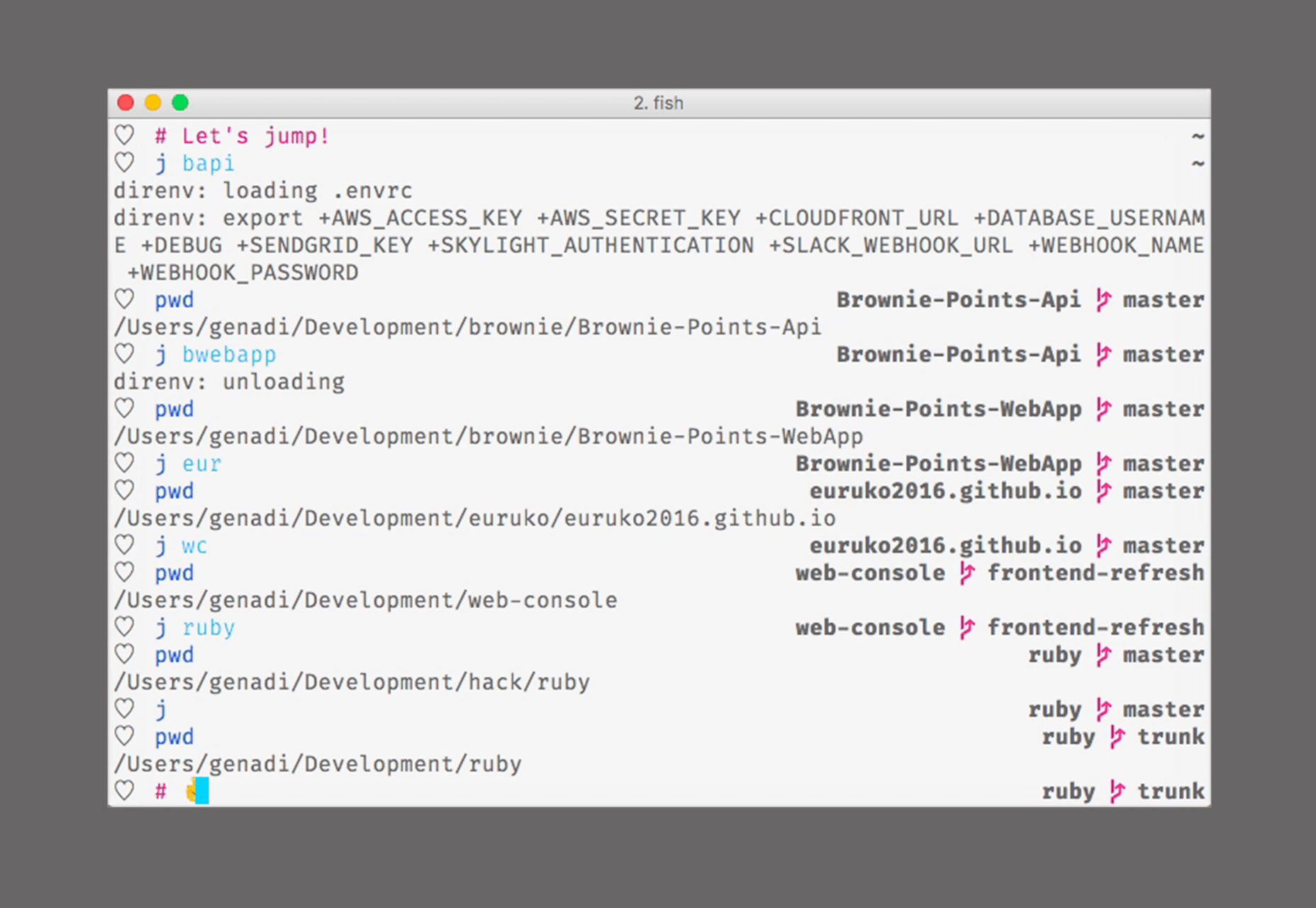
Jump
Jump helps you navigate your file system faster by learning your habits. It integrates itself into your shell and builds a database of the directories you use most. That way you can “jump” around projects using just a fuzzy search. (It even accounts for typos!)
