
1. Just Type Above the Scroll
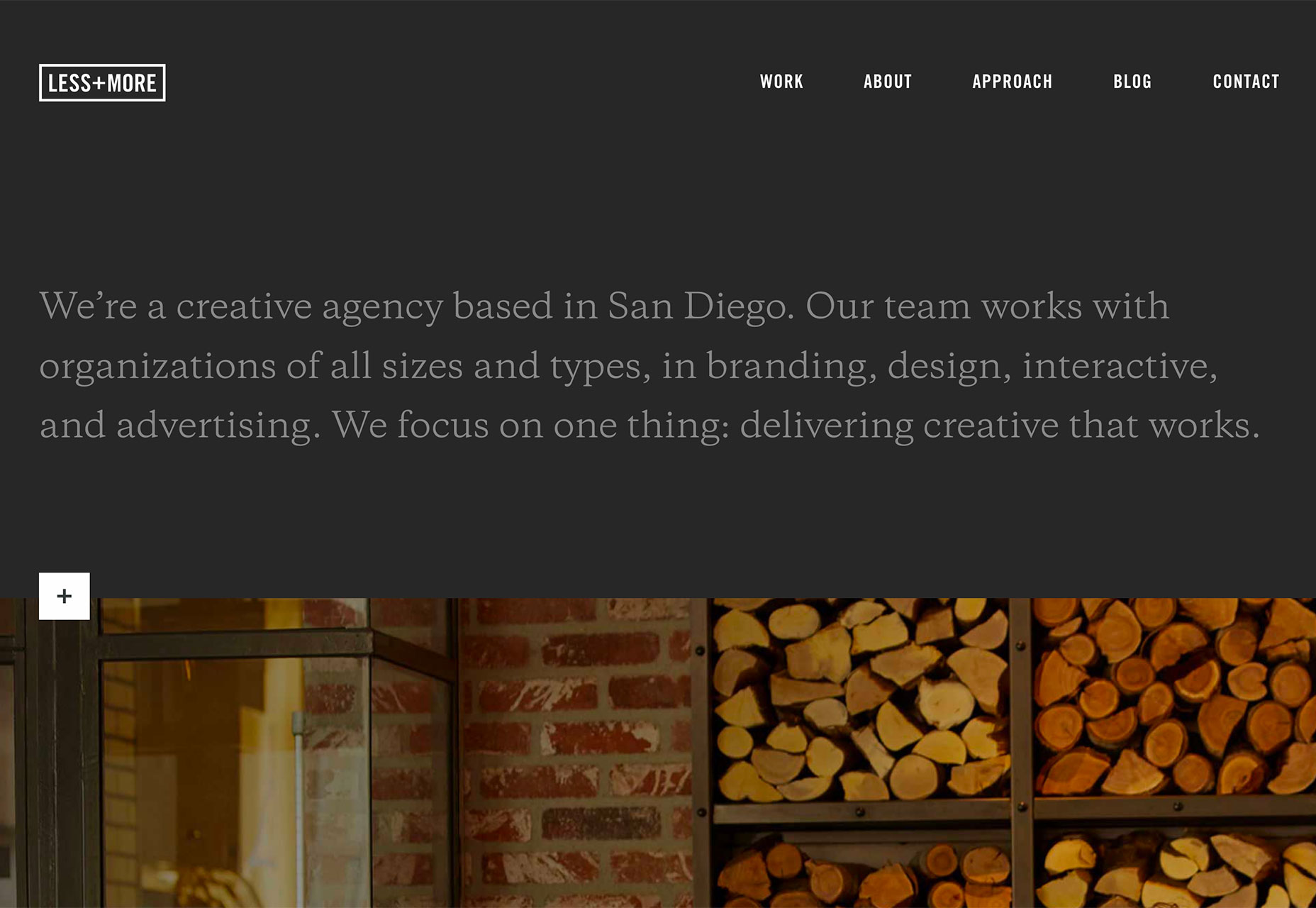
While a great image can help draw users into a design, sometimes the right words and space are the ticket. The key to making the most of this design trend is to refine your message. The words need to be simple, say something meaningful and create value for the user. So how do you do it?- Start with a key phrase. It can be your mission or a value proposition for users. Tell users what you bring to the table and why your website will be important to them.
