How to Build an Interactive HTML5 Ad in 10 Minutes
With the demise of Flash, responsibility for interactive ads was passed to HTML5. Here we learn how to build an interactive HTML5 ad in just 10 minutes.

What Is An Interactive Ad?
Let’s do a quick recap. In the old days, we had text ads, which are basically a short text blurb with a link to the advertiser’s page, product or service. Next came static banner ads. These are typically static images. They’re more compelling that text ads, because images are worth a thousand words. The main formats come in a 300x250 pixels (box), 728x90 (wide) or 90x728 (skyscraper). Then, Flash technology game along on the desktop browser. Flash was revolutionary, because it enabled a wave of animated banner ads, as well as interactive ones. Animated ads captivate user attention resulting in higher click through rates (CTR). Players could even play a micro-game such shooting something, or throwing a ball into the hoop. In 2010, Apple convinced the world of the virtues of switching to HTML5, and with giants including Google following suit, Flash technology quickly declined. Ad technology companies see the huge growth potential in mobile, and hence started implementing HTML5 into a new, cross-platform ad unit. This unit is called the HTML5 interactive ad, supported by new industry standards such as MRAID, MRAID2, and such. Long story short, an interactive HTML5 ad, is an ad that now works on smartphones, tablets and desktop browsers.So What’s This Carlsberg Ad About?
Here’s a link to video, showing the interactive ad running on an iPhone: The goal of this interactive ad is to drive awareness of the World Rugby Sevens Tournament, an annual rugby event that happens in Hong Kong. The best of the best teams from all around the world compete annually to win the top prize. Carlsberg is one of the main sponsors.
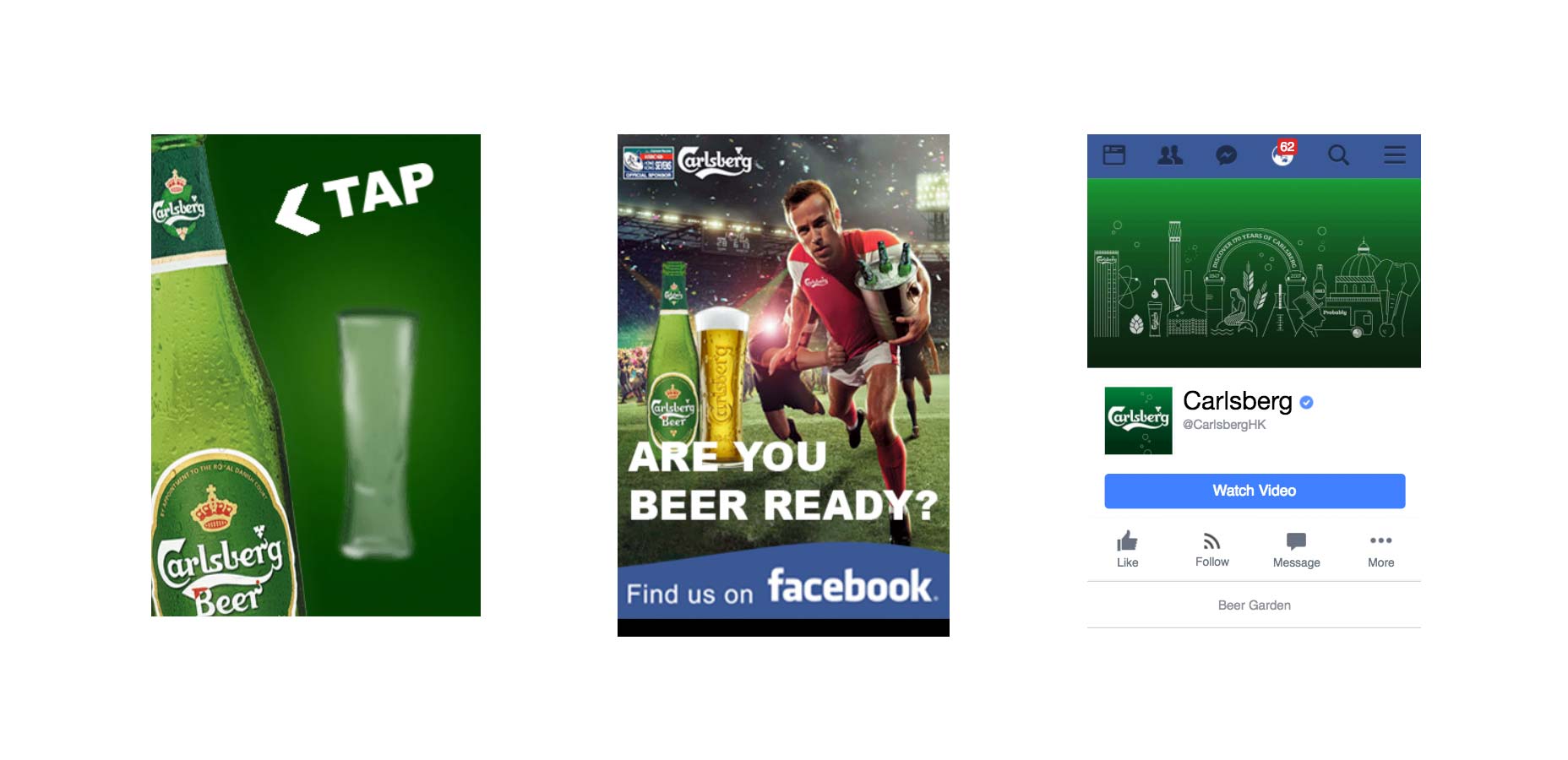
The ad experience is simple. Users see a glowing Carlsberg beer bottle. A message is asking the user to tap on the glowing bottle.
Upon tapping on it, a short animation plays of a rugby player carrying a cold, iced bucket of Carlsberg beers.
A fun brand slogan appears: “Are you beer ready”?
Users can then tap on the ‘Find us on Facebook’ link to visit the advertiser’s page for more information.
