9 Best Online Video Libraries To Teach Yourself Design & Development

1. Code School
Code School has been around for years and it’s one of the few sites devoted to web dev languages. Many of their videos are accessible free of charge but the larger paths cost money. It’s all rolled into one monthly subscription which makes it great for anyone who wants to progress through these lessons one after another. If you look at the paths page you’ll find lessons on basically everything. From basic frontend HTML/CSS/JS code all the way to Python and even Android/iOS programming for mobile apps. Code School is a solid place to start for any aspiring programmer since their teaching materials are fantastic for learning the ropes (and a bit more!)
2. Codecademy
Another viable online coding library is Codecademy which follows a very similar structure. With Codecademy you can sign up for free and get access to a few smaller courses on demand. But for their full library they charge based on paths or specific courses. One thing I like about Codecademy is their attention to detail in their ‘intensive’ program. You can learn about that here but basically the intensive program lets you connect with professional developers who review your code and help guide you along the way. This is the next best thing to a real mentorship and you can do it all from the comfort of your home office. Topics range from basic HTML to more advanced JavaScript and TypeScript along with database engines like SQLite. Check out the main catalog page to see everything they’ve got to offer.
3. TutsPlus
The awesome folks at Envato have a massive repository of tutorials in their TutsPlus website. Most of the written tutorials are totally free and you can view those just by searching the site. However they also have a monthly subscription for pro access to video courses on practically every subject under the sun. You can learn Illustrator graphics, photo editing, icon design, Android programming and backend development all from the TutsPlus video library. These videos are listed under courses and the team releases new ones every month. With a subscription you get access to all these courses including the newest ones and oldest ones. That’s what makes TutsPlus one of the better choices for self-learning in the design/dev space. Recently Envato combined the TutsPlus subscription with their Elements library too. So along with 1000+ HD video courses you also get access to free design assets. Pretty sweet!
4. Lynda
When you think of sites to learn stuff online Lynda has to be one of the first brands to come to mind. They have video courses on absolutely everything from Microsoft Office to IT/database management and programming. You can learn graphic design, web design, and basically every single program in the Adobe Creative Suite on Lynda. Their library is a subscription platform so you’d renew monthly for access to all of their content. Considering how much is here and how much they update I have to say it’s a great choice. However I think their lessons are a bit ‘lighter’ and made to target absolute beginners. So if you’re starting from scratch learning to build websites Lynda is a wonderful choice. If you already know the basics and want to push a little further I’d say others offer more.
5. Pluralsight
One of the largest competitors to Lynda is Pluralsight. They recently merged with Digital Tutors making this one of the largest digital video learning libraries on the web. Originally Pluralsight was meant to be a tech/IT library while Digital Tutors covered more creative design courses. Now it’s just one big library and works on the same model as Lynda. Their courses include beginner-tier stuff but also go far beyond the basics with difficulty labels for each course. So it’s easy to find beginner level courses or intermediate/advanced levels too. And these courses delve into plenty of topics like OOP JavaScript or building custom WordPress snippets. To learn more about course quality and how this all works there’s plenty of reviews you can read. But ultimately it comes down to what sort of education you’re looking for. I mostly recommend Pluralsight for more technical content like IT, database management, programming, and web development. The library does have all of the creative content from Digital Tutors so that’s awesome. But my impression is that Pluralsight really hits it out of the park with technical content. Also they offer a free trial so there’s no fee to test out the library before subscribing.