- Pick a simple typeface that has the same mood as the messaging for longer copy blocks.
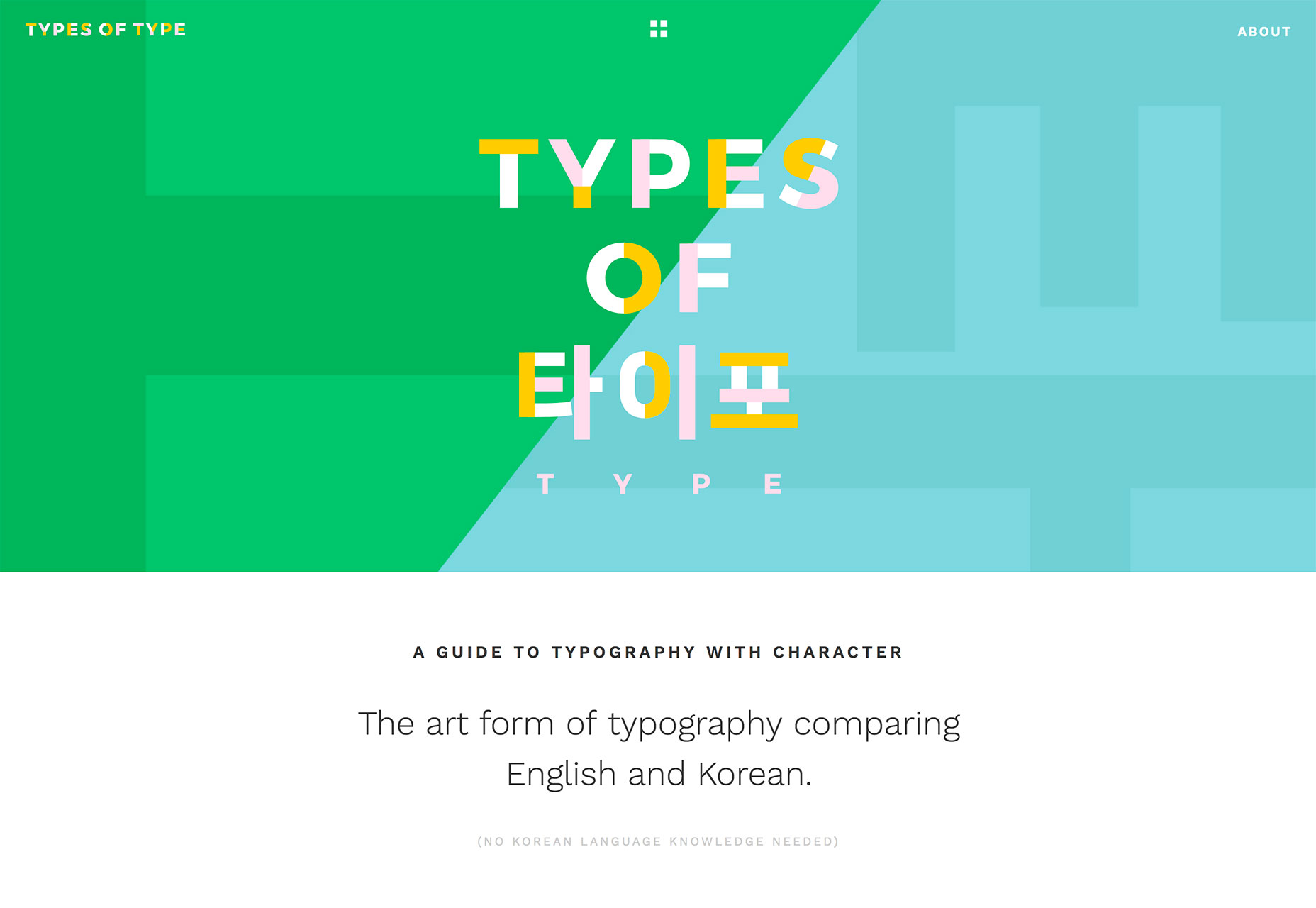
- If the text block is short, such as with Types of Type, consider a funkier type option to draw users in.
