
1. Communicate with Developers in Their Own Language
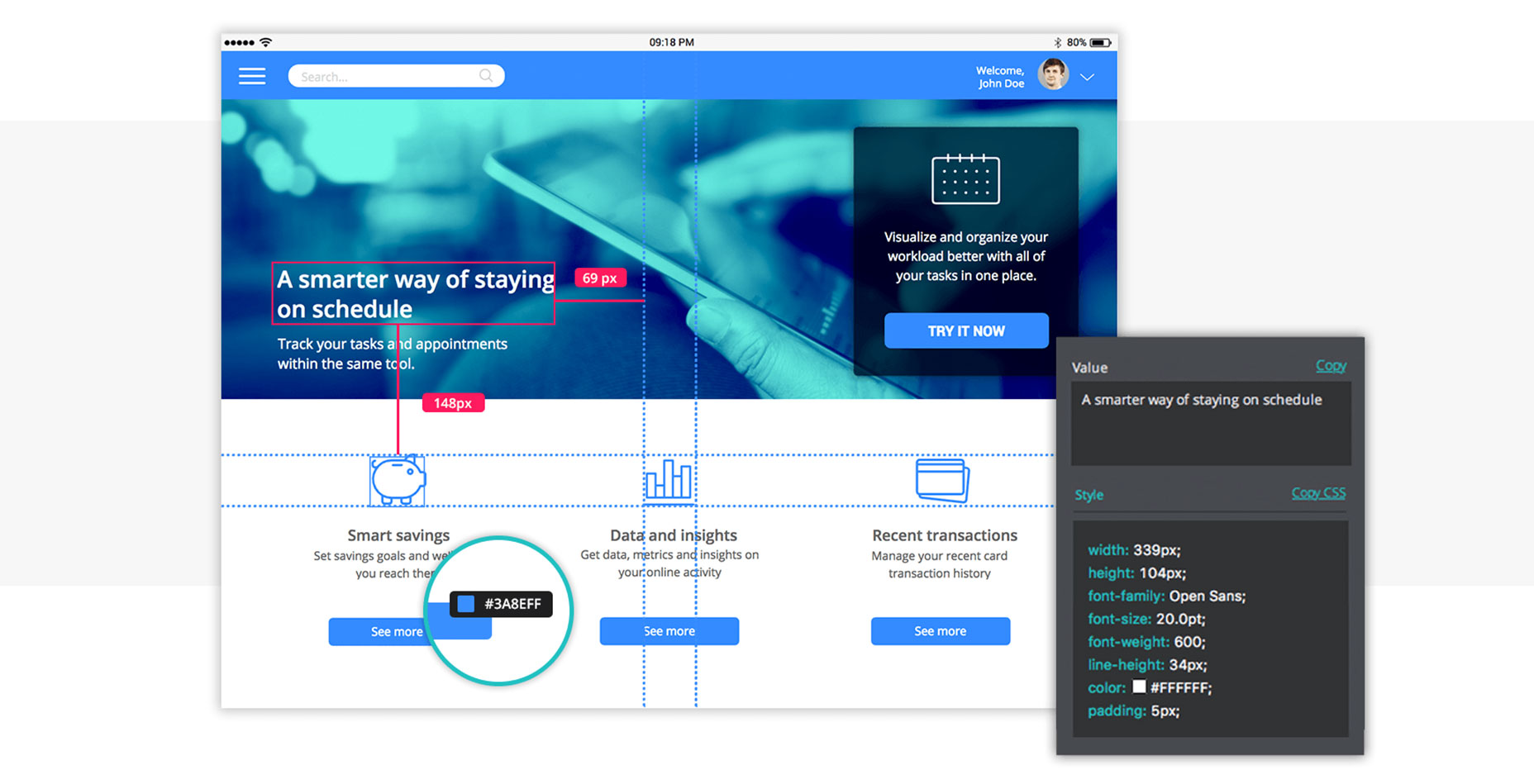
Justinmind allows you to create incredible, world-beating user experiences, and hand them off to your developers fully confident that the final product will match your creative vision. With Justinmind’s new canvas, your developers will see exactly what they need to build: By selecting an element on the canvas they can see the precise settings, such as position, dimensions, and even CSS properties like font-size; for quick reference, layout position and whitespace, is shown on hover. Each element has a set of CSS values that can be copied and pasted from Justinmind straight into your developer’s preferred IDE.
