8 Free WordPress Code Generators, Tools, and Webapps

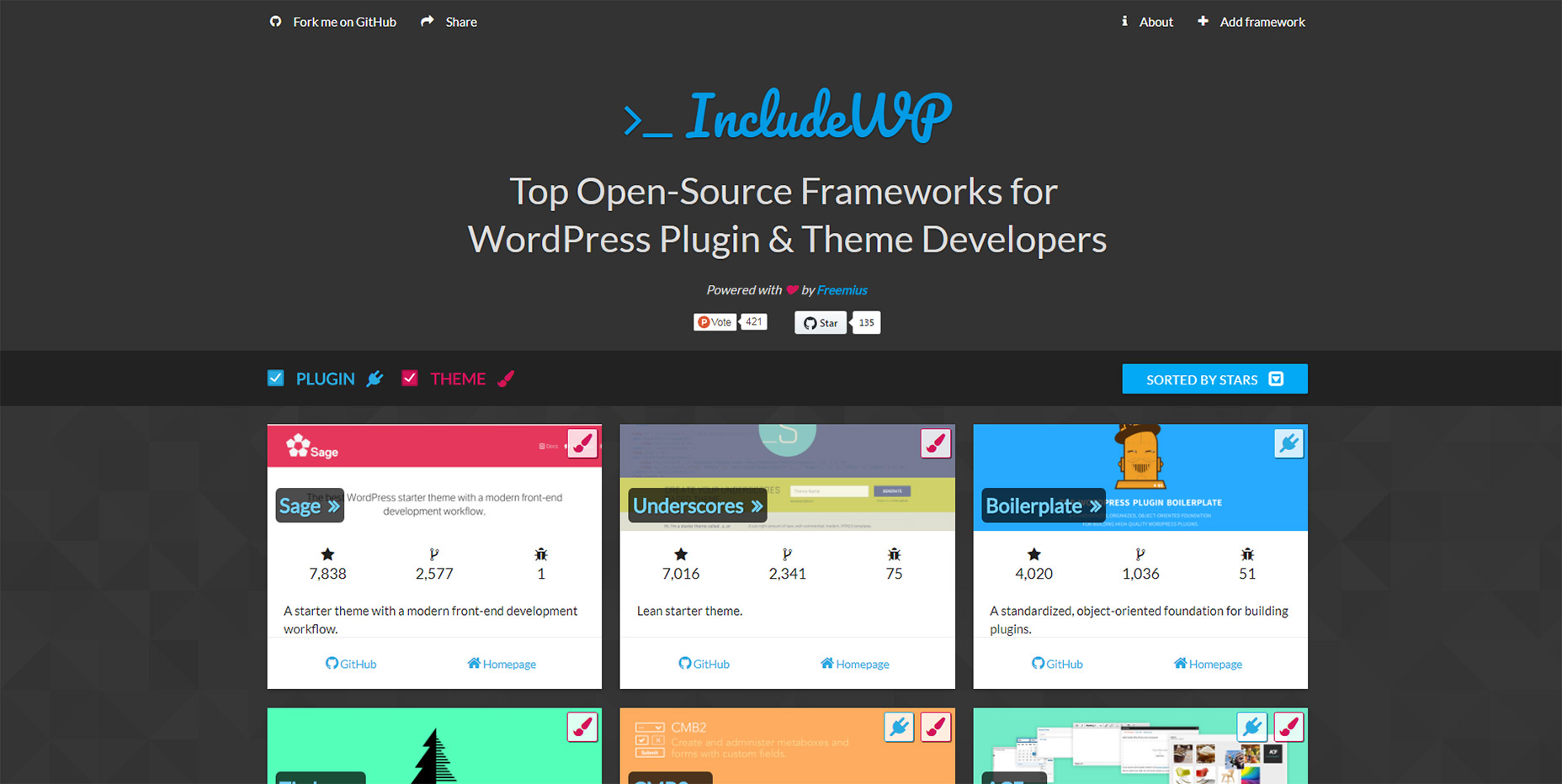
1. IncludeWP
Developers often create their own WordPress theme frameworks to save time on larger projects. And sometimes devs even release their frameworks on the web for others to use. IncludeWP curates all these free WP frameworks in one place so you have easy access to the best templates for plugin and theme development. Everything on this site is totally free and open source each with a GitHub page. You can sort the list by most stars or forks on GitHub, or sort alphabetically if you’re looking for something specific. But if you just wanna browse through WP frameworks this site is the best to see what’s out there.