The goal of this interactive ad is to drive awareness of the World Rugby Sevens Tournament, an annual rugby event that happens in Hong Kong. The best of the best teams from all around the world compete annually to win the top prize. Carlsberg is one of the main sponsors.
The ad experience is simple. Users see a glowing Carlsberg beer bottle. A message is asking the user to tap on the glowing bottle.
Upon tapping on it, a short animation plays of a rugby player carrying a cold, iced bucket of Carlsberg beers.
A fun brand slogan appears: “Are you beer ready”?
Users can then tap on the ‘Find us on Facebook’ link to visit the advertiser’s page for more information.
Back To Our Regular Programming
An interactive HTML5 ad consists of 5 main elements:- index.html (main entry point)
- main.js (the javascript that contains the logic)
- main.css (the CSS stylesheet)
- assets (visual assets)
- the outbound link (where the ad should take users to)
Part 1: index.html
The index.html consists of standard HTML declarations.See the Pen Carlsberg Interactive Ad Demo - index.html by Ben Chong (@marketjs) on CodePen.
What matters here are the meta viewport, and the linking to main.css and main.js As you can see, it’s fairly simple. Nothing out of the ordinary.Part 2: main.js (The Meat And Bones )
The main.js is a Javascript file that drives all the interaction with the ad.See the Pen Carlsberg Interactive Ad Demo - main.js by Ben Chong (@marketjs) on CodePen.
At the top, we insert jQuery’s entire minified JS. Note that you can use the latest version of jQuery from http://jquery.com/ jQuery will be helpful for most of the DOM manipulation techniques we use. Next, we create a simple image based preload function. We preload a bunch of graphical assets related to the ad. Now, on to the logic. When the ad loads, you’ll notice we create 2 divs, called scene1 and scene2. scene1 contains the div of the glowing bottle. When it’s clicked on, it transitions to scene2, via the gotoScene2 function scene2 itself contains the tagline div, which redirects to the Facebook page of Carlsberg, when tapped. That’s basically it. Very simple logic is needed.Part 3: main.css (The Stylesheet)
The main.css file contains all CSS-related styles.See the Pen Carlsberg Interactive Ad Demo - main.css by Ben Chong (@marketjs) on CodePen.
