
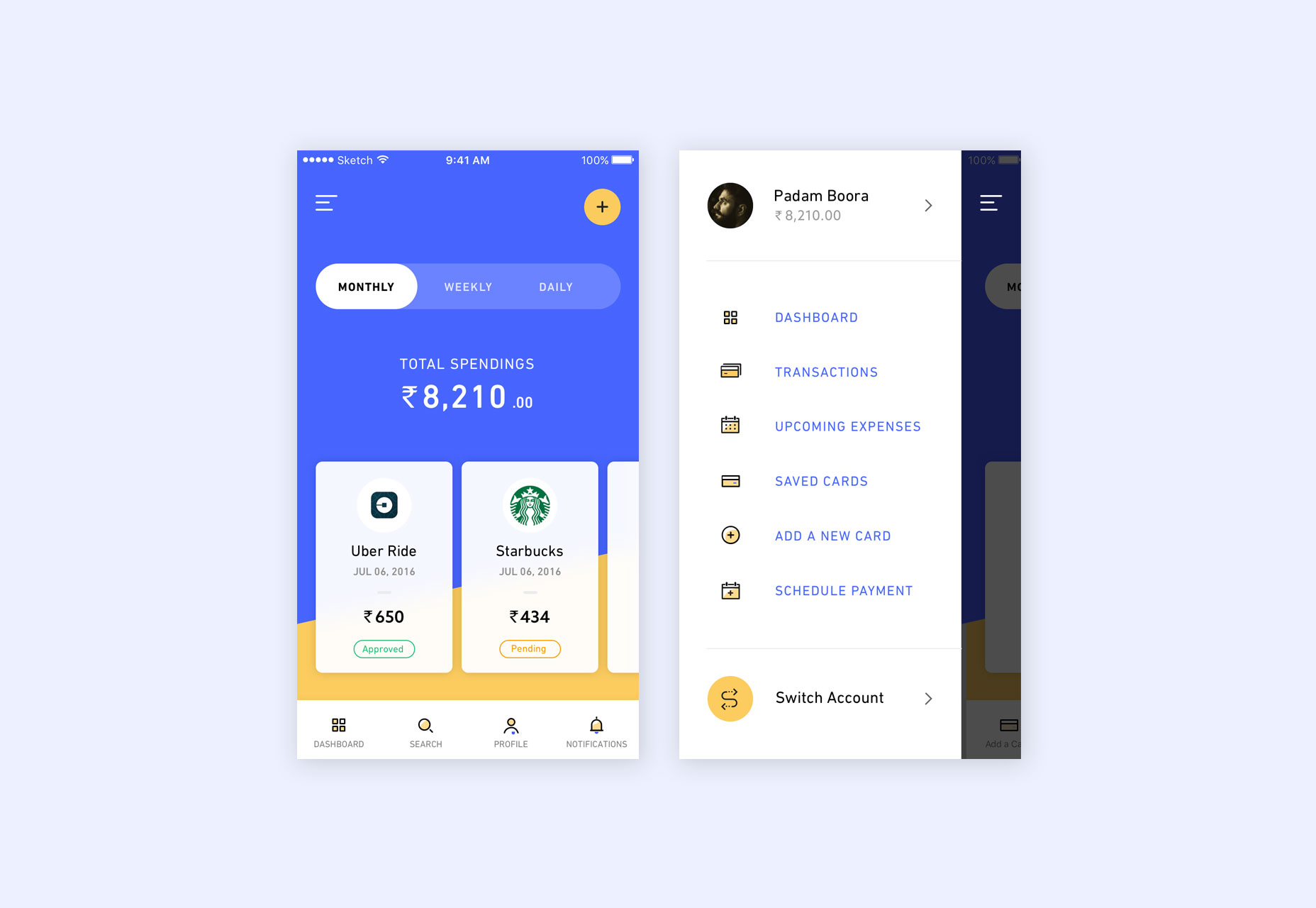
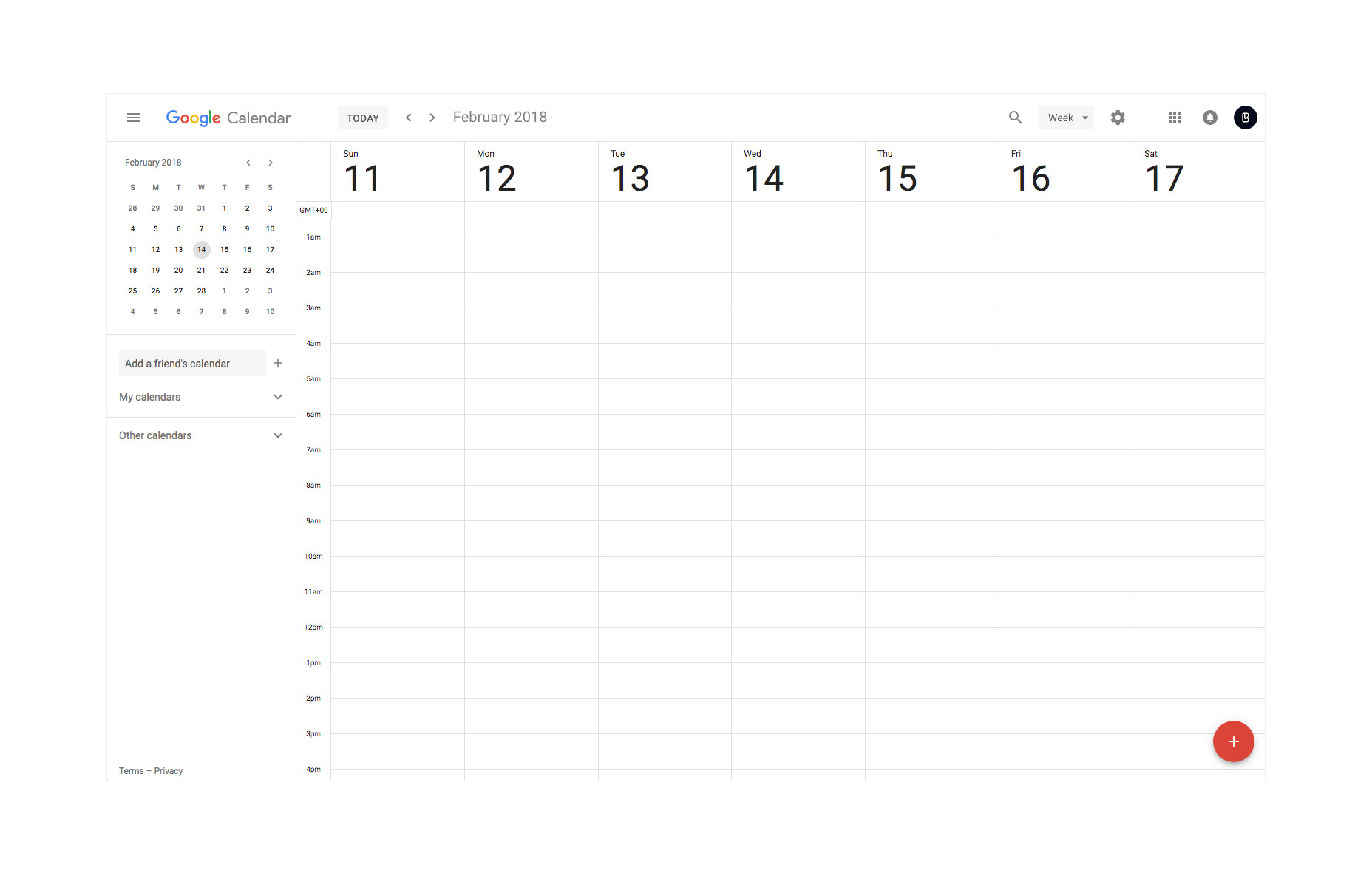
 As far as desktop applications are concerned, the hamburger should have no place. Rarely is a design so lacking in screen space that a navigation overflow is required. Google is one of the main culprits, seemingly including this component simply to provide consistency across their products and between desktop and mobile devices. In reality, it’s a useless and inconvenient user experience practice, particularly when it includes primary navigation items too.