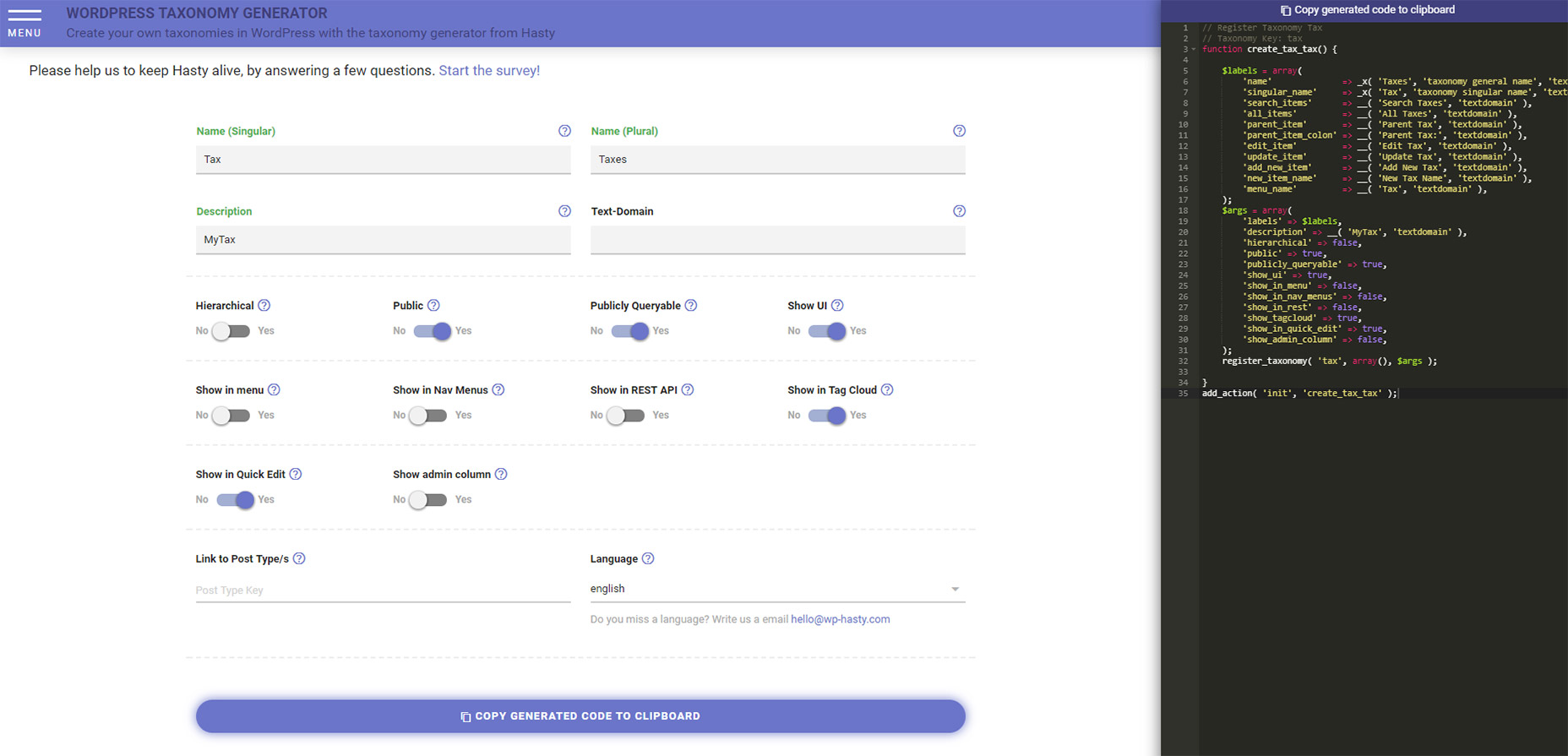
2. WP Hasty
I recently stumbled onto WP Hasty and have to say it’s one of the easiest code generators to use. It’s designed solely for WordPress and offers different generators for different snippets. Currently it has 8 different code generators for things like shortcodes, custom post types, taxonomies and even WP_Query() loops. When you click on any generator you’re taken to a new page with a GUI for editing the options. You can input whatever features you want and the code generator automagically creates the snippet for you. WP Hasty is one of the most comprehensive generators you’ll find and it lets you customize every possible option with an easy-to-use interface.