In this example, we did some of the cool animations you see via CSS For instance, the glowing beer bottle uses the blinker value from the -webkit-animation property We also add a few standard algorithms that users tend to love, such as bounceIn and bounceOutPart 4: Visual Assets
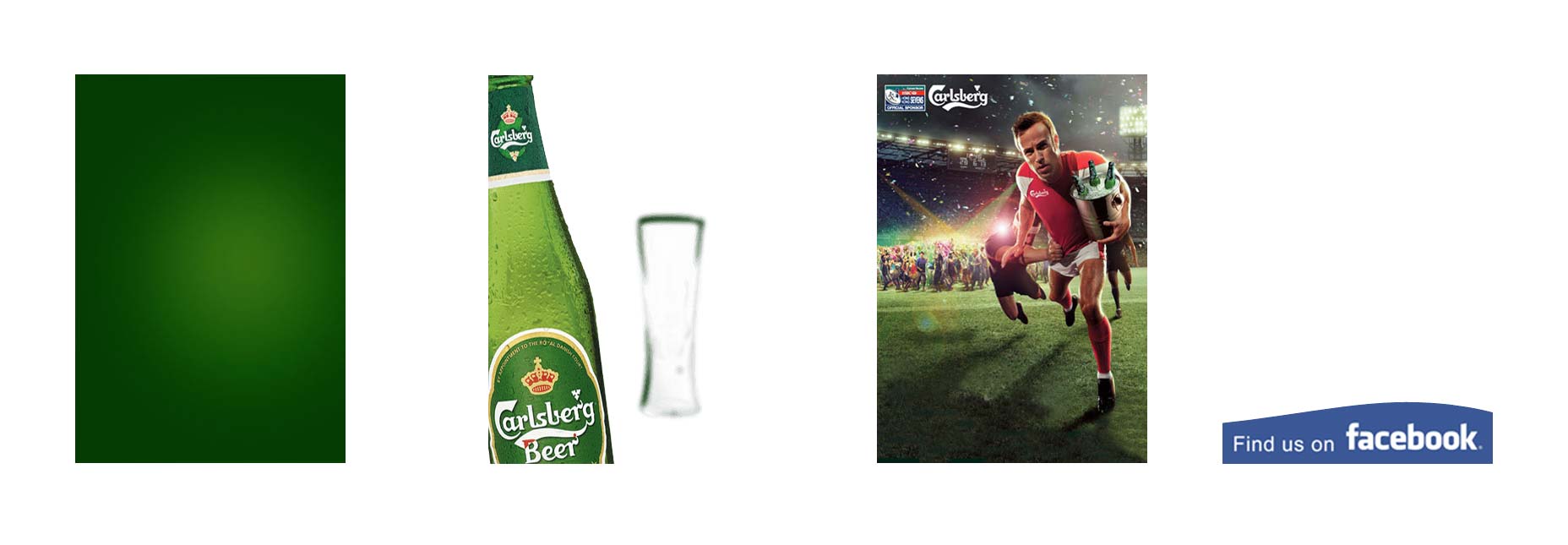
Interactive ads require fun visuals that are brand-related. Hence, it’s advisable to work with a designer on interactive HTML5 ads. In our case we used: The blank green background; The bottle; The background with the rugby man holding a cold ice bucket of beers; The call to action graphics.
In our case we used: The blank green background; The bottle; The background with the rugby man holding a cold ice bucket of beers; The call to action graphics.
Part 5: Call To Action (CTA)
This is the most important parts to any interactive ad. The call to action has to be designed to well, that users actually want to click through to find out more. It has to be a compelling message that ties to user’s curiosity.Summary
We hope this article is useful for the community. As you can see, this interactive ad is really easy to build and takes not more than 10 minutes to assemble yourself. Click here to download the project files and source code.Ben Chong
Ben Chong is the CEO and Founder of MarketJS, a cross platform game developer and distributor. Our goal is to help brands and businesses succeed via games.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