6. Treehouse
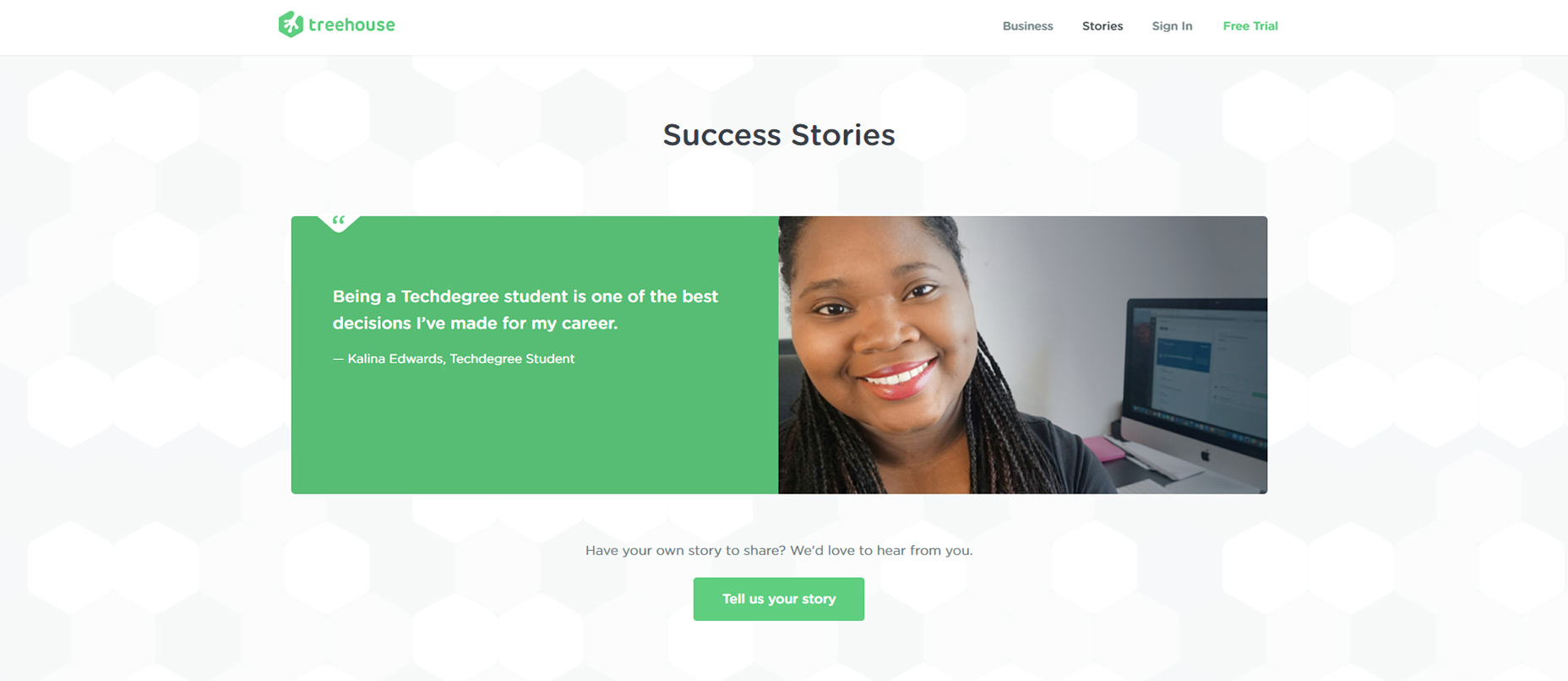
Treehouse is one of the newest online teaching resources compared to many others in this list. Yet it’s also one of the best and most revered from past students. The majority of Treehouse content is aimed towards beginners so it’ll really hold your hand through everything. It’s mostly an online video resource for learning development with very few design courses (if any). But let me say there’s a ton of great dev courses here. You can learn frontend, backend, database management, and even app development. This means you could even merge different paths and teach yourself fullstack development all from this one library. These courses are meant to get you ready for a career in the industry which is perfect for someone educating themselves and hoping to land a stable job. Have a look at their stories page for testimonials to see if this could be the right choice for you.
