
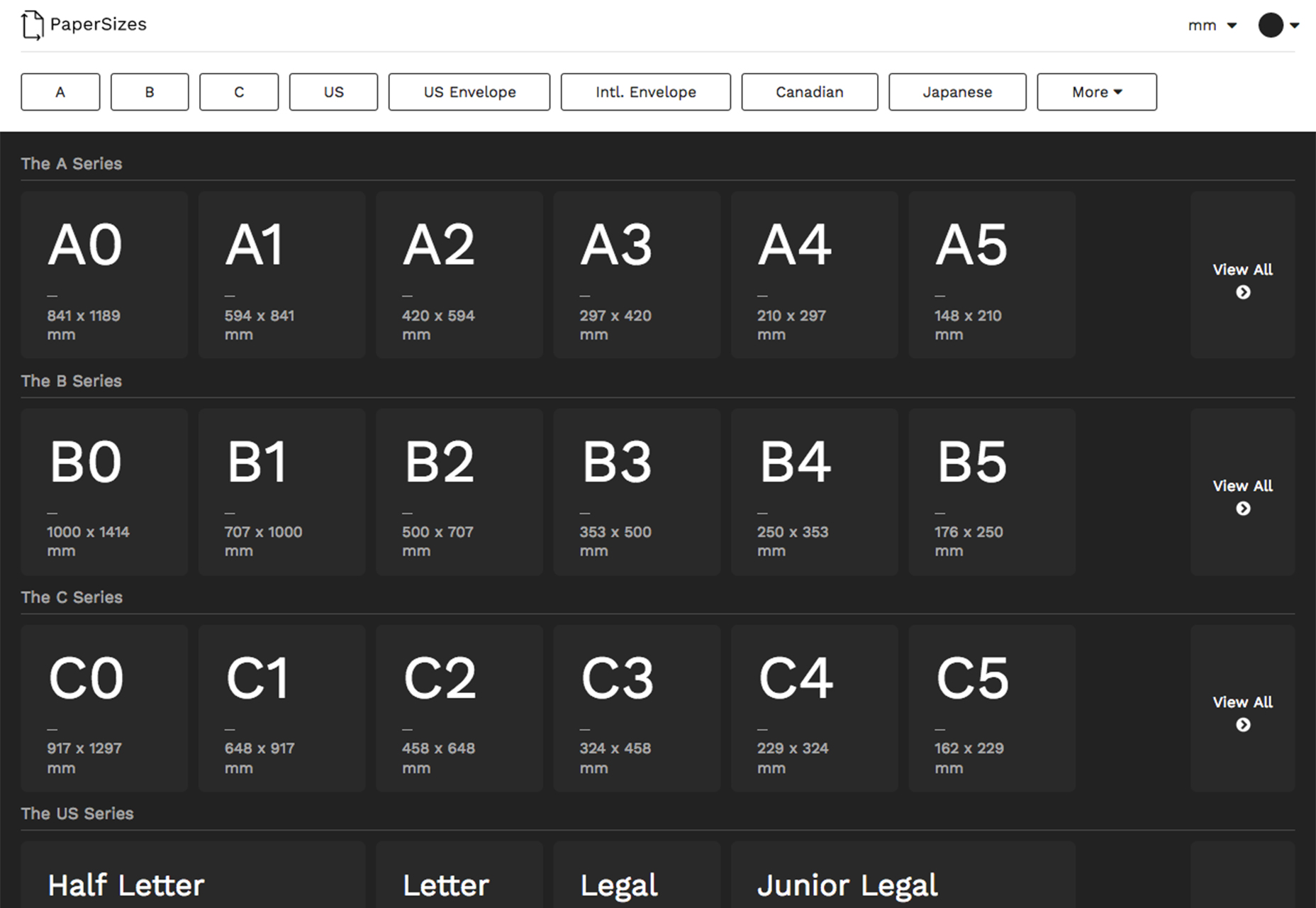
PaperSizes
Ever wonder what the exact dimensions of a certain paper type are? This happens a lot if you are working with multiple print designs and don’t have every option as a preset. PaperSizes takes the guesswork out of it with a handy tool that breaks down every size by name and specification in more than a dozen classifications.
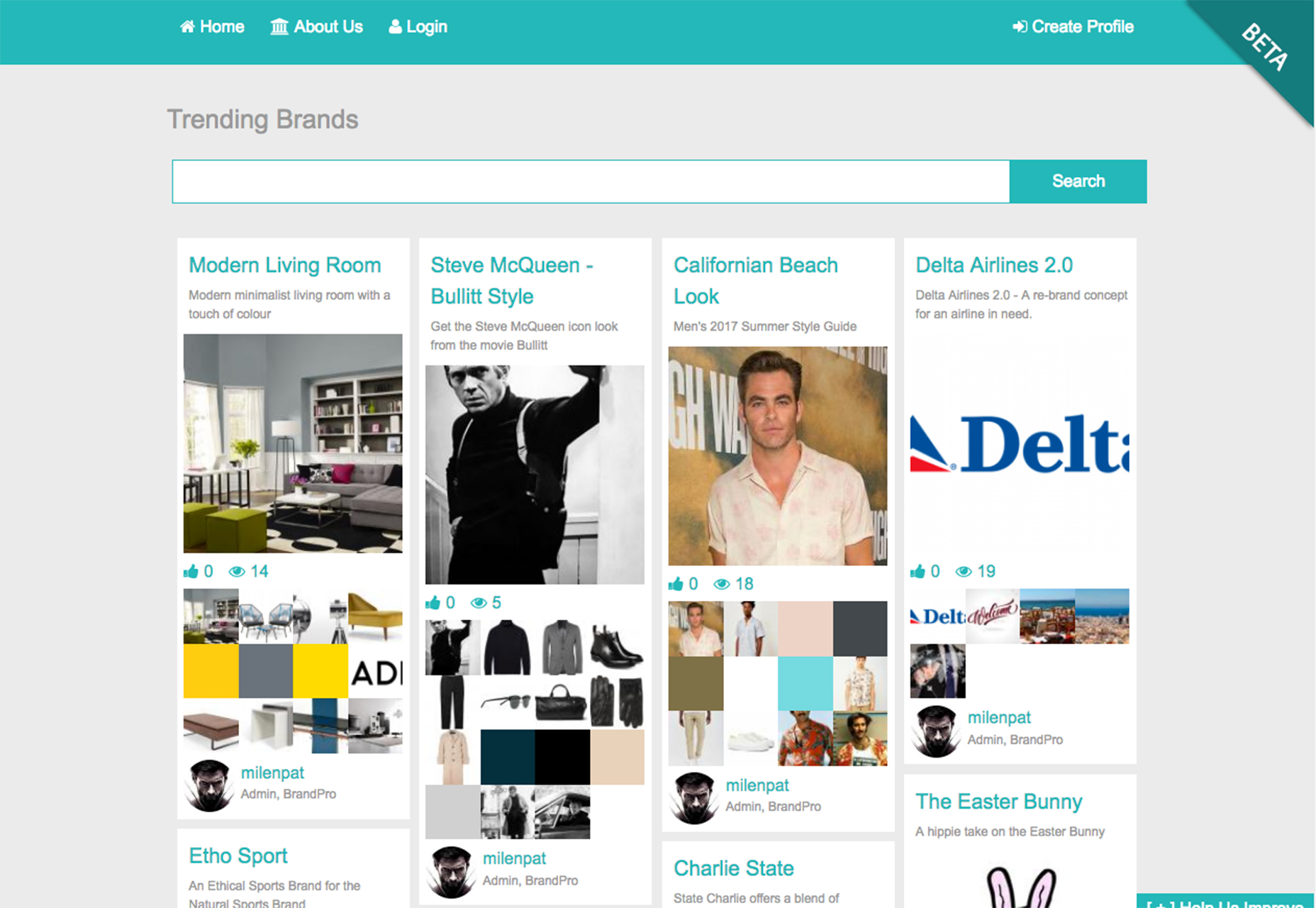
Brand Briefer
Brand Briefer is a fun tool that’s designed to help you build a brand board, but is also an inspiration gallery of imagery, colors and style that other brands are using. Want to know exactly what McDonald’s yellow looks like (or any other color in the palette)? Brand Briefer has a file on it.