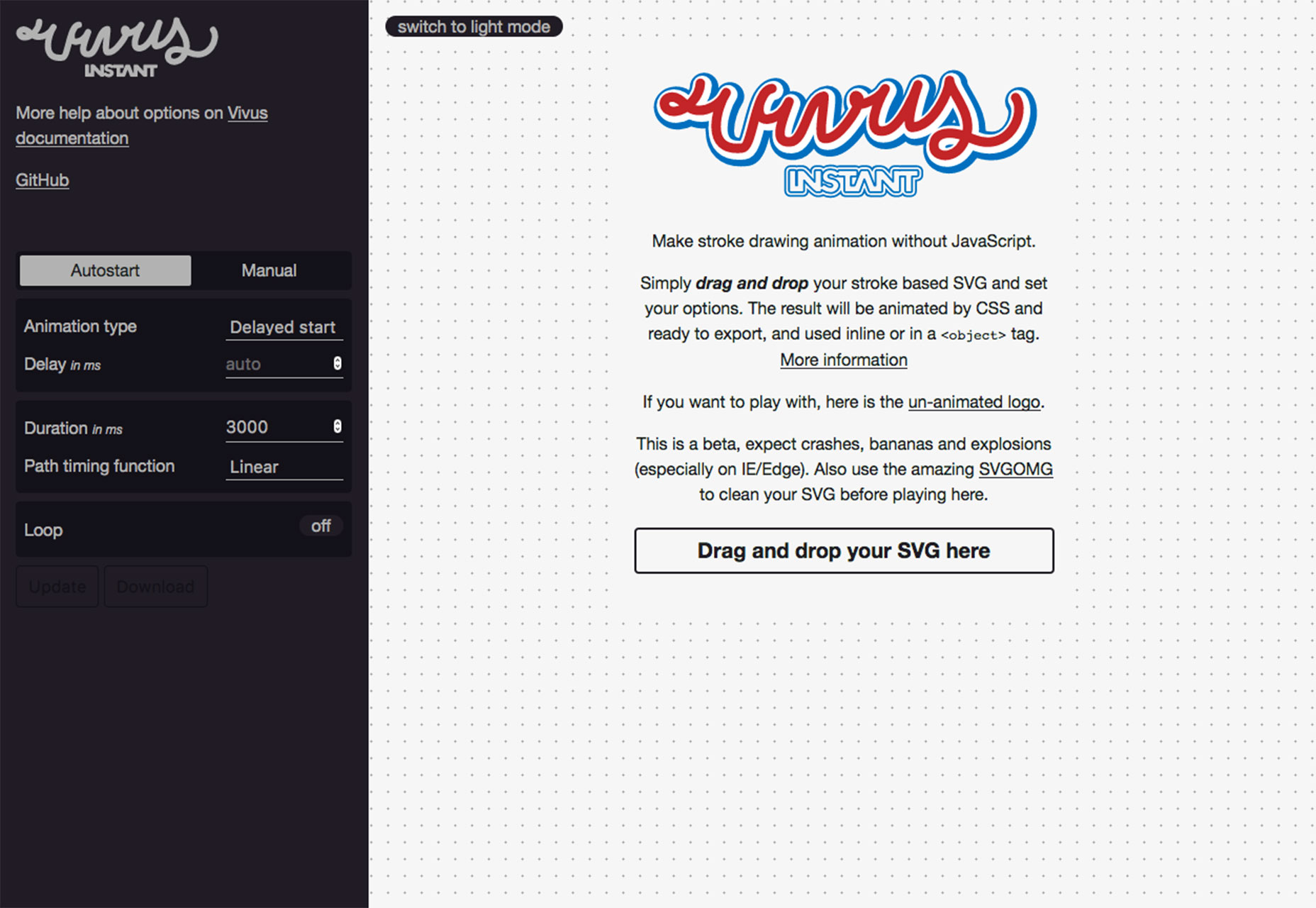
Vivus Instant
Vivus Instant makes stroke drawing animations without JavaScript. You just drag and drop a stroke-based SVG in the tool and customize the options. You’ll get an exportable CSS animated file to use in projects.
HDR Effect Photoshop Action
Create an HDR photo effect in one click with a Photoshop action that will help improve the look of your images. The presets let you tone map HDR photos with professional results and significantly improve any photo, reproduce photos in higher details, contrast scenes and light exposures by increasing luminosity, saturation, strength, etc. And it is designed in a way that anyone can use.
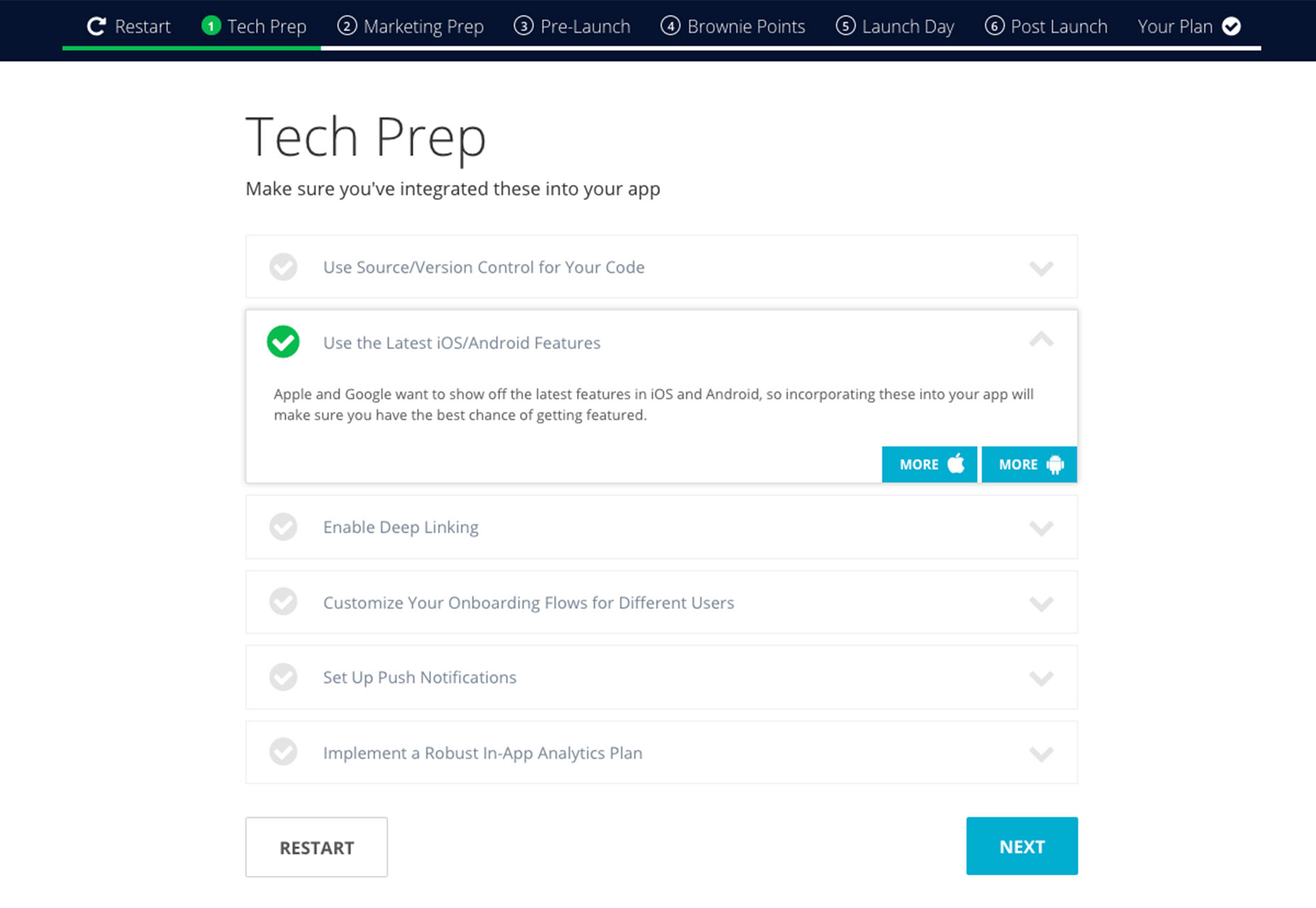
The App Launch Checklist
Are you ready to launch your first app? Don’t fall into traps that commonly happen during the launch process. This tool allows you to create a customized launch plan that you can share and save so that everything is in one place. (Plus all the steps are included to make building your checklist super simple.)
