
Get Started with SVGator
You can get started with SVGator like this: First, create your SVG file in your favorite graphics application—you could use Sketch, or Illustrator, or even hand-code the SVG in your favorite code editor. Next, log into the SVGator site (create a account if you don’t already have one). Finally, click the “Import SVG” button to bring your graphic into the editor. Once your graphic’s in place you’re ready to start animating. The user interface will be familiar to anyone who’s ever used an animation application, which keeps the learning-curve of picking up SVGator shallow. In the center of the screen you’ll see your SVG graphic. On the left you’ll see the different elements of your design separated into a list. On the right you’ll see a contextual properties panel that changes depending on which element you have selected. Along the bottom of the UI is the timeline that separates elements in the graphic into different channels, and allows you to animate different parts of your graphic independently.Animating with SVGator
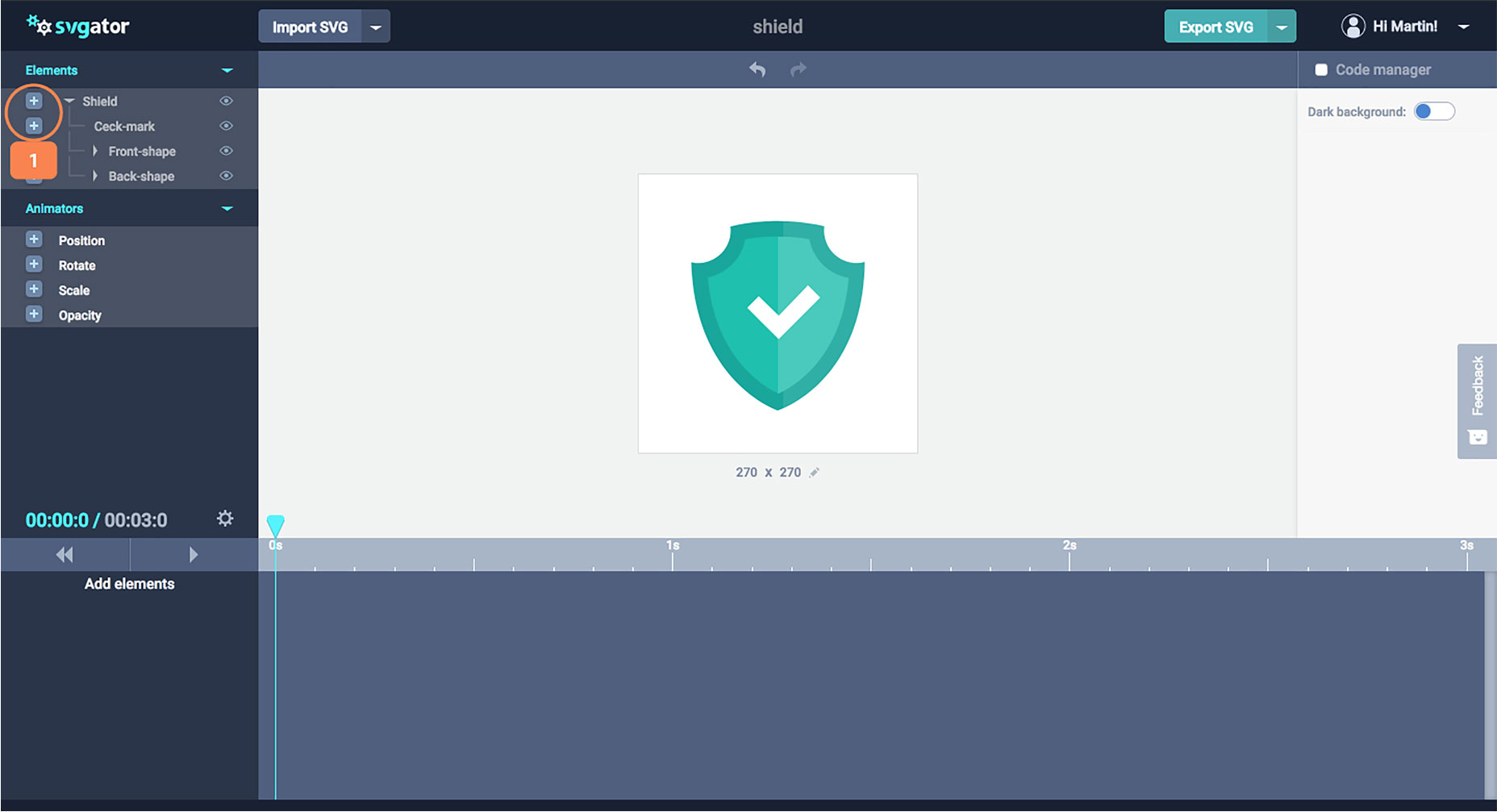
It’s incredibly simple to animate graphics in SVGator. Just select an element from the elements list, and add it to the timeline, then assign one or more animators to it; alternately with an element selected, add an animator and both the element and the animator will be added to the timeline. You can now add keyframes to the animators and set their properties. Select an element and add it to the timeline (1).
