
How Illustrations Help Improve User Experience
Similar to other visual elements, illustration can be a powerful communication tool. Well-crafted illustrations have following benefits:- Can attract user’s attention and deliver the most critical information in easy-to-understand visual format.
- Can add clarity to a complex idea. There is no need to use any words if you can provide this information using visuals.
- Can engage users. Beautiful illustration not only attracts user attention, but it also makes users interested in a product itself.
- Can play with users’ imagination. It’s possible to merge reality and imagination by using illustration.
6 Ways Illustration Improves UX
There are a lot of cases where illustrations can improve user experience of a product. Here are 6 of them:1. Deliver The Main Point Faster
As said before, illustrations have an excellent potential for explanation and clarification. In the context of websites and mobile apps, there are a dozen ways of using illustrations improve UX right from the first screens. For example, it’s possible to make the onboarding process more engaging by using illustrations on tutorial screens. This approach has the additional benefit for mobile apps of helping to avoid too much text on screen. Image credits: Divan Raj
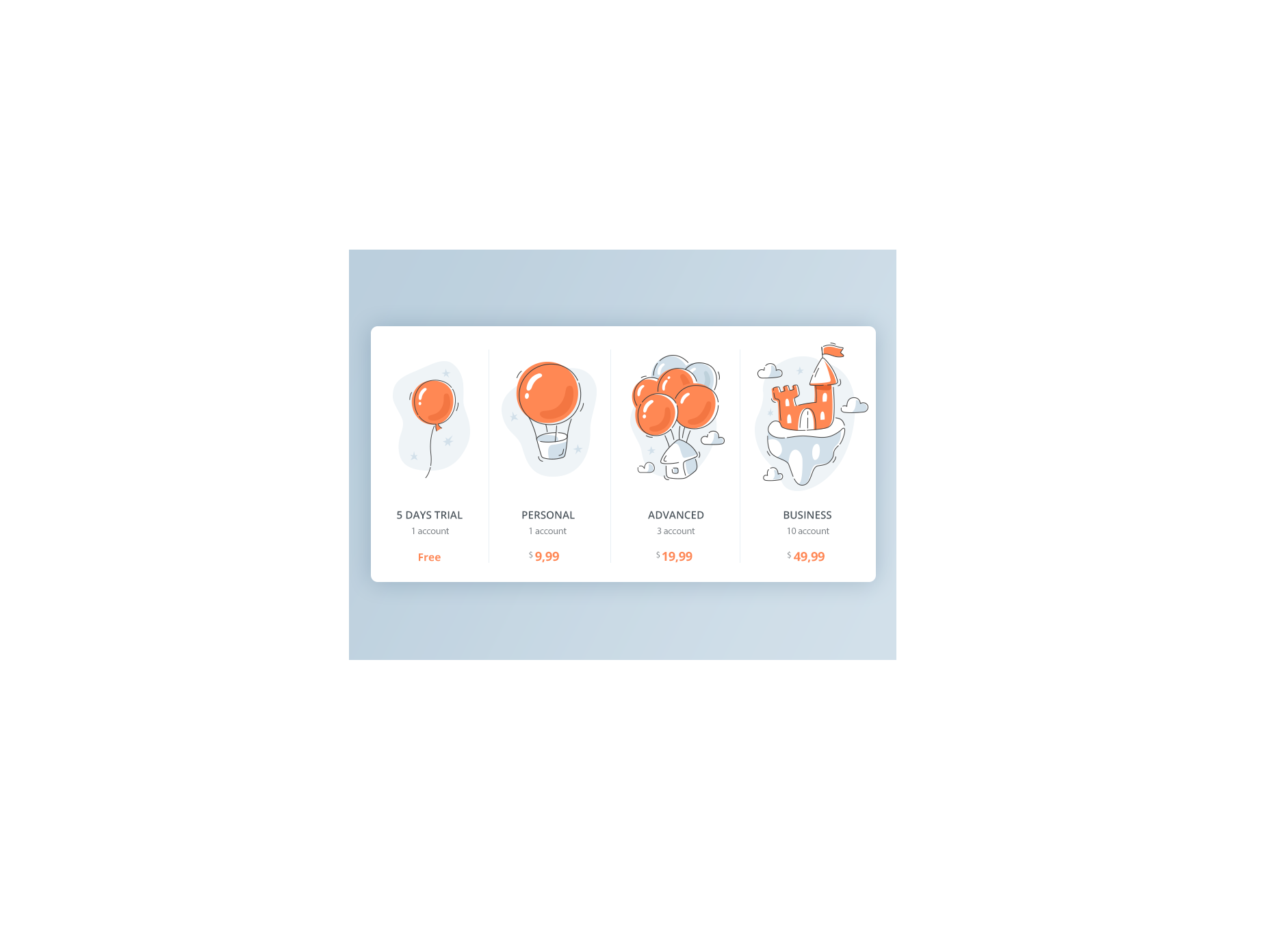
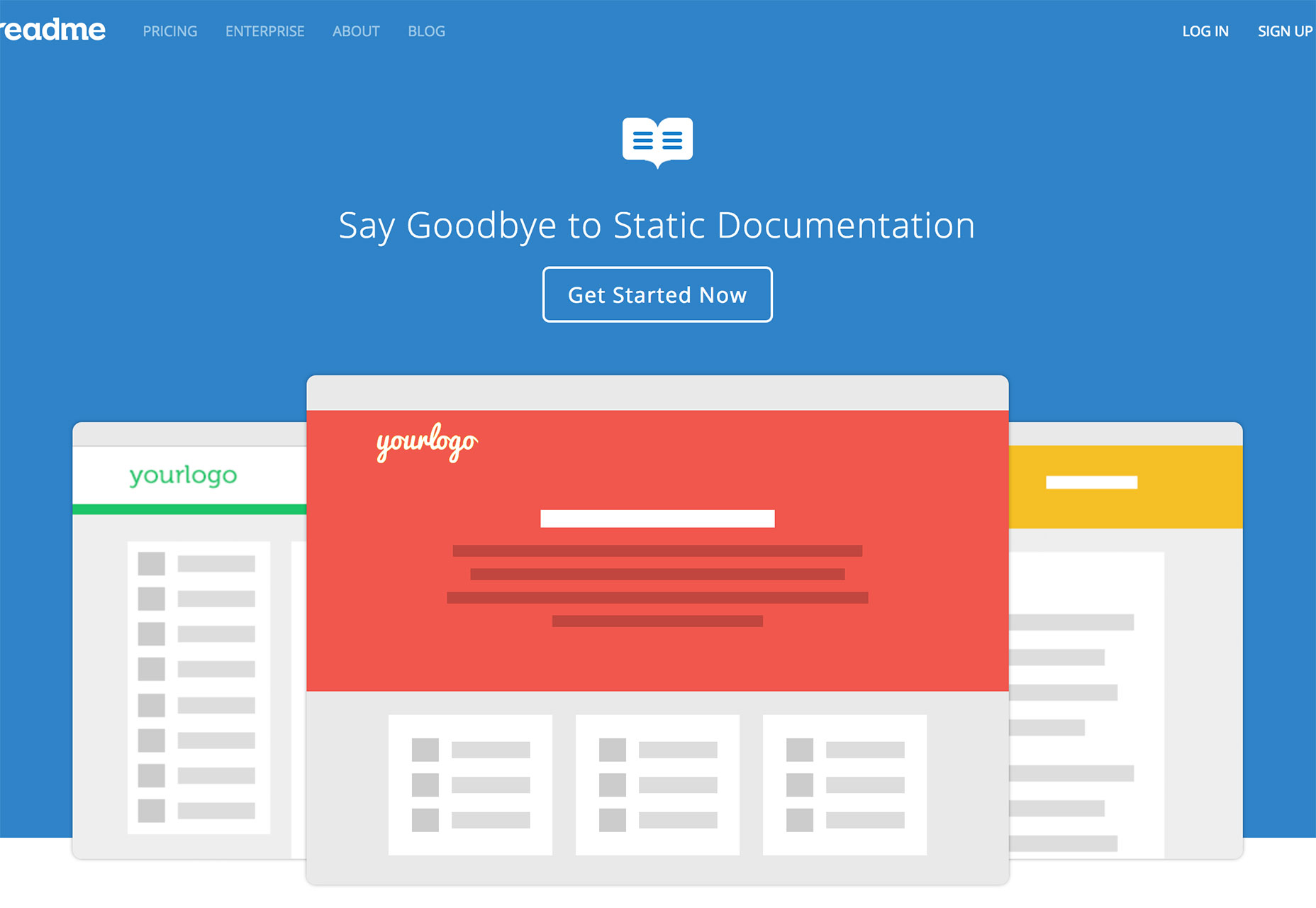
Using illustrations, it’s possible to show the difference between product plans.
