
Chain
Chain is a Sketch plugin that will help you maintain dynamic color relations. Just select layers to chain, the color referenced, and transformations you want to apply. There are plenty of combinations to choose from and the project is completely open source.
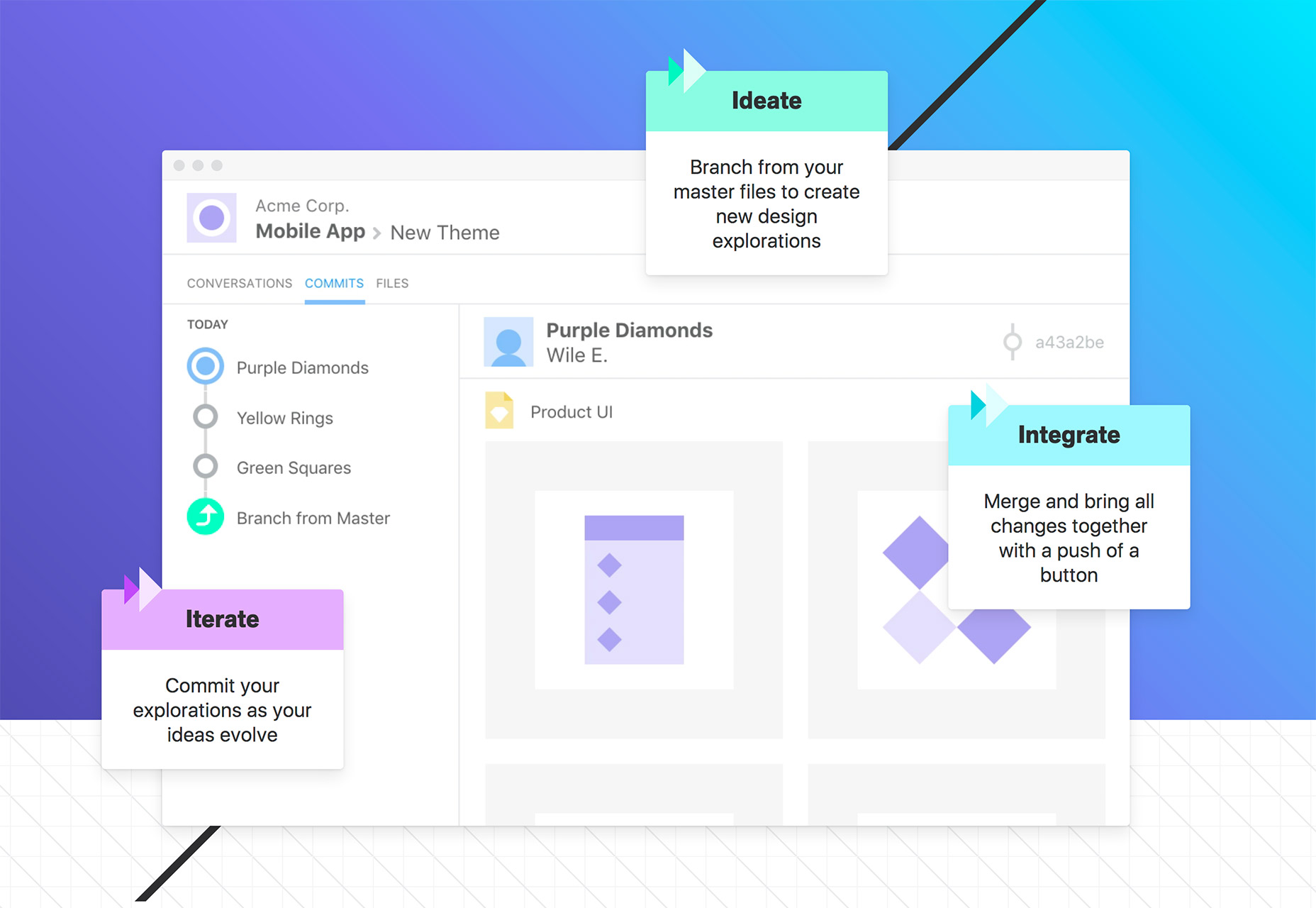
Abstract
Still in beta, Abstract is a platform to help teams collaborate with a secure, version-controlled environment for design files. It builds on and extends the stable technology of Git to host and manage work.
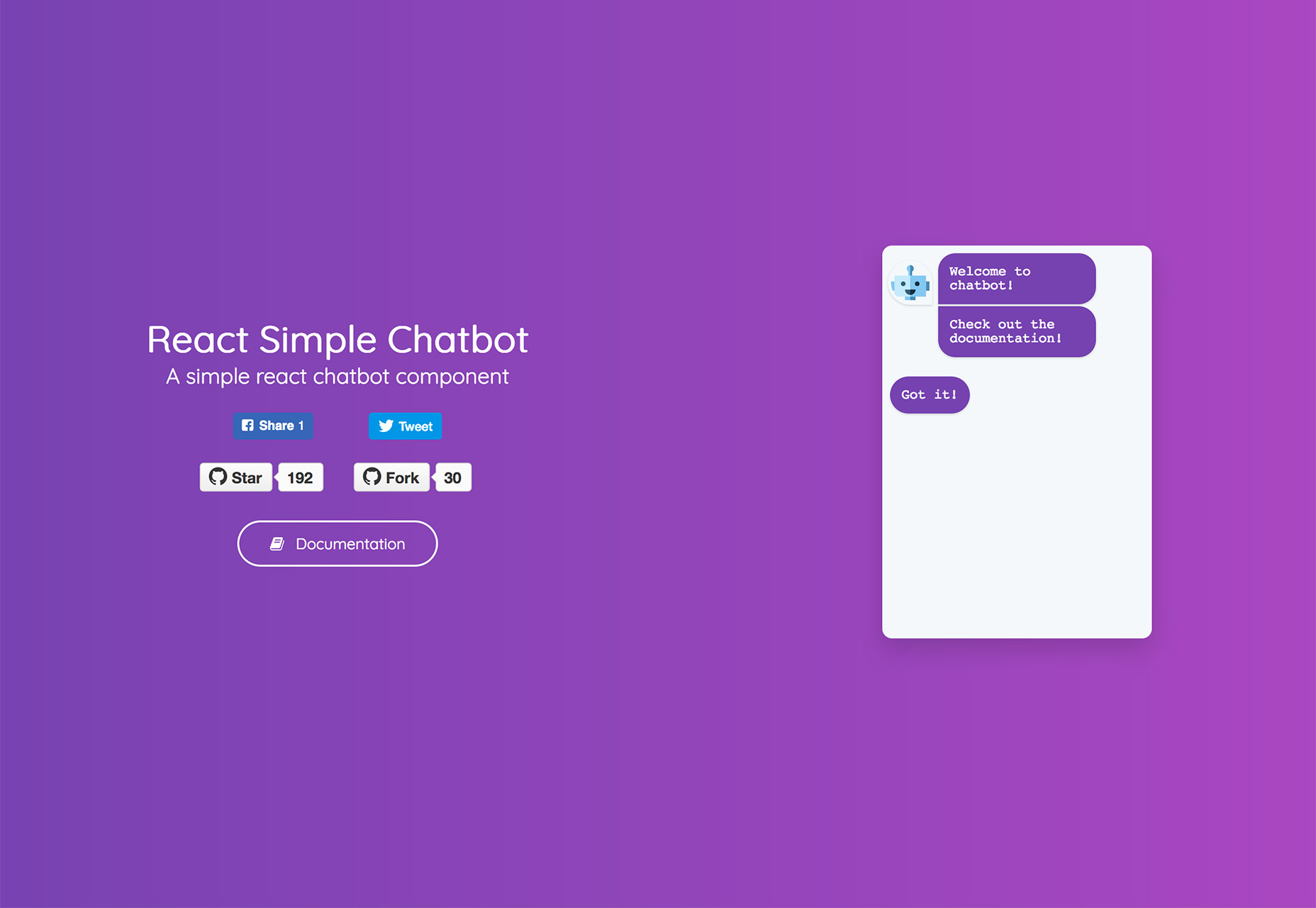
React Simple Chatbot
This simple component for chatbots comes packed with examples to help you envision how your chatbot might work and has a clean, easy to use design.