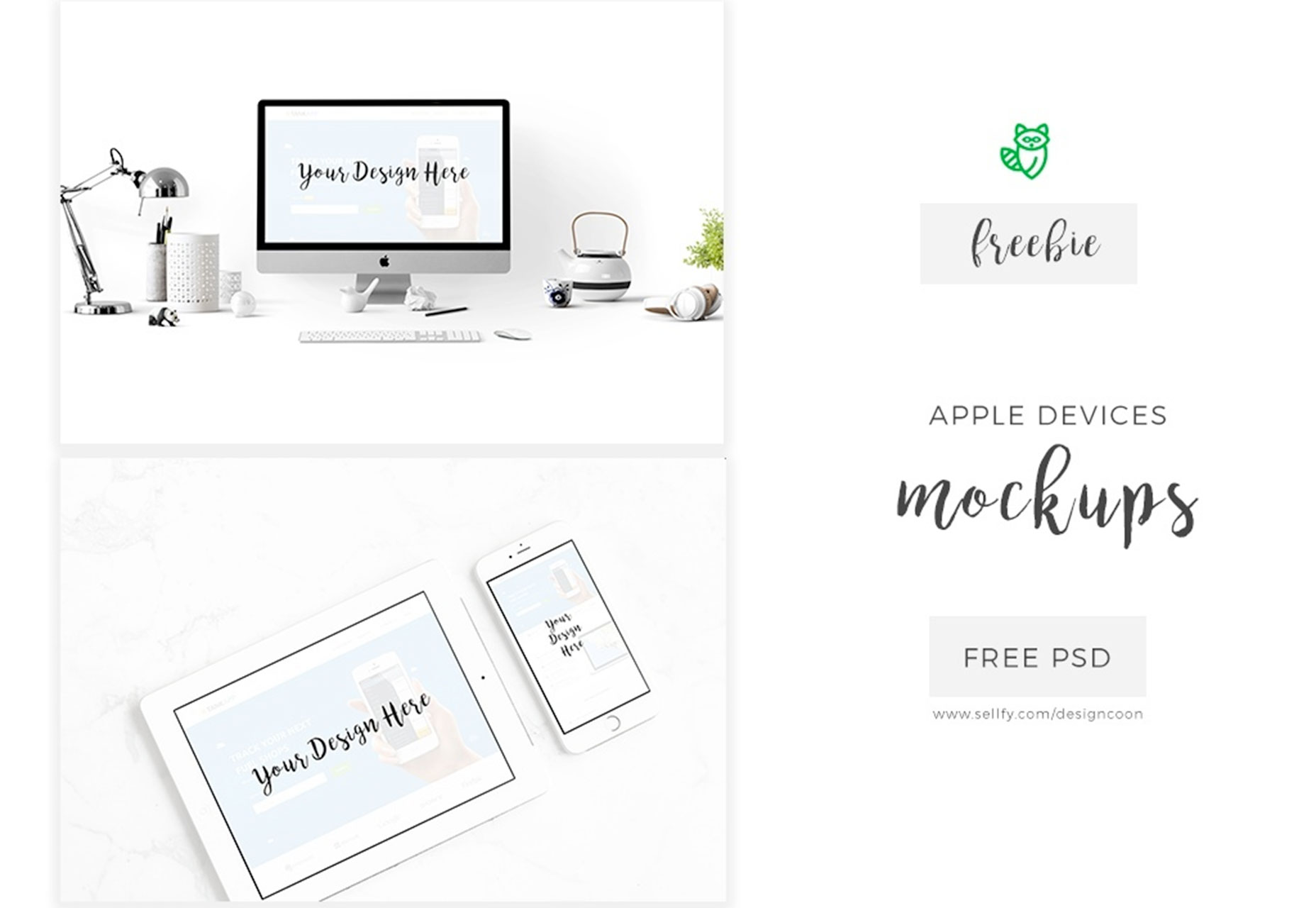
Free Apple Mockups
There’s nothing easier than having a few great mockups at your fingertips to show off projects to your team or prospective clients. This kit of Apple mockups includes PSD files for iPhone, iPad and Mac Desktop designs. Plus, this kit is easy to edit and use.
Black Corporate Mockups
The light, white mockup style isn’t for everyone, so this black corporate kit might be a better option. It includes PSD mockups for an iPhone, Apple Watch and other branded elements such as pens, flash drives and business cards.