- Make the most of space. Note that in each of the examples below, text has plenty of room to breathe, making it easier to read at a glance. Space can also help draw the eye to text, and can balance text elements if you don’t want to center them on the screen, such as Design Ups.
- Use color to help add visual interest. Bright, trendy hues can help draw users into the design. Color can also help set a mood that correlates to messaging.



2. Text in White Boxes
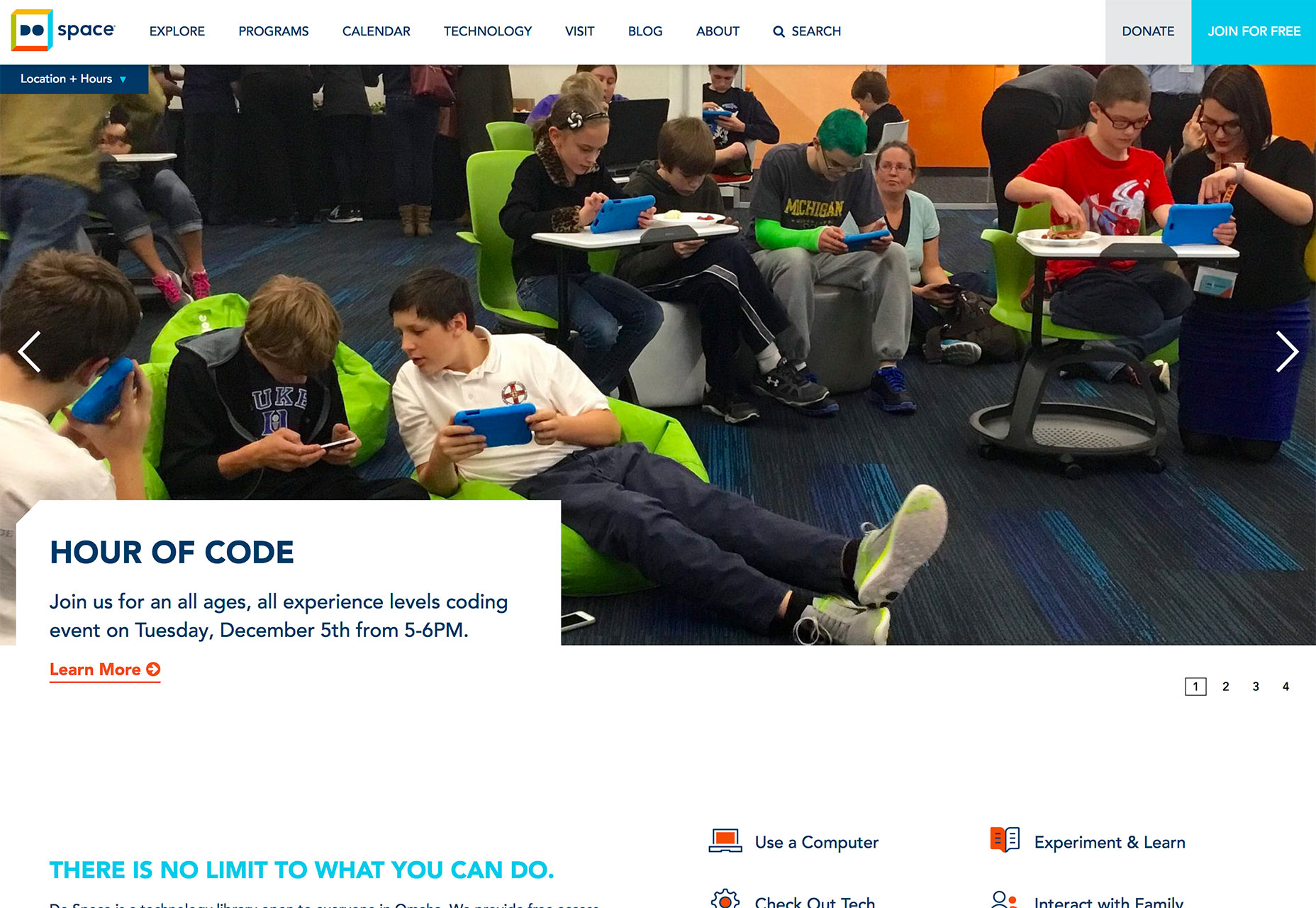
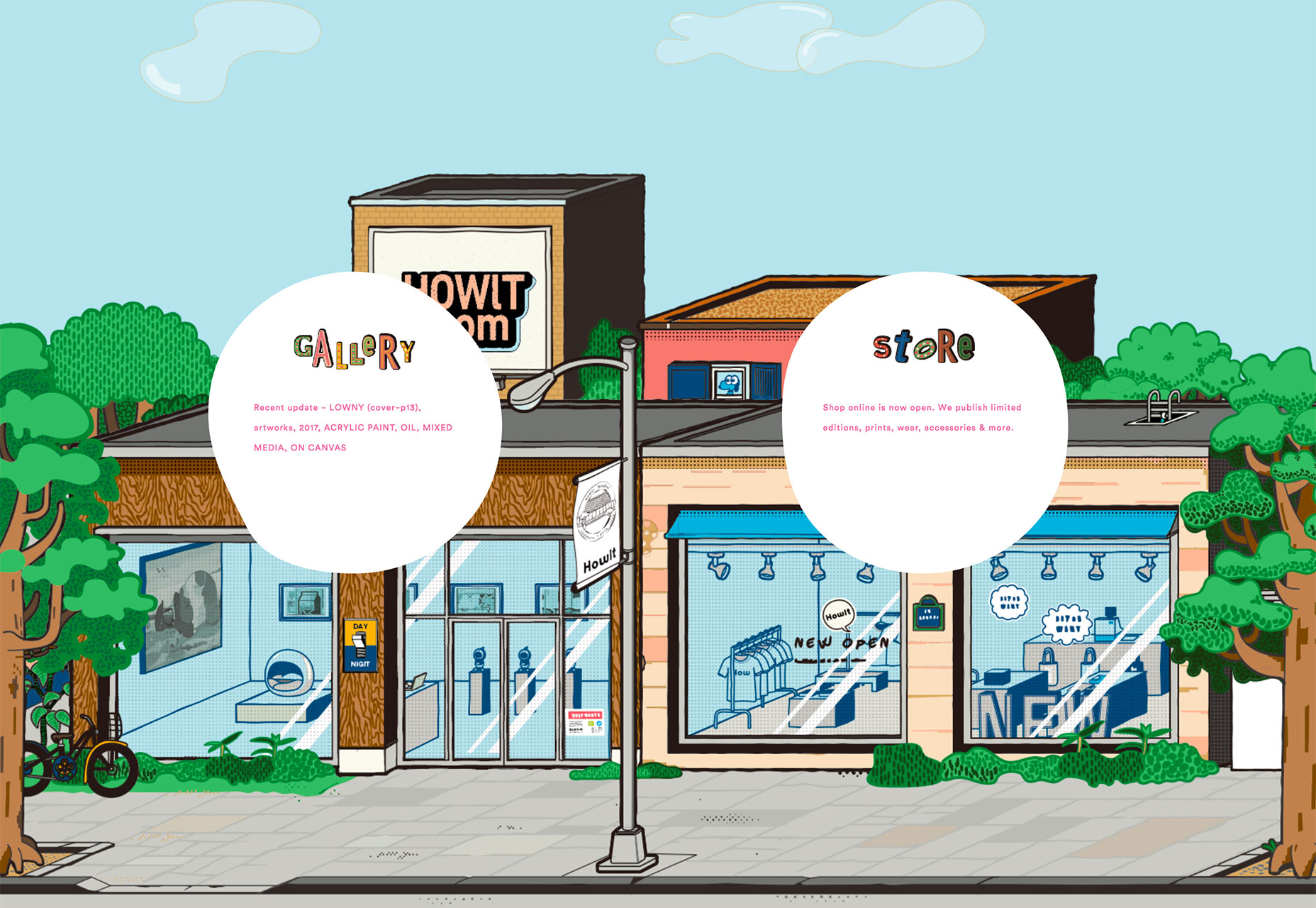
With so many bold visual elements in website design projects—and so many responsive breakpoints to deal with—white boxes are re-emerging as a container element for text. White boxes with dark text inside can ensure readability when it comes to messaging on top of photos, video or illustration where there is color variance. And while this trend might sound a little, well…sloppy or lazy, it actually looks great when done well. You can’t just slap a box anywhere on an image