Image credits: Divan Raj
Using illustrations, it’s possible to show the difference between product plans.
 Illustrations demonstrate the difference between service plans. Image credits: Dribbble
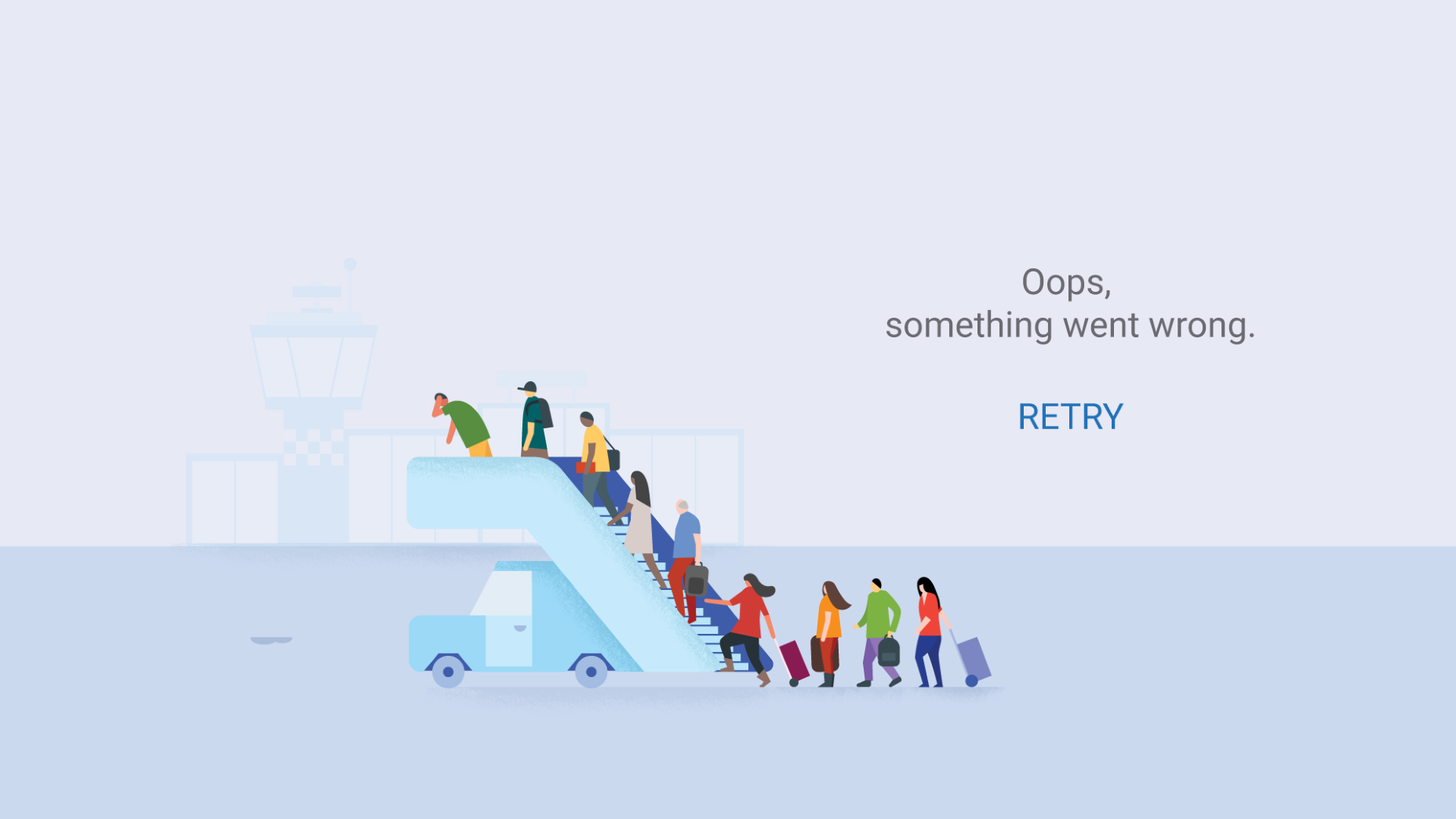
Last but not least, when user encounter a problem, illustrations can be used to add a little sense of humor to humanize the problem.
Illustrations demonstrate the difference between service plans. Image credits: Dribbble
Last but not least, when user encounter a problem, illustrations can be used to add a little sense of humor to humanize the problem.