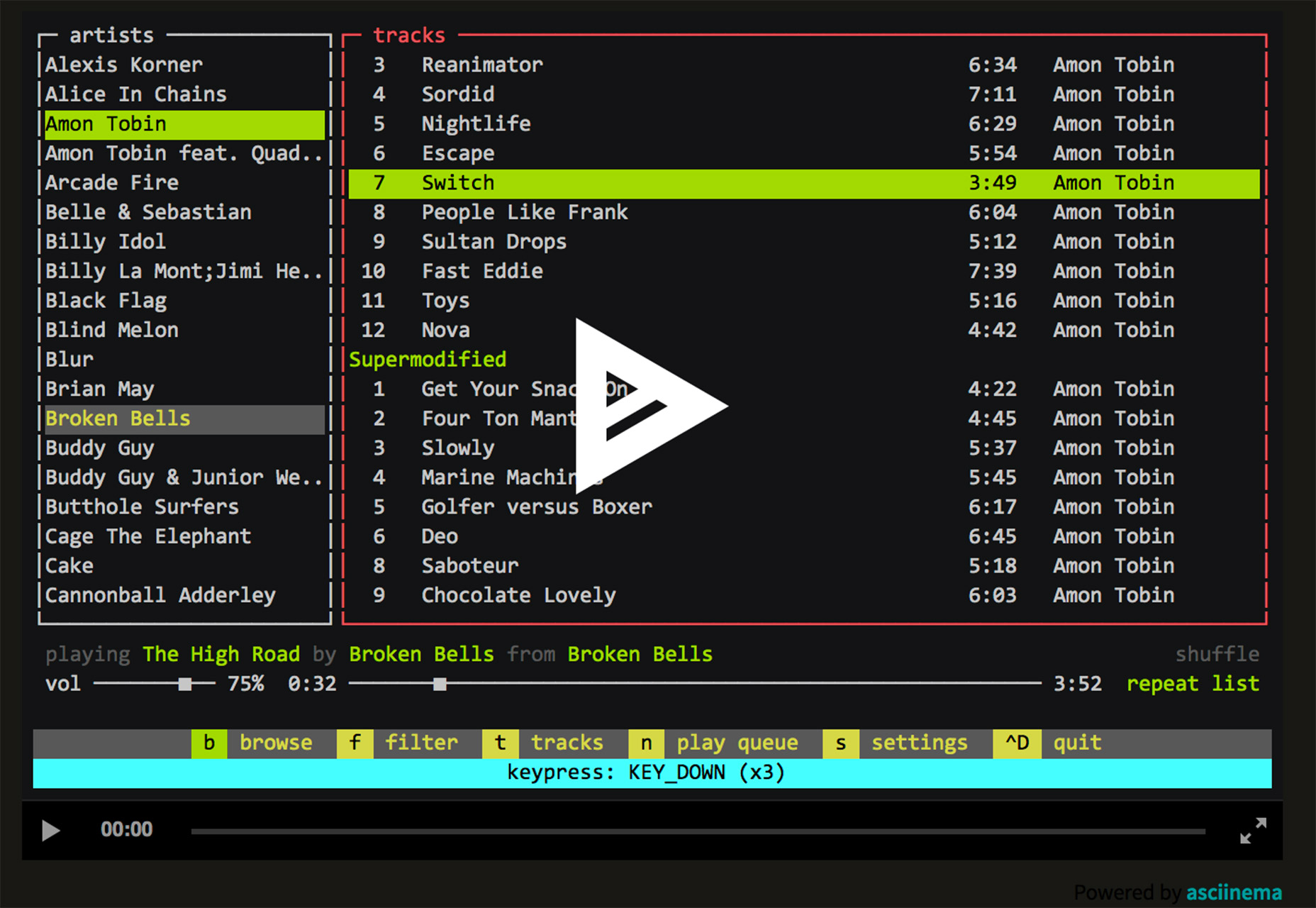
Musikcube
Muskicube is a fully-functional terminal-based music player, library, and streaming server that runs natively on Windows, MacOS and Linux. There’s also a native Android app version and cross-platform C++ library that drives things.
Beamer
Make sure users know about new features, latest releases and relevant news with this easy changelog tool.
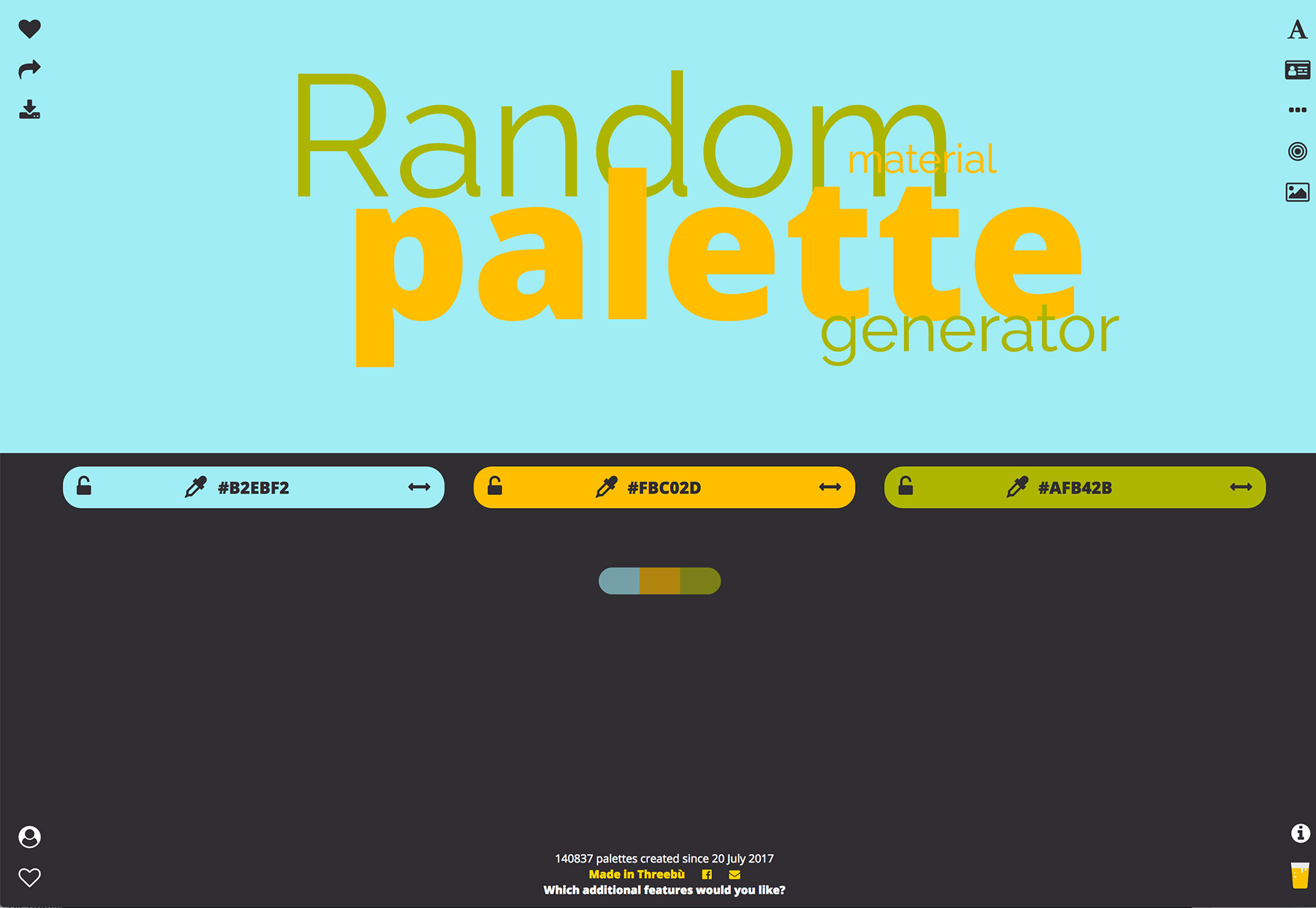
Random Material Palette Generator
This game-style tool automatically generates a palette of three-color Material Design-inspired color schemes with a click. It’s a fun twist on creating color combinations.