and hope for the best. White boxes need to be placed strategically so that they don’t cover important parts of the image and so that users do move to them in the course of looking at the design. White boxes need to be big enough to contain a reasonable amount of text and you should have a plan for this element on smaller screens, such as allowing everything in the text box to drop below the main image. Don’t try to put a text box over an image on smaller screens because you’ll end up with a box of text that’s too small to read or the box will cover most of the image itself. If you pot for the white box treatment, have fun. Each of the examples below use white boxes in completely different ways. Do Space cuts a white box into the bottom corner of the image so that most of the image is visible. The white box bleeds into the white space below so that it almost looks like it comes up out of the panel below. This technique helps connect the main slider to the content below (and can even encourage scrolling). HowIt uses circular blobs so that the white text boxes better match the tone of the background illustration. This subtle shift in shape, so that the boxes appear more fluid helps connect the elements so that the boxes and background have a consistent feel. You don’t want white boxes for text to feel like they are haphazardly placed on the background. (That doesn’t work and won’t help create a cohesive feel for users.)
HowIt uses circular blobs so that the white text boxes better match the tone of the background illustration. This subtle shift in shape, so that the boxes appear more fluid helps connect the elements so that the boxes and background have a consistent feel. You don’t want white boxes for text to feel like they are haphazardly placed on the background. (That doesn’t work and won’t help create a cohesive feel for users.)
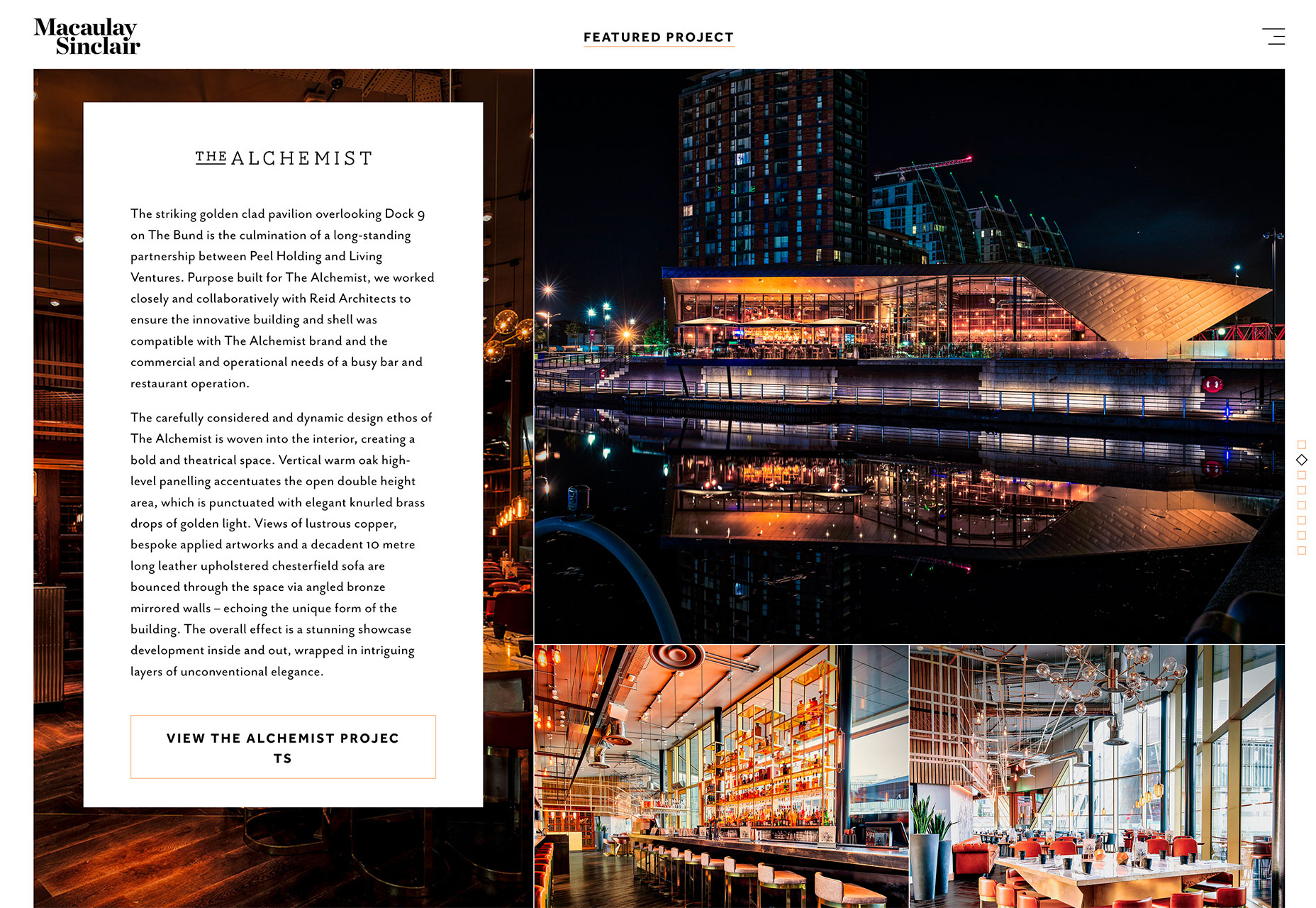