There are four properties that you can animate with SVGator: position, rotation, scale, and opacity. But don’t let the short list fool you, because you can create a huge range of effects by combining different animated elements—future plans for SVGator include path animations, which will enable elements to be animated along a pre-defined path.
Select an element and add it to the timeline (1).
There are four properties that you can animate with SVGator: position, rotation, scale, and opacity. But don’t let the short list fool you, because you can create a huge range of effects by combining different animated elements—future plans for SVGator include path animations, which will enable elements to be animated along a pre-defined path.
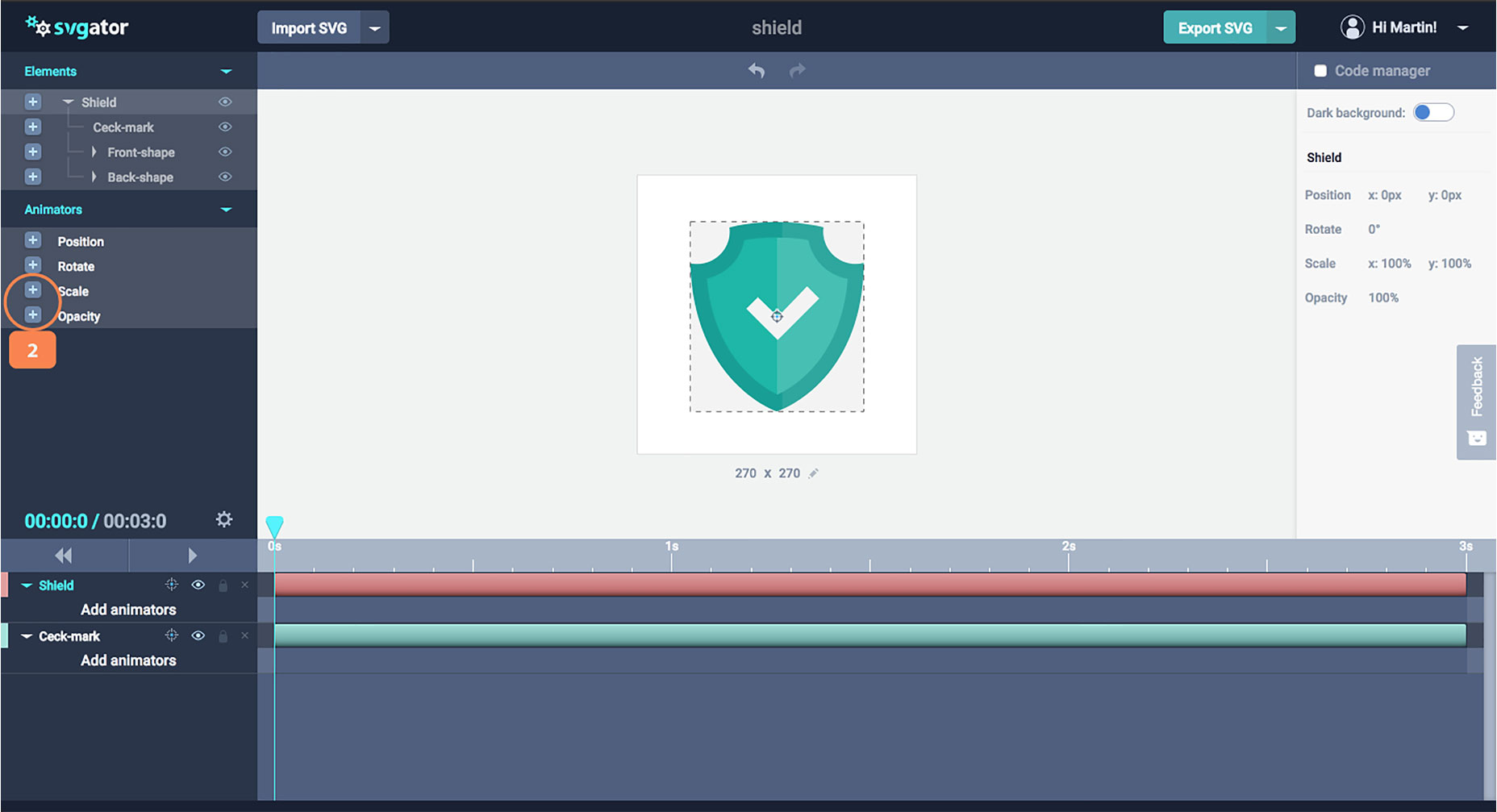
 Add animators, “scale” for the shield element and “opacity” for the check mark (2).