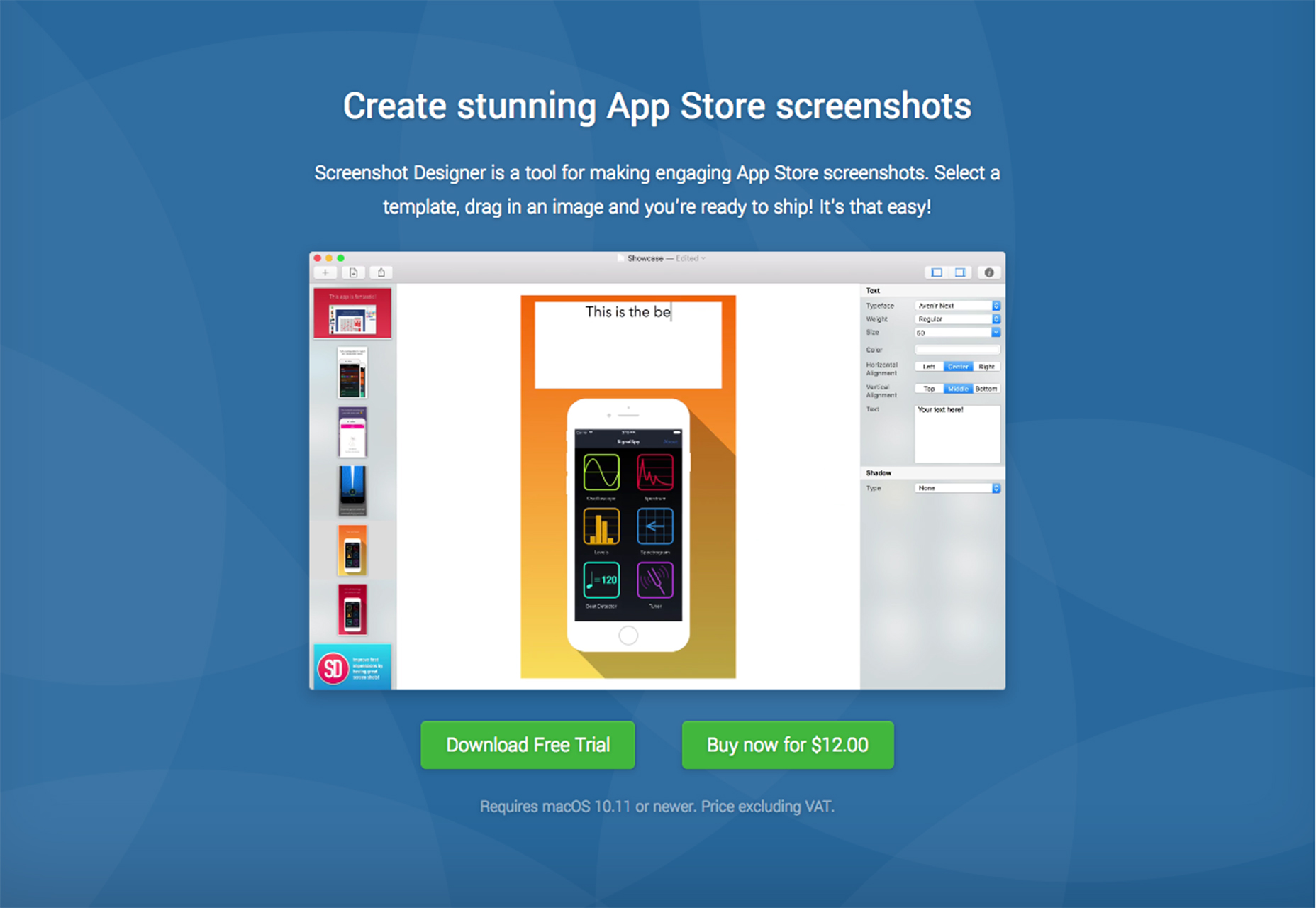
Screenshot Designer
You need a great screenshot in app store to help encourage user downloads. Screenshot Designer helps you take images of your app design and add text or neat background to make them pop in crowded digital storefronts. The tool is easy to use – select a template, drag in an image and export.