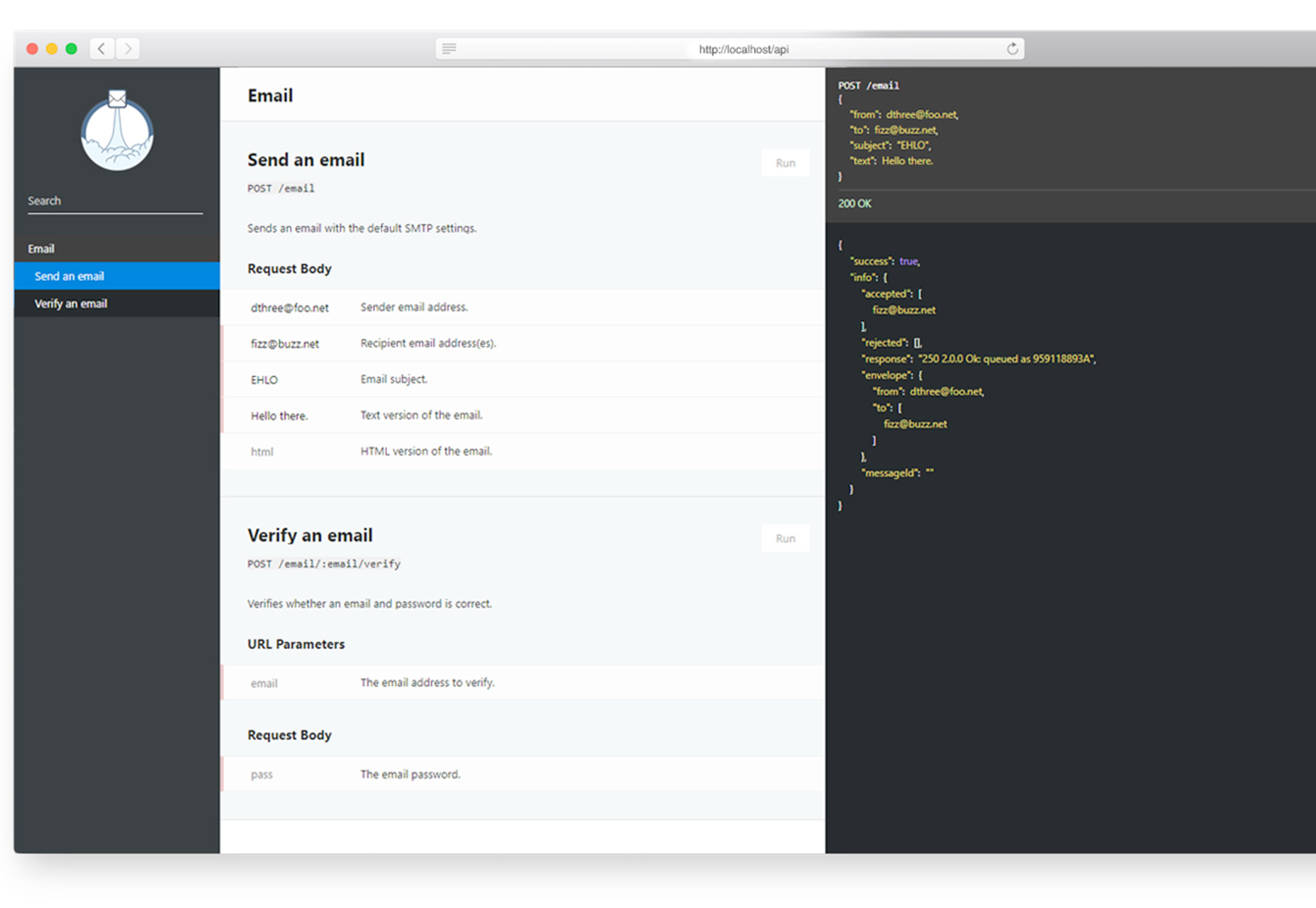
Mailit
Mailit is a tiny drop-in microservice for sending emails over a REST API. It just requires a tiny bit of code and you are ready to go.