As well as defining animation, and controlling the length of the transition, you can also add easing for a more natural-feeling motion. The available easing effects are linear (which is a constant speed), ease-in (which starts slow and speeds up), ease-out (which starts fast and slows down), and ease-in-out (which starts slow, speeds up, then slows down again).
Add animators, “scale” for the shield element and “opacity” for the check mark (2).
As well as defining animation, and controlling the length of the transition, you can also add easing for a more natural-feeling motion. The available easing effects are linear (which is a constant speed), ease-in (which starts slow and speeds up), ease-out (which starts fast and slows down), and ease-in-out (which starts slow, speeds up, then slows down again).
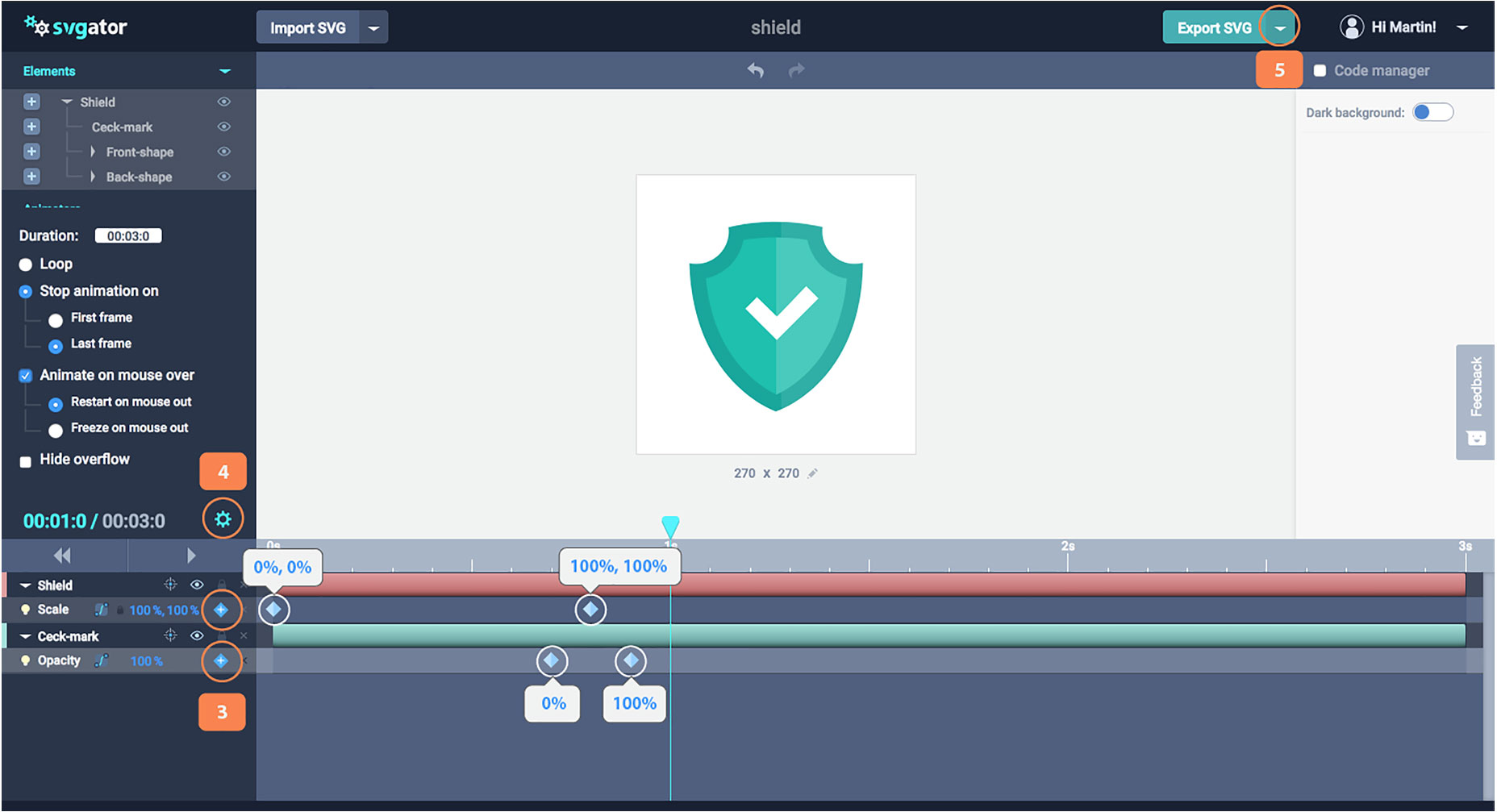
 Add keyframes for both the scale animator, and the opacity animator (3). Open the settings options and make sure you have the same options as your image (4). Save your project or export (5).
You can also control what triggers the animation. You can choose to loop the animation, limit its play, or trigger it on mouse-over.
Add keyframes for both the scale animator, and the opacity animator (3). Open the settings options and make sure you have the same options as your image (4). Save your project or export (5).
You can also control what triggers the animation. You can choose to loop the animation, limit its play, or trigger it on mouse-over.
SVGator’s Code
As well as these top tools, SVGator features a code manager panel, so you can see exactly what code is being generated by the app. SVGator exports clean, well-formatted code. So designers with no coding knowledge can use it to design animations, and then hand that code off to a developer to customize without any interpretation issues.Choosing SVGator
The team behind SVGator created it to help promote the use of animated SVG on the web. Accordingly, they’ve placed no restrictions on the number of projects you can create. Whatever you design and animate will be stored on your account, and you can return and edit your file at any time. If you’re looking to take your web graphics to the next level, then animated SVG is the way to go, and SVGator is one of the simplest tools you can use to create them. With new features on the roadmap, this is the perfect time to pick up this hot new tool. Create your SVGator account, and start animating vectors today. [-- This is a sponsored post on behalf of SVGator --]WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