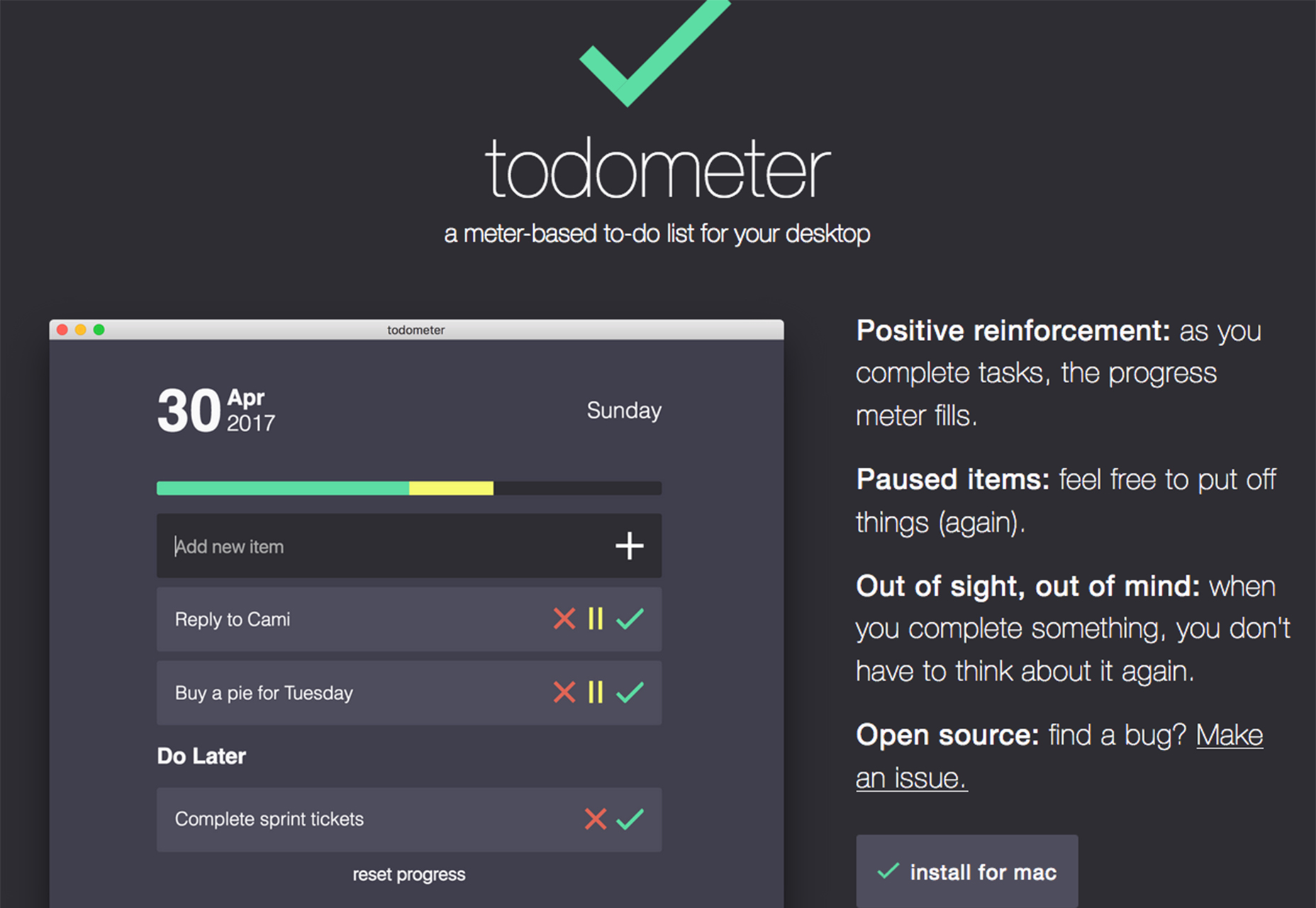
TodoMeter
This to-do list is unlike others because it fills a meter as you cross items off the list. TodoMeter comes with a sleek design and is available for Mac, with a Windows version on the way.
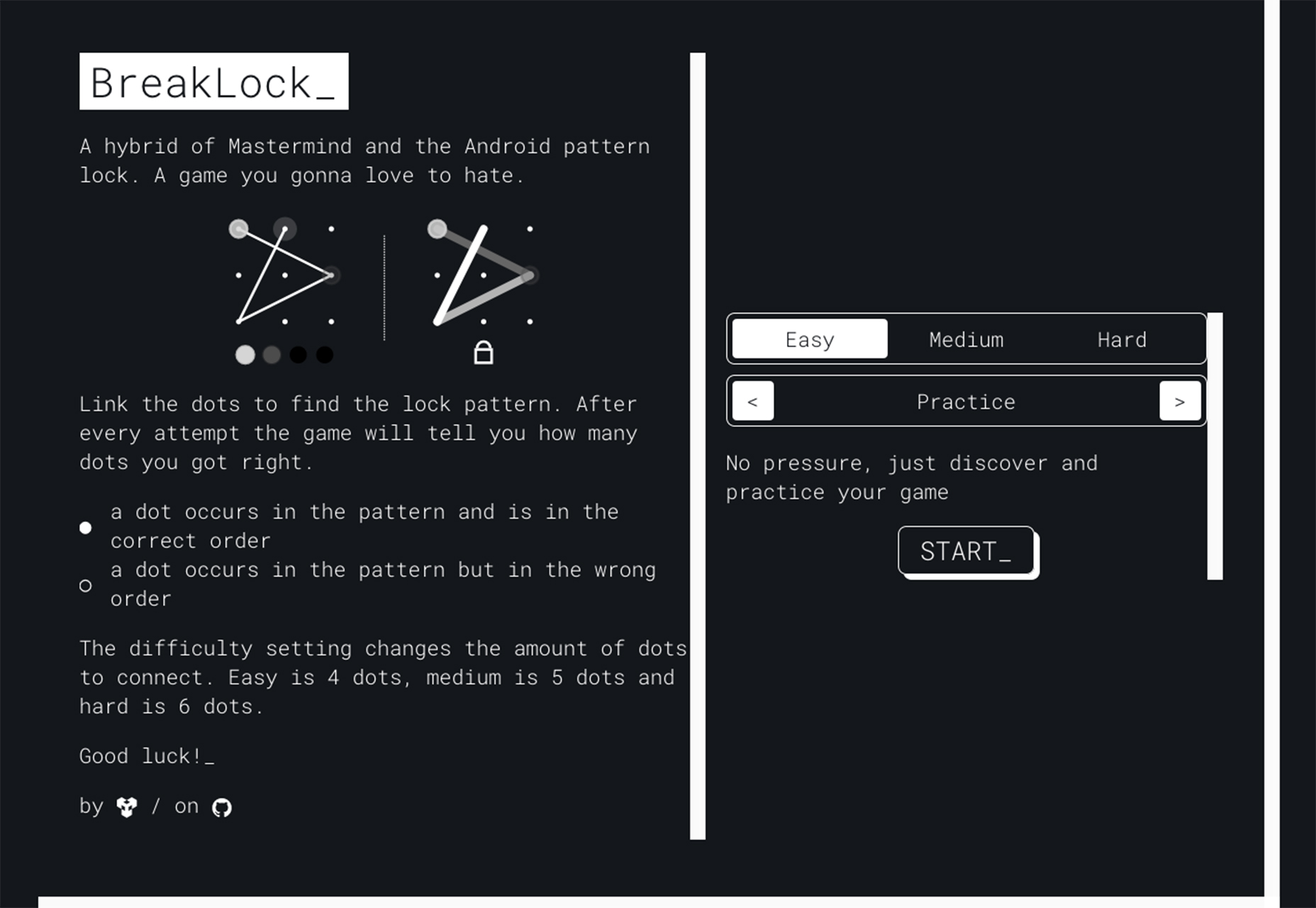
BreakLock
BreakLock might just eat up the rest of your day. This fun little game is a hybrid of Mastermind and the Android pattern lock with three degrees of difficulty. (There’s no way you’ll only play once.)