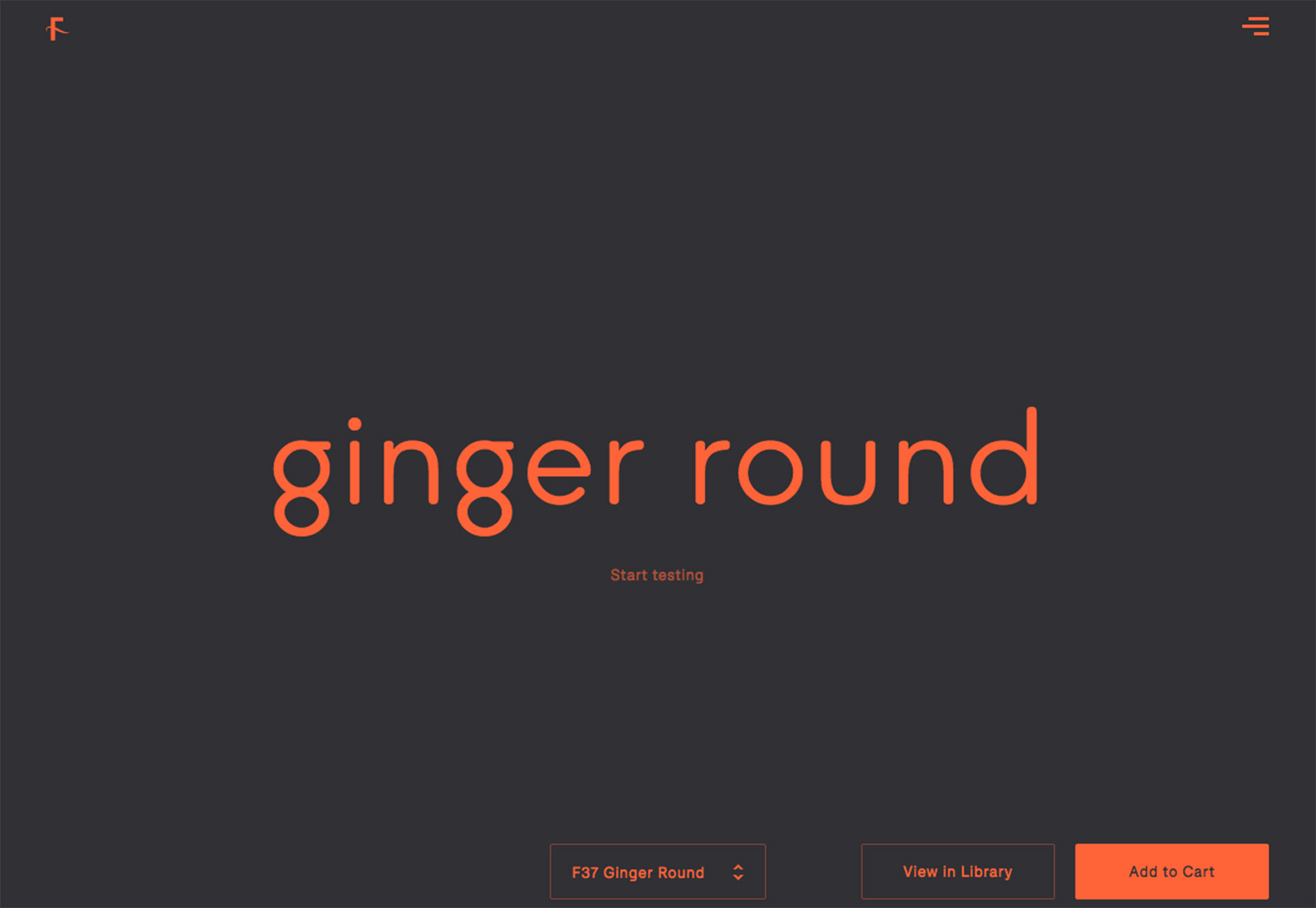
F37 Foundry
F37 Foundry is a new type foundry and the website tools allow designers to take typefaces for a test drive right in a Chrome or Safari browser. You can move, rotate and resize text, see it in different color and test kerning and tracking before buying a new typeface.
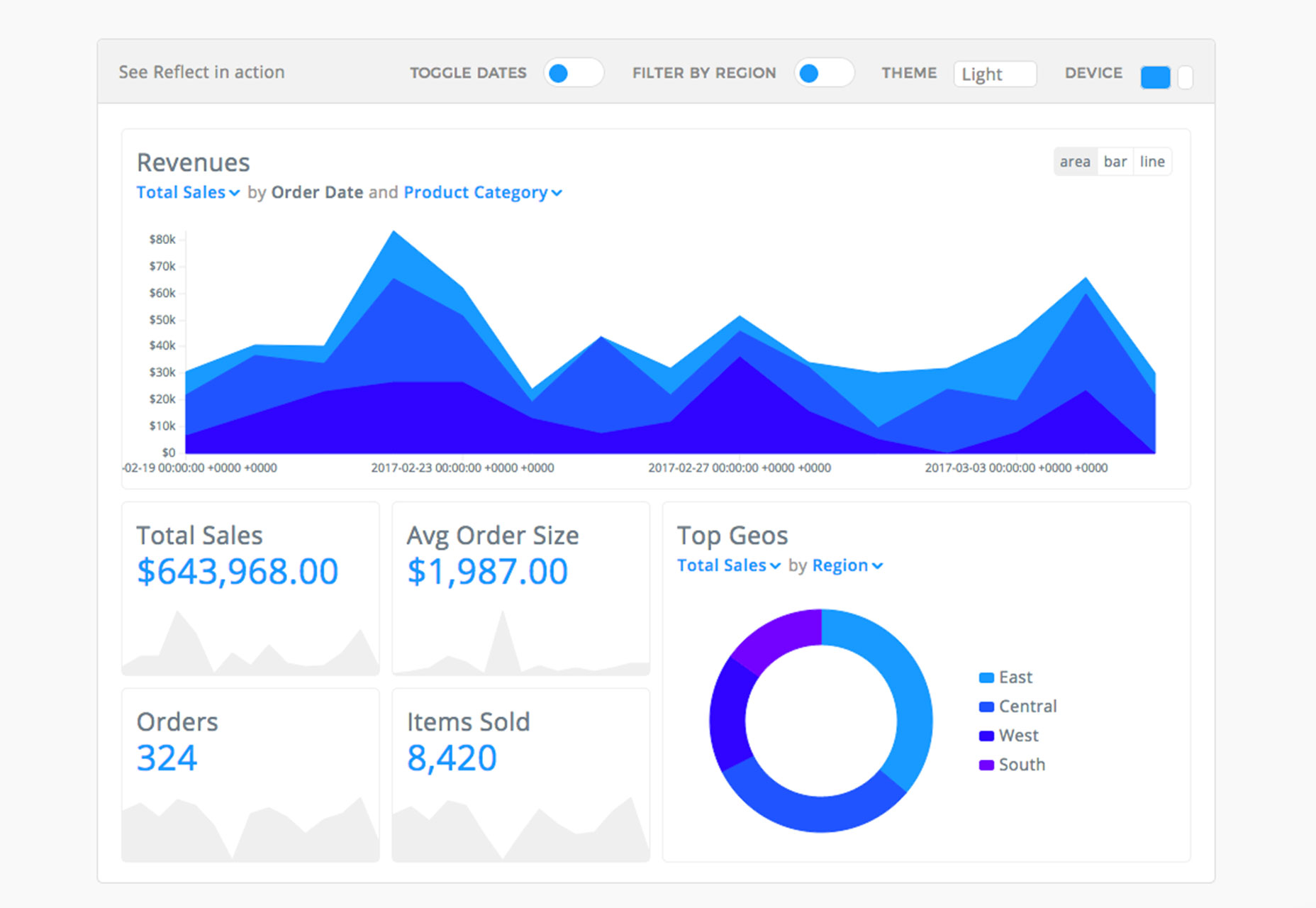
Reflect
Reflect makes it easy to turn data into visual elements for analytics, reporting