
1. Provide Interesting Content Right From The Start
Despite the fact that people usually start scrolling as soon as their page loads, content at the top, visible part of the screen is very important. What appears at the top of the page creates an initial impression and sets a quality expectation for your users. Users do scroll, but only if what they see when they enter the page is promising enough. To make sure that people will scroll, you need to provide content that keeps your visitors interested. Thus, put your most compelling content at the top area of the page:- Provide interesting facts (facts that attract visitors and keep their attention)
- Use engaging imagery (users pay close attention to images and pictures that contain relevant information)
2. Give Users a Visual Cue
Sometimes the best way to make users scroll is to directly ask them to do it. Simply inform users that most of the content is available below the fold. A subtle visual cue, such as an arrow pointing off-screen or a text “scroll down”, can inform users that most of the content is available below. Arrow pointing off-screen informs users that most of the content will be laid out below.
Arrow pointing off-screen informs users that most of the content will be laid out below.
3. Keep Navigation Options Persistently Visible
Navigation is a make or break aspect of the user experience of a site. One of the biggest risks of using long scrolling in your design is a possibility of user disorientation. If the navigation bar loses its visibility when users scroll down, they will have to scroll all the way back up when they’re deep within the page . Usually, this behavior confuses and frustrates users. The obvious solution for this problem is to use a sticky navigation menu which shows current location and remains on the screen in the same position at all times. An example of persistently visible sticky navigation.
Mobile devices only: Since the mobile screen is much smaller than the desktop screen, a visible navigation bar can take up a relatively significant part of the screen. One way to solve the problem of a small screen estate is to hide a navigation bar when users are scrolling for new content and make it visible when users pull down in order to get back to the top.
An example of persistently visible sticky navigation.
Mobile devices only: Since the mobile screen is much smaller than the desktop screen, a visible navigation bar can take up a relatively significant part of the screen. One way to solve the problem of a small screen estate is to hide a navigation bar when users are scrolling for new content and make it visible when users pull down in order to get back to the top.

4. Use Functional Animation To Engage Visitors
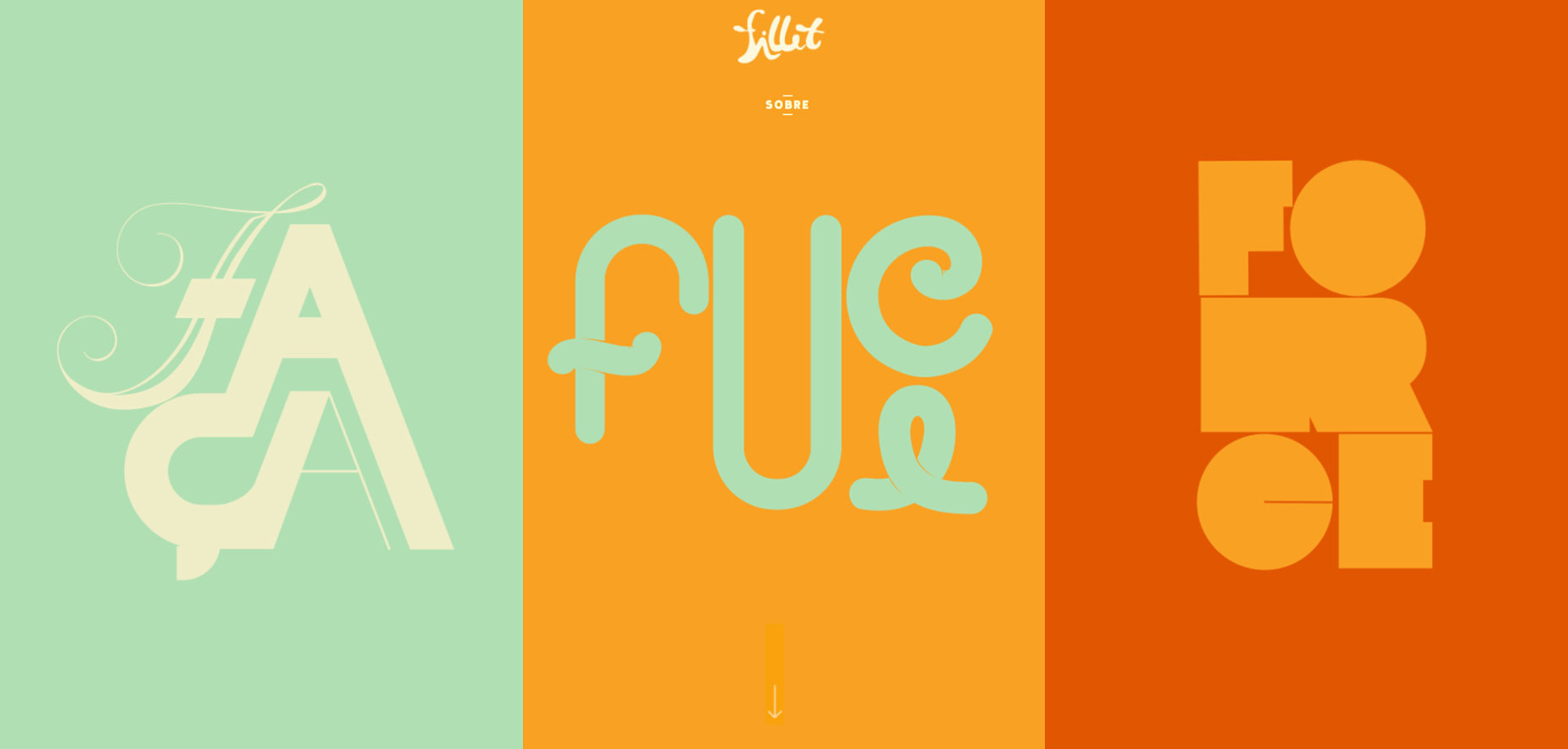
Creative effects like parallax scrolling and scroll-activated animations can engage users to scroll more. They turn scrolling into something more fun and make the user wonder “what will happen next?” Consider breaking up your page into scrollable “chunks.” Within each chunk, you can introduce the content through creative animations. As users scroll, animations transition them to the next screen while creating a path of content to follow. Parallax is another popular animated effect that can improve scrolling experience. Parallax effect creates an illusion of depth and immersion by making the background image move slower than the content in the foreground. When your site wants to tell a story in a smooth, linear fashion, long scrolling paired with parallax effect is able to create a completely immersive browsing experience.
