
1. Habitica
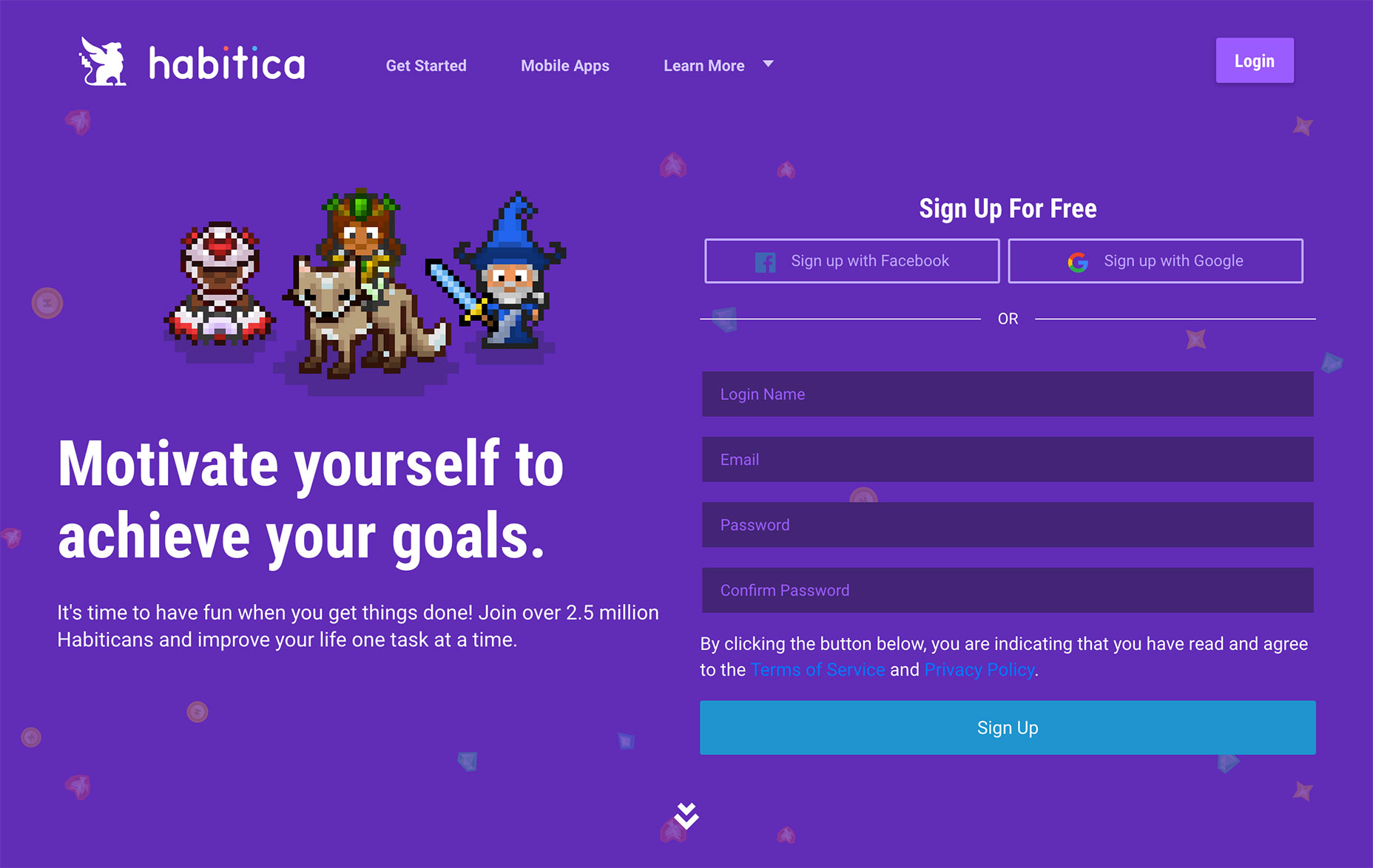
Game elements: experience points, levels, upgrades, gear, and more. Habitica is probably the single most direct application of game design principles and mechanics that I’ve seen in a web app. Why? Because it basically is a game. Well, the app’s stated purpose is to help you form new good habits, and kick bad ones. They attempt to do this through the rather direct application of roleplaying game mechanics. Spend time on your new habit, you get points. Succumb to old habits, lose points. Enough points gets you upgrades, and so on.
