
Tutorials
Your first step will be to get acquainted with the basic principles of CSS Grid. Well, we’ve got blog posts and video tutorials aplenty for you. I’d say to give everything here a look when you have the time, as they all offer different perspectives that might help you to understand CSS Grid better.Grid by Example
Grid by Example is a whole website dedicated to CSS Grid, and it’s one of the more complete resources out there. They have tutorials. They have examples. They have grab-and-go HTML templates, video tutorials, and far more resource links than we have here. The site happens to have been created by Rachel Andrew, who consults with the CSS Working Group, and has been promoting CSS Grid for quite some time, now. So she knows her stuff.Layout Land
Layout Land is a YouTube channel that focuses on — and you may have guessed this already — layout. The videos are created and hosted by Jen Simmons, the woman who coined the term “Intrinsic Web Design” (see the first thing I linked in this article), and largely focus on CSS Grid, along with some other very useful info.CSS Grid.
CSS Grid. is a free 25-video course on its titular subject. The videos are created by the legendary Wes Bos, who has made quite a few other video courses for web developers. This course comes with starter files, completed solutions for each problem, the works.CSS-Tricks
Now for those of us who don’t have time for video courses, we have some good old-fashioned blog posts. And they’re from our good friends at CSS-Tricks, no less! (Well, they’re my friends, but they don’t know that yet.) For the quick and dirty introduction, you’ll want to hit up Getting Started with CSS Grid by Robin Rendle. For a more complete guide with examples, all of the code options you could ever need, an introduction to the terminology, and more, you should check out A Complete Guide to Grid.Tools
Okay, so you know the basics. Well now we have a few tools designed to make your life just a little bit easier whenever you put together a CSS Grid:Browser Tools
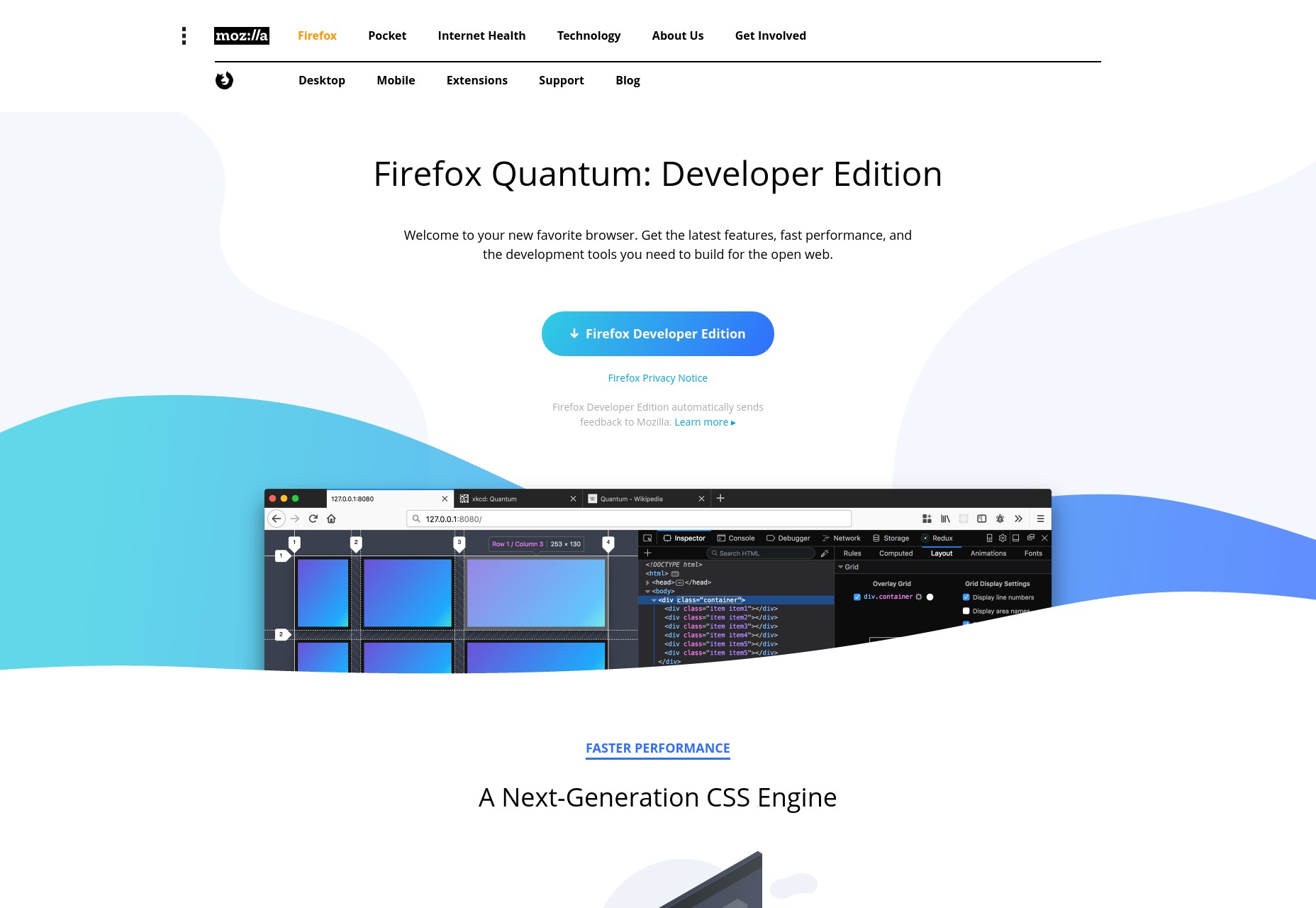