As far as desktop applications are concerned, the hamburger should have no place. Rarely is a design so lacking in screen space that a navigation overflow is required. Google is one of the main culprits, seemingly including this component simply to provide consistency across their products and between desktop and mobile devices. In reality, it’s a useless and inconvenient user experience practice, particularly when it includes primary navigation items too.
 Similarly, the same logic applies to traditional websites such as portfolios, landing pages, and corporate sites. On a desktop computer, there is no excuse for entirely obscuring primary or secondary navigation items.
[pullquote]The hamburger menu is simply an aesthetic consideration, and often a lazy solution[/pullquote]
There is so much screen space to play with at the design stage, even when considering small laptops and tablet devices. Even the most complex and extensive navigation menus can be displayed outright, given some careful consideration. There are no set guidelines like on mobile apps, allowing designers to get creative with positioning, sizing, and user-friendly solutions like hover dropdowns and tiered structures.
The hamburger menu is simply an aesthetic consideration, and often a lazy solution unfit for circumstance and device. It makes it difficult to switch between pages, and is outright confusing to even the most computer-literate individuals.
Similarly, the same logic applies to traditional websites such as portfolios, landing pages, and corporate sites. On a desktop computer, there is no excuse for entirely obscuring primary or secondary navigation items.
[pullquote]The hamburger menu is simply an aesthetic consideration, and often a lazy solution[/pullquote]
There is so much screen space to play with at the design stage, even when considering small laptops and tablet devices. Even the most complex and extensive navigation menus can be displayed outright, given some careful consideration. There are no set guidelines like on mobile apps, allowing designers to get creative with positioning, sizing, and user-friendly solutions like hover dropdowns and tiered structures.
The hamburger menu is simply an aesthetic consideration, and often a lazy solution unfit for circumstance and device. It makes it difficult to switch between pages, and is outright confusing to even the most computer-literate individuals.
 As screen sizes reduce down to tablet and mobile device resolutions, the hamburger menu begins to solve the issue of space limitations. It provides a quick and easy solution to a lack of screen real estate, and one that is consistent across mobile websites and Android apps. iOS essentially offers the same solution, but in the form of an overflow tab icon, typically titled ‘More’. It’s more accessible, given its positioning at the foot of the screen, within reach of your hand.
But in a setting where design thinkers and creatives are devising and considering new alternatives to the most key components of design, is the hamburger menu really the optimal solution?
What the hamburger menu lacks in terms of user experience, is its requirement to be opened each and every time an item within it needs to be accessed. Where navigation drawers are included, this extends to two taps, each time a user wishes to navigate to a different screen. Some of these items can be classed as secondary, less-important items which are accessed far less often. Others, even in Google’s own apps, are most certainly primary actions.
[pullquote]If the hamburger menu is to disappear for good, a suitable and improved solution has to be presented[/pullquote]
From Reminders in Google Keep, to Watch Later in YouTube, the hamburger menu frequently provides overlap into key navigation items. As a design component, it’s a compromise. Were each app to devise its own navigation structure based on its own unique needs, users, and layout, a more optimal solution would be reached. But in an ecosystem such as iOS or Android, consistency is crucial in providing a simple solution for developers, and ensuring users are able to understand the functionality of an app, regardless of whom it has been designed by.
If the hamburger menu is to disappear for good, a suitable and improved solution has to be presented. It has to be one which can be applied to each and every app consistently across an ecosystem, with scope for a variety of differing needs and complexities.
