
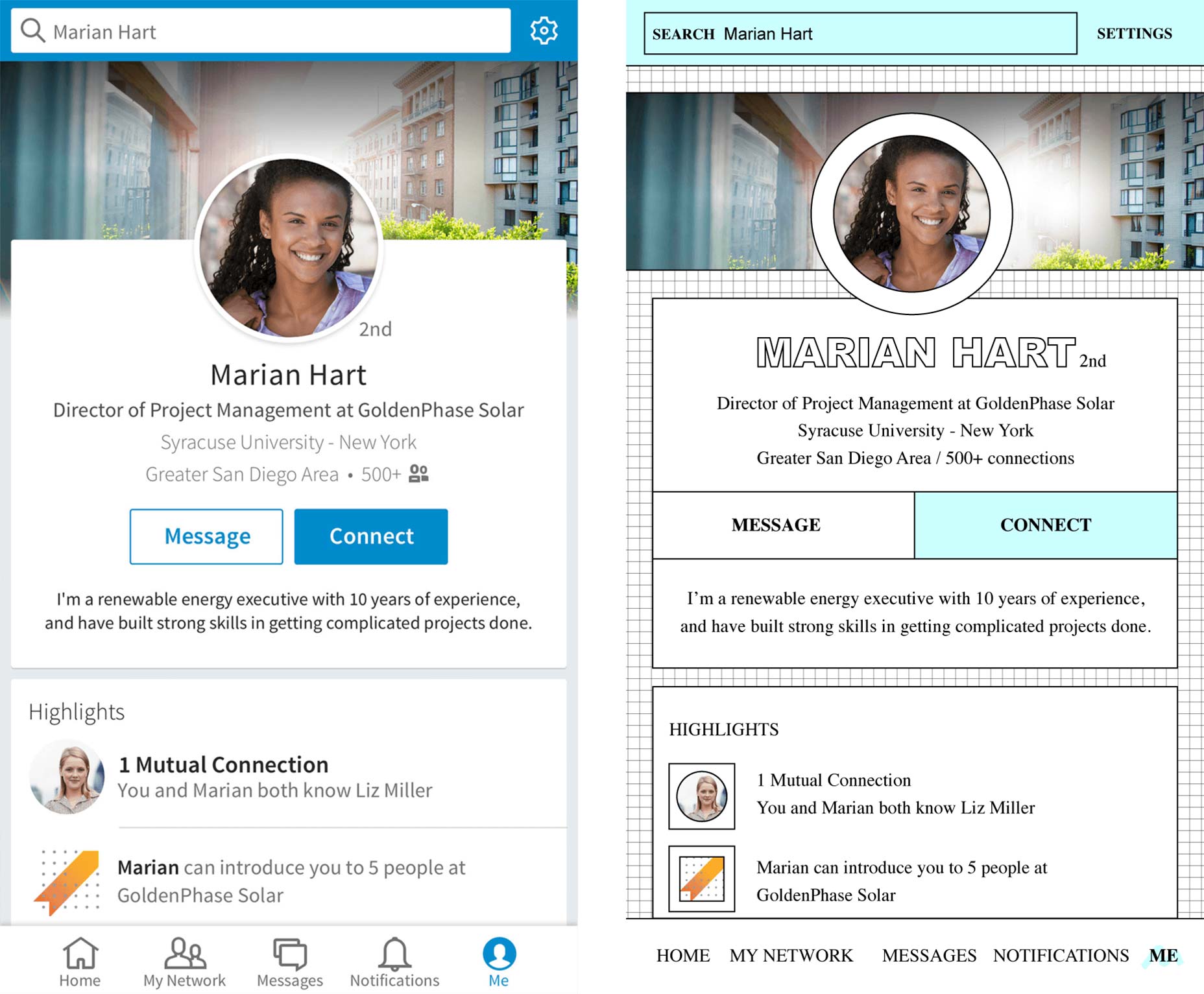
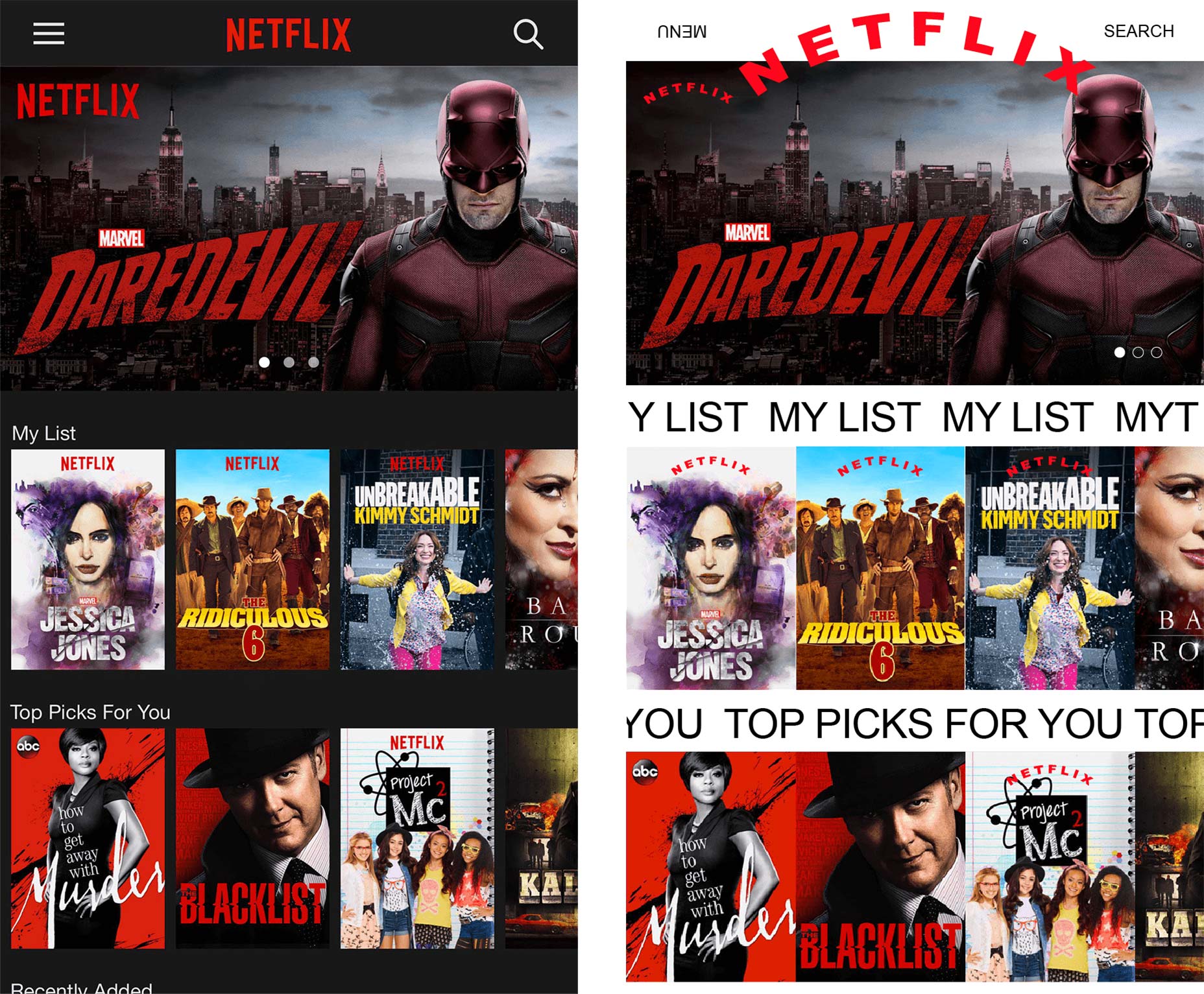
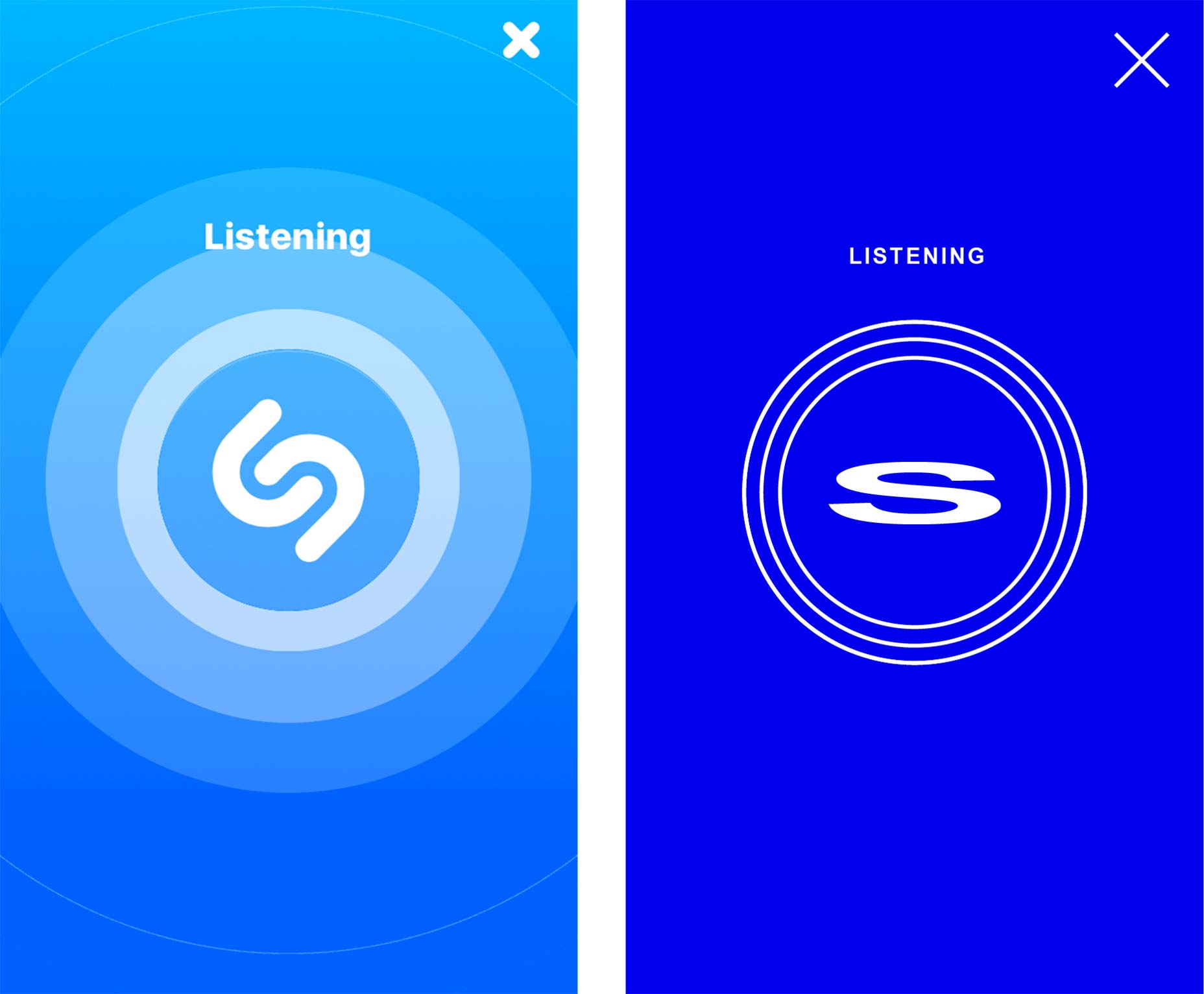
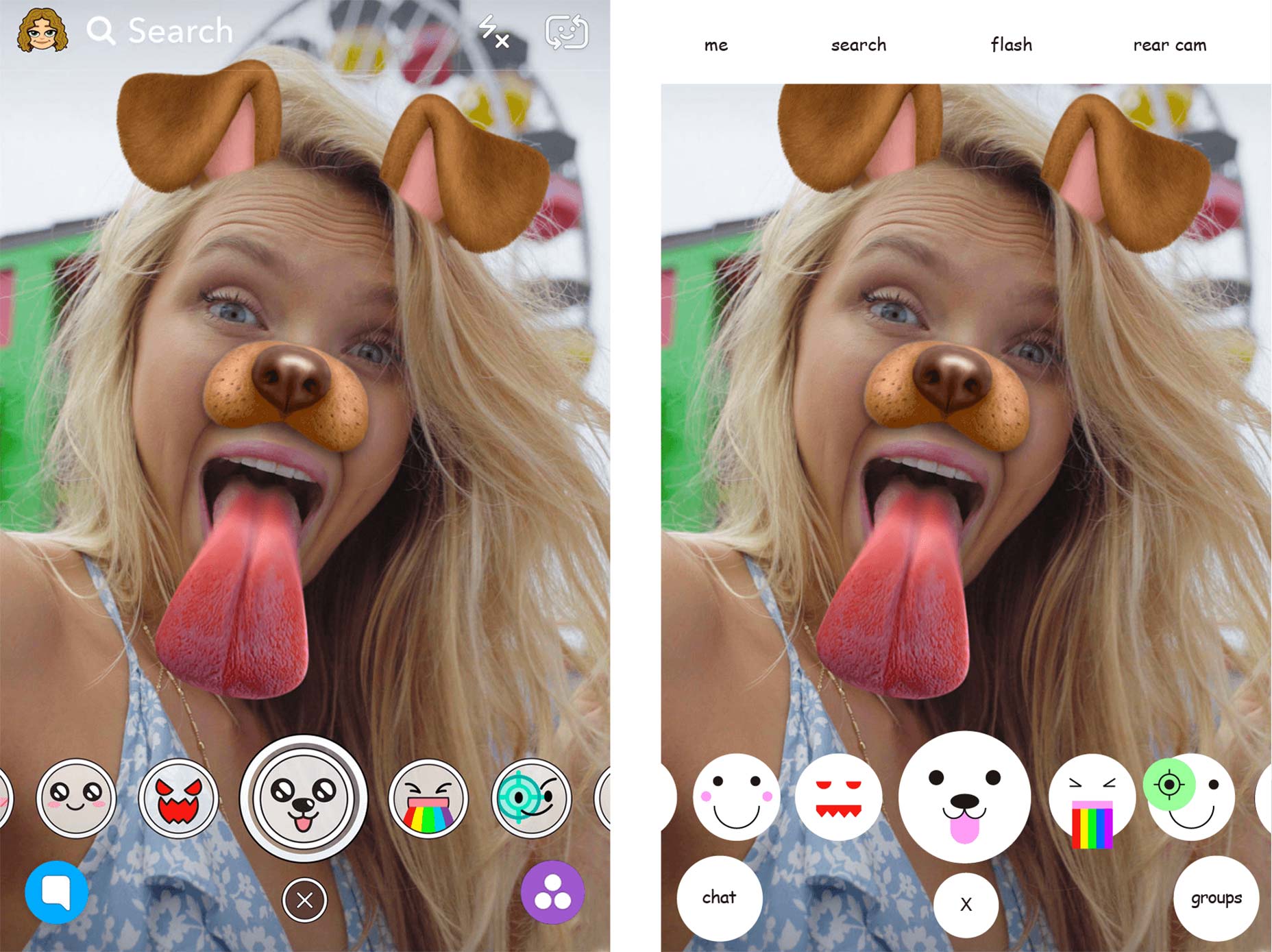
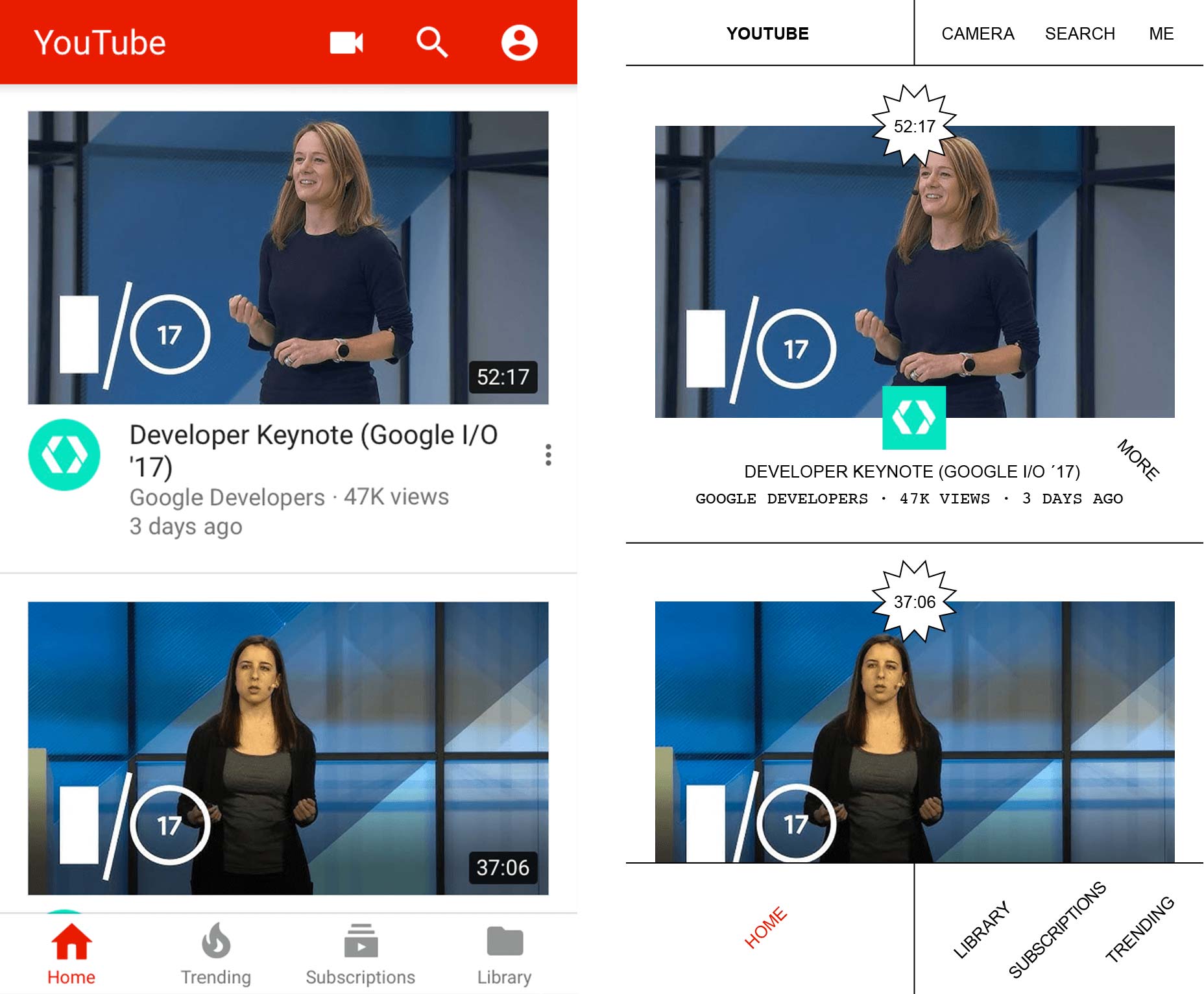
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right) Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
Original (left) vs. Brutalist (right)
 Original (left) vs. Brutalist (right)
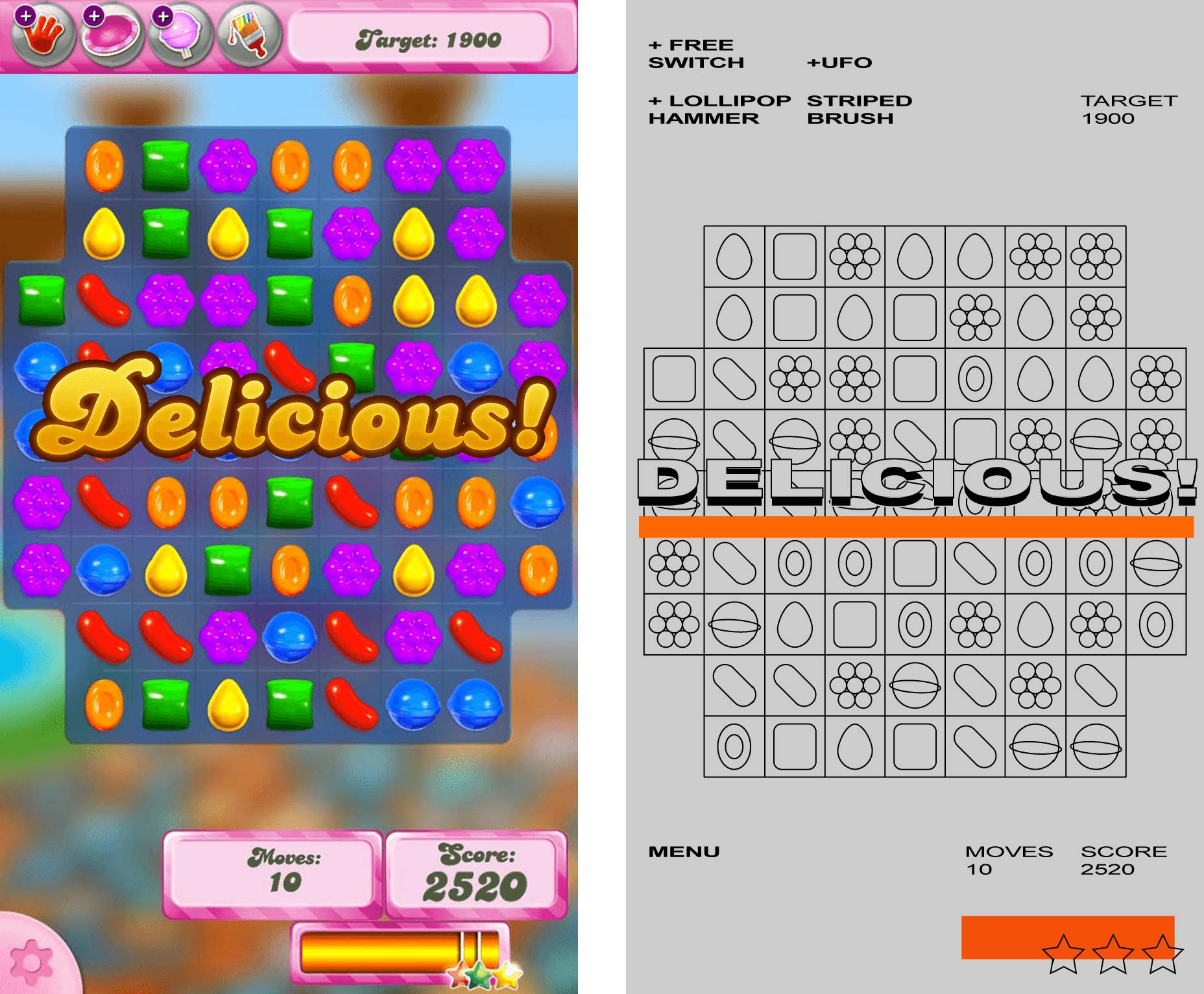
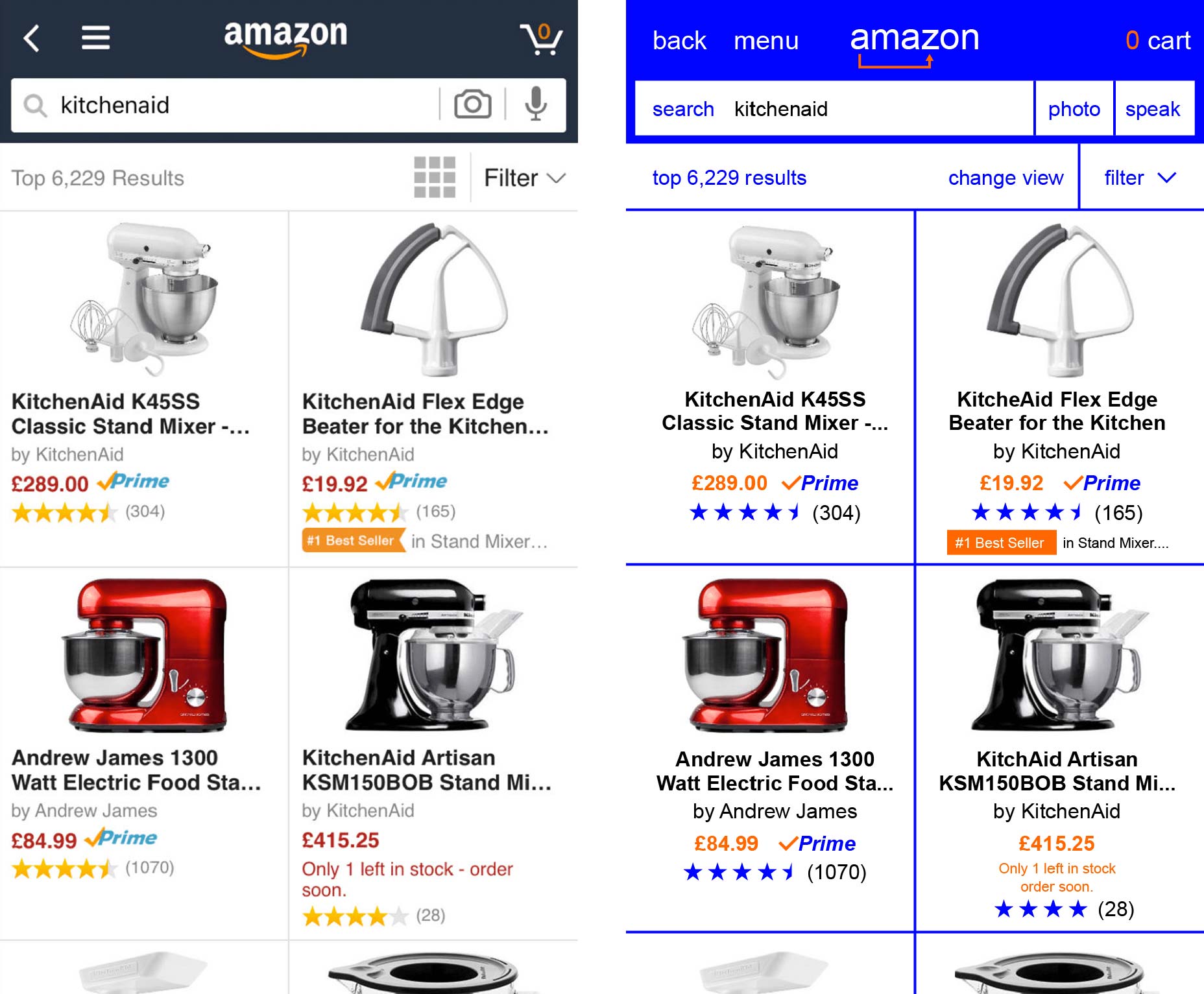
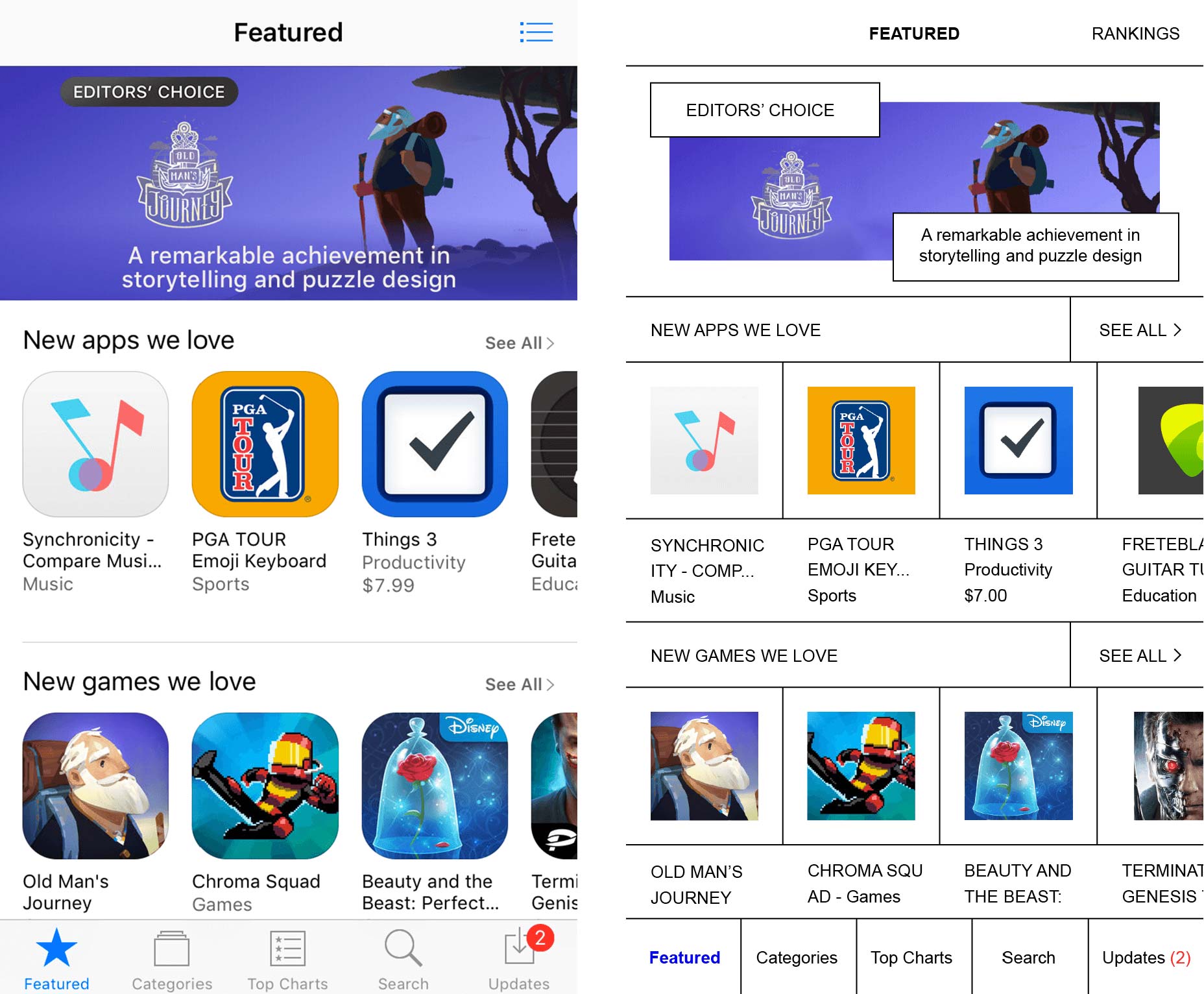
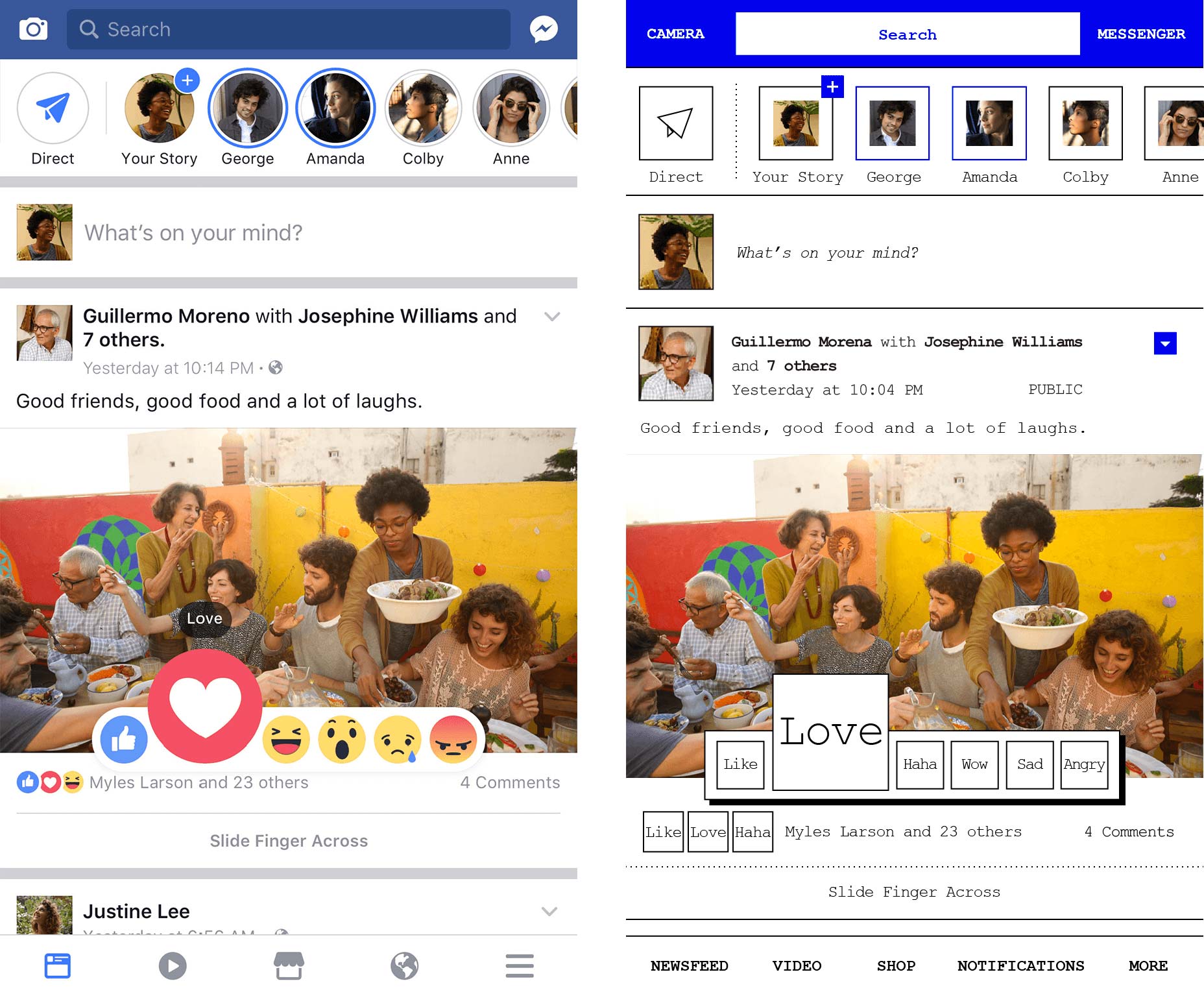