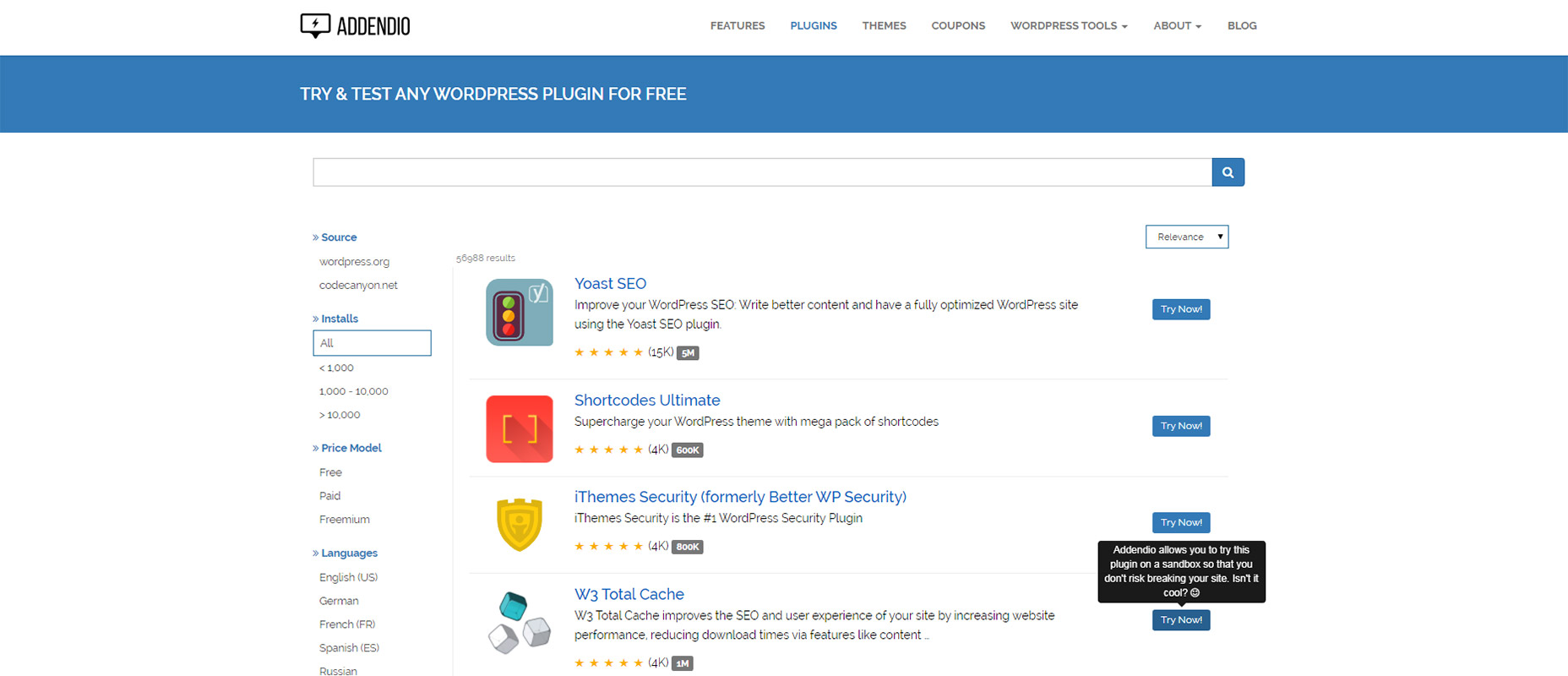
3. Addendio
Testing a WordPress plugin isn’t always easy. You’ll need to either run it on a live website, or setup a local demo site and test it there. But with Addendio you can test free WordPress plugins right from your browser. This webapp lets you search through 60,000 plugins all hosted in the WordPress plugins directory. From there you can run a free sandbox for testing the plugin right on the Addendio website. This gives you access to a temporary WordPress install without any setup work. Just note this does require an email address to launch the demo but it’s one of the fastest ways to play with any plugin in just a few clicks.