7. Udemy
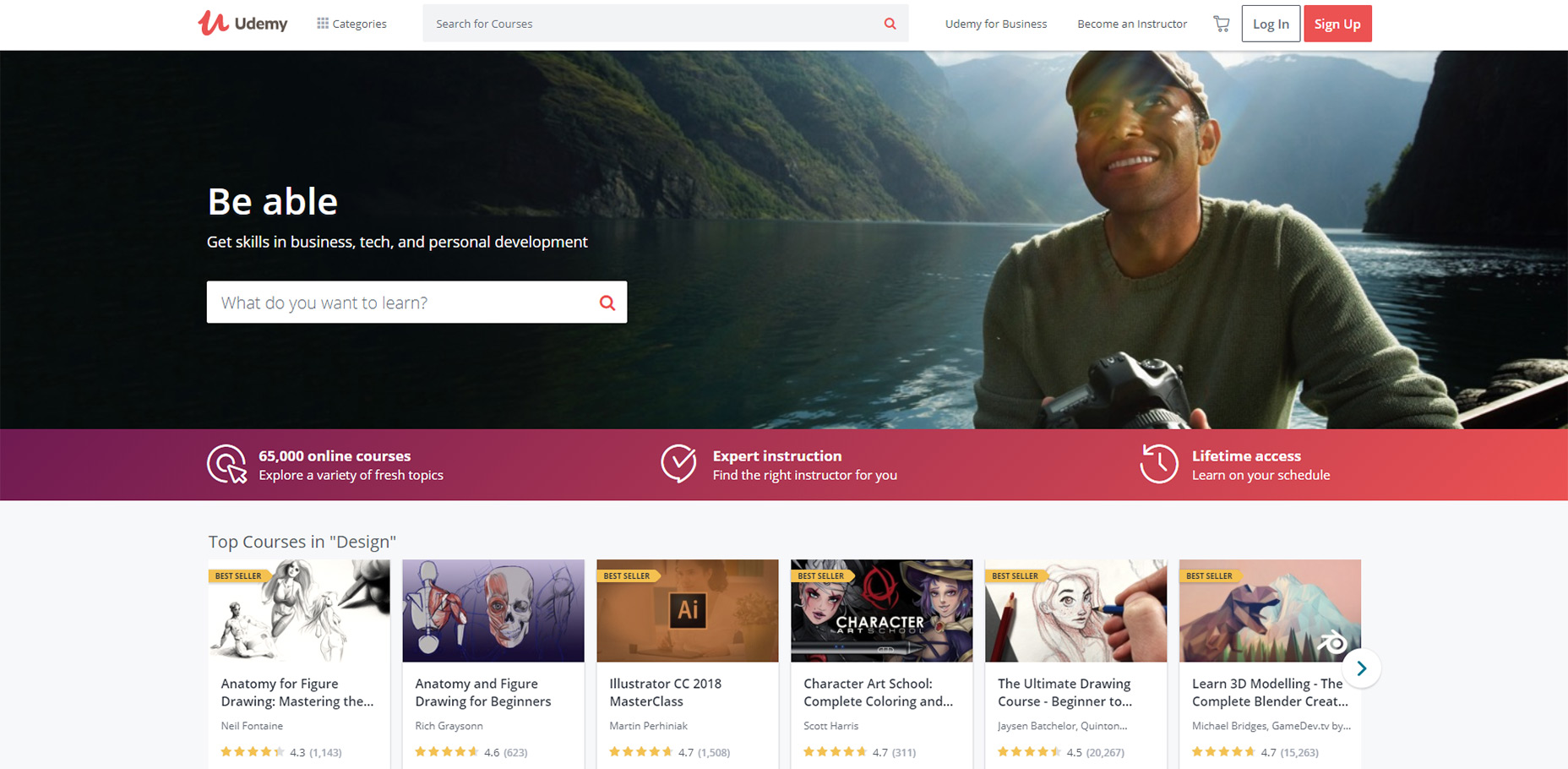
With Udemy it’s really a mixed bag of videos. The Udemy team don’t necessarily record or teach any of their lessons. Instead this is a user-created library with teachers from all over the world recording their own video courses. They sell at totally different rates and since they’re all taught in different ways the quality fluctuates a lot. However there are tons of gems in here if you know where to look. Try searching for anything you want to learn like ‘ruby on rails’ or ‘laravel’. You’ll find plenty of courses at varying skill levels all with different user ratings. Check out the reviews and if they seem good you may pick up a course and give it a shot. Often times Udemy runs monthly sales on courses so you can usually pick these up at 40% off (or more!) if you keep an eye on pricing.
