Achieving Simplicity Beyond Complexity in Design
Taking the complex and developing a system that appears simple, without reducing the core functionality of the site.

1. Complexity Working Towards Simplicity: Amazon
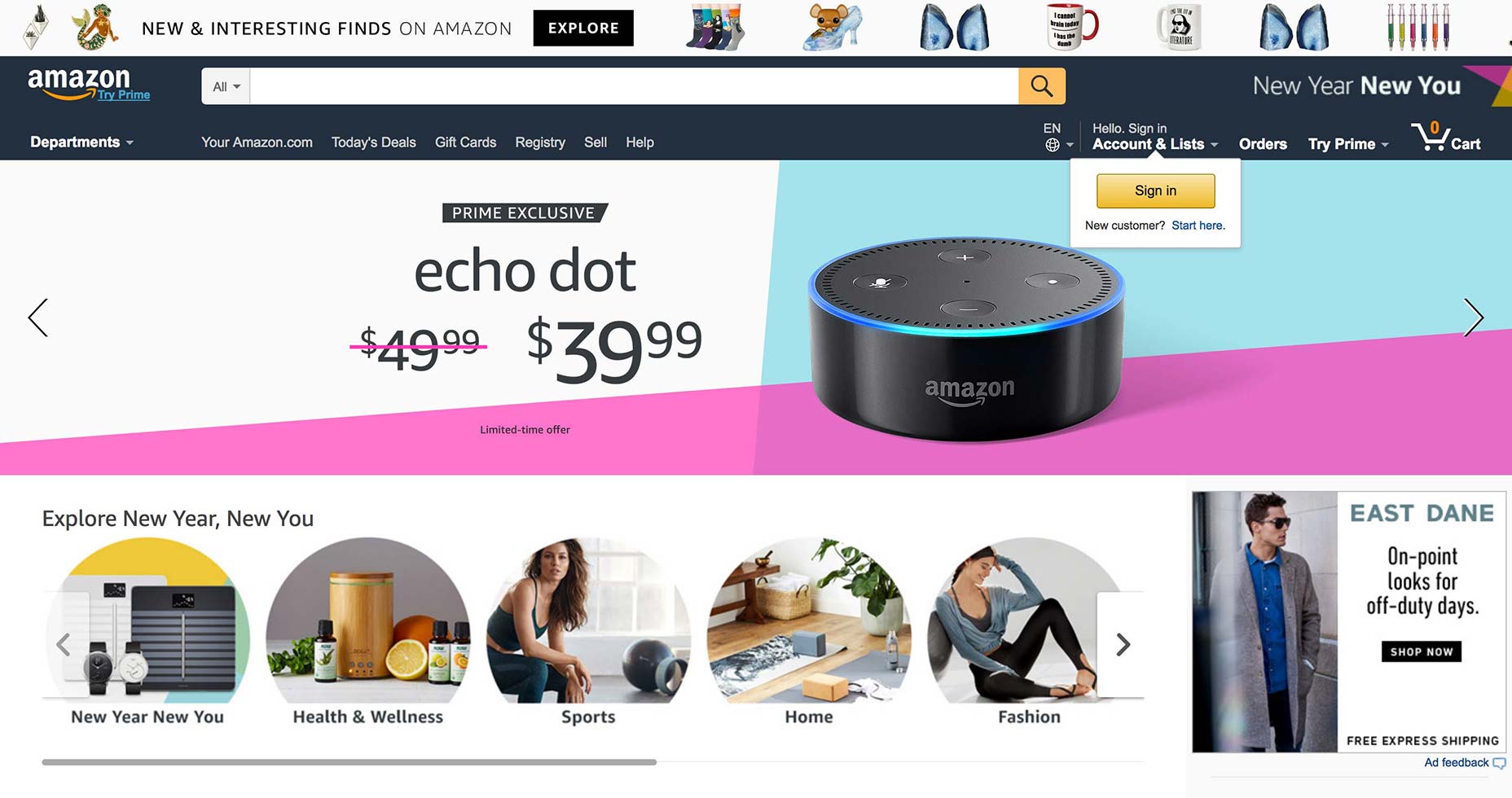
Amazon is notorious for the complexity of its website. It’s full-width and crammed with images, products, cards, and confusing grid layouts. With one of the up and coming design teams in the technology industry, Amazon is focused on making their site easier to use, and simplifying the experience for the end user. As it stands, there are notable issues not just around the design, but around the functionality too. Delivery costs are one of these components that need to be made more clear and consistent to users. On a design front, there is simply so much going on from a visual standpoint that it can seem overwhelming. Aspects such as product options and sizings are often repetitive and utterly confusing. Items like product type thumbnails are small and hard to see, with little done to make an obvious indication as to which are unavailable.