or storytelling. You can integrate data with an API or design interactive content without coding.
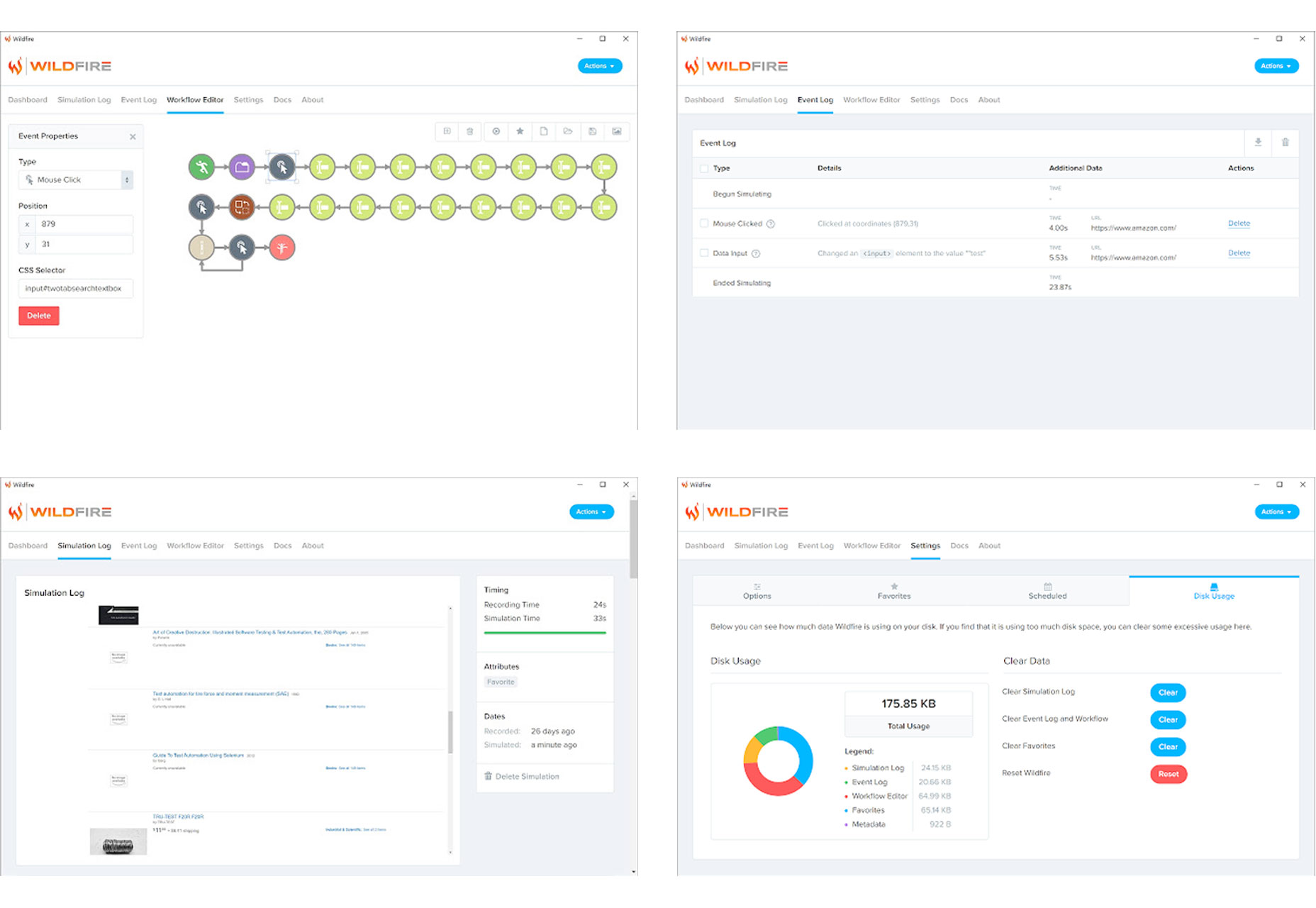
Wildfire
The Wildfire extension for Google Chrome allows you to record actions on the pages you visit, then replay those actions using a simulator. When actions are recorded or simulated, it produces a log which can be reviewed. Use the Workflow Editor to manipulate the behavior of the simulation.