2. Zurb
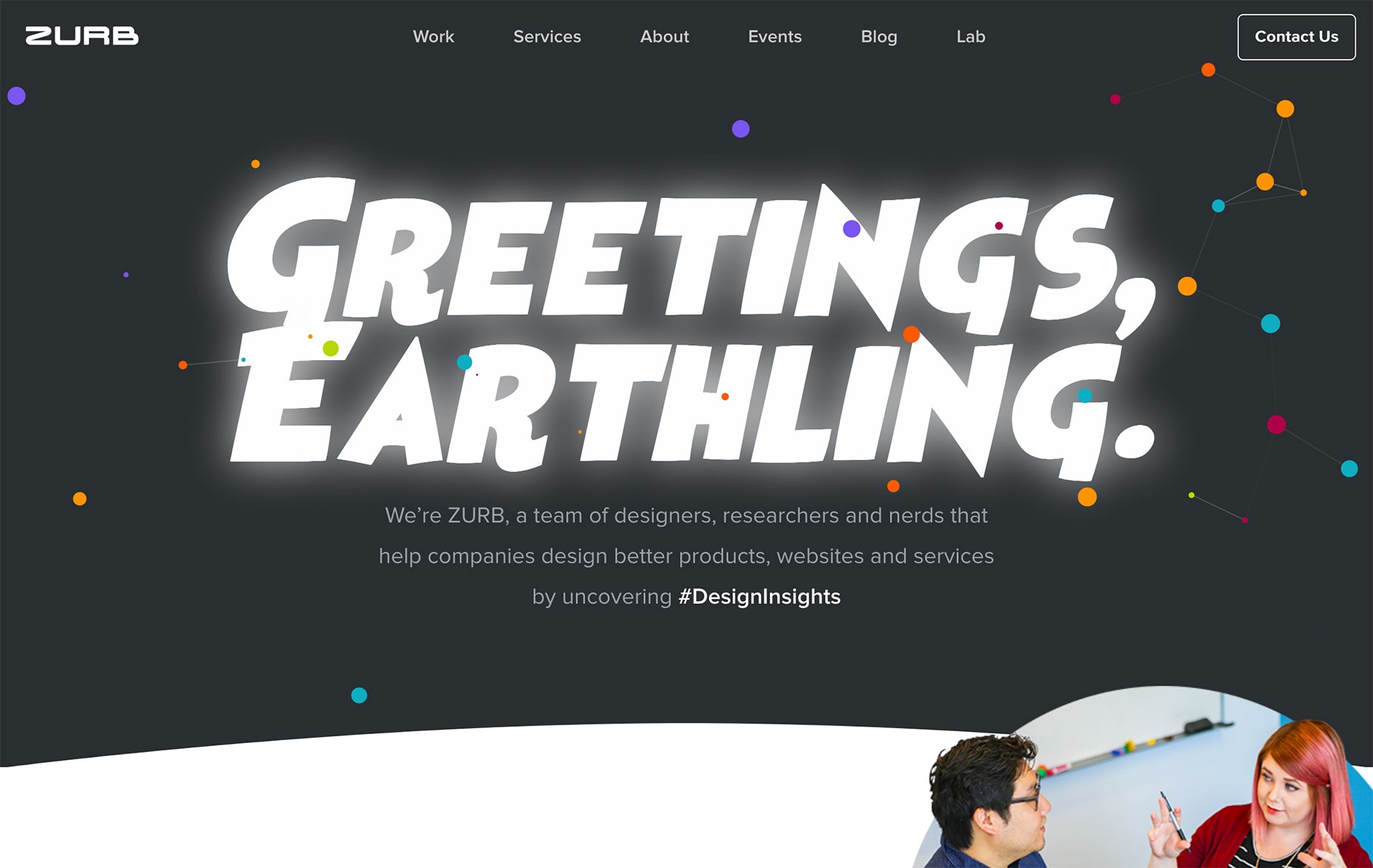
Game elements: object finding, achievements. Zurb is probably the best example of game mechanics implemented in a site that is more “site” than app. Simply put, you go looking for cows, which are hidden all over the site. There’s a page where you can track all of the cows you’ve found. It’s probably the most fun way of getting users to read or skim through every page that I’ve seen to date.