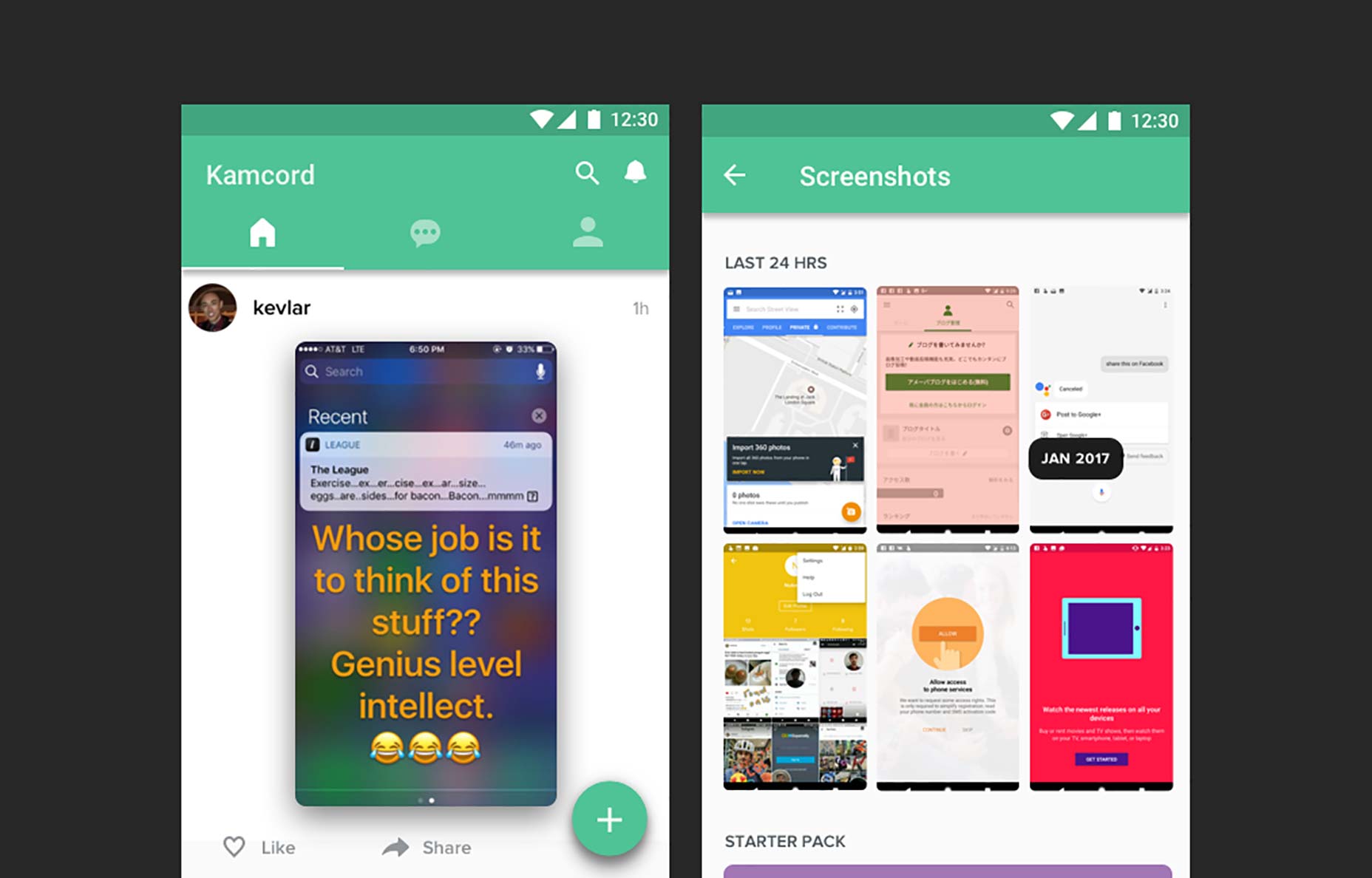
The first potential solution is to shift the app title leftward, opening up space for up to four icons grouped in the upper right of the title bar. This covers a majority of hamburger menu use-cases, which often only include between two and four items. For cases with more navigation items, an ellipsis overflow icon could be introduced. This moves away from the one-size-fits-all approach, instead providing a quick-access solution for all apps, while also catering for those more complex cases with greater than four items.