[pullquote]It’s the complexity of Amazon which makes it so popular[/pullquote]
It’s the complexity of Amazon which makes it so popular: the ability to order almost anything, any color, any type, and have it to your door within hours. But as they continue to expand with services like Prime, Video, Music, Alexa, Audible, and others, there has to be a platform upon which these can be integrated without getting lost and further complicating user experience. By assembling a talented product team, they are looking at ways to simplify their product without sacrificing any functionality. It’s an extremely difficult task, particularly as new services and features are being shipped all the time. It explains why we’ve seen only minor changes to the site’s design in the last few years, and even decades. Much of the simplicity for users at this moment in time is in the familiarity they have built up with the site. It’s changed little since its inception in terms of core functionality, and this presents further complications for the product teams when seeking to simplify elements of the design.
Over time, Amazon will make tweaks which will bring the entire website into a more cohesive state. It will find solutions to current user experience issues, and introduce more positive interactions like the 1-Click checkout which enables users to avoid the time-consuming checkout process.
Aspects such as product options and sizings are often repetitive and utterly confusing. Items like product type thumbnails are small and hard to see, with little done to make an obvious indication as to which are unavailable.
[pullquote]It’s the complexity of Amazon which makes it so popular[/pullquote]
It’s the complexity of Amazon which makes it so popular: the ability to order almost anything, any color, any type, and have it to your door within hours. But as they continue to expand with services like Prime, Video, Music, Alexa, Audible, and others, there has to be a platform upon which these can be integrated without getting lost and further complicating user experience. By assembling a talented product team, they are looking at