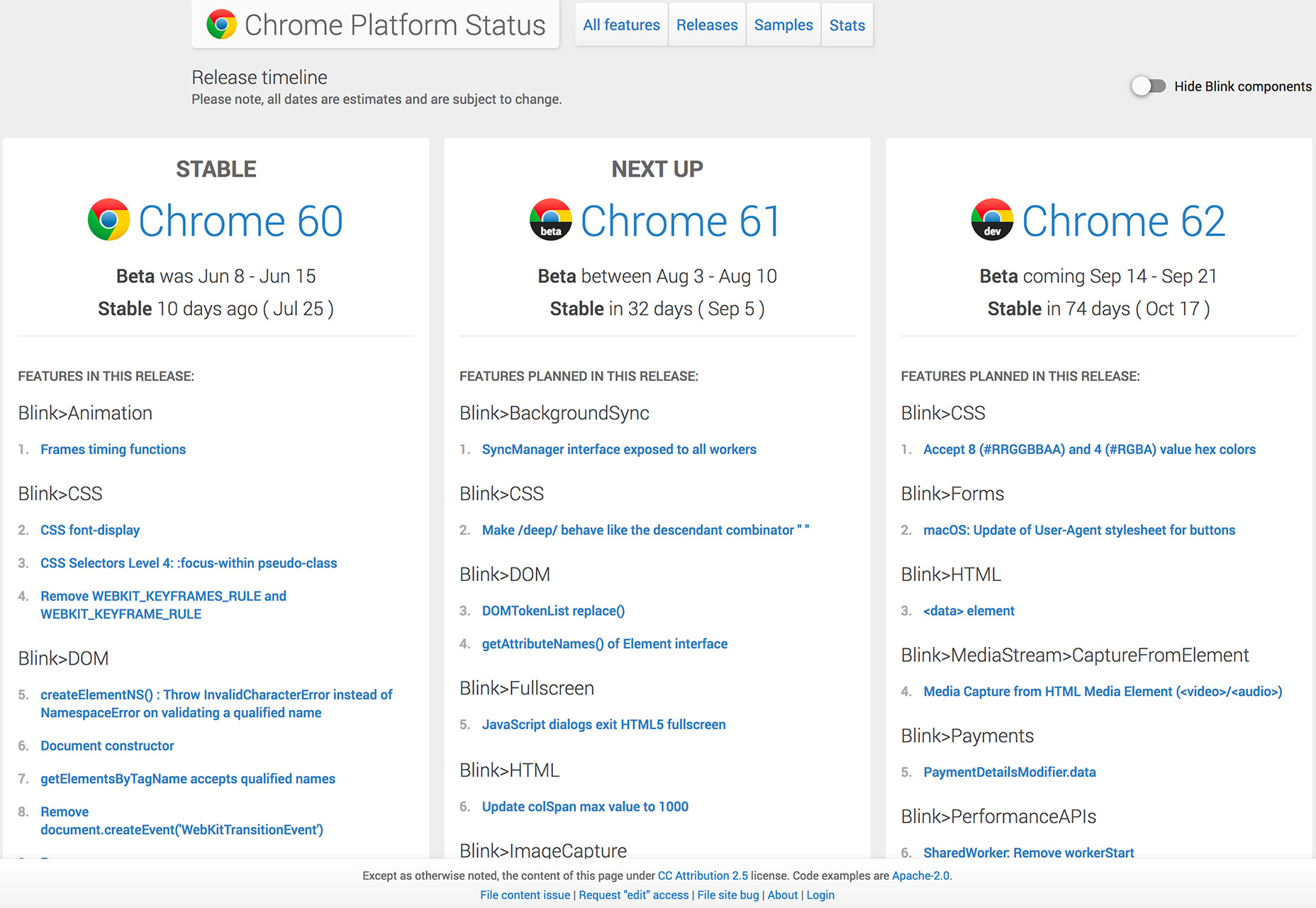
Chrome Platform Status
What new features are coming in Chrome? When will the release happen? All of the upcoming features and more are listed in this new schedule page with updates on the stable version and next two releases.
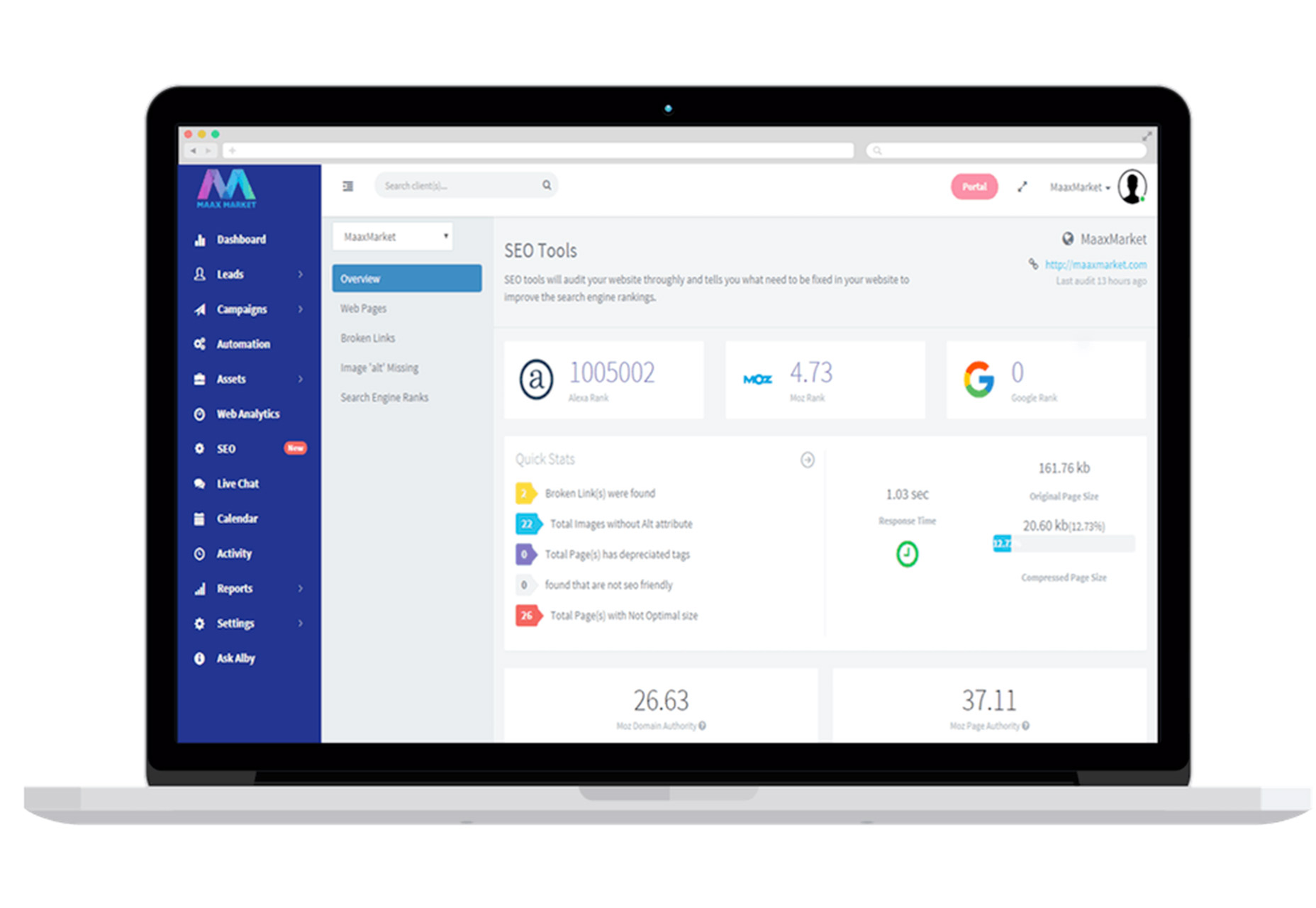
SEO Audit
SEO Audit takes some of the manual labor out of conducting a search engine optimization audit for your website. The tool will check the site against an agenda and give a recommendation of what needs to be fixed.