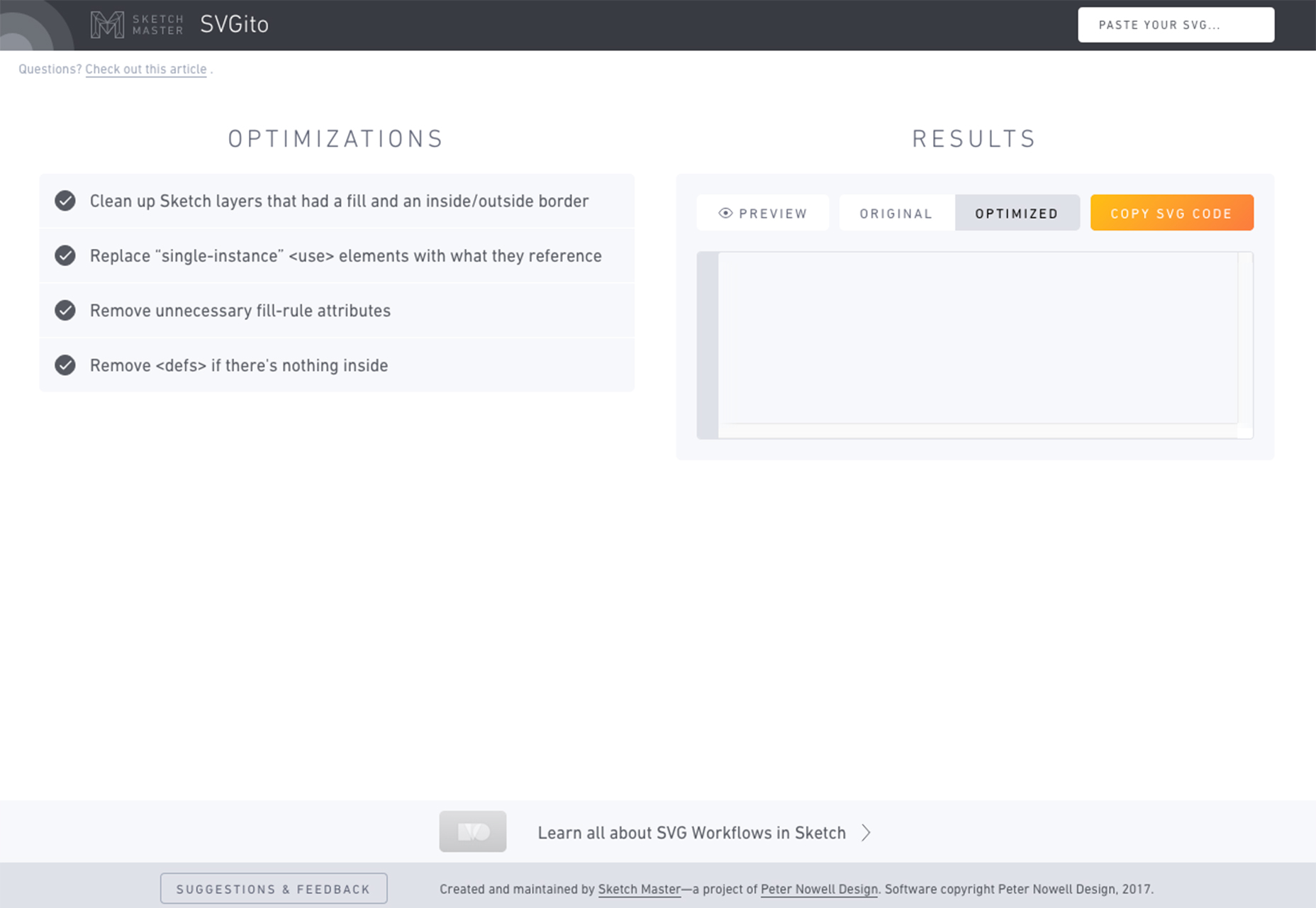
SVGito
SVGito is a small tool to help designers and developers automate improvements to SVGs that would normally require a manual code edit. The changes reduce the file size and complexity of an SVG while maintaining the visual appearance. It is primarily designed for SVG files exported from Sketch.
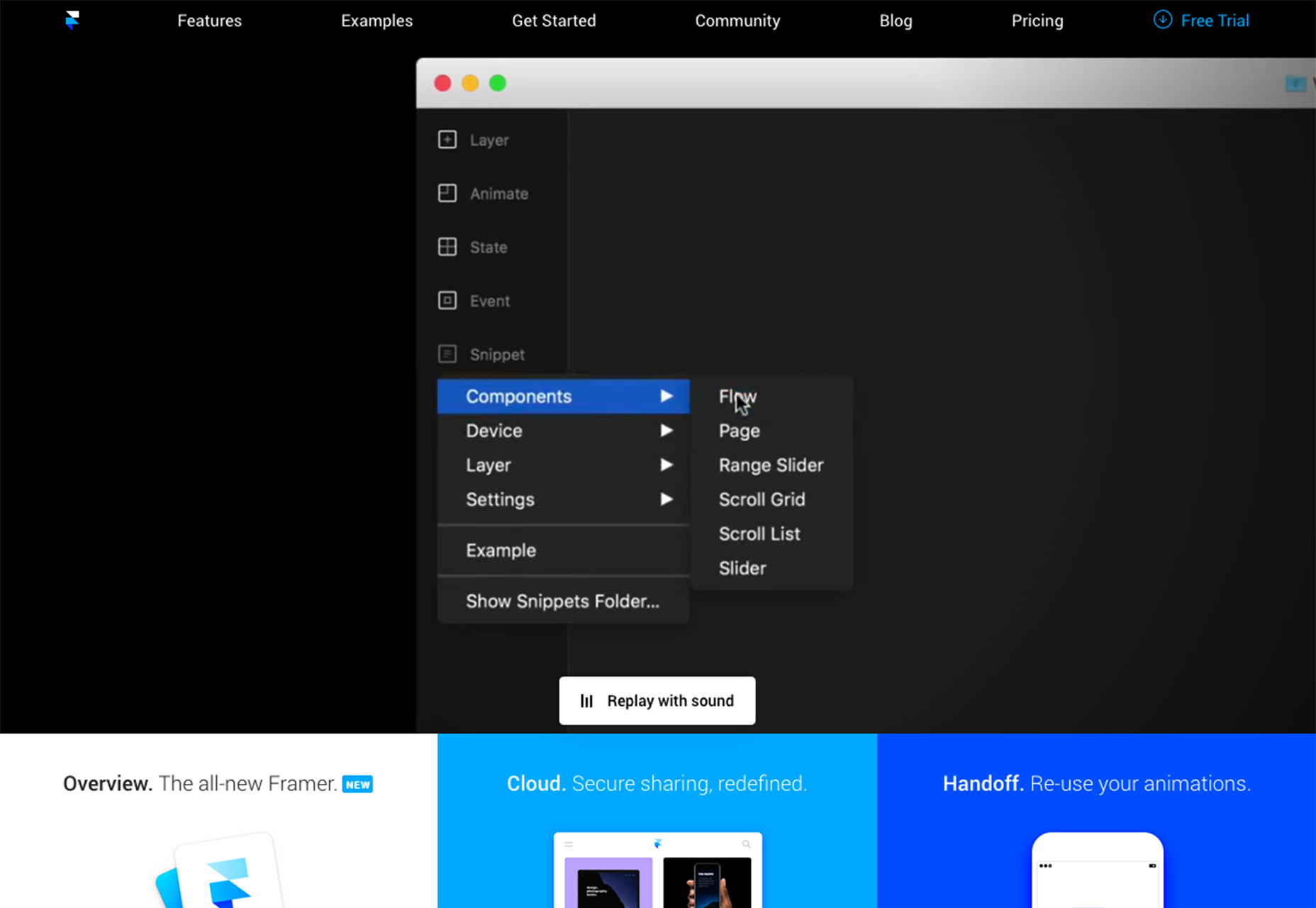
Framer
Framer is a tool that “detaches code from canvas for a smarter but simpler workflow,” according to the developers. The newly designed interface puts a focus on building blocks and kicks code to the background with auto-code functionality.