 Macaulay Sinclair has more text than the other examples using one part of an image-panel grid to hold the text element. Here, the image behind the white box serves no information value. It has a color and movement scheme that looks similar to other images and mostly serves to create cohesion between the text element and rest of the design.
Macaulay Sinclair has more text than the other examples using one part of an image-panel grid to hold the text element. Here, the image behind the white box serves no information value. It has a color and movement scheme that looks similar to other images and mostly serves to create cohesion between the text element and rest of the design.

3. Typography Cutouts
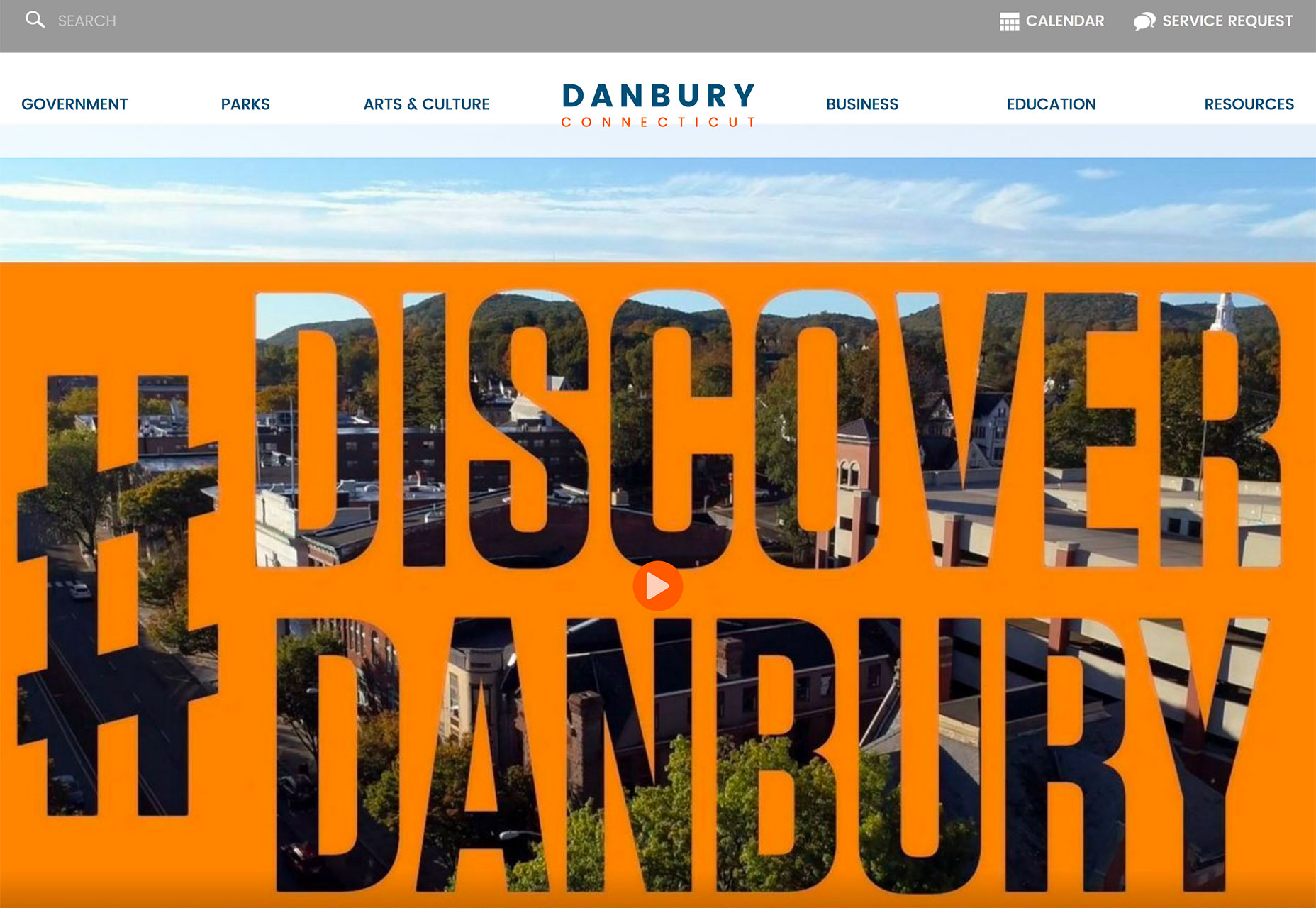
No one ever said that text has to be a series of solid filled letters. More designers are opting for typography cutouts that feature a color block over an image so that the image comes through clear lettering. This technique can work with still or moving images and with full screen overlays so that only a small amount of information comes through letters (almost to create a texture) or with more of a block-over-image-style with more of the background image visible. The trick to making this work is the right typeface. Letters have to have thick enough strokes so that the image or texture in the background is visible. You can’t do this with a thin or condensed font with any consistent success. This technique also works best if the number of words and letters is fairly limited. Stick to one to three words with 10 or fewer letters or use very common words that users will know at a glance. Danbury uses a bright text cutout as a draw to encourage users to engage with the video call to action. The entire orange box is just a giant button. Fusion Winery uses a background video of a vineyard in the lettering. What’s great about this design is the triple layer effect: Video background below white text cutout below a product image.
Fusion Winery uses a background video of a vineyard in the lettering. What’s great about this design is the triple layer effect: Video background below white text cutout below a product image.