3. LinkedIn
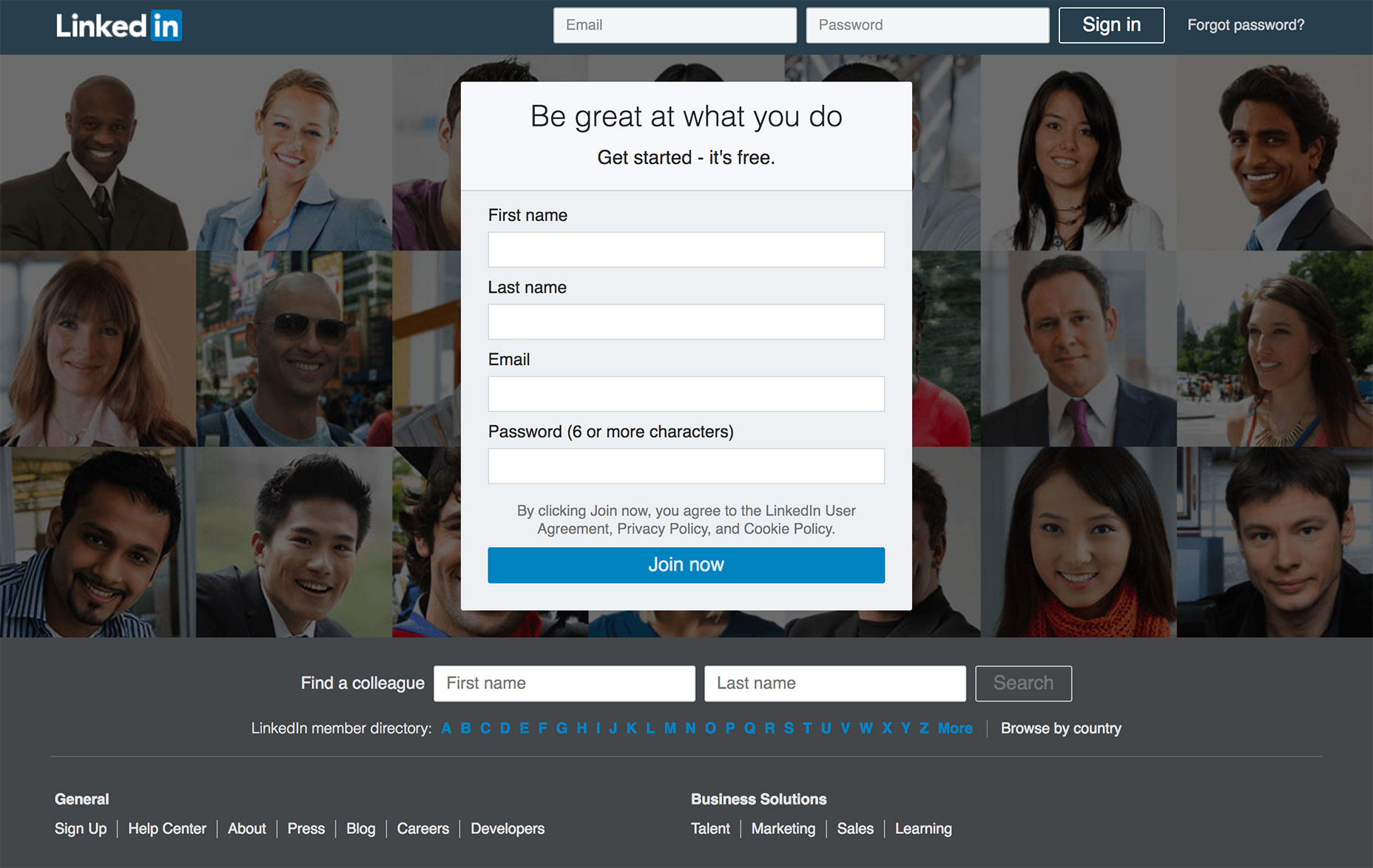
Game elements: competition, completion. Okay, you might not think of this as a “game mechanic” but LinkedIn (and almost every other social media site out there) implements a mechanic designed to encourage you to complete your profile. It treats filling out each part of your profile a bit like an achievement, and gives you a status bar to show just how full (or not full) the profile is. It’s designed to trigger your “completionist” instinct on one level. Also, these sites often state that people with fuller profiles are more successful at networking. On the one hand, it’s good advice. On the other, it hits your competitive instincts a little bit. They’re subtler aspects of game design, but they do fit the theme.