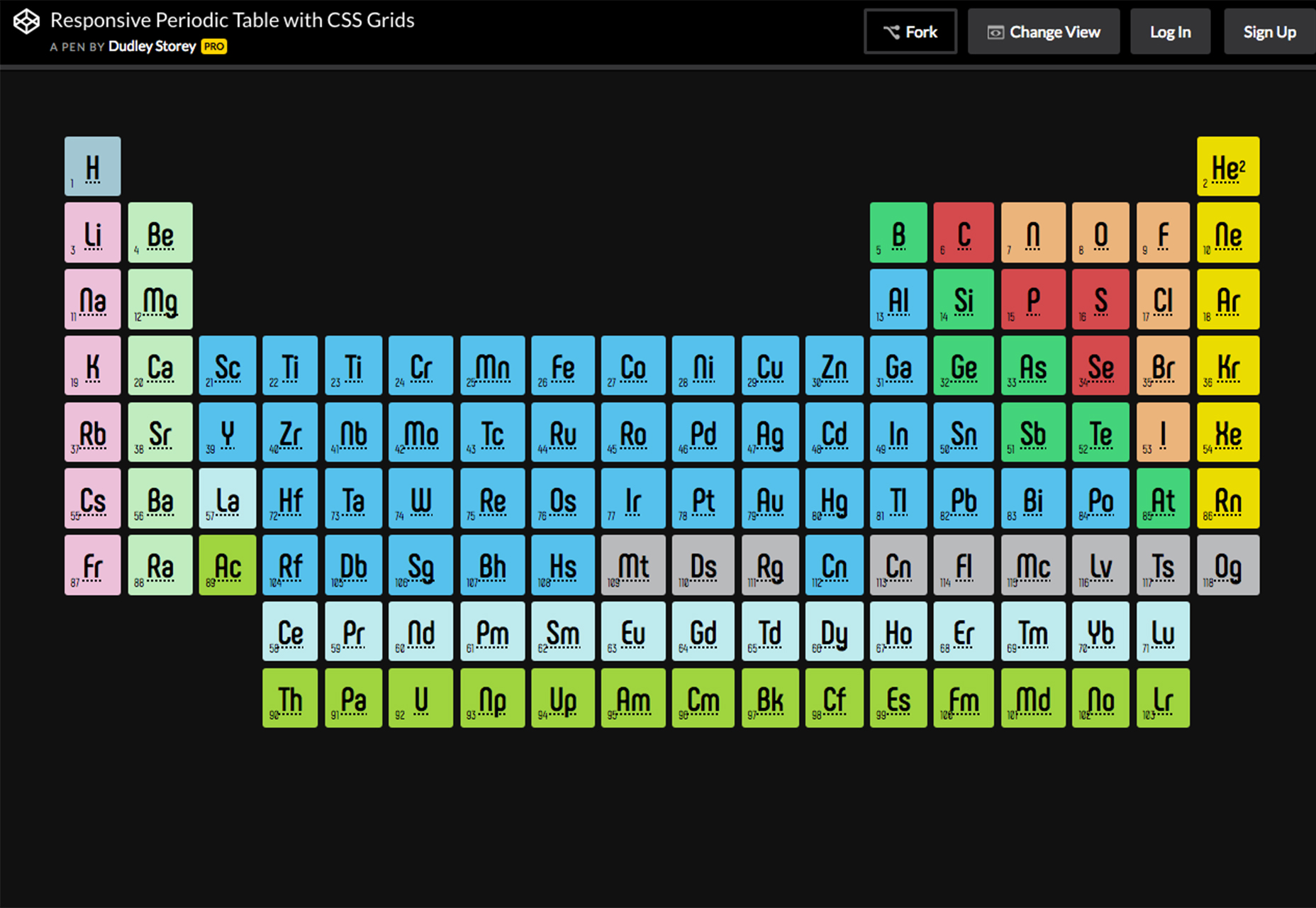
Responsive Periodic Table with CSS grids
The Responsive Periodic Table with CSS Grids is a neat look at a detail use of a grid system that flexes and flows with changes to screen size. And maybe not in the way you think. While the desktop version uses a periodic table style design, the responsive shapes adjust beautifully to other screen sizes.
CodeCopy
CodeCopy adds functionality that’s been missing for a long time – the browser extension adds a copy to clipboard function to every code snippet. It works with Chrome and Firefox.