GridBugs
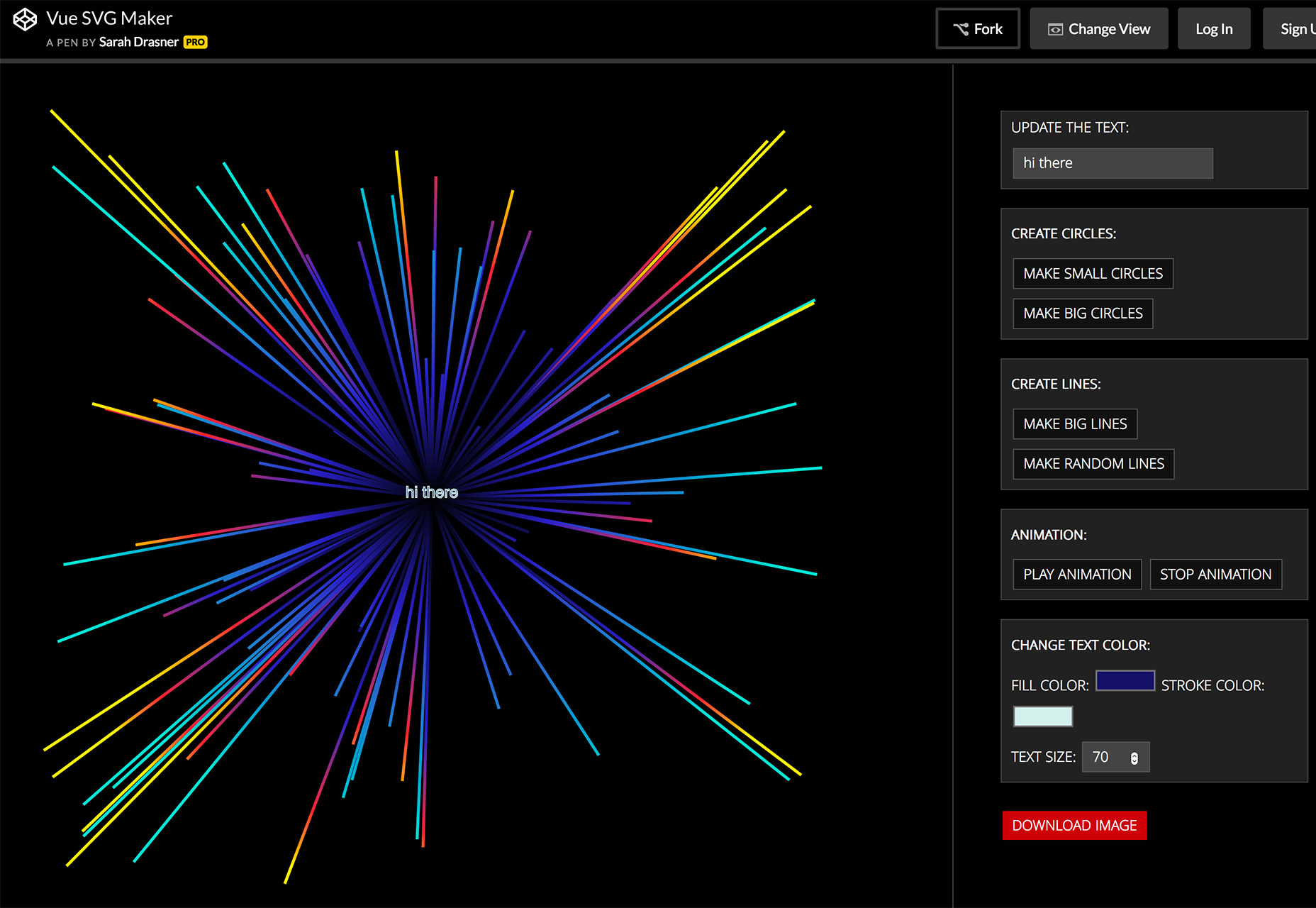
GridBugs is a curated list of Grid interop issues, incomplete implementations and CSS grid layout bugs. The concept is based on the Flexbox Bugs list and you can add your gridbugs as well.Vue SVG Maker
This tool shows you how to form bindings in Vue and pair them with generative SVG for fun effects that you can download and use in projects.
Build a Tiny Blockchain
Blockchain is a public database where data is stored in a container (block) and additional bits are added (chain). It’s the basis for Bitcoin and creating a stir in technology circles. Here’s how you can create a simple blockchain with less than 50 lines of code in Python 2.
45 Geometric Vector Shapes
Geometric shapes are one of the big design trends of the year and this freebie contains plenty of fun options to work with in vector format. Each of the mandala-inspired shapes can be used in a variety of ways.
Fitty
Fitty scales text up or down so that it perfectly fits its parent container. It is an ideal solution for flexible and responsive websites with no dependencies and an easy setup.
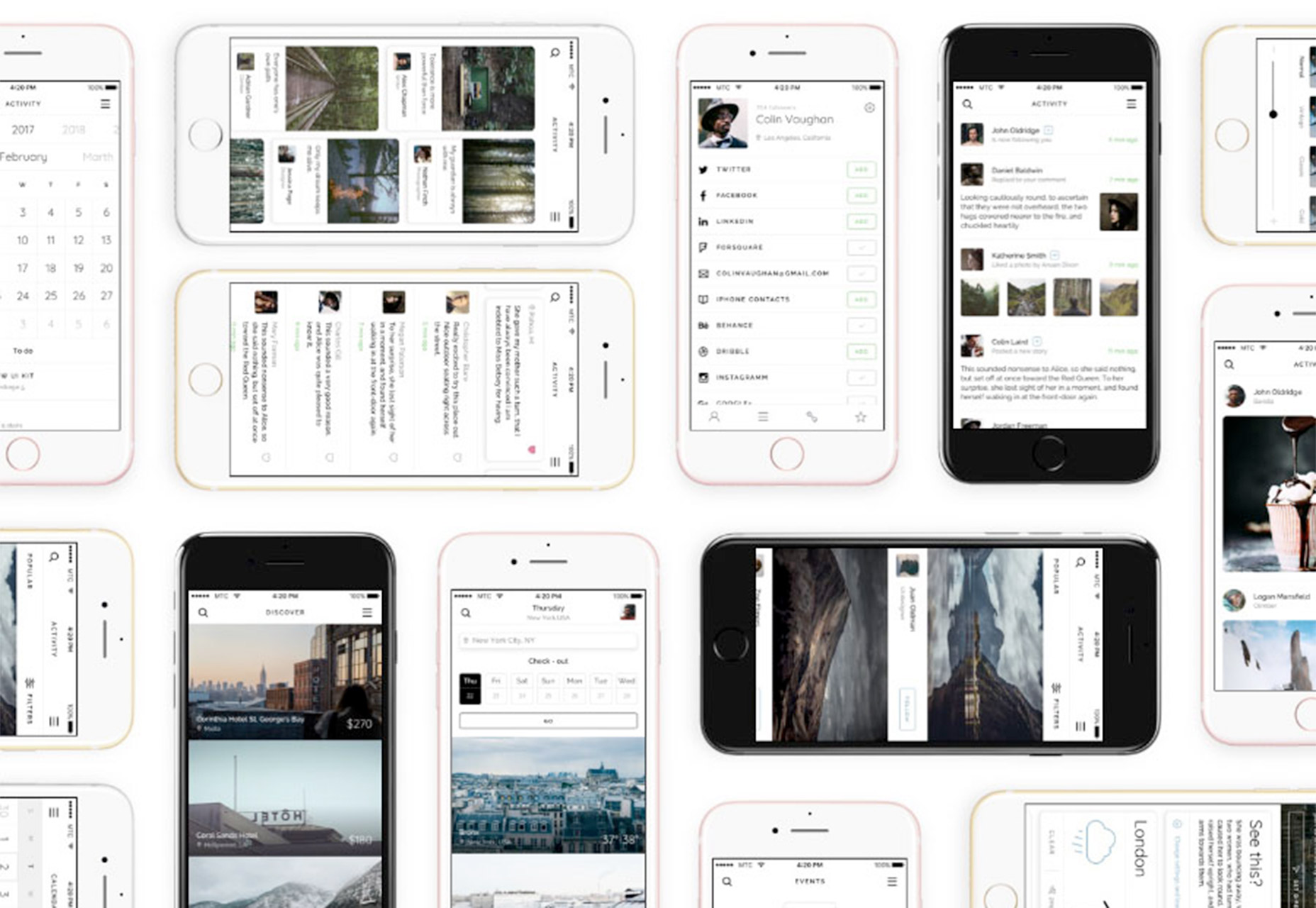
Split iOS UI Kit
This starter user interface elements kit includes elegant details that match the iOS design. Use symbols, layer and text styles and the flexible parts in Sketch to jumpstart design projects.