15 Best New Fonts, July 2024
Welcome to our monthly roundup of the best fonts we’ve found online in the last four weeks. This month, there are fewer…
By Ben Moss
20 Best New Websites, July 2024
Welcome to July’s round up of websites to inspire you. This month’s collection ranges from the most stripped-back…
Top 7 WordPress Plugins for 2024: Enhance Your Site's Performance
WordPress is a hands-down favorite of website designers and developers. Renowned for its flexibility and ease of use,…
By WDD Staff
Exciting New Tools for Designers, July 2024
Welcome to this July’s collection of tools, gathered from around the web over the past month. We hope you’ll find…
3 Essential Design Trends, July 2024
Add some summer sizzle to your design projects with trendy website elements. Learn what's trending and how to use these…
15 Best New Fonts, June 2024
Welcome to our roundup of the best new fonts we’ve found online in the last month. This month, there are notably fewer…
By Ben Moss
20 Best New Websites, June 2024
Arranging content in an easily accessible way is the backbone of any user-friendly website. A good website will present…
Exciting New Tools for Designers, June 2024
In this month’s roundup of the best tools for web designers and developers, we’ll explore a range of new and noteworthy…
3 Essential Design Trends, June 2024
Summer is off to a fun start with some highly dramatic website design trends showing up in projects. Let's dive in!
15 Best New Fonts, May 2024
In this month’s edition, there are lots of historically-inspired typefaces, more of the growing trend for French…
By Ben Moss
How to Reduce The Carbon Footprint of Your Website
On average, a web page produces 4.61 grams of CO2 for every page view; for whole sites, that amounts to hundreds of KG…
By Simon Sterne
20 Best New Websites, May 2024
Welcome to May’s compilation of the best sites on the web. This month we’re focused on color for younger humans,…