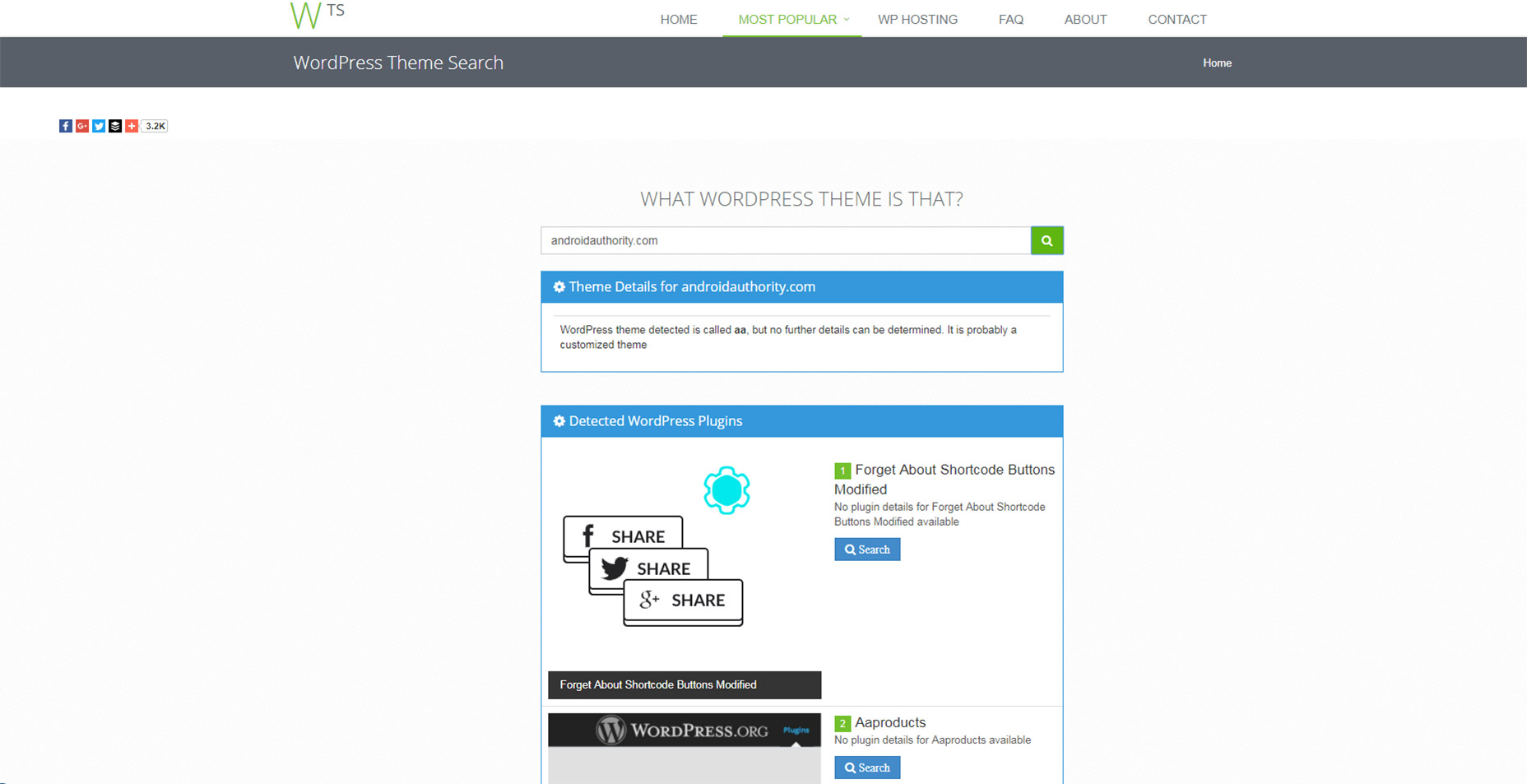
4. What WP Theme Is That?
Trying to figure out which theme your favorite blog is using? Check out What WP Theme Is That designed for this exact purpose. It actually pulls extra data on plugins too so you can spy on both themes and plugins. Many sites run their own custom themes and in this case you’ll get a message with the theme’s folder name stating it’s not using any recognizable free or premium theme. Otherwise you’ll see a full theme preview thumbnail along with a link on where to get it. Same goes for plugins so if you’re trying to break down a WP blog’s setup this tool is quite handy.