Parallax is another popular animated effect that can improve scrolling experience. Parallax effect creates an illusion of depth and immersion by making the background image move slower than the content in the foreground. When your site wants to tell a story in a smooth, linear fashion, long scrolling paired with parallax effect is able to create a completely immersive browsing experience.

5. Avoid Scroll Hijacking
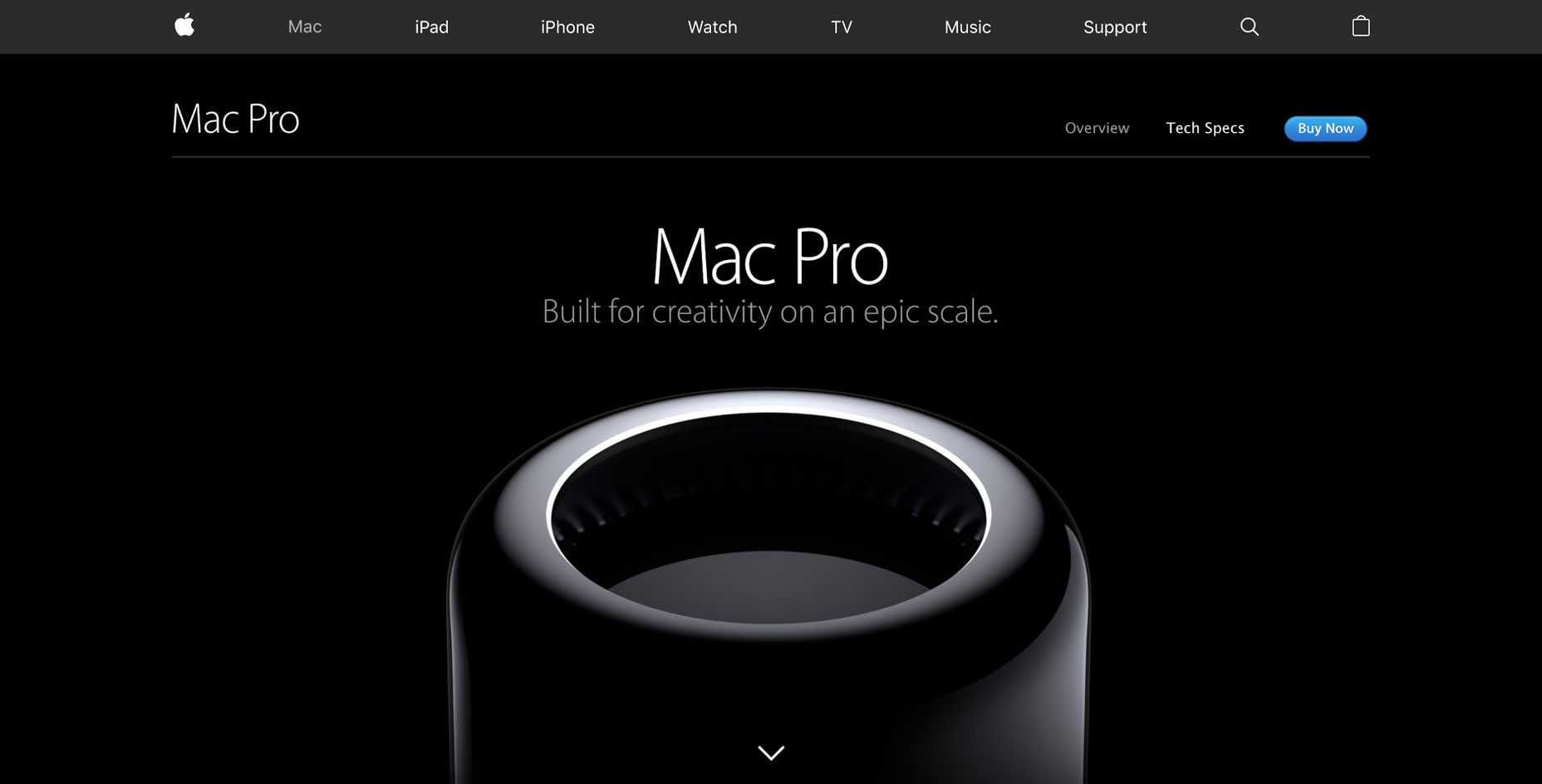
Websites that implement scroll hijacking take control of the scroll and override a basic function of the web browser. Scroll hijacking is bad because the user no longer has full control of the page scroll and unable to predict its behavior. Users’ expectation of a website’s scrolling interaction shouldn’t be destroyed for the sake of narrative experience. Apple uses scroll hijacking on their Mac Pro page.
Apple uses scroll hijacking on their Mac Pro page.
Conclusion
Long scrolling is able to create a completely immersive browsing experience. It’s completely possible to make a journey as enjoyable as the destination. When users like the content on your site and find UI intuitive, then they won’t really mind the length of the scroll.Nick Babich
Fireart Studio is a design studio passionate about creating beautiful design for startups & leading brands. We pay special attention to nuances all the time to create professional while cool products that will not only meet all expectations, but exceed them.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