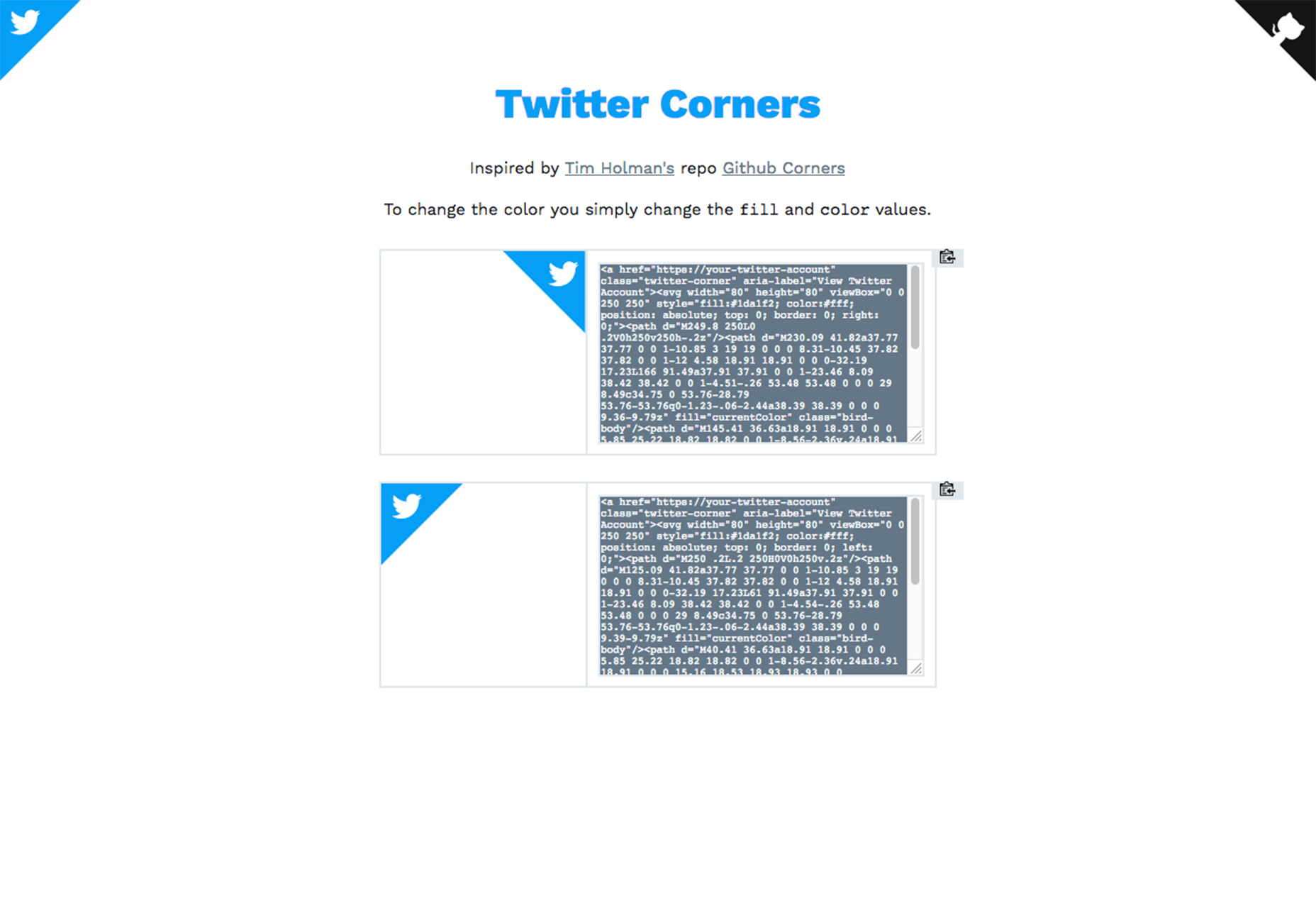
Twitter Corners
Twitter Corners is a little bit of code that adds a Twitter divot to the corner of screen based on the similar Github element.
Essential Icon Collection
This collection of line icons includes 500 free elements for commercial and personal use. The icons all have a softer rounded style and were created on a 32-pixel grid for mobile app and web project usage.Super Tiny Social Icons
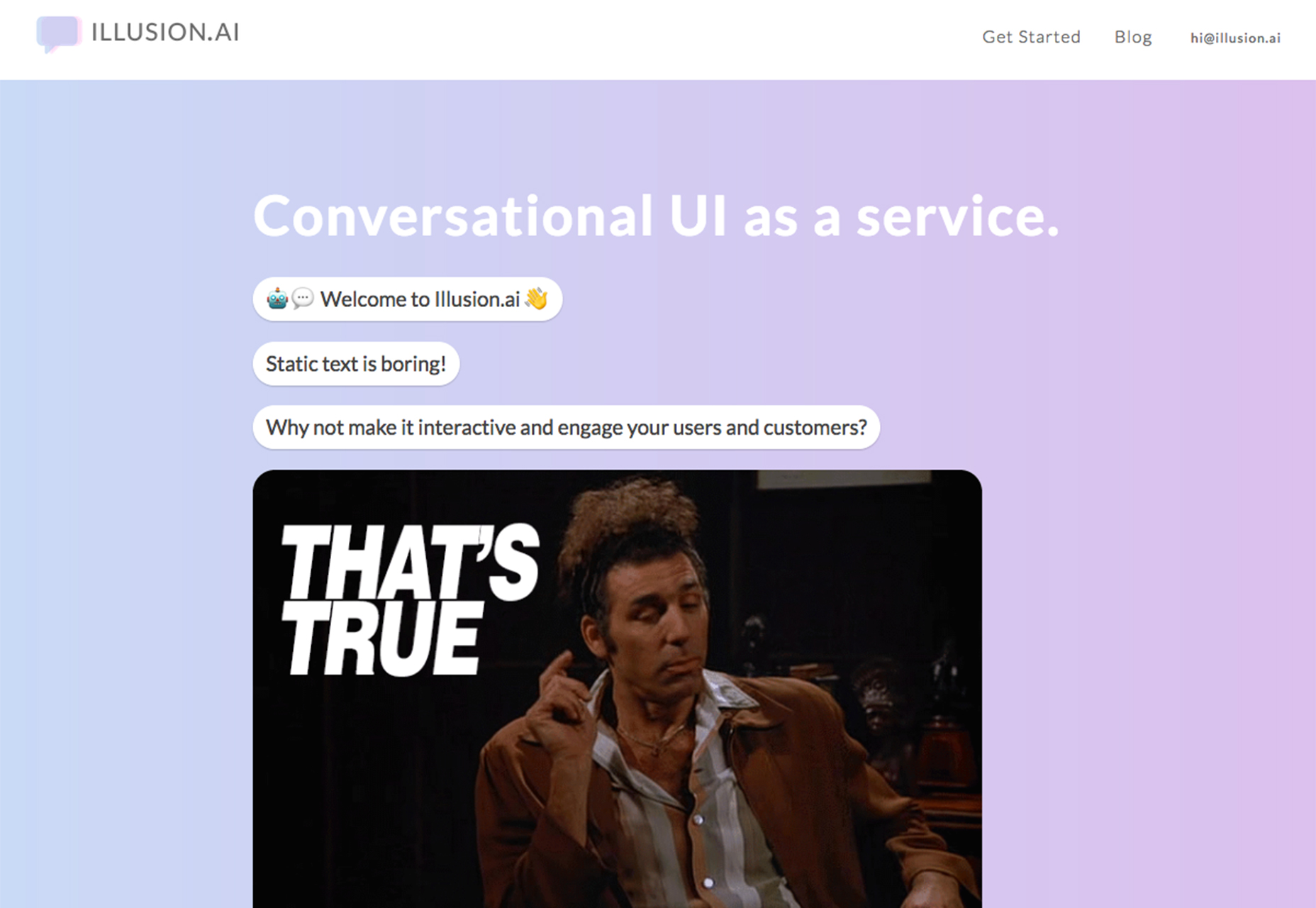
Super Tiny Social Icons are minuscule SVG versions of your favorite logos. The average size is under 500 bytes and each icon is 400x400 with a 512x512 viewbox. They will scale up and down. There are dozens of icons in the collection, all ready to use.Illusion.ai
Illusion.ai is a conversional interface that you can embed in websites to help facilitate chat with users or customers. What’s neat about the tool is that is has a more text-like feel that users are accustomed to and doesn’t rely on static text.