5. VersionPress
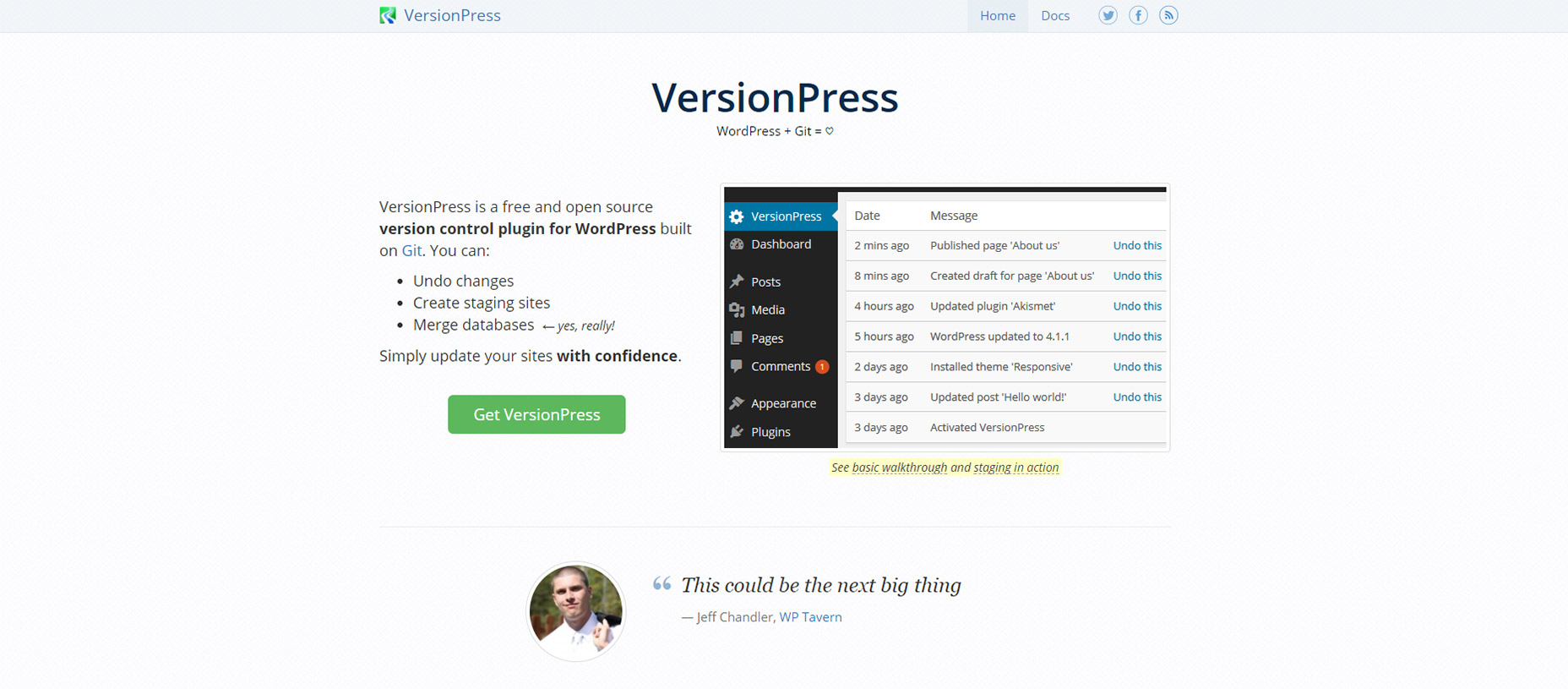
If you develop a lot of projects then version control is an invaluable tool. Most developers use Git but the concept of version control is useful regardless of software choice. The free VersionPress plugin is a great example. It’s designed specifically for WordPress websites and while it runs on Git, it still operates as a separate platform in WordPress. You can manage all changes to your WordPress website and commit these changes to individual “snapshots” for archiving. It makes development so much easier because you can quickly roll back to earlier versions of your site without needing to back up everything. Getting this plugin setup & working properly may take some time if you’re new to version control. But it’s one of the best tools for managing a complex WordPress project and fixing simple coding errors.