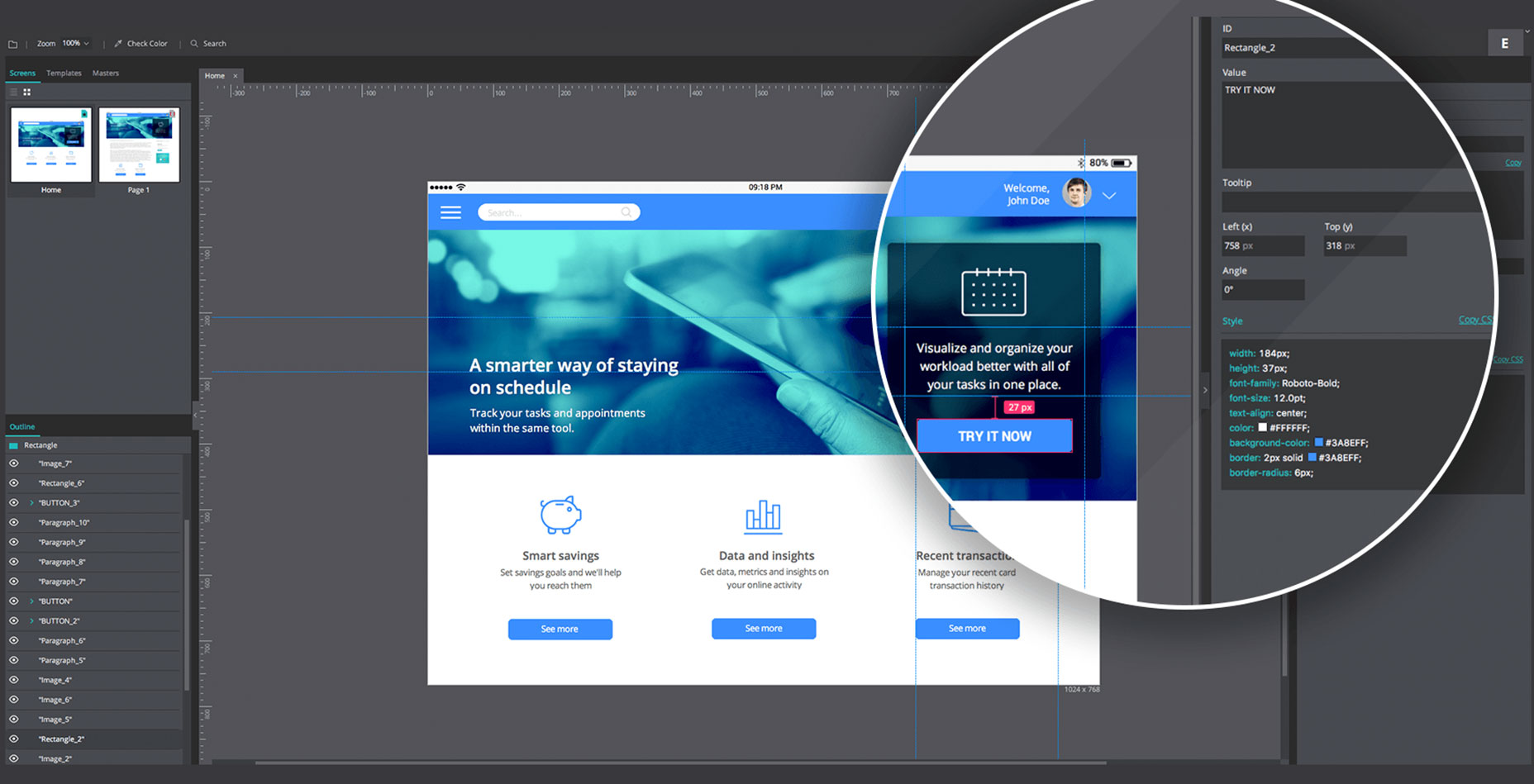
For large projects, developers will rely on inheritance, and even object orientated methodologies. Justinmind communicates your project in a complementary fashion, by structuring screen hierarchies in a tree mode.