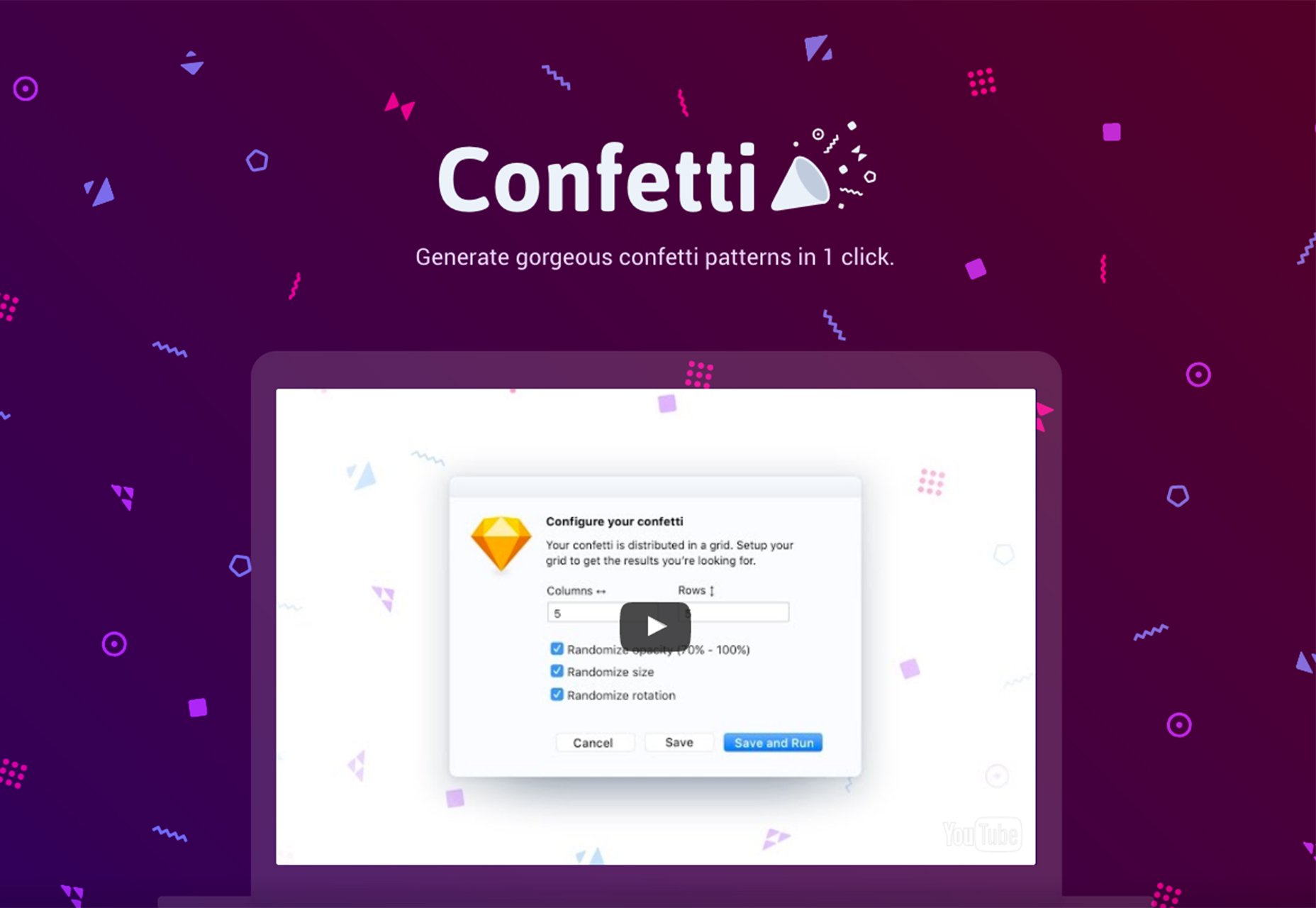
Confetti
Confetti is a little tool that helps you create Memphis-style confetti patterns in one-click with Sketch. You can adjust transparency, rotation, overlap, size and more to get just the pattern you need for a project.
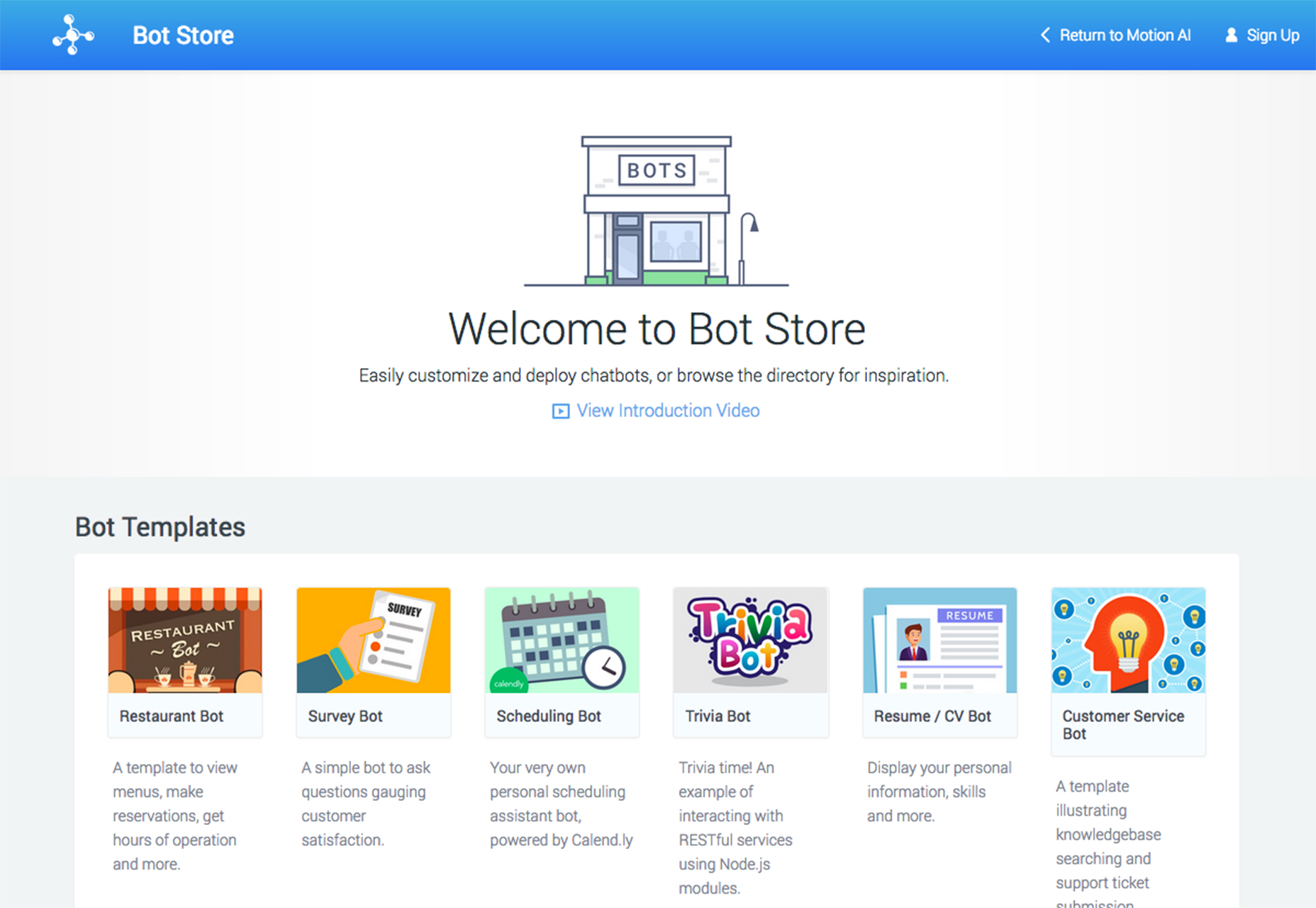
Bot Store
The Bot Store is a directory of chatbots that you can download and use for a number of tasks. (This is one of the fastest growing areas in online customer service.) Find bot templates for surveys or scheduling and a directory of bots in action to help inspire your projects.