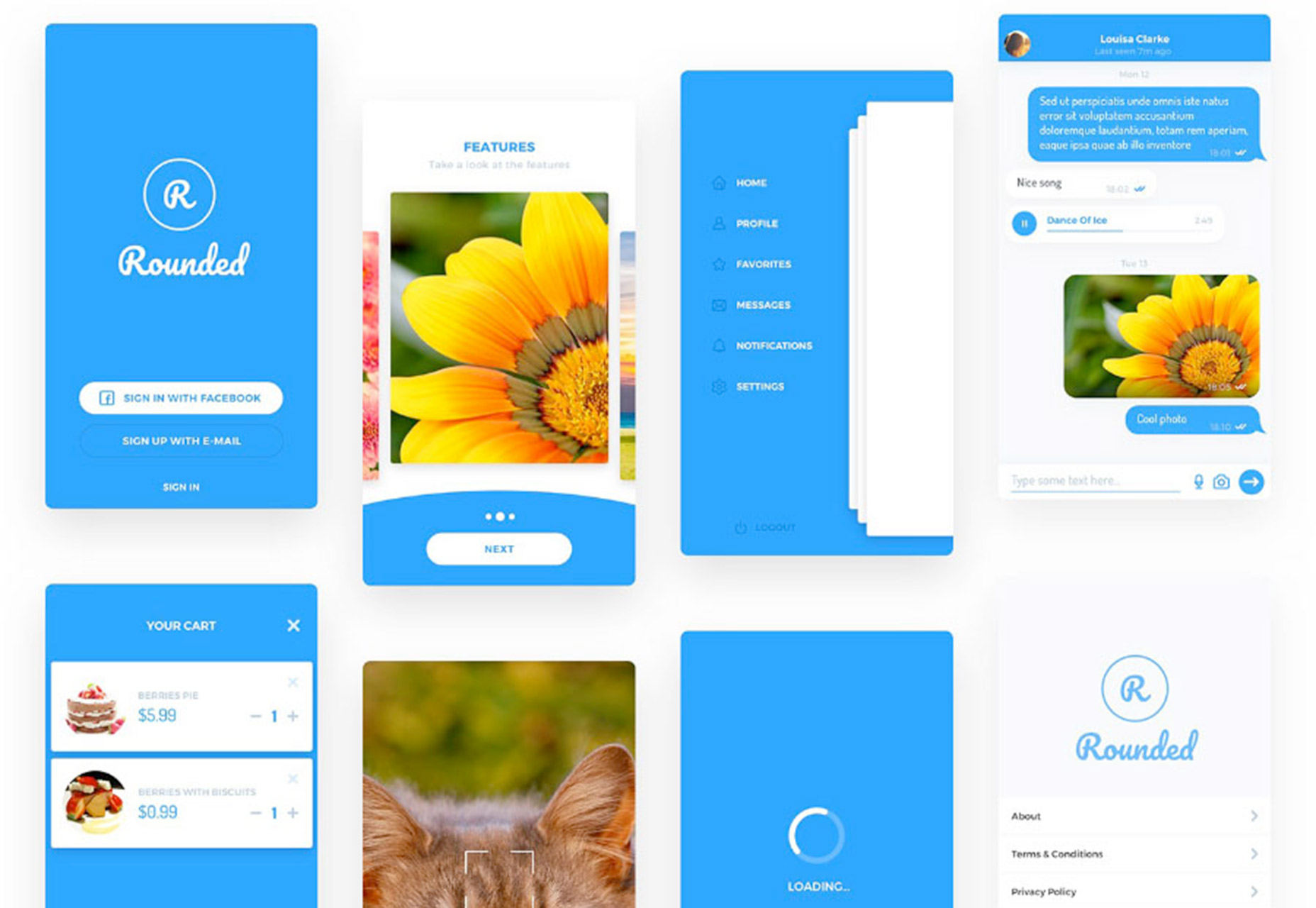
Rounded Mobile UI Kit
Maybe a more rounded style appeals to you. Then the Rounded Mobile UI Kit might be the preferred option with lots of parts to start a mobile interface, such as screen templates for a menu, chat, a cart, camera and more. All the elements are packed in a Sketch file.
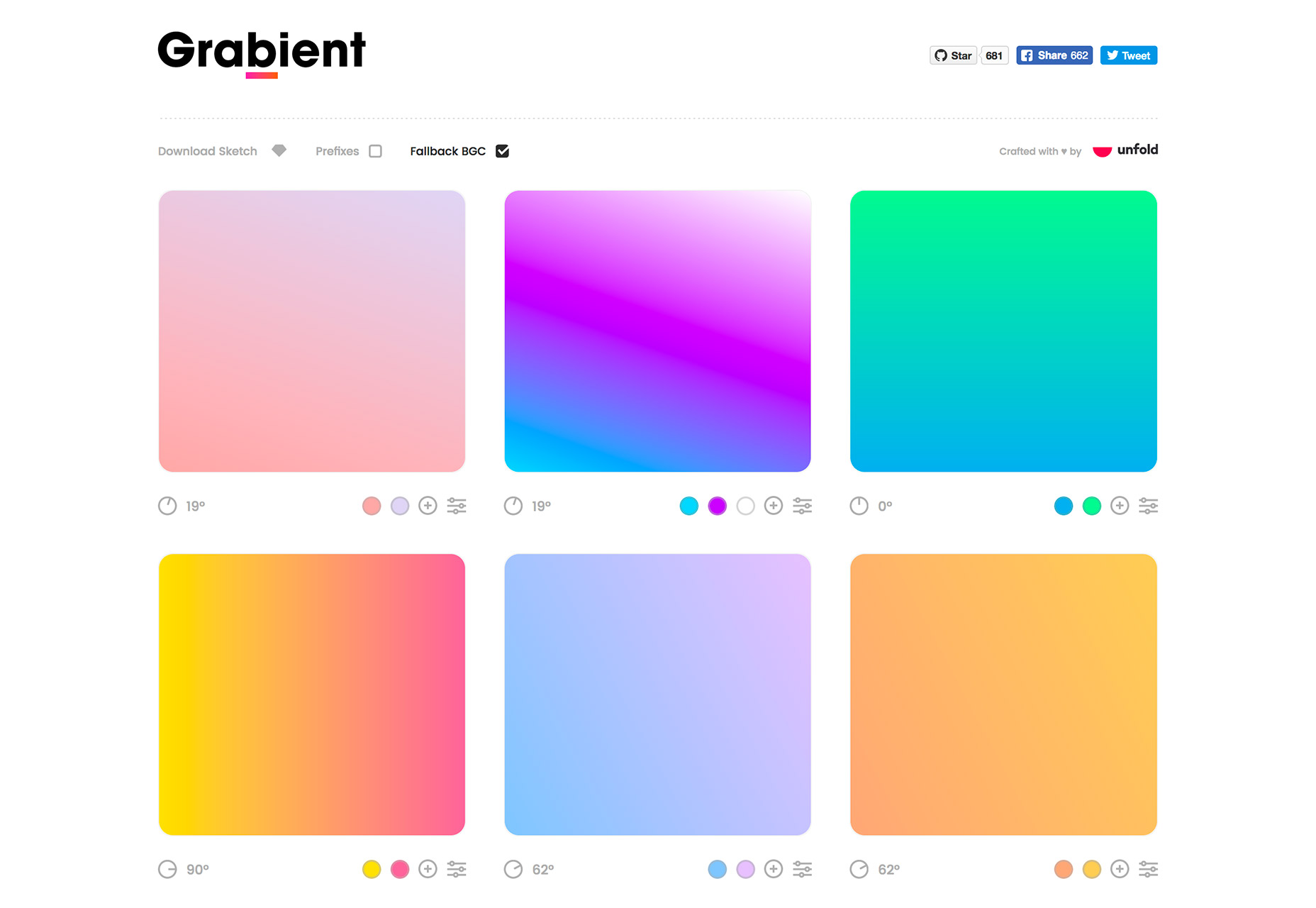
Grabient
Grabient is a fun gradient grabber tool that’s packed with modern color combinations that you can as is or add options, such as additional color or adjust the angle of the fade. Gradient color files are available as a Sketch download.