ways to simplify their product without sacrificing any functionality. It’s an extremely difficult task, particularly as new services and features are being shipped all the time. It explains why we’ve seen only minor changes to the site’s design in the last few years, and even decades. Much of the simplicity for users at this moment in time is in the familiarity they have built up with the site. It’s changed little since its inception in terms of core functionality, and this presents further complications for the product teams when seeking to simplify elements of the design.
Over time, Amazon will make tweaks which will bring the entire website into a more cohesive state. It will find solutions to current user experience issues, and introduce more positive interactions like the 1-Click checkout which enables users to avoid the time-consuming checkout process.
2. Simplicity Beyond Complexity: Google Services
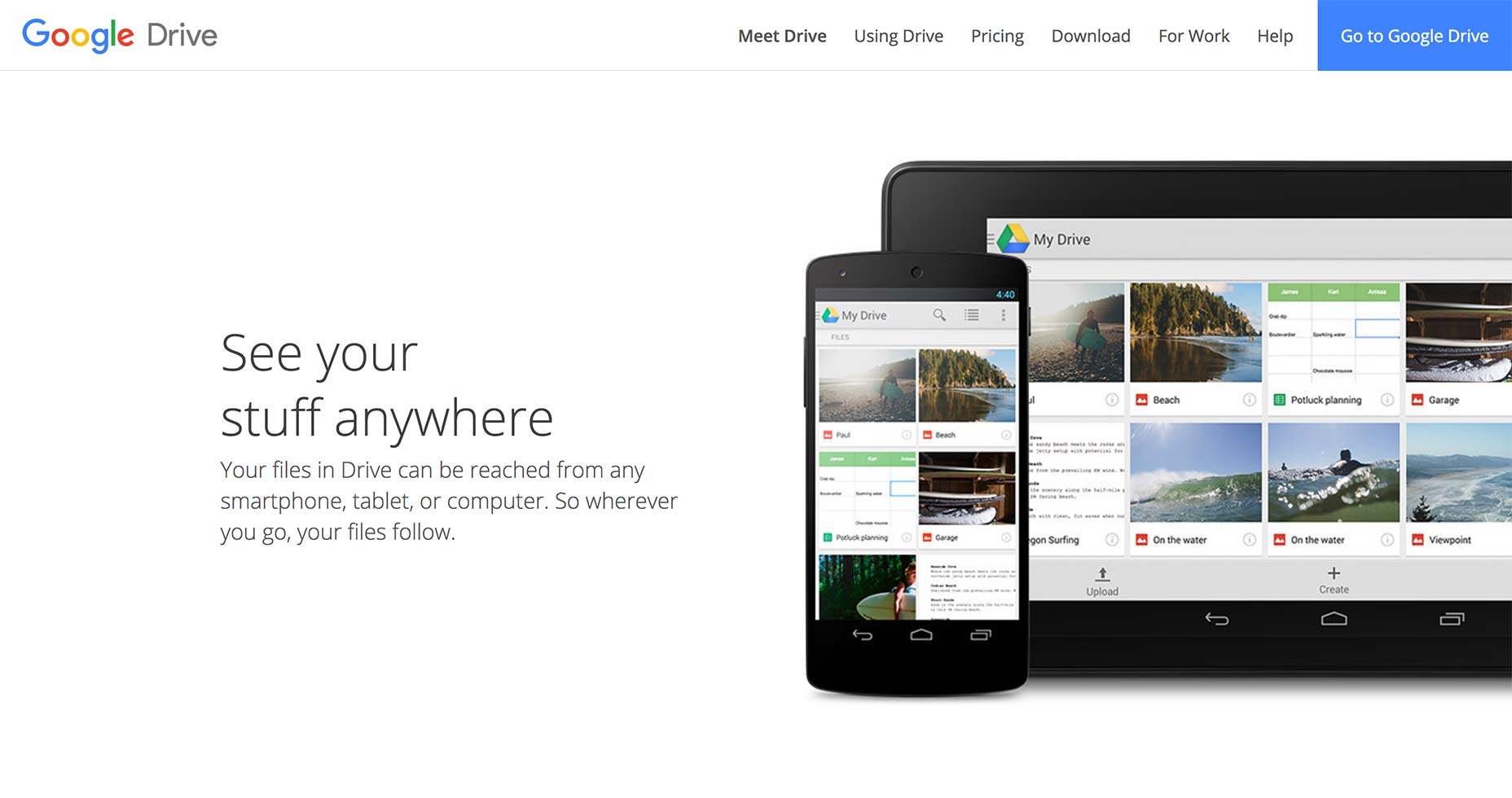
Google has successfully migrated most of its core product line to achieve simplicity beyond complexity. It’s employed a consistent design system across products in the form of Material Design. This has achieved consistency and ease of use across products, websites, and apps. A Google account maintains coordination between everything from Photos and Docs, to Drive and Gmail. The integration and consistency between each has brought it much closer to a state of cohesiveness. The products feel more like a suite of tools, as opposed to separate entities.
A Google account maintains coordination between everything from Photos and Docs, to Drive and Gmail. The integration and consistency between each has brought it much closer to a state of cohesiveness. The products feel more like a suite of tools, as opposed to separate entities.
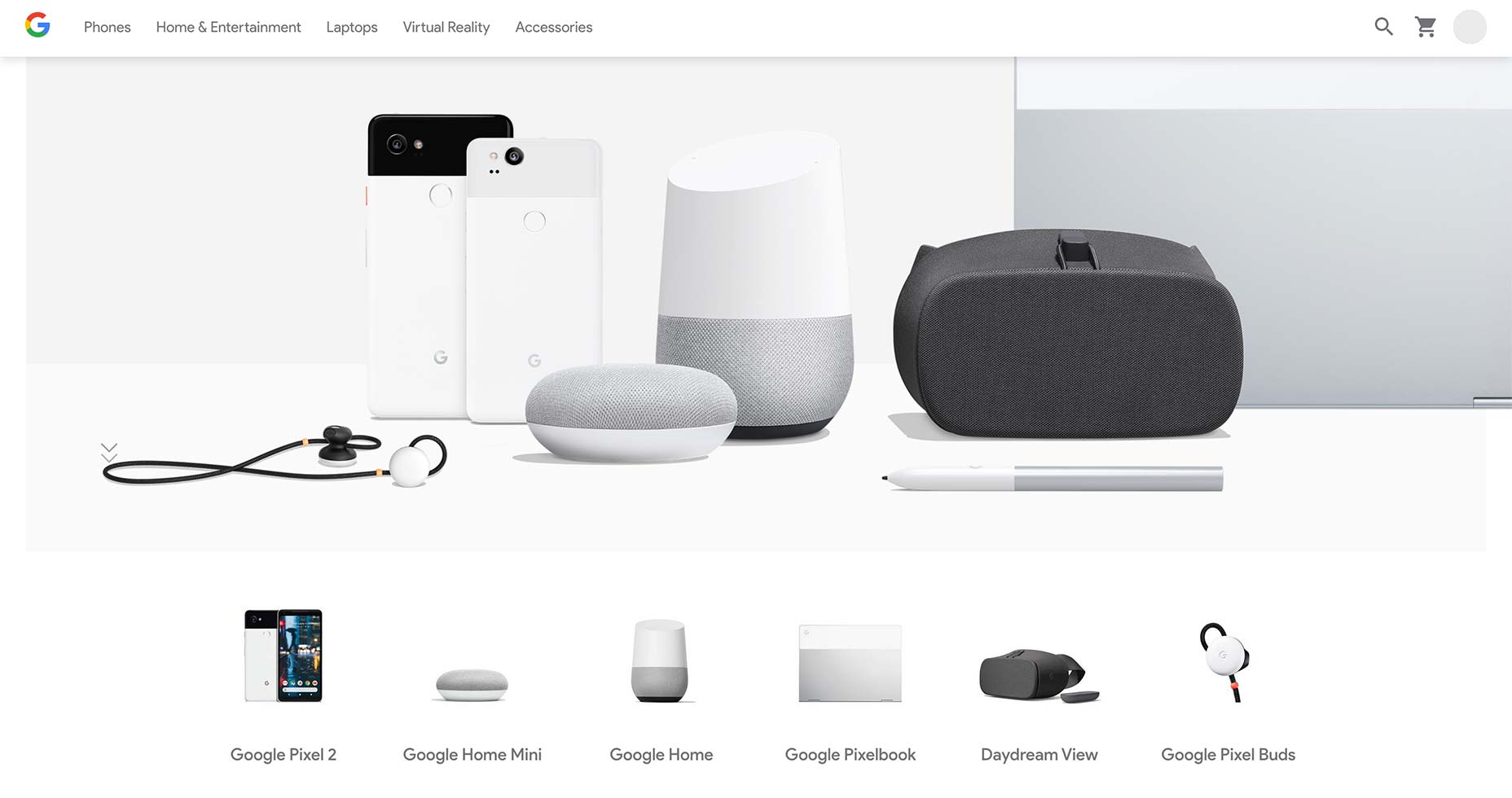