8. Coursera
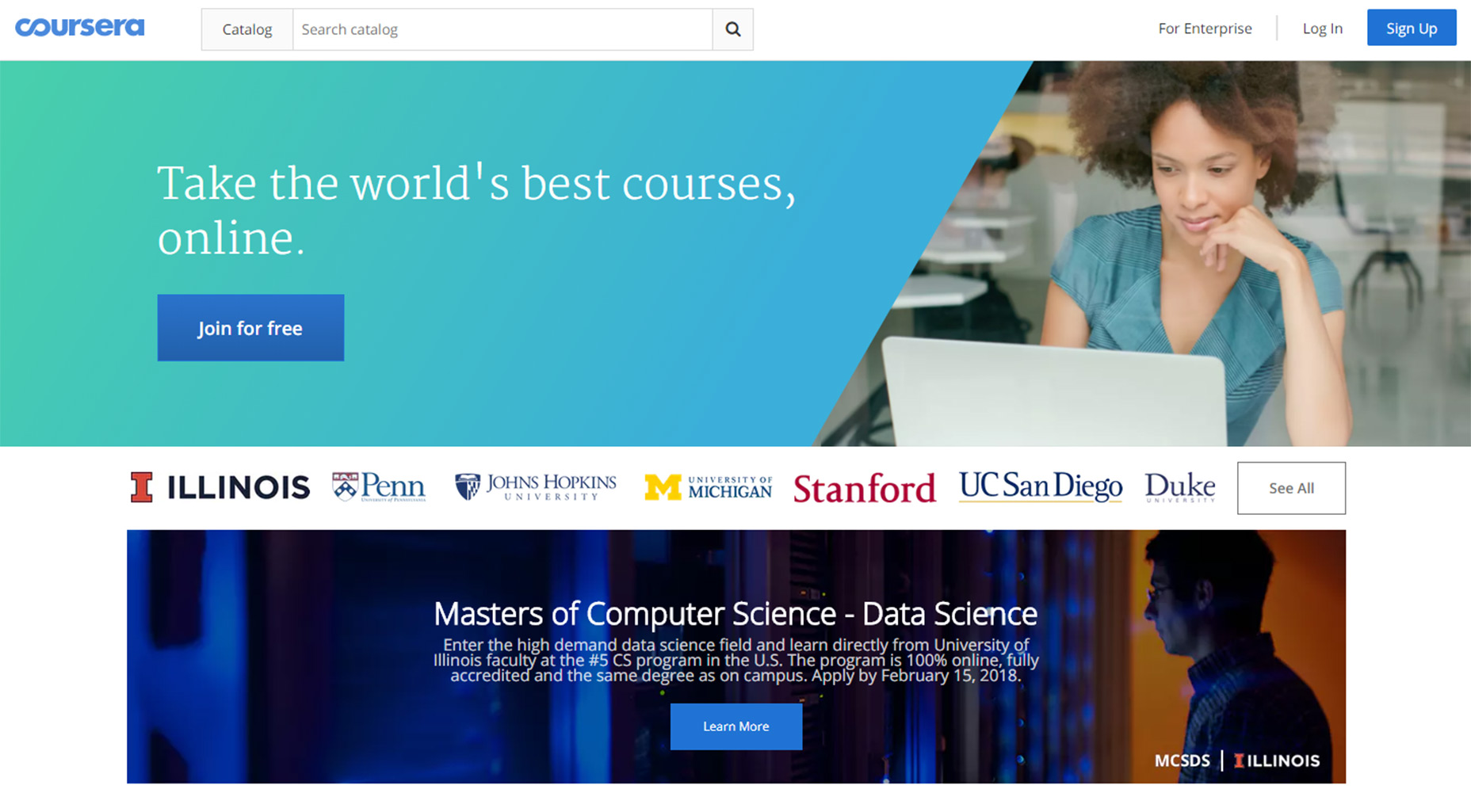
Coursera is a little different than all the others in this list. With most video learning sites you subscribe monthly for full access to courses. Or with something like Udemy you get individual courses at a fixed rate. Coursera sells access to their courses individually but they work almost like online college courses where you learn from a specific teacher and get real feedback on your work. In fact, many of the teachers at Coursera are real-world college professors. This means you’re learning from some of the best minds across dozens of categories. It’s still a newer platform but take a quick browse through their lessons and see what you can find.
