
A Comprehensive Site Builder
There are dozens of different theme builders that will allow you to change the layout of your static content, but they nearly all tie you to fundamental elements of the theme, such as the header, or footer. Elementor 2.0 is designed to free you from that restriction by enabling the customization of those hard-to-change elements such as your header. Using intuitive tools that enable you to build your site in a familiar WYSIWYG style, Elementor 2.0 is one of the simplest ways to make these changes, all the while confident that the code underpinning your design is robust and properly implemented. All of this functionality was available before, but reserved for those coders who knew how to drill into the WordPress codebase. Elementor 2.0 puts the power to customize your site in your hands.
Intuitive Workflow
Elementor 2.0 has been crafted for speed. To make changes, simply install the plugin and you’ll find the Elementor option added to your dashboard menu, and you can now create new templates at will. Everything works instantly, giving you control of your site in a few clicks. To speed up the editing process Elementor 2.0 features theme element widgets, such as an author box, a site logo, or a featured image; these and other elements can be combined to rapidly develop real-world WordPress solutions. To build templates, either start with one of the pre-designed options and customize it to suit your site, or build entirely from scratch. All of Elementor 2.0’s code is fully responsive, meaning that you can create a design and be confident that it will look exactly as you intend on any device. You can even create premium features like a sticky header—an essential component of modern UX—so that your menu will follow users up and down the screen as they scroll.
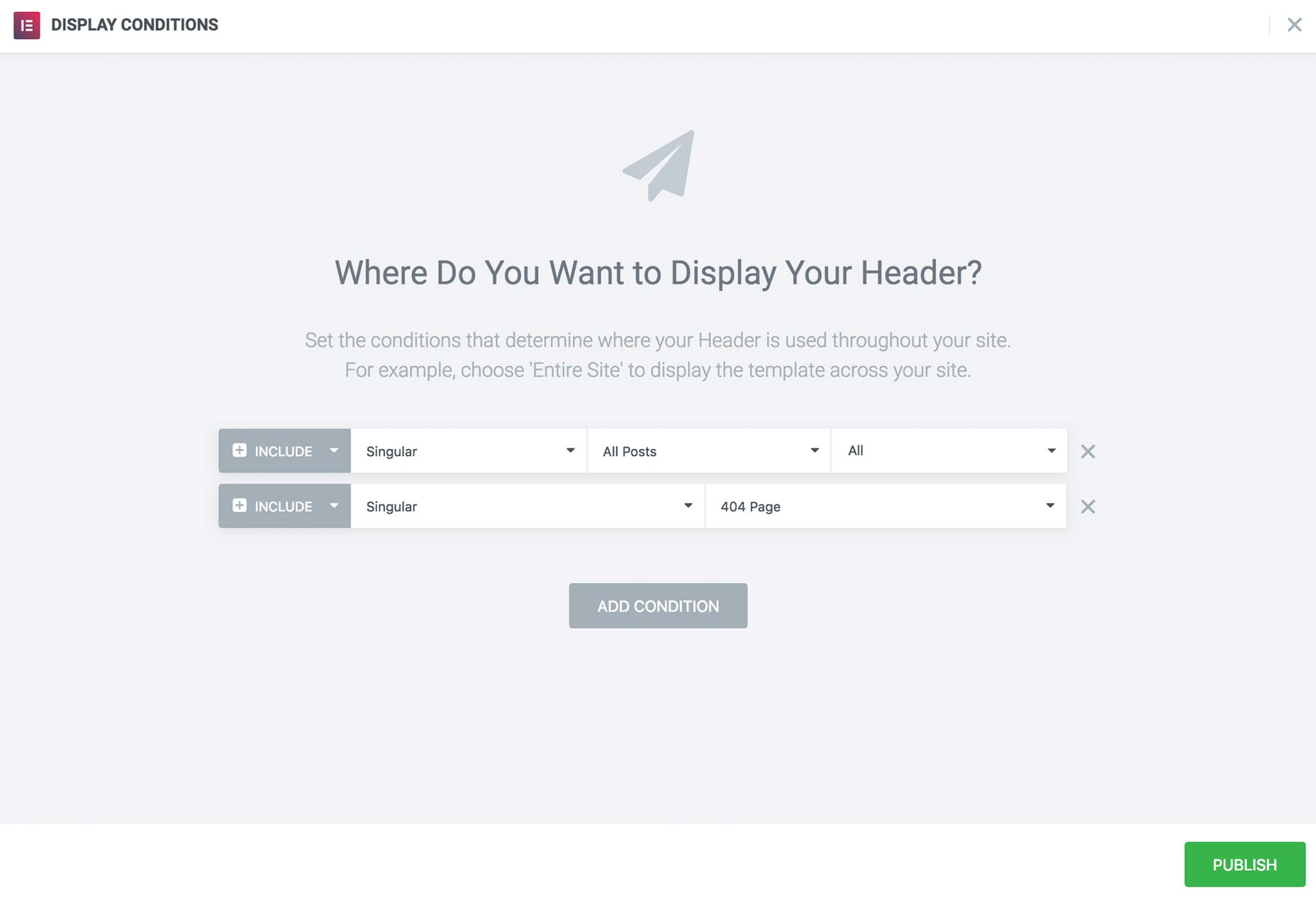
To see your design live, all you have to do it click the ‘publish’ button and choose the conditions under which your new element should appear.
All of Elementor 2.0’s code is fully responsive, meaning that you can create a design and be confident that it will look exactly as you intend on any device. You can even create premium features like a sticky header—an essential component of modern UX—so that your menu will follow users up and down the screen as they scroll.
To see your design live, all you have to do it click the ‘publish’ button and choose the conditions under which your new element should appear.
Conditional Elements
One of the features of Elementor 2.0 that we like the most is the conditional option: Once you’ve finished designing an element for your site, you can choose the conditions under which it will be displayed. Let’s say for example that you want to design two headers: one for your main site, and one for your blog; Elementor 2.0 allows you to create them both and set them so that they will appear on the right pages; even when you’re creating repetitive UI elements you can apply them intelligently. Create different footers for your site and blog, or a unique footer for your contact page, or even different designs for personal blog posts and professional blog posts. The biggest benefit to conditional elements is that you retain control of what elements appear when.
Design Dynamic Content
Many pages on your site, your home page for example, are static pages. Your blog posts however—the part of your site that WordPress really excels at creating—are dynamic. Dynamic pages pull content in from your database, so you can’t always be sure what that content will be. The challenge this creates is that while static pages can easily be previewed in your WordPress dashboard, dynamic pages cannot, and each dynamic post could significantly affect your design. Elementor 2.0 solves this issue with an innovative preview option that really should be built into the WordPress core: With Elementor 2.0 you can choose which post content to preview a page with, giving you an unprecedented overview of your design right in the dashboard. As well as elegantly handling static pages and dynamic posts, Elementor 2.0 allows you to create archives like category pages and search results, even a custom 404 error page; all the control you need to manage a modern WordPress site.
Conclusion
You shouldn’t have to choose between the freedom to switch themes and the ability to modify your site; with Elementor 2.0 you don’t have to. Fresh to the market, Elementor 2.0 is a significant advancement in the control WordPress developers have, enabling them to edit almost any theme with ease, and with absolutely zero coding knowledge. Not only is Elementor 2.0 a boost to creativity, but it’s a boon to timetables too. Delivering site-wide changes in a fraction of the time it would take to hand-code them could give you the competitive edge you need. With a unique visual approach to theme building, Elementor 2.0 opens up new possibilities for WordPress professionals. [-- This is a sponsored post on behalf of Elementor --]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