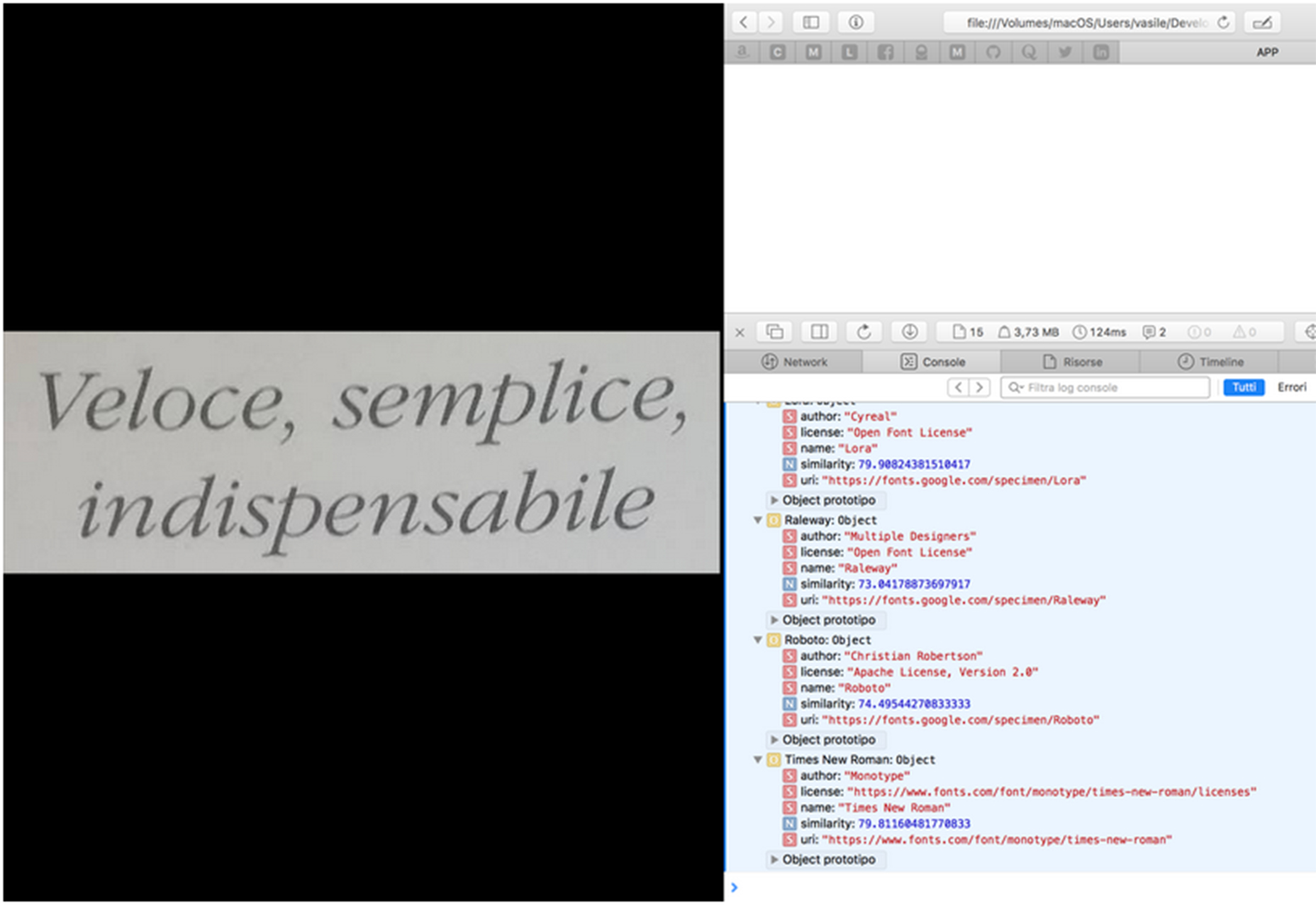
Typefont
Typefont is an algorithm written entirely in JavaScript that recognizes the font of a text in an image using the Tesseract optical character recognition engine and some image processing libraries.
Brushability
Brushability is a set of nine typefaces that provide almost every display option you can imagine. It includes script, sans serif and inline styles as well as plenty of swashes and alternate characters.
Buinton Rough
Buinton Rough is a script typeface with noble and vintage looks and is a modified version of Buinton. It has serifs at the beginnings of the strokes, swash capitals and formal design. Buinton Rough has lots of alternate characters, swashes and ligatures.
Coco Gothic
Coco Gothic is a contemporary take on the retro geometric sans serif style of early typefaces like Futura. It comes in six weights with matching italics and features an extended character set with open type support for small caps, ligatures, alternates, European languages, Greek and Cyrillic alphabets for a total of 36 fonts ready to solve your design problems. This is a premium typeface with plenty of practical uses.
Ink
Ink is a tattoo style typeface that started as a school project for the type designer. The letter style could make an interesting dropcap or other display option.
Kumu
Kumu is a fun, bubble-style display typeface. It might make a fun option for a novelty headline or poster design.
Summer Festival
Summer Festival is a clean script with plenty of characters. The light feel of the typeface is perfect for a variety of projects. The free version is for personal use only.
Zoon Hoot
Zoon Hoot is a novelty, Star Wars-inspired sans serif display face. It includes upper- and lowercase styles, numbers and basic punctuation.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