4. Klout
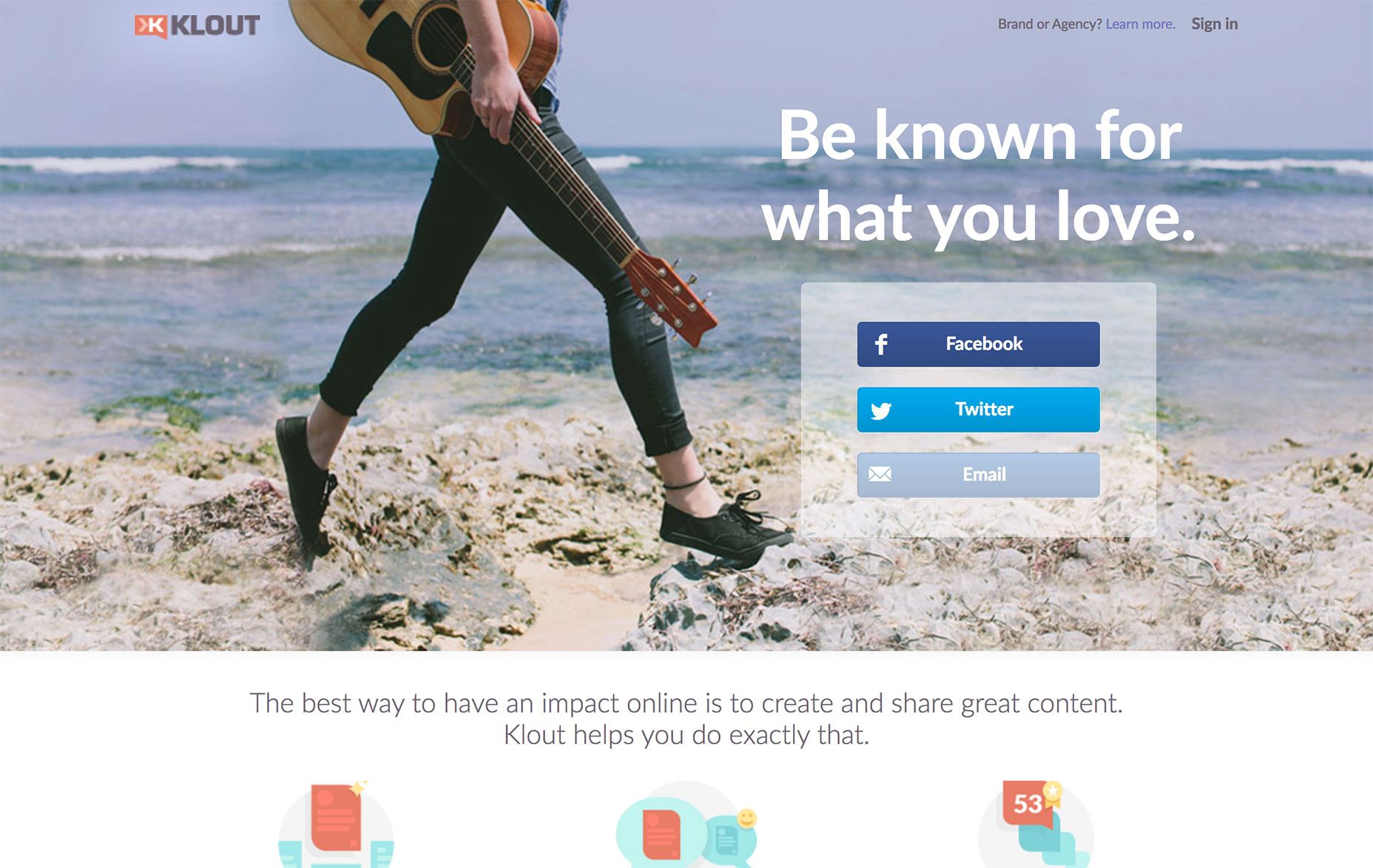
Game elements: competition. Pretty much all social media is gamified to a limited extent, but Klout takes it quite a few steps further. In fact, it takes the rampant popularity contest that is social media, and adds a numerical value to everyone’s popularity. It drives interaction by allowing you to connect all of your social media accounts, showing you how much more popular industry leaders in your fields of interest are than you, and giving you ways to easily post and boost content to raise your number.