But that’s not all, Justinmind is a well rounded UX tool, and isn’t limited to what you see. Advanced interactions can be designed and communicated, as well as mobile gestures, transitions and animations. You can even simulate the dynamic behavior of your future website or app with business logic and conditional navigation.
When you supply a developer with a Justinmind project you’re giving them not just a visual design, but a full blueprint on exactly what you’re tasking them with building.
With Justinmind’s new canvas, your developers will see exactly what they need to build: By selecting an element on the canvas they can see the precise settings, such as position, dimensions, and even CSS properties like font-size; for quick reference, layout position and whitespace, is shown on hover. Each element has a set of CSS values that can be copied and pasted from Justinmind straight into your developer’s preferred IDE.
For large projects, developers will rely on inheritance, and even object orientated methodologies. Justinmind communicates your project in a complementary fashion, by structuring screen hierarchies in a tree mode.
But that’s not all, Justinmind is a well rounded UX tool, and isn’t limited to what you see. Advanced interactions can be designed and communicated, as well as mobile gestures, transitions and animations. You can even simulate the dynamic behavior of your future website or app with business logic and conditional navigation.
When you supply a developer with a Justinmind project you’re giving them not just a visual design, but a full blueprint on exactly what you’re tasking them with building.

2. Involve Developers Early, and Often
One of the best ways to ensure an efficient build process is to bring in developers early. Nothing sucks more than getting a design signed-off by a client, only for your developer to say, “No, I can’t do that.” By communicating with your developers early, and often, you ensure that what you’re designing can actually be built. Most developers work in teams, so Justinmind have included unlimited Developer Role user accounts. Whether you need to guide a senior developer, a back-end engineer, a front-end coder, the intern who does the data entry, or all of them at once, Justinmind keep your whole team on the track to success. The benefits are especially keen when you’re part of a remote team, when communication issues frequently crop up. You can publish your wireframes and prototypes and gather feedback from stakeholders, developers, and even other designers.3. Enable Developers to Access the Assets They Need
