
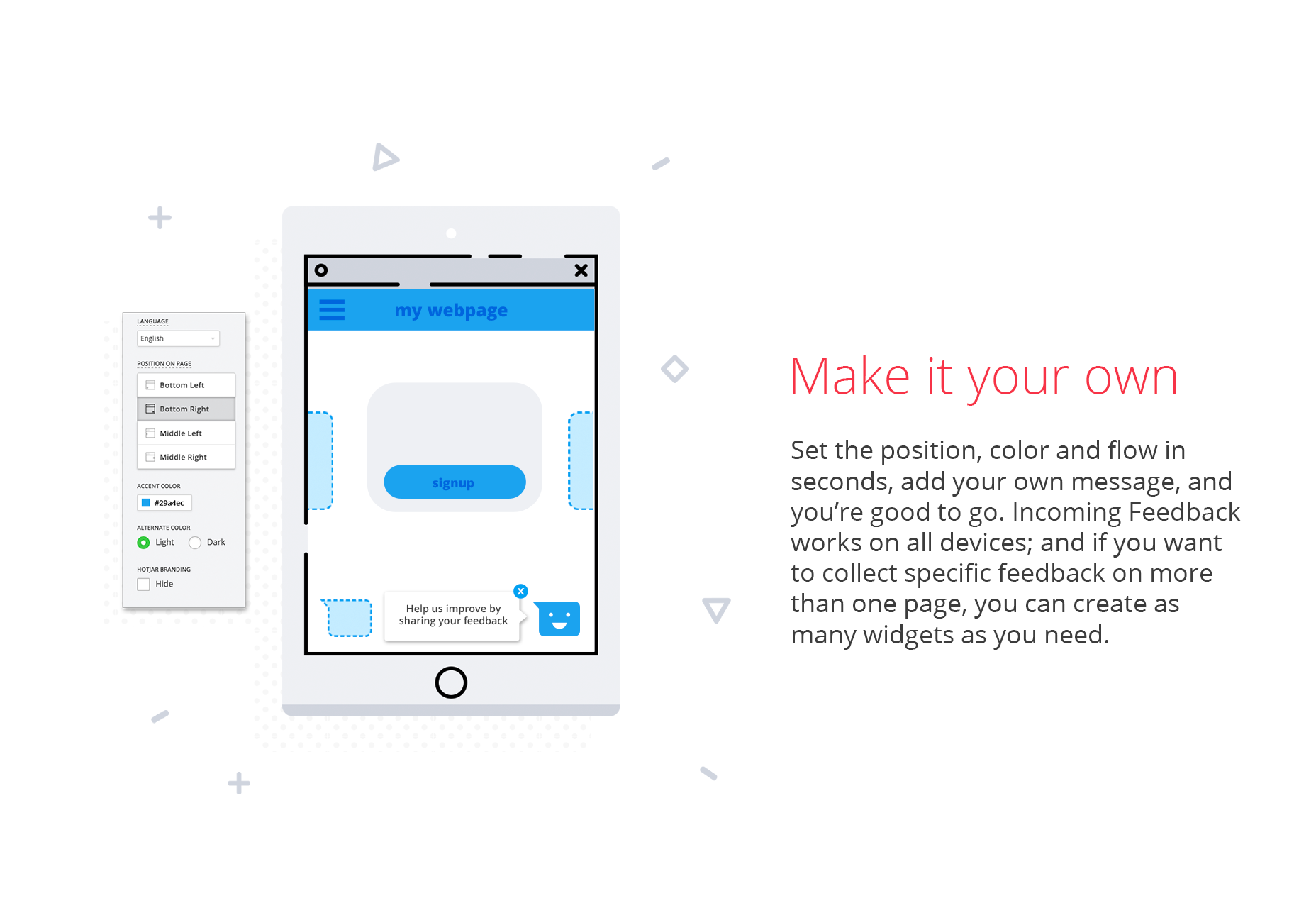
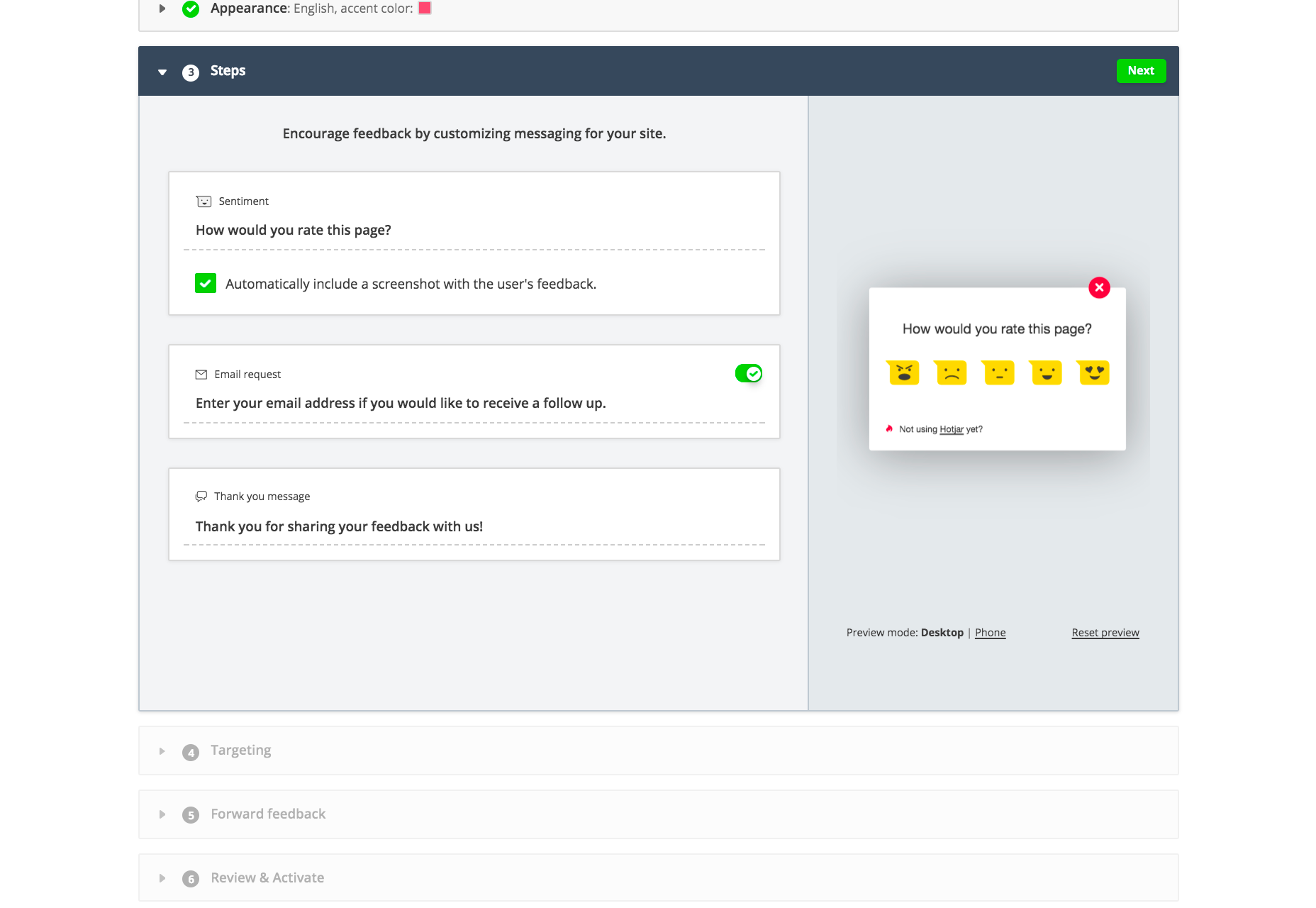
 Incoming Feedback sits like a tab at the edge of your screen. You can customise the position, color, flow, and message of the widget in your Hotjar settings. When a user clicks to submit feedback a pop-up appears allowing them to choose from five options: hate, dislike, neutral, like, and love. Once the user has picked an option, they can then choose to add a comment about their experience.
Incoming Feedback sits like a tab at the edge of your screen. You can customise the position, color, flow, and message of the widget in your Hotjar settings. When a user clicks to submit feedback a pop-up appears allowing them to choose from five options: hate, dislike, neutral, like, and love. Once the user has picked an option, they can then choose to add a comment about their experience.