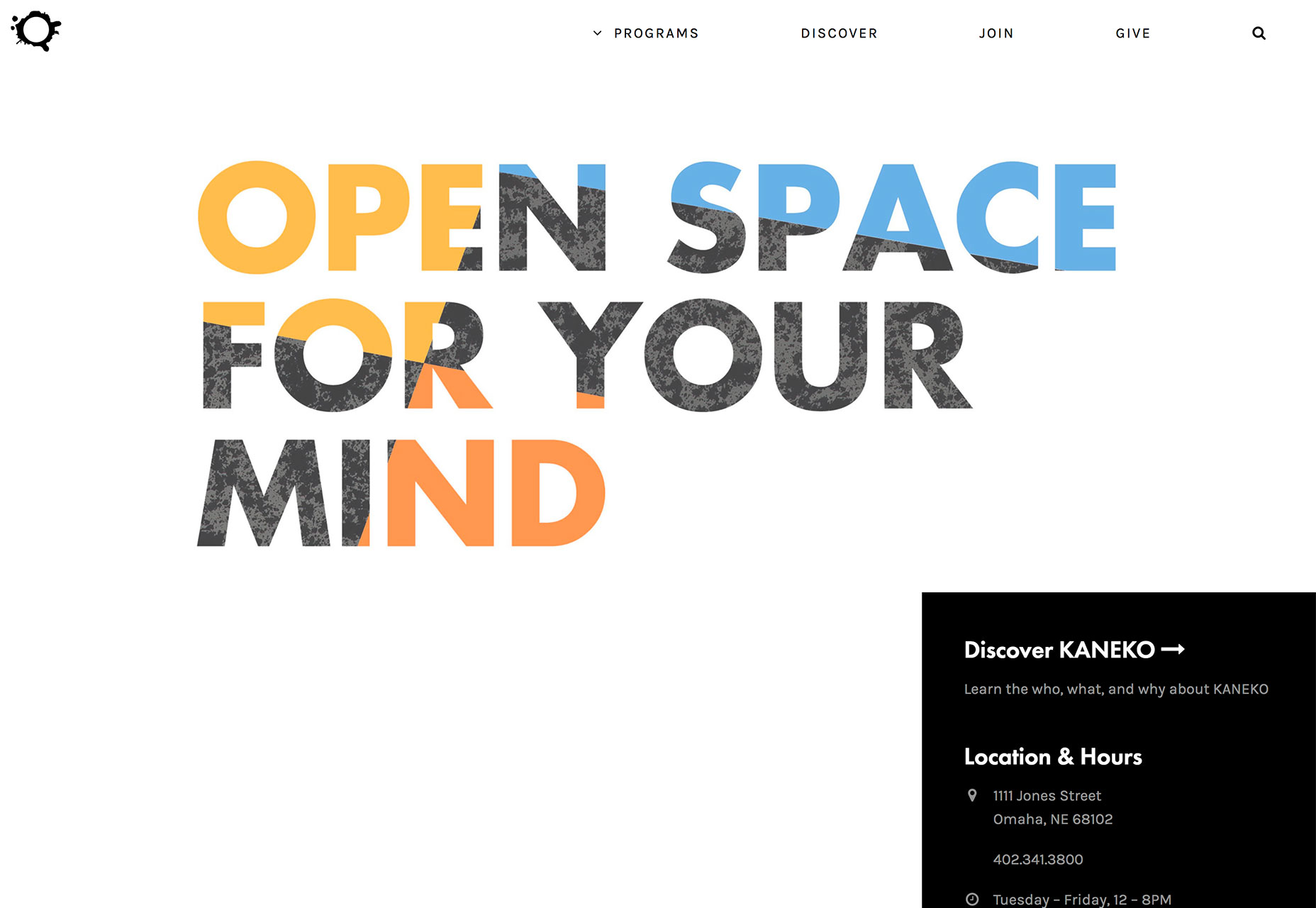
 The Kaneko uses an unidentifiable image as the fill for letters. If you opt for this style, keep this background simple as done with this design. There’s just a touch of color and texture that draws the eye to the text on the stark canvas.
The Kaneko uses an unidentifiable image as the fill for letters. If you opt for this style, keep this background simple as done with this design. There’s just a touch of color and texture that draws the eye to the text on the stark canvas.

Conclusion
The collection provides inspiration for those projects that might not have a great image or video, so that you can still find a way to create something that users will respond to. Don’t be afraid to use text as a visual and informational element in this design. What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