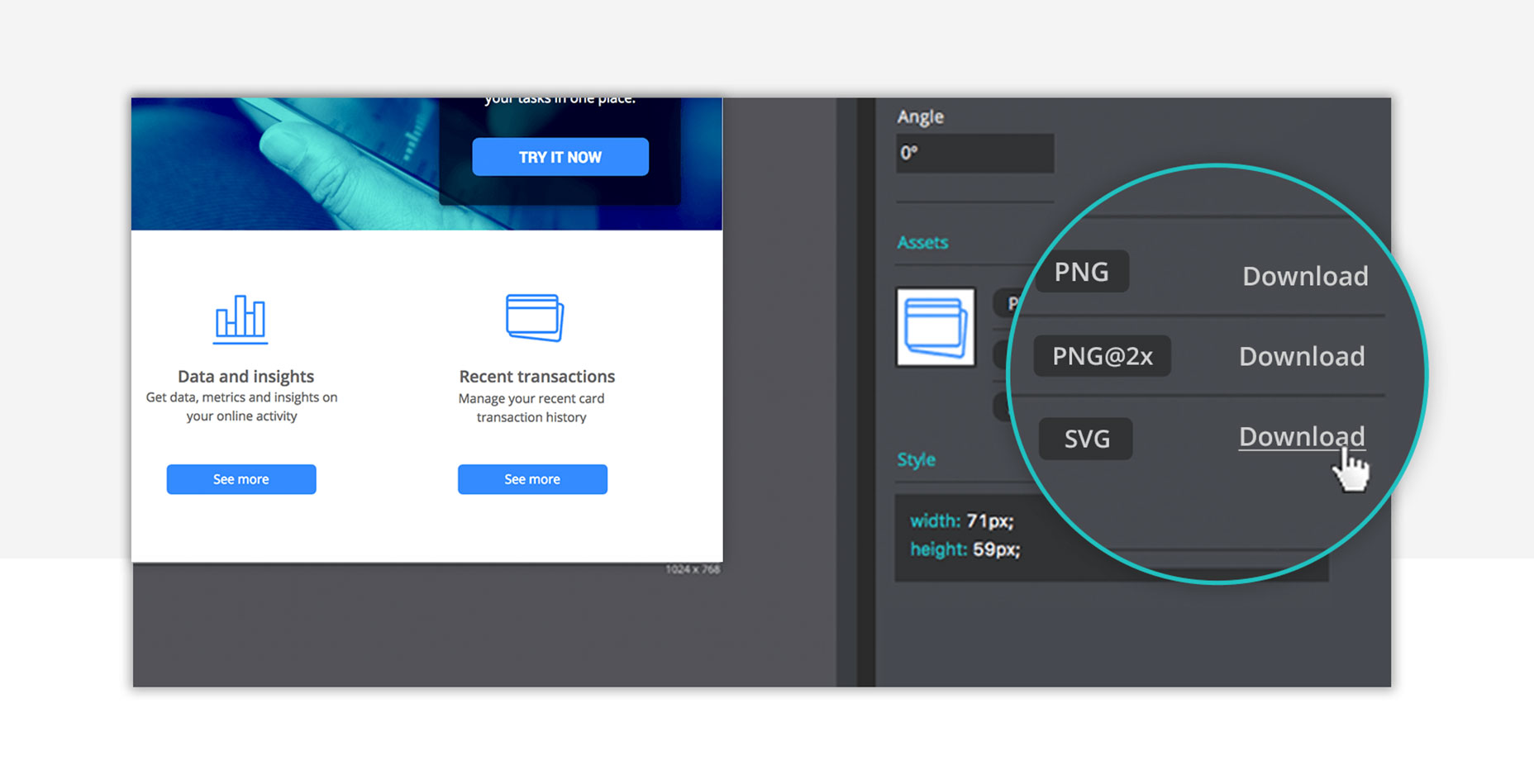
Successful projects, that deliver on both quality, and on time, need you to supply developers with two things: good visual specifications, and good asset management; Justinmind delivers both. Developers can use your prototype to quickly check the CSS code of UI elements. Element values for text are particularly beneficial if you’re outsourcing your development offshore, as text can be copied and pasted without fear of mistranslation. You can even share assets with all of your colleagues, helping your whole team output brand consistency. As if that weren’t enough, Shared Prototypes even allow you to work on the same project as your co-designers, at the same time! When it comes to pulling it all together Justinmind lets developers export assets themselves, right from the prototype—no more endless “Save for Web”, and no more emails about missing icon files.
Amazingly, you can even export a specifications document right from the prototype so that your sales team can carry it into client meetings.
When it comes to pulling it all together Justinmind lets developers export assets themselves, right from the prototype—no more endless “Save for Web”, and no more emails about missing icon files.
Amazingly, you can even export a specifications document right from the prototype so that your sales team can carry it into client meetings.
Conclusion
Justinmind is the best solution for designing for the mobile web, helping you streamline web, iOS, and Android projects, without ever needing to know a single line of code. Just pick a template and start customizing with the intuitive drag and drop interface. UI kits allow you to get more interactive. And testing your UX is as simple as a click. Justinmind helps you communicate better, clarifying your intentions, and helping your developers do their jobs efficiently. With Justinmind, you can be sure that the design you produce, is the product that gets built. Download the Justinmind app for free, and discover your team’s improved workflow today. [-- This post is an advertorial on behalf of Justinmind --]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












