
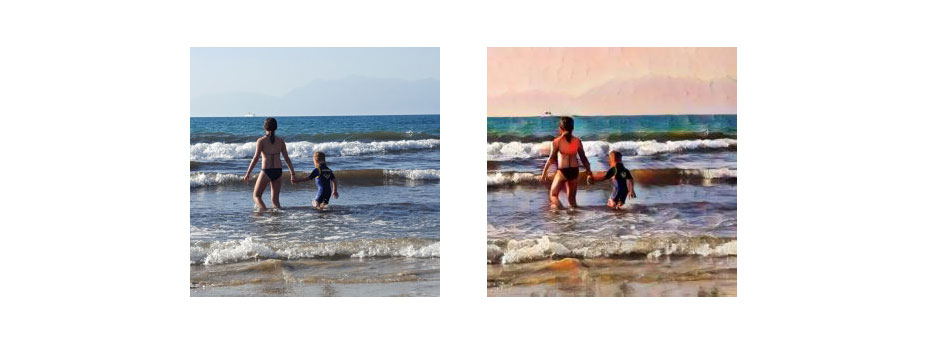
 Before (left) and after (right)
Before (left) and after (right)
 Before (left) and after (right)
Existing platforms like Instagram and Prisma enable users to upload images, apply different filters and effects, then produce an image with a very unique style and artistic look. However, you may want to build a similar application that provides more flexibility for the type of art, as well as the kinds of images users can upload.
With Cloudinary, developing a platform that enables you turn photos into art is a breeze. All you need to do is add the style_transfer effect to any delivered image while specifying the image ID of the source artwork as its overlay and activating the Neural Artworks addon.
Before (left) and after (right)
Existing platforms like Instagram and Prisma enable users to upload images, apply different filters and effects, then produce an image with a very unique style and artistic look. However, you may want to build a similar application that provides more flexibility for the type of art, as well as the kinds of images users can upload.
With Cloudinary, developing a platform that enables you turn photos into art is a breeze. All you need to do is add the style_transfer effect to any delivered image while specifying the image ID of the source artwork as its overlay and activating the Neural Artworks addon.
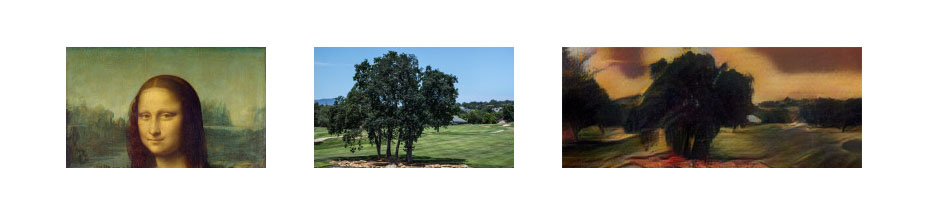
 Source artwork (left), target photo (center), and style transfer result (right)
Source artwork (left), target photo (center), and style transfer result (right)
A Closer Look at Style Transfer with Cloudinary
Cloudinary is a cloud-based image and video management service that includes server or client-side upload, on-the-fly manipulations, quick content delivery network (CDN) delivery and a variety of asset management options. The style transfer effect applies a complex deep learning algorithm—based on the VGG 16 neural network—that extracts artistic styles from a source image and applies them to the content of a target photograph. Cloudinary's algorithm takes advantage of Xun Huange and Serge Belongie's enhancement on the Gatys algorithm, which make it possible to use any image for both source and target, and still deliver a good quality style transfer in real time, using a single feed-forward neural network. Cloudinary's implementation is much faster than other available services, not limited to pre-learned images, and even supports high-resolution outputs that are out of scope for similar services.How to Implement Style Transfer
To apply this effect, simply specify the public ID of the source artwork as an image overlay (l_ in URLs) and style_transfer as the overlay effect (e_style_transfer in URLs). The target photograph is the public ID of the image to deliver. For example:http://res.cloudinary.com/demo/image/upload/w_700,h_700,c_fill/e_style_transfer,l_sailing_angel/golden_gate.jpg
http://res.cloudinary.com/demo/image/upload/e_style_transfer,l_davinci_mona_lisa/golf_sand_st.jpg
 Source Artwork (left), target photo (center), and result of the style transfer effect (right)
But wait, there’s more!
You can include the Boolean preserve_color option or adjust the style_strength of the effect like so:
Source Artwork (left), target photo (center), and result of the style transfer effect (right)
But wait, there’s more!
You can include the Boolean preserve_color option or adjust the style_strength of the effect like so:
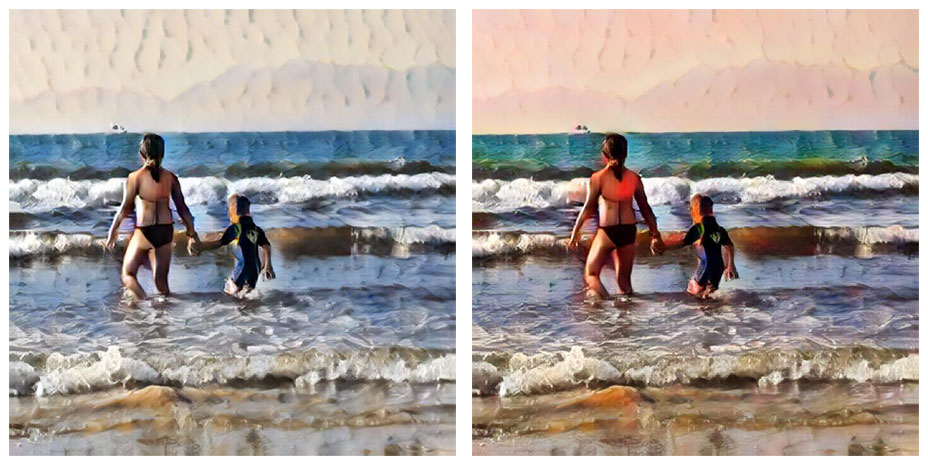
 Artwork (left), target photo (center), default style transfer (right)
Artwork (left), target photo (center), default style transfer (right)
 Preserve Original colors in Style transfer (left), adjust Style Strength to 60 in Style transfer (right)
Preserve Original colors in Style transfer (left), adjust Style Strength to 60 in Style transfer (right)
Give Style Transfer a Try
Back to the task you’ve been assigned—creating a photo booth with effects for a birthday party. Here’s a cool, simple app that demonstrates how style transfer works.See the Pen Style Transfer Demo by Cloudinary (@Cloudinary) on CodePen.
You can start making yours by signing up for a free Cloudinary account and activating the Neural Artworks add-on. There is comprehensive documentation available to show how you can take advantage of style transfer in your applications. You no doubt have a lot of ideas about how to turn your photos into art. With Cloudinary, it’s easy to make your vision a reality. [-- This is a sponsored post on behalf of Cloudinary --]Prosper Otemuyiwa
Cloudinary provides a comprehensive cloud-based image and video management solution. With offices in Israel, London and Sunnyvale, Calif., Cloudinary has quickly become the de facto solution used by web and mobile application developers at major companies around the world to streamline image and video management, and deliver an optimal end user experience. Among Cloudinary users are Answers.com, Conde Nast, Gawker, Gizmodo, TED, The Knot, Under Armour, Vogue, Wired and many others. For more information, visit www.cloudinary.com or follow on Twitter @cloudinary.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