 With Google’s venture into mobile software and computer hardware, the experience becomes even simpler while retaining and building upon existing functionality. From Android to Chrome OS, everything is tied to a single account. As a company they offer a suite of services and tools which cover almost every need from a personal standpoint. In doing so, they have done away with one of the primary complexities of modern computing, which is fragmentation of services. When you are required to use a different company’s software, hardware, or service for each requirement, you often lose the ability for those to interact seamlessly with each other. Companies, by their very competitive nature deter this for obvious reasons, often opting to produce their own sub-optimal equivalents—notable examples include Bing and iCloud. This isn’t to mention the issues around pricing, managing accounts and passwords, and switching between different user interfaces and compatibilities.
With Google’s venture into mobile software and computer hardware, the experience becomes even simpler while retaining and building upon existing functionality. From Android to Chrome OS, everything is tied to a single account. As a company they offer a suite of services and tools which cover almost every need from a personal standpoint. In doing so, they have done away with one of the primary complexities of modern computing, which is fragmentation of services. When you are required to use a different company’s software, hardware, or service for each requirement, you often lose the ability for those to interact seamlessly with each other. Companies, by their very competitive nature deter this for obvious reasons, often opting to produce their own sub-optimal equivalents—notable examples include Bing and iCloud. This isn’t to mention the issues around pricing, managing accounts and passwords, and switching between different user interfaces and compatibilities.
Finding Design Solutions
As designers work on products, it’s important to always seek the solution beyond complexity. Attempt not to apply reductionist techniques where the functionality is beneficial to the end user. It’s often more difficult to find these solutions and implement them, but continuing to do so as a design direction will equate to a better, more expansive, and more capable product over time.Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