Whether you design websites in the browser like me, or just need to implement a design someone else put together in Sketch or something, it helps to see what you’re doing, exactly. When it comes to CSS Grid, that’s not the easiest thing. Oh sure, you could drum up a bunch of example content and start laying it out, or you could use a browser-based grid inspector. Firefox Quantum: Developer Edition has one, and a whole host of extra goodies, besides. Indeed, if you design in the browser, this is probably one of the best browsers to do it in. Chrome, so far, has the Gridman - CSS Grid Inspector extension. Now, it’s an extension from a third party, with all of the risks that this entails. It also only really “shows” the grid when you hover over it with the mouse. Here’s hoping that gets fixed soon.
Chrome, so far, has the Gridman - CSS Grid Inspector extension. Now, it’s an extension from a third party, with all of the risks that this entails. It also only really “shows” the grid when you hover over it with the mouse. Here’s hoping that gets fixed soon.
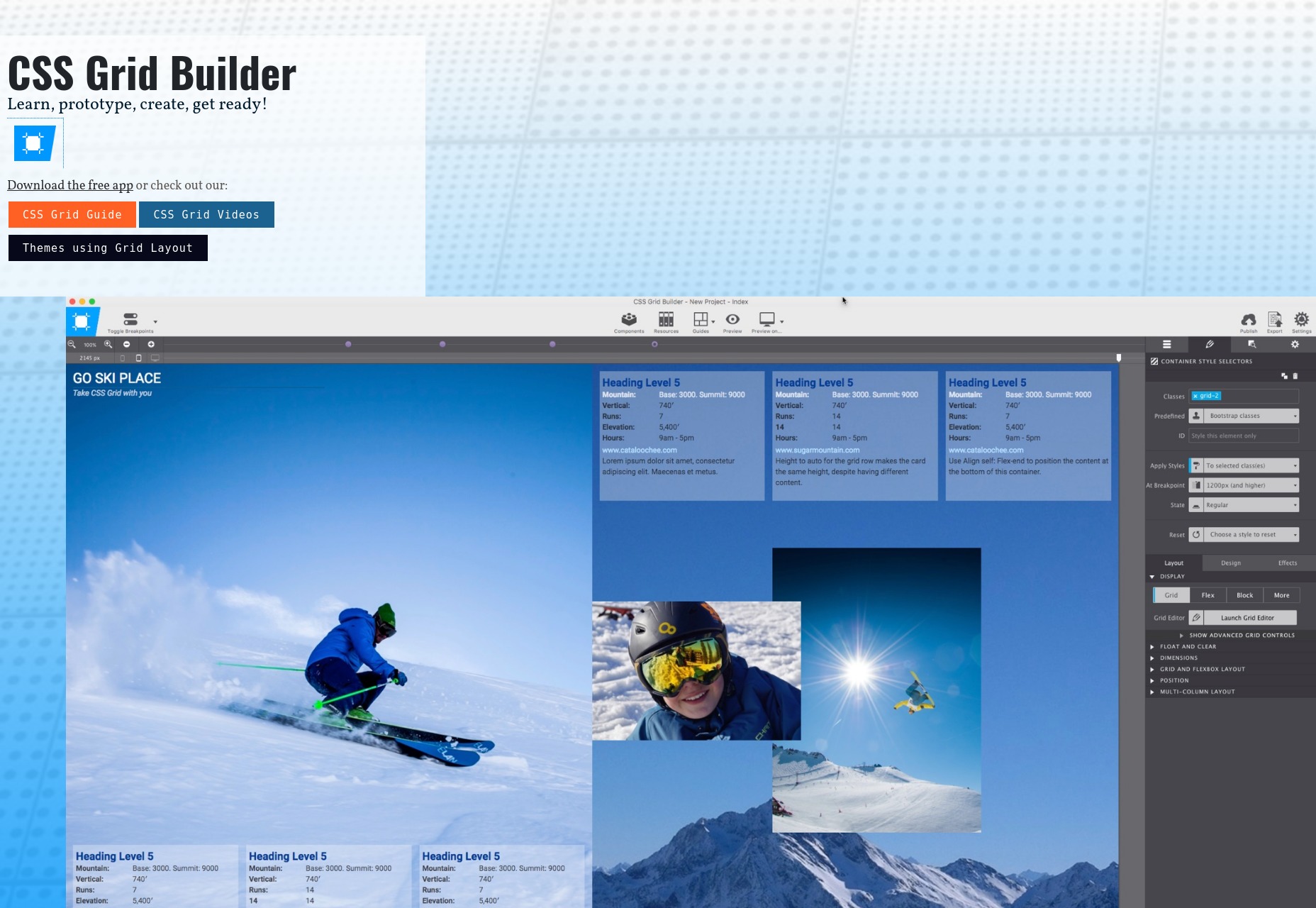
CSS Grid Builder
Now all of that is well and good for when you’re already working in the browser, but what if you want to just build a custom Grid in CSS, paste it into your files, and go? Enter the CoffeeCup CSS Grid Builder. This is a free app for Windows and Mac desktops that lets you design a CSS layout quickly and easily, then import it to other projects. You can set up Grids, Flexbox layouts, and more, all in a visual interface that’s designed to help you get a lot of the basic layout work out of the way. Now, you do have to provide some personal data (name/email) to download the app, but otherwise it’s free.
Gridish by IBM
Now, CSS Grid has fantastic modern browser support, but not terribly great legacy browser support. What do you do if you want to support older browser, too? You might try out Gridish, which is a Node.js project created by IBM. Basically, you input the specs for your grid, and you get two things:- An automatically generated Sketch file with artboards and layout files for your design team.
- SASS/CSS code for your grid, with a fallback grid built in Flexbox, which has much better browser support for the moment.
 And that’s about it, really. CSS Grid is still a fairly “newish” technology, so while there are lots of resources, they mostly cover the same ground, for now. But with time, I suspect we’ll be seeing a lot more.