The other solution is to introduce redesigned icon tab bars. Where Material Guidelines currently encourage designers to use text label tabs, these could easily be switched to icons. This would open up enough space to remove the secondary navigation menu for most apps, and encourage designers and developers to simplify the number of primary screens in their app. Similarly, with increasing iOS real estate and a rethink of spacing practices inside the tab bar, apps could fit more items while including any secondary items within each as secondary tabs.
As screen sizes reduce down to tablet and mobile device resolutions, the hamburger menu begins to solve the issue of space limitations. It provides a quick and easy solution to a lack of screen real estate, and one that is consistent across mobile websites and Android apps. iOS essentially offers the same solution, but in the form of an overflow tab icon, typically titled ‘More’. It’s more accessible, given its positioning at the foot of the screen, within reach of your hand.
But in a setting where design thinkers and creatives are devising and considering new alternatives to the most key components of design, is the hamburger menu really the optimal solution?
What the hamburger menu lacks in terms of user experience, is its requirement to be opened each and every time an item within it needs to be accessed. Where navigation drawers are included, this extends to two taps, each time a user wishes to navigate to a different screen. Some of these items can be classed as secondary, less-important items which are accessed far less often. Others, even in Google’s own apps, are most certainly primary actions.
[pullquote]If the hamburger menu is to disappear for good, a suitable and improved solution has to be presented[/pullquote]
From Reminders in Google Keep, to Watch Later in YouTube, the hamburger menu frequently provides overlap into key navigation items. As a design component, it’s a compromise. Were each app to devise its own navigation structure based on its own unique needs, users, and layout, a more optimal solution would be reached. But in an ecosystem such as iOS or Android, consistency is crucial in providing a simple solution for developers, and ensuring users are able to understand the functionality of an app, regardless of whom it has been designed by.
If the hamburger menu is to disappear for good, a suitable and improved solution has to be presented. It has to be one which can be applied to each and every app consistently across an ecosystem, with scope for a variety of differing needs and complexities.
The first potential solution is to shift the app title leftward, opening up space for up to four icons grouped in the upper right of the title bar. This covers a majority of hamburger menu use-cases, which often only include between two and four items. For cases with more navigation items, an ellipsis overflow icon could be introduced. This moves away from the one-size-fits-all approach, instead providing a quick-access solution for all apps, while also catering for those more complex cases with greater than four items.
The other solution is to introduce redesigned icon tab bars. Where Material Guidelines currently encourage designers to use text label tabs, these could easily be switched to icons. This would open up enough space to remove the secondary navigation menu for most apps, and encourage designers and developers to simplify the number of primary screens in their app. Similarly, with increasing iOS real estate and a rethink of spacing practices inside the tab bar, apps could fit more items while including any secondary items within each as secondary tabs.
 In both cases, it does away with the carelessness of the hamburger menu. Instead, designers and developers would be forced to condense the number of navigation items into more structured and understandable tabs.
It’s all too easy to push items into this obscured menu, at the expense of the end user. It’s often unnecessary, and the icon wastes a large portion of the title bar in Android apps.
Over time, systems like Material Design are likely to devise simpler solutions to move past the hamburger menu. It is at that point where users will be presented with easier-to-use mobile products with simpler, more accessible navigational structures.
In both cases, it does away with the carelessness of the hamburger menu. Instead, designers and developers would be forced to condense the number of navigation items into more structured and understandable tabs.
It’s all too easy to push items into this obscured menu, at the expense of the end user. It’s often unnecessary, and the icon wastes a large portion of the title bar in Android apps.
Over time, systems like Material Design are likely to devise simpler solutions to move past the hamburger menu. It is at that point where users will be presented with easier-to-use mobile products with simpler, more accessible navigational structures.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…