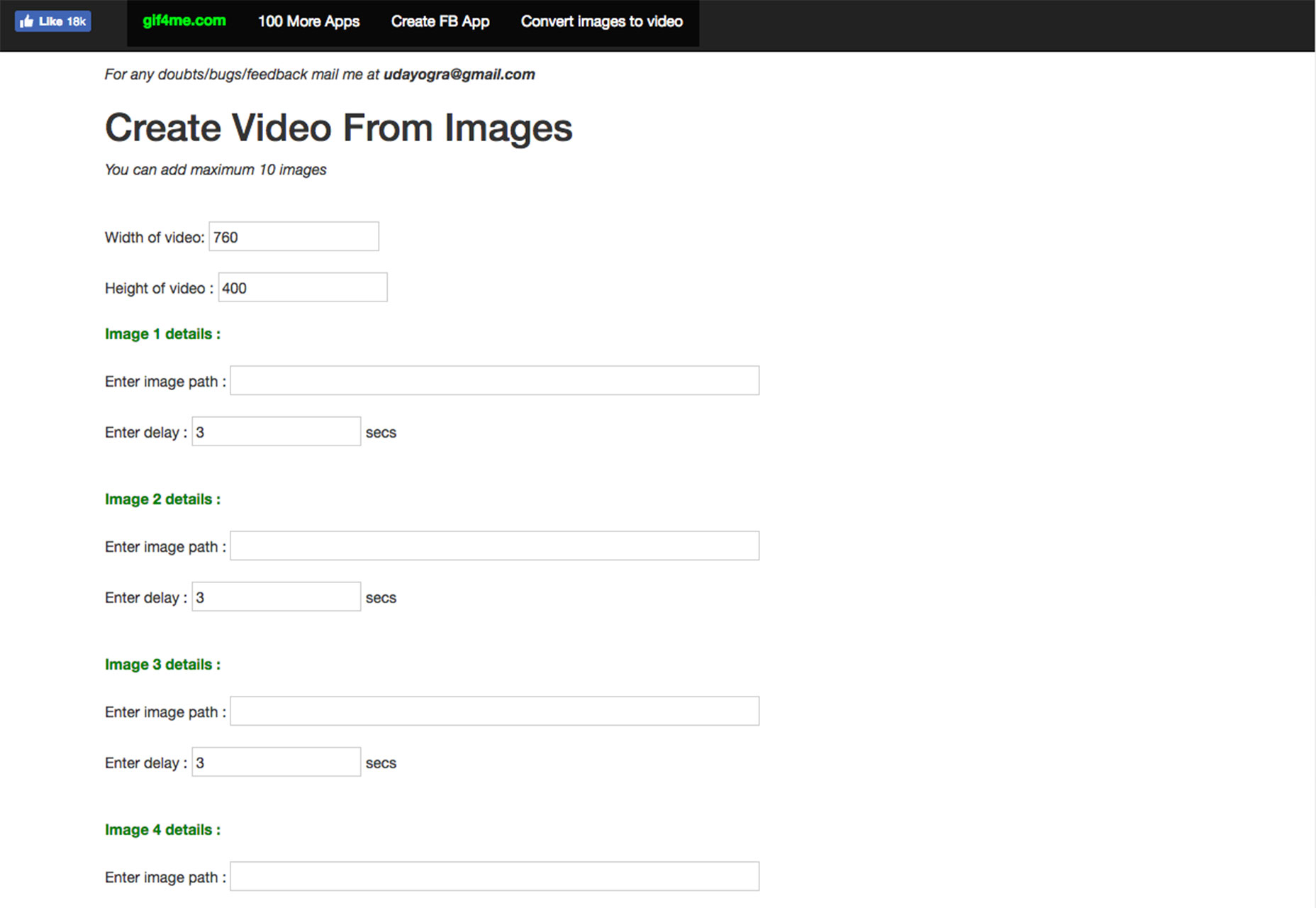
Images To Video
Images To Video is a simple tool that converts a group of still images into an mp4 animated video. You can include up to 10 images and create a simple movie for your website design or social media.