And that’s about it, really. CSS Grid is still a fairly “newish” technology, so while there are lots of resources, they mostly cover the same ground, for now. But with time, I suspect we’ll be seeing a lot more.
Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, May 2024
Integrated navigation elements, interactive typography, and digital overprints are three website design trends making…
How to Write World-Beating Web Content
Writing for the web is different from all other formats. We typically do not read to any real depth on the web; we…
By Louise North
20 Best New Websites, April 2024
Welcome to our sites of the month for April. With some websites, the details make all the difference, while in others,…
Exciting New Tools for Designers, April 2024
Welcome to our April tools collection. There are no practical jokes here, just practical gadgets, services, and apps to…
How Web Designers Can Stay Relevant in the Age of AI
The digital landscape is evolving rapidly. With the advent of AI, every sector is witnessing a revolution, including…
By Louise North
14 Top UX Tools for Designers in 2024
User Experience (UX) is one of the most important fields of design, so it should come as no surprise that there are a…
By Simon Sterne
What Negative Effects Does a Bad Website Design Have On My Business?
Consumer expectations for a responsive, immersive, and visually appealing website experience have never been higher. In…
10+ Best Resources & Tools for Web Designers (2024 update)
Is searching for the best web design tools to suit your needs akin to having a recurring bad dream? Does each…
By WDD Staff
3 Essential Design Trends, April 2024
Ready to jump into some amazing new design ideas for Spring? Our roundup has everything from UX to color trends…
How to Plan Your First Successful Website
Planning a new website can be exciting and — if you’re anything like me — a little daunting. Whether you’re an…
By Simon Sterne
15 Best New Fonts, March 2024
Welcome to March’s edition of our roundup of the best new fonts for designers. This month’s compilation includes…
By Ben Moss
LimeWire Developer APIs Herald a New Era of AI Integration
Generative AI is a fascinating technology. Far from the design killer some people feared, it is an empowering and…
By WDD Staff

















