
Be Protective of Your Time
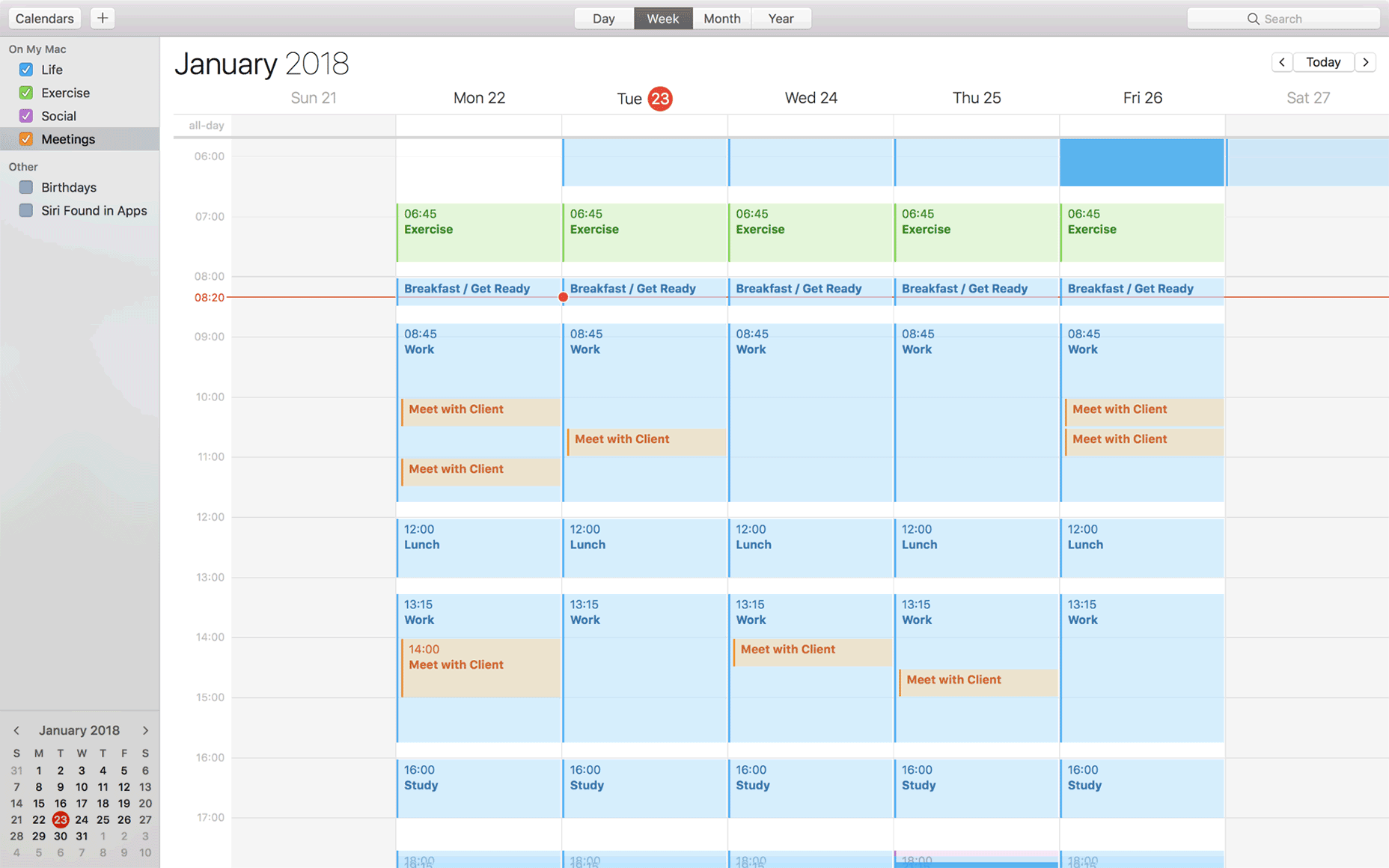
This point is a difficult one, but if you can succeed with it you will be able to gain that hour a day you need. There’s a concept of time-blocking which erupted onto the internet some time ago which is very interesting. On your calendar, you block out everything. Be it lunch, up-skilling time, going to gym etc. With so many things fighting for our attention, protecting your time is a hard discipline, however, once you get it right you’ll learn that your time is actually yours. Take a look at my calendar: The blue events in my calendar are time-blocked. You’ll see that I’ve left 15 minutes on either side to adjust / cope with life. We’re not robots, so we need time on either side of our activities to be human (take the remote away from your puppy, go to the toilet etc) blocks can be replaced as you can see in my social calendar, I’m going out for dinner with friends on Thursday, from 16:00 - 17:00 is my study time, and its part of my working hours. I’ve left 17H00-18H00 completely empty to allow me some space in my day to adjust to any unforeseen.