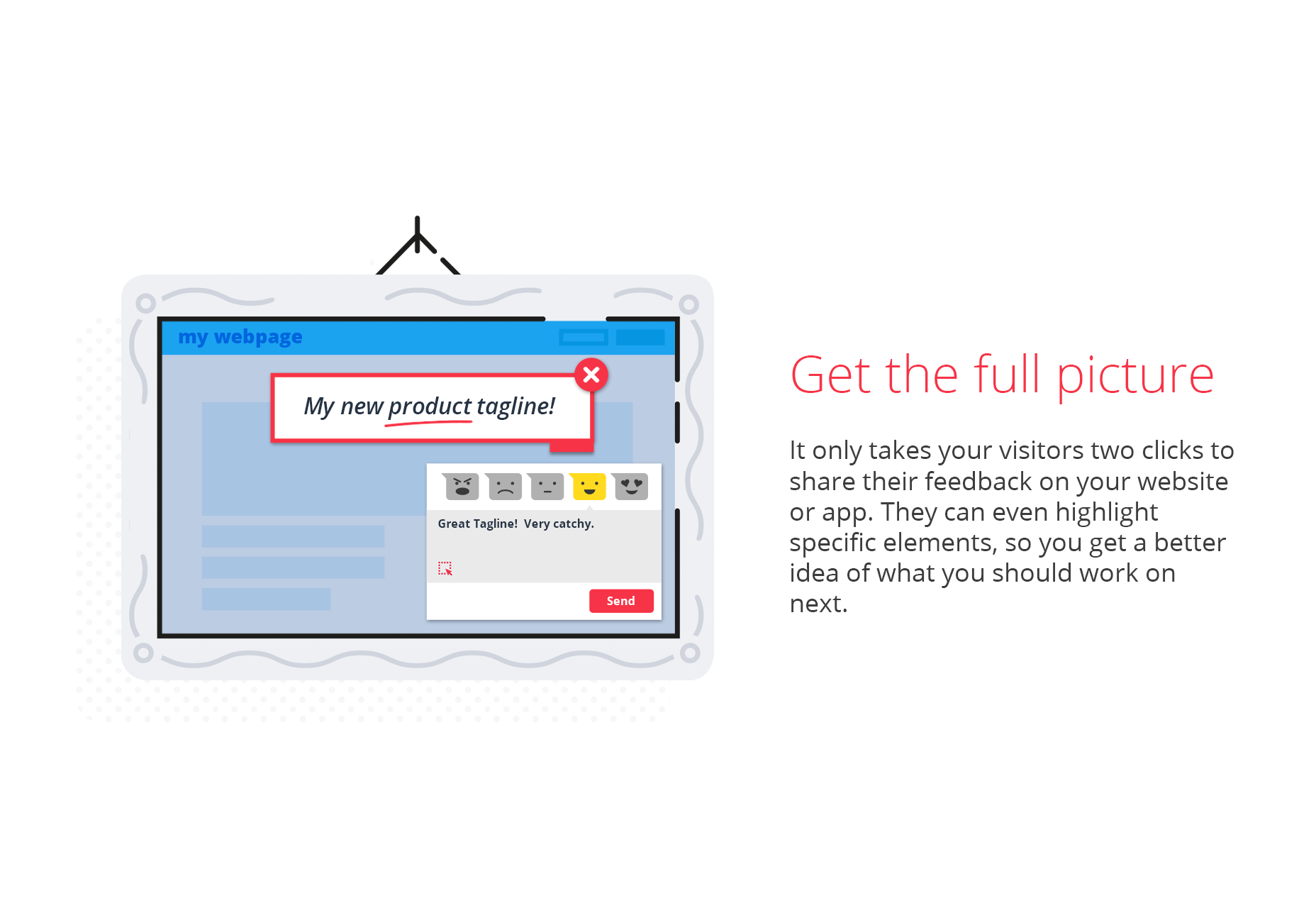
 One of the best features is that when a user is submitting feedback, they can use the optional area selection tool to highlight an element on your page; you’ll know exactly what content they’re loving or hating.
One of the best features is that when a user is submitting feedback, they can use the optional area selection tool to highlight an element on your page; you’ll know exactly what content they’re loving or hating.