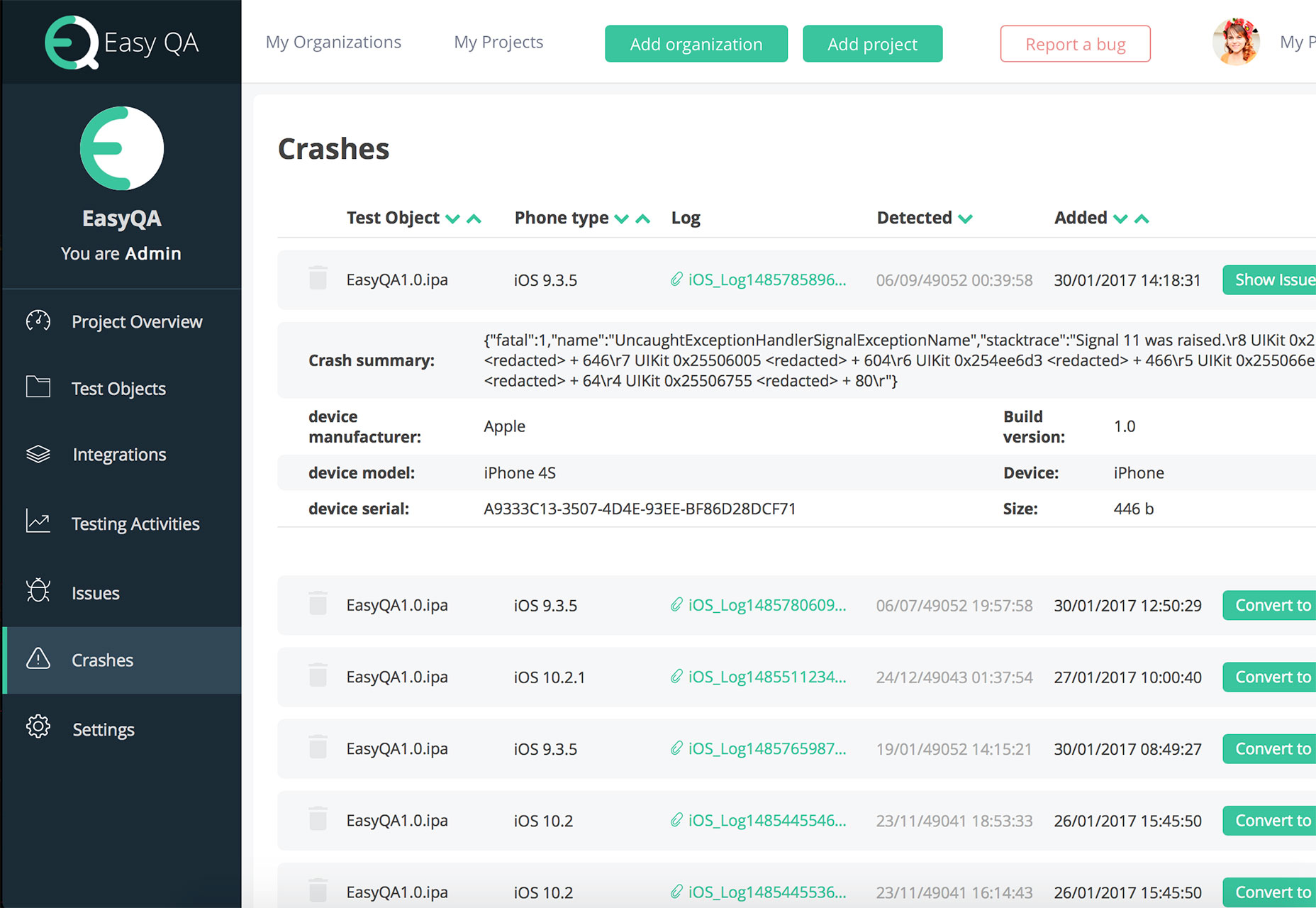
EasyQA
The quality check part of web development is often a chore. EasyQA is a test management tool that helps plan and execute testing, report issues and find crashes and manage the team that’s doing the work. The software package is pretty robust and is free for teams of less than five users.
Init.ai
Init.ai helps you build a better chatbot. The tool, which is still in beta, helps you better automate conversations, analyze them for actionable insights and assist sales and support staff to better communicate with users. The beta version is free to test and is a good place to start if chatbots are a part of your business plan.
Photoshop iPad Scroll Animation
This is a tutorial and mockup in one. The PSD file comes with all the layers and editing that you need to create a cool scroll animation for an iPad, but it also includes video instruction to help you learn the technique on your own.
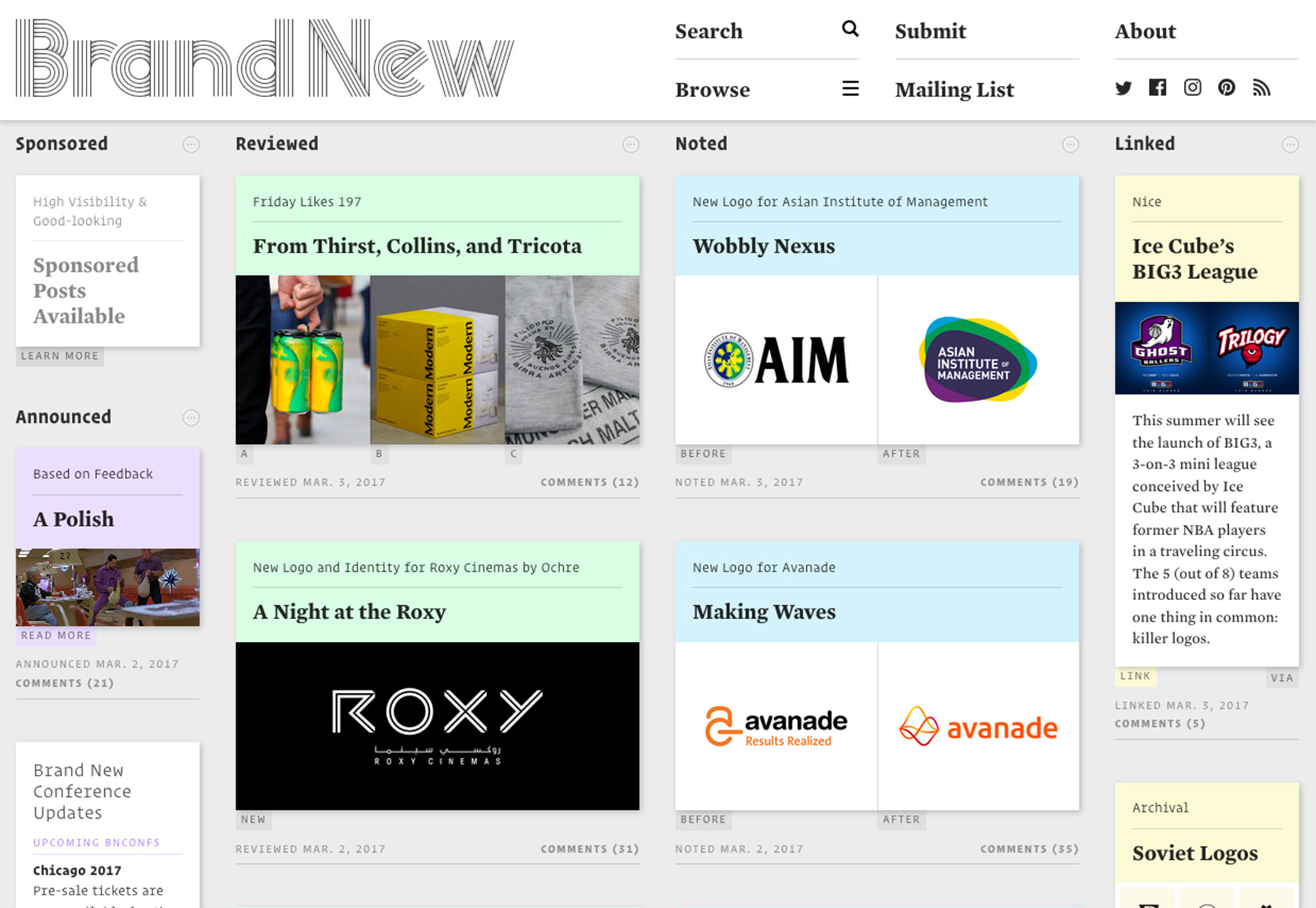
Brand New
Brand New, the blog that tracks on logo and design updates got a facelift. The new design is simple and makes it easier to see before and after posts at a glance. This is a tool that you should be tracking if you aren’t already.