6. GenerateWP
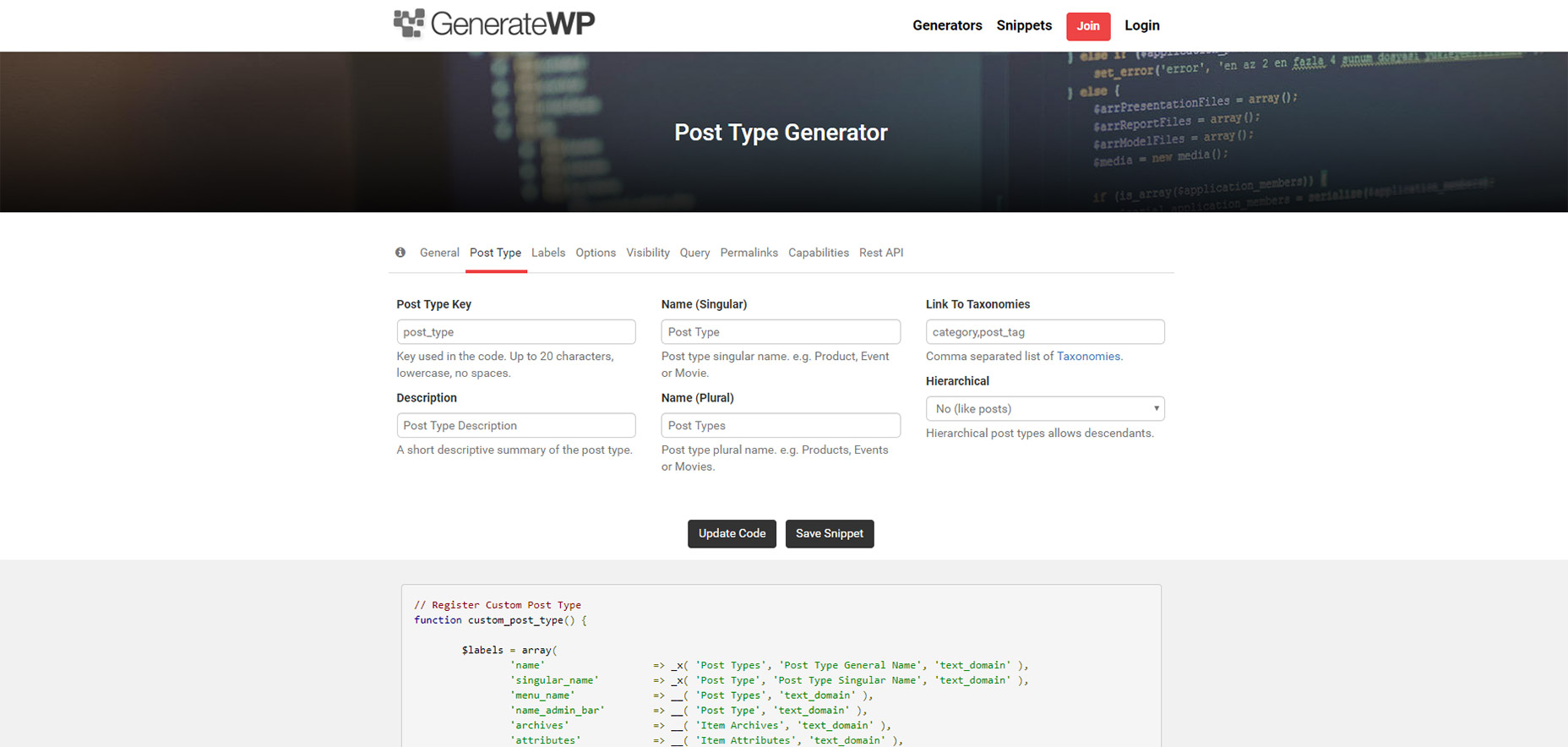
Here’s one other code generator that I’m quite fond of alongside WP Hasty. The GenerateWP site has been around for years and they’re constantly adding new features. It does offer a little more than WP Hasty so you’ll find generators for admin functions, custom query functions, and even core edits like registering hooks or editing your wp-config.php file. There’s so much you can do with this site and it offers a nice mixture of code generators along with free code snippets. Unfortunately some of the generators are premium-only which gives this a big disadvantage to WP Hasty. But you can still use a total of ~25 free generators without paying a penny or even creating an account. Worth bookmarking if you’ll use it but be on the lookout for other generators too.