 Error page in Flights by Google. Image credits: Dribbble
Error page in Flights by Google. Image credits: Dribbble
2. Create a More Memorable Experience
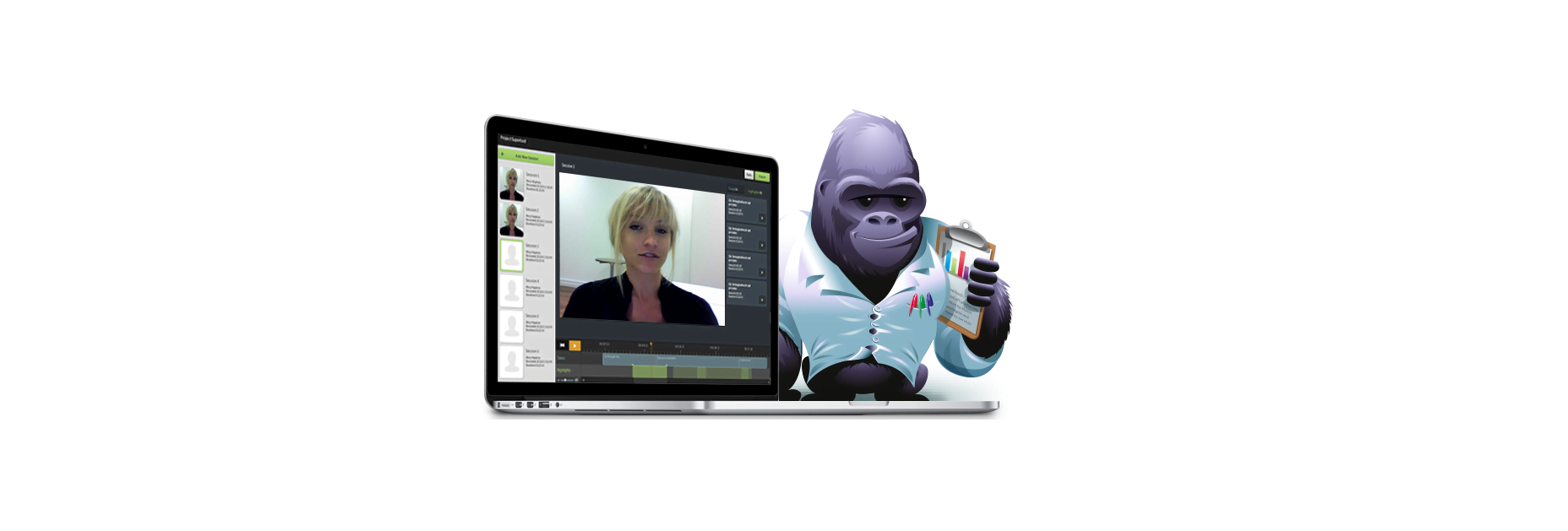
As users, we use a lot of products on a regular basis, but only a few of them create a truly memorable experience. As designers, if we want to create a memorable experience, we need to learn how human brains work. Barbara Fredrickson and Daniel Kahneman proposed a psychological heuristic called peak-end rule which dictates the way our brain works with information. The peak-end rule states that people judge an experience largely based on how they felt at its peak (i.e., its most intense point) and at its end, rather than based on the total sum or average of every moment of the experience. The effect occurs regardless of whether the experience is pleasant or unpleasant. In other words, when we remember experiences, we tend to recall not entire experience but only key events that happened. A pleasant illustration is an opportunity to become such key event and increase brand awareness. Using mascots in a user interface is a popular way to apply illustration techniques in design to create a more memorable experience. Branding elements such as mascots become the elements of identity and inter-connector between the user and the product. Silverback, an app for Mac that makes Guerrilla usability testing easy, uses an illustrated gorilla as a mascot.
Silverback, an app for Mac that makes Guerrilla usability testing easy, uses an illustrated gorilla as a mascot.