Oceanside Typewriter
Oceanside Typewriter is a simple typeface with a nostalgic feel. It includes upper- and lowercase character sets and numerals.
Social Circles
Social Circles is a great glyph typeface with circle-based icons for popular social media networks. Icon styles include outline and reverse.
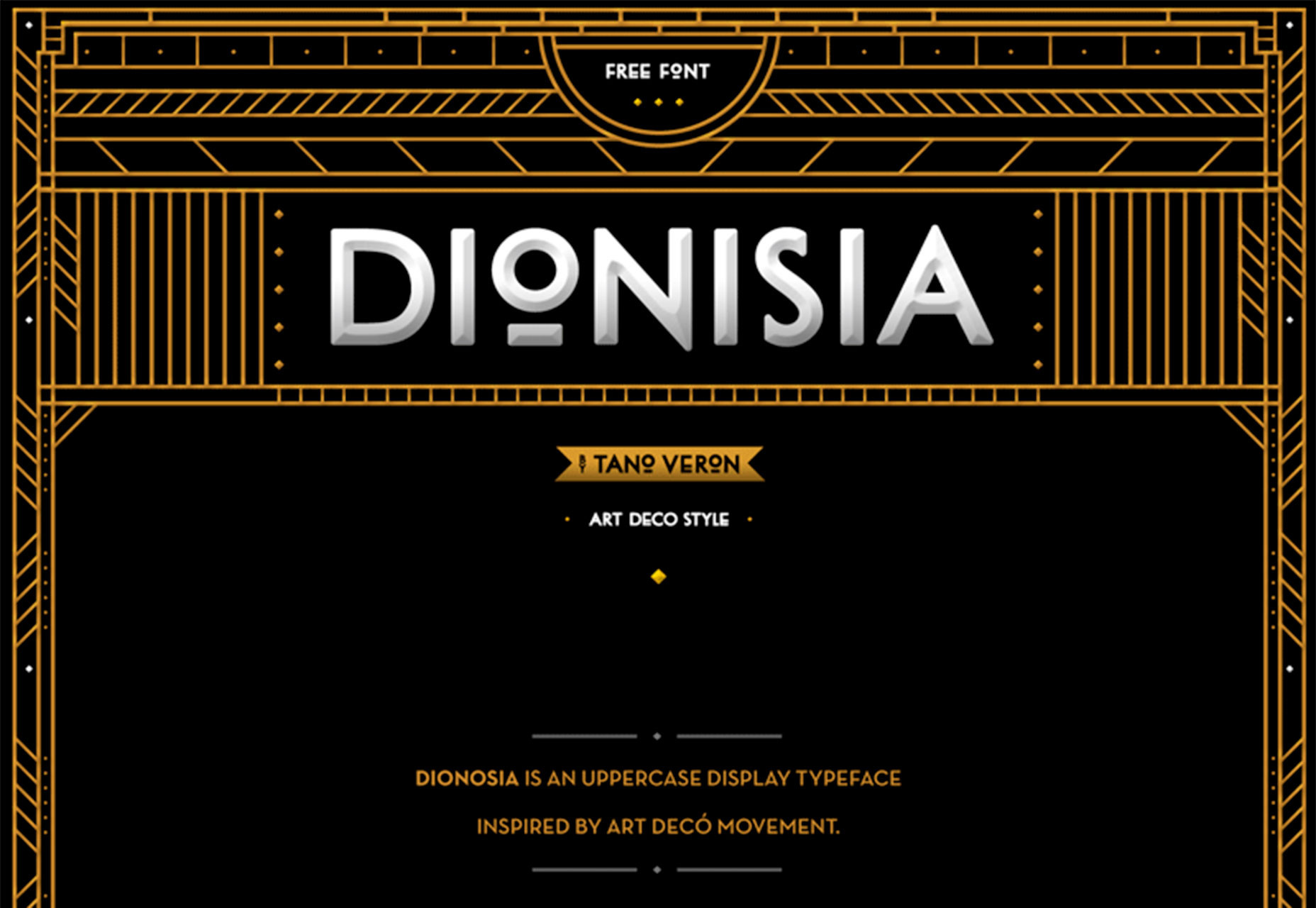
Dionisia
Dionisia is a fun art deco type typeface in all uppercase letters for display use. It also includes a few fun alternates such as the underlined “o” in the image.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