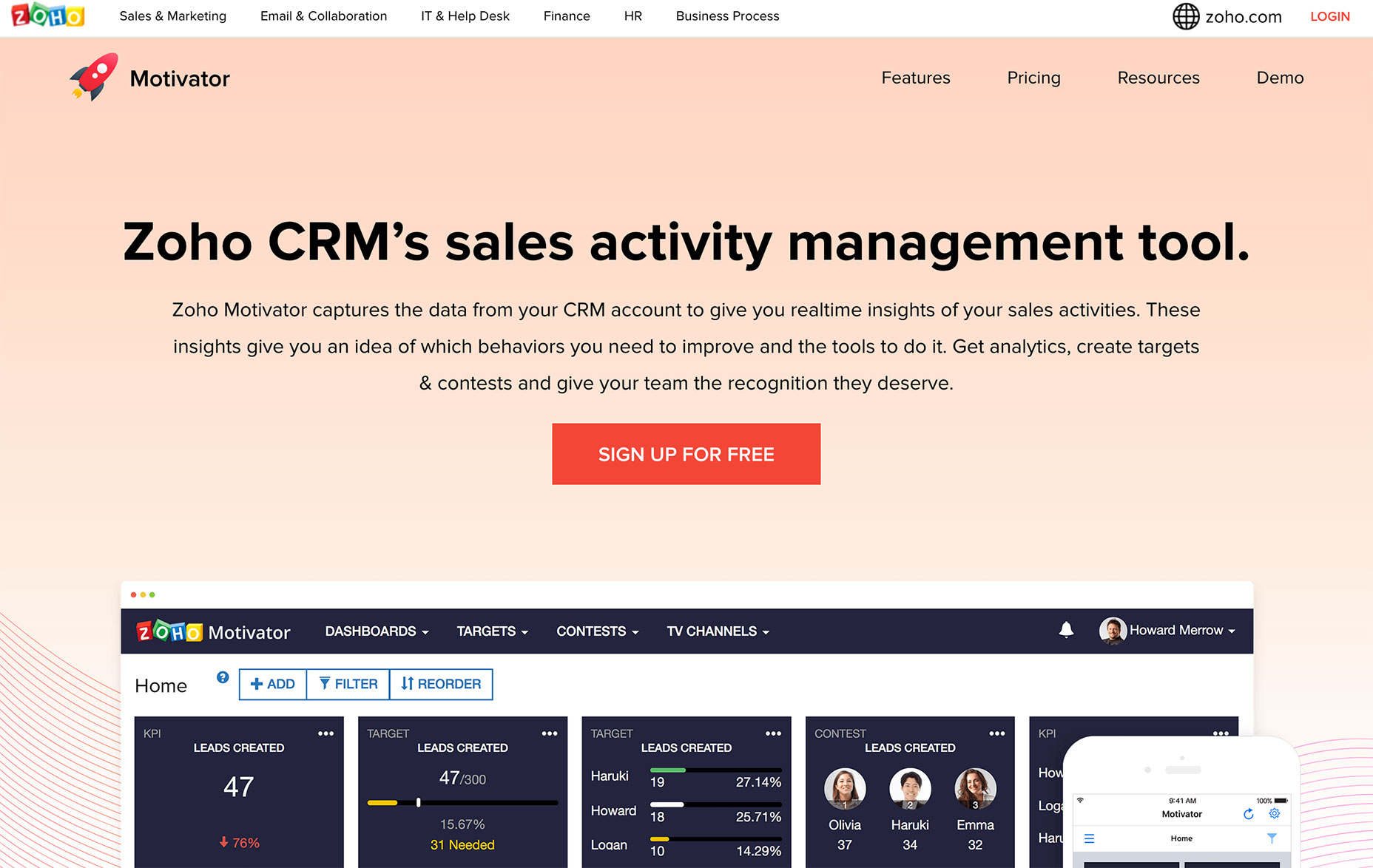
5. Zoho Motivator
Game elements: competition (hard mode). Zoho Motivator is a cheerfully-named tool from the Zoho online office suite. It takes data from Zoho’s CRM tool to measure how each of a company’s salespeople is doing. It calculates leads generated, potentials created, and sales completed. And then it pits them all against each other in a friendly competition. Well, depending on the corporate environment, that could be friendly competition, or a cutthroat race to see who can get the most sales by any means possible. Forget the problems inherent in the world of social media. This is where I start to wonder if we shouldn’t be a bit more careful with how we use gamification.
6. Interland
Game elements: quizzes, puzzles, platforming, and more. Interland is almost cheating, as far as examples go. It’s literally a site filled with educational mini-games designed to teach Internet safety and courtesy to new Internet users, and is primarily directed at children. This is, perhaps, not an approach that can be used for most sites. For educational sites, though, I’d say it’s pretty effective. Learning through play is a proven concept.
7. Quizzes in general
Game elements: quizzes (heh), competition. Following that last example, it would be wrong of me to ignore one of the oldest forms of gamification on the web: the online quiz. Some of the most famous applications include Facebook quizzes, Buzzfeed quizzes, and quizzes from The Oatmeal (some of which may be NSFW—or life). For a clean quiz example, try this literary guide to Britain. While the quizzes themselves usually don’t drive business-related interaction directly (though they can), they are often used quite effectively as marketing tools. I dare say that Buzzfeed and The Oatmeal especially owe their success in part to the viral quality of quizzes.