3. Create an Illusion of Direct Communication With User
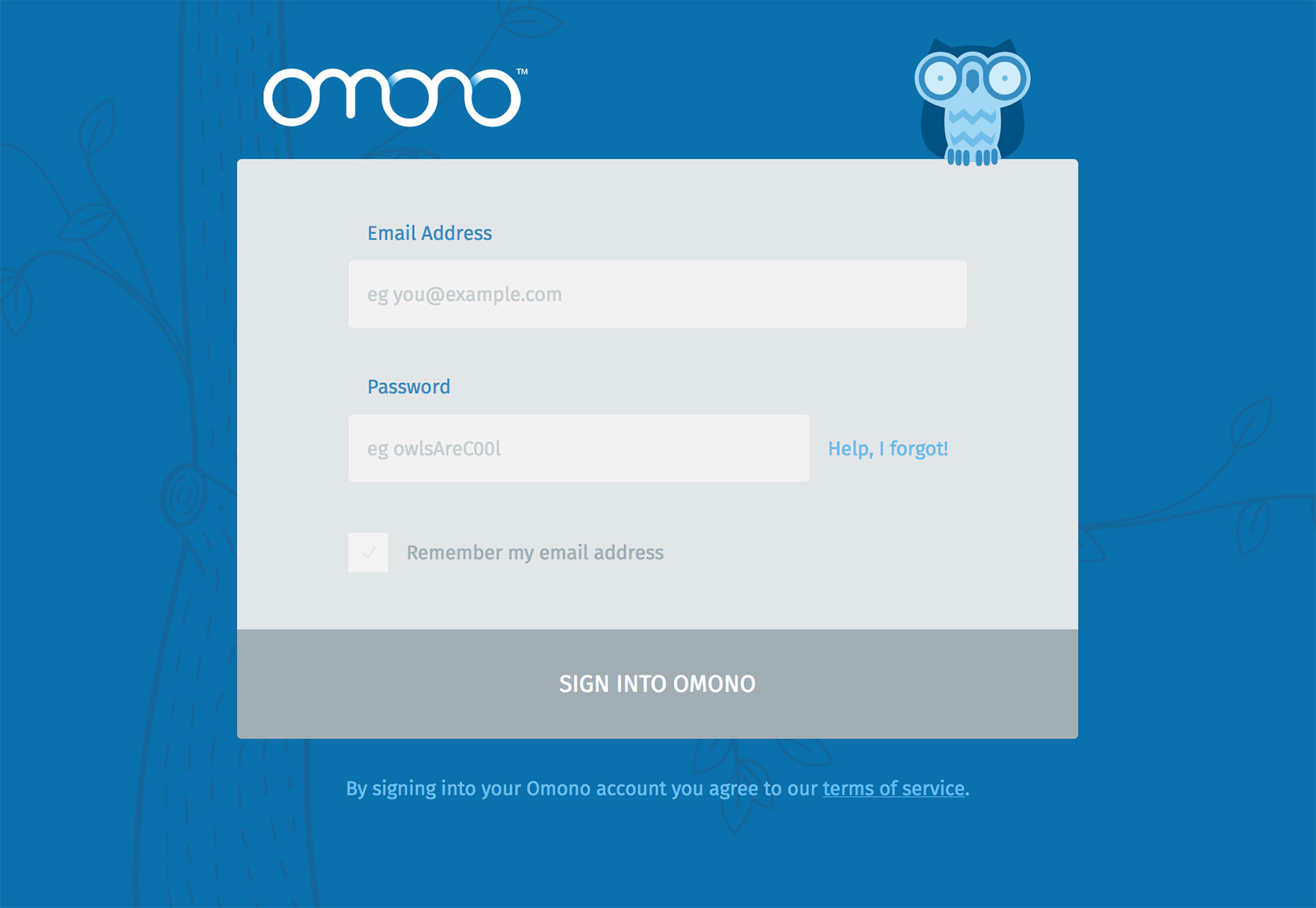
Each user interaction with a product is a journey. Behind each journey is a goal the user wants to accomplish by using the product. For some experiences, it’s possible to convert a journey into a story in which the user will be a character, and the goal will be a final destination. Illustrations can act as a proxy between user and app by engaging users in the experience. One good example is Omono. The app uses an owl to guide users through the interface and reinforce the user-friendly nature of the application. Illustrations can make the user feel confident in their tasks and inspired to continue the journey.
Illustrations can make the user feel confident in their tasks and inspired to continue the journey.