Maybe I need to finish a piece of work or do some admin, it’s time that can be interrupted that I’m not precious about. I try lead an incredibly balanced day. You may notice that I’ve blocked off time for lunch and breakfast as well. I use this time to chill out a bit, catch up on news, or whatever I feel like doing that day.
If you would like to read some further resources on this topic:
The blue events in my calendar are time-blocked. You’ll see that I’ve left 15 minutes on either side to adjust / cope with life. We’re not robots, so we need time on either side of our activities to be human (take the remote away from your puppy, go to the toilet etc) blocks can be replaced as you can see in my social calendar, I’m going out for dinner with friends on Thursday, from 16:00 - 17:00 is my study time, and its part of my working hours. I’ve left 17H00-18H00 completely empty to allow me some space in my day to adjust to any unforeseen.
Maybe I need to finish a piece of work or do some admin, it’s time that can be interrupted that I’m not precious about. I try lead an incredibly balanced day. You may notice that I’ve blocked off time for lunch and breakfast as well. I use this time to chill out a bit, catch up on news, or whatever I feel like doing that day.
If you would like to read some further resources on this topic:
- The ONE Thing
- Time Blocking — The Secret Weapon For Better Focus
Bigger isn’t Better
Our society and culture is big on big.Great things are done by a series of smalls things brought together.~ Vincent Van Gogh We let go of small. Small isn’t good enough, but small is incredibly powerful for a number of reasons. It allows us a much tighter grip on consistency. The number one key point that you could take out of this article is that smaller is almost always better and more effective in achieving larger goals. [pullquote]smaller is almost always better[/pullquote] At work, I develop large scale websites. Over the last few months, a lot of sites have moved over to using React. There was some major upskilling required in order for me to do this. I’ve spent the last 6 months, debating about what framework I should even consider learning (Vue, React, Angular, Ember, Backbone, Preact) - the list goes on for a while… I’m relatively well-versed in JavaScript, as I work with it a ton everyday on nearly every single project I’m tasked to. React appeared as a big mountain to me. It involved some very dedicated time to understand ES6, Object-Orientated JavaScript and above all else, the framework itself, which as much as its been labelled as one of the easier frameworks to understand, its not to be taken for granted or underestimated. So how did I tackle it? As I’ll explain in the next section the act of learning, is not just about writing code. Reading (technical documents as well as opinion pieces) and asking questions to people who know more than me, is where the real learning happens. It’s kind of like learning to drive. When you get your license, we all know you can drive a car, but when you’re actually driving by yourself around your city, that’s when you truly learn to drive. It’s the same with technology. We need to spend a lot of time understanding, absorbing and clearing up misconceptions before we can be allowed to build by ourselves. Some days I’d spend an hour reading Medium articles about React. That’s where you find the golden bits, you learn from people who have already made the mistakes you will probably make. Sometimes I read the documentation of React. Technically it’s great and gives you a good high level understanding of the framework. Other days I’d dive into code, get a feel for the framework, the errors I encountered, I would ask when I didn’t understand and repeated the same functionality in multiple ways until I felt like I had produced something of standard. When did I do this? Well, I blocked my hour off in my calendar. I turned off my cellphone, closed my email, my Slack, my browser tabs, put on some classical music on Spotify with some noise cancelling headphones and got into the mode. For me, an hour was just right, it was manageable and even movable around my day and I protected it with all that I could with just one mantra: “After this hour, I want to have learnt one, constructive, useful thing, no matter how small or seemingly insignificant”. Whether that was from reading an article about React architecture or developing my own component with ES6. It didn’t matter. [pullquote]Bite sized chunks is all you need.[/pullquote] As I build up this picture you may begin to start to understand that I’m not trying to assimilate the entire React framework in a week. Bite sized chunks is all you need.