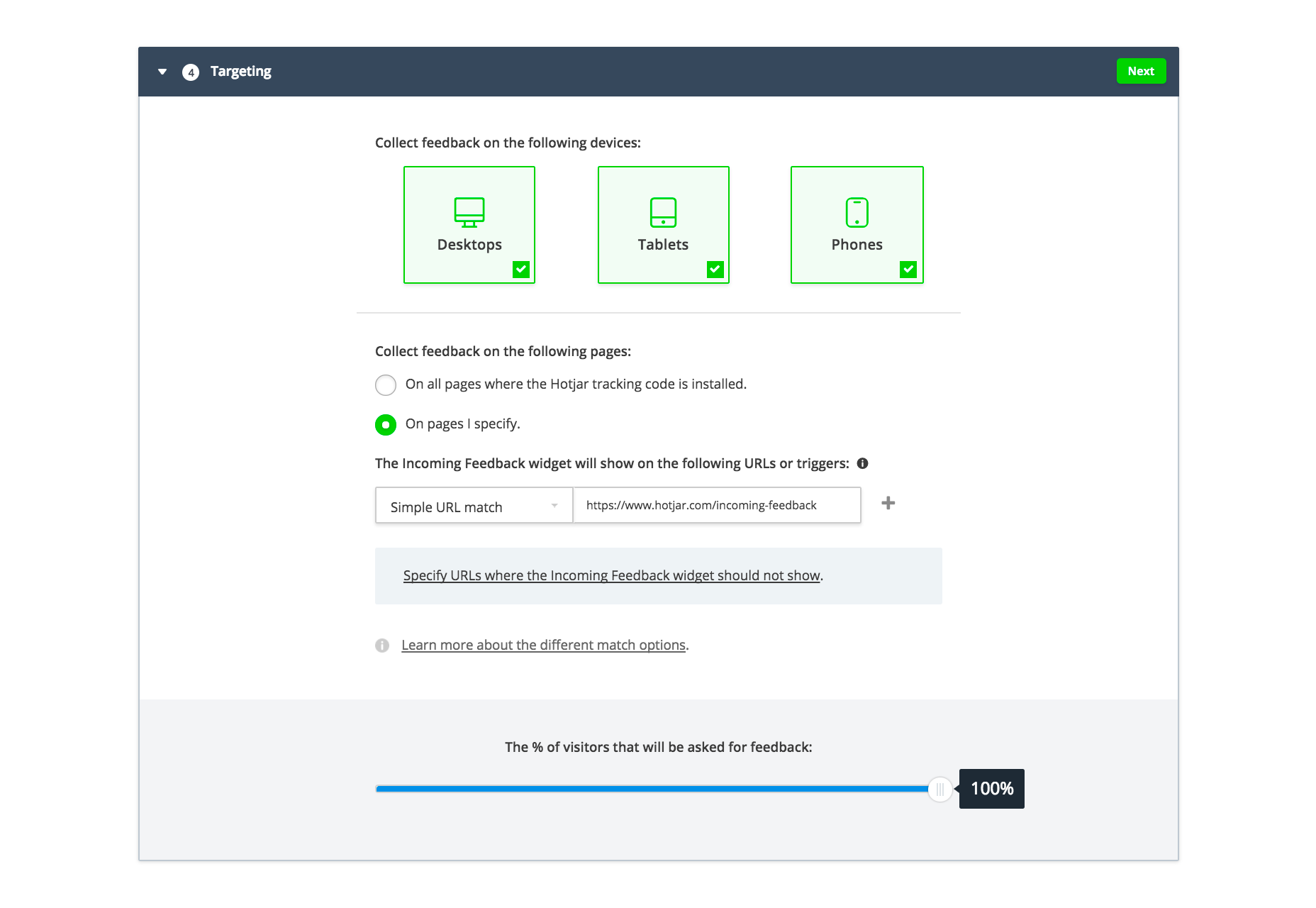
 Incoming Feedback allows your visitors to send you feedback in just 2 clicks, with the optional screen shot for context. The ease of sharing their feelings significantly increases the chance of users doing so—yes, they could email you, but most disgruntled users would rather bad mouth you on social media—incoming feedback means that not only will the feedback get to you, but only you will get it.
Incoming Feedback allows your visitors to send you feedback in just 2 clicks, with the optional screen shot for context. The ease of sharing their feelings significantly increases the chance of users doing so—yes, they could email you, but most disgruntled users would rather bad mouth you on social media—incoming feedback means that not only will the feedback get to you, but only you will get it.