4. Reinforce Existing Stylistic Concept
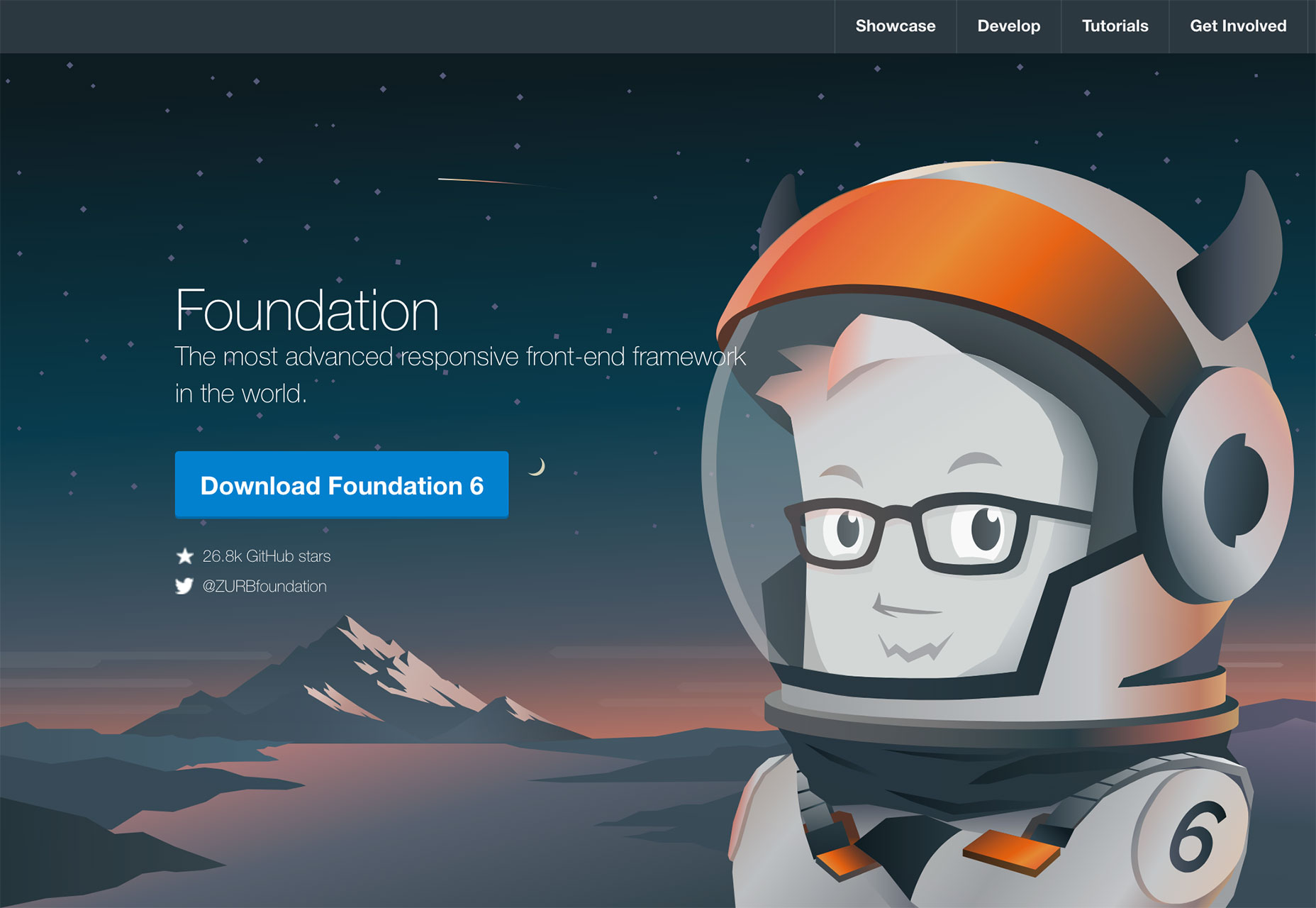
Illustrations can be applied in a user interface to provide visual support of the general stylistic concept of the app or website. Along with other branding elements, such as logos, fonts, color schemes, illustrations have a significant impact on product’s style. When illustration is created according to the style, it provides more natural and harmonic feeling of the product (and brand in general). But for that to happen illustrations should feel consistent, like they came from the same source even if they were created by different people. Image credits: Zurb Foundation
Image credits: Zurb Foundation
5. Live up the process of interaction
When we think about our apps and websites, we rarely think of them as static pages linked together. The concept of interactions requires us to add animated effects and transitions to make the experience look and feel more natural. Same as any other parts of a design, illustration can be enriched with animation. Illustrations combined with animation can deliver not only a truly memorable experience, but they can also make the experience more dynamic. For example, Readme.io, a service that provides beautiful documentation to the world, makes users smile each time they enter the password. People love such little touches because they make the experience more human.