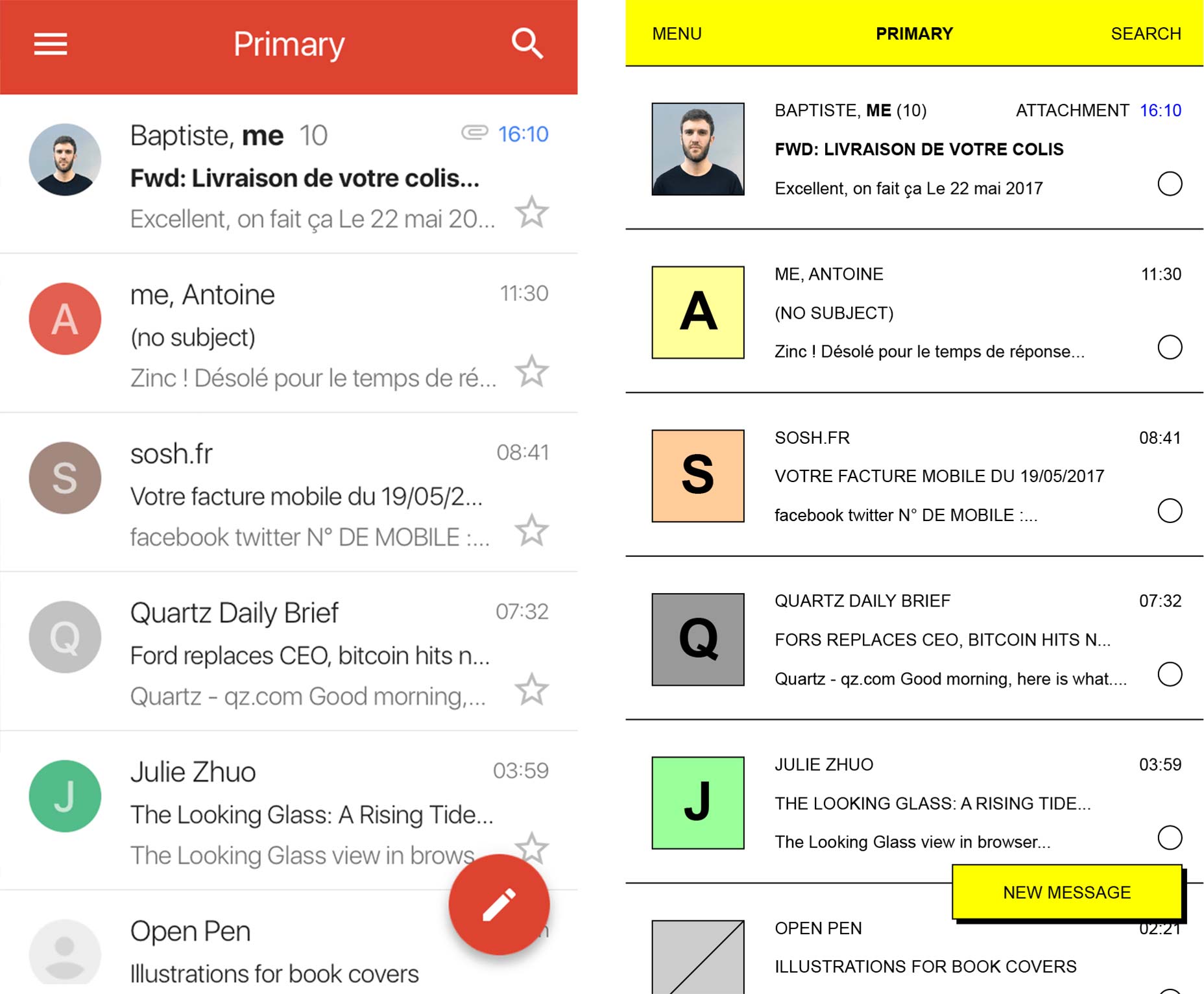
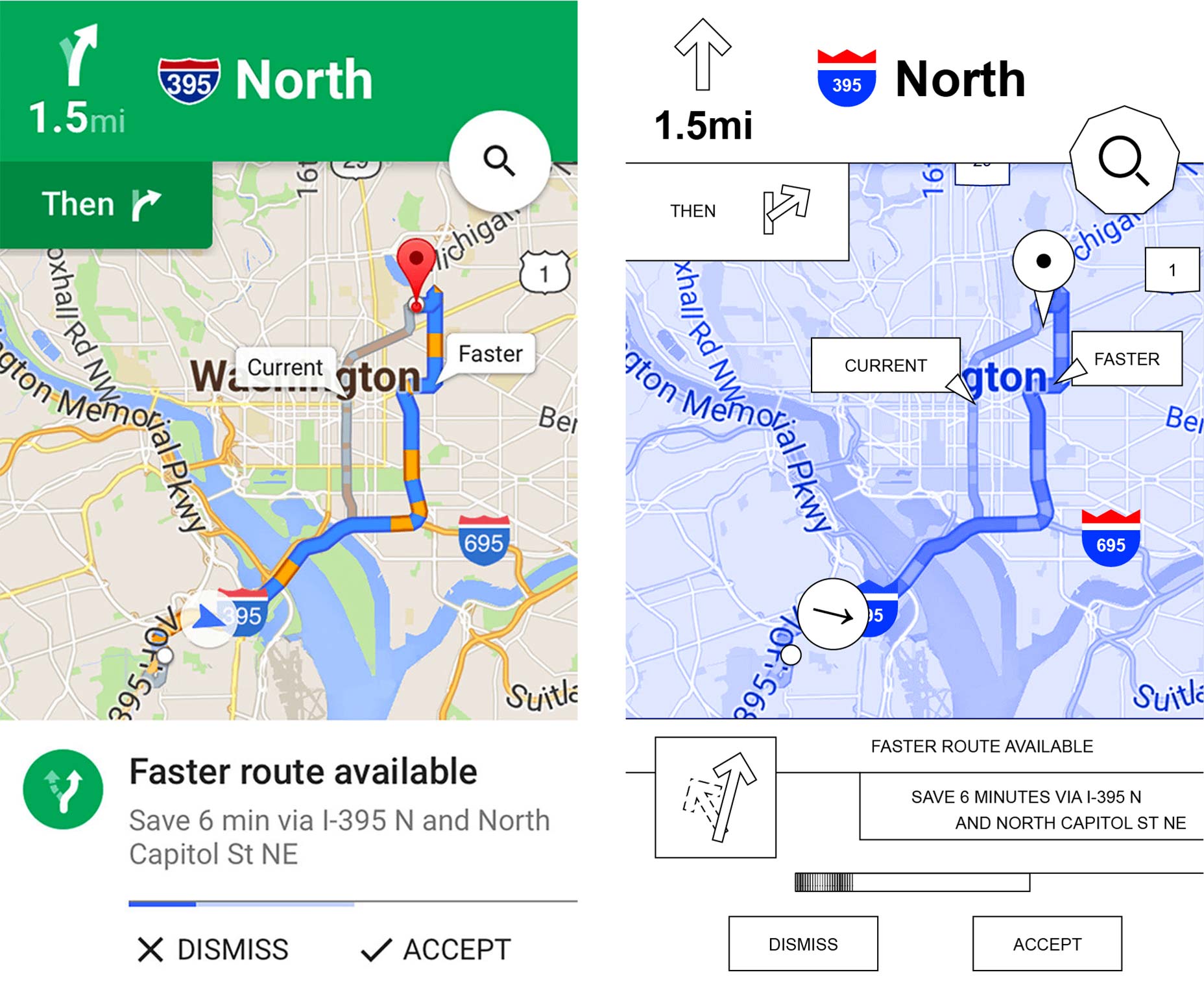
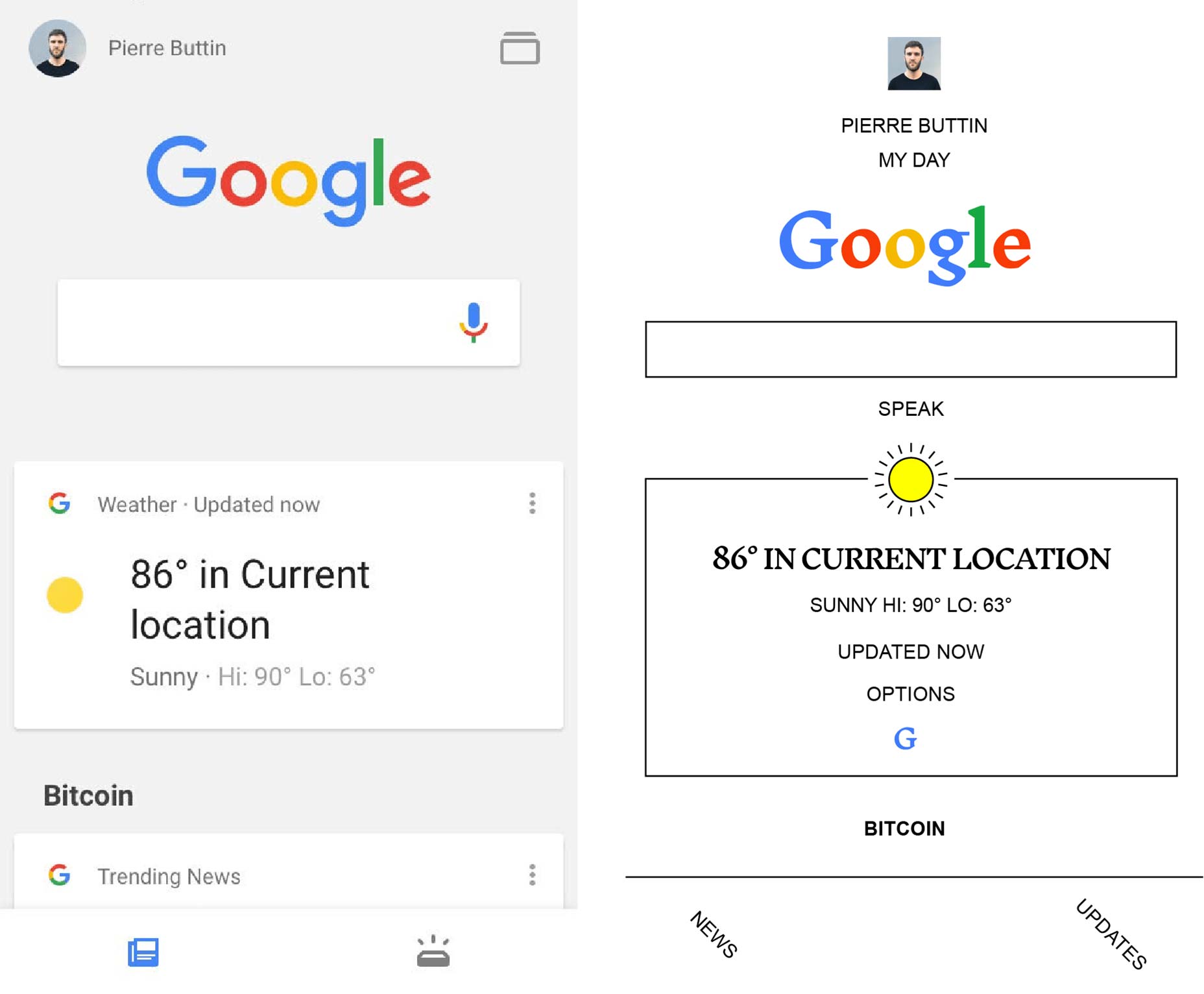
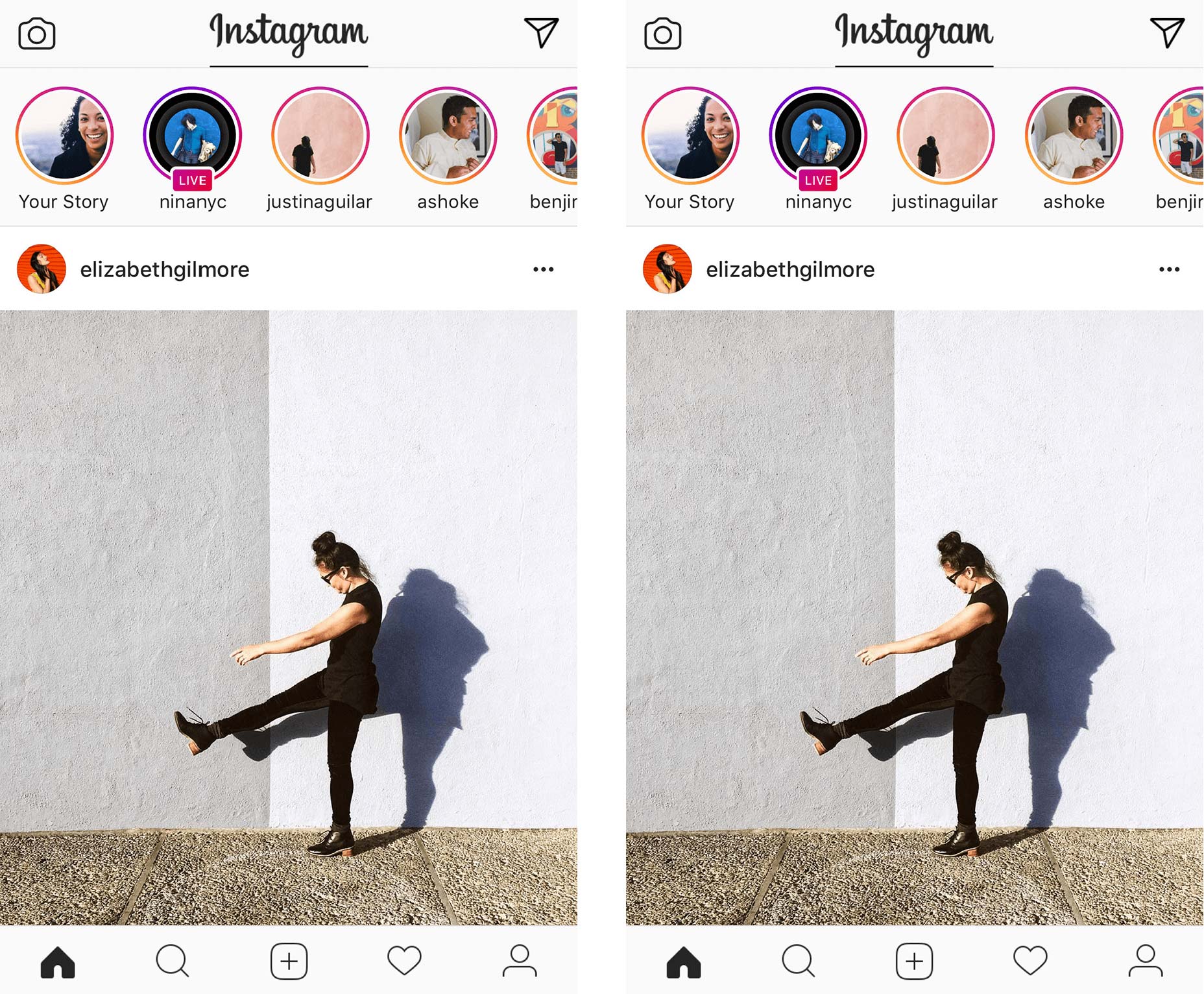
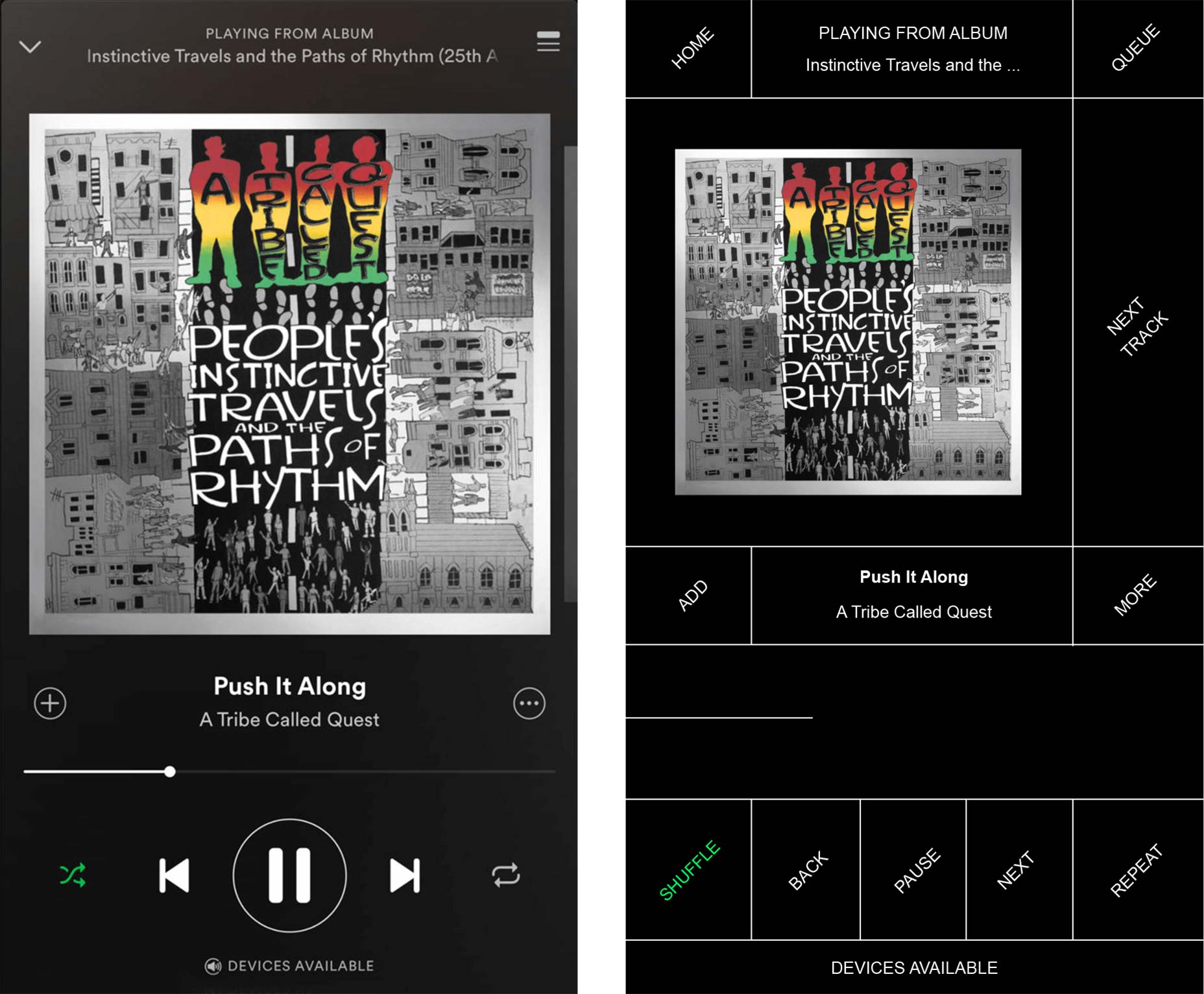
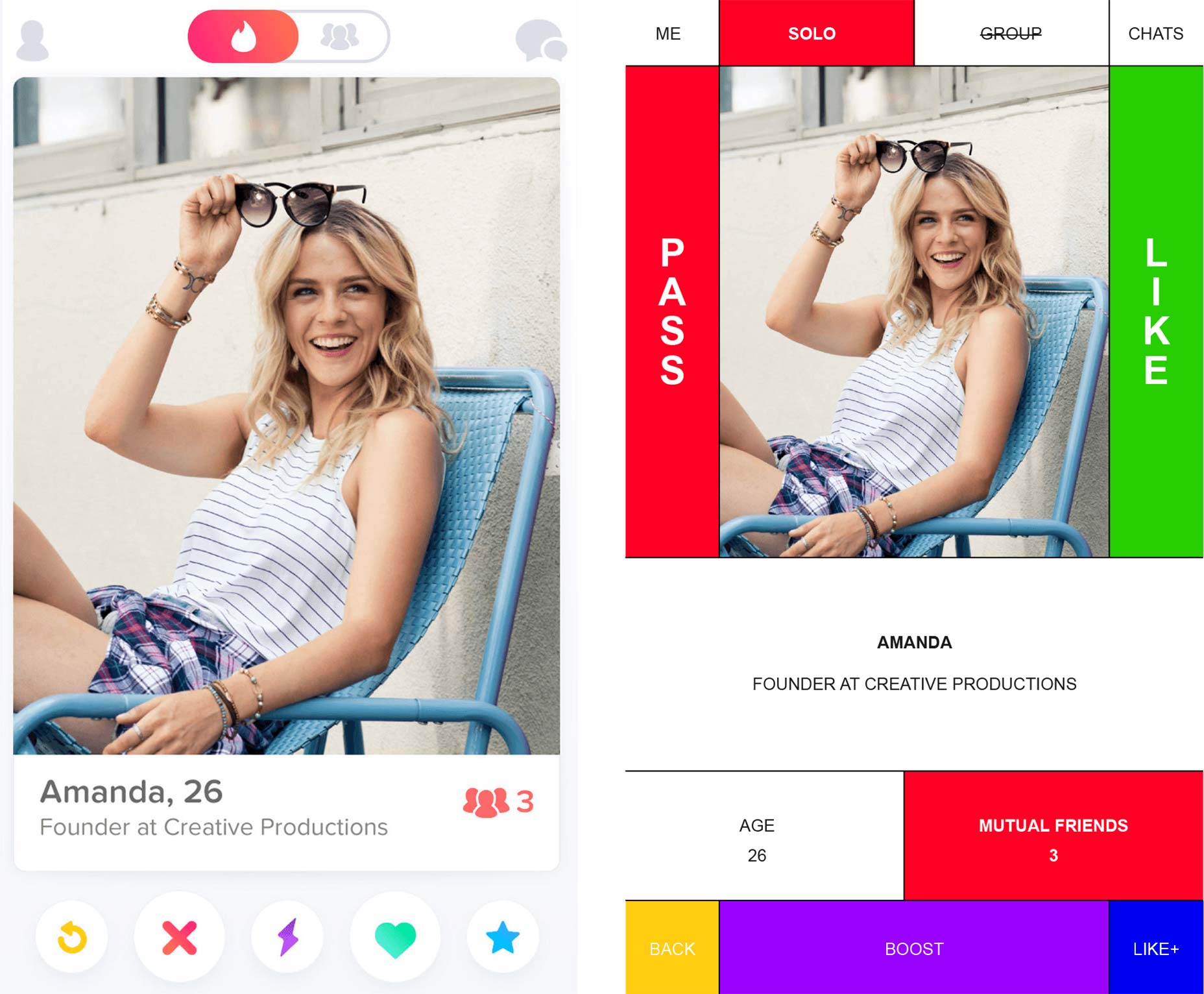