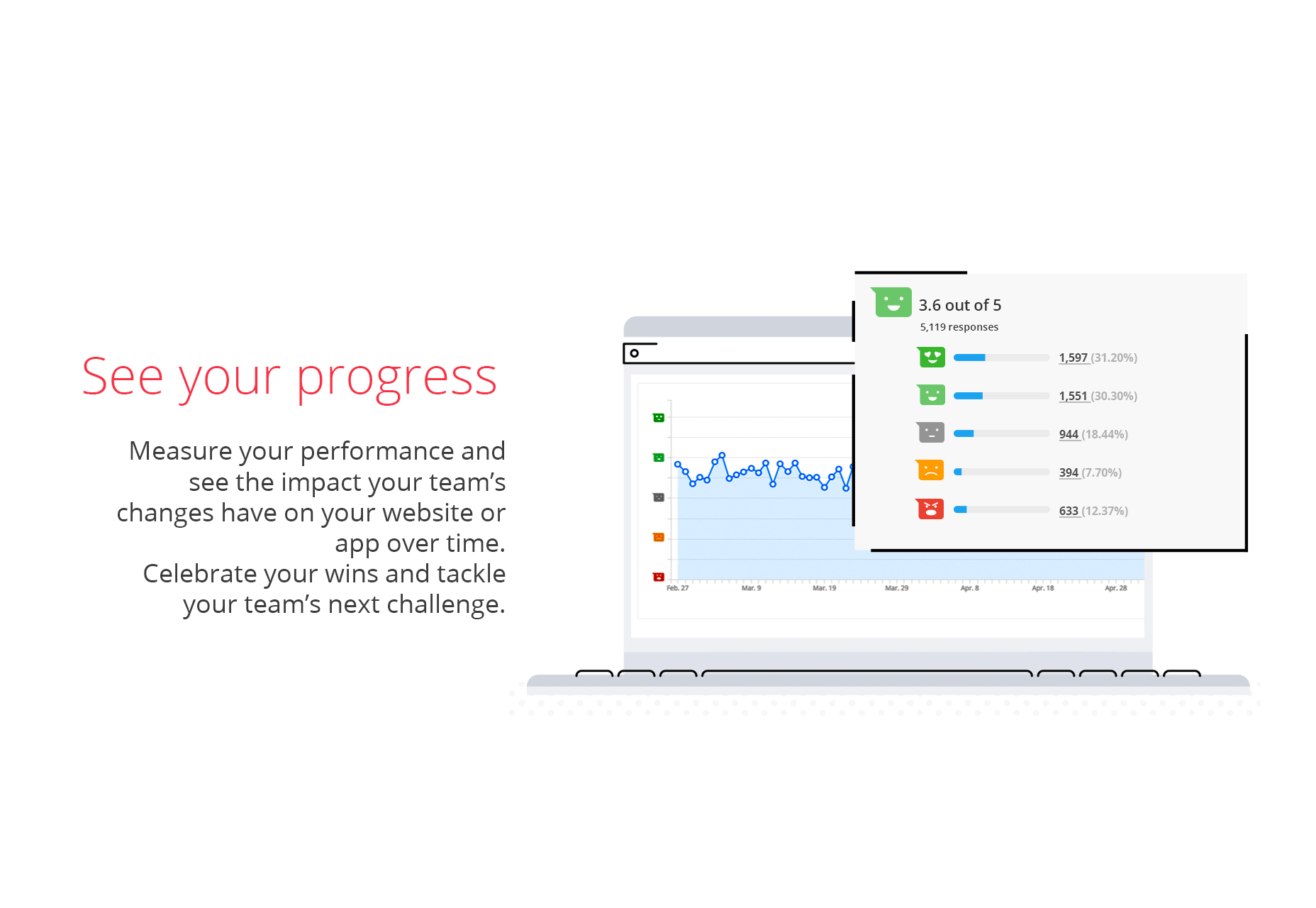
 For greater insights, you can combine Incoming Feedback with Hotjar Session Recordings, or Hotjar Polls so you can understand user feedback in the context of their personal journeys. Performance tracking lets you analyse your progress over time, celebrate your victories, and uncover where you have room for improvement. Tracking progress across your entire site helps you monitor your whole output, and identify opportunities for growth.
So far, over 2.4 million people have shared feedback via Incoming Feedback with household names from Nintendo, to Microsoft, to Intuit. You can join them by signing up for a Hotjar account today.
[-- This is a sponsored post on behalf of Hotjar --]
For greater insights, you can combine Incoming Feedback with Hotjar Session Recordings, or Hotjar Polls so you can understand user feedback in the context of their personal journeys. Performance tracking lets you analyse your progress over time, celebrate your victories, and uncover where you have room for improvement. Tracking progress across your entire site helps you monitor your whole output, and identify opportunities for growth.
So far, over 2.4 million people have shared feedback via Incoming Feedback with household names from Nintendo, to Microsoft, to Intuit. You can join them by signing up for a Hotjar account today.
[-- This is a sponsored post on behalf of Hotjar --]
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