7. Admin Account Generator
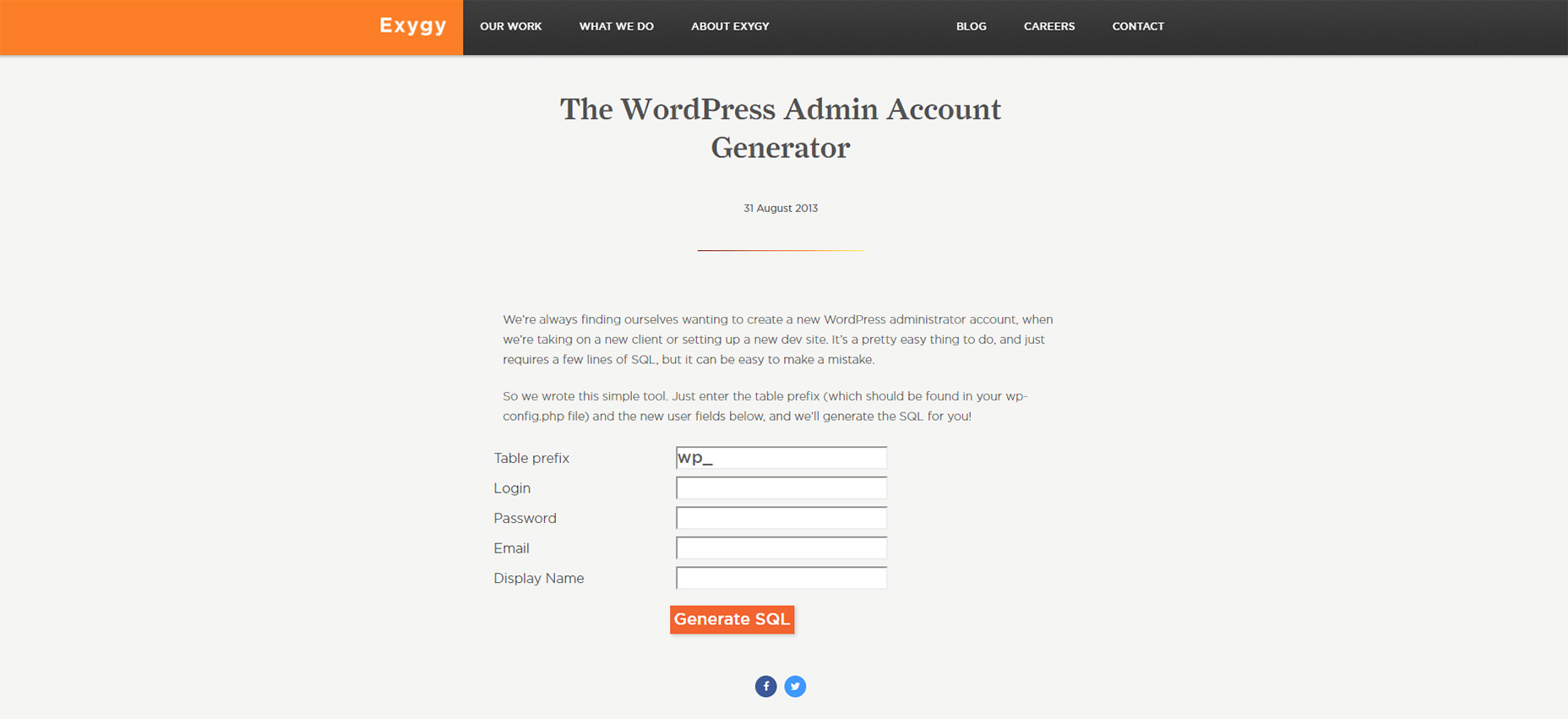
This is a real simple tool that many devs may not use often, but when it’s needed it certainly helps. Exygy’s Admin Account Generator automates the SQL code necessary for overwriting the main admin account. There is no simple way to do this from WordPress and you can’t delete the main admin without running SQL code, so the easiest thing to do is overwrite those settings. With this tool you just input the username/password info you want to use along with your database name and whatever new admin email/display name you want. It’ll automate the final query so you can just copy/paste and run it over your database for a brand new admin account.