STYLY
STYLY is a platform that helps you create virtual reality spaces without code. The drag and drop interface also allows you to import assets from other platforms and you can edit and view in a snap. The app, which is still in beta, is available for multiple devices.
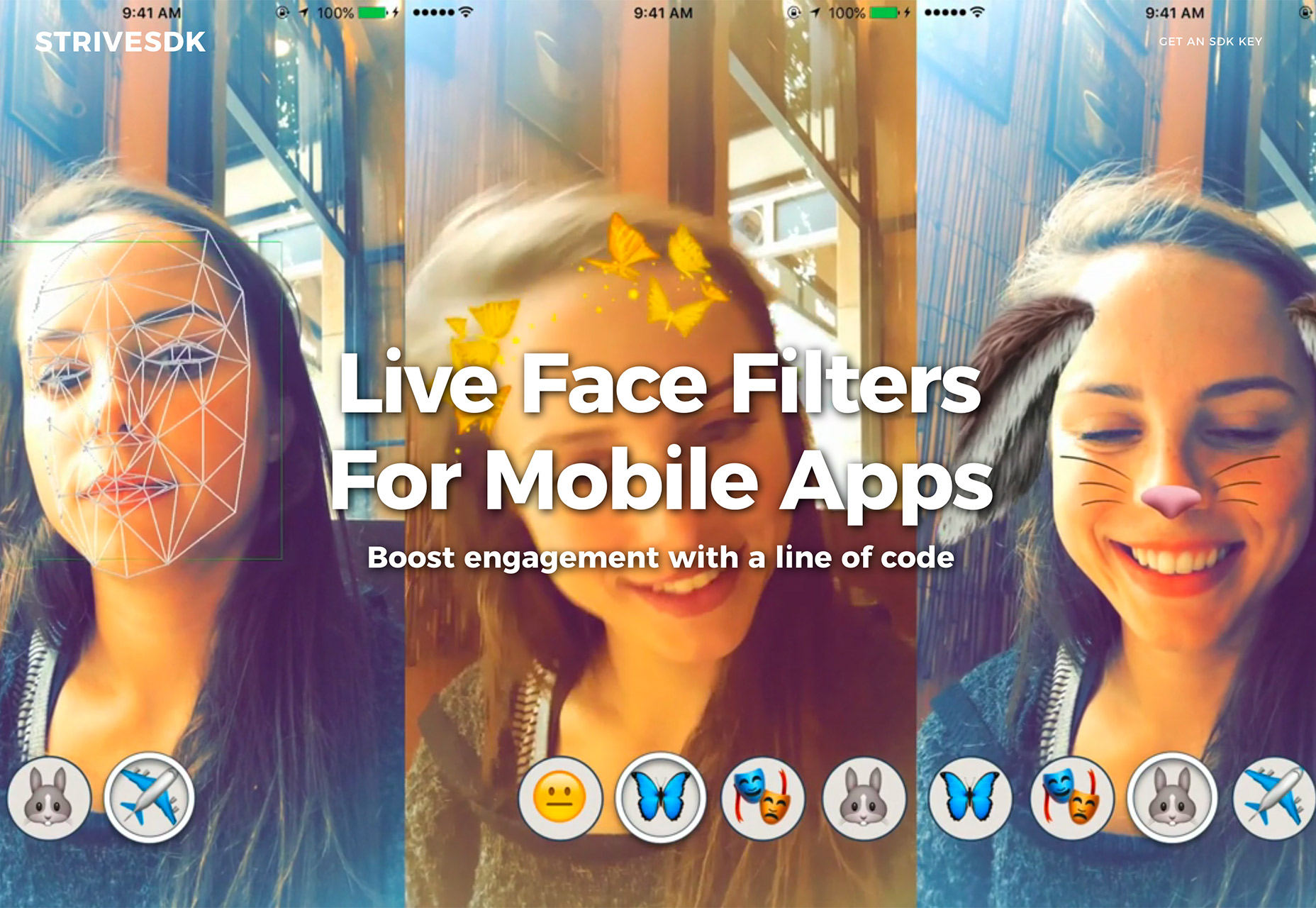
StriveSDK
With just one line of code, you can add fun Snapchat-style face filters to your mobile app. This is a paid tool, starting at $5 per month. It is available for iOS with an Android version on the way.