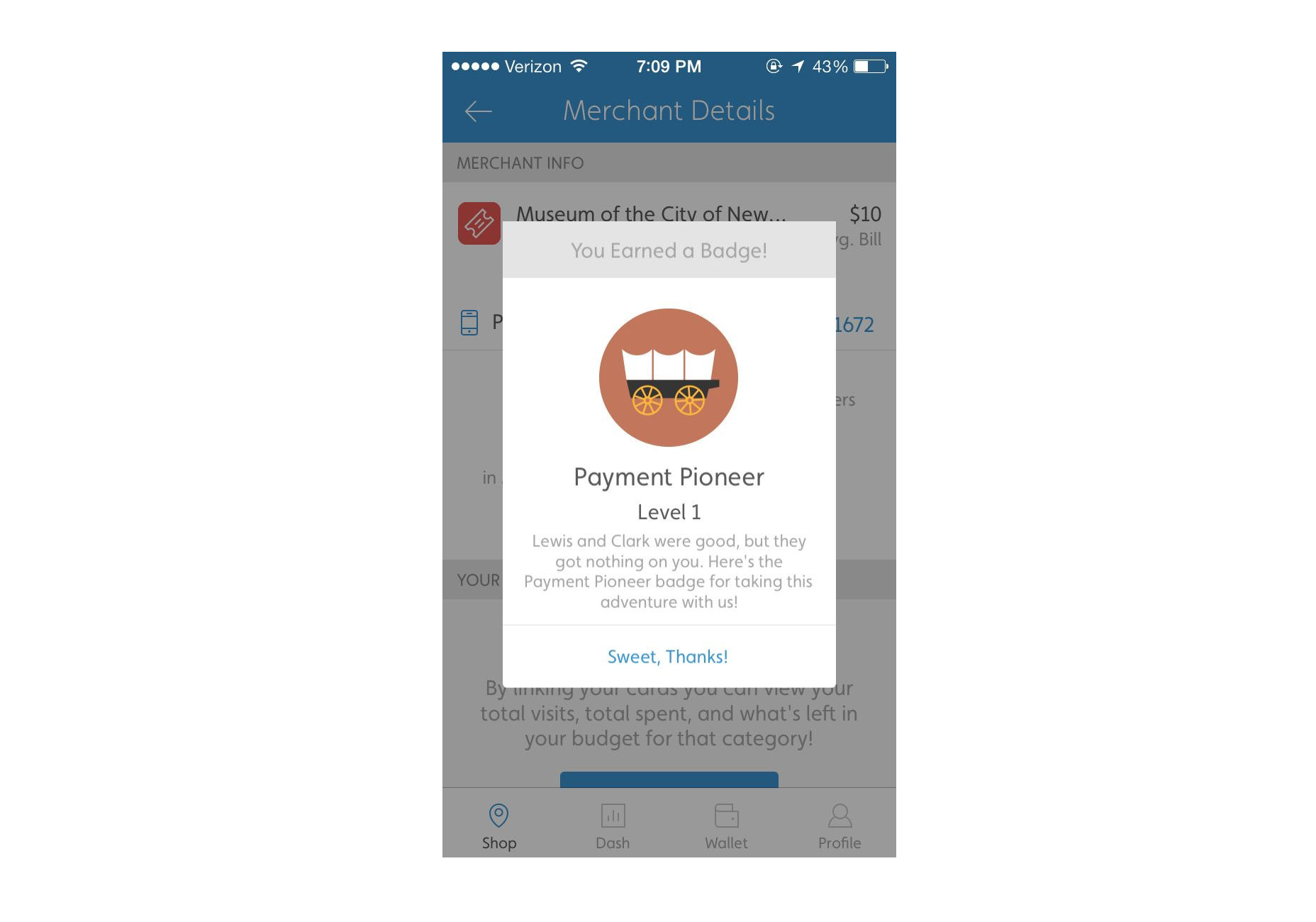
6. Add Elements of Gamification into UX
Gamification is a popular technique used by product designers to increase user engagement. A designer can consider using illustration in the interface when the user should be rewarded for some achievement.
Nick Babich
Fireart Studio is a design studio passionate about creating beautiful design for startups & leading brands. We pay special attention to nuances all the time to create professional while cool products that will not only meet all expectations, but exceed them.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