8. You Might Not Need That WP Plugin
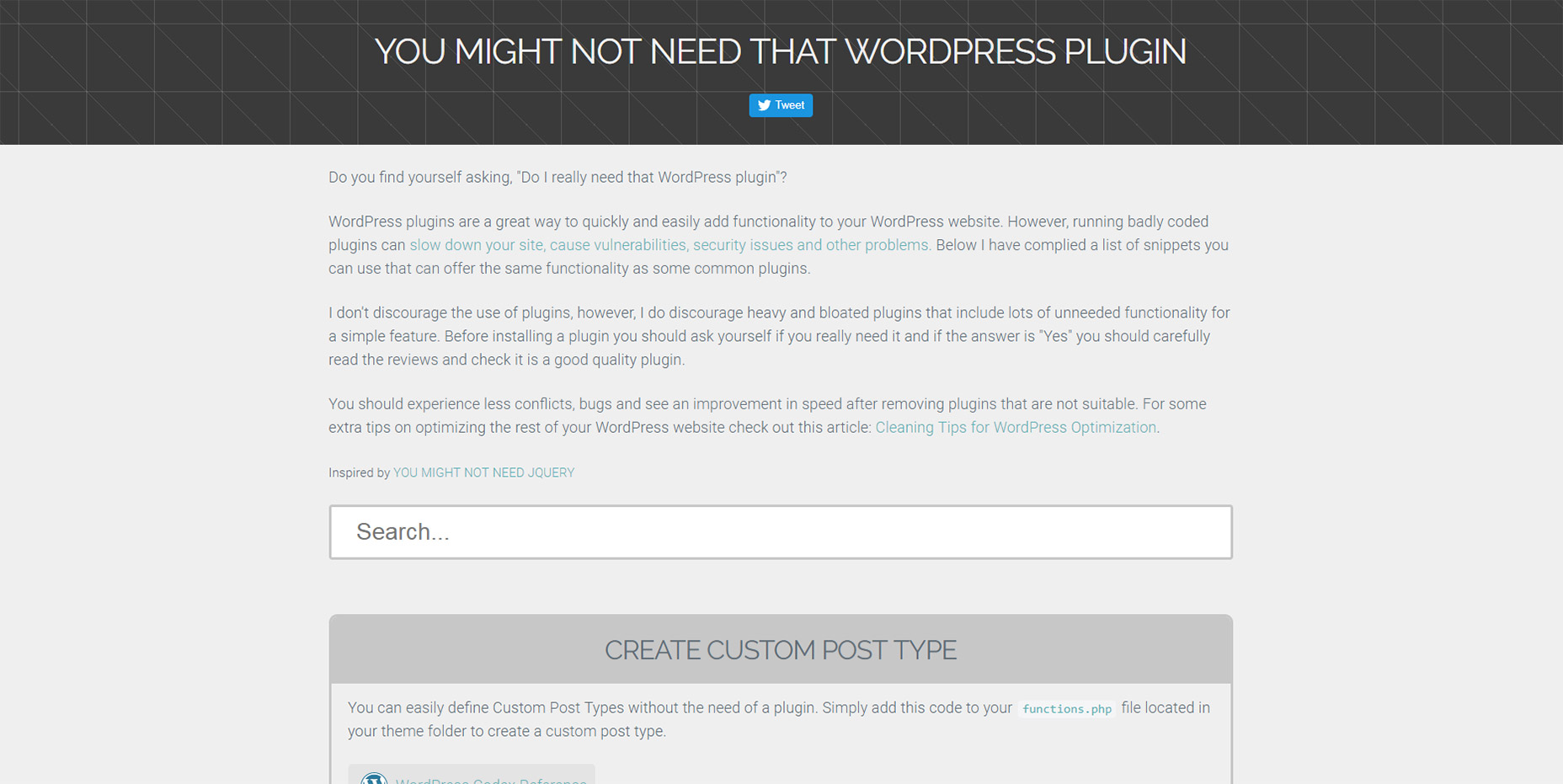
One of the best things about WordPress is the massive plugin library with so many cool add-ons at the click of a button. Yet if you run too many plugins it can slow down your admin panel or even your website. That’s why I’m a big fan of this free site that lists all the features you can add without using a plugin. Things like custom post types and related posts all have their own plugins and many non-dev users prefer those options. But this site offers code snippets that you can copy/paste into your functions.php file to get the same effect. If you’re trying to slim down your plugin use, this site is a goldmine of resources.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