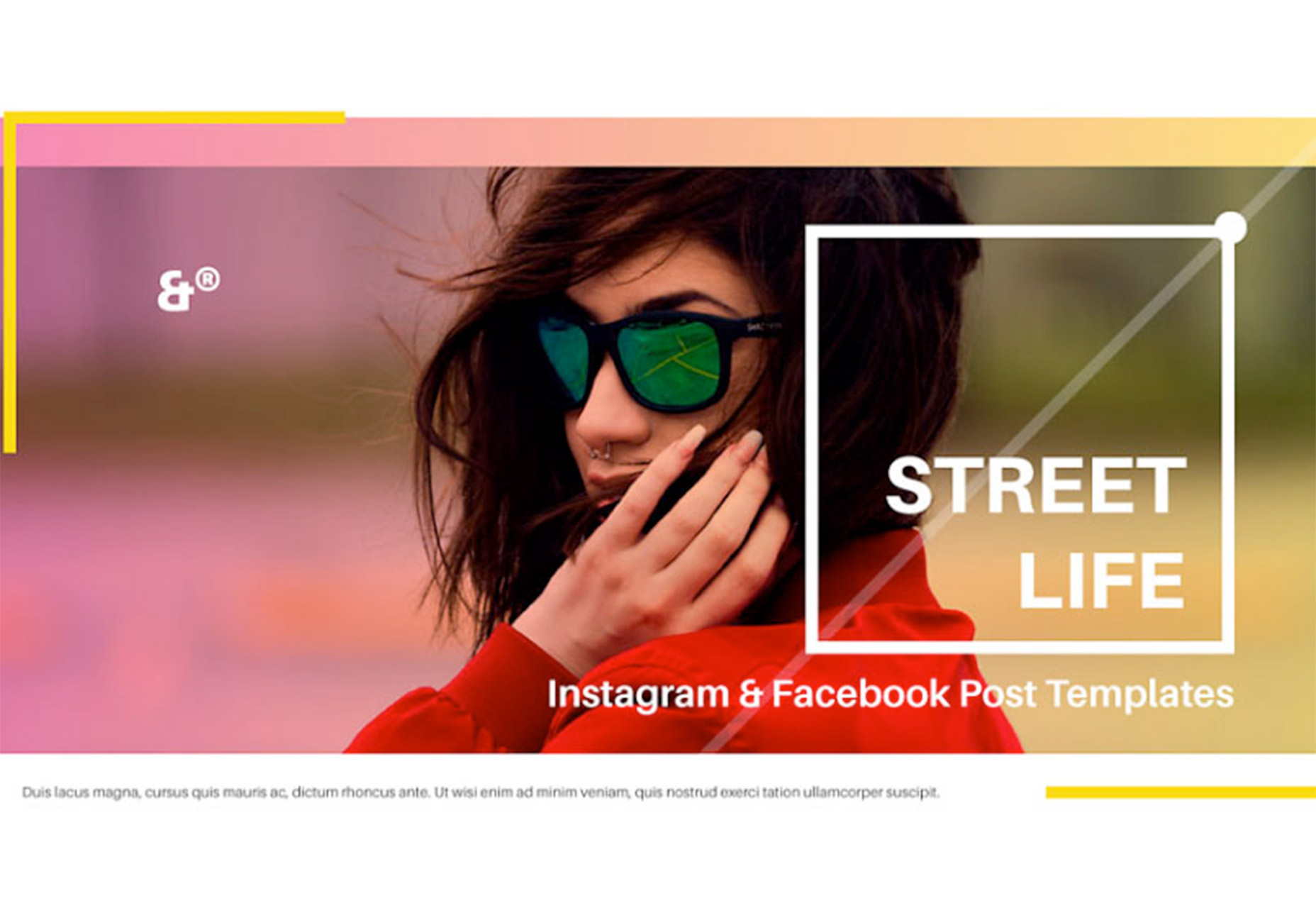
Street Life Social Media Templates
Figuring out the right sizes for social media posts can be a hassle, but this little kit contains 15 flexible templates for Instagram and Facebook to make creating posts easier. The templates are fully customizable as well in Sketch, Illustrator or Photoshop.
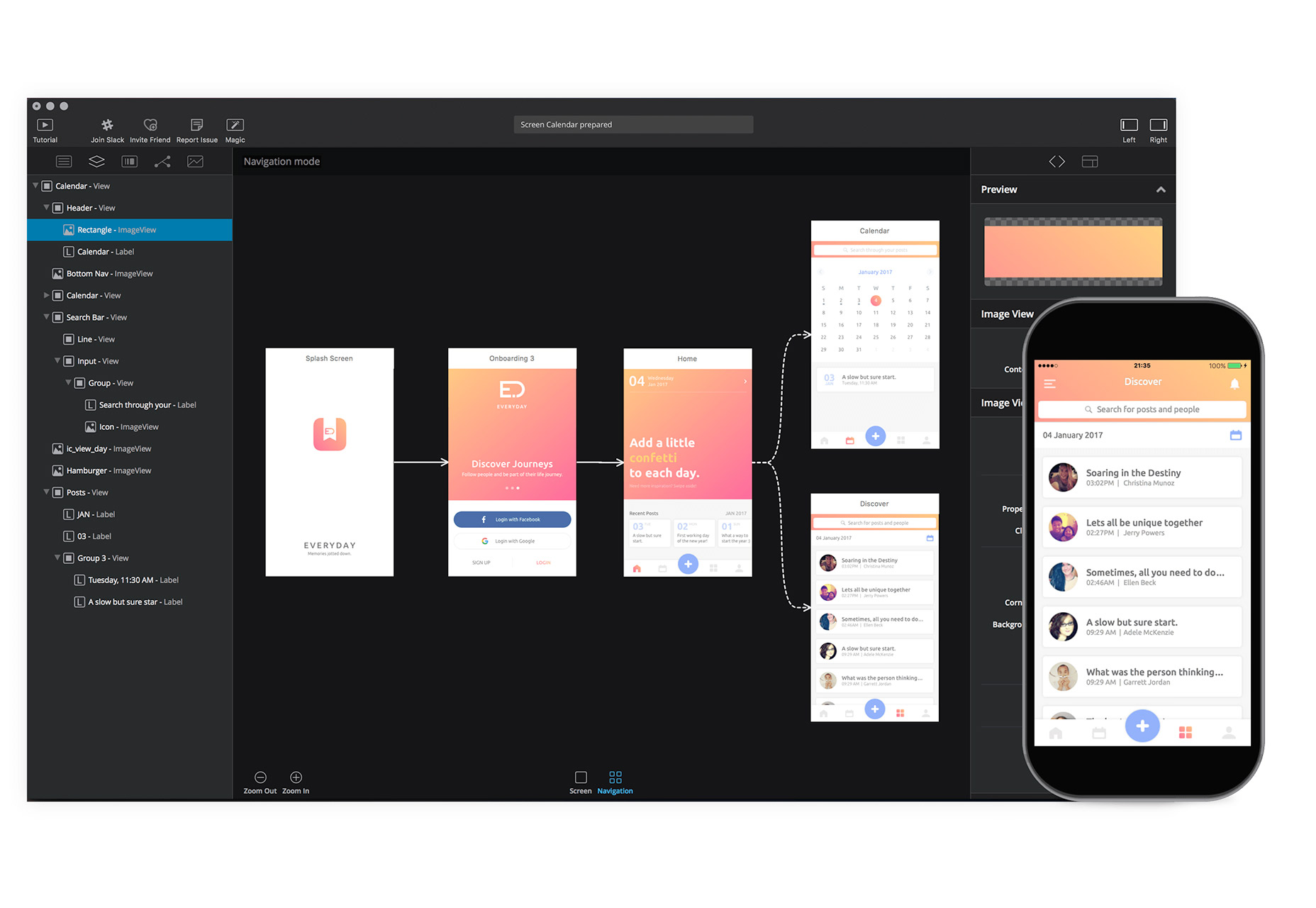
Supernova
Supernova turns Sketch designs into native mobile apps in minutes. The tool automates tedious tasks and exports resources, writes navigation, connects components, applies styles and maintains information for you, no hand-coding required. Plus, you can preview it right away in an interactive format.
Coco
Coco is a free experimental display typeface inspired by classic styles.
Vhiena
Vhiena is a layered, vintage-style typeface that is inspired by old serifs. It comes with several layers to create impactful display type options.
Zin Sans
Zin Sans is a contemporary san serif typeface for display use. It has a large x-height and dynamic open forms.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