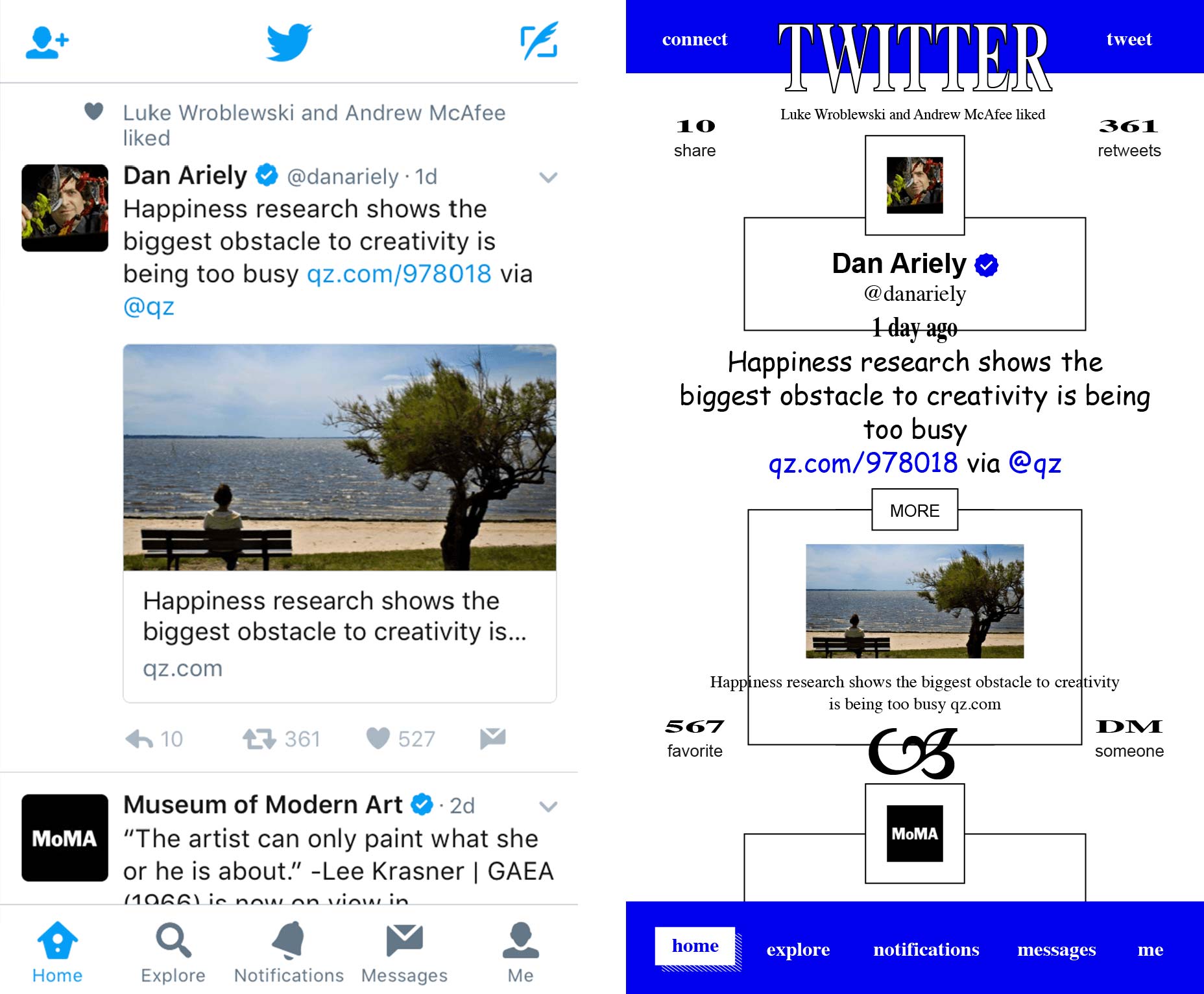
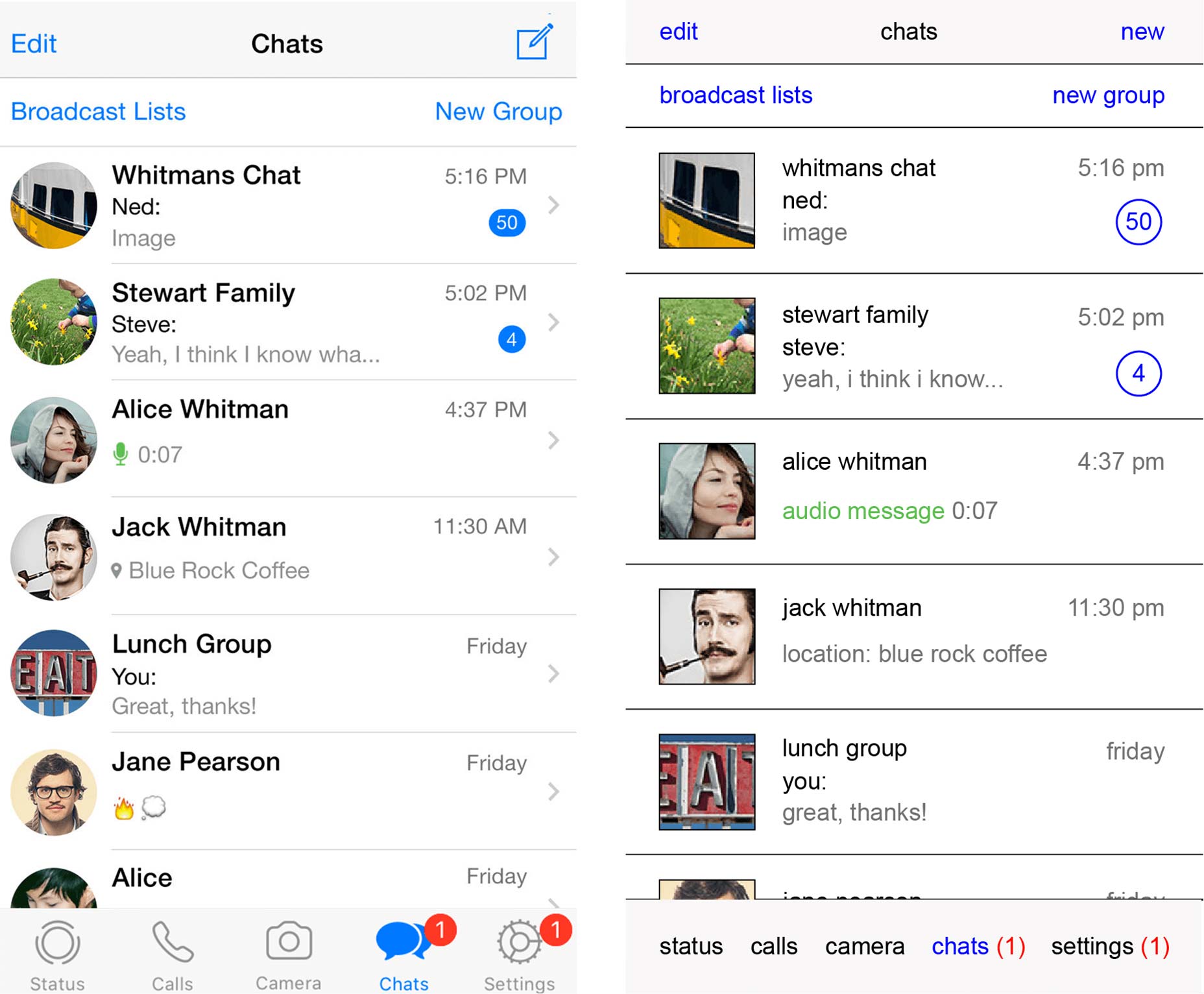
As a UX guy, I have to say he succeeded. The brutalist redesigns in question do nothing to reduce the usability or accessibility of any of these apps. In some cases, I dare say the usability is improved.
The caveat, of course, is that everything looks kind of the same. If the whole world adopted this trend, things would be very usable (assuming no one started doing Brutalism badly…which has definitely been a thing), but very boring. Besides, Brutalism may lend itself to usability, but so do other styles of design. Still, this is a fascinating look into the potential future of some (not all) UIs.
Original (left) vs. Brutalist (right)
As a UX guy, I have to say he succeeded. The brutalist redesigns in question do nothing to reduce the usability or accessibility of any of these apps. In some cases, I dare say the usability is improved.
The caveat, of course, is that everything looks kind of the same. If the whole world adopted this trend, things would be very usable (assuming no one started doing Brutalism badly…which has definitely been a thing), but very boring. Besides, Brutalism may lend itself to usability, but so do other styles of design. Still, this is a fascinating look into the potential future of some (not all) UIs.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff
