9. Khan Academy
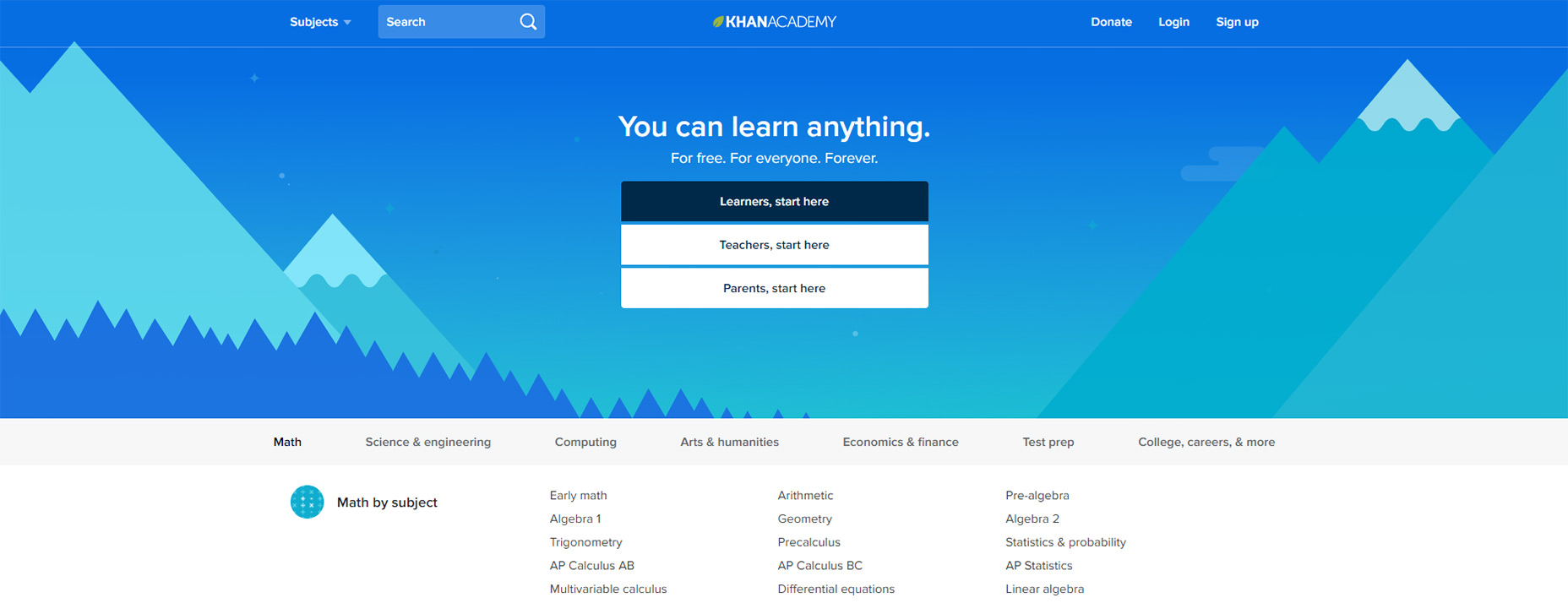
Last but certainly not least is the incredible Khan Academy. These video lessons are not up to the same quality as many premium libraries and these videos rarely go into as much depth. However Khan Academy is totally free to join and their videos are free for life. That’s probably the biggest selling point to get in here are start searching. So it’s free and great quality. What’s the downside? Khan doesn’t really have the same volume or level of detail compared to big libraries like TutsPlus, Lynda, or Pluralsight. Instead Khan has mostly introductory content which covers the fundamentals only. You can find a few in-depth courses here but not as much as other sites. And most of Khan Academy is geared towards traditional learning (math, physics, history) rather than web development. But if you do a search on the site you can find plenty of videos teaching HTML or JavaScript. Not to mention they have an entire computer programming category so that’s probably worth looking into as well.
Jake Rocheleau
Jake is a writer and user experience designer on the web. He publishes articles discussing HTML5/CSS3 and jQuery coding techniques. Find out more on his website or you can follow his updates on Twitter @jakerocheleau
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