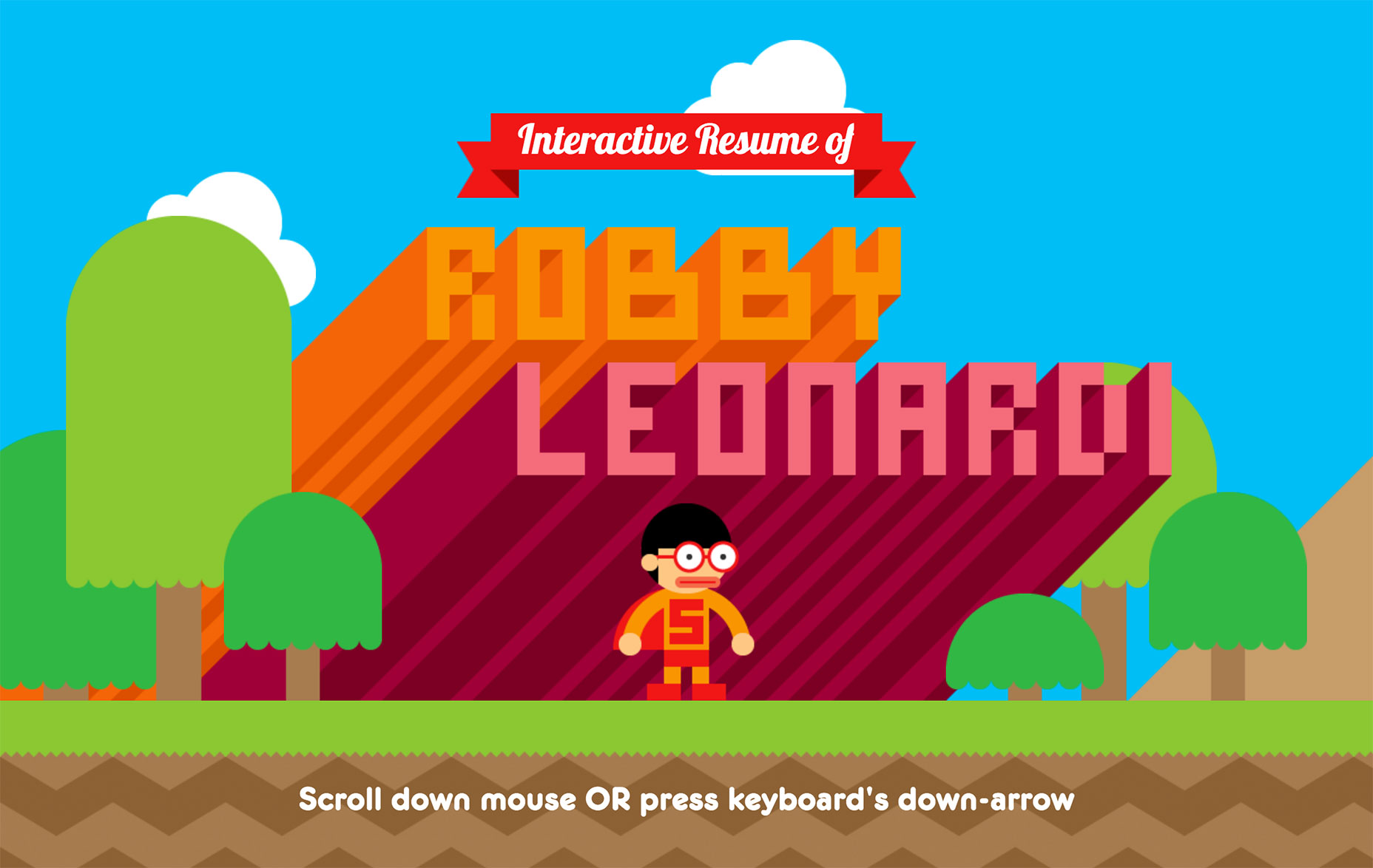
Bonus: Purely visual gamification
Game elements: purely visual. Lastly, we have an example of sort-of-gamification that doesn’t require much input on the part of the user. You just have to scroll. I’m talking about Robby Leonardi’s interactive resume, a site that looks and feels a lot like a side-scrolling platformer. I don’t know if this really counts as gamification, but it sure is pretty.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