Learn How To Learn
“Learning” is a word that has become very meaningless of late. You can’t learn with Facebook open, or with WhatsApp pinging you about plans for the weekend. Your mind is not good at staying focused and the 21st century doesn’t help. I struggle to stay focused just as much as the next person. That being said, you can adjust your behaviour and habits to benefit your learning. We’ve spoken about protecting your time, for an hour a day, but what about protecting your mind? You need an incognito mode for your brain sometimes. It requires a little bit of growing up on your part. Leave your phone alone, close Facebook, this is the time you are protecting to get something worthwhile. You don’t need to be connected with everyone in your life while you do it, you just need to focus on the website, IDE or tutorial you are viewing, using or attempting. You’d be surprised and quite possibly horrified the first time you put your mind to this. You’ll start to see just how productive you are with a little self-discipline instead of procrastinating about it. The time you spent distracted trying to understand Redux may take you half the time when you’re focused on absorbing what other people are trying to get through to you.Iterate, Iterate, Iterate
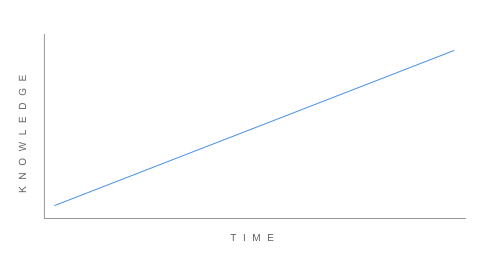
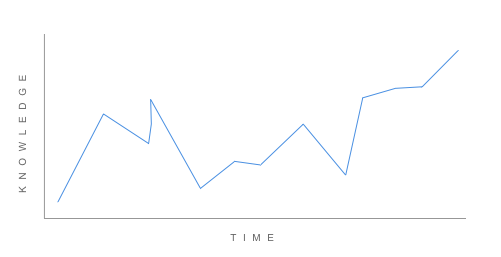
Most of our giant failures in life is due to the fact that we give up. We take on tasks that are too big to iterate on, in order to achieve some misguided sense of success. Iteration is key. Some people are naturally gifted learners, others need it drilled into them a few times before the coin drops. If we go back to our React example, React State is really something that I’ve been trying to understand in its entirety. When you read the documentation on the React website its a seemingly simple concept to grasp. However, when you jump into the code it becomes more elusive than it originally lead on. It’s a far fetch to be able to state (no pun intended) that I would/could have fully understood State just by reading the docs. I needed to spend many hours iterating over the concept. Reading, asking, trying, reading, trying, failing, succeeding, failing some more and reading again. Our learning behaviour patterns aren’t linear, in other words, they don’t look like this: They look like this:
They look like this:
 Iterating over smaller tasks becomes manageable but also rewarding as your chances of ascertaining that knowledge becomes a lot more in your favor compared to trying to understand the Go programming language in a week.
Iterating over smaller tasks becomes manageable but also rewarding as your chances of ascertaining that knowledge becomes a lot more in your favor compared to trying to understand the Go programming language in a week.
Building Our Equation
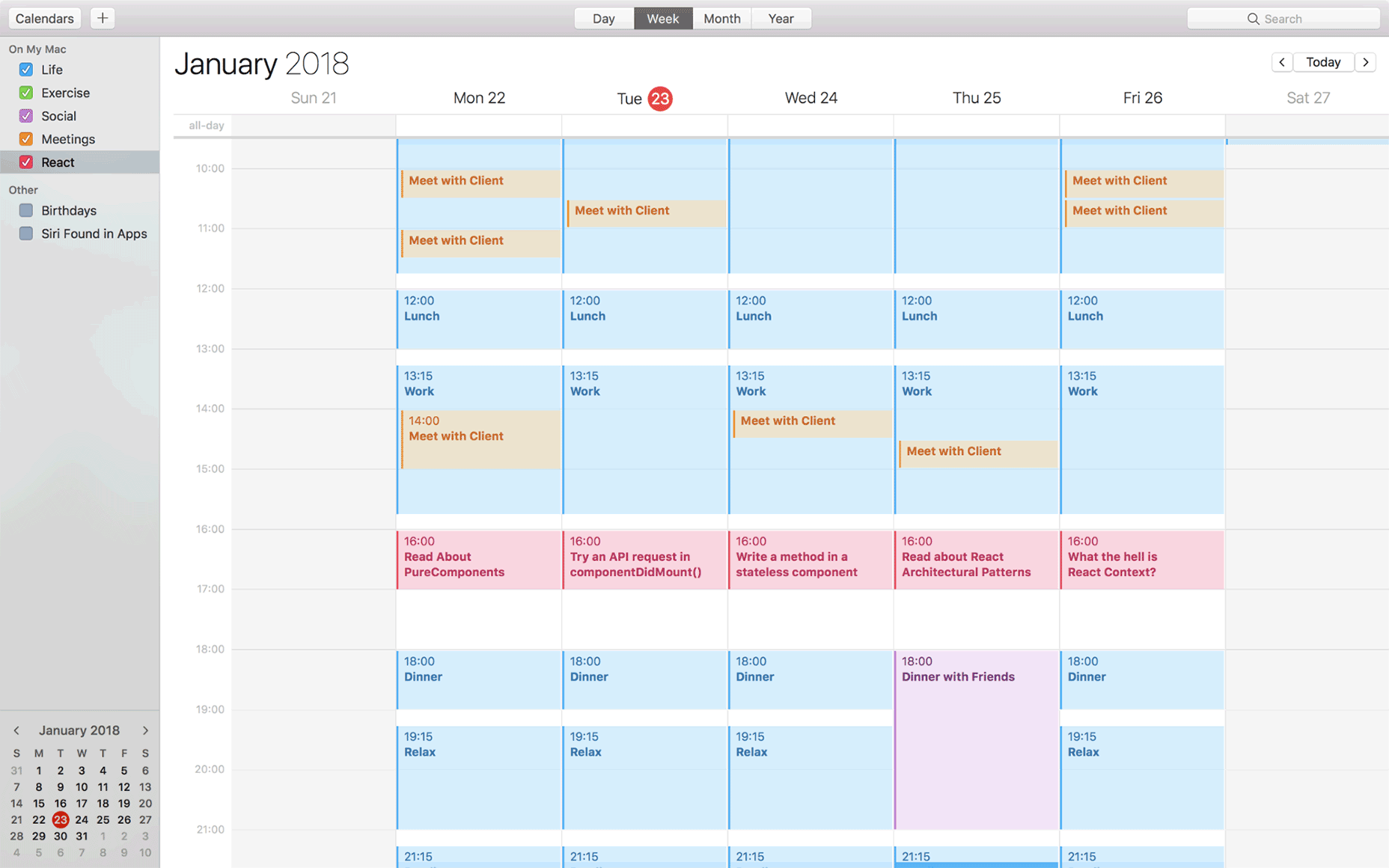
So what does our equation look like? Lets consider: Our productivity at the end of the day is going to be a combination of how our focus compounds the small tasks that we want to perform as well as how we perform them, multiplied by our iterations. In other words, we can iterate a 100 times over, with small, achievable tasks that we can focus on and perform in the correct way. This will eventually build up to a large goal, like being proficient in React, or whatever that may be for you. By performing this process, an hour becomes incredibly useful each day. It does require some planning beforehand so make sure to factor that in. Here’s a look at my schedule for a week in January for self-investment: As you can see, my goal is to become more proficient at React. I’ve dedicated myself to achievable tasks that I know with my current energy levels, obedience and discipline I can achieve if I put my mind to it. The great thing about this? Not only does your mind respond so well to the way that you are approaching your up-skilling it simultaneously sustains confidence, reward and gratification. Even better, because this technique is so scalable, in 12 months you’d be incredibly surprised at how easy it becomes for you to pick up concepts and apply them. Not to mention your new found knowledge of web technologies.
As you can see, my goal is to become more proficient at React. I’ve dedicated myself to achievable tasks that I know with my current energy levels, obedience and discipline I can achieve if I put my mind to it. The great thing about this? Not only does your mind respond so well to the way that you are approaching your up-skilling it simultaneously sustains confidence, reward and gratification. Even better, because this technique is so scalable, in 12 months you’d be incredibly surprised at how easy it becomes for you to pick up concepts and apply them. Not to mention your new found knowledge of web technologies.
Daine Mawer
Daine currently works as a Front-end Engineer at 10up, based in Cape Town, South Africa. He's a committed author, corporate trainer, developer and certified Agile Scrum Master. Find him on Twitter.